※このページでは広告のリンクを含みます
Webサイトをデザインする前準備としてワイヤーフレームの準備が必要です。
ここでは、ワイヤーフレームの役割と作成方法と作成時のポイントを解説します。これで、効果的なデザインを起こせるワイヤーフレームが作成できるようになります。
ワイヤーフレームの役割とは?
Web制作にとってワイヤーフレームは簡単に言ってしまうと「Webサイトのデザイン設計図」です。ちなみにプロジェクト上のやりとりではWF(Wire Frame)と表記されることが一般的です。

上の図を見てみますとワイヤーフレームとは各パーツをレイアウトしたものだと思うかも知れません。
一見レイアウトのようなものなので「デザインの下書き」かな?と間違った認識をされているWebデザイナーもいます。
ワイヤーフレームの役割は「Webサイトのデザイン設計図」で考えると下記のようになると思います。
- 情報設計の視覚化
- コーディング時の原稿
ひとつずつ説明をしていきます。
情報設計の視覚化
先ほどワイヤーフレームは「Webサイトのデザイン設計図」と述べましたが、よくワイヤーフレームの例えに出てくるのが建築の設計図になります。
建築設計図にはトイレと浴室などの配置、台所やリビングの配置など人の生活行動を考えたレイアウトになっていますよね。
ワイヤーフレームも建築設計図と同じでWebサイトにターゲットとなるユーザーが目的の情報を取得してもらうために導線ボタンの配置やボタンのネーミング、読ませたいテキストの優先順位などをレイアウトします。
ワイヤーフレーム作成の前工程で作ったペルソナ、ユーザー行動、コンテンツマップを含む情報設計したものを視覚化したものです。
一般的にはWebディレクターの担当領域ですが、インフォメーションアーキテクチャ(IA)という専門家が在籍して作っている制作会社があるぐらいWeb制作にて最も大事な工程であると著者は考えています。
コーディング時の原稿
