※このページでは広告のリンクを含みます
ユーザー体験を高める心理学テクニックをWebデザインに取り入れたい方必見!この記事では、効果的な10のテクニックを具体的に解説しています。SEO効果を上げるだけでなく、ユーザーの滞在時間も延長させる効果もあります。これで、サイトのパフォーマンスを最大化していきましょう。
Webデザインの世界は、装飾による見た目の美しさだけではありません。
ユーザーの行動や意思決定を誘導するためには、心理学の原理を知りWebデザインに適用させることは大事です。
心理学といっても数多くのテクニック、手法があります。
初学者や1年目のWebデザイナーの方向けに、この記事では心理学のテクニック10選を紹介します。
1. カラー心理学
色は感情や行動に直接的な影響を及ぼす力を持っています。例えば、青色は信頼や平穏を象徴し、赤色は緊急やエネルギーを表すことが多いです。
デザイン時には、目的やメッセージに合わせて色を選ぶことが重要です。

しかし、色の使いすぎや誤った色の組み合わせは、サイトの印象を乱す可能性があります。また、文化や地域によって色の意味が異なるため、一般化しすぎるのも危険です。
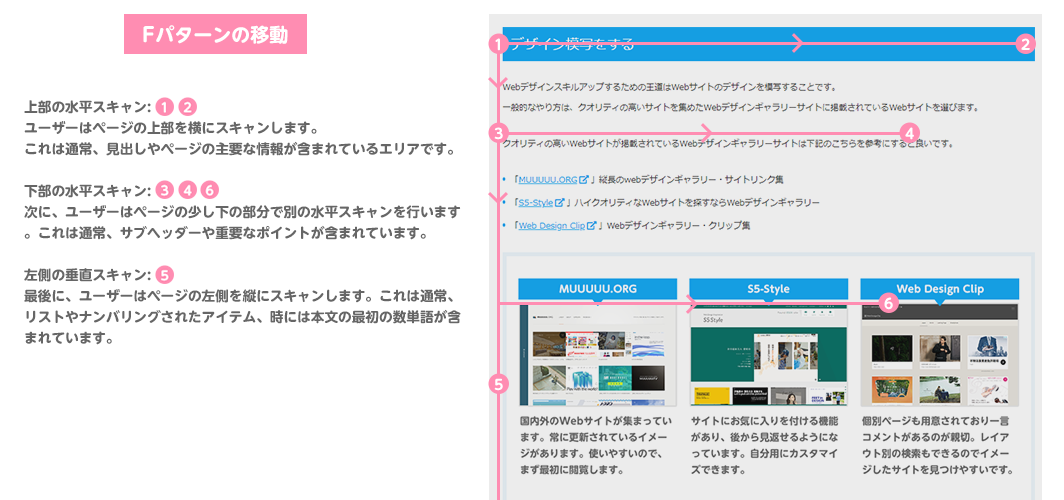
2. Fパターンの読み取り
多くのユーザーは、Webページを「F」の形でスキャンする傾向があります。このパターンを理解して、重要な情報やCTAボタンを配置することで、ユーザーの注意を引きつけることができます。

しかし、全てのページがFパターンに固定されると、デザインが単調になり、クリエイティビティが失われる可能性があります。
3. CTAボタンの配置
CTA(Call To Action)ボタンは、ユーザーが求める行動を取らせるためのキーとなる要素です。ボタンの色、サイズ、テキストはユーザーのクリックを促進するよう最適化する必要があります。
あまりにも多くのCTAボタンを配置すると、ユーザーが混乱し、どれをクリックすれば良いかわからなくなるかもしれません。
4. 社会的証明
「他の多くの人々がこれを好んでいる」という情報を提示することで、ユーザーの信頼感を高めることができます。
例えば、製品レビューやテスティモニアル(商品やサービスに対する顧客の肯定的な意見や体験談のこと)をすることで、新規ユーザーの購買意欲を引き上げることができます。

一方、信頼性の低いまたは不自然なレビューやテスティモニアルを掲載すると、逆に信用を失う原因となる可能性がありますので、注意が必要です。
5. アンカリング
最初に提示された価格や情報が、後の判断の基準となります。
例えば、高価な商品の隣に手頃な価格の商品を配置すると、後者がお得に感じられることがあります。

反面、価格設定のミスや誤ったアンカーを使用すると、期待とは逆の結果を招く恐れがあります。
6. ザイオンスの法則
繰り返し露出することで物事に対する好意が増すとされます。この効果を利用し、マーケティングや広告で同じメッセージを繰り返すと、消費者の商品やブランドへの好感度を高めることができます。

