※このページでは広告のリンクを含みます
Web制作においてHTML5で制作することは必須です。Webデザイナー初学者にとって復習用にHTML5の特徴やWeb制作で覚えるべき必要最低限の要素(タグ)をまとめました。頭に入れておくと理解度が格段にあがります。
HTML5は現在のHTML最新バージョン
HTML5を説明する前にHTMLを少し説明をするとHTML(HyperText Markup Language)はマークアップ言語であり、「Webブラウザー」に読ませることでWebページとして表示されます。
最近、HTMLをプログラミング言語と含めてしまっているプログラミング初学者が多いですが、本来は「マークアップ言語」と呼ばれますので注意が必要です。なぜならば、HTMLはプログラミング言語のような動的な処理を行わないためです。
HTML5は、HTMLの現時点(2021年)での最新バージョンになっており、Web初学者がこれから学ぶにはHTML5から学んでいきましょう。
ちなみに、HTMLのバージョンは「HTML 4.01」や「XHTML 1.0」があります。
Web制作会社などではWebページを更新、少し改修する場合、そのページが「HTML 4.01」や「XHTML 1.0」のバージョンで書かれている時には「HTML 4.01」や「XHTML 1.0」での記述が必要な場合があります。
HTML5になったことによる特徴は以下のとおり
- 文書構造を伝えるタグがシンプルで分かりやすくなった。
- プラグインを必要とせずに映像や音声を再生できる。
- Webアプリケーションが簡単につくりやすくなった。
上記をまとめると、HTMLが複雑なギミック(アプリケーション)をよりシンプルに書くことが可能になる記述方法がHTML5と言えます。
ぜひともHTML5を学習しましょう。
Web制作に最低限覚えておく要素は7つ
HTML5になり新しい要素が生まれました。
- article要素
- section要素
- main要素
- aside要素
- footer要素
- header要素
- nav要素
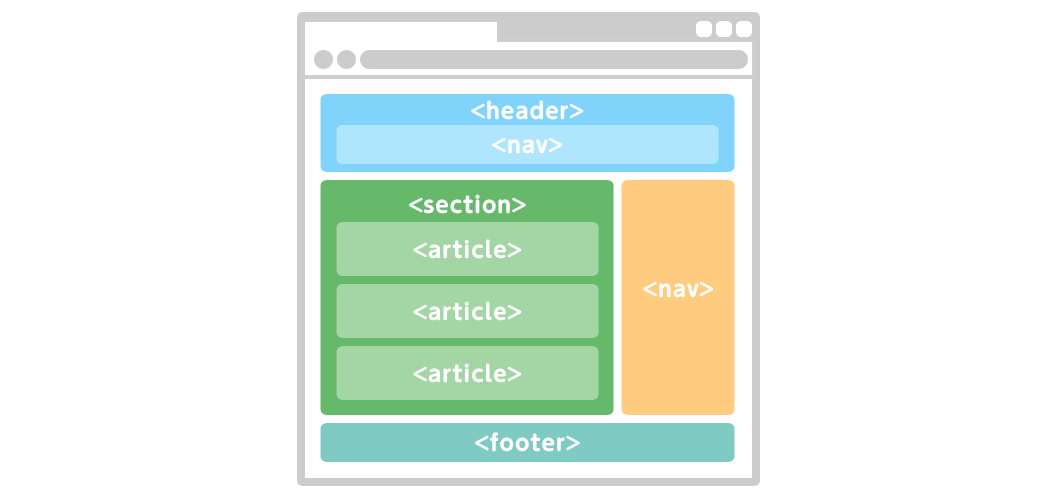
上記の要素は、Webサイトの基本の形を構成するもので下記のようなイメージになります。

このようにWebサイトの各エリア(ナビゲーションや本文など)に対して適切な要素で記述していくことで検索エンジンに強くなります。
各要素ごとについて解説をします。
