※このページでは広告のリンクを含みます
Webサイトのページをコーディングする前の画像上のものを「デザインカンプ」と呼びます。
ここではPhotoshopを使ってデザインカンプを制作するまでの流れをPhotoshopの機能を紹介しながら解説していきます。
これでPhotoshopを使ってデザインカンプのデザインができるようになります。
デザインカンプ制作の目的
コーディングをする前に「デザインカンプ」を制作する一番の理由は、Webサイトの完成イメージをクライントと共有するためです。
コーディングが終わって初めてWebサイトのデザインをクライントに見てもらう作業フローにしているとデザインのやり直しに従い、コーディングも修正が発生します。これは大変作業時間がかかります。
見た目(レイアウトや色など)があらかじめクライントと共有し、合意を取って作業を進めていくことがアクシデント、トラブルなどを回避しやすくなります。
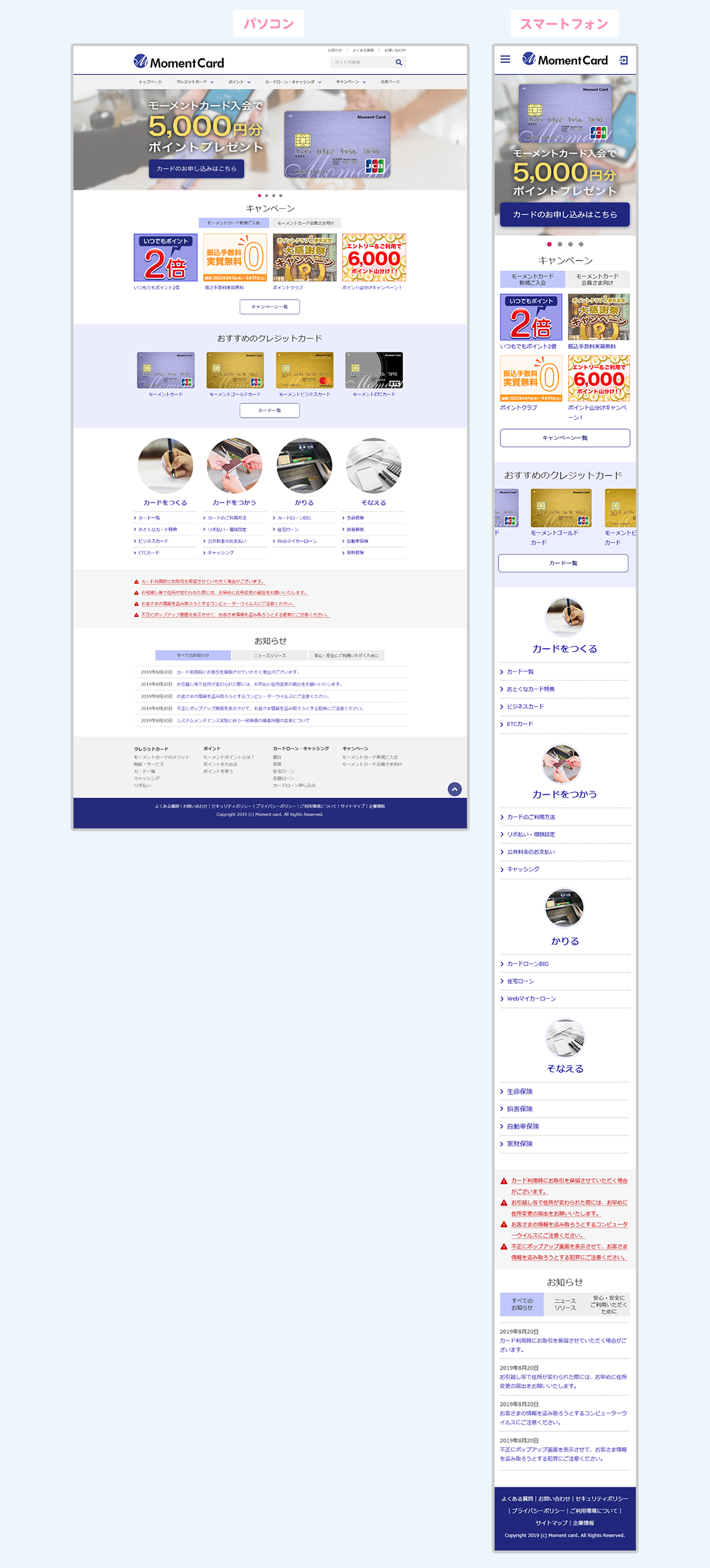
本記事で制作する「デザインカンプ」を制作する過程を解説していきますので、一緒にデザインカンプのサンプルで確認してみてください。
デザインカンプとモックアップ、プロトタイプとの違い
デザインカンプと似たような言葉で「モックアップ」と「プロトタイプ」と呼ばれるものがあります。
モックアップは、デザインカンプと同じように「完成模型」の意味を持っています。プロダクトデザイン業界で使われていることでWebデザイン業界ではあまり使われていません。
プロトタイプは、実際のユーザー体験を再現するもので、実装(コーディング)の状態にして確認してもらうためのものです。デザインカンプの工程を飛ばしてプロトタイプから始めている制作フローを取り入れているWeb制作会社も一部あります。

