※このページでは広告のリンクを含みます
ChatGPTが登場がWeb業界にとってターニングポイントになっています。この記事では、実際ChatGPTを使ってWeb制作がどこまでてきるのか検証・解説しています。具体的な導入方法、活用例、そしてAIを最大限に活用するための戦略について深掘りします。自身の制作に活かすことが可能です。
WebデザインはAIと共存していく
近年、人工知能(AI)の進化が著しく、Web業界においても大きな影響を及ぼしています。
AIの技術は、デザイン制作フローを効率化し、制作スピードを向上させることが可能になります。
AIはWebデザインにおける新しいテクノロジーの一部となり、Webデザイナーはこれを活用することがWeb制作の常識となっていくと考えられ、さらにAIを使いこなせないと業界として乗り遅れてしまいます。
この記事では、特に注目されている自然言語処理のAI「ChatGPT」の導入とWeb制作の過程での使い方を検証・解説していきます。
すぐにでも自身の制作に活かすことができますので参考にしてもらえたら幸いです。
ChatGPTの導入方法
ChatGPTの導入の手順を詳しく解説します。ChatGPTは、自然言語処理を行うAIで、Webデザインにおける多岐にわたるアプリケーションで活用できます。
さらに有料版である「ChatGPT PLUS」についても解説していきます。特に有料版の導入により、より豊富な機能とカスタマイズが可能となります。

早速、登録の手順を解説していきます。
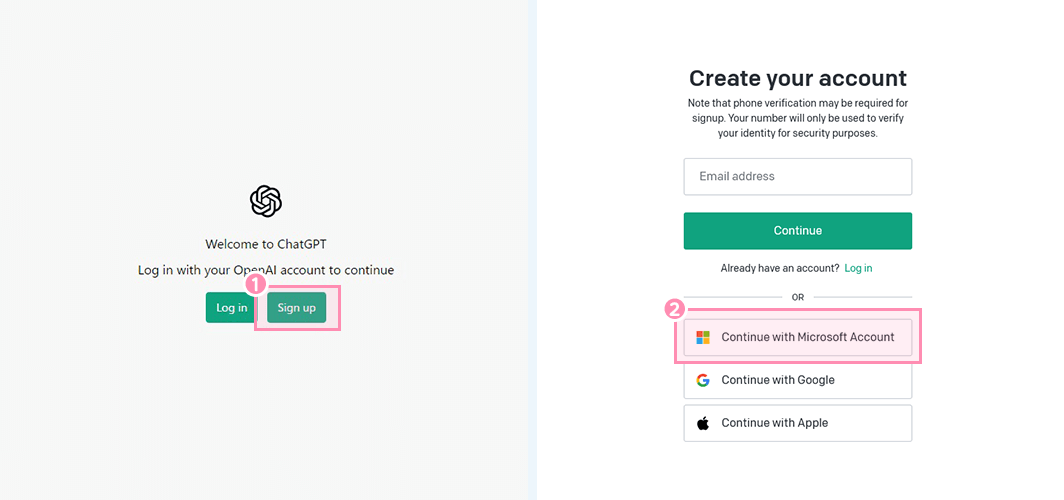
「ChatGP」のログイン画面より[Sign]のログイン画面より[Sign up](下図1)をクリックします。
アカウント作成画面なります。ここではGoogleアカウント[Continue with Googl](下図2)から作成しています。

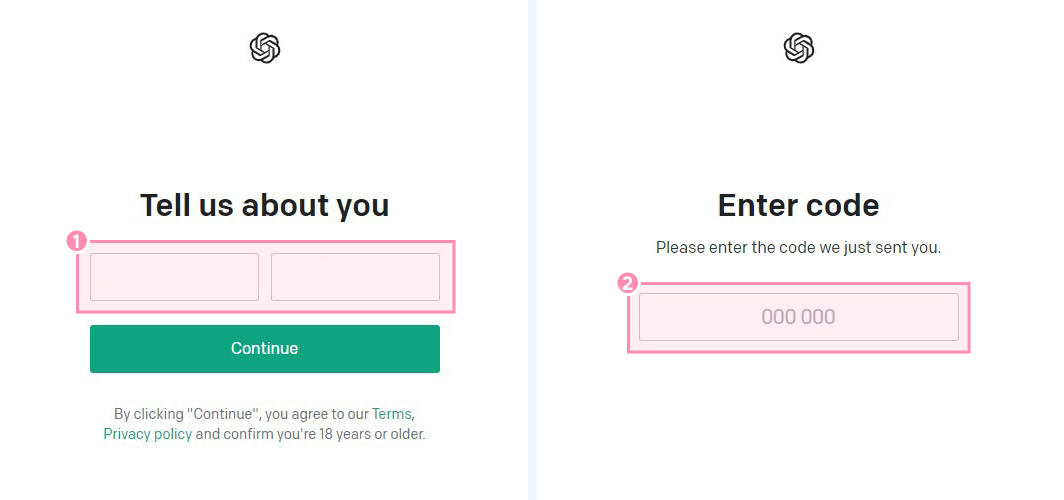
Googleのログイン設定を経由すると名前を登録します。(下図1)携帯番号を入力するとその携帯にメッセージが飛んでくるので、記載されているコードを入力します。(下図2)

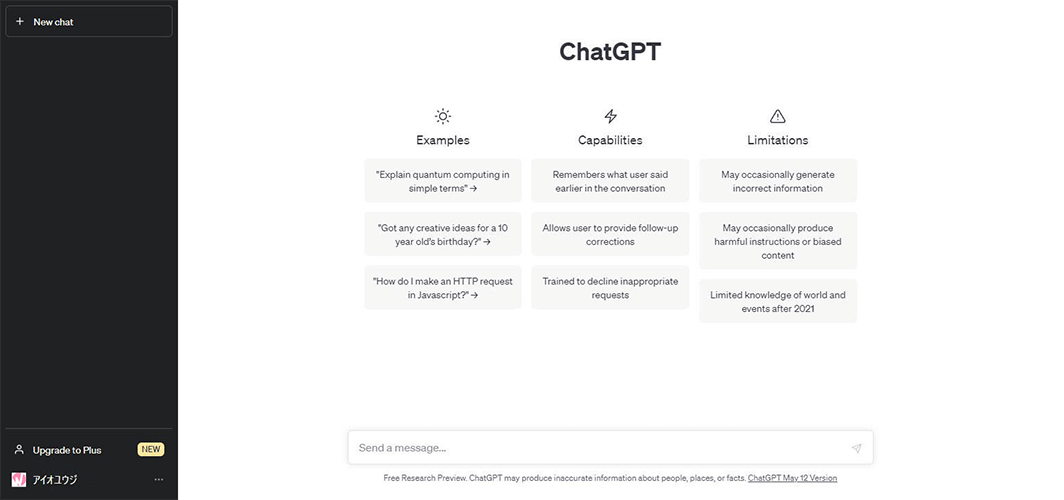
これだけで、登録完了です。スタート画面の入力欄から質問できます。

ChatGPT PLUS(有料版) の導入方法
通常の無料版でも十分使うことが可能ですが、有料版(「ChatGPT PLUS」と呼びます)にすることでさらに利便性の良い状態で使用できます。
ChatGPT PLUSにするメリットは下記の通りです。
- 混雑した時間帯でも優先して利用可能
- 応答速度の向上
- 新機能(プラグイン・ネットブラウジング)への優先使用(注.機能を一時的に無効化)
無料版のChatGPT-3.5より優秀な回答できるChatGPT-4を使用できたり、ネットブラウジング可能すすることで最新の情報を取得することが可能(注.機能を一時的に無効化)です。
ちなみに無料版のChatGPT-3.5の最新情報は2021年9月の状態となっています。(2023年7月12日付)
月額20ドル(約2,600円)とサブスクサービスとしては高いのですが、Web業界への動向と自身のWebクリエイターのスキルアップとして課金する価値はあります。
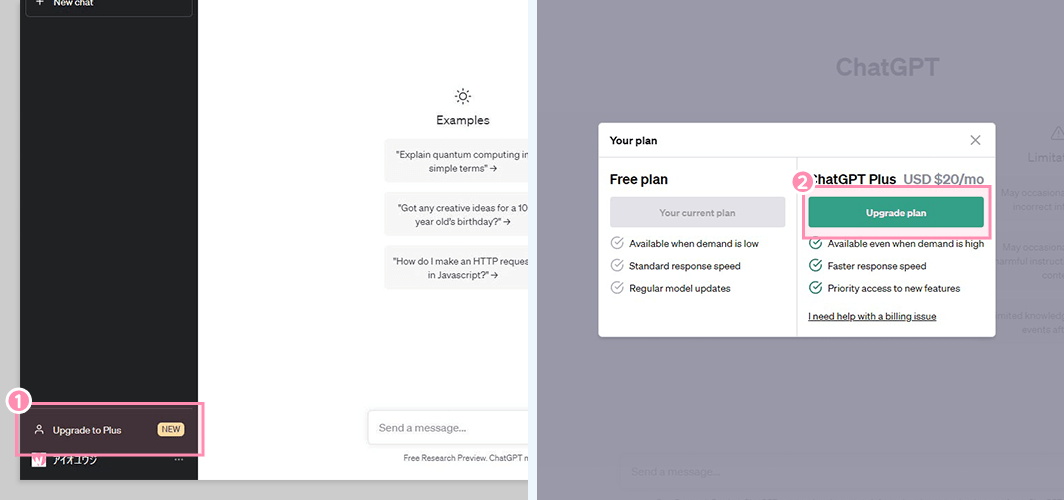
ChatGPT PLUSの登録手順は、スタート画面より[Upgrade to Plus]をクリックします(下図1)。プランの画面が表示されるので[Upgrade plan](下図2)を選択します。