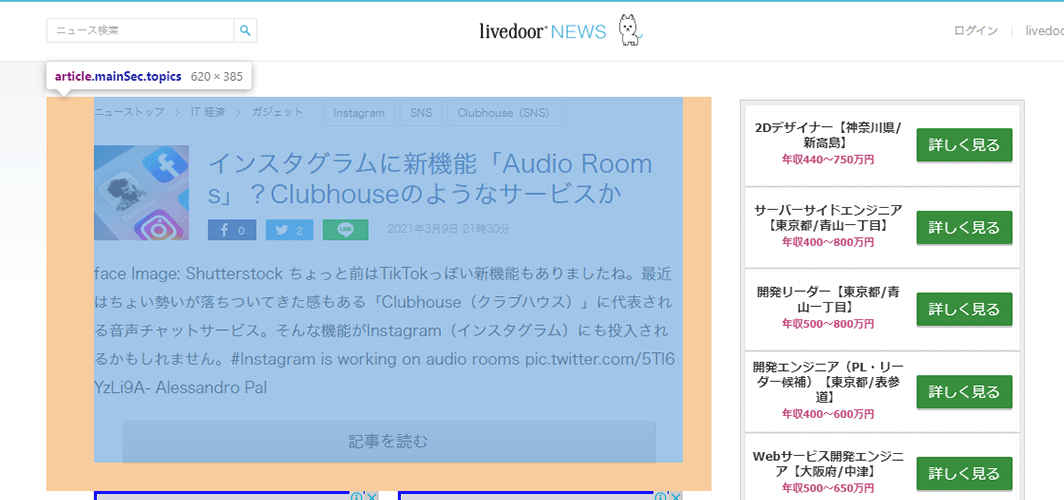
[article要素]独立した記事エリアを表す
article要素は文章内の独立した記事エリアを表します。
ニュースサイトの記事やブログ記事など独立した記事エリアを表す際に使用します。また、ニュース記事やブログ記事に対してコメントを表すエリアにはarticle要素を入れ子にすることで対応可能になります。
タグ使用例
- ニュースの記事
- ブログの記事
- 掲示板の投稿
サンプルコード
HTMLコード
<article>
<h1>Webデザイナーになるために必要なパソコンとスペックと読み方</h1>
<ul>
<li>2021.2.15</li>
<li><time>2021.3.3</time></li>
</ul>
<nav>
<ol>
<li>ホーム</li>
<li>Webデザイナー基礎知識</li>
<li>Webデザイナーになるために必要なパソコンとスペックと読み方</li>
</ol>
</nav>
<section>
<p>これからWebデザイナーになろうと思った時にどんなパソコンを用意したら良いか悩んでいませんか?Webデザイナーになるための学習、実務のできるパソコンとスペックの読み方についても説明します。この記事で自分の好みにあったパソコンを選べるようになります。</p>
</section>
</article>他サイト使用事例

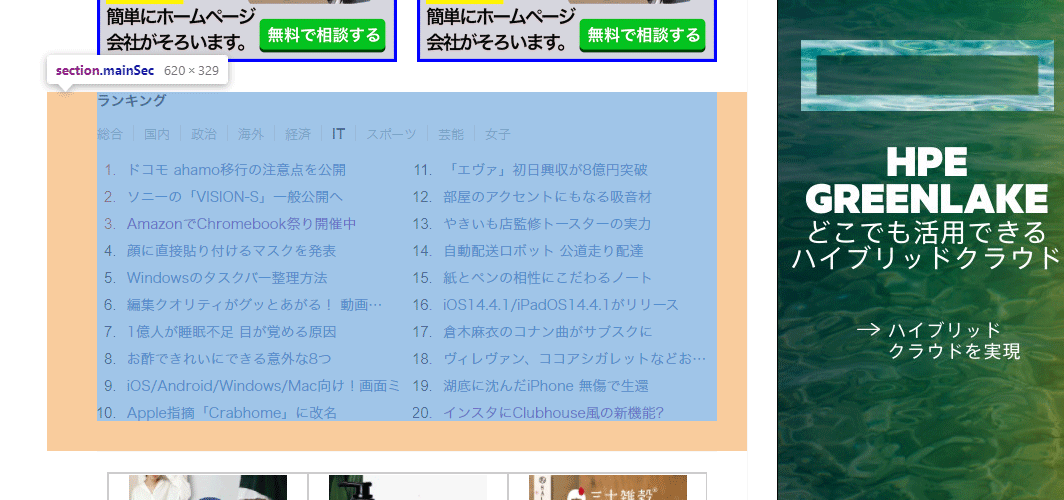
[section要素]一般的なエリアを表す
section要素は文書内の汎用性のあるエリアを表します。section要素は「分割された部分」の意味通り見出しを伴う文書内の章や節を表す際に使用します。
サンプルコード
HTMLコード
<section>
<h2>Webデザイナーがおすすめするパソコン</h2>
<p>Webデザイナーになろうと考えた時に、どんなパソコンを使えば(購入すれば)よいのか迷いませんか?<br>自身がWebデザイナーの学習を始めた当初は、デザインアプリケーションソフトが起動するギリギリの状況で使用していました。</p>
</section>
<section>
<h3>Dellのデスクトップパソコン</h3>
<p>Dellのパソコンは、WindowsがメインのWeb制作会社の中でDellのシェアが多いのではないでしょうか。<br>割引のクーポンが常時発行されているので、値段も非常に安くなっています。</p>
</section>他サイト使用事例

