※このページでは広告のリンクを含みます
Web制作会社が行うWebサイトが出来るまでの制作の流れを解説します。
複数の業種と協業でWebサイトが制作されていく過程が理解できるようにまとめてみました。
Webサイト制作は5つの工程に分かれる
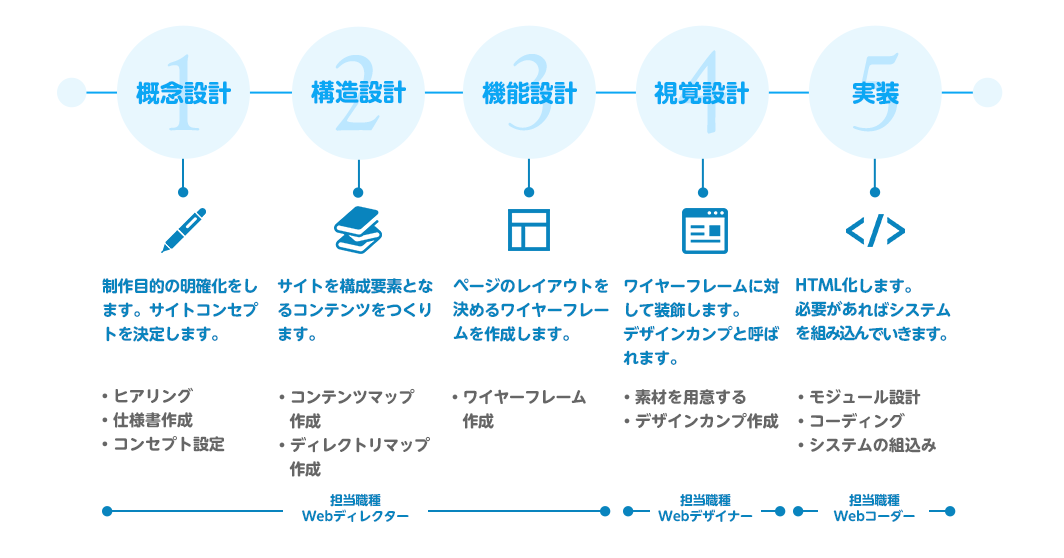
ゼロからWebサイトを制作する流れは大部分に分けると下記の5つになります。
単語一語一語正確に覚えなくても問題ありません。なぜならば各Web制作会社によって各作業項目、単語が違うこともあるからです。
この記事の内容はWebデザイナーを含むWebクリエイター初心者にとって極力わかりやすく解説していきます。
- 概念設計
- 構造設計
- 機能設計
- 視覚設計
- 実装
これを図でイメージしてみるとこんな感じ。

ひとつずつ解説してみましょう。
1.概念設計
概念設計とは制作目的の明確化をするということです。コンセプトメイキングと言うと分かりやすいかもしれません。
職域が明確に分かれているWeb制作会社ではWebディレクターが担当することが多いでしょう。
1-1.ヒアリング:問題点をあぶり出す
クライアントがWebサイトの制作を依頼する時には必ず理由があります。
- 自社商品を売りたい。
- 資料請求をしてもらいたい。
- お問い合わせ数を増加させたい。
- 商品の認知(ブランディング)をさせたい。
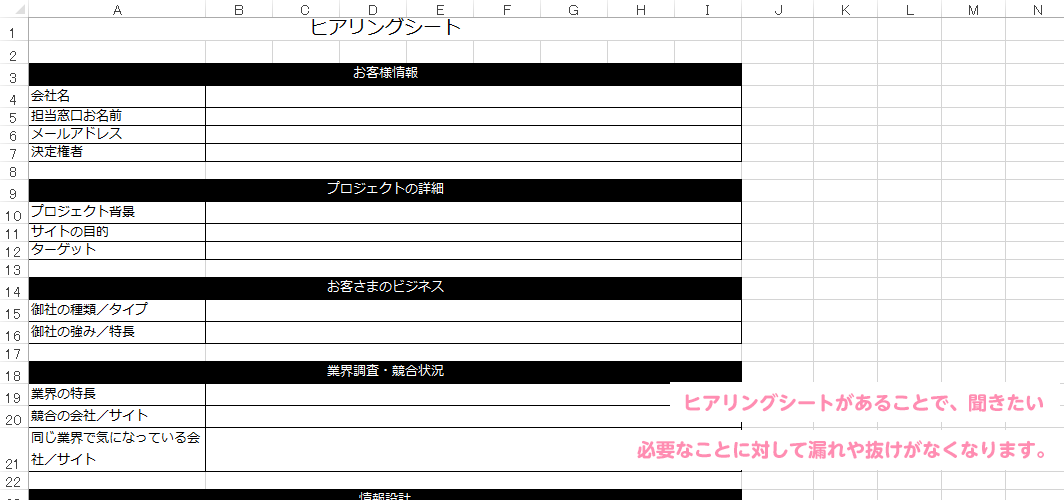
このようにクライアントが抱えている問題はさまざまです。まず、クライアントがどんな問題をもっているのか調査する必要があります。その際に「ヒアリングシート」と呼ばれる用紙を使ってまとめていきます。
- プロジェクト背景
- サイトの目的やプロジェクトのゴール
- ターゲット
- 御社の種類
- 御社の強み
- 業界調査
- 競合状況
- 業界の特長

そこでどのようにしてWebサイトでクライアント問題を解決させるようなにしていくか?という解決策、つまりコンテンツを企画していきます。
