※このページでは広告のリンクを含みます
Webデザイナーになる過程でパワーポイントの習得は必須ではありません。しかし、現場に入るとパワーポイントが使われて業務が進んでいきます。
ここでは、パワーポイントで提案書、企画書を制作するための必要最低限の設置・使い方を解説しています。これを読めばパワーポイントを使うための必要な設定が理解でき、この記事を読むと実務にすぐ対応できようになります。
Webデザイナーはパワーポイント必須
Webデザイナーはパワーポイントやエクセルなどのオフィスツールの使い方を知らないということが少なからずあります。
前職が営業等でパソコンワークをしていたWebデザイナーはオフィスツールを使っていますが学生からWebデザイナーになった人、独学でWebデザイナーになった人は使えないという傾向があります。
Web業界ではWebディレクターがメインツールとして使われる傾向がありますがWebデザイナーでも、提案書やデザイン説明文などでパワーポイントを使用する場合が多々あります。
ここでは提案書を作成するためのパワーポイントの必要な機能や設定をまとめました。
Webデザイナーの方、またはこれからWebデザイナーになる方に向けて書きましたので、読んでもらえると嬉しいです。
パワーポイントを使えるようにするための設定
提案書や企画書を制作する時にはパワポの設定や提案書、企画書に最適な形があります。
設定したい項目は下記の通り
- スライドサイズ
- スライドマスター
