※このページでは広告のリンクを含みます
この記事では、プロのWebデザイナーが実際に現場で使用している制作ソフトに焦点を当てます。Webデザインの世界は常に進化しており、最新のトレンドや技術に遅れないためには、適切なツールを使うことが不可欠です。ここでは、デザインの品質を向上させ、効率的なワークフローを実現するために必要なソフトウェアを紹介します。
プロの仕事道具で時間や品質を最適化させる
Webデザインの品質と効率を高めるためには、適切なツールの選定が鍵です。
以下では、プロのWebデザイナーが実際に使用している主要なソフトウェアについて解説します。
また、マシン(パソコン)の乗り換え頻度が高い著者がどのソフトをインストールすべきか備忘録的にまとめておくと後から見返したら便利になると思ったので参考にしてもらえたら嬉しいです。
Adobeソフト

Webデザイナー含めすべてのクリエイターが使っているAdobeソフトはインストール必須です。
Adobeソフトは買い切りでなく、継続購入なので月額費用を支払う仕組みになっておいます。
Photoshop、Illustratorなど個々契約することも可能ですが、Adobeソフトはすべて使用できる「Creative Cloudコンプリートプラン」をおすすめします。
Creative Cloudコンプリートプランを使用すると20個のAdobeソフトがありますがWebデザイナーとしてまず必要なのは下記の5つです。
- Photoshop:画像編集ツール
- Illustrator:グラフィックツール
- Dreamweaver:コーディングソフト
- Adobe XD:プロトタイピング作成ソフト
- Acrobat:PDFの作成、編集、管理ツール
- Adobe Fonts:Adobeが展開するフォントサービス
ひとつずつ簡単に説明をしていきます。
Photoshop

画像編集と加工のための世界標準のツールで、レイヤー・マスク・フィルターなどの機能を駆使して、写真やイラストを鮮やかにします。
使い方については「WebデザイナーがPhotoshopを使うために必要なロードマップ」にて解説していますので、よかったらどうぞ。
llustrator

ベクターベースのグラフィックデザインツールです。
ロゴやアイコン、複雑なイラストレーションの作成に最適で、画像がどんなサイズになっても品質が低下しません。
使い方については「WebデザイナーがIllustratorを使うために必要なロードマップ」にて解説していますので、よかったらどうぞ。
Dreamweaver

Webサイトのコーディングとデザインを同時に行うことができる便利なツールです。
HTML・CSS・JavaScriptのコードを直接編集しながら、リアルタイムでデザインの変更を確認できます。初学者には特におすすめの機能が満載です。
使い方については「Webデザイナー初心者必読!Dreamweaverで効率的な作業をするための基本知識」にて解説していますので、よかったらどうぞ。
Adobe XD

ユーザーインターフェースのデザインとプロトタイピングに特化したツールです。
簡単なドラッグアンドドロップで画面を設計し、インタラクティブなプロトタイプを作成できます。Webデザインにおけるユーザーエクスペリエンスを重視する際には欠かせないツールです。
使い方については「WebデザイナーがAdobe XDを使うために必要なロードマップ」にて解説していますので、よかったらどうぞ。
Acrobat

PDFファイルの作成、編集、管理を行うためのツールです。
Webデザインの提案書や契約書など、プロの現場では文書の共有にはPDFフォーマットが広く使われています。Acrobatを使えば、セキュリティも確保しながら効率的に文書管理が行えます。
Adobe Fonts
Adobe FontsはAdobeが展開するフォントサービスで無料でも1,000種類以上使えますが、コンプリートプランにすると20,000種類以上(内500以上日本語)に使用可能です。インストールしたいフォントは下記の4つです。