例えば、海外のスイーツを日本初上陸させたい食品企業から商品の認知をさせたいという依頼が来た時に下記のコンテンツが考えられます。
- スイーツを作っている過程の動画をつくろうか。
- つくった動画をトップページのビジュアルにつくろうか。
- 商品のストーリーをのせようか。
- 海外でどのくらい人気があるのか伝えようか。
詳しくは下記記事にて解説しています。
1-2.仕様書作成:Webサイト全般の仕様を確認する
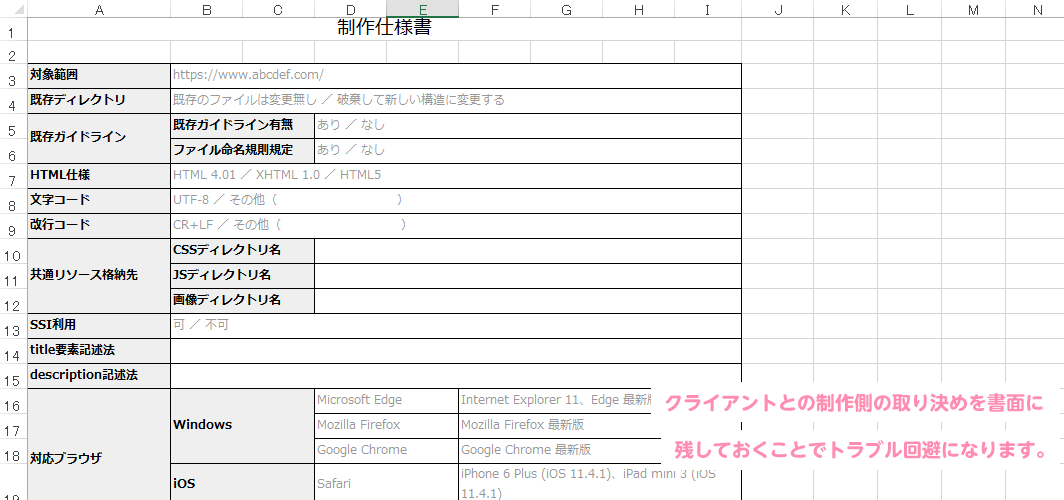
仕様書は実装する際に現在のWebサイトで運用している仕様をヒアリングしていきます。
ヒアリング内容としては下記のような通り。(一部抜粋します)
- HTML仕様
- 文字コード
- 改行コード
- 共通リソース格納先
- SSI
- パス記述方式
- title要素記述ルール
- description記述ルール
- 対応ブラウザ

詳しくは下記にて解説しています。
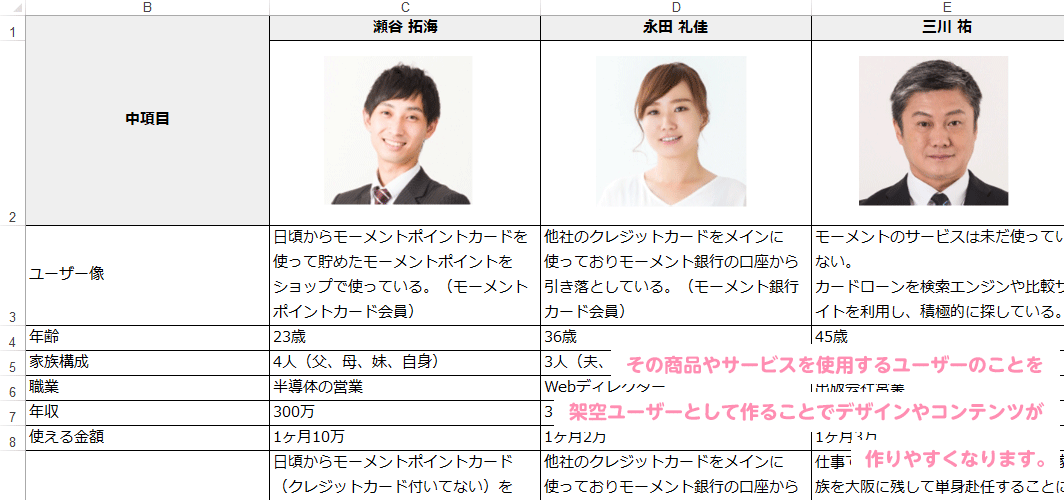
1-3.コンセプト設計:ターゲットとペルソナを決める
サイトのコンセプトとは「企業がユーザーにむけて発信したいメッセージ」です。
すこし詳しく説明すると、ターゲットとなるユーザーがどんな人なのか?なにをしている人か?を決めていく必要があります。「ユーザーにむけて発信したいメッセージ」の内容や質も変わってきます。
そこで、ユーザーとなる「ペルソナ」というものを作ります。

詳しくは下記にて解説しています。
2.構造設計(コンテンツ・ページ構成)
構造設計とは、そのサイト内を成り立たせるページに中身=コンテンツをつくることです。
著者はこの構造設計に時間をかけて作り上げることがWebサイトとしての良し悪しが出てきますので重要な工程と言えます。職域が明確に分かれているWeb制作会社ではWebディレクターが担当することが多いでしょう。
2-1.コンテンツ制作:コンテンツを洗い出す
Webサイトに必要なページを洗い出していきます。
例えば、会社のサイト(コーポレートサイトと呼びます)であれば下記のようにページの洗い出しをしていきます。