- ルーラー・グリッド線・ガイド
- レイアウト
- フォント
ひとつずつ解説していきます。
「スライドサイズ」は必ずA4サイズ
パワーポイントに入力するページのスライドと呼びます。
スライドを使って提案をプレゼンテーションする時は、モニターやプロジェクターに投影、ZOOM等などでおこなわれますが、最終的にはA4の紙で印刷されてクライアントの手元にいくことになります。
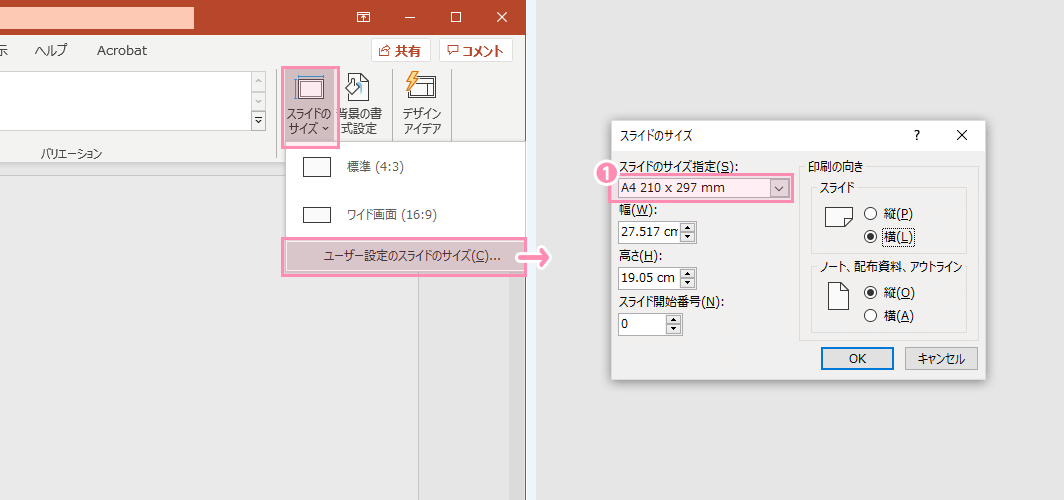
なので、スライドはA4サイズで作成していきますので、[デザイン]→[スライドのサイズ]→[ユーザー設定のサイズ]よりスライドのサイズパネルを開きます。
スライドのサイズパネルの[スライドのサイズ指定]より「A4 210 × 297 mm」を選択します。
ちなみに、パワーポイント標準のA4サイズ(図1)は、本来のA4サイズ(210×297mm)よりも小さくなっています。

「スライドマスター」でデザインのテンプレ化
スライドを作成するにあたりデザインのテンプレを作っておいた方が作業が効率的に進みます。
そのために「スライドマスター」を使用します。「スライドマスター」機能は背景、色、フォント、位置などをテンプレートとして設定しておけます。
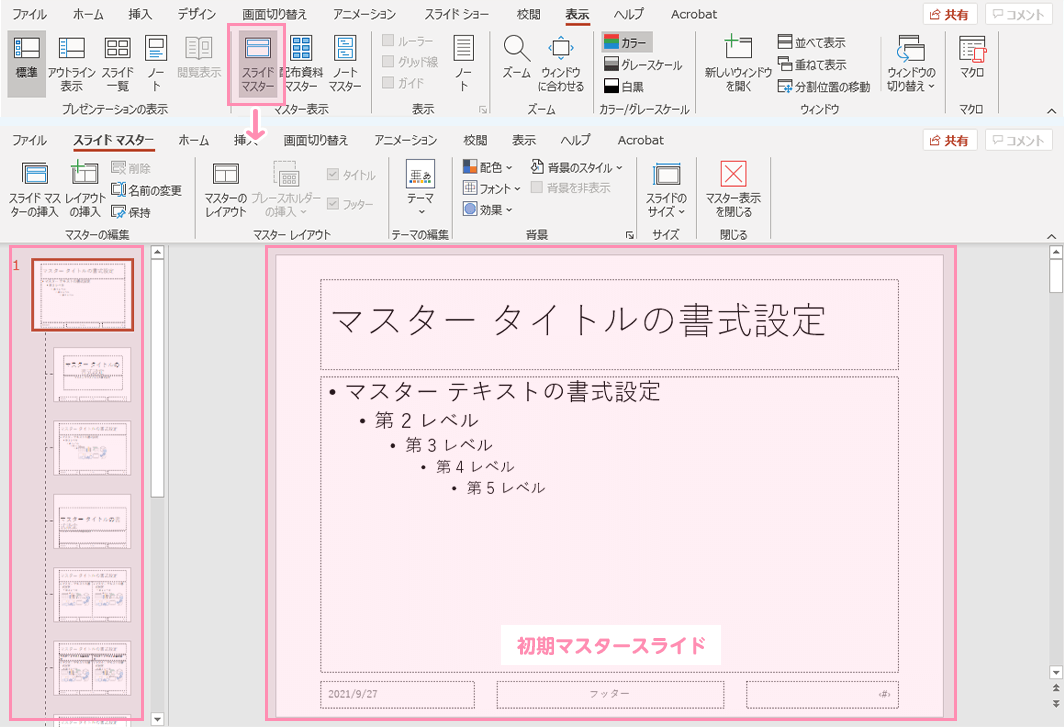
スライドマスターの設定画面は[表示]→[スライドマスター]を押下すると表示されます。