※上記のボタンからzipファイルがダウンロードされます。
デザインカンプの前にPhotoshopの初期設定をする
初めにPhotoshopでWebデザインをする上でWebサイトをデザインするための設定が必要です。
初期設定の箇所はWebデザインの単位であるピクセル(Pixel)に設定します。
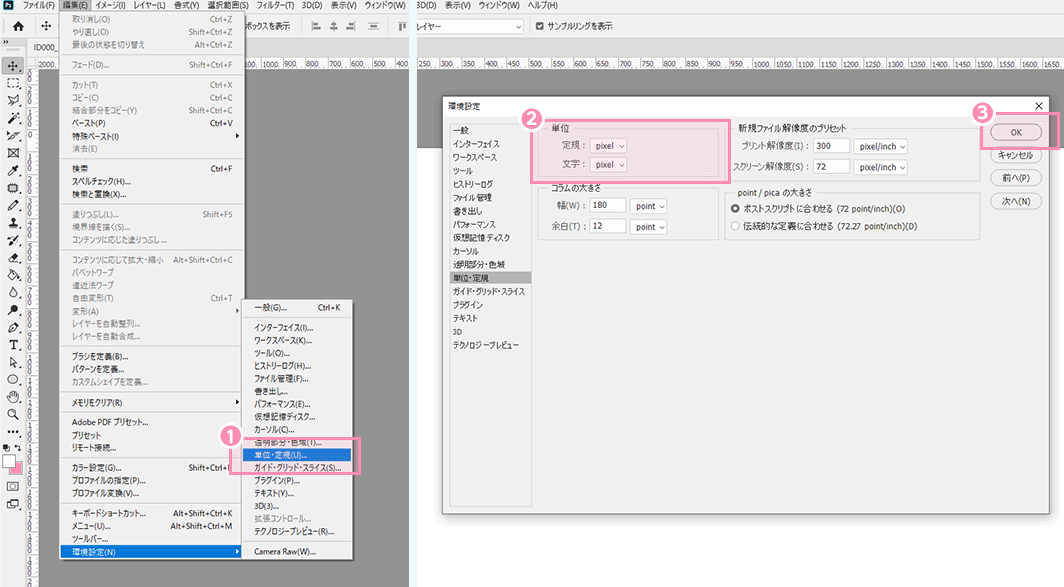
Photoshopのメニューバーから[編集]⇒[環境設定]⇒[単位・定規](図1)で環境設定画面の単位・定規項目が開きますので下記のように「単位」エリアで「pixel」(図2)を選択します。
pixelに選択して[OK](図3)を押せば初期設定が完了です。

Photoshopをより詳しく使うためにPhotoshopの使い方について「WebデザイナーがPhotoshopを使うために必要なロードマップ」でまとめています。よかったらどうぞ。
Photoshopでデザインカンプを制作する
Photoshopでデザインカンプをつくっていきます。
Photoshopは多機能すぎて全ての機能を使いこなすことは無理ですので、Webをデザインするのに必要な機能を紹介しながらデザインの仕方について学んでいきましょう。
下記の項目に分けて行います。
- 新規ドキュメントを作成
- ガイド機能とシェイプ機能で下準備をする
- グローバルナビゲーション
- ビジュアルエリア
- サムネイルエリア
- フッターエリア
順番通りに説明していきます。
1.新規ドキュメントを作成
デザインするためにカンバスを開きます。カンバスを作成する際にも設定項目がありますのでみてみましょう。
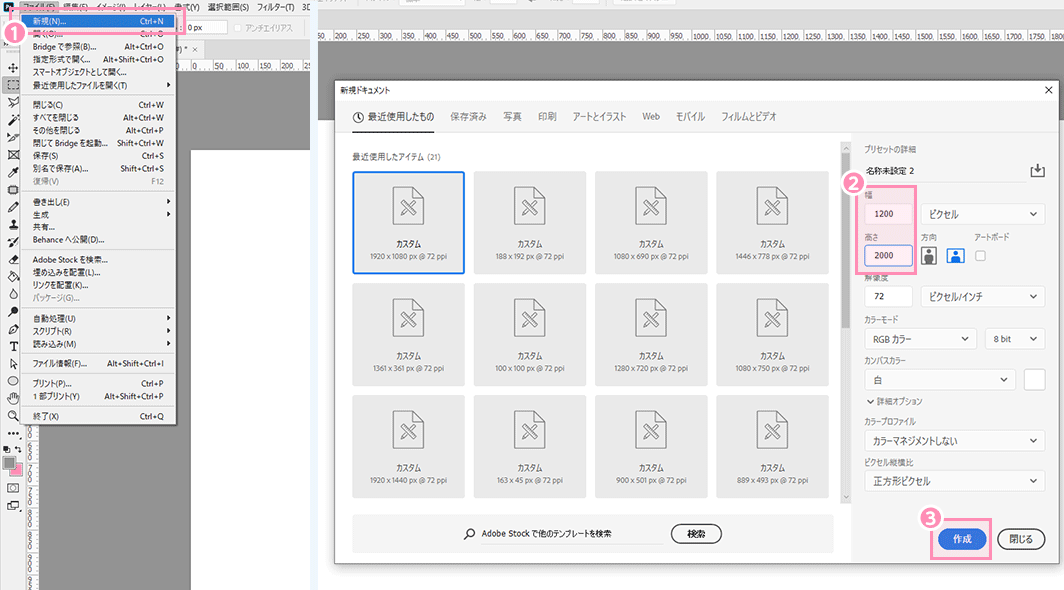
Photoshopのメニューバーから[ファイル]⇒[新規]で「新規ドキュメント」(図1)を開きます。
開いたら下記の図のように設定します。

