※このページでは広告のリンクを含みます
実際Webサイトリニューアルの提案書を見る機会は少ないです。この記事では例題を元に作成のポイントを解説していきます。
テンプレートをダウンロードできるようにしていますので、すぐにWebサイトリニューアルの提案書の作成ができるようになります。
パワーポイントの基本的な使い方について書いています。
提案書の目次
冒頭にも述べたように提案書と言ってもさまざまな書き方があります。業種によっても違いますし、同じWebサイトリニューアルの提案書でも各コンセプトに違いがあります。
ここでは著者が使っている制作会社の提案書にアレンジを加えたものを紹介したいと思います。
提案書の目次は次のとおり。
- 表紙
- 目次
- 要件の整理
- 現行のサイト分析
- ご提案のコンセプト
- リニューアルのご提案
- 実行計画
- 制作費用
- 会社案内・制作実績
- 裏表紙
現場に出ていくと全く違ったアプローチをして作成している場合もありますがWebデザイナー初学の方はこの流れを頭に叩き込んでおけば良いと思います。
提案書の内容
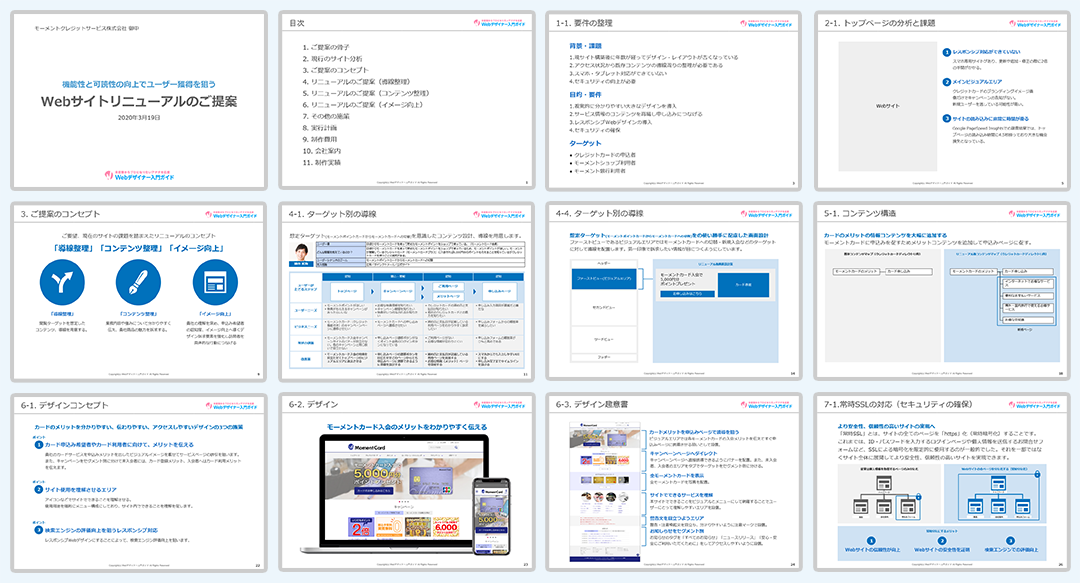
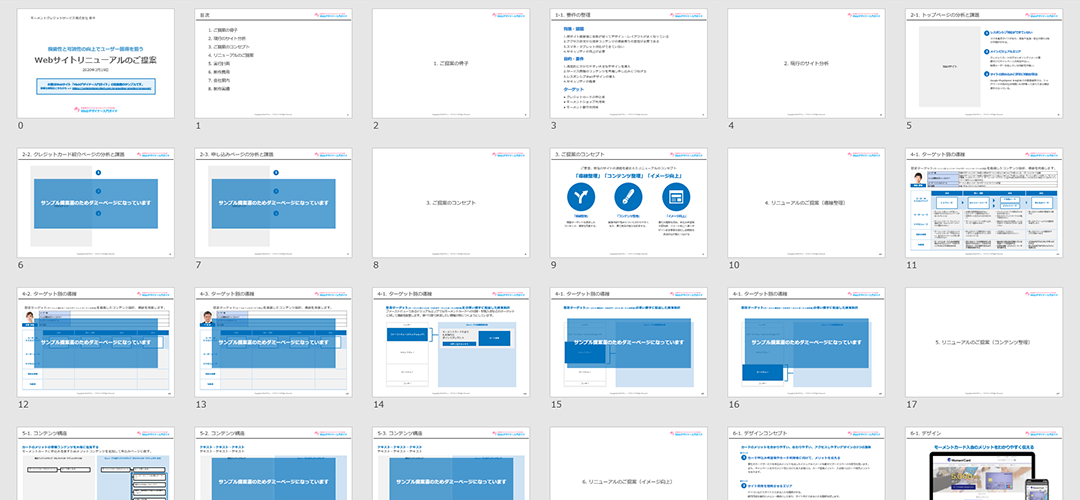
少しでも理解してもらえるように架空の案件(架空のクレジットカード会社のサイトです)の提案書を作成しました。
こちらの資料に対して解説していきます。
提案書はこちらから。解説を読みながら見てもらえますと幸いです。