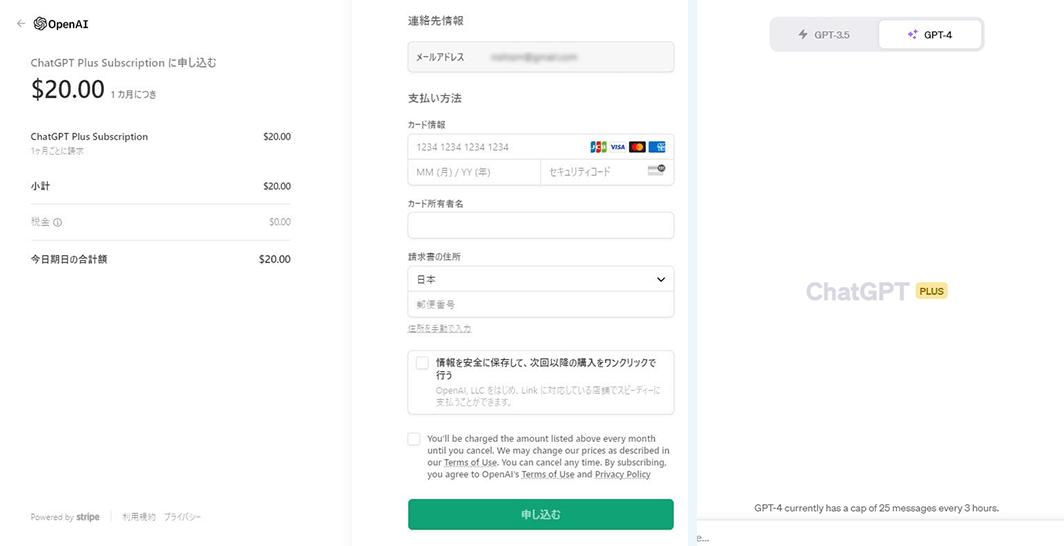
ChatGPT PLUSの課金入力画面がでてきますので、必要な情報を入力するだけで登録完了です。

ChatGPT PLUS(有料版) の設定方法
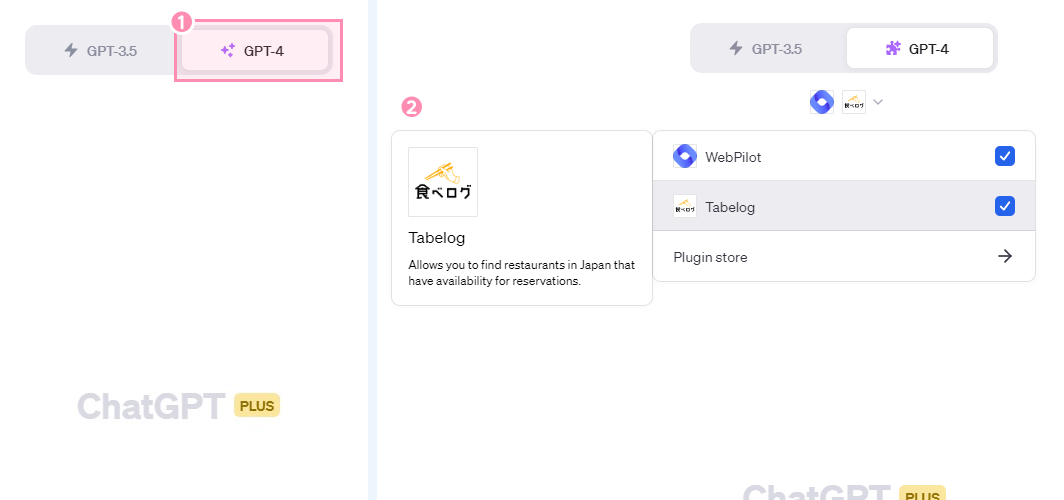
スタート画面の[GPT-4]を選択すればOKです。

プラグイン機能は200個以上あり、日により増減しています。全プラグインを説明しているWebページがあります。当サイトでもWeb制作に必要なプラグインの紹介をする予定です。
また、Code Interpreter機能は、ChatGPT上でPythonのコードを実行できたりアップロードしたCSVやPDFファイルを解読、データ分析やグラフの作成もできる仕組みです。
ChatGPTを活用するWebデザイン
次に、ChatGPTを活用したWebデザインの具体的な方法について考えてみましょう。ChatGPTはコンテンツ生成、ユーザーとの対話、デザインの提案など、様々な場面でその能力を発揮します。
この部分では、実際の活用方法とそれによる効果について解説します。
具体的には、どのようにChatGPTを活用することで、制作時間の短縮やデザインの品質向上が期待できるのか詳しく説明します。
まず、Web制作フローの各作業工程に対してChatGPTでどこまで対応できるか検証していきます。
Web制作フローについては「Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】」にて解説していますので、よかったらどうぞ。

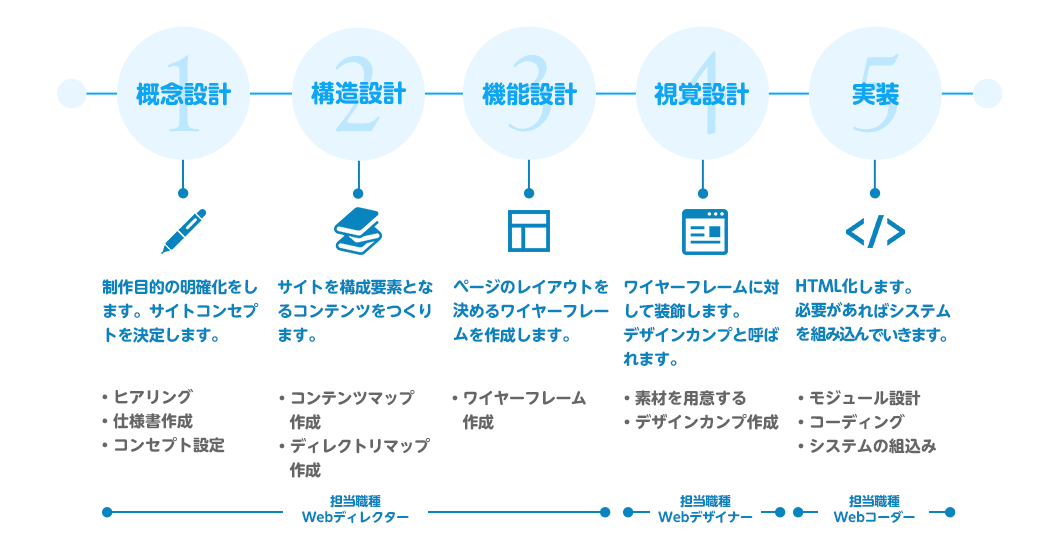
各作業工程は上図の元に説明した項目は下記のとおり
- ヒアリング:問題点をあぶり出す
- 仕様書作成:Webサイト全般の仕様を確認する
- コンセプト設計:ターゲットとペルソナを決める
- コンテンツ制作:コンテンツを洗い出す
- ディレクトリマップ:ページを管理するディレクトリマップ作成に着手する
- ワイヤーフレーム作成:ページのレイアウトを決める
- 素材:ロゴや掲載する写真素材を用意する
- デザインカンプ:トップページと下層ページのデザインを作成する
- 設計:モジュールを作成する
- コーディング:写真や原稿を流し込む
- システム:システムの組込み
ひとつずつ解説していきます。
ヒアリング:問題点をあぶり出す
Webサイトの新規構築やWebサイトをリニューアルする際も現状の問題を解決するためWebサイトを制作します。ヒアリング工程では、問題点を顕在化していく必要があります。
Web制作フローでは、クライアントにヒアリングシートを記入してもらいます。
問題のあぶり出しは、まだまだChatGPTではWebサイトのURLを読み込ませて解析してもらうことは難しいようです。問題のあぶり出しは通常の制作フローの沿ってヒアリングシートを使います。
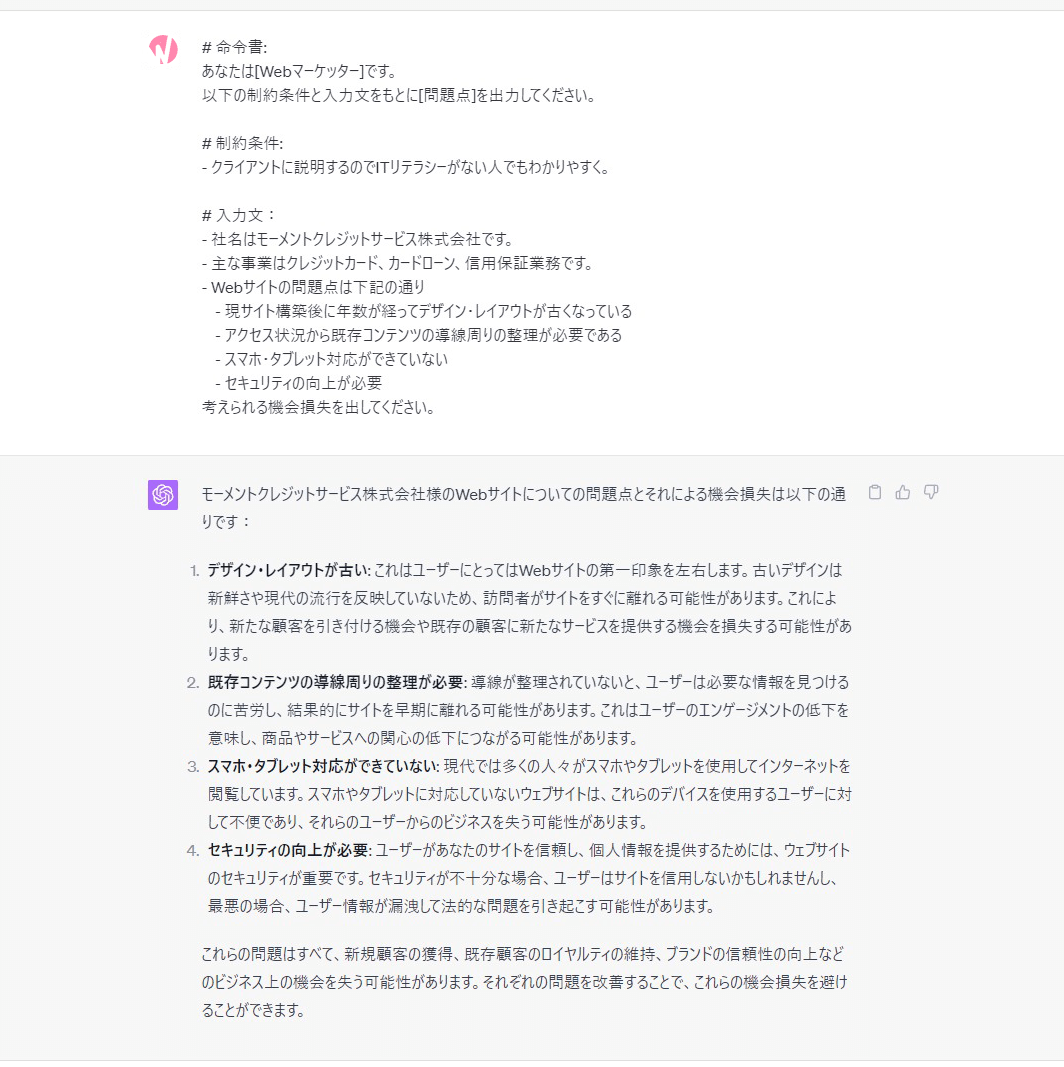
ヒアリングシートから出た問題点の機会損失をクライアントにわかりやすく明文化していく時に使えます。
例えば、下記のような問題点があります。
- 現サイト構築後に年数が経ってデザイン・レイアウトが古くなっている
- アクセス状況から既存コンテンツの導線周りの整理が必要である
- スマホ・タブレット対応ができていない
- セキュリティの向上が必要
これをChatGPTに入力します。