幅:1200px、高さ:2000pxの新規ドキュメントを開きたいので上記の設定(図2)をして[作成]を押します。(図3)
2.ガイド機能とシェイプ機能で下準備をする
当記事「戦略的なWebサイト制作するためのワイヤーフレームの作成方法」で作成したワイヤーフレームを元におおまかなレイアウトを取っていきます。
上記の記事では、ビジネスニーズとユーザーニーズを包括した情報を配置したものをワイヤーフレームと呼んでいます。
このようにビジネスで使われるWebサイトは、結果を出すため戦略に考えられてレイアウトされています。

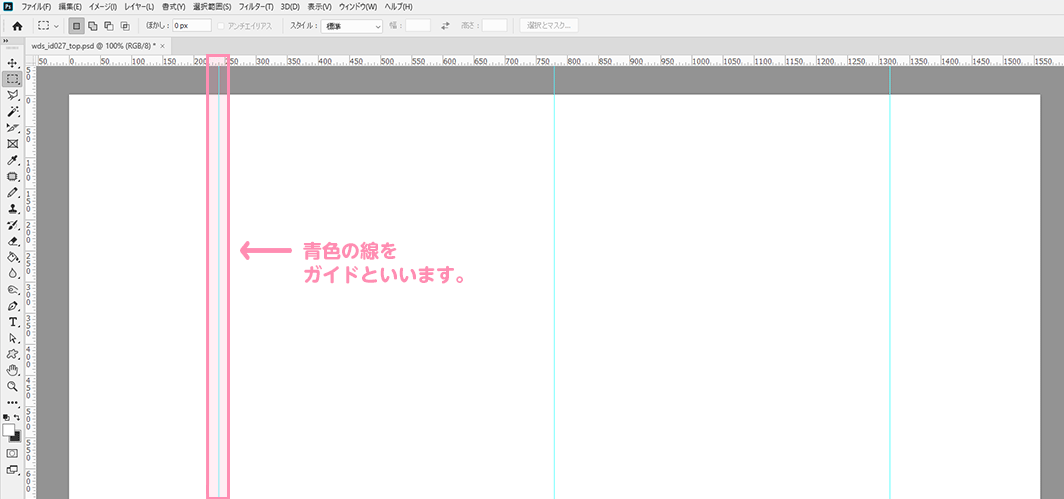
流れとしてはガイド機能を追加してからシェイプ機能を使っていきます。
ガイドは、カンバスで作業を補佐してくれる線のことです。
初期のガイド設定は3本(webサイトの幅とカンバス中央)あればよいでしょう。

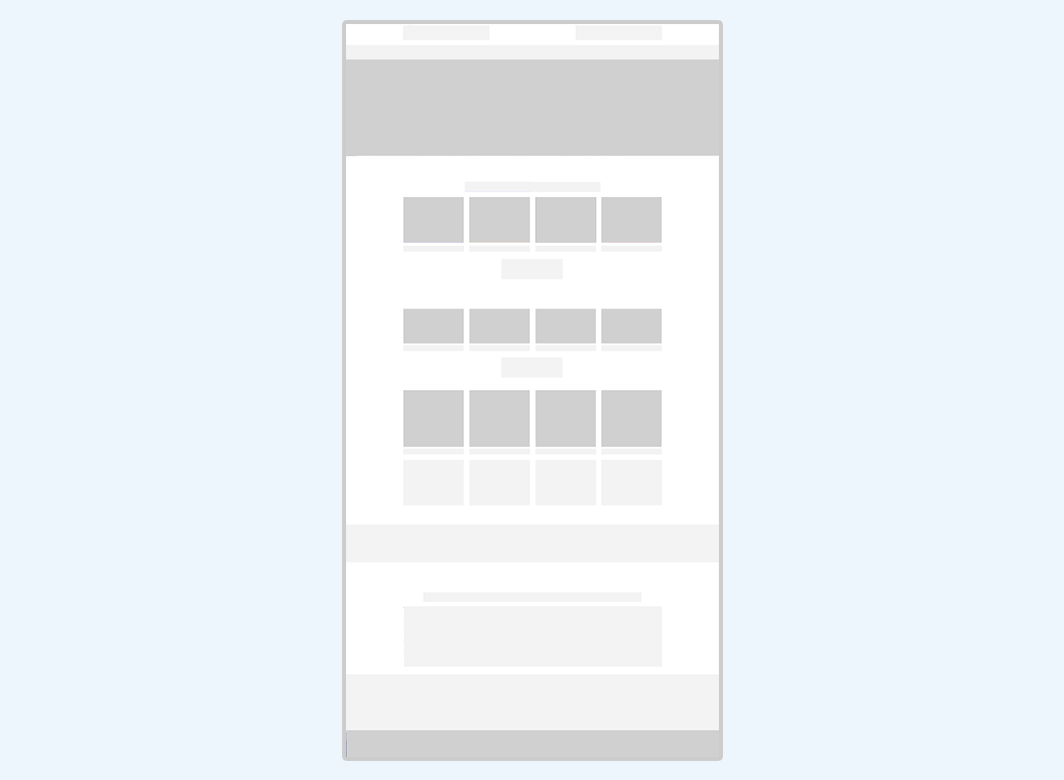
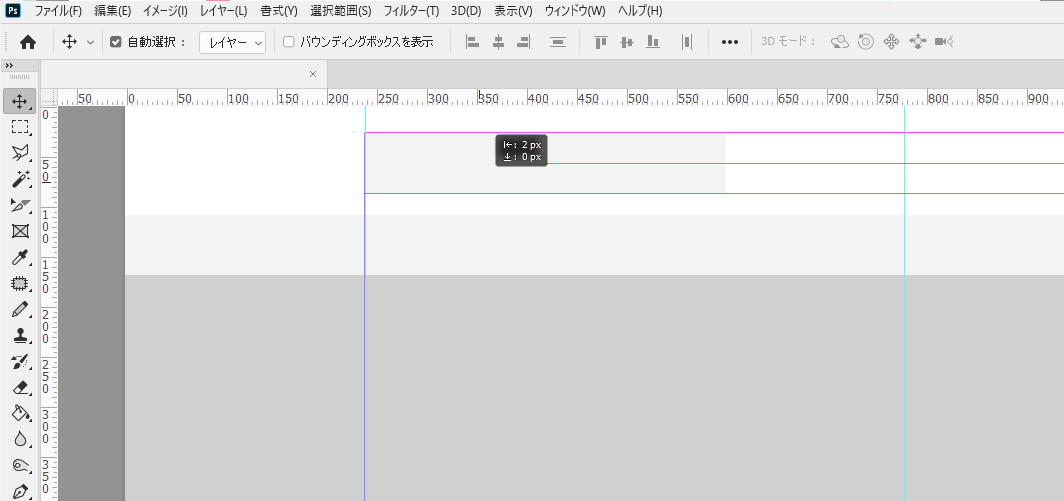
次にシェイプ機能を使って大まかなレイアウトしていきます。
その際に先程ひいたガイドの線が役に立ちます。

