※このページでは広告のリンクを含みます
Webサイトってどうやったら作れるのか初めてやってみる人にとって分からないところだらけだと思います。HTML5でマークアップしたソースコードに対してCSSでデザインを作り上げていく方法を分かりやすく解説しました。CSSのルールを身に付けてください。
不明点はスクールの無料体験で解決する
当記事で不明点や、HTML・CSSの基礎からプログラミングまで1週間無料で体験できるサービスがTechAcademy(テックアカデミー)にあります。
1日の簡易的なお試しではなく、オンライン教材・メンターによるサポート等の学習システムを1週間無料で体験できますので、基礎知識を覚えるにはお得なやり方だと思います。
CSSを覚えるためにはマネる
CSSを覚えることは、とても簡単だと言えます。
なぜならば、実現したいCSSは、技術者が書いたブログなどで調べられますし、またはWebサイトで使われているソースコードなどで確認することが可能だからです。
なので、普段から気になったWebデザインの表現があった場合、ブラウザ「Google Chrome」の検証ツールなどでどのようなCSSが書かれているか調べる癖をつけておくとよいでしょう。
Chromeの検証ツールの使い方
Chromeの検証ツールを使うことでWebサイトのコードチェックが可能です。ここでは、CSSをチェックできる方法のみお伝えします。
- Chromeで確認したいページで右クリックをします。
- 一番左上のアイコンをクリックすると、チェックしたい箇所をクリックして選択します。
- 右側の「Styles」エリアで選択したHTMLタグに適用されているCSSをチェックすることが可能です。
- 「Computed」エリアでは、選択したHTMLタグに適用されているすべてのCSSの状態が確認できます。
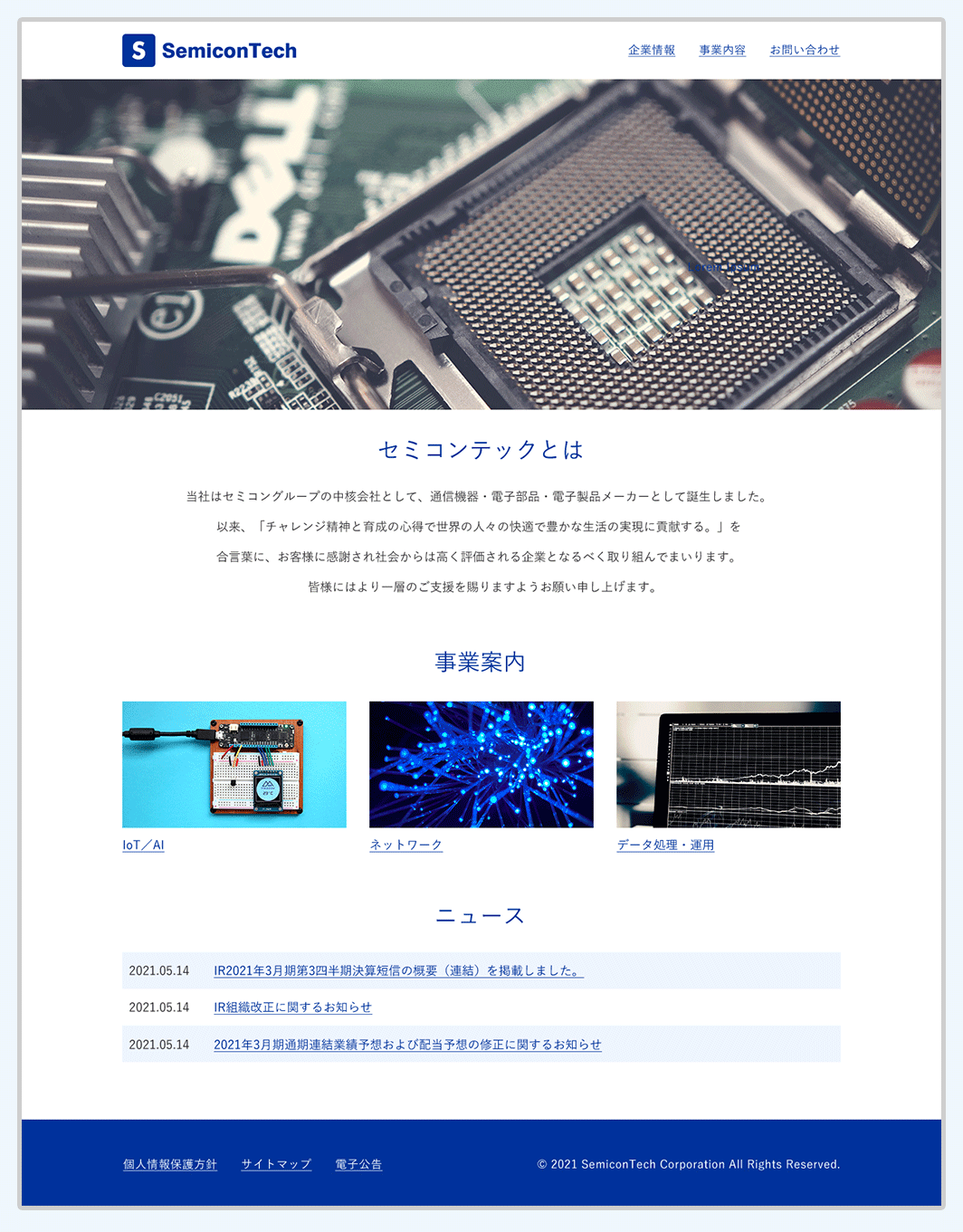
完成イメージとダウンロード
CSSを適用させた状態の画像を載せておきます。
HTMLのマークアップについて書いた記事「HTML5によるWebサイトの構築を分かりやすく解説【正しいマークアップお作法】」について解説していますのでよかったらどうぞ。

Webサイトの素材とHTML5のコードのダウンロードはこちらです。
※上記のボタンからzipファイルがダウンロードされます。
※上記のフォルダは完成されたCSSではありません。この記事のソースを入れて完成させてください。

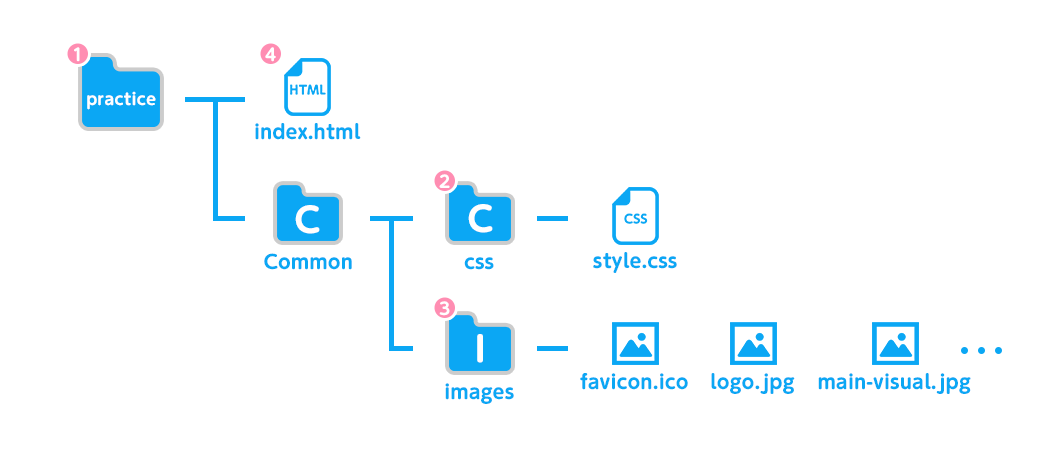
ダウンロードされたzipファイルを解凍すると、「practice」フォルダ(図1)の中に今回の練習用のstyle.css(図2)が入っています。
あらかじめ切り出した画像が「images」フォルダ(図3)と既にマークアップされたindex.html(図4)が入っていまので、解説されているCSSを手入力していくことで基本的なHTML5サイトを制作する力が身につきます。
ブラウザを初期化する(normalize.cssの設定)
Webブラウザには、あらかじめ設定されているスタイルの情報を持っています。
具体的には、見出しを意味する<h1>、<h2>、<h3>要素などは文字が大きく表示され、上下にマージンがついてきます。
このようにCSSで装飾やレイアウトデザインさせる時に、ブラウザが元々持っているスタイルの情報で意図したレイアウトする妨げになってしまいます。