これを提案書に入れ込みます。
仕様書作成:Webサイト全般の仕様を確認する
仕様書は実装するWebサイトの制作ルールをクライアントにヒアリングして確認していくので、ChatGPTでは仕様書作成は難しそうです。
仕様書の作成方法は「Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】」で詳細に解説していますので、よかったらどうぞ。
コンセプト設計:ターゲットとペルソナを決める
サイトのコンセプトとは「企業がユーザーにむけて発信したいメッセージ」です。
ターゲットとなるユーザーがどんな人なのか?なにをしている人か?を決めるためペルソナを作成します。
ペルソナとは「商品・サービスを利用する最も重要なユーザー像」のことで広く使われているWebマーケティング手法です。
どんな人が見るのかを定義しておかなければ結果(購入や資料請求、お問い合わせ等)の出るWebサイトを制作できませんので、ペルソナ設計が重要になります。
ペルソナは、架空のユーザー像を考えるので、氏名、年齢、家族構成、職業からどんな問題を抱えているのか?を想像して作成しますが、想像して複数のペルソナを考えるのがむつかしいです。
この工程をChatGPTに任せると数時間かかっていたペルソナ作成が数秒で出来上がります。
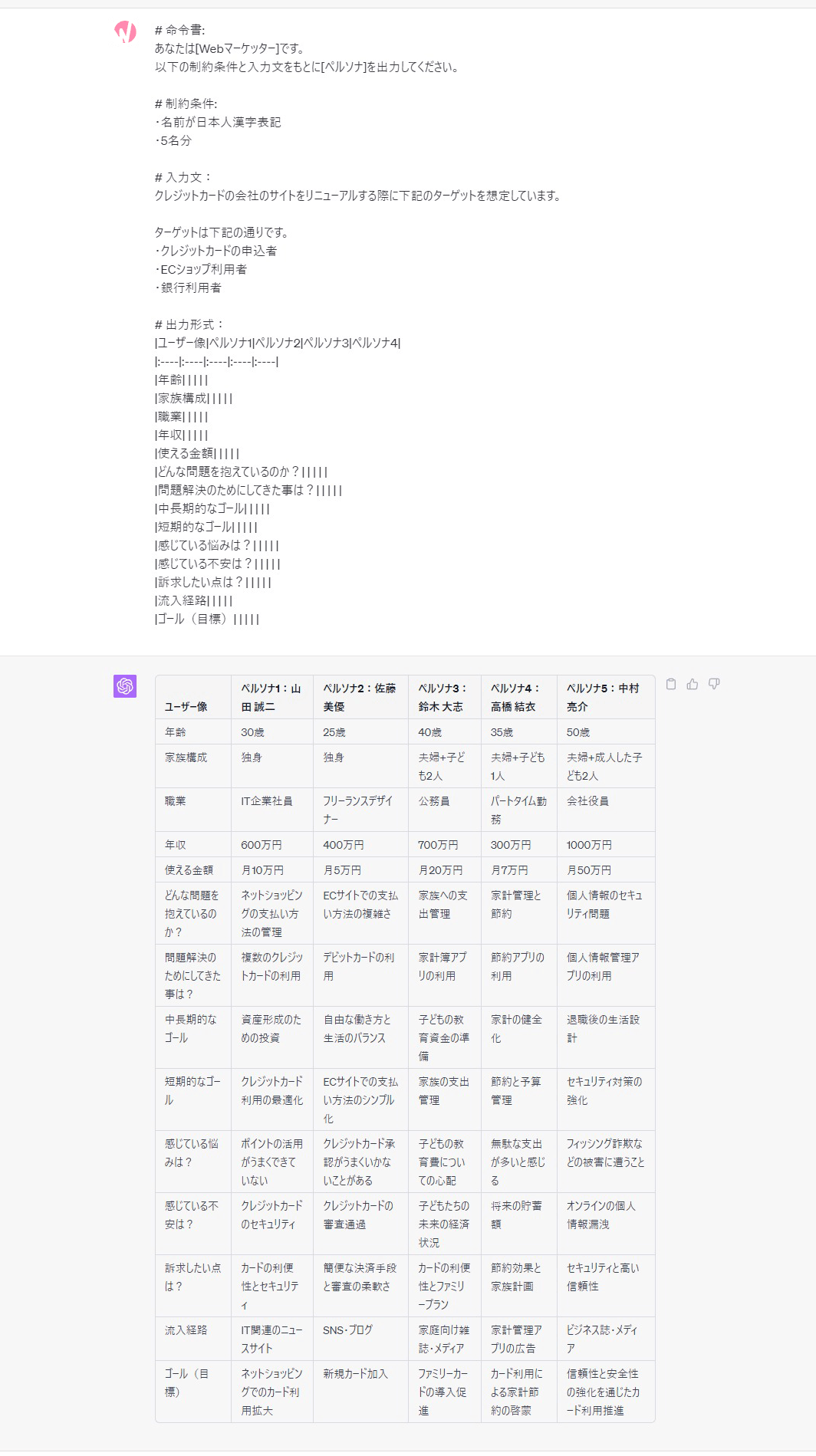
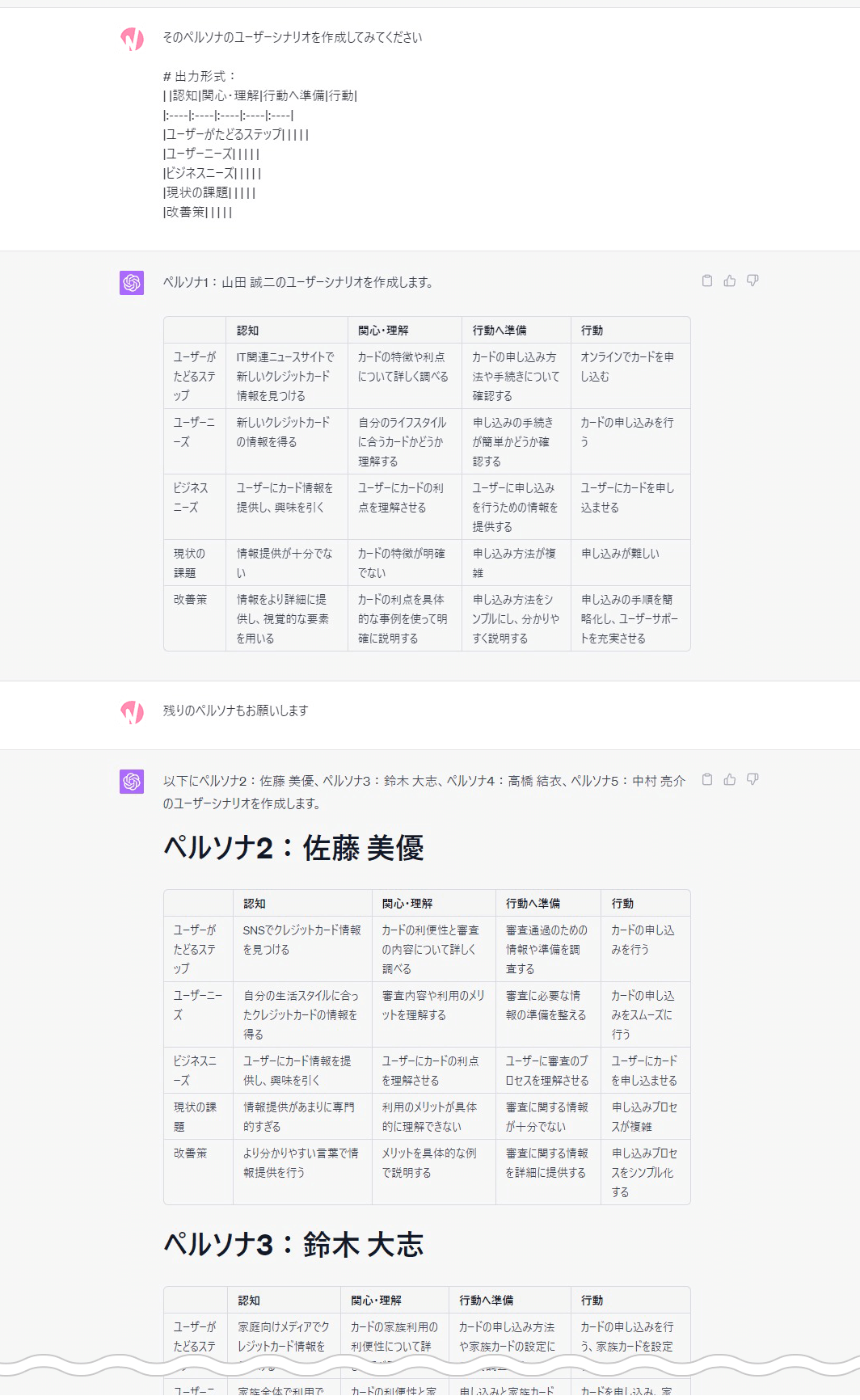
具体的に下記のように入力します。