※上記のボタンからzipファイルがダウンロードされます。
提案書には企業の使用ソフトのシェアが高い PowerPoint(パワーポイント)ソフトを使って作成するところが多いと思います。
1. 表紙

提案書は、プレゼン時に使った提案書をクライアントに渡します。
その提案書は受け取った担当者の手を離れて他の人が見る可能性があります。決裁担当者の手元に渡る可能性もあります。そこで表紙に何の提案か、いつどこが提案したのかを明記しておく必要があります。
一行キャッチコピー文が入っていると興味をもってもらいやすくなります。
2. 目次

提案書の全体を把握してもらうために目次を入れています。
特にプレゼン時では説明する時の導入部になりますので全体感を伝えておくとスムーズに提案を進めることができると思います。稀に目次の無い提案書に遭遇することがありますが、ページの終わりが把握できないとどこまで提案書が続くのかと読むのが辛くなる時があります。
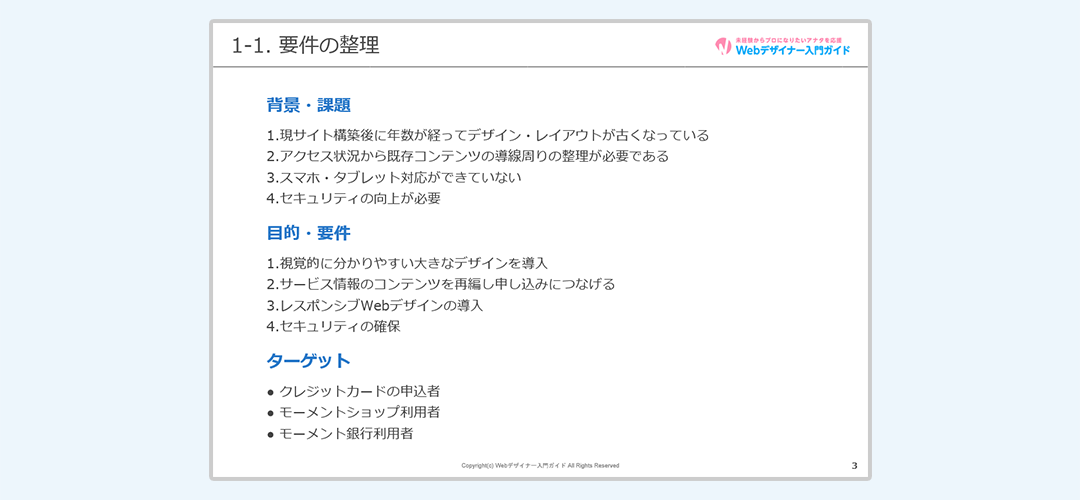
3. 要件の整理