- 会社情報
- 製品情報
- 実績
- お問い合わせ
基本的に定番の必要なページに加えて、ユニークでオリジナルなページで構成していきます。

詳しくは下記にて解説しています。
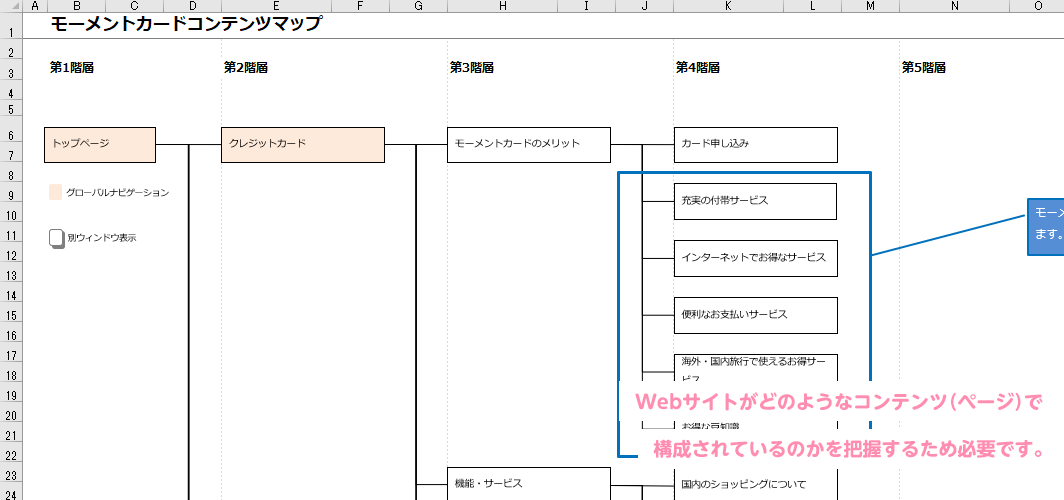
2-2.ディレクトリマップ:ページを管理するディレクトリマップ作成に着手する
ページを洗い出したらページを一覧で確認できる「ディレクトリマップ」と呼ばれる一覧表を作成します。
- ページID
- コンテンツ名
- ファイル名(URL)
- URL(現行本番URL・リニューアル後URL・リニューアルテストURL)
- 進捗(WF(原稿)・実装担当・ステータス)
- ページタイトル、ディスクリプション
など一覧にすることで、ページ制作の漏れ、ダブリを防ぐことができます。クライアントと共有することで費用の算出も容易にできます。

詳しくは下記にて解説しています。
3.機能設計(ページ機能の明確化)
機能設計とは各ページの機能を明確化していきます。これはデザイン作業をする前段階の骨組み(ワイヤーフレーム)のことを指します。レイアウトの設計と行った方がわかりやすいでしょうか。
職域が明確に分かれているWeb制作会社ではWebディレクターが担当することが多いでしょう。
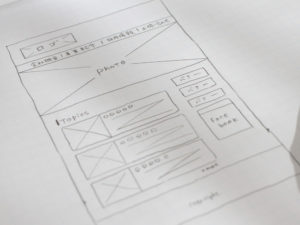
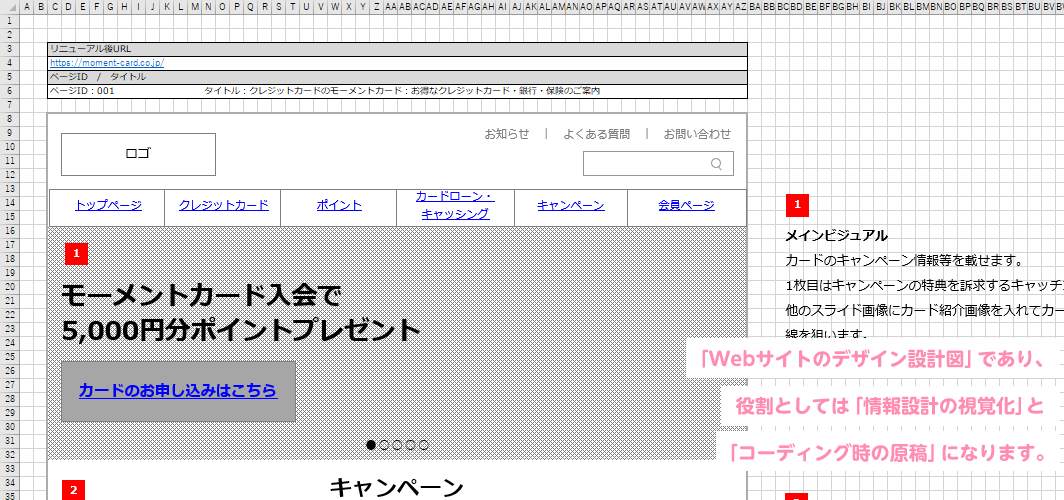
3-1.ワイヤーフレーム作成:ページのレイアウトを決める
前述のようにページごとのレイアウトを決めていきます。
- サイトのロゴがどこにしようか
- メインになるナビゲーションは何個にしようか
- サイトの目的となるゴール(店舗情報・資料請求)のリンクはどこに配置しようか
などを視覚的に表現します。このレイアウトをアウトプットしたものを現場では「ワイヤーフレーム」と呼びます。企業の担当者とやり取りがしやすいようにMicrosoftのPowerPointで行うのが一般的になっています。
