※このページでは広告のリンクを含みます
Webサイトってどうやったら作れるのか初めてやってみる人にとって分からないところだらけだと思います。
WebサイトをHTML5で作るための方法を分かりやすく解説しました。正しい書き方も身に付けてください。
不明点はスクールの無料体験で解決する
当記事で不明点や、HTML・CSSの基礎からプログラミングまで1週間無料で体験できるサービスがTechAcademy(テックアカデミー)にあります。
1日の簡易的なお試しではなく、オンライン教材・メンターによるサポート等の学習システムを1週間無料で体験できますので、基礎知識を覚えるにはお得なやり方だと思います。
HTML5の最短習得は手を動かす
HTML5を習得する最短の方法は、とりあえず手を動かしてコーディングをしていくことです。
当たり前と思われるかもしれませんが、HTML参考書や公開しているWebサイトのHTMLを見ているだけで学んだ気になってしまうケースがあります。
コーディングの習得の基本は、「参考見る」→「模写する」→「調べる」→「改良する」が最短です。
この記事では、練習用のWebサイトを構築するために必要なWebサイトの素材とHTML5のコード(マークアップと呼びます)の見本用と練習用を用意しています。見本用のHTML5のマークアップについて解説しています。
CSSの解説は「CSS3によるWebサイトの設計をわかりやすく解説【CSSのルールを学ぶ】」をご覧ください。
見本の解説を読んで(参考を見る)HTML5のコードを入力(模写する)することをおすすめします。
なお、マークアップの入力には手打ちで入力しましょう。
マークアップをコピペすれば簡単にHTMLできますが、タグの使い方が覚えにくいです。面倒ですが、手入力でタグを入力していきましょう。
完成イメージの確認と素材ダウンロード
まず、完成イメージ(デザインカンプ)を確認してみましょう。

おそらくどこのWeb制作会社でも制作実績がありそうな機械メーカー系のコーポレートサイトです。
初学者用にコンテツ情報を省いたシンプルなトップページデザインにしています。
Webサイトの素材とHTML5のコードのダウンロードはこちらです。
※上記のボタンからzipファイルがダウンロードされます。
※上記のフォルダは完成されたhtmlではありません。この記事のソースを入れて完成させてください。

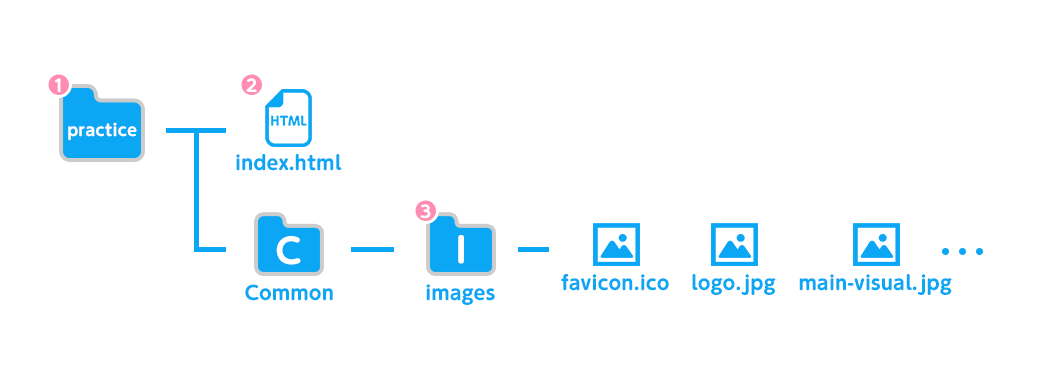
ダウンロードされたzipファイルを解凍すると、「practice」フォルダ(図1)の中に今回の練習用のindex.html(図2)が入っています。
あらかじめ切り出した画像が「images」フォルダ(図3)に入っていまので、解説されているソースコードを手入力していくことで基本的なHTML5サイトを制作する力が身につきます。
レイアウトパーツ分けする
デザインカンプからコーディングするために必要なパーツを洗い出していきます。

上記のようにWebサイトはパーツというブロックを積み重ねていくようなイメージで構成されていることが分かります。
このブロックの組み合わせを文章構造と言いますが、上図のように要素を整理しておくことでこの後の工程のパーツ画像を切り出したり、HTMLに記述する時に理解しやすく作業がスムーズにいきます。
HTMLの基本ソースコードを用意する
現場ではすべてコードを入力すると時間が掛かってしまうため、HTMLコーディングのテンプレートを各自持っています。必要において追加、削除をしてカスタマイズしています。
今回はシンプルなテンプレートを使います。