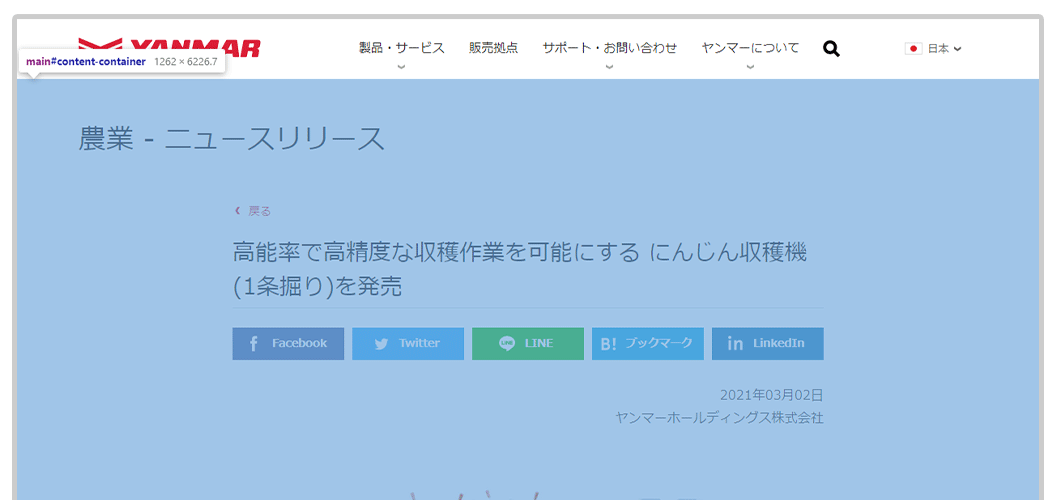
[main要素]文書内のメインエリアを表す
main要素は文書内のメインエリアを表します。メインエリアとはWeb内の主要なコンテンツのことです。Webページ内のヘッダー、フッター、グローバルナビ、検索エリアを除いたエリアに使用します。
サンプルコード
HTMLコード
<main role="main">
<article>
<h1>Webデザイナーになるために必要なパソコンとスペックと読み方</h1>
<ul>
<li>2021.2.15</li>
<li><time>2021.3.3</time></li>
</ul>
<nav>
<ol>
<li>ホーム</li>
<li>Webデザイナー基礎知識</li>
<li>Webデザイナーになるために必要なパソコンとスペックと読み方</li>
</ol>
</nav>
<section>
<p>これからWebデザイナーになろうと思った時にどんなパソコンを用意したら良いか悩んでいませんか?Webデザイナーになるための学習、実務のできるパソコンとスペックの読み方についても説明します。この記事で自分の好みにあったパソコンを選べるようになります。</p>
</section>
<footer> 関連記事 </footer>
</article>
</main>他サイト使用事例


[aside要素]補足的な情報エリアを表す
aside要素は脚注や用語の説明など、補足的な情報エリアを表します。例えば、補足的な情報エリアを取り除いたとしてもメインエリアには影響が出ない部分で使用します。
タグ使用例
- 用語解説
- 広告
- サイドバー(カテゴリー一覧・最新の記事一覧)
サンプルコード
HTMLコード
<article>
<h1>Webデザイナーになるために必要なパソコンとスペックと読み方</h1>
<section>
<p>これからWebデザイナーになろうと思った時にどんなパソコンを用意したら良いか悩んでいませんか?Webデザイナーになるための学習、実務のできるパソコンとスペックの読み方についても説明します。この記事で自分の好みにあったパソコンを選べるようになります。</p>
</section>
</article>
<aside>
<h2>カテゴリ一覧</h2>
<ul>
<li><a>Webデザイナー基礎知識</a></li>
<li><a>Webサイト制作実践</a></li>