提案書はクライアントの課題とその解決策を提案するものですので、まずクライアントからヒアリングした時の要望や課題を整理したページがあると、その後の解決策に説得力を持たせることができます。
Webサイトの現状をあまり把握していない担当者の方もいるので、一度要件を可視化できると情報の共有が出来ます。
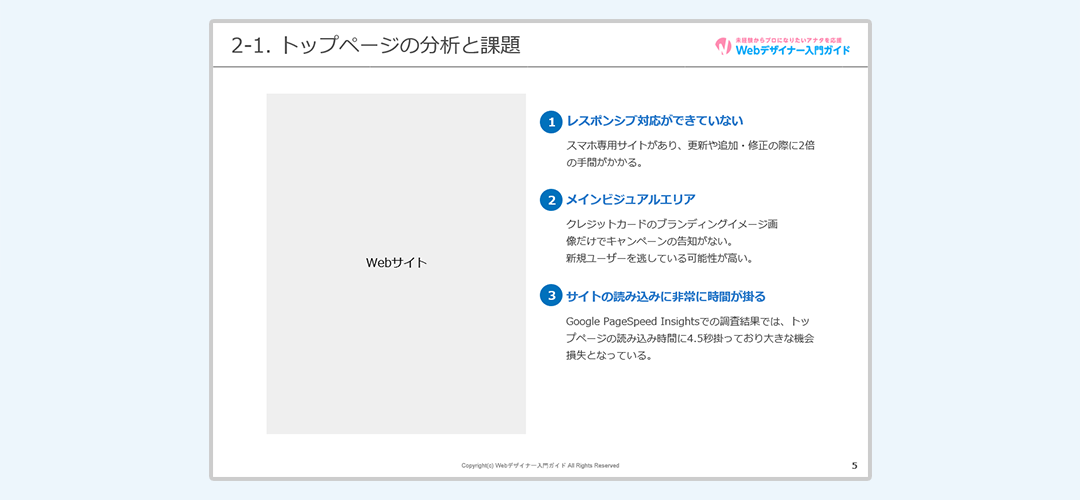
4. 現行のサイト分析

この提案では、現行サイトの状況をクライアントに理解してもらうために「要件の整理」で挙げた項目に対して現行サイトの課題点を示します。
現行のサイト分析をすることでクライアントに「現在のサイトでは機会損失ですよ」と理解してもらうことが目的です。
5. ご提案のコンセプト

提案するリニューアルの内容の概要を伝えるための手段として「コンセプト」という形で入れています。
今回のリニューアルに対して何をしたいのか?という事を端的に理解してもらえるようにアイコンと入れることで視認性の担保をできるだろうと考えています。
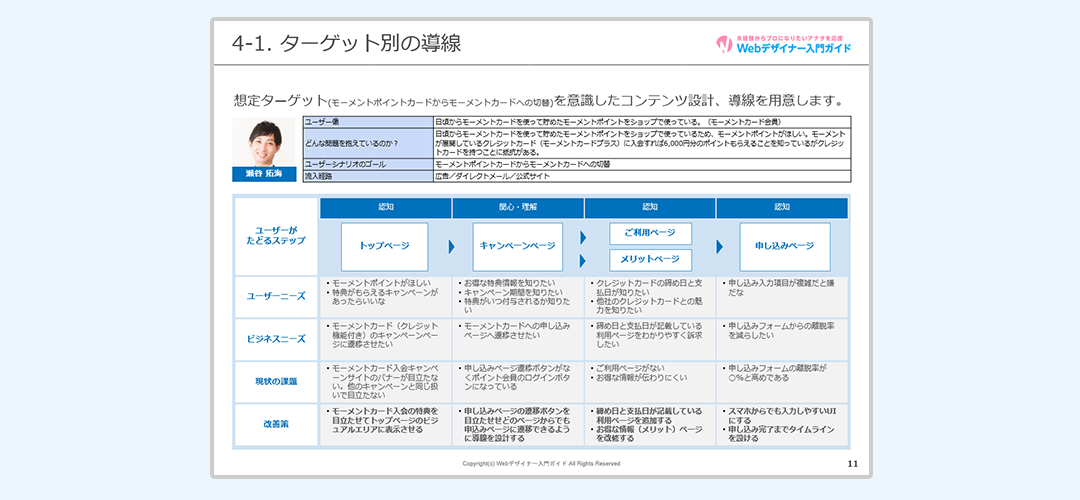
6. リニューアルのご提案