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>セミコンテック株式会社</title>
<link rel="shortcut icon" href="common/images/favicon.ico">
<link rel="apple-touch-icon" href="common/images/apple-touch-icon.png">
<link rel="stylesheet" href="common/css/normalize.css">
<link rel="stylesheet" href="common/css/style.css">
</head>
<body>
<header>
<!-- ここにheaderを入れます -->
</header><!-- /header -->
<main>
<!-- ここにmainを入れます -->
</main><!-- /main -->
<footer>
<!-- ここにfooterを入れます -->
</footer><!-- /footer -->
</body>
</html>パーツごとにタグを説明していきます。
- <!doctype html>
- <html lang="ja">
- <meta charset="UTF-8">
- <title>セミコンテック株式会社</title>
- <link rel="・・・・" href="・・・・">
- <head></head>
- <header></header>
- <main></main>
- <footer></footer>
1.<!doctype html>
この文書がHTML5で作成されたものであることを宣言するためのタグです。
2.<html lang="ja">
HTML文書であることを示す際に使用するためのタグです。lang="ja"の部分は言語を指定しています。
例えば、日本語の場合はlang="ja"、英語の場合にはlang="en"を指定します。
3.<meta charset="UTF-8">
HTMLファイルを作成したテキストエディタの文字コードを指定するためのタグです。
4.<title>セミコンテック株式会社</title>
Webサイトのページタイトルになります。ブラウザのタブに表示されます。
5.<link rel="・・・・" href="・・・・">
HTMLコード
<link rel="shortcut icon" href="common/images/favicon.ico">ブラウザのタブに表示されているページタイトルの左にあるアイコン画像を「ファビコン」と呼びます。
ここでファビコンを設定しています。
HTMLコード
<link rel="apple-touch-icon" href="common/images/apple-touch-icon.png">iPhoneやiPad用のホーム画面用アイコンをここで設定しています。
HTMLコード
<link rel="stylesheet" href="common/css/normalize.css">
<link rel="stylesheet" href="common/css/style.css">ページにCSSを適応させるためのタグです。
ここのCSSは「CSS3によるWebサイトの設計をわかりやすく解説【CSSのルールを学ぶ】」にて解説しています。
6.<head></head>
<head>タグは文章のヘッダ部分にあたり、<title>タグを除いて普通はブラウザの画面上に表示されません。