<li><a>Webデザイナー就職・転職</a></li>
</ul>
</aside>他サイト使用事例

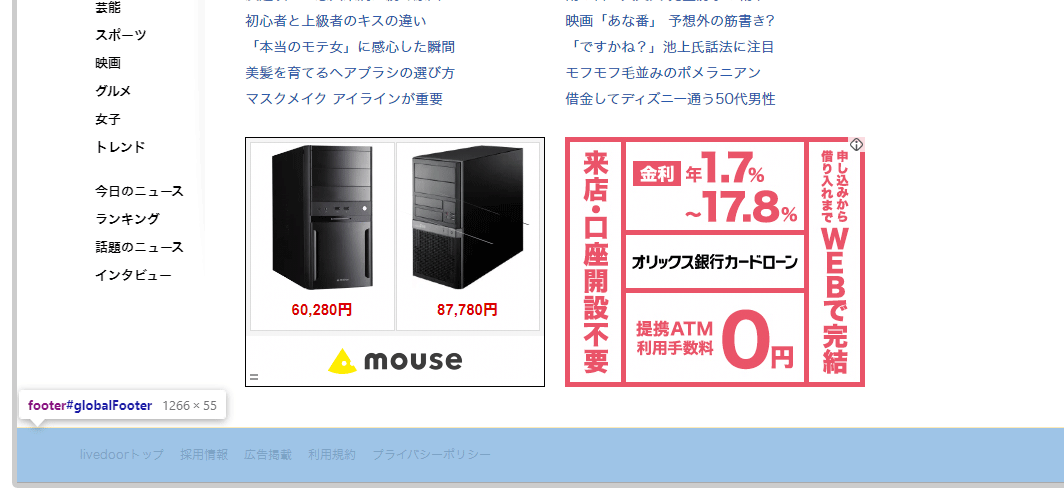
[footer要素]フッターであることを表す
footer要素は文章のフッター部分であることを表します。著者情報や関連記事へのリンクを記述する時に使用します。
フッタはセクションの最後に配置されることが多いですが、必ずしもそうする必要はありません。
以下のサンプルにはフッタが二箇所ありますが、それぞれ、記事セクションのフッタ、文書全体のフッタとなっています。
タグ使用例
- 著作情報
- 戻るリンク
- 参照文献へのリンク
サンプルコード
HTMLコード
<article>
<section>
<p>これからWebデザイナーになろうと思った時にどんなパソコンを用意したら良いか悩んでいませんか?Webデザイナーになるための学習、実務のできるパソコンとスペックの読み方についても説明します。この記事で自分の好みにあったパソコンを選べるようになります。</p>
</section>
</article>
<footer>
<ul>
<li><a href="">プライバシーポリシー</a></li>
<li><a href="">お問い合わせ</a></li>
</ul>
</footer>他サイト使用事例

[header要素]ヘッダーであることを表す
header要素は文書のヘッダー部分を表します。Webページでよく使われるのはサイトのロゴ、検索フォーム、グローバルナビゲーションを含むヘッダーエリアになります。
タグ使用例
- サイトロゴ
- 検索フォーム
- ナビゲーション(グローバルナビゲーション、サブコンテンツのメニュー)
- 見出し(ページタイトル)
サンプルコード
HTMLコード
<header>
<div> <a href=""><img src="logo.svg" alt="未経験からプロになりたいアナタを応援 Webデザイナー入門ガイド"></a> </div>
<div> <span><a href="">サイトマップ</a></span> <span><a href="">お問い合わせ</a></span> </div>
<form name="form-header" action="" role="search" method="get">
<p> <input type="search" value="" name="s" placeholder="サイト内検索"> <button><i></i></button> </p>