ブラウザごとに設定されているデフォルトスタイルの差異をなくして、Web制作の効率を図るために「normalize.css」というライブラリを使用します。

Webブラウザの差異を初期化させるさせるライブラリは「normalize.css」の他に「reset.css」や「sanitize.css」などがあります。
使い方は、「normalize.css」ページからダウンロードして、下記のように設置します。
HTMLコード
<link rel="stylesheet" href="common/css/normalize.css">これでCSSの設計に行う初期化はOKです。
レイアウトパーツごとにCSS設計してみる
すべてのCSSを記載してしまうとわかりにくいので、レイアウトパーツ別に分けて解説します。
レイアウトパーツは下記のように分けます。
- ベース
- ヘッダーエリア
- メインエリア
- フッターエリア
- リンク
1.ベース
このベース部分はページ全体の構成するための設定部分です。
CSSコード
/* ----------------------------------------------------------------------------
* ベース
* ------------------------------------------------------------------------- */
html {
font-size: 62.5%; /* 文字の大きさを62.5%に設定 */
}
body {
color: #333333; /* 文字色を指定 */
font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "メイリオ", "Hiragino Kaku Gothic ProN", "Hiragino Sans", sans-serif; /* フォント名を指定 */
font-weight: 500; /* 文字の太さを設定 */
font-size: 1.7rem; /* 文字の大きさを1.7remに設定 */
line-height: 1.5; /* 行ボックスの高さを文字の大きさの1.5倍にする */
}
p, ol, ul, li {
margin: 0; /* 上下左右に0pxの外側の余白 */
padding: 0; /* 上下左右に0pxの内側の余白 */
}
h1, h2, h3, h4, h5 {
font-weight: normal; /* 文字の太さが標準設定 */
margin: 0; /* 上下左右に0pxの外側の余白 */
padding: 0; /* 上下左右に0pxの内側の余白 */
}
li {
list-style: none; /* リストのマーカーをなしに設定 */
}ここでのポイントはフォントの全体のサイズを指定するhtmlとbodyのfont-sizeの値です。
下記は上部CSSの抜粋になります。
CSSコード
html {
font-size: 62.5%;
}
body {
font-size: 1.7rem;
}現在のフォントサイズの単位は、remを使用しています。
remはroot要素(html)のfont-sizeを基準に計算されるもので、アクセシビリティやレスポンシブ対応に向いているという利点があります。