ただし、過度な繰り返しは逆効果になることもあります。同じコンテンツや広告に何度も露出されると、消費者は飽きやうんざり感を感じることがあり、それによってブランドや商品に対する否定的な印象を持つリスクがあります。
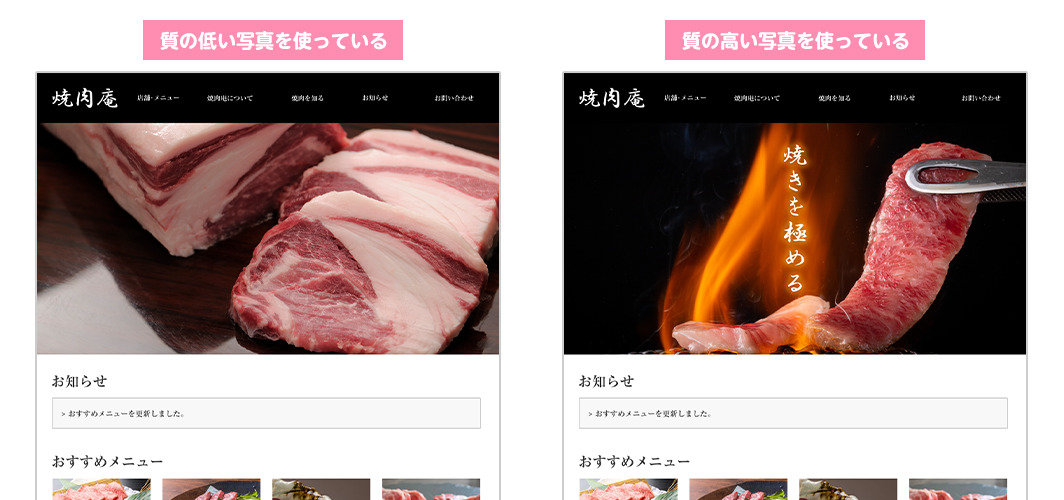
7. ハロー効果
ある特徴や要素が良ければ、全体としても良いと感じる現象です。質の高い写真やデザインを使用することで、全体の印象を向上させることができます。

一方、一部の良い要素に過度に依存すると他の重要な要素を見逃す可能性があります。
8. 返報性の原理
何かを無料で提供すると、ユーザーは何かを返したくなる感覚が生まれます。
無料のダウンロードコンテンツやサンプルを提供することで、後のコンバージョンにつなげることができます。
過度に無料のものを提供しすぎると、ビジネスの収益性が低下するリスクがあります。
9. バンドワゴン効果
他人の行動を模倣する心理的傾向を指します。特にマーケティングにおいて、多数の人がある製品を好むことで、他の人々もそれに興味を持ちやすくなる現象です。この効果を利用することで、製品やサービスの人気を高め、新しい顧客を獲得することができます。

しかし、人々が流行に流されて短期的な選択をすることや、個々のニーズや好みとは異なる決定をしてしまうリスクがあります。
10.希少性の原則
「限定品」や「残りわずか」といった情報は、ユーザーに緊急感を与えることができます。
これを活用することで、ユーザーの行動を速やかに促すことができます。

しかし、常に「限定品」や「残りわずか」と表示していると、その信頼性が低くなり、長期的にユーザーの疑念を引き起こす可能性があります。
この記事のまとめ
Webデザイナーが使う心理学テクニック10選のおさらい
- カラー心理学
- 色は感情や行動に影響を及ぼすため、目的に合わせて慎重に選ぶ必要があるが、色の意味は文化によって異なるため注意が必要。
- Fパターンの読み取り
- 多くのユーザーがウェブページをFパターンでスキャンするため、重要情報はこのパターンに沿って配置することが有効だが、デザインが単調にならないようにする必要がある。
- 呼び出しボタンの配置
- CTAボタンはユーザーに行動を促すための重要な要素であり、適切に配置・最適化されるべきだが、過多に配置すると混乱を招く。
- 社会的証明
- 製品レビューやテスティモニアルは信頼と購買意欲を高めるが、不自然なものは信頼を損なうため真実性が重要。
- アンカリング
- 初期の価格や情報が後の判断基準となるため、商品の配置や価格設定は慎重に行う必要がある。
- ザイオンスの法則
- 繰り返し露出することで物事に対する好意が増すとされます。
- ハロー効果
- 良い特徴が全体の良い印象につながるが、一部の良い要素だけに依存すると他を見落とすリスクがある。
- 返報性の原理
- 無料提供は相互性の感覚を生み出し、後のコンバージョンにつながるが、過度に提供しすぎると収益に影響を及ぼす。
- バンドワゴン効果
- 他人の行動模倣により製品の人気が向上するが、短期的な流行に依存し、個々のニーズを見落とすリスクがある。
- 希少性の原則
- 「限定品」などの希少性は緊急感を与え、行動を促すが、過度な使用は信頼性を損なうリスクがある。
ユウジの体感コラム
上記に挙げさせてもらった心理学は、Webデザインを学び、実践していけば心理学のテクニック名は知らずとも自然とやっていることなんですよね。
なので、出来ていることなのかもしれませんね。
しかし、心理学の体系化して覚えておくことで、効果を得たいときにすぐ使えるようになりまよね。
心理学のテクニックは、Webデザイナーがユーザーの行動や意思決定を理解し、効果的なデザインを作成するための強力なツールとなりますので是非使いこなせるようになってもらえると嬉しいです。
心理学テクニックは便利な一方、デメリットを適切に理解しておくことも使いこなす時に大事ですよ!と付け加えおきます。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