<title>タグ、<meta>タグ、<link>タグなど、HTMLファイルのさまざまな情報が指定できます。
7.<header></header>
<header>タグはサイトの表示上でヘッダーに当たる部分です。ナビゲーション、ロゴ、検索フォームなどの要素を含みます。
8.<main></main>
<main>タグはページの主要部分を入れる部分です。
9.<footer></footer>
<footer>タグはサイトの表示上でフッターに当たる部分です。コピーライトやサイトマップなどの要素を含みます。
レイアウトパーツごとにマークアップする
「マークアップ」とは、HTMLのタグを書いて意味づけを行うことを指します。
マークアップをすることにより、コンピュータが「HTML内の個々のテキストは、それぞれどんな意味を持っているのか」ということを理解できるようになります。
レイアウトをパーツごとに切り分けてマークアップしたものを下記の項目で解説します。
- ヘッダーエリア
- メインエリア
- フッターエリア
1.ヘッダーエリア
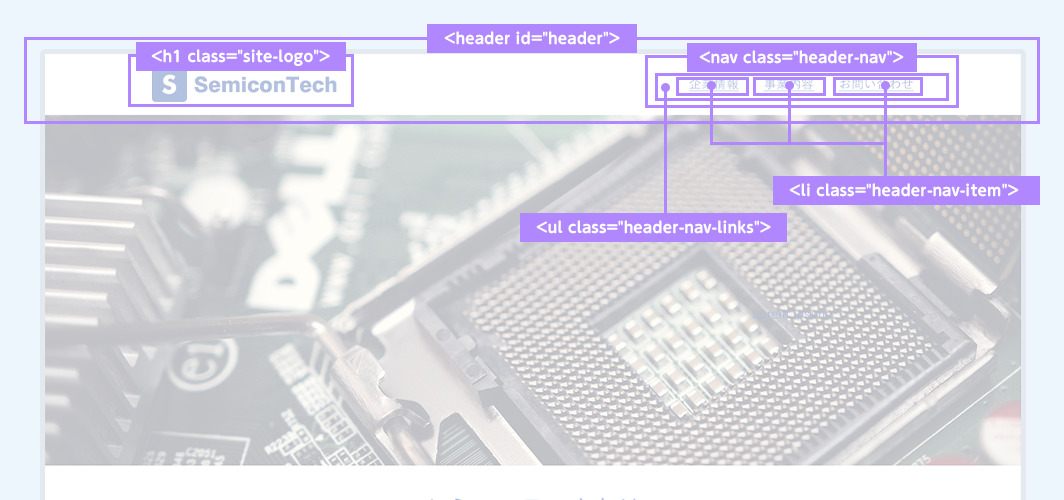
ヘッダーエリアにはロゴとサイト全体のナビゲーション(グローバルナビゲーションと呼びます)を含めています。

HTMLコード
<header id="header">
<h1 class="site-logo"><a href="/"><img src="common/images/logo.jpg" alt="セミコンテック"></a></h1>
<nav class="header-nav">
<ul class="header-nav-links">
<li class="header-nav-item"><a href="/">企業情報</a></li>
<li class="header-nav-item"><a href="/">事業内容</a></li>
<li class="header-nav-item"><a href="/">お問い合わせ</a></li>
</ul>
</nav><!-- /nav -->
</header><!-- /header -->
1-1.ロゴ
ロゴの画像をマークアップするとき<h1 class="site-logo"></h1>を使っています。一般的にトップページのロゴには<h1>タグが使われています。
1-2.グローバルナビゲーション
グローバルナビゲーション(企業情報、事業内容、お問い合わせ)では<nav>タグを用います。
また、ナビゲーション部分では、<ul>タグ、<li>タグを用いてリスト表記されることが適切です。
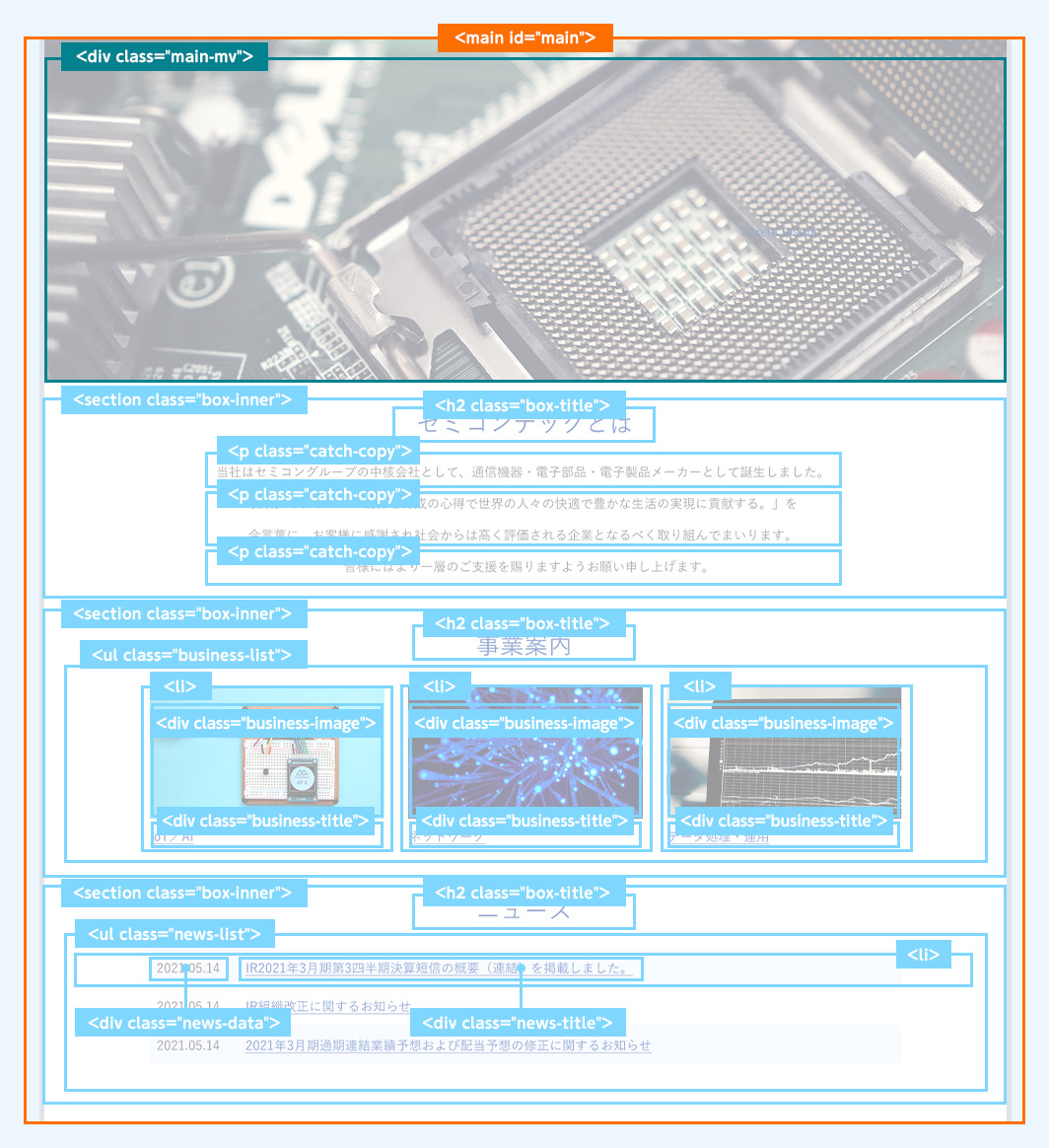
2.メインエリア
メインエリアには「メインビジュアル」「セミコンテックとは」「事業内容」「ニュース」を含めています。

HTMLコード
<main id="main">
<div class="main-mv"><img src="common/images/main-visual.jpg" alt=""></div>
<section class="box-inner">
<h2 class="box-title">セミコンテックとは</h2>
<p class="catch-copy">当社はセミコングループの中核会社として、通信機器・電子部品・電子製品メーカーとして誕生しました。</p>
<p class="catch-copy">以来、「チャレンジ精神と育成の心得で世界の人々の快適で豊かな生活の実現に貢献する。」を<br>