最初に置いたシェイプは仮のものですのでデザイン作業を進めて行く途中で幅や高さなどを適時変更すればよいです。
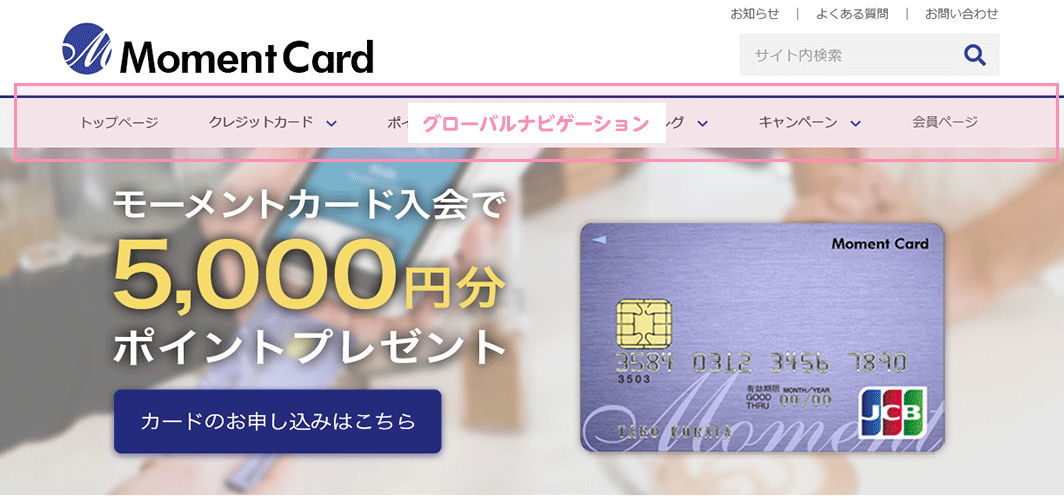
3.グローバルナビゲーション
Webサイトにてよく見られるようなグローバルナビゲーション(Webサイトの全てのページに共通して配置している案内リンクのこと)の作成をします。

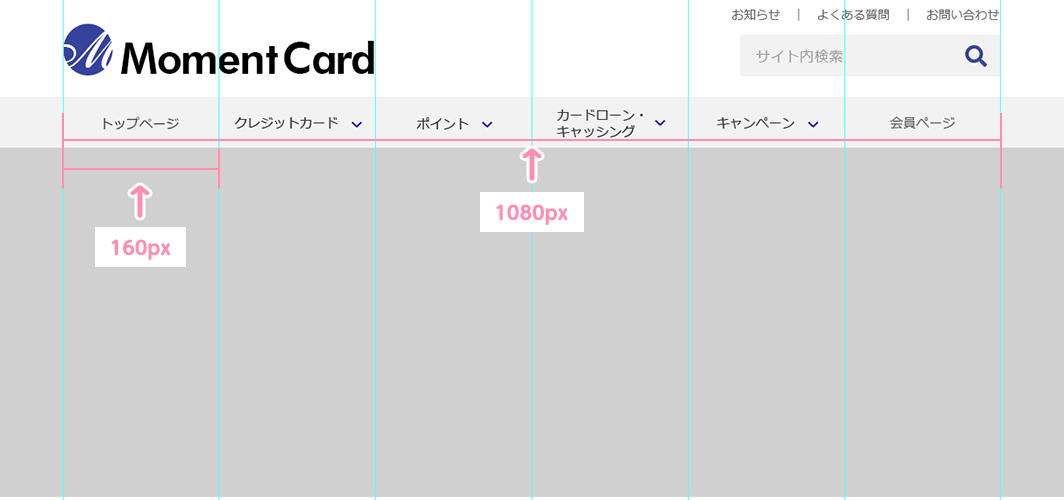
3-1.ナビゲーションの幅を算出する
ここではサイト幅を1080pxとしているので、ナビゲーションリンクの幅の算出はナビゲーションボタンの数で割ると180pxになりました。(1080px ÷ 6個 = 180px)