- 游明朝体 Pr6N:伝統的な明朝体に現代的なタッチを加味
- A-OTF UD新ゴ Pr6N:Webサイトや雑誌、企業のロゴデザインにも適している
- ゴシックMB101:インパクトのあるビジュアルを求めるデザインに最適
- A-OTF リュウミン Pr6N:クラシカルな明朝体の美しさを現代の技術で再現
Webデザインスクールのデジハリ講座「Adobeマスター講座
これは、3ヶ月間のAdobeソフトの基礎を学べる講座(動画閲覧1ヶ月+課題作成2ヶ月)にCreative Cloudコンプリートプランの1年間のライセンスが付いています。

Adobeソフトを正規サイトの半額で使える上、講座も受けれるのはお得ですのでおすすめです。
この半額になる仕組みは、Creative Cloudコンプリートプランのアカデミック版を使うことで半額の価格になります。
講座を受講することでアカデミック版を購入可能になることです。
受講申し込み後すぐCreative Cloudコンプリートプラン使用可能
デザインソフト
デザインするソフトはほぼほぼ上記のAdobeソフトがあれば十分ですが、他に必要なソフトは下記の通りです。
- Figma:Webブラウザ上で簡単にデザインを作れる
Figma

クラウドベースのUI/UXデザインツールです。Figmaの特徴としてWebブラウザ上でも使用可能ですが、ソフトをインストールした方が便利生が高いのでインストールしています。
基本はAdobe XDと同様のソフトですが、プロジェクトによってAdobe XDを使うケースとFigmaを使うケースがあるので両方インストールしています。
ブラウザソフト
メジャーなブラウザをインストールしています。
IE問題があったInternet Explorerがサポート終了したことでブラウザソフトに頭を悩ませることもなくブラウザを使えるようになったのは嬉しいです。ブラウザのインストールは下記の3つです。
- Google Chrome:開発者に強いブラウザ
- Firefox:サブブラウザで使う
- Microsoft Edge:ChatGPTと同様の機能が使える
ひとつずつ簡単に説明をしていきます。
Google Chrome

Webデザイナー含めWeb制作関係者は、Google Chromeがメインブラウザです。
拡張機能や開発者ツールなどWeb制作に便利な機能が備わっているのでインストール必須です。
Google Chromeの拡張機能についても述べていますので、「Webデザイナーが普段使っているGoogle Chromeの拡張機能10選【使い方も説明】」にて確認ください。
Firefox

FirefoxもGoogle chromeと同等にWeb制作でも使えることもできますが、アカウントをブラウザごとに分けています。
Google Chromeは仕事のアカウントを使い、Firefoxはプライベート、個人のアカウント用の専用ブラウザと分けています。
Microsoft Edge

マイクロソフトが提供しているWeb検索サービス「Bing」に組み込まれているAIは、ChatGPTの技術を利用しているため、ChatGPTとほぼ同じ機能を持っています。
検索サービスなのでどのブラウザからでも使用可能ですが、すでにAIが組み込まれたブラウザは動作が早いように感じますので、Microsoft Edgeもインストールします。
コーディングソフト
コーディングするソフトは上記のAdobeソフトがあれば十分ですが、他に必要なソフトを上げておきます。
- Visual Studio Code:無償かつ動作が早い

Adobeの「Dreamweaver」も使いますが、「Visual Studio Code」はメインとして使っています。
拡張機能でさらに自分が使いやすいようにカスタマイズできるのもいいですね。無償なので必ずインストールしています。
Microsoft 365ソフト

Webデザイナーはデザインとコーディング作業だけではなく、大量URLの管理、情報加工なども行います。
Webディレクターやクライアントともやり取りをするため、Microsoftの業務ソフト「Microsoft 365」をインストールします。
- Microsoft Teams:コミュニケーションと協力のためのプラットフォーム
- Excel:強力なデータ分析と表計算ツール
- PowerPoint:プレゼンテーションの作成ツール
- Word:文書作成と編集ツール
ひとつずつ簡単に説明をしていきます。
Microsoft Teams

チームワークを支援するためのプラットフォームです。テキストチャット、ビデオ会議、ファイル共有など、多様な機能があるので会社でコミュニケーションツールになっていますので、インストールをしています。
Excel