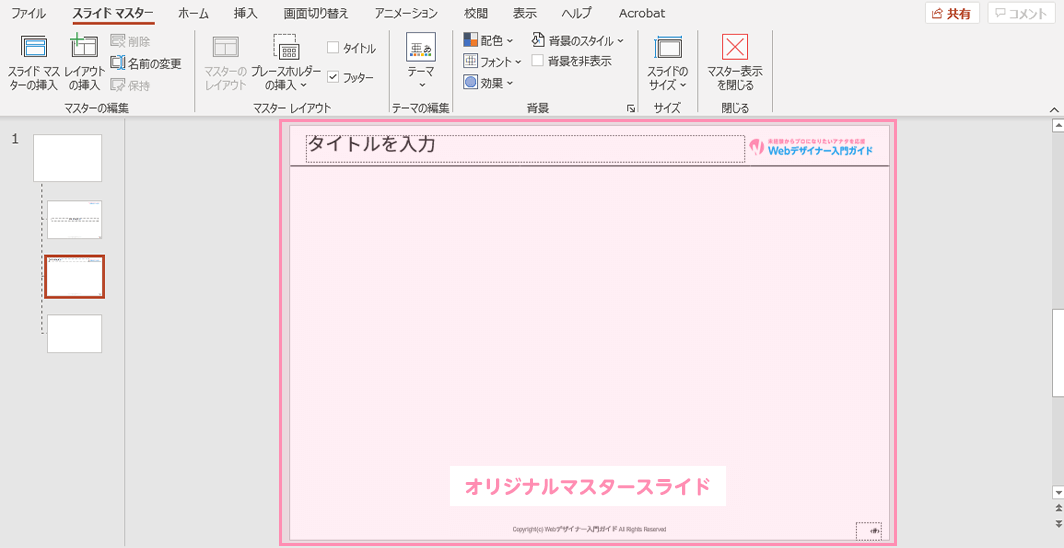
新規のパワーポイントデータの[スライドマスター]を開くと複数のスライドが出てきますが、不要なスライドを削除して必要なスライドを作っていきます。
資料を作るうえで複数回使われる、中トビラスライド、本文スライドなどスライドマスターに入れておきます。
また、資料を作成していくうちに「見出しの色を変更したい」など、スライドマスターのデザインを編集すると全てのスライドに適用されます。

スライドレイアウトの切替え方法
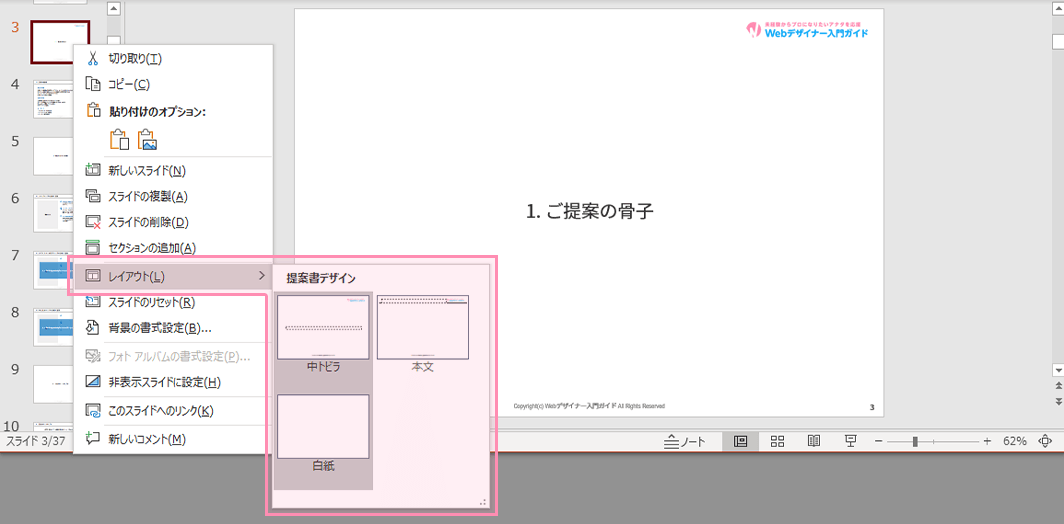
画面左のスライド一覧より、レイアウトを変更したいスライドから右クリックして[レイアウト]を選択します。
スライドマスターで作成された一覧から任意のレイアウトを指定します。

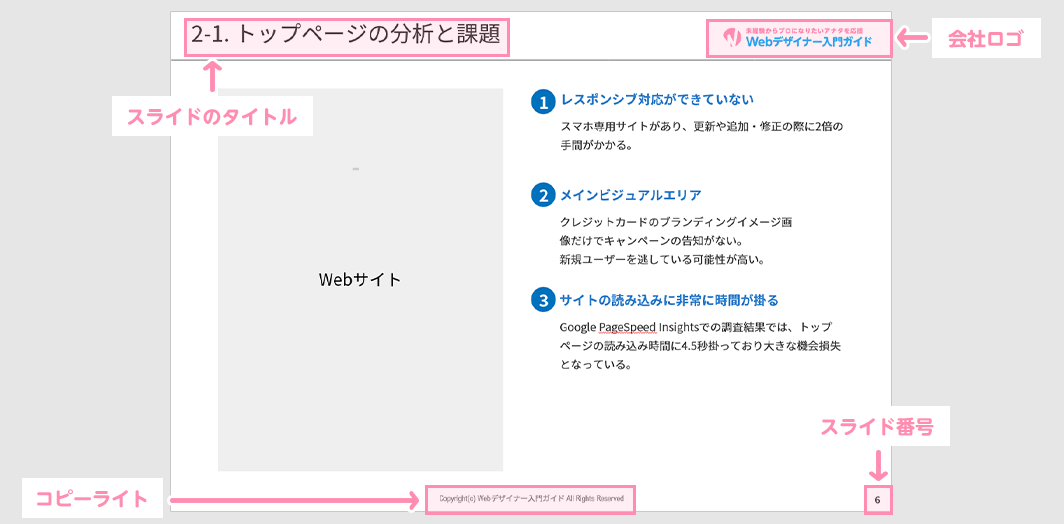
スライドに記載すべき要素
スライドに記載すべき要素は下記のとおりです。
- スライドのタイトル:伝えたい内容をタイトルにする
- 会社ロゴ:提案側の企業のロゴ
- コピーライト:著作権を保護するために必要
- スライド番号

「ルーラー・グリッド線・ガイド」でレイアウトを決める
テキストやグラフなどレイアウトをキレイに整えるために「ルーラー・グリッド・ガイド」を使います。
設定は、メニューバーの[表示]→ルーラー、グリッド線、ガイドの項目にチェックを入れると表示されます。