さらに項目を追加します。(ChatGPTの仕様上、文字量によって上手く回答されていないため分割して入力しています。)

分割されて出力されるので、エクセルなどにまとめるとよいでしょう。
コンテンツ制作:コンテンツを洗い出す
Webサイトに必要なページ(コンテンツ)を洗い出していきます。
一般的なコーポレートサイトであれば、会社情報と製品情報、お問い合わせなどと決まった雛形がありますが、ペルソナ(ユーザー)にマッチするコンテンツは考える必要があります。
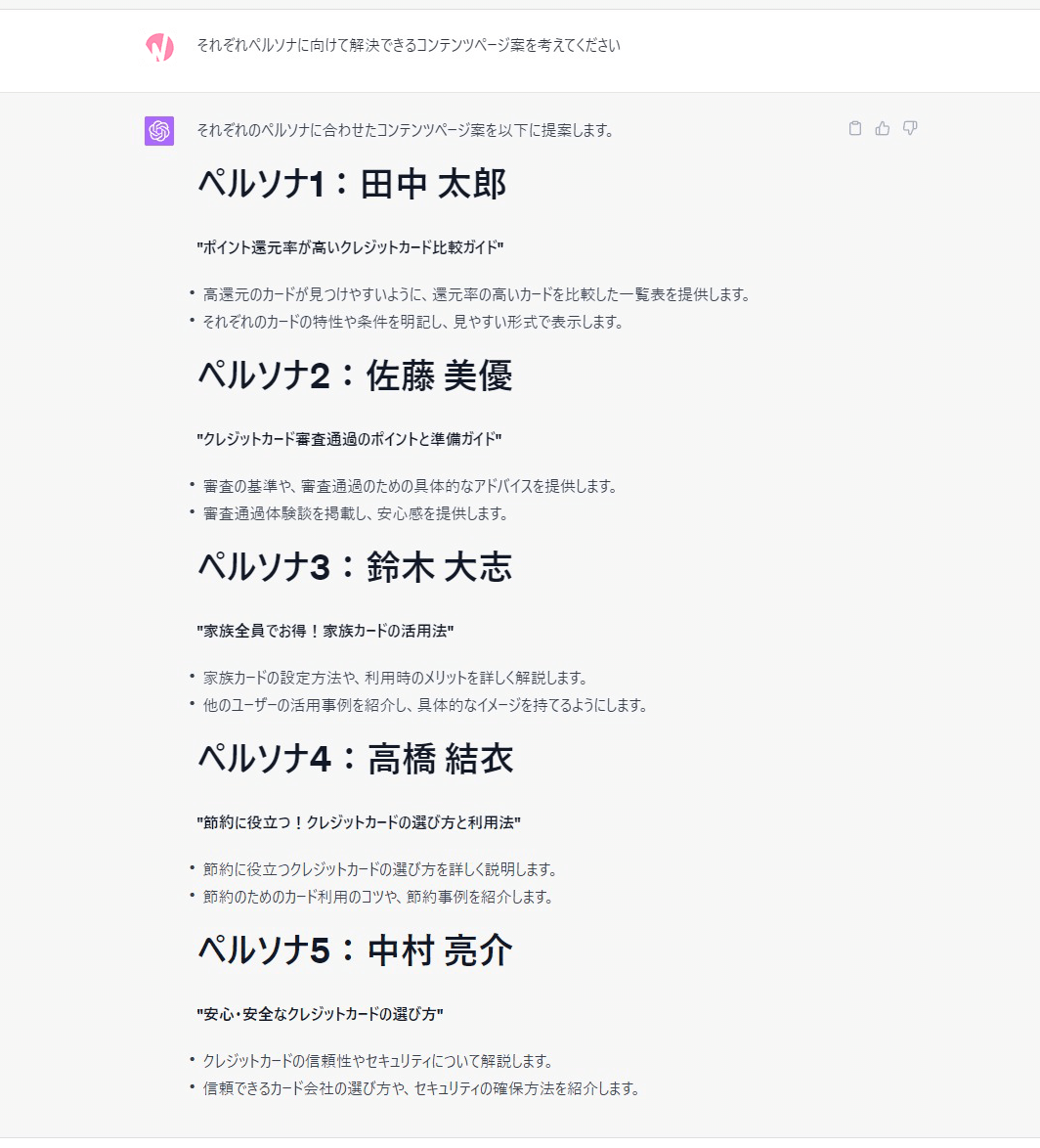
先程のChatGPTに出してもらったペルソナに対してコンテンツを考えてもらえます。

ターゲットユーザーに合ったコンテンツが一瞬で出てきました。
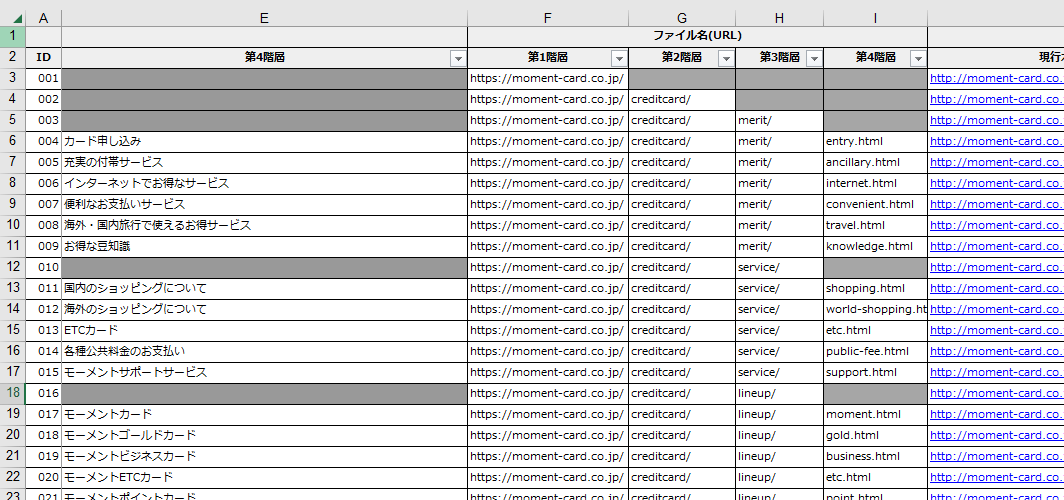
ディレクトリマップ:ページを管理するディレクトリマップ作成に着手する
ディレクトリマップは、ページを一覧で確認できる一覧表です。