導線ボタンの配置やボタンのネーミング、読ませたいテキストの優先順位などをレイアウトと同時に、実際ページになった時の入っているテキストや写真素材を入れます。
コーディング作業をする上であらかじめレイアウトと中に入れるテキストが揃っていればコーダー(コーディングする人)が原稿を探す必要もなく作業を進めていくことが可能になります。
また、クライアントとの原稿のやり取りも円滑にすることが可能になります。

このように社内にも社外にも使い回せるデータにしていくことが大切です。
ワイヤーフレームの作成方法
次に実際ワイヤーフレームの作り方をワイヤーフレームのサンプルを通して解説をしていきます。
(別タブにはテンプレートもついていますので自由に使って下さい。)

※上記のボタンからzipファイルがダウンロードされます。
※上記のユーザーシナリオシートのエクセルファイルのシートには何も書いてない「テンプレート」と「例題:架空のクレジットカードサイト」が入っています。
ワイヤーフレームの作成の流れは下記をイメージしていくとよいでしょう。
- 情報を選択する
- 情報をレイアウトする
ひとつずつ説明をしていきます。
情報を選択する
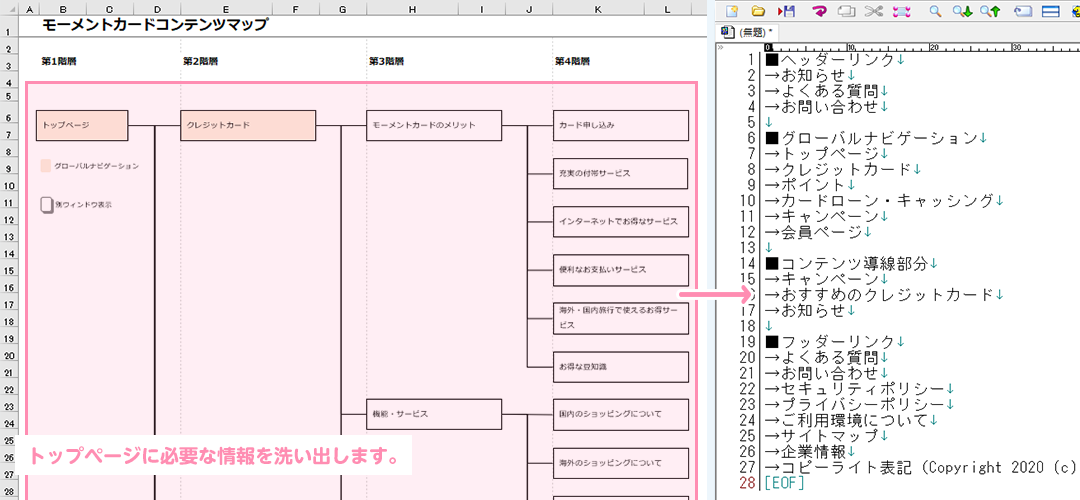
ワイヤーフレームに書き出す情報を選び出していきます。
ワイヤーフレームはいままで情報設計をしてきた集大成なので情報設計の工程で作ってきたディレクトリマップを始め、ペルソナやユーザーシナリオの資料を確認します。
おもにディレクトリマップ、コンテンツマップなど情報設計が視覚化された資料を確認していくとよいでしょう。
例えば、グローバルナビゲーションとなるナビゲーション情報やサイトの目的となる申し込みページへのボタンなどは必ず必要な情報になります。
情報を洗い出すことが難しい場合は、競合サイトの配置された情報を参考にしてみると作業がスムーズに進むと思います。
【実例で学ぶ】クレジットカード会社サイトのワイヤーフレーム例(情報選択)