ちなみにpxで設定してしますとサイズが絶対指定なのでスマホ上で見にくくなってしまいます。
1remは16px(各ブラウザのデフォルトフォントサイズ)です。(例1)
ちなみに10px相当のフォントサイズを指定する時は0.625remとなります。(例2)
- 例1:16px=1rem
- 例2:10px=0.625rem
このようにremを使う場合に細かい数値を扱うようになってしまいますが、bodyにfont-size: 62.5%;を適用することで元々のデフォルトのフォントサイズが16pxだったものを10pxにすることができます。(例3)
- 例3:16px × 0.625=10px
bodyタグのfont-size: 1.7rem;は17px相当のフォントサイズを指定しているということになります。
font-size: 62.5%;にするとremの設定が安易にできるようになります。(例4)
例4は下記になります。
- 10px = 1.0rem
- 20px = 2.0rem
- 35px = 3.5rem
このように少し複雑な考え方と思いますが、まず上記のCSSを書いておいたらとりあえず良いです。
2.ヘッダーエリア
ヘッダーエリアにはロゴとグローバルナビゲーションを含んでいます。

CSSのプロパティの隣に/* 説明 */として学習用にプロパティと値に対して説明コメントを記載しています。
実際にCSSを書くときには説明コメントは省いてください。
CSSコード
#header {
display: flex; /* flexboxの使用宣言 */
justify-content: space-between; /* flexboxにしたアイテムを両端から均等に配置 */
align-items: center; /* flexboxにしたアイテムの高さを中央に揃える */
max-width: 1000px; /* 幅を最大1000pxに設定 */
margin: 0 auto; /* 横幅中央に揃える */
height: 80px; /* 高さを80pxに設定 */
}
.site-logo {
width: 242px; /* 幅を242pxに設定 */
height: 46px; /* 高さを46pxに設定 */
}
.header-nav-links {
display: flex; /* flexboxの使用宣言 */
}
.header-nav-item {
margin-left: 32px; /* 左側に32pxの外側の余白 */
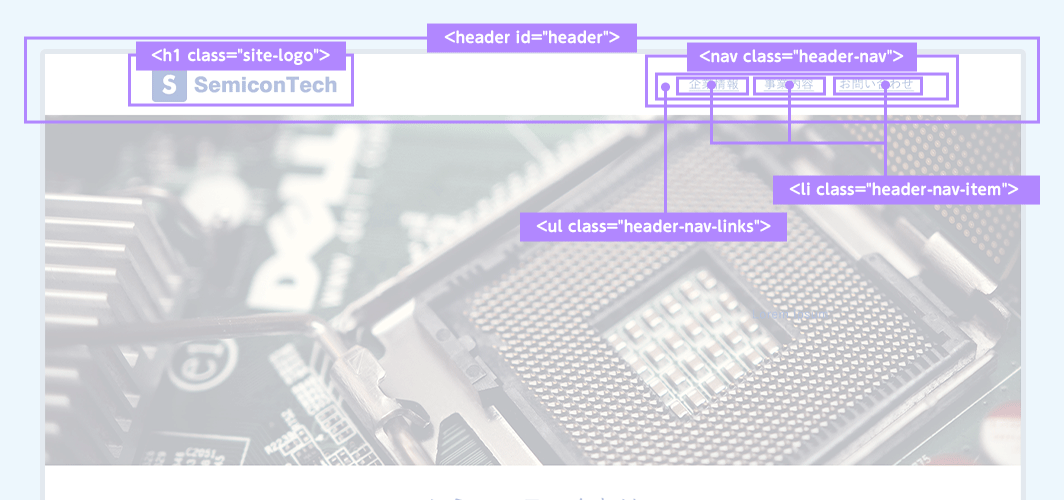
}2-1.ヘッダーベース
ロゴとグローバルナビゲーションを<header id="header">タグで包括しています。
CSSでは#headerとしてレイアウトをしています。
ロゴとグローバルナビゲーションを左右並列にレイアウトさせるために#headerでフレックスボックス(flexbox)を使っています。
2-2.ロゴ
ロゴ画像の大きさを設定しています(幅を242px、高さを46px)。
2-3.グローバルナビゲーション
グローバルナビゲーションを実現させるためにflexboxを使い並列にしています。
かつ、ナビゲーションテキスト間に余白をとるためmargin-leftを使用しています。
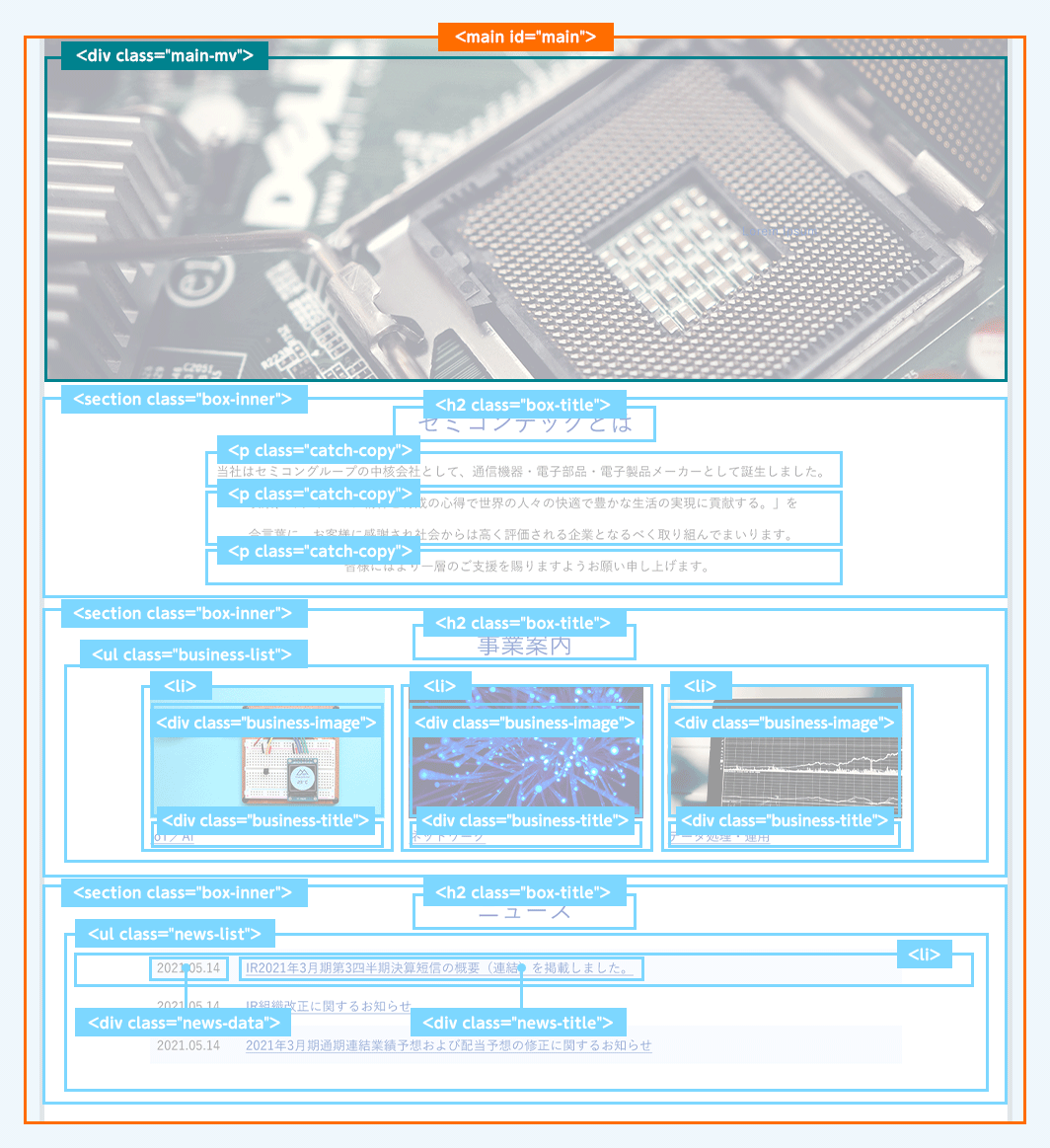