3-2.ナビゲーションの幅を調整する
ナビゲーションリンクエリアを180pxに統一するとテキストの名前によって窮屈になってしまうので調整しました。
「カードローン・キャッシング」の幅を調節して他のナビゲーションエリアは同じ幅に統一しています。

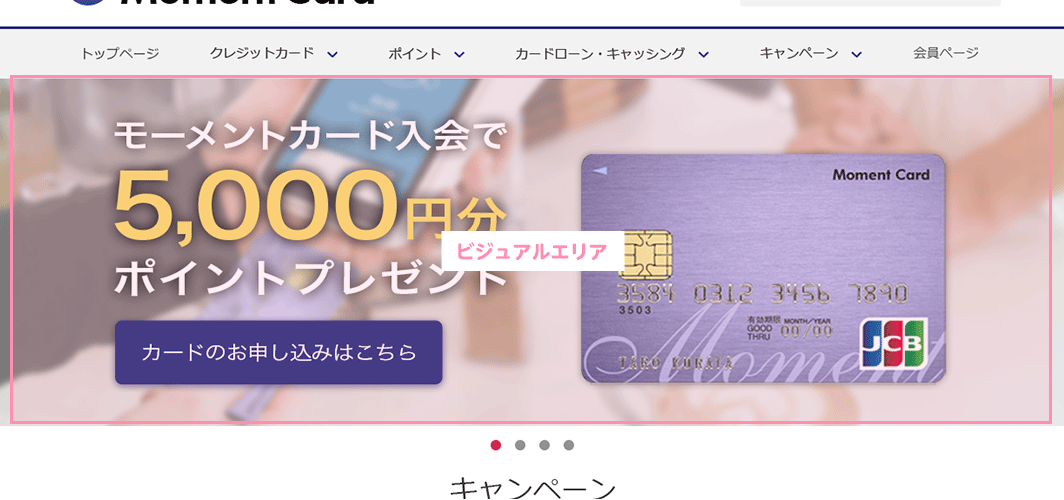
4.ビジュアルエリア
トップページのメインとなる画像が置いてあるエリアをビジュアルエリアと呼びます。

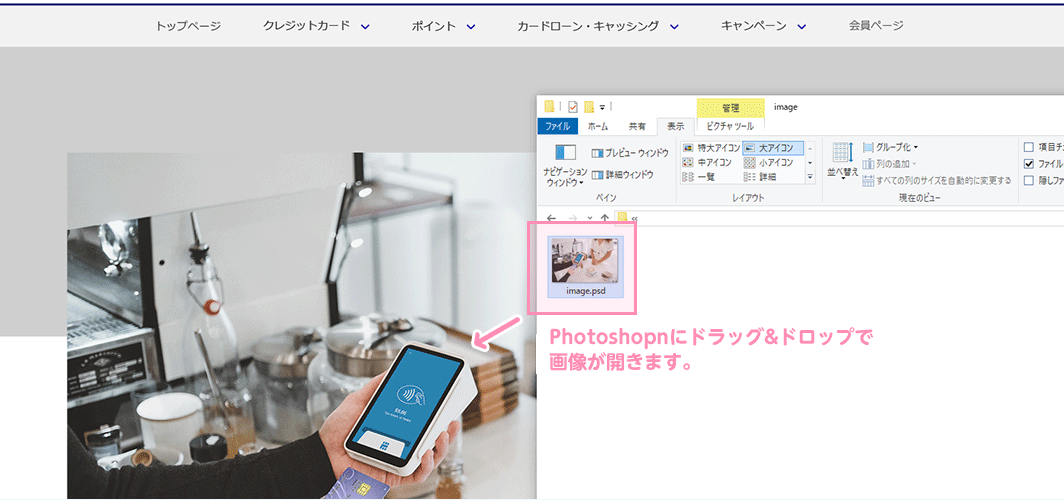
エクスプローラー(MacならFinder)にある画像をPhotoshopカンバスに画像をドラッグアンドドロップすると画像がPhotoshopに取り込むことができます。