これは、クライアントやデザイナーと認識してもらうために必要です。

詳しくは下記にて解説しています。
4.視覚設計(トップページデザイン・サブページデザイン)
視覚設計とは、前述の3.機能設計で作ったワイヤーフレームに対して装飾をしていきます。
視覚設計はWebデザイナーの職域です。
4-1.素材:ロゴや掲載する写真素材を用意する
すぐにデザインの取り掛かれると思いますが、デザインをする前にデザインで使う写真やテキスト原稿がそろっていることが必要です。これの写真やテキスト原稿のことを「素材」といいます。
写真やテキストはダミーで構いませんが完成形とあまり差異のない、近しい素材を用意できるとよいでしょう。
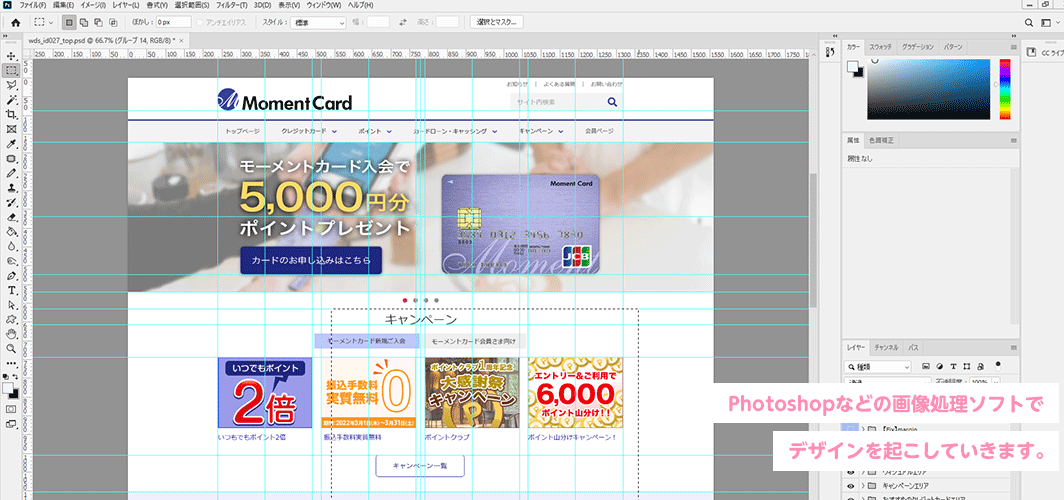
4-2.デザインカンプ:トップページと下層ページのデザインを作成する
ここでやっとWebデザイナーのメインのお仕事になります。
さきほどのワイヤーフレームを元にデザインをおこしていきます。
改めてサイトの目的やゴールを明確にして、狙ったデザインテイストを合わせていきます。
まず、一旦トップページと下層ページ1ページをつくりクライアントに確認をもらいます。

詳しくは下記にて解説しています。
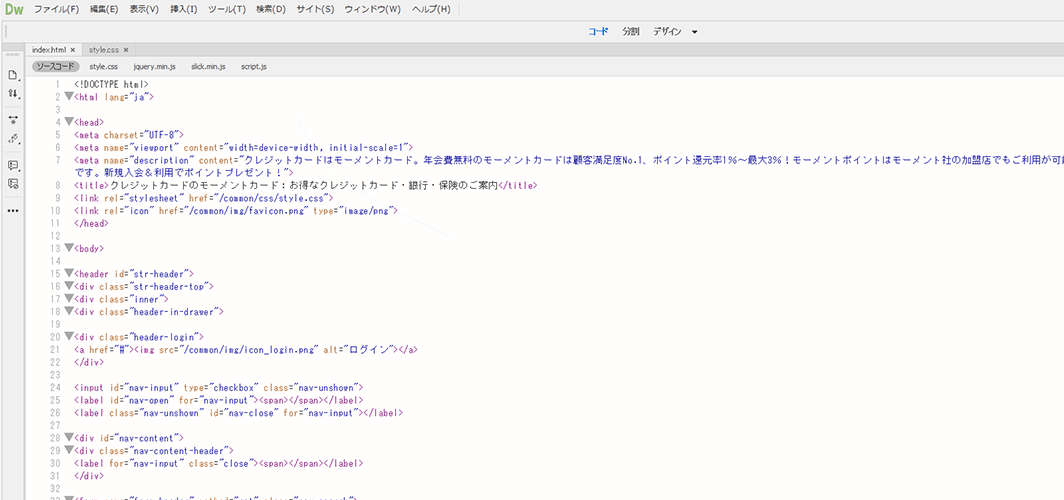
5.実装(コーディング)
クライアントよりデザインのOKをもらえたらHTMLにしていく作業をしていきます。これをコーディングと呼ばれています。
5-1.設計:モジュールを作成する
1ページ1ページをコーディングする際にデザインパーツを作っていたら大幅に時間がかかります。
また、数百~数千ページをコーディングする際に一人だけで対応できません。その場合、先にデザインパーツができていると数人で同じクオリティでページを作り上げていくことが可能になります。
これをモジュールと言ったりします。

必ずしも必要ではありませんが数十ページ以上であればモジュールがあると便利です。
5-2.コーディング:写真や原稿を流し込む
モジュールが制作完了したら、モジュールを使って一つ一つページを完成していきます。