3.メインエリア
メインエリアには「メインビジュアル」「セミコンテックとは」「事業内容とは」「ニュース」を含んでいます。

CSSコード
/* ----------------------------------------------------------------------------
* メインエリア
* ------------------------------------------------------------------------- */
.main-mv img {
width: 100%; /* 幅を100%表示 */
height: 460px; /* 高さを460pxに設定 */
object-fit: cover; /* コンテナ内全体に拡大 */
margin-bottom: 40px; /* 下側に40pxの外側の余白 */
}
.box-inner {
max-width: 1000px; /* コンテンツ幅を1000px */
margin: 0 auto 80px; /* 上側に0pxの外側の余白、左右中央設定、下側に80pxの外側の余白 */
}
.box-title {
font-size: 3.2rem; /* 文字の大きさを3.2remに設定 */
text-align: center; /* テキストを横幅中央 */
color: #003399; /* 文字色を指定 */
margin-bottom: 40px; /* 下側に40pxの外側の余白 */
}
.catch-copy {
text-align: center; /* テキストを横幅中央 */
font-size: 1.7rem; /* 文字の大きさを1.7remに設定 */
line-height: 3; /* 行ボックスの高さを文字の大きさの3倍にする */
}
.business-list {
display: flex; /* flexboxの使用宣言 */
flex-wrap: wrap; /* flexboxにしたアイテムを改行 */
justify-content: space-between; /* flexboxにしたアイテムを両端から均等に配置 */
}
.business-image {
margin-bottom: 4px; /* 下側に4pxの外側の余白 */
}
.business-title {
font-size: 1.7rem; /* 文字の大きさを1.7remに設定 */
}
.news-list li {
display: flex; /* flexboxの使用宣言 */
padding: 16px; /* 上下左右に16pxの内側の余白 */
}
.news-list li:nth-child(odd) {
background-color: #eef4ff; /* 背景色を設定 */
}
.news-data {
margin-right: 24px; /* 右側に24pxの外側の余白 */
}3-1.メインビジュアル
サイトを目立たせる画像のことをメインビジュアルと呼びます。
.main-mv imgこのセレクタでは、直接画像のタグ<img src="common/images/main-visual.jpg" alt="">にスタイルを適用させています。
3-2.セミコンテックとは