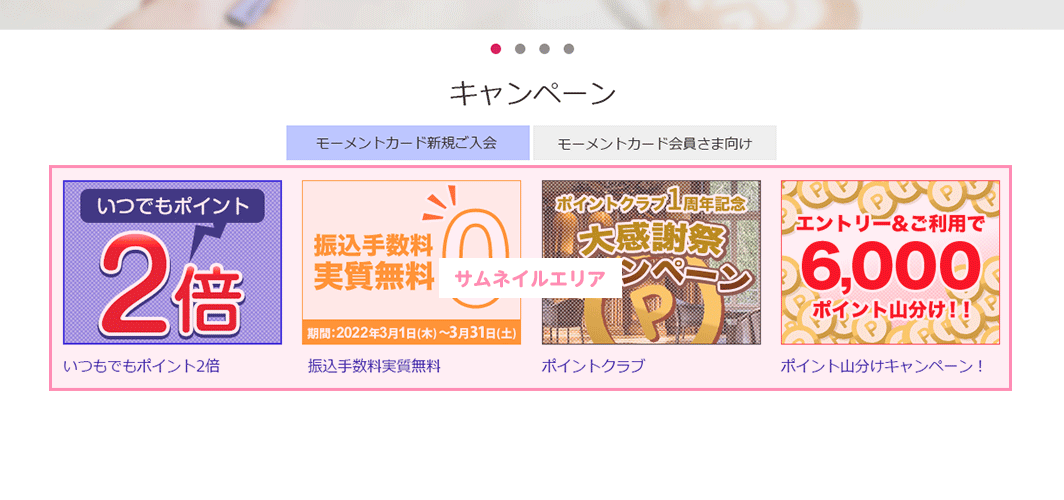
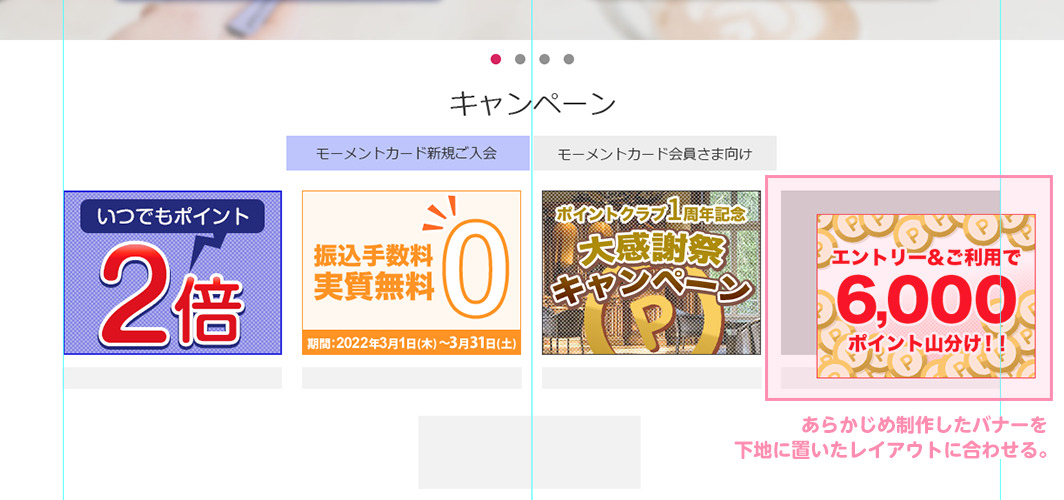
5.サムネイルエリア
詳細ページに誘導させるためのエリア(サムネイルエリアと呼びます)を作成していきます。

5-1.画像を入れる
「4.ビジュアルエリア」の工程と同じやり方で画像を入れる。

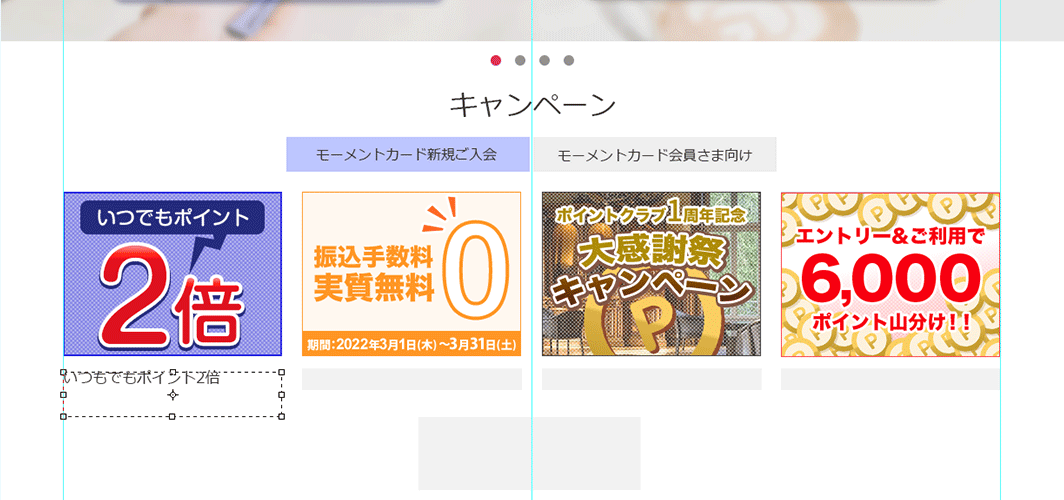
5-2.文字エリアの幅を決める
[横書き文字ツール]で文字を入れるエリアの幅をサムネイル画像の幅と同じにします。
上のサムネイル画像の幅と同じにすることで原稿のテキストがはみ出さないようしています。