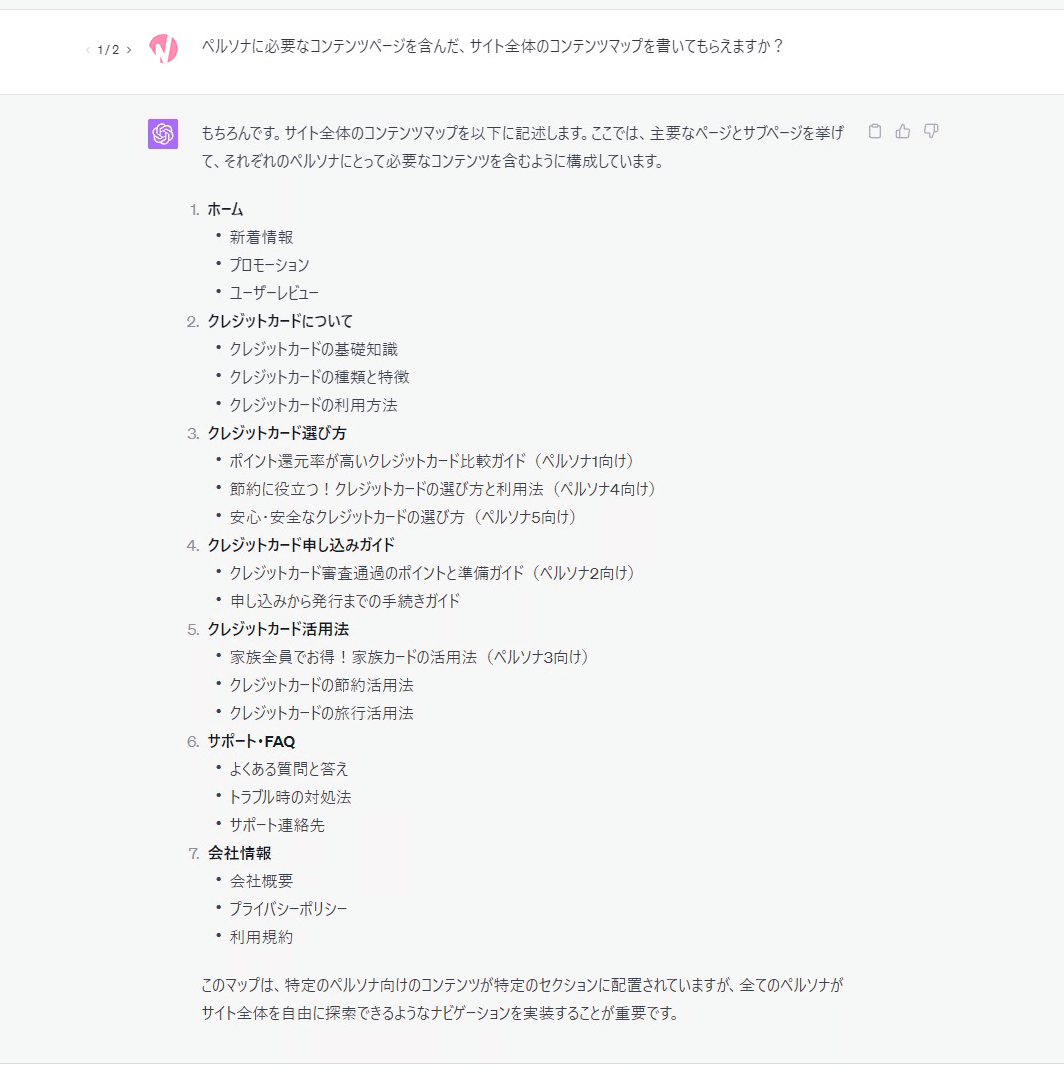
ディレクトリマップはChatGPTで出力することができませんでしたが、ディレクトリマップを作成する前のサイトのページを考えてもらうことはできました。ページの一覧をコンテンツマップといいます。

ペルソナ向けのページも入れ込んだコンテンツマップが出てきました。
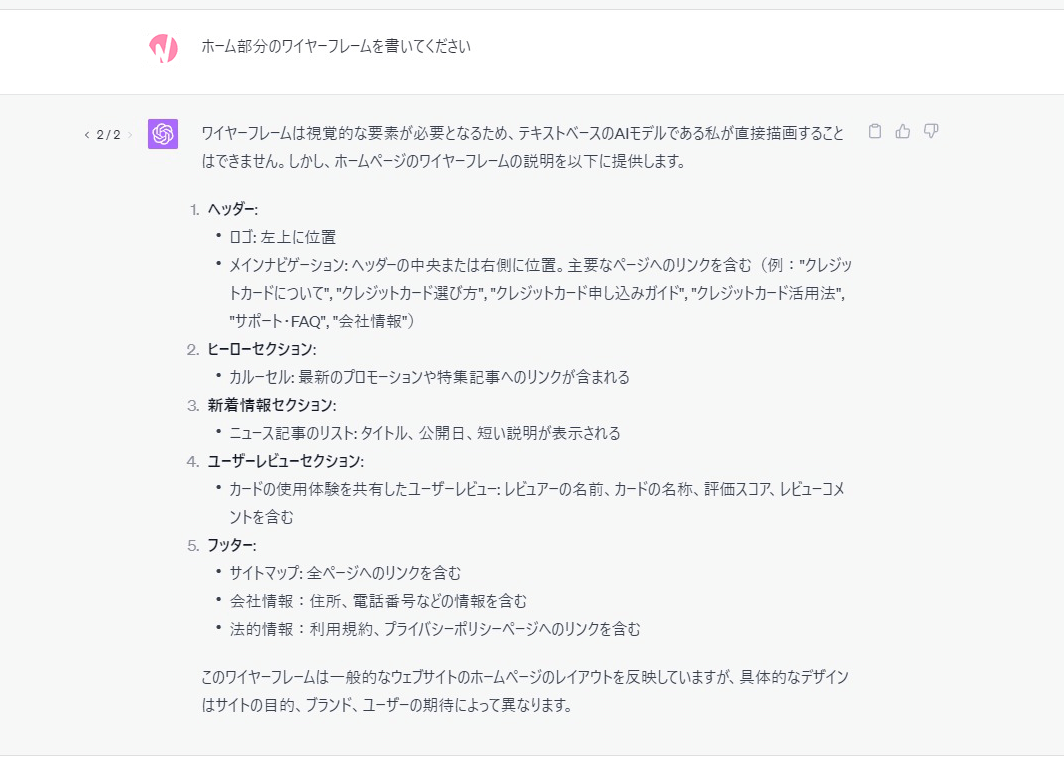
ワイヤーフレーム作成:ページのレイアウトを決める
デザイン作業をする前段階のワイヤーフレームの作成をしていきます。
ワイヤーフレーム作業は、図版に起こしていくものですが、ChatGPTに入力してみたら以下のような回答が返ってきました。

ChatGPTでは図版の描写ができないためワイヤーフレームの説明をしてくれました。これをワイヤーフレームにまとめていきます。
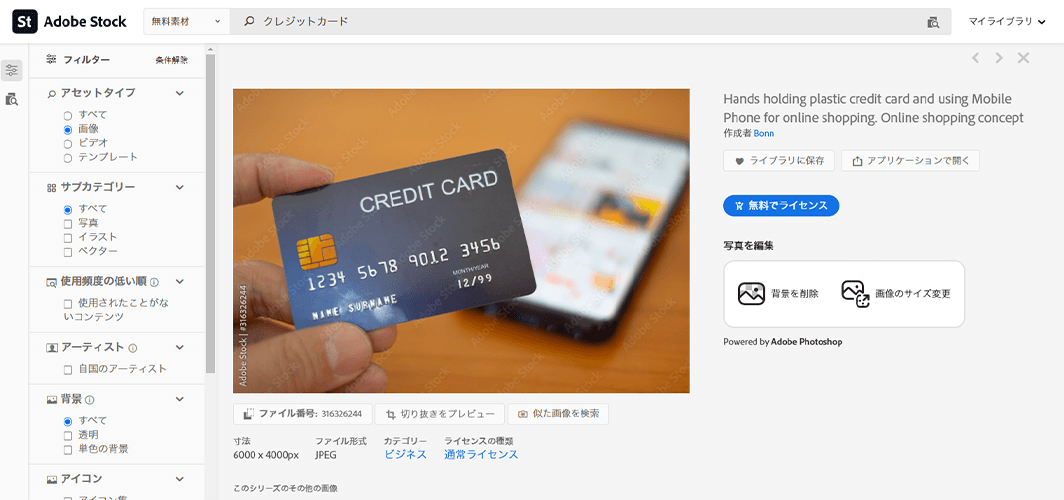
素材:ロゴや掲載する写真素材を用意する
Webデザイン作業に入る前にロゴや掲載する写真素材をクライアントから頂く必要があります。しかし、クライアントや制作プロジェクトの状況により素材が支給されない場合もあります。
その場合は、画像素材「Adobe Stock」で仮のイメージ画像を入れます。