合言葉に、お客様に感謝され社会からは高く評価される企業となるべく取り組んでまいります。</p>
<p class="catch-copy">皆様にはより一層のご支援を賜りますようお願い申し上げます。</p>
</section>
<section class="box-inner">
<h2 class="box-title">事業案内</h2>
<ul class="business-list">
<li>
<a href="/">
<div class="business-image"><img src="common/images/thumb-01.jpg" alt=""></div>
<div class="business-title">IoT/AI</div>
</a>
</li>
<li>
<a href="/">
<div class="business-image"><img src="common/images/thumb-02.jpg" alt=""></div>
<div class="business-title">ネットワーク</div>
</a>
</li>
<li>
<a href="/">
<div class="business-image"><img src="common/images/thumb-03.jpg" alt=""></div>
<div class="business-title">データ処理・運用</div>
</a>
</li>
</ul>
</section>
<section class="box-inner">
<h2 class="box-title">ニュース</h2>
<ul class="news-list">
<li>
<div class="news-data">2021.05.03</div>
<a href="/">
<div class="news-title">IR2021年3月期第3四半期決算短信の概要(連結)を掲載しました。</div>
</a>
</li>
<li>
<div class="news-data">2021.05.02</div>
<a href="/">
<div class="news-title">IR組織改正に関するお知らせ</div>
</a>
</li>
<li>
<div class="news-data">2021.05.01</div>
<a href="/">
<div class="news-title">2021年3月期通期連結業績予想および配当予想の修正に関するお知らせ</div>
</a>
</li>
</ul>
</section>
</main><!-- /main -->2-1.メインビジュアル
このエリアはメインビジュアル画像で段落(<p>タグ)を付けるのは適正でないため、<div>タグで囲んでいます。
2-2.セミコンテックとは
企業の紹介文になる部分のタイトルに<h2>タグを用いています。これは、先程のロゴの部分で<h1>タグを使用しているため、文章構造から考えて「セミコンテックとは」のタイトルが<h1>タグの配下に入っているので<h2>にしています。
紹介文では<p>タグを用いています。<p>タグの中に<br>(改行)を用いていますが表示を整えるため使用しています。<p>タグでも改行になりますが、文章としての意味のまとまりに<p>タグを使うようにします。
タイトルと紹介文は<section>で囲んでいます。
2-3.事業内容
事業案内の内訳「IoT/AI」「ネットワーク」「データ処理・運用」にはリスト表記を使うことが適切です。
さらにリストの中に画像とテキストにCSSでレイアウトを調整するため<div>で囲んでいます。