ルーラーはスライド画面の上と左に表記される定規です。オブジェクトの大きさや後述するグリッド線やガイドを使うための目印になります。
グリッド線は背景に表示される方眼上になっています。図形を配置したり描画したりするときの目安にマス目の間隔を設定できます。
ガイドは任意に追加できる目印のラインです。テキストの位置やスライドの余白指定などスライド全体のレイアウトを整えるときに使います。
「ルーラー・グリッド線」のおすすめの設定
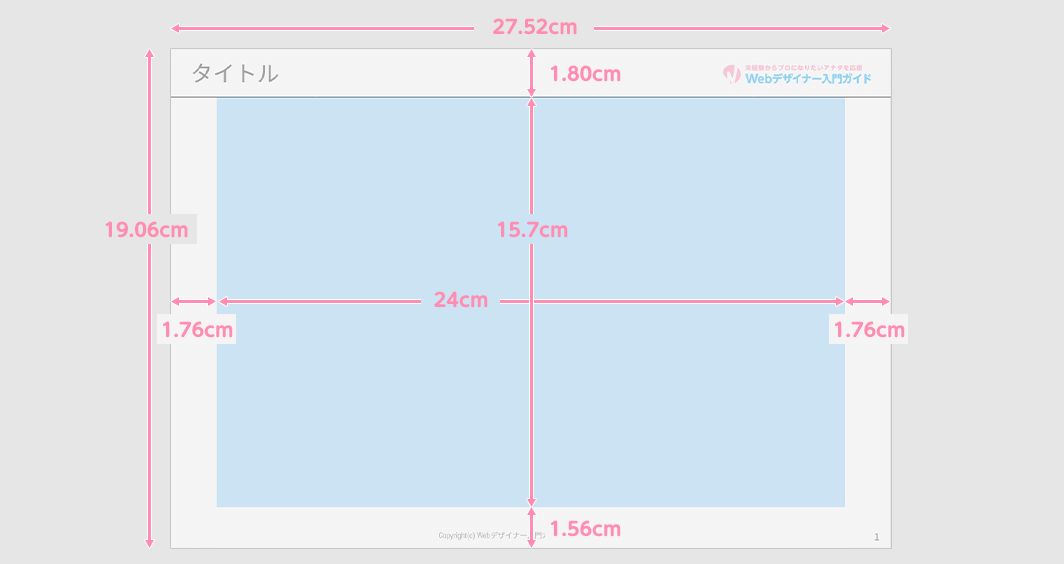
提案書のレイアウトを作る時、スライドタイトルやコンテンツ、余白のレイアウトを決定しておくと良いでしょう。
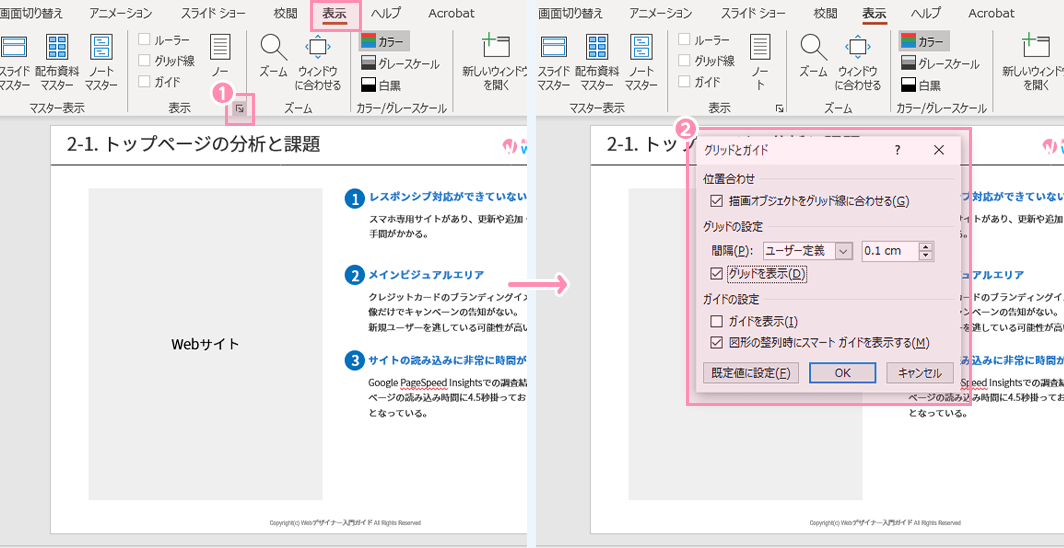
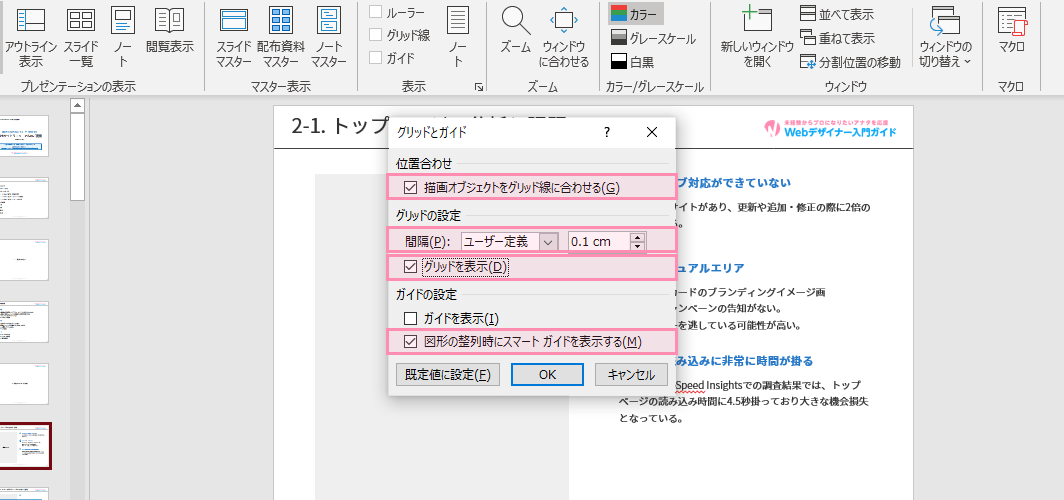
メニューバー「表示」から「グリッドの設定」アイコン(図1)を押下すると「グリッドとガイド」パネル(図2)が表示されるので下記のように参考にしてみてください。

- 描写オブジェクトをグリッド線に合わせる「選択」:オブジェクトをマス目に沿って配置できる。
- グリッドの設定 間隔「0.1cm」:細かい調整ができるように0.1cmにしています。
- グリッドを表示「選択」:グリッドを表示させます。
- 図形の整列時にスマートガイドを表示する「選択」:要素をマウスドラッグで移動する際にガイドが表示される。