データを整理し、分析するための表計算ツールです。Webディレクター・クライアント間ではエクセルで修正連絡や素材管理をしていますので、必ずインストールしておきます。
使い方は「Webデザイナーが実務で使うExcel(エクセル)の使い方を解説します」にて解説していますので、よかったらどうぞ。
PowerPoint

プレゼンテーションを作成するためのツールです。こちらもWebディレクター・クライアントが修正内容を伝えるためツールとして使用されますので必要です。また、プレゼンテーションもPowerPointで作成することもありますので活用できると良いです。
使い方は「即習得!Webデザイナーが覚えるべき提案書を作成するためのパワーポイントの使い方」にて詳細に書いていますのでよかったらどうぞ。
Word

文書作成と編集のためのツールです。レポート、手紙、履歴書など、さまざまな文書を作成する際に役立ちます。
こちらもExcel、PowerPoint同様、Webディレクター・クライアントからの原稿の入稿等にて確認する程度です。
Microsoft 365の公式サイトよりAmazonで購入する方がお得になります。Amazonのセール期間中では、さらに安くなる場合もあるのでセール中は狙うのも良いです。
- Microsoft 365の公式サイト:21,000円 / 年(税込)
- Amazon:13,410円 / 年(税込)
Amazon購入なら36%オフ!
ファイル転送ソフト
ファイル転送ソフトとは、サイトを公開する際にサイトデータにサーバーにアップさせるためのツールです。
- FileZilla:直感的で多機能なFTPクライアント
- WinSCP:セキュリティ重視のファイル転送
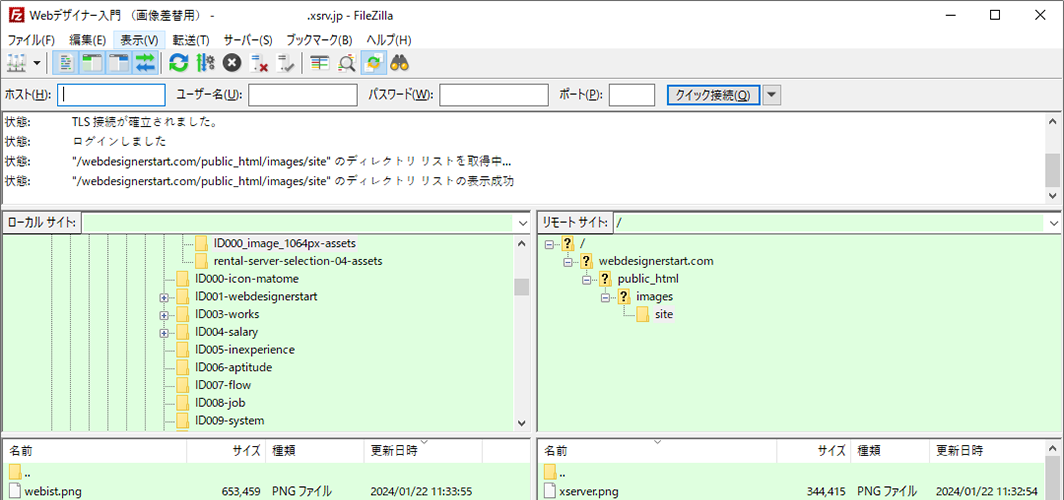
FileZilla