「セミコンテックとは」部分を囲う<section class="box-inner">にスタイルを適用させています。
ここでの<section>タグはレイアウトのみを指定しています。
3-3.事業内容とは
「セミコンテックとは」部分と同様に<section class="box-inner">と見出し.box-titleは同じCSSを適用させています。
.box-innerと.box-titleは「セミコンテックとは」「事業内容とは」「ニュース」エリアを共通で使っています。
このように共有で使えるレイアウトモジュールを作っていくことがCSS設計するためのポイントになっていきますので、意識して気をいきたいです。
また、サムネイル画像とテキストリンクの並列の並び方は、どのサイトでもよく見られます。
大体この場合は、flexboxを使っているのでこの機会に覚えておきたいモジュールです。
3-4.ニュース
このようなお知らせ系と呼ばれるニュースリリース欄は、リスト表記<li >に表示されていると思います。
ここでもリスト表記に対してflexboxを使っています。
ほとんど、flexboxでサイト構築できるので必ず覚えましょう。
また、.news-list li:nth-child(odd)では擬似クラスと呼ばれるものを使っており、<li>の偶数番目(:nth-child(odd))にCSSセレクタを適用させるようになります。
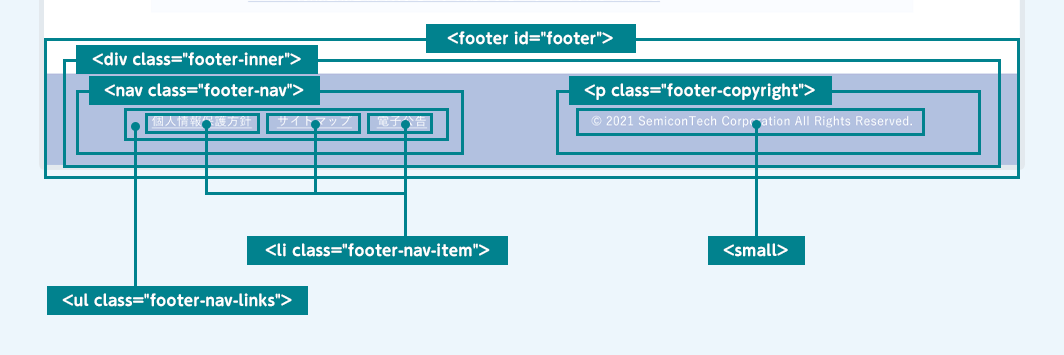
4.フッターエリア
フッターエリアには「ナビゲーション」「コピーライト」を含んでいます。

CSSコード
/* ----------------------------------------------------------------------------
* フッターエリア
* ------------------------------------------------------------------------- */
#footer {
background-color: #003399; /* 背景色を設定 */
width: 100%; /* コンテンツ幅を1000px */
}
.footer-inner {
display: flex; /* flexboxの使用宣言 */
justify-content: space-between; /* flexboxにしたアイテムを両端から均等に配置 */
align-items: center; /* flexboxにしたアイテムの高さを中央に揃える */
width: 1000px; /* コンテンツ幅を1000px */
margin: 0 auto; /* 上下に0pxの外側の余白、左右中央配置 */
padding: 56px 0; /* 上下に56pxに内側の余白 */
}
.footer-nav-links {
display: flex; /* flexboxの使用宣言 */
}
.footer-nav-item {
margin-right: 32px; /* 右側に32pxの外側の余白 */
}
.footer-copyright {
color: #ffffff; /* 文字色を指定 */
}
small {
font-size: 100%; /* 文字の大きさを100%に設定 */
}4-1.フッタベース
ナビゲーションとコピーライトを<footer id="footer">タグで包括しています。