スライドレイアウトの設定
ガイドを使って前述した「スライドに記載すべき要素」を入れたデザインのレイアウトを決めておきます。

「フォント」の設定でデザインをまとめる
Webデザインも同じですが、パワーポイントもフォントを設定してデザインの統一性を出すことは重要です。見やすい、読みやすいフォントを用いることで資料の全体の印象が良くなります。
フォントは「Noto Sans Japanese」を選択します。
Noto Sans JapaneseはAdobeがGoogleと共同開発したフォントです。Googleが「Noto Sans Japanese」、Adobeが「源ノ角ゴシック」という名前で発表されています。
WindowsやMacでも使用可能かつ、しかも無料でフォントを使えるのでどのマシンでも同じフォントが使えるのが利点です。Adobeの「源ノ角ゴシック」でも可能ですが、AdobeのIDアカウントが無いと使用できないためGoogleの「Noto Sans Japanese」を推奨します。

テキストのボックスを調整する
テキストはテキストボックスの中に入力します。
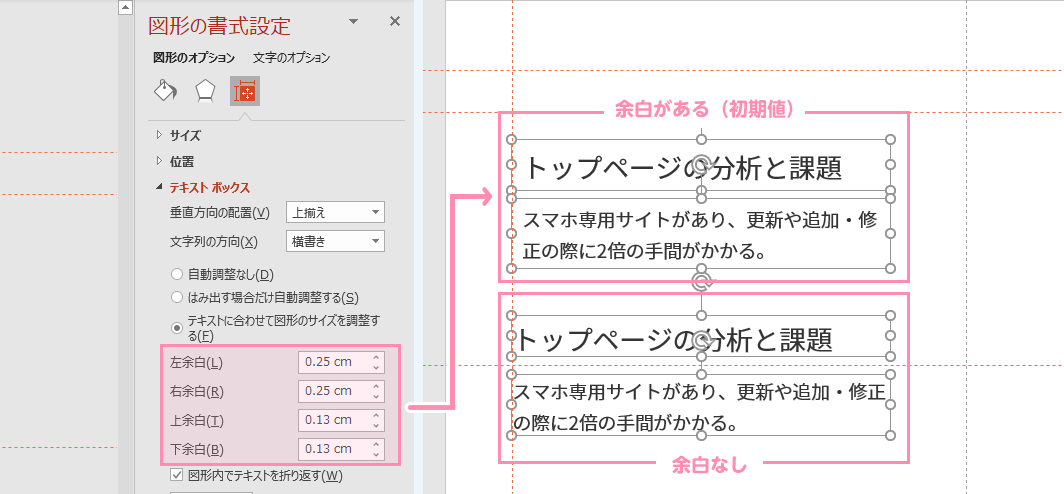
しかし、あらかじめテキストボックスに上下左右の余白が入ってしまっているためテキストをそろえたりすることが難しい、複雑になってしまいます。
テキストをレイアウトしやすいようにテキストボックスの余白を0にしておくことをおすすめします。
