※このページでは広告のリンクを含みます
Webデザインのスキルを向上させるための方法を探していませんか?この記事では、「超」効率的にWebデザインのスキルアップする方法を紹介します。
やることはごく簡単ですが、「勉強」と身構えずに参考にしていってください。
効果実証済!Webデザイン勉強法はこれ
ここでは、Webデザインのスキルアップさせるための勉強方法について書いています。
紹介する勉強方法は下記の5つになります。
- アンテナを貼る
- アーカイブを作る
- デザイン模写をする
- 反応を見てもらう
- 書籍で学ぶ

ここで紹介する方法は著者自身が実践してスキルを伸ばしてきた実績がありますので効果は実証済です。
Webデザイナーとしてのスキルを磨きたい経験者、レベルアップを図りたい未経験者に読んでもらえたら嬉しいです。
ちなみに1からWebデザインを学びたい、またWebデザイナーになるための項目の学習内容と手順は下記の記事をどうぞ。
アンテナを貼る
人間の心理学には「カラーバス効果」と呼ばれる、ある一つのことを意識することで、それに関する情報が無意識に自分の手元にたくさん集まるようになる現象があります。
街中にはデザインで溢れていますので、看板のデザイン、ポスターのデザイン、電車内広告など、デザインに意識を持つことでデザインの感度が上がり、情報量が増えます。

良いデザインがあれば、なぜ良いデザインと感じたのかを自分なりに考えてみます。
考えることでデザインの思考力が間違いなく上がりますのでアンテナを貼っておきましょう。
アーカイブを作る
「アンテナを貼る」にも関連しているのですが、デザインについてアンテナを貼って得た情報をメモしておくことが大事です。
また、毎日のデザインについて学んだことを書き溜めておくと自分だけのデザイン教科書となり自身のWebデザイナーとしての宝になります。

下記のようにメルするテンプレートがあれば良いです。例えば、
- どこが良かったのか?
- 参考になった表現方法は?
- 自分ならどうデザインするか?
特に最後の「自分ならどうデザインするか?」は、クライアントの要望意図を想像して、どのような対応するかを考えるので、より実践的なトレーニングなのでおすすめしたい勉強方法です。
メモは、スマホにある純正アプリでも全く問題ありません。すぐメモがとれる仕組みを自分なりに見つけていきましょう。
デザイン模写をする
Webデザインスキルアップするための王道はWebサイトのデザインを模写することです。
一般的なやり方は、クオリティの高いサイトを集めたWebデザインギャラリーサイトに掲載されているWebサイトを選びます。
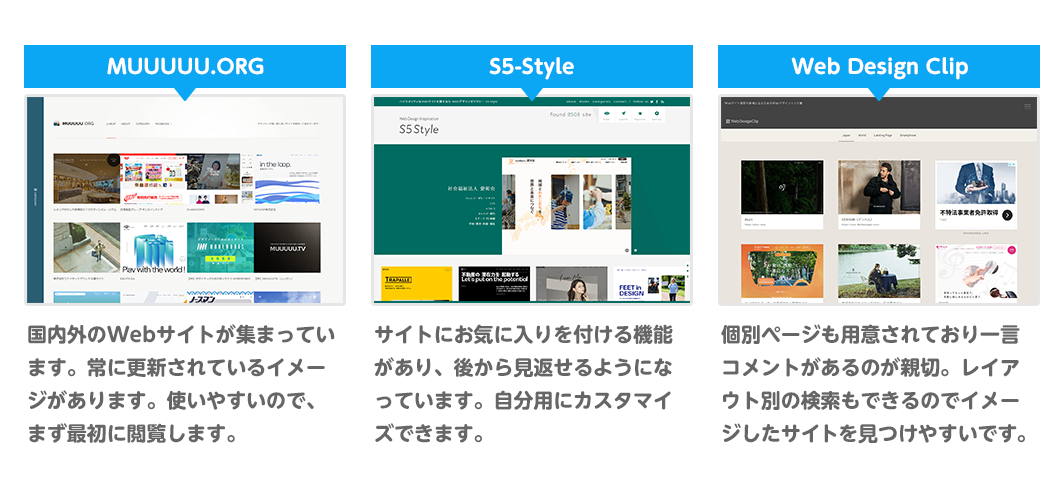
クオリティの高いWebサイトが掲載されているWebデザインギャラリーサイトは下記のこちらを参考にすると良いです。
- 「MUUUUU.ORG」縦長のwebデザインギャラリー・サイトリンク集
- 「S5-Style」ハイクオリティなWebサイトを探すならWebデザインギャラリー
- 「Web Design Clip」Webデザインギャラリー・クリップ集