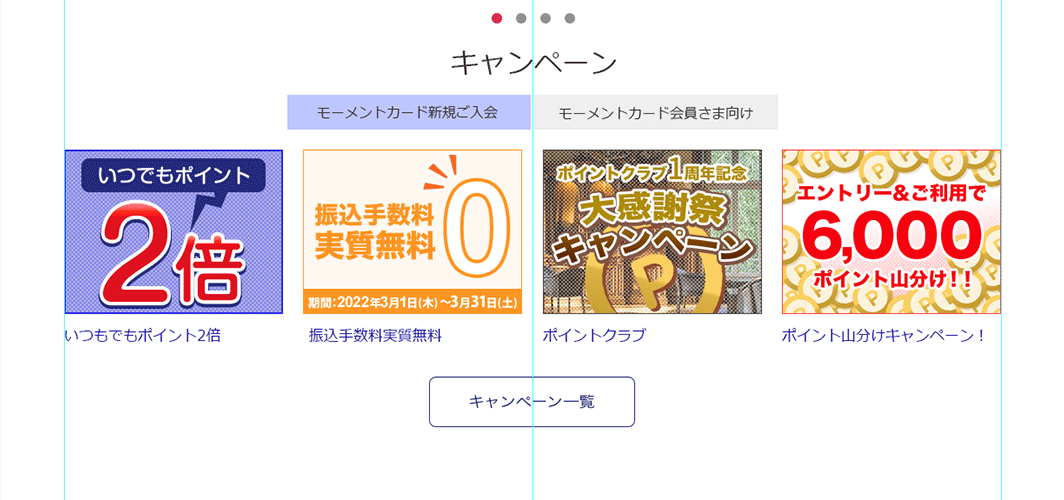
5-3.内部リンクを作る
テキストを内部リンクとわかるように下線を引く、色を変更します。

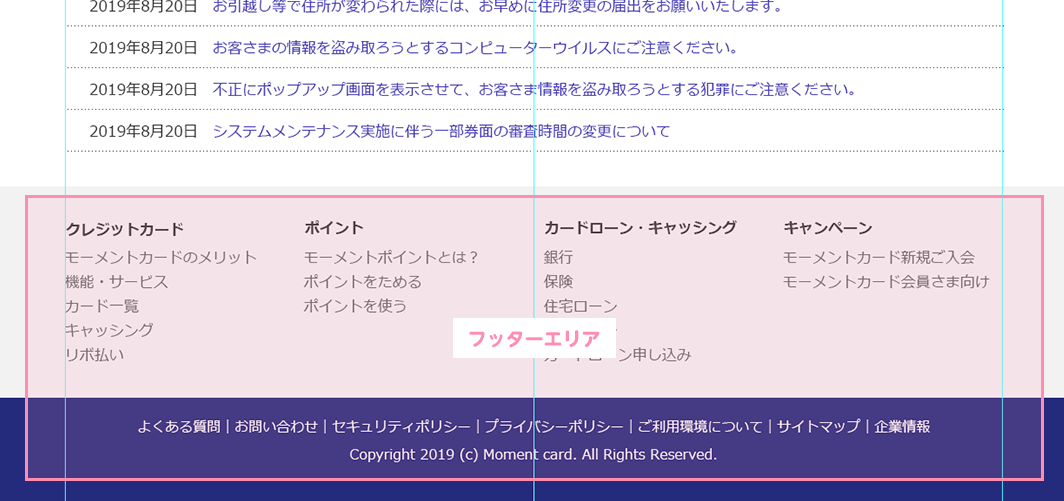
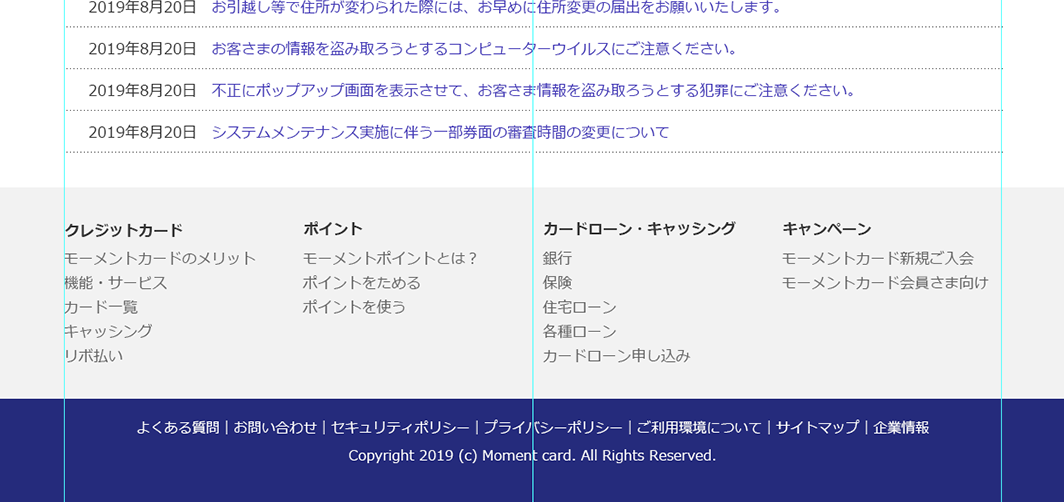
6.フッターエリア
フッターとはfoot(足)から来ている言葉であり記事を読み終わった後に目に入る部分です。