クレジットカード会社(架空)のトップページのワイヤーフレームを作っていきたいと思います。
ワイヤーフレームの作業工程までに作成した資料を見返してトップページ入れたい情報を抜き出してみました。(下図)

ポイントはヘッダー部分、フッター部分に入れる情報はある程度決まっているので競合となるサイトを確認するとよいでしょう。
情報をレイアウトする
選択した情報をレイアウトしていきます。
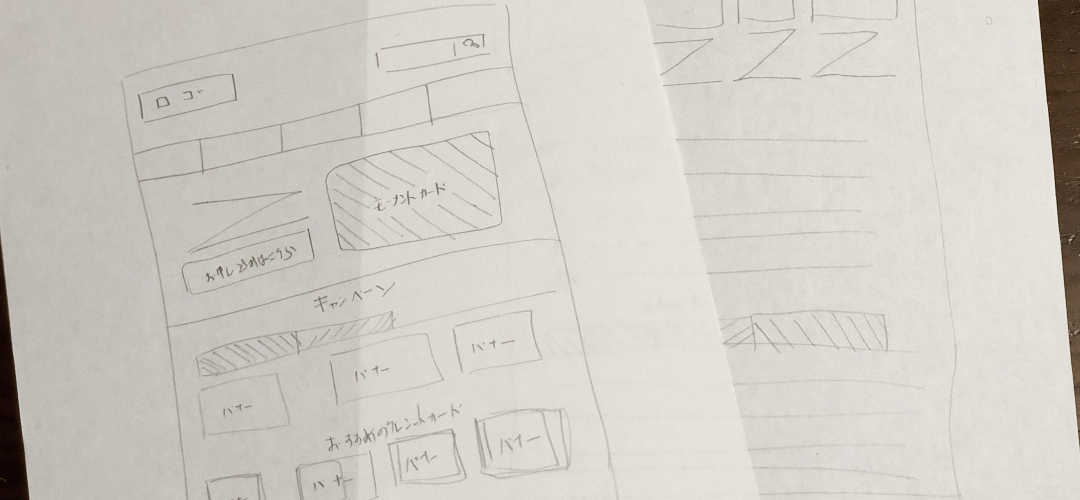
情報をレイアウトしていく最初からエクセル、パワーポイントなどのデジタルツールで行なっていくこともありますが、未経験や経験の浅いクリエイターの方は、紙に手書きで下書きをしていく方が良いです。
手を動かすことで考えていることが整理されていきます。
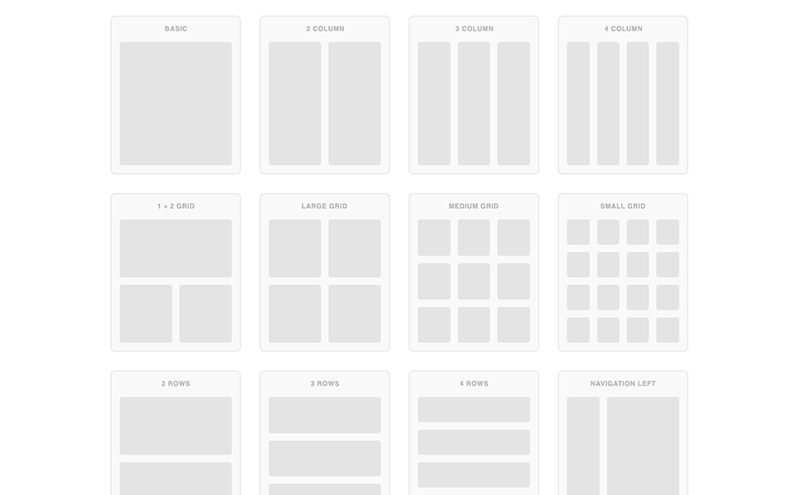
Webデザインにはレイアウトの型が数種類ありトレンドや機能性、選択した情報の方向性などを加味してそのレイアウトの型を決めていきましょう。
レイアウトの型は見本は、下記のサイトを参考にすると良いと思います。72パターンのレイアウトが入っていますので勉強にもなります。
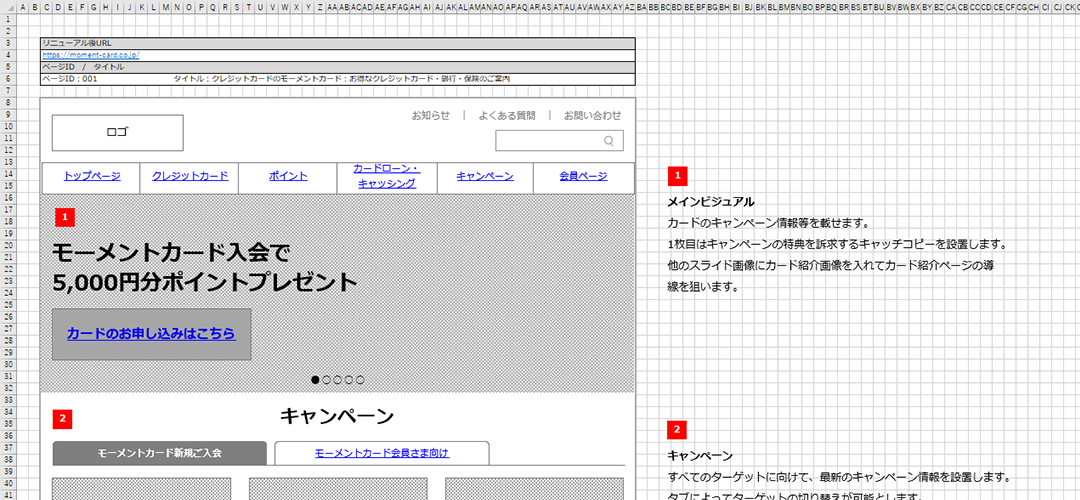
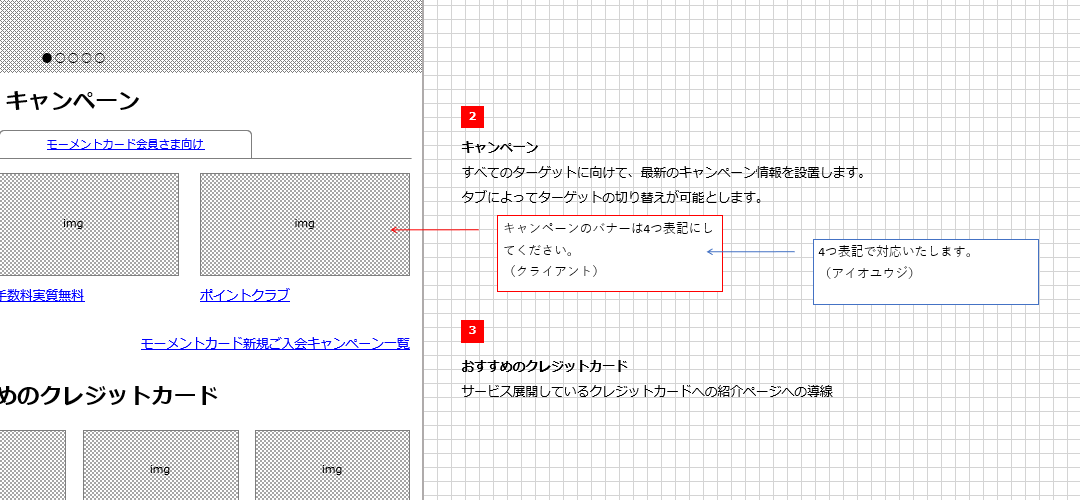
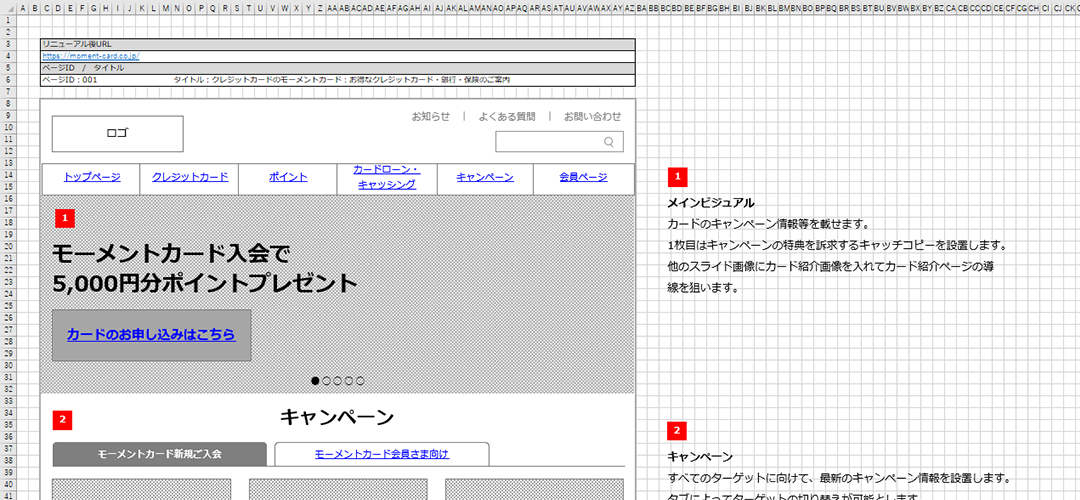
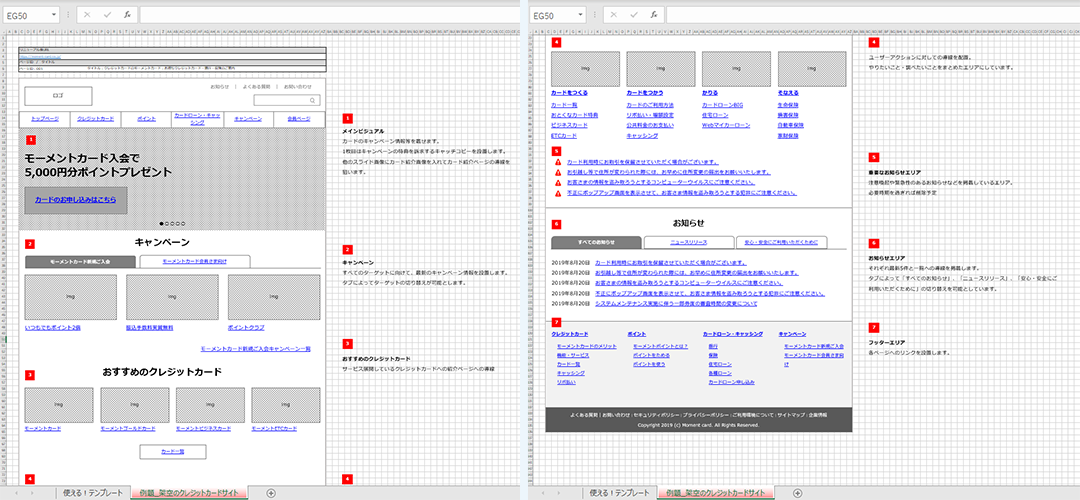
【実例で学ぶ】クレジットカード会社サイトのワイヤーフレーム例(情報のレイアウト)
下書きを手書きでしてみましたが、最初は雑でも自分がわかる範囲であれば問題ありません。

手を動かすことで考えていることが整理されていくので手書きで何回も書き直してブラッシュアップしていきました。
だいたい完成形が見えてきたところでエクセルにて作成していきます。