上記のご提案のコンセプトの各コンセプトに具体的な解決策ページを入れています。
この提案書では、解決策と解決策にいたるまでの根拠を書いています。
例えば提案書を書く前に情報設計の段階で作ったペルソナやユーザーシナリオを使っている点がそれに当たります。
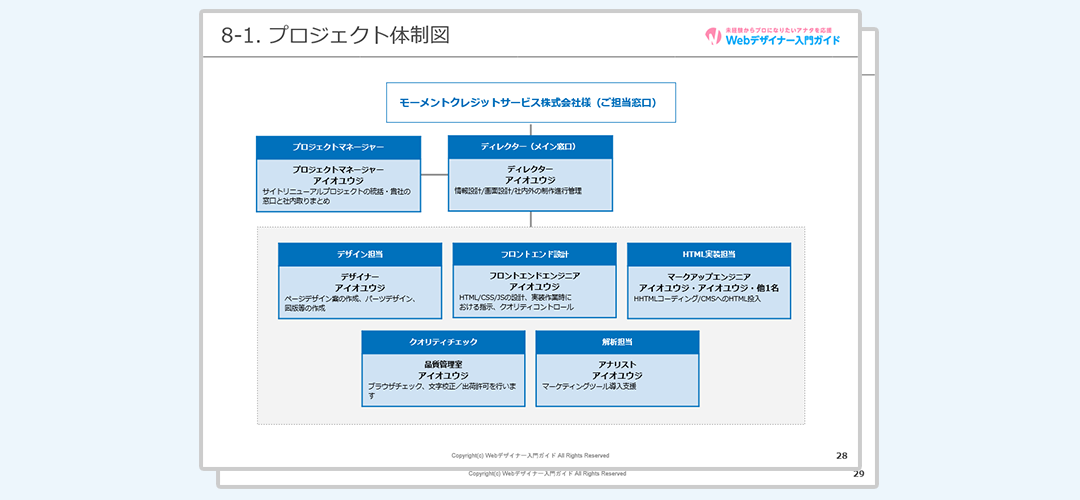
7. 実行計画

実行計画については、実際にリニューアルプロジェクトが始まったら、どのような体制でどのような流れで完成まで行っていくのかとクライアントに理解してもらうために下記のページを設けています。
- プロジェクト体制図
- 概算スケジュール
提案書に入れ込むのは完成までのイメージを想像してもらうためのものであり、実際にプロジェクト内で使用される資料は別途ファイルでプロジェクト計画書やプロジェクトスケジュールという形にしてやり取りしていきます。
8. 制作費用

制作費用とは制作の見積もりになりますが、提案書に記載する見積もりは概算であり正式な見積もりは別途提出します。
9. 会社案内・制作実績

提案書は担当者以外の方にも手元に渡る場合もありますので会社案内と制作実績を盛り込んでいます。
制作実績に関しては、トップページのみの掲載だけでなく、リューアルのプロジェクトであればリニューアル前のページとリニューアル後のページのビフォーアフターを入れておくとクライアントの信用度も上がると思います。
10. 裏表紙