これは、左右に伸びる青い背景のエリアを表示させています。
その下に<div class="footer-inner">を記載していますが、これはナビゲーションとコピーライトのコンテンツ幅を1000pxに収め、かつ左右並列にレイアウトさせるために必要なタグです。
4-2.ナビゲーション
ここでも.footer-nav-linksと.footer-nav-itemでflexboxを使用しています。
4-3.コピーライト
コピーライトには<small>を使うのが最近の慣例になっています。
もともとnormalize.cssで<small>のセレクタはfont-size: 80%で初期設定されており、サイト全体のフォントサイズと比べて小さくなってしまいます。
よって、font-size: 100%;をすることでサイト全体のフォントサイズと同じ大きさにしています。
4.リンク
リンクには通常リンクとフッターエリアのナビゲーションを含んでいます。
CSSコード
/* ----------------------------------------------------------------------------
* リンク
* ------------------------------------------------------------------------- */
a {
color: #003399; /* 文字色を指定 */
text-decoration: underline; /* テキストにアンダーラインを付ける */
}
a:visited, a:hover, a:active {
text-decoration: none; /* テキストにアンダーラインを付けない */
}
.footer-nav-item a {
color: #ffffff; /* 文字色を指定 */
text-decoration: underline; /* テキストにアンダーラインを付けない */
}
.footer-nav-item a:visited, .footer-nav-item a:hover, .footer-nav-item a:active {
text-decoration: none; /* テキストにアンダーラインを付けない */
}デザイン設計として、リンクがある状態はアンダーラインをつける(text-decoration: underline;)、マウスオーバーした時、閲覧済の状態ではアンダーラインを付けないようにしています。(text-decoration: none;)
CSS設計手法について【SMACSS、BEM】
CSS設計で、SMACSSやBEMなどといった設計思考があります。
設計思考がある理由は大規模なWebページを更新していくと、さまざまな人たちが関わることになり
CSSの設計ルールや記述ルールが個人ごとの好みで設計や記述されてしまい、結果、CSSの記述に統一感がなくなり崩れてしまいます。
CSSが保守しやすく、拡張しやすいような考えのもと作られた設計思考になります。
ここでは簡単にいくつかある内のSMACSSやBEMについて解説します。
SMACSS
SMACSS(Scalable and Modular Architecture for CSS)は「スマックス」と呼び、CSSを下記の5つに種類別にして記述をします。