画像とテキストを<a>タグで囲うことで、画像をマウスオーバーさせるとテキストも連動してホバー(hover)状態になるような意図としています。
2-4.ニュース
ニュースの日付とタイトルにもリスト表記を用いています。
ニュースといったお知らせ系のエリアはリスト表記を使っているサイトがほとんどです。
なので、ニュース部分はテンプレートとして自分で持っておいてもよいでしょう。
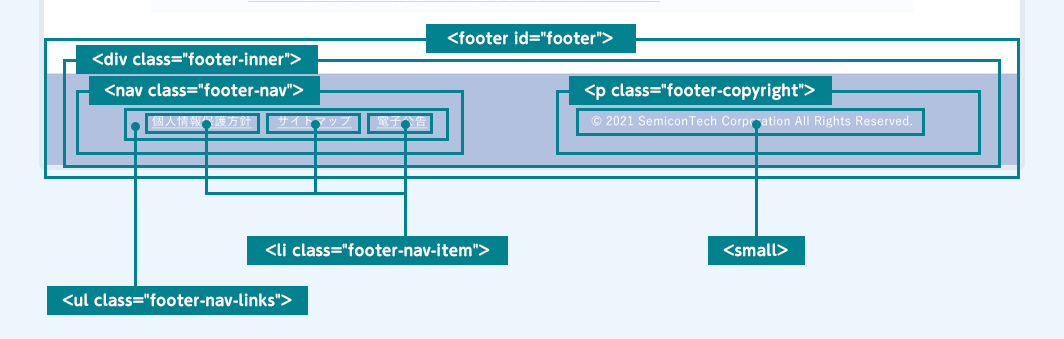
3.フッターエリア
フッターエリアには「ナビゲーション」「コピーライト」を含めています。

HTMLコード
<footer id="footer">
<div class="footer-inner">
<nav class="footer-nav">
<ul class="footer-nav-links">
<li class="footer-nav-item"><a href="/">個人情報保護方針</a></li>
<li class="footer-nav-item"><a href="/">サイトマップ</a></li>
<li class="footer-nav-item"><a href="/">電子公告</a></li>
</ul>
</nav>
<p class="footer-copyright">
<small>© 2021 SemiconTech Corporation All Rights Reserved.</small>
</p>
</div>
</footer><!-- /footer -->3-1.ナビゲーション
ナビゲーション部分は「個人情報保護方針」「サイトマップ」「電子公告」のようなサブコンテンツ的なページへのナビゲーションを<nav>タグで囲っています。
前述したグローバルナビゲーションと同じ様にリスト表記を使っています。
3-2.コピーライト
コピーライトには<small>タグを使用することが慣例になっていますので使っておきましょう。
コピーライトは文章なので<p>タグで囲むことが適切です。
マークアップ後のページを確認してみる
上記のマークアップされたソースコードを入れると下記のようになります。

あなたが入れたソースコードは上記のような形になっていますでしょうか?
この状態はCSSを適用させていない状態ですので、装飾されておりません。
CSSの解説は「CSS3によるWebサイトの構築をわかりやすく解説【CSSのルールを学ぶ】」をご覧ください。
不明点はスクールの無料体験で解決する
当記事で不明点や、HTML・CSSの基礎からプログラミングまで1週間無料で体験できるサービスがTechAcademy(テックアカデミー)にあります。
1日の簡易的なお試しではなく、オンライン教材・メンターによるサポート等の学習システムを1週間無料で体験できますので、基礎知識を覚えるにはお得なやり方だと思います。
ユウジの体感コラム
HTMLの習得は手を動かしてなんぼ。と考えています。
また、真似したいWebサイトのソースコードが簡単に確認することができるため、気になったWebサイトがあればすぐそのサイトのソースコードを引っ張ってきて再現してみたりすることをおすすめしますね。
その中で、なぜこの部分はこのタグを使っているのか?なぜこの書き方をしているのか考えながらコーディングしていくととても早く習得できます。
とはいえ、自分がコーディングを覚える時にはChromeなどの検証(DevTools)の使い方すら知らずに頑張って学習しようとしていたので、秀逸なツールはドンドン使っていきたいですね。