直感的なインターフェースとドラッグ&ドロップ機能により、ファイルのアップロードやダウンロードが簡単に行えます。また、大きなファイルの転送や中断した転送の再開など、強力な機能を備えている点も魅力です。
インストールから使い方まで「FTPソフト「FileZilla」を使ったサーバーへのアップロードとダウンロードの解説」で解説していますので、よかったらどうぞ。
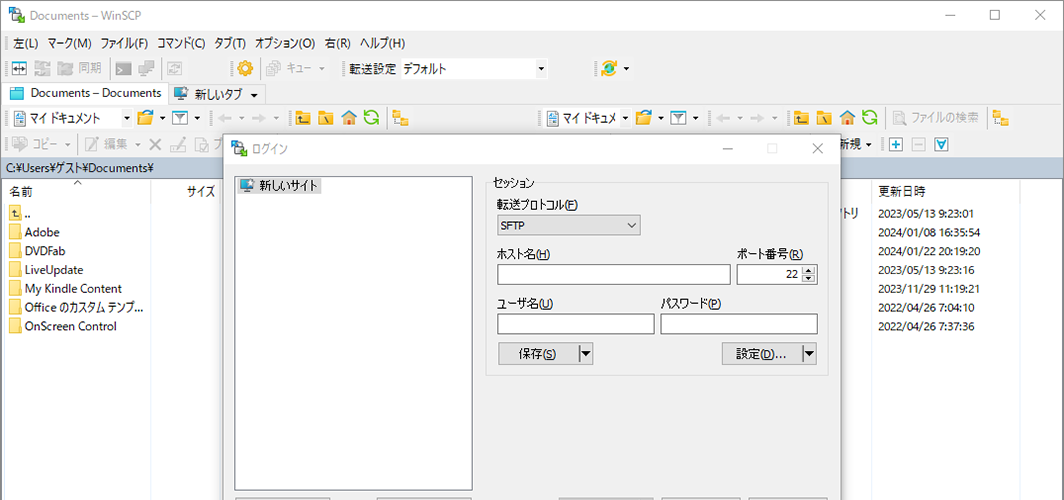
WinSCP

セキュリティ重視をしたファイル転送ソフトになっています。
セキュリティの意識が高いクライアントは、WinSCPを使わないといけない場合があるのでこちらもサブ的にインストールしています。
基本的にはFileZillaでアップロードができますが、一応インストールしています。
作業効率化ソフト
Webデザイナーとして業務中につかっている便利ソフトを紹介します。
複雑な機能ではなくシンプルな機能をもったソフトですが、ソフトを使わないと作業する際に時間的、精神的に負担がかってしまいます。
作業効率化させるためにインストール必須なソフトは下記の8つです。
- winmarge:ファイル比較とマージ
- TREE99:ファイル管理の視覚化
- CLaunch:クイックアクセスツールバー
- Google 日本語入力:高度な予測変換機能
- Clibor:クリップボード履歴管理
- Lhaplus:ファイル圧縮・解凍ツール
- 秀丸:多機能テキストエディタ
- strokesplus:マウスジェスチャーによる操作
ひとつずつ簡単に説明をしていきます。
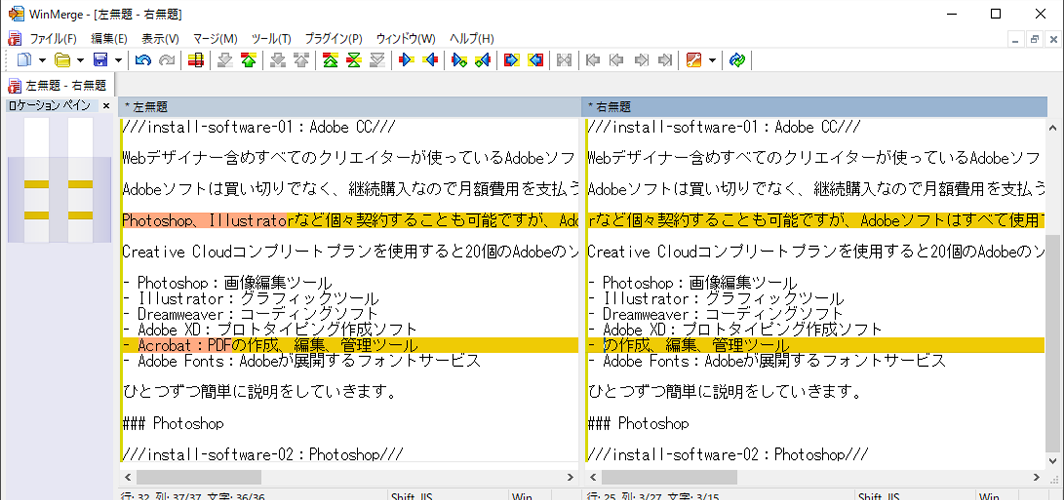
winmarge