上記Webデザインギャラリーサイトから自分がキレイ、かっこよい、素敵だなと思われるWebサイトを取り上げます。
あとは、キャプチャした画像をPhotoshopに読み込ませて、その上からデザインをトレースしていきます。
ただ、何も考えずにただ写すだけではデザイン複製する作業にしかなりませんし、デザインスキルアップにはなりません。
デザイン模写するときは下記の項目に目を向けてしましょう。
- 色はどの割合で使っているか?
- フォントの種類や大きさはどうか?
- 要素同士の余白はどうなっているか?
- どの程度のクオリティの写真を使っているか?
- 写真はどう加工されているか?
これらを総じて「このデザイナーは、どういう意図をもってデザインしたのか?」を考えてみます。
考えたこと、気になったことを言語化できるようにメモしましょう。
模写ができたら、参考元にしたものと見比べます。
ポイントは自身の足りない箇所を見つけることが大事です。
反応を見てもらう
第三者の意見をもらうことも大事です。
上司・先輩に見てもらえれば、自分が気づかなかったポイントが見つけてもらえます。
おそらく厳しい事、辛辣な事も言われるかもしれません。
この意見が格段にレベルアップさせてくれる要因になりますので、有り難い気持ちで受け取りましょう。
書籍で学ぶ
「デザイン模写」で自分に足りない技術が分かってくると思います。
その時に自分に足りない技術を補うために書籍(技術書と呼ばれるもの)で学びましょう。ネットでも情報が出ていると思いますが、一冊に体系化された書籍をおすすめします。
ちなみにデザインの普遍的な技術書を載せておきます。
自分で手を動かしてやってみて、足りないところを書籍で補うといった流れ(実践→書籍)が大事で、これを逆にしてしまうと(書籍→実践)なかなか技術が身につきにくいです。
この記事のまとめ
「超」効率的なWebデザインのスキルアップ方法5選を紹介しますのおさらい
- アンテナを貼る
- 看板のデザイン、ポスターのデザイン、電車内広告など、デザインに意識を持つことでデザインの感度が上がり、情報量が増えます。
- アンテナを貼る
- 毎日のデザインについて学んだことを書き溜めておくと自分だけのデザイン教科書となり自身のWebデザイナーとしての宝になります。
- デザイン模写をする
- 模写するWebデザインはWebデザインギャラリーサイトから選択します。
選択したWebサイトをキャプチャし、Photoshopに読み込ませてその上からデザインをトレースしていきます。
「このデザイナーは、どういう意図をもってデザインしたのか?」を考えながら模写していきます。 - 反応を見てもらう
- 上司・先輩に見てもらえれば、自分が気づかなかったポイントが見つけてもらえます。
- 書籍で学ぶ
- 自分に足りない技術を補うために書籍(技術書と呼ばれるもの)で学びましょう。ネットでも情報が出ていると思いますが、一冊に体系化された書籍をおすすめします。
ユウジの体感コラム
デザインのスキルアップは「理論」と「実践」を繰り返すことです。
「理論」だけでも、「実践」だけでも成長はできません。
著者はスクール時代に、効率的にデザインを学習するためには「理論」が重要だと思い、実践を疎かにして理論の勉強しかしていませんでした。
その時に、スクールの講師から「あなたは理論だけで頭でっかちになっています。学習の姿勢を変えなければあなたの成長はないでしょう。」と真っ当なことを言われてしまいました。
これが今でも心に残っている言葉であり、自分の指針となっています。
「理論」と「実践」を行ったり、来たりと繰り返しながらデザインスキルアップに励んでください。
著者も頑張ります。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中