提案書の終わりが分かるように締めとして裏表紙を入れました。
こちらの担当者の名前と連絡先を記載しておくと良いでしょう。
提案書を作成するポイント
上記では提案書の内容で項目ごとに解説をしました。
ここからは、提案書を作成する時に意識すると良い点について述べます。
提案書を作成するポイントは次の3つです。
- 作成形式はA4サイズで作業する
- 1ページ1メッセージにまとめる
- パワーポイントのスライド一覧機能を使う
ひとつずつ説明していきます。
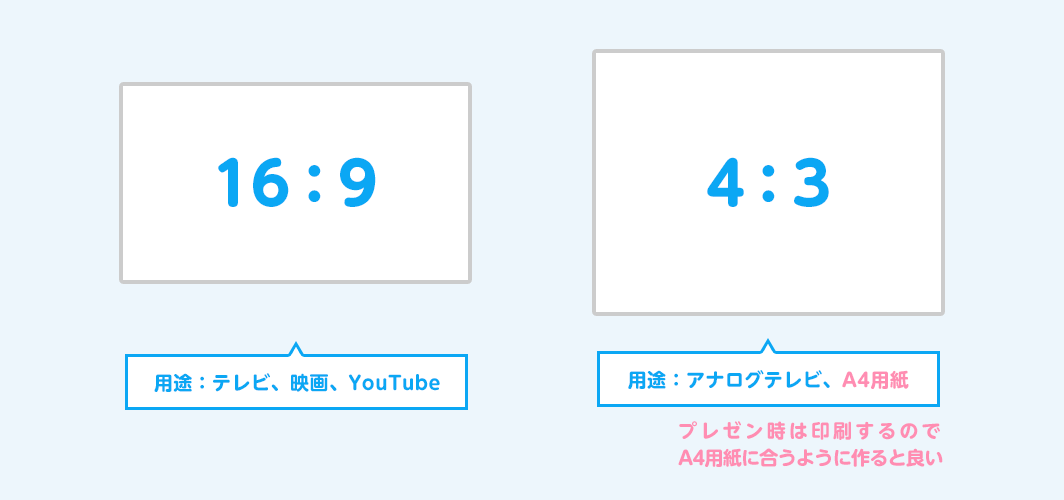
作成形式はA4サイズで作業する
パワーポイントやGoogle スライドは最初の画像サイズ(アスペクト比)は16:9のワイド画面になっていますが、プレゼン時に紙に印刷するために初期設定時でA4サイズ(アスペクト比4:3)に変更しておきたいです。

作成途中からでも変更可能ですがレイアウトを変更する場合もあるので初期設定時でのA4サイズの変更をおすすめします。
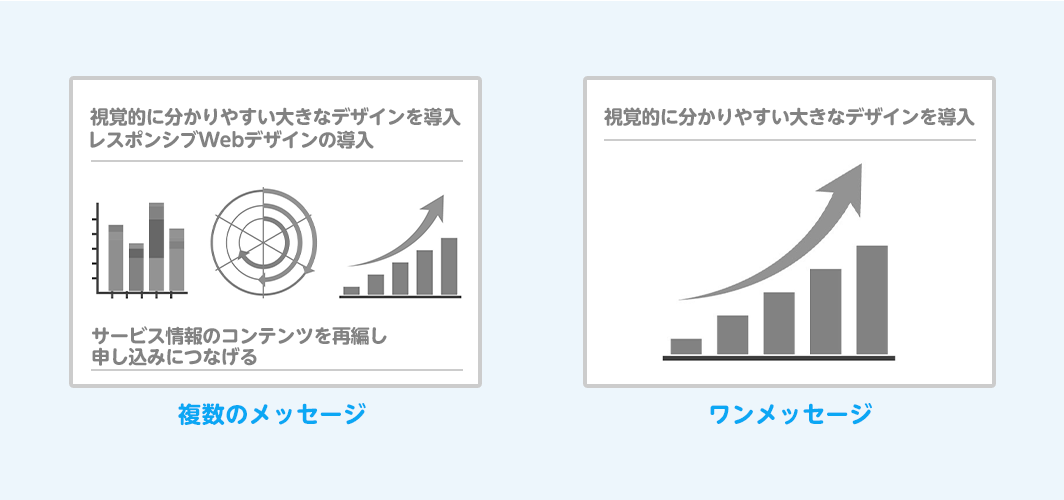
1ページ1メッセージにまとめる
伝えたいことを1ページに詰め込んでしまうとクライアントにとって分かりづらい提案書になってしまいますので1ページにつき1メッセージが適正です。すべて詰め込んでしまうと結局何が言いたいのかと提案書の焦点がボヤケてしまうのでメッセージの取捨選択が必要といえます。