ファイルやフォルダの比較、差分確認に特化したツールです。文書やコードのバージョン違いを視覚的に比較し、変更点を簡単に確認できます。
主に作業時で原稿テキストとテストアップしたページのテキストを比較する時に使っています。
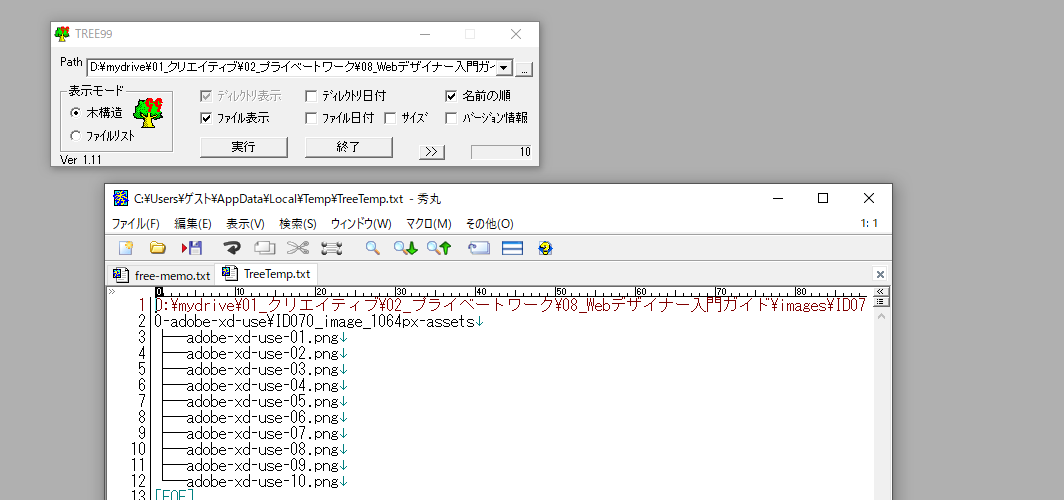
TREE99

ファイルやフォルダを木構造で表示し、効率的に管理するためのソフトウェアです。複雑なディレクトリ構造も一目で理解でき、必要なファイルに迅速にアクセスできます。
CLaunch

プログラムやフォルダへのショートカットをカスタマイズして、クイックアクセスを可能にするツールです。
ショートカットキーでCLaunchを表示させ、案件フォルダのショートカットを入れることで、フォルダを探してクリックする手間を省けるので良いです。
Google 日本語入力

高度な予測変換機能を備えた日本語入力ツールです。Google純正なので、新しい単語が変換提案されるし、使用していく中で学習しているので、変換表示もカスタマイズされていきます。
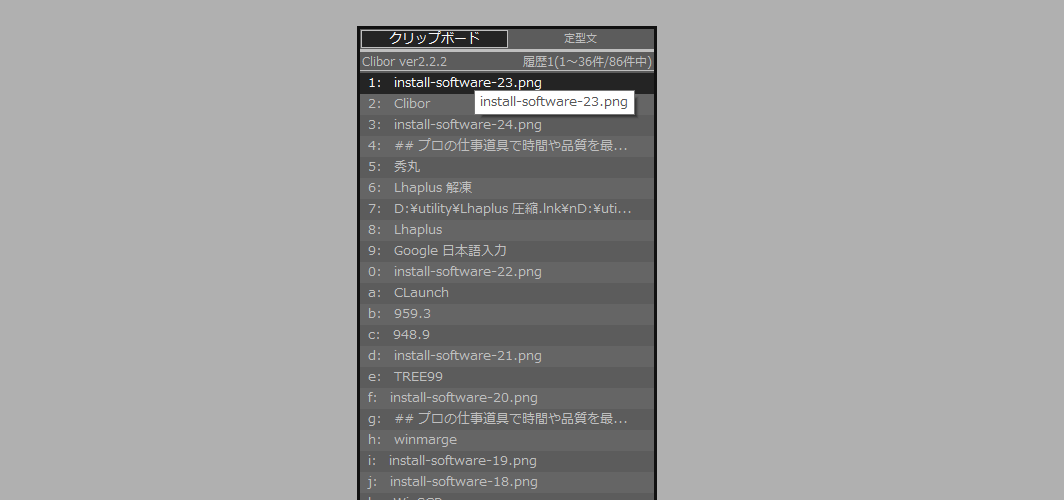
Clibor