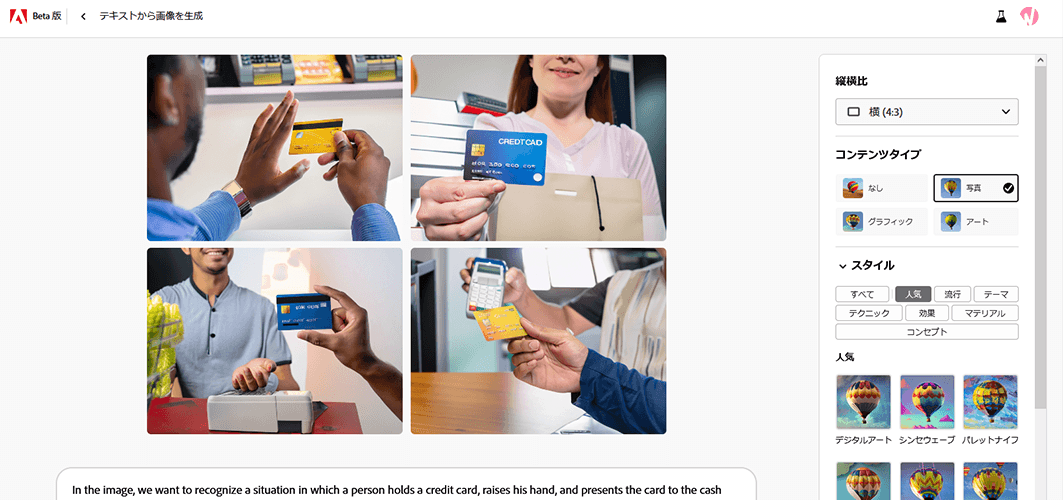
または、画像AI「Adobe Firefly」を使ってクライアントイメージに合う素材を生成してもらうことも可能です。Fireflyで吐き出された画像は、著作権問題をクリアしているので商用利用可能なので、そのまま使っても問題ありません。

デザインカンプ:トップページと下層ページのデザインを作成する
ワイヤーフレームとロゴ、写真素材が用意できたら、デザインカンプをしていきます。
デザインカンプは、Webサイトの完成イメージをクライントと共有するため必要な工程になります。
デザイン描写がChatGPTでは出来ないため、制作者がデザインしていくことになります。
詳細は「Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法」について解説していますので、よかったらどうぞ。
画像AIでもWeページらしいデザインが出来上がってきますが、あまりWebデザインとして成り立たすことが難しいです。
設計:モジュールを作成する
HTMLにしていく作業をしていきます。これをコーディングと呼びますが、数百~数千ページをコーディングする前に先にデザインパーツ(モジュール)を作る必要があります。
モジュールがあることで数人で同じクオリティでページを作り上げていくことが可能になります。
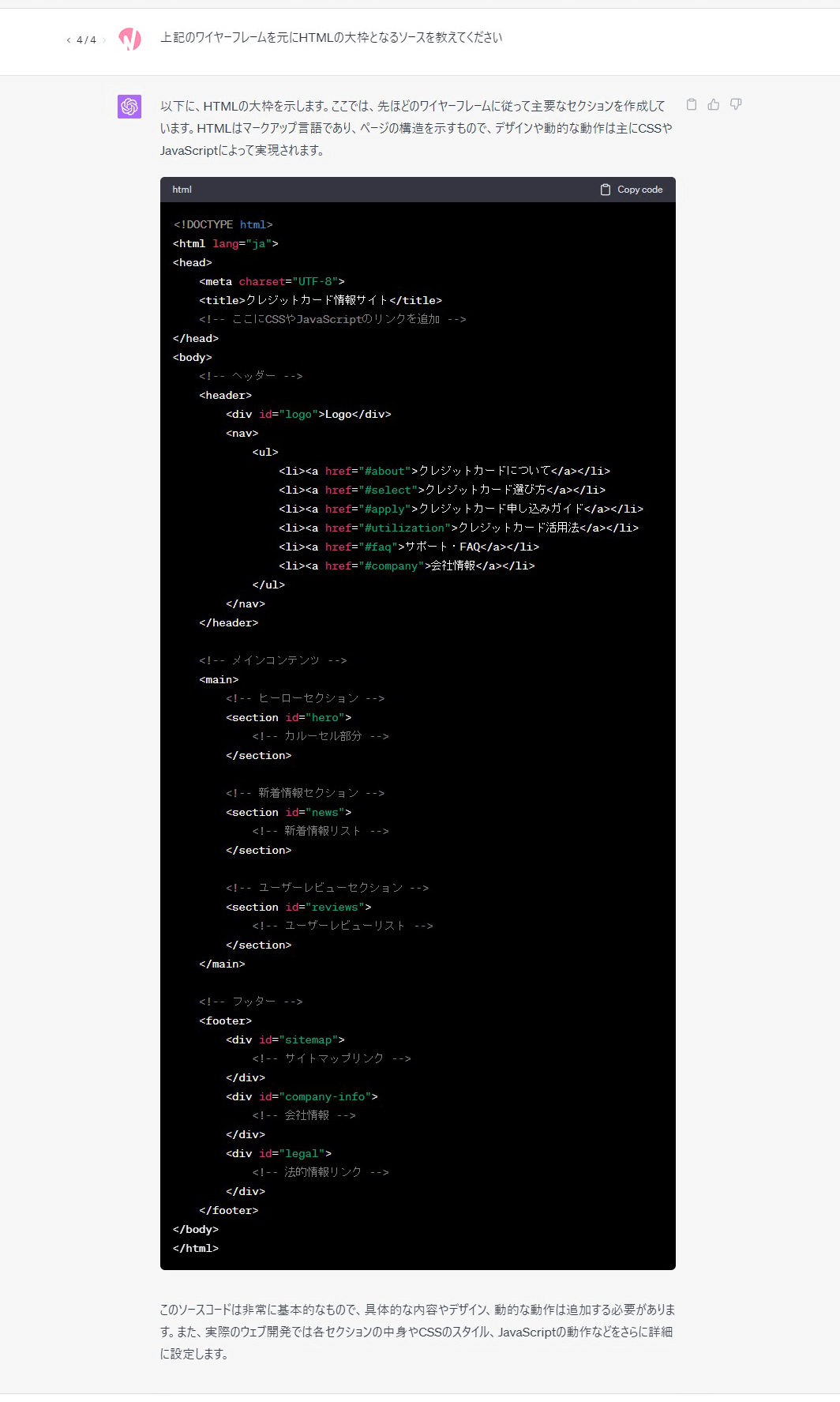
ここでは、数ページのサイトであるため、ページの大枠をHTML記述してもらいました。

先程のChatGPTで吐き出されたワイヤーフレームのHTMLが書き出してくれます。
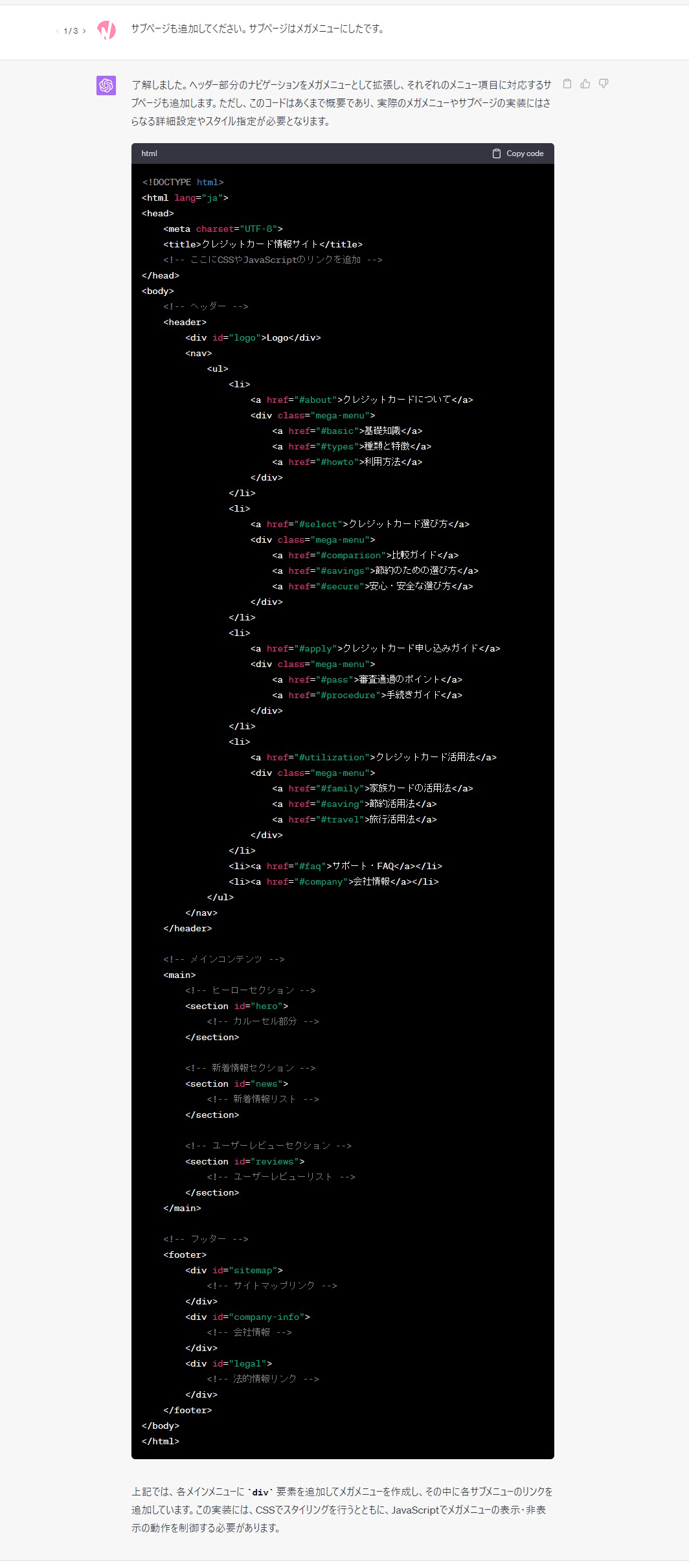
さらにサブメニューも入れてもらいました。