- Base(ベース)
- ブラウザおよびそのプロジェクトにおける、各要素のデフォルトを定義します。
- ブラウザを初期化する「normalize.css」(当記事開設)もベースルールに含まれます。
- Layout(レイアウト)
- ヘッダー、フッター、コンテンツエリア、サイドバーなどのエリアごとに定義します。
.l-header、.l-footer、.l-main、.l-siderとl-(Layoutのl)という接頭辞をつけるルールです。
- Module(モジュール)
- 上記レイアウトルールのパターンを除いたすべてのカテゴリです。
- ボタン、見出し、リンクなどあらゆる再利用できるパーツになります。
- State(ステート)
- 状態を表すスタイルを定義しています。
- 要素を一時的に隠すための
.is-hiddenなどといったクラスを定義してあげます。
- Theme(テーマ)
- デザインテーマを切り替えたい場合に定義します。
theme-coolやtheme-hotとtheme-という接頭辞をつけるルールです。
BEM
BEM(Block、Element、Modifierの略)は「ベム」と呼び、構成する要素を3つに分類して記述をします。
- Block(ブロック)
- すべての基点にして命名される
.searchや.alertなどSMACSSでいうレイアウトの部分です。
- Element(エレメント)
- Blockを構成する子要素です。
- Module(モジュール)
- 上記レイアウトルールのパターンを除いたすべてのカテゴリです。
- ボタン、見出し、リンクなどあらゆる再利用できるパーツになります。
- Modifier(モディファイア)
- BlockやElementのバリエーション違いの要素です。
- 命名はBlockとElementはアンダースコア2つでつなぎます、またElementとModifierはアンダースコア1つでつなぎます⇒
.Block__Element_Modifier
SMACSSもBEMも完璧なCSS設計ではなく、プロジェクトチームなどにより扱うCSS設計が変わります。
まずWebデザイン初学者は、SMACSSやBEMと考えずに作業するとよいと思います。
不明点はスクールの無料体験で解決する
当記事で不明点や、HTML・CSSの基礎からプログラミングまで1週間無料で体験できるサービスがTechAcademy(テックアカデミー)にあります。
1日の簡易的なお試しではなく、オンライン教材・メンターによるサポート等の学習システムを1週間無料で体験できますので、基礎知識を覚えるにはお得なやり方だと思います。
ユウジの体感コラム
HTMLやCSSの書き方はこれが「正解」という書き方はありません。
HTMLやCSSを書く人の制作哲学がそれぞれあるからです。なので、すてきなWebサイトに出会ったときは必ずどのようなCSSの書き方をしているか調べると良いです。
同じWebサイトでも作り手が違えば、HTMLやCSSの書き方が違いますのでぜひ、いろんなコード(HTMLやCSS)に触れていってもらいたいですね。
著者もWeb制作をする時毎回、最近のHTMLやCSSのトレンドを確認してから着手しています。
まず、このサイトの練習用コーディングで学んでみてくださいね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中