6-1.フッターエリアにリンクエリアを加える
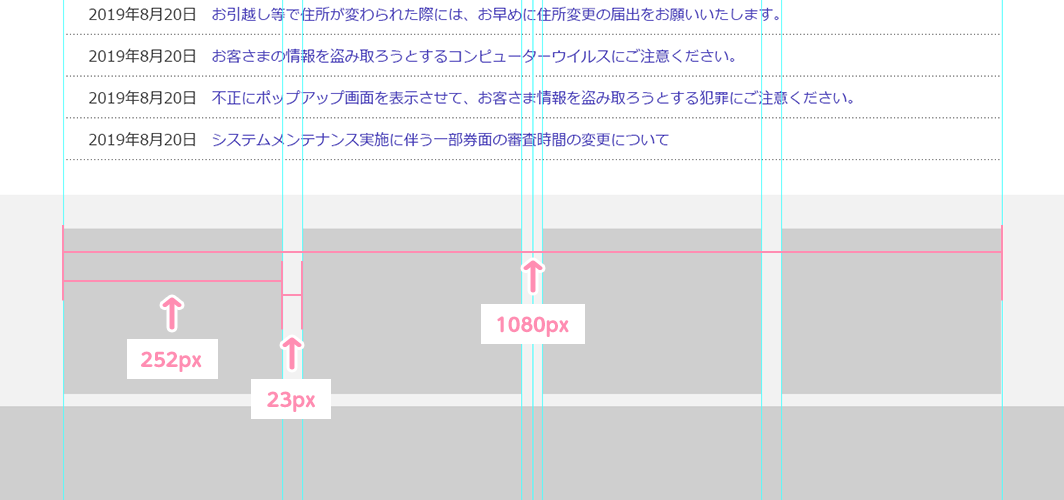
フッターに入れるリンクエリアを4列に等分します。リンクエリアを4列にする際に列と列の間に余白を設けます。
下記のようにレイアウトに必要な数値を算出しています。

フッターエリアのリンク部分ができたら完成です。

レスポンシブデザイン(スマホ)について
パソコンサイズのWebサイトのデザインができましたらレスポンシブデザイン(スマホ)もデザインしていきます。
「【図解解説】レスポンシブコーディングの手順を実践解説します」にて解説をしていますのでよかったらどうぞ。
Webデザインスクールで将来を劇的に変えよう
「デザインカンプ」を含めてアウトプットには第三者から確認をしてもらうことが一番の成長になります。
Webデザイナー初学者にとって最短で成長するためには何度も確認をもらえる環境をつくることが必要です。
Webデザインのスクールであれば、現場で活躍しているWebデザイナーである講師などからアドバイスをもらうことができます。
スクールの環境であれば、本気で向き合えば必ず応えてくれるはずです。人生の中でたった6ヶ月の勉強期間が、自分の将来を劇的に変えてしまう可能性を秘めています。
詳細は「現役WebデザイナーがオススメするWebデザインスクールと選ぶポイント」で説明していますので、よかったらどうぞ。
ユウジの体感コラム
デザインカンプはWebデザイナーが一番好きな工程じゃないでしょうかね。
例に漏れず著者も大好きです。
ワイヤーフレームを読み込んでそこに最適なパーツを組み合わせて装飾していくことやデザインのトレンドを掴みながら最適解を見つける。
そして、考えながら出来上がったデザインが目に見えてくるとアドレナリンが出てきて作業の辞め時が分からなくなりますよね。
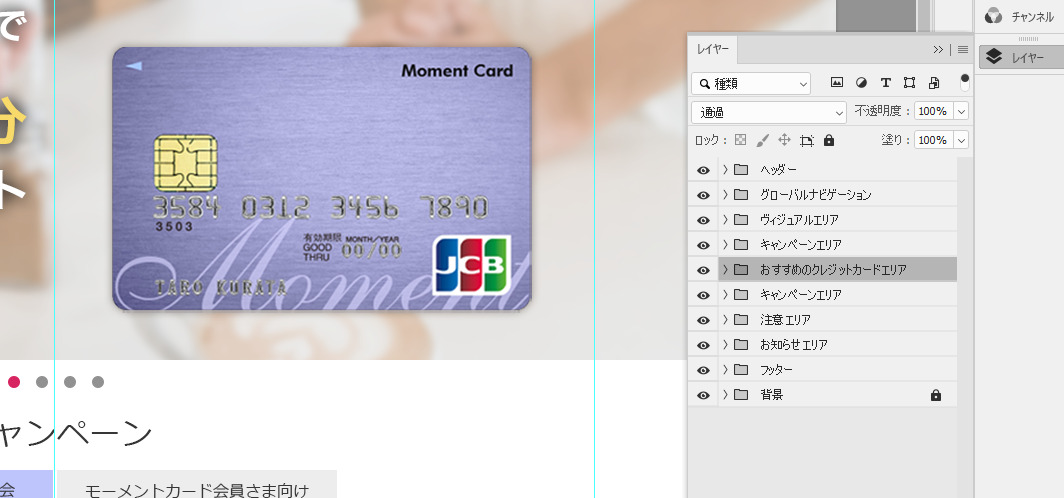
そこで著者もよく注意しているのですが、作ることだけに夢中になってしまいPhotoshopのレイヤーの整理ができずにグチャグチャになってしまうことです。

自分で全て作業を完結させるから良いやと考えているのは間違いです。
今後自分が作業したPhotoshopデータは今後他のデザイナーが使用する可能性もあるので、他の人が見てもわかりやすい、作業しやすいようにレイヤーの整理をしましょう。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法←今ココ
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
