※このページでは広告のリンクを含みます
Webサイトを制作する際、制作仕様書を作成することで、時間と労力を節約し、クオリティの高いサイトを作ることができます。
この記事では制作仕様書が必要な理由と作り方をテンプレートを用いて具体的に解説しています。
Webサイト制作の品質を向上できる制作仕様書が簡単に作成できます。
Webサイトをコーディングする前に必ず用意しておきたい制作仕様書
ヒアリングシートがWebサイトの情報設計の際に必要であることに対して、制作仕様書はWebサイトをコーディングしていく際に必要になります。
また、制作中で問題が発覚した場合、スケジュールやコストに大きな影響を与えてしまうことも考えられます。
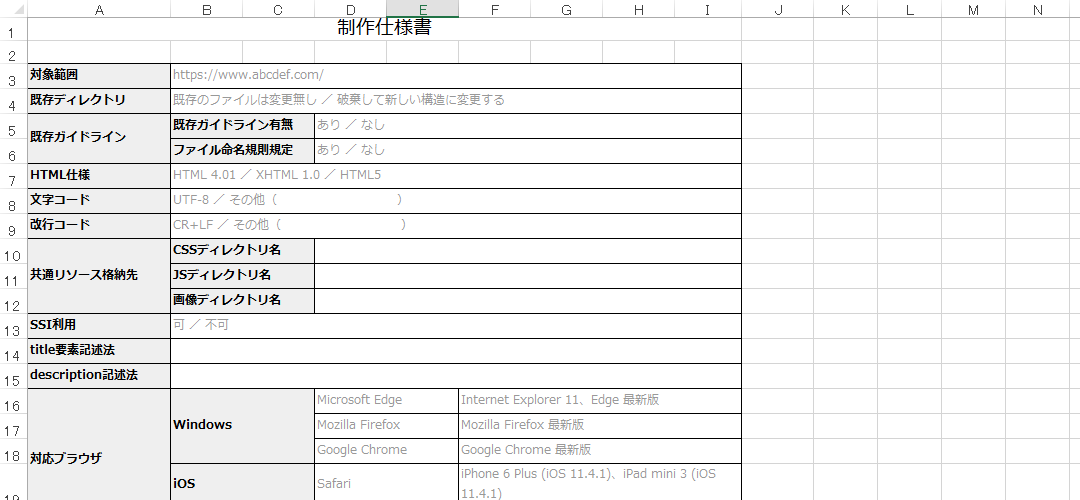
制作仕様書の項目
制作仕様書の項目を抜粋しました。
- HTML仕様
- 文字コード
- 改行コード
- 共通リソース格納先
- SSI
- パス記述方式
- title要素記述ルール
- description記述ルール
- 対応ブラウザ
一部の紹介になっていますので、詳細はWebデザイナー入門ガイド教材の制作仕様書を見てもらえると幸いです。

※上記のボタンからzipファイルがダウンロードされます。
制作仕様書を作成するポイント
制作仕様書を使う際に注意が必要な項目について解説してみます。
制作仕様書を作成するポイントは次の3つです。
- 既存ガイドラインがあるか確認する
- 対応ブラウザを確認する
- ブレイクポイントの説明と合意をとる
- 制作仕様書の項目(テンプレートダウンロード)
既存ガイドラインがあるか確認する
デザインやコーディングなど予め企業で適応されているルールのことをガイドラインといいます。
大きな企業であれば細かなデザインガイドラインなどありますが、中小企業は少ないと思います。
しかし、大きな企業、中小企業問わずにその企業のロゴのガイドライン(レギュレーション)は存在している場合があるので漏れなくヒアリングしておきたいです。
対応ブラウザを確認する
制作保証としての対応ブラウザをクライアントと合意しておかないと、制作中や制作後にスケジュールやコストに大きな影響が出てくるところですので必ず決めたい項目になります。
対応ブラウザの範囲を決めずに制作した後にクライアントと問題がよく起こるケースが多々ありますので、注意が必要です。
ブレイクポイントの説明と合意をとる
ブレイクポイントとはレスポンシブデザインで設計する時にスマホやタブレットに最適なデザインに切り換わるウィンドウ幅(ピクセル)のことを言います。
一般的には768pxでPC表示とスマホ表示ができるように考えられています。
最近では各社スマホ、タブレットのサイズが多岐に渡るため複数のブレイクポイントを作る場合もあります。(下記参照)

- 479px:SP縦
- 480px:SP横
- 600px:タブレット
- 960px:小型PC
- 1280px:大型PC
しかし、上記のような複数のブレイクポイントは各ブレイクポイントに合わせたデザインが必要になるためコストやスケジュールに影響がありますので注意が必要です。
ブレイクポイントのヒアリングについては専門的な知識が必要なためクライアントへの説明と合意が大事になります。
運用体制は決めておく
Webサイト(一部の除いて)制作は公開して終わりでなく、Webサイトの価値を高めていくためにWebサイトの運用は必要です。
Webサイトの運用にはクライアント側が行うか、他の制作会社に依頼するか、または新規・リニューアルした制作会社が引き続き担当するのかの3択あります。
公開後の運用サポートの合意を事前にとっておかないとクライアントとのトラブルを起こしてしまう可能性が高いため取り決めをしていくことを忘れてはいけません。
この記事のまとめ
制作するための仕様書の説明とポイントをまとめます。
Web制作で失敗しないために必要な制作仕様書の作り方のおさらい
- Webサイトをコーディングする前に必ず用意しておきたい制作仕様書
- Webサイトをコーディングしていく際に必要です。
- ヒアリングシートを使うときのポイント
- 制作仕様書を使う際に注意が必要と思う項目は既存ガイドライン、対応ブラウザ、ブレイクポイント、運用体制の確認です。
ユウジの体感コラム
ヒアリングシートはクライアントが持っている情報を引き出すのに対して制作仕様書のヒアリングは制作の専門知識が無いと記入が難しいので、クライアントと顔を合わせて各項目に対して説明をしつつ行うことが大事かな~と思います。
企業なのでチームでやっているとWebディレクターの領域と思いますが、Webデザイナーもその領域の中に入っていくことで今後Webデザイナーとしての力になると思いますね。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】←今ココ
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中