パワーポイントのスライド一覧機能を使う
提案書には流れが重要になります。
この記事の「提案書の内容」項目にもありますが「要件整理→現状の課題→改善案→実行計画→制作費」になりますね。
パワーポイント等で作成するポイントとしてはまずアウトライン(タイトル+メッセージ)のみを書いたページを作っていきます。パワーポイントのページを一覧閲覧できる機能を使うと提案書の構成がひと目でわかるので活用すると良いと思います。

提案書のページの流れが良くないと感じたら一覧機能でページの入れ替え、ページの差し替えなど容易にできます。
この方法は、個人的な好みによる作成手法なので絶対にやる必要はありません。とりあえず真似てみて自分自身にとって良し悪しを決めていけばよいと思います。
提案書の作成に参考できるサイト
初めて提案書を作成する時にそもそも提案書って何を書けばよい?という方も何度も提案書を作っている方も提案書の参考になりそうなサイトを紹介します。今回、ダウンロードできる提案書と併せて学んでもらえるとよいです。
alle

各社がネット上で公開をしている企画書・提案書・スライドを集めたまとめサイトです。
デザイン・UI&UX、プログラミング、マーケティング・グロースと分類されるぐらい幅広い知識の資料が見れます。
残念ながらWebサイトリニューアルの資料は、確認時では一つぐらいですが資料のデザインやスライドの流れなど参考するにはよいでしょう。
SlideShare

スライド上でプレゼン資料を公開・閲覧できるサイトです。
日本以外に海外から料アップされた外国語の資データも閲覧可能です。
海外のサイトリニューアル資料も等もいくつか確認できますので、日本のプレゼン資料と比較しても面白いと思います。
ただ、広告表示回数が多いので資料を通しで読むのが辛いかもしれません。
この記事のまとめ
提案書と言っても様々な業界で提案書の形式があると思いますが、Webサイトリニューアルに特化した提案書の書き方についてまとめました。
Webサイトリニューアルの提案書の作成方法を解説しますのおさらい
- 提案書の内容
-
- 1. 表紙:何の提案か、いつどこが提案したのかを明記します。
- 2. 目次:提案書の全体を把握してもらうために目次を入れます。
- 3. 要件の整理:クライアントからヒアリングした時の要望や課題を整理します。
- 4. 現行のサイト分析:現行サイトの課題点を示します。
- 5. ご提案のコンセプト:提案するリニューアルの内容の概要を伝えるための手段として整理します。
- 6. リニューアルのご提案:ご提案のコンセプトの各コンセプトに具体的な解決策
- 7. 実行計画:実際にリニューアルプロジェクトが始まったら、どのような体制でどのような流れで完成まで行っていくのかを明記します。
- 8. 制作費用:提案時に添える概算費用を明記します
- 9. 会社案内・制作実績:企業の企業情報と制作レベルを確認してもらうため明記します。
- 10. 裏表紙:提案書の終わりが判断できるように入れておきます。
- 提案書を作成するポイント
-
- 作成形式はA4サイズで作業する
- 1ページ1メッセージにまとめる
- パワーポイントのスライド一覧機能を使う
- 提案書の作成に参考できるサイト
ユウジの体感コラム
著者が現場に出て最初に提案書を書いた時は書き方、作り方が分からなくて先輩Webディレクターが過去に作った提案書をたくさん見て真似しましたね。そして上長から何回も修正をもらって完成させました。
経験していく中で分かったことは提案書に入れる内容はコンペ形式なのか、どのくらいの予算か、希望公開日はいつなのかによって変わってくるということですね。
もし、Webデザイナーで提案書を書く機会があったら現場に出ていくと全く違ったアプローチをして作成している可能性もあると思いますので所属した先チームのテンプレート、ルールに従って作成すると良いでしょう。
または、フリーランスなどの独立した方であればこの記事の提案書を参考にしてもらえればと思います。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します←今ココ
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中