クリップボードの履歴を管理するソフトウェアです。コピーしたテキストや画像などのデータを履歴として保存し、必要な時に簡単に再利用できます。複数のデータを効率的に扱う際に便利です。
Lhaplus

ファイルの圧縮・解凍を簡単かつ迅速に行うことができるツールです。
複数の圧縮フォーマットに対応し、大量のファイルを効率的に扱う時に便利です。とりあえずインストールすべきアプリです。
秀丸

テキストエディタの中で一番使い易いのでインストールしています。テキストエディタは個人的に使い易いもので問題ないです。
Strokesplus

マウスジェスチャーによる操作をカスタマイズできるツールです。
業務をしていると、フォルダが何個も開いて特に「フォルダを閉じる」操作をつかっています。
こちらは英語メニューになっているため日本語バッチもインストールしておくとよいです。
この記事のまとめ
ここで紹介したソフトをすべてまとめますので、インストール時にお役立てください。
- Adobeソフト
-
- Photoshop:画像編集ツール
- Illustrator:グラフィックツール
- Dreamweaver:コーディングソフト
- Adobe XD:プロトタイピング作成ソフト
- Acrobat:PDFの作成、編集、管理ツール
- Adobe Fonts:Adobeが展開するフォントサービス
- 【格安でAdobeソフトが使える】Adobeマスター講座
- デザインソフト
-
- Figma:Webブラウザ上で簡単にデザインを作れる
- ブラウザソフト
-
- Google Chrome:開発者に強いブラウザ
- Firefox:サブブラウザで使う
- Microsoft Edge:ChatGPTと同様の機能が使える
- コーディングソフト
-
- Visual Studio Code:無償かつ動作が早い
- Microsoft 365ソフト
-
- Microsoft Teams:コミュニケーションと協力のためのプラットフォーム
- Excel:強力なデータ分析と表計算ツール
- PowerPoint:プレゼンテーションの作成ツール
- Word:文書作成と編集ツール
- 【格安でMicrosoft 365ソフトが使える】Microsoft 365 Personal 1年版
- ファイル転送ソフト
- 作業効率化ソフト
-
- winmarge:ファイル比較とマージ
- TREE99:ファイル管理の視覚化
- CLaunch:クイックアクセスツールバー
- Google 日本語入力:高度な予測変換機能
- Clibor:クリップボード履歴管理
- Lhaplus:ファイル圧縮・解凍ツール
- 秀丸:多機能テキストエディタ
- Strokesplus:マウスジェスチャーによる操作
ユウジの体感コラム
いつも自分が使っているアプリケーションソフトだけで完結してしまうと、自身の作業に慣れてしまうため、より時間の効率化やより品質の高いアウトプットの逃してしまう可能性があります。
そこで、他の作業者がつかっているアプリを見せてもらうといままで自分が使ったことがないアプリで時間の効率化や品質の高いアプトプットができたんですね。
著者は、業務マシンの交換頻度が高いため自分用にインストールするソフトをメモ書きしていました。
そのメモをチーム会議で共有したら、反響が良かったため記事として公開しますので、是非参考にしてもらえたらうれしいですね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