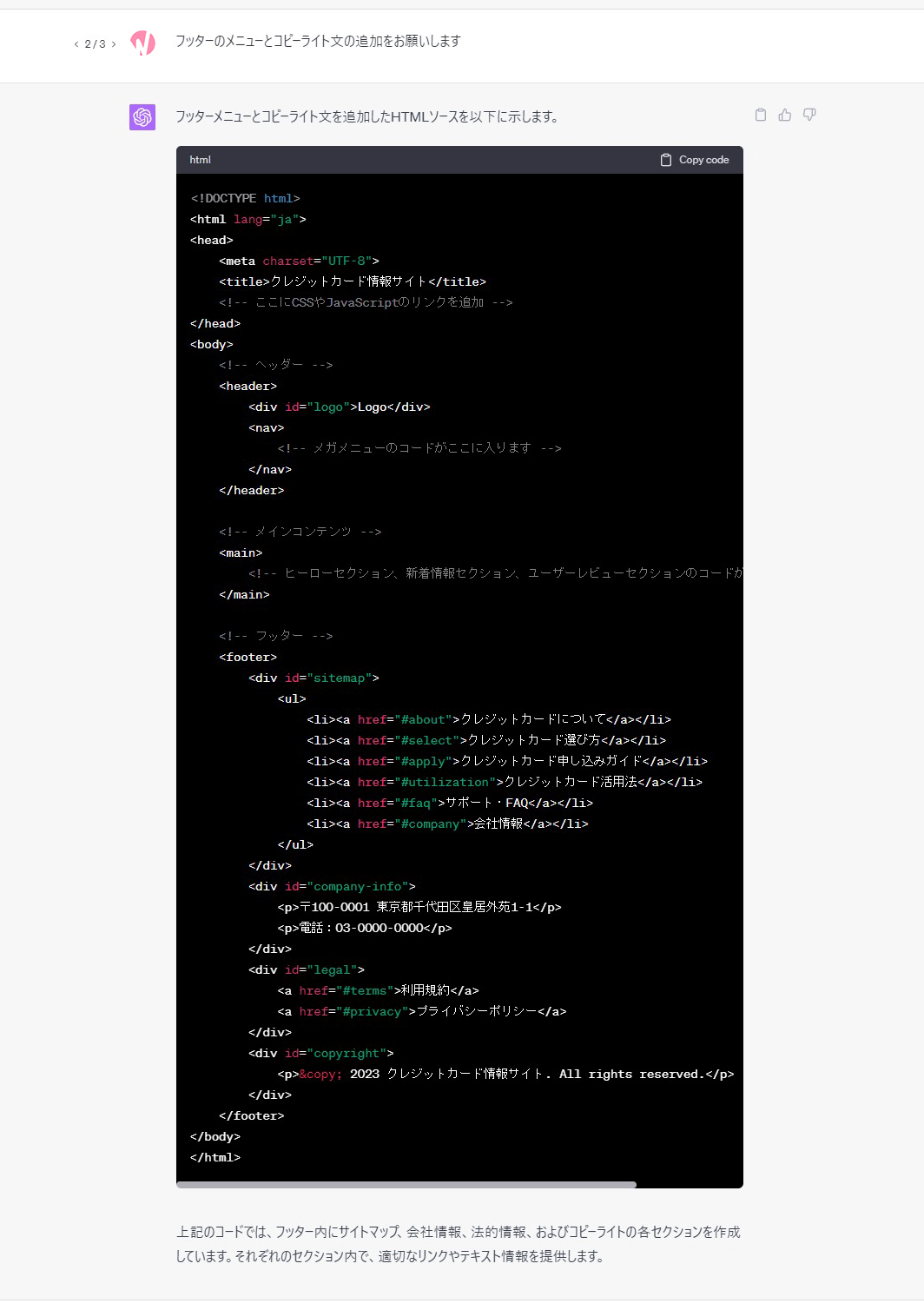
フッターとヘッダーも入れてもらいました。

上記のようにフッター内にサイトマップ、会社情報など一般的なコーポレートサイトで使われる雛形を出力してくれます。
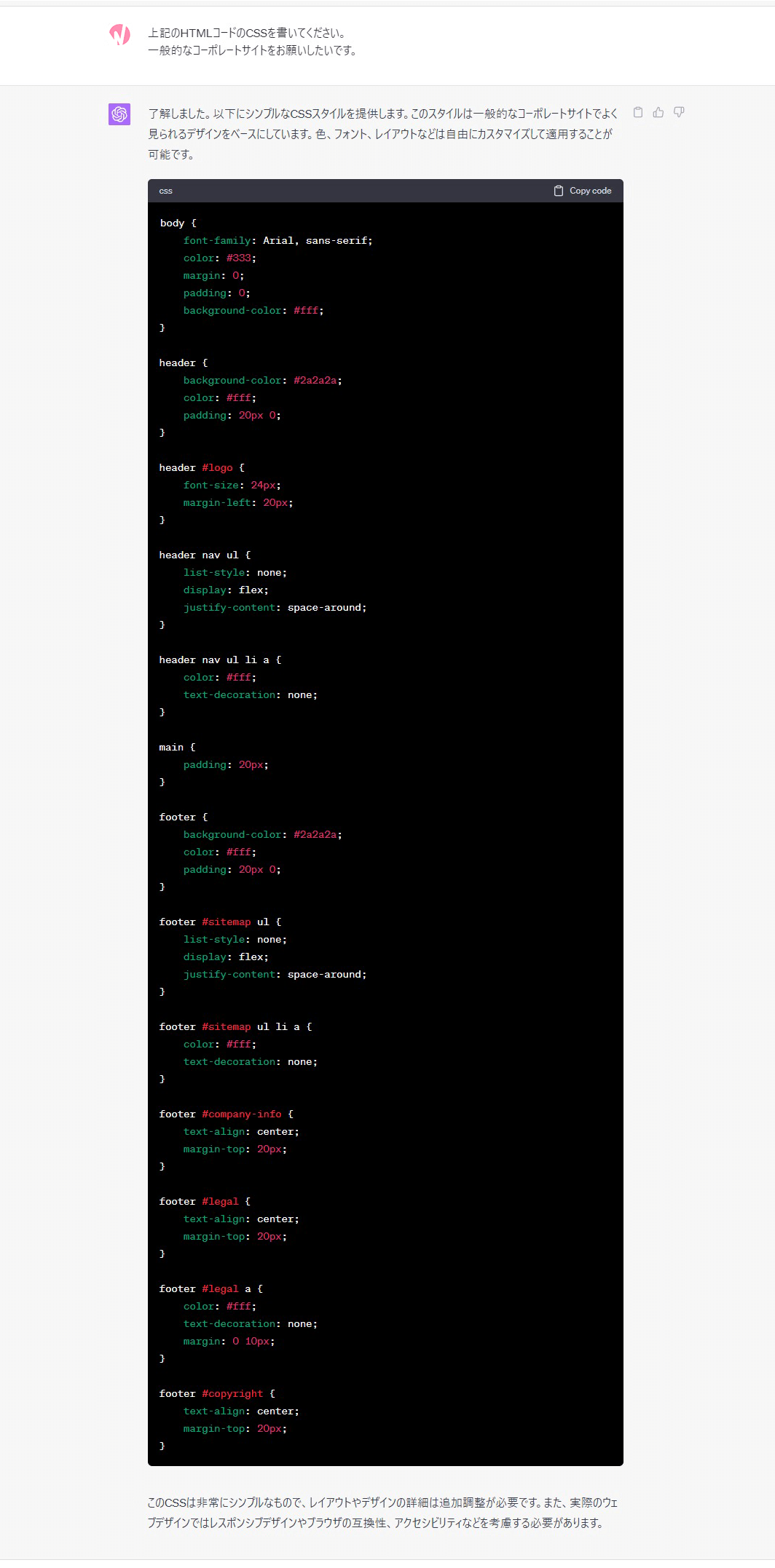
さらに出力してくれたHTMLコードに対してCSSも書いてくれます。