ワイヤーフレームで重要なのは、なぜその情報をこの位置にレイアウトしたのかを説明できることが大切です。
なんとなく置いただけではなくて説明ができることと動き(ビジュアルのスライドやタブの切り替え等)があれば合わせて説明します。

ワイヤーフレーム作成時のポイント
ワイヤーフレームの作成時で気をつけておくと良いポイントなどをまとめてみます。
- 下書きは手書きで行う
- 作成ツールはOfficeソフトにすべき
ひとつずつ説明をしていきます。
下書きは手書きで行う
「情報をレイアウトする」でも述べましたが、ワイヤーフレームを作成する時の下書きは手書きをしていく方をおすすめします。
その理由としては、情報をレイアウトしていく際に書いたり、消したり、また他の紙に書いたりと短時間で試行錯誤の回数が最初からデジタルツールを使うのと違い手書きの方がよいです。
きっちりすべて情報を入れなくても良いので、レイアウトイメージが頭に出来てくるまで紙に情報のレイアウトをアウトプットしていきましょう。
作成ツールはOfficeソフトにすべき
昨今、ワイヤーフレームを作成できるツールがアプリケーションソフト、オンラインのWebサービスなど数多くあります。
ワイヤーフレームの役割でテキスト原稿をクライアントにも追加・修正の作業がありますので、クライアントが使用しているシェア率の高いマイクロソフトのOfficeソフトを使っている場合が多いので、エクセルやパワーポイントを使えるようにしましょう。
WebデザイナーとしてもビジネスパーソンとしてOfficeソフトを使えると、作業の幅が広がります。
この記事のまとめ
ワイヤーフレームの役割と作成方法と作成時のポイントの要点をまとめてみました。
戦略的なWebサイト制作するためのワイヤーフレームの作成方法のおさらい
- ワイヤーフレームの役割
-
- 情報設計の視覚化
- ワイヤーフレーム作成の前工程で作ったペルソナ、ユーザー行動、コンテンツマップを含む情報設計したものを視覚化したものです。