同時に正式な写真や原稿を流し込んでいきます。
表やグラフを図版と呼びますが、コーディングと同時に並行して行うことが一般的です。

Webデザイナーの職域でもありますが職域が明確に分かれているWeb制作会社ではコーダーと呼ばれる職種の人が担当することが多いです。
詳しくは下記にて解説しています。
5-3.システム:システムの組込み
CMS(コンテンツ・マネジメント・システム)やECショップの買い物カゴ、お問い合わせフォームなどのシステムが必要な場合は、コーディングの後に組込んでいきます。
CMS(コンテンツ・マネジメント・システム)とはWebの専門的な知識が無くても操作を覚えれば簡単にサイトの新規ページやページが更新できるシステムのこと。
Webプログラマーと呼ばれる職種の人が作業します。
原稿校正と動作確認をして公開する
Webサイトのコーディングとシステムの組込みができれば、サイト制作は終わりますが、公開するためには確認が必要になります。
ページに入れた原稿の校正やシステムで組み込んだページの動作が正常に遷移できているかの確認をします。
問題なければクライアントと決めた公開日時通りに本番公開します。
公開後に検索エンジンに登録させて集客を狙います。
詳しくは下記にて解説しています。
この記事のまとめ
Webサイト制作は5つの工程+原稿校正と動作確認が流れになっています。ここでは工程ごとの簡単な説明と担当職種をまとめました。
Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】のおさらい
- 概念設計
- 概念設計とは制作目的の明確化をするということです。コンセプトメイキングと言うと分かりやすいかも知れません。(担当職種:Webディレクター)
- 構造設計
- 構造設計とは、そのサイト内を成り立たせるページに中身=コンテンツをつくることになります。
著者はこの構造設計に時間をかけて作り上げることがWebサイトとしての良し悪しが出てきますので重要な工程と言えます。(担当職種:Webディレクター) - 機能設計