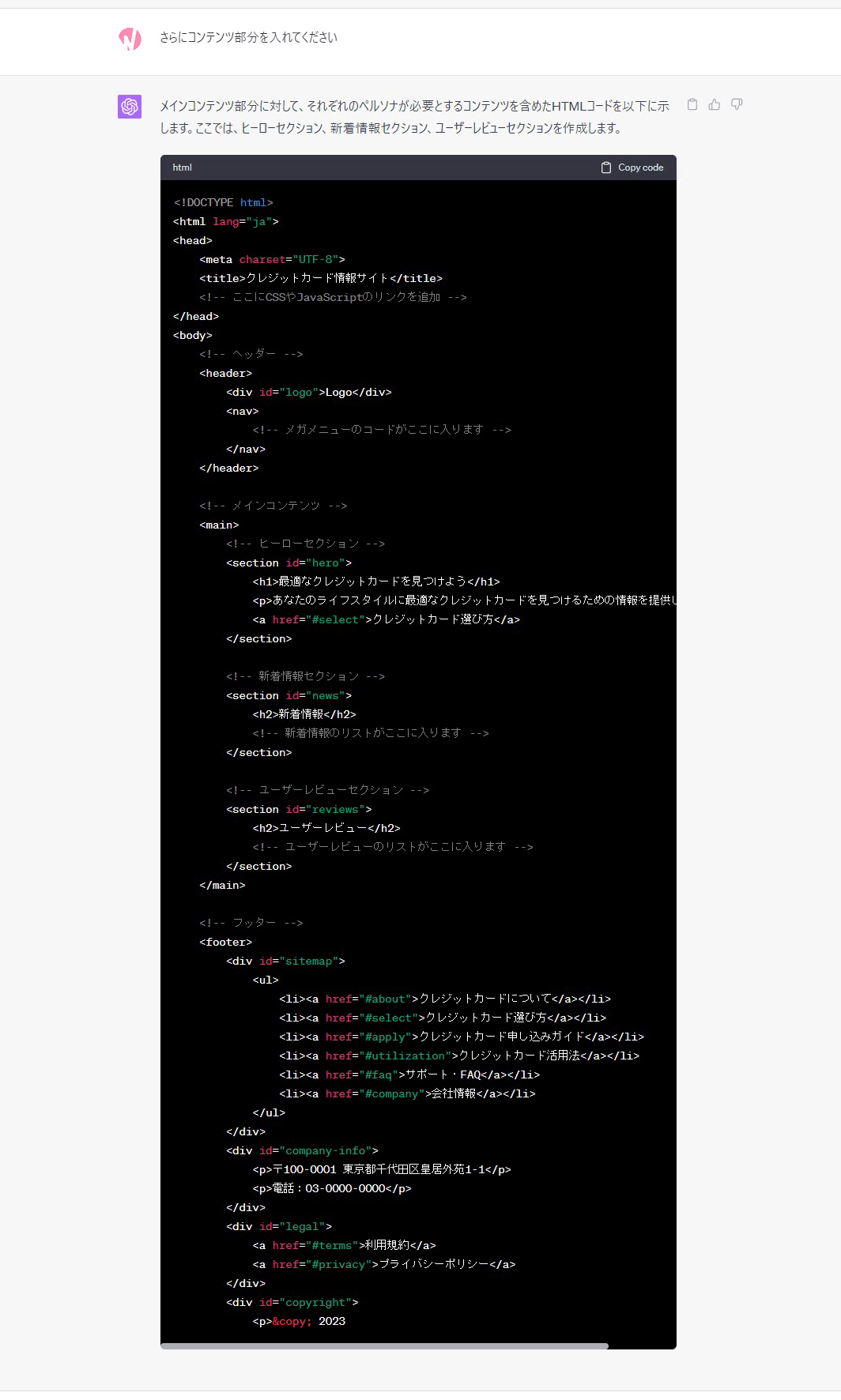
コンテンツも追加で入れてもらいました。

コーディング:写真や原稿を流し込む
トップ全体のHTMLコードの記述ができたら、あとはクライアントより提供された写真の編集・加工やテキスト原稿を流し込む工程があります。
現在は、写真や原稿は人の手で作業したほうがChatGPTを使うより作業スピードが早いです。
システム:システムの組込み
動きのある仕組みはこの工程で組込みをしていきます。
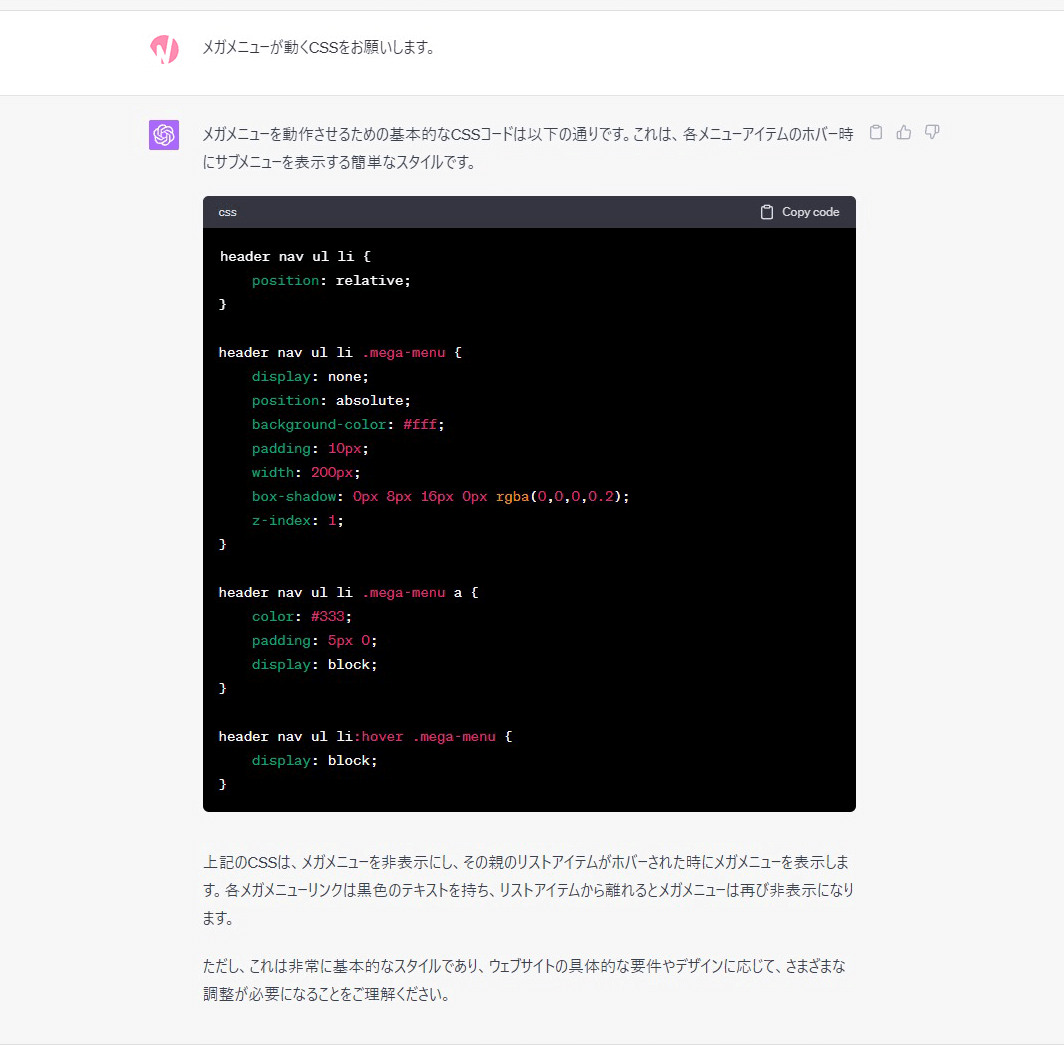
今回はサブメニューも含めたメガメニュー形式で作ってもらいました。マウスオーバーするとサブメニューが表示されるやつです。

ChatGPTで作られたものを再現してみた
ChatGPTが吐き出してくれたHTMLコードとCSSを再現してみたのが下記です。
See the Pen
ChatGPT by aioyuji (@aioyuji)
on CodePen.
AIはどう組み入れるべきか
問題点提起からコーディングの大枠までChatGPTに作成してもらった所感ですが、視覚部分以外は概ね出力できてしまいます。
個人的には、ペルソナ作成においてとても有効に感じました。実際人の頭でペルソナ作成は時間がかかります。1人だけならまだしも複数ペルソナを作り上げることは苦労する作業ですが、ChatGPTならユーザーターゲット「らしい」ペルソナを数分で作成してくれます。
注意点としては非常に正解「らしい」回答を出力してくれますが、ChatGPTの回答を鵜呑みにするのではなく、あくまでも仮説としてクライアントに投げて正しい回答をひねりだしていくことが重要です。
また、デザイン、コーディング部分においてもChatGPTを使う側がスキル・経験による判断できないといけないと感じています。
ChatGPTが出力した回答は、一般的な正しいとされている回答です。ユーザーに刺さるWebデザインは、一般的な正しい理論の上に成り立つものではありません。ユーザーが驚く、感動させるWebデザインは創造的にはアイデアが必要です。
ChatGPT等のAIを組み入れるかは、一般的な正しいとされている回答をAIで抽出してもらい、斬新な考えやアイデアは人が考えていくことが良いと考えています。
以上、この記事を通じて、AIとWebデザインの可能性について理解を深め、それらを自身の制作方法に活かす一助となれば幸いです。
これからも新たなテクノロジーを取り入れながら、より良いWebデザインを追求し続けましょう。
ユウジの体感コラム
ChatGPTなどのAIがWeb業界に与える影響はWeb制作のゲームチェンジャーとも呼ばれています。
いままのでWeb制作で積み重ねてきた経験値やスキルよりAIの活用スキルが当たり前のなってくるという意味ですね。
Webデザイナーが業界で生き残るためにはAIの活用が必須なので、著者も取り入れてみました。
今回は、研究途中でありますが、Web制作においてどのくらい通用するのか、検証してみました。まだまだWeb業界もAIの活用については試行錯誤をしている段階です。
一緒にAIの導入について学んでいきましょう。