[図形の書式設定]→[テキストボックス]内の[(左右上下)余白]で0に設定します。

具体的なWebサイトリニューアルの提案書の作成方法については本サイトで解説しています。
この記事のまとめ
デザインをする上でパワーポイントを使う操作を解説しましたので以下にまとめておきます。
即習得!Webデザイナーが覚えるべき提案書を作成するためのパワーポイントの使い方
のおさらい
- Webデザイナーはパワーポイント必須
- Web業界ではWebディレクターがメインツールとして使われる傾向がありますがWebデザイナーでも、提案書やデザイン説明文などでパワーポイントを使用する場合が多々あります。
- パワーポイントを使えるようにするための設定
-
- スライドサイズ
- スライドマスター
- ルーラー・グリッド線・ガイド
- レイアウト
- フォント
ユウジの体感コラム
パワーポイントは、Webデザイナーとして勤めるWeb制作会社によって使ったり、全く使わなかったりします。
著者の場合、クライアントの社内会議で使われる資料をパワーポイントで作る案件をしていた時に、約100ページのスライドを2日でやったことがあります。
そこで、パワーポイントの操作には慣れましたね。
しかし、効率的な使い方をわかっていないため次年度のパワーポイント作成案件でも苦労しました。
今回、効率的な使い方を解説しましたので一応頭に入れておくとよいと思いますね。