- 機能設計とは各ページの機能を明確化していきます。これはデザイン作業をする前段階の骨組みのことを指します。レイアウトの設計と行った方がわかりやすいでしょうか。(担当職種:Webディレクター)
- 視覚設計
- 視覚設計とは、前述の3.機能設計で作ったワイヤーフレームに対して装飾をしていきます。(担当職種:Webデザイナー)
- 実装
- クライアントよりデザインのOKをもらえたらHTMLにしていく作業をしていきます。これをコーディングと呼ばれています。(担当職種:Webデザイナーまたはコーダー)
- 原稿校正と動作確認をして公開する
- Webサイトのコーディングとシステムの組込みができれば、ページに入れた原稿の校正をします。(担当職種:全職種)
ユウジの体感コラム
ざっくりとWeb制作の流れを書いてみましたが、これは各制作会社によって名前や手順が違っている場合がありますが概ねどこもこのような制作フローを用いています。
もともとWebサイトの制作は一人ですべて完結するものでした。それはまだ、会社のカタログ・パンフレットをネットに公開する程度でしたが、いま現在ではWebサイトにビジネス要素(サイトで売上をあげること)が加わり、より専門的な職種が派生してきました。
著者は過去に、一部上場企業のWebサイトのリニューアルをクライアントの折衝からデザイン、コーディングまで行ったことがありますが、さすがに身体的にキツかった思い出があります。クライアント側の担当者と電話で説明していると、実質サイトを制作する時間がなくなってしまい、連日残業でしたね。
この手の働き方はフリーランスの場合はあるかもですが、Web制作会社では工程ごとに分担されているので安心して良いかと思います。
しかし、一度Webデザイナー初学者の方は一人で勉強がてら制作してみることをおすすめします。手を動かしてひととおりを経験することでスキルアップにつながりますしね。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】←今ココ
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中