- コーディング時の原稿
- コーディング作業をする上であらかじめレイアウトと中に入れるテキストが揃っていればコーダー(コーディングする人)が原稿を探す必要もなく作業を進めていくことが可能になります。
- 情報設計の視覚化
- ワイヤーフレームの作成方法
-
- 情報を選択する
- ワイヤーフレームに書き出す情報を選び出していきます。
- 情報をレイアウトする
- 選び出した情報をレイアウトの型にはめてレイアウトとしていきます。
- 情報を選択する
- ワイヤーフレーム作成時のポイント
-
- 下書きは手書きで行う
- 情報をレイアウトしていく際に書いたり、消したり、また他の紙に書いたりと短時間で試行錯誤の回数が最初からデジタルツールを使うのと違い手書きの方がよいです。
- 作成ツールはOfficeソフトにすべき
- クライアントが使用しているシェア率の高いマイクロソフトのOfficeソフトを使っている場合が多いので、エクセルやパワーポイントを使えるようにしましょう。
- 下書きは手書きで行う
ユウジの体感コラム
個人的には意見なんですが、ワイヤーフレームって一般的にはWebディレクターの担当領域なんですが、制作会社によってインフォメーションアーキテクチャ(IAと呼ばれます)という専門家が在籍しており作成しているくらいWeb制作で最も大事な工程だと思いますね。
ワイヤーフレームを作って実感するのですがどこかしら矛盾点が出てくるので一発でバッチリと配置するのが難しいです。何度も何度も繰り返し考えてワイヤーフレームに起こしてまた考えることの繰り返しです。ここが大変ですね。
情報設計がしっかりとレイアウトできていれば、Webサイトとして目的を達成するデザインができますね。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法←今ココ
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法