</form>
<nav>
<ul>
<li><a href="">ホーム</a></li>
<li><a href="">Webデザイナー基礎知識</a></li>
<li><a href="">Webデザイン講座</a></li>
</ul>
</nav>
</header>他サイト使用事例

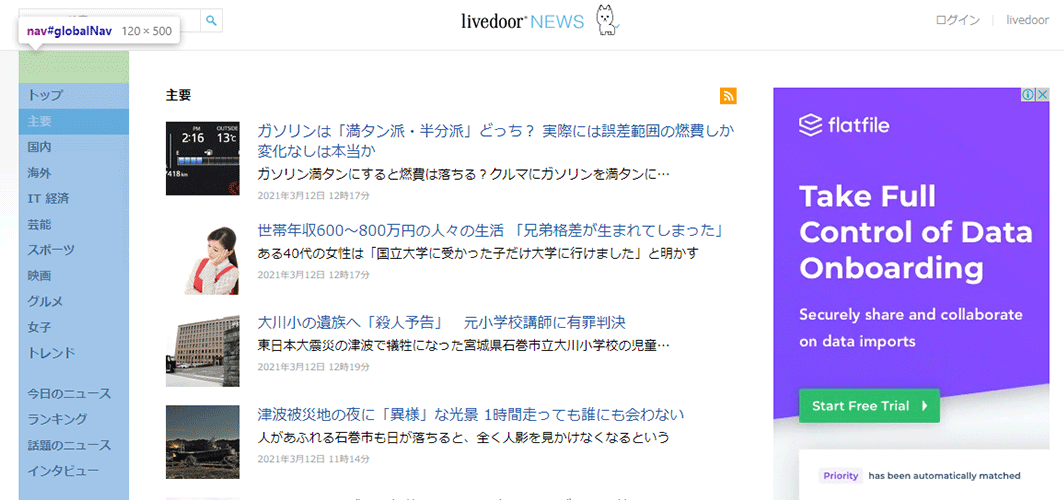
[nav要素]ナビゲーションエリアを表す
nav要素は文書内のナビゲーションのエリアを表します。Webページ内のグローバルナビゲーションやページ内リンクを記述する時に使用します。
タグ使用例
- グローバルナビゲーション
- ページ内リンク
- パンくずリスト
サンプルコード
HTMLコード
<nav>
<ul>
<li><a href="">ホーム</a></li>
<li><a href="">Webデザイナー基礎知識</a></li>
<li><a href="">Webデザイン講座</a></li>
</ul>
</nav>他サイト使用事例

この記事のまとめ
ここまででHTML5の特徴と覚えるべき要素を述べました。
【初学者向け】HTML5と覚えるべき要素(タグ)を簡単にまとめたので解説します
- HTML5の特徴
-
- 文書構造を伝えるタグがシンプルで分かりやすくなった。
- プラグインを必要とせずに映像や音声を再生できる。
- Webアプリケーションが簡単につくりやすくなった。
- Web制作に最低限覚えておく要素は7つ
-
- article要素:独立した記事エリアを表す
- section要素:一般的なエリアを表す
- main要素:文書内のメインエリアを表す
- aside要素:補足的な情報エリアを表す
- footer要素:フッターであることを表す
- header要素:ヘッダーであることを表す
- nav要素:ナビゲーションエリアを表す
ユウジの体感コラム
著者はWebデザイナーとして長い間、活動してきましたが、最初に学んだマークアップ言語は「HTML 4.01」でした。そこから、「XHTML 1.0」や「HTML5」を学んでいきました。
その時にマークアップ言語を習得する時に、コーディングする前のデザインカンプを紙に印刷して、手書きでマークアップを書き込んで手を動かして理解していましたね。
人それぞれ習得方法はあると思いますが、まず、HTML5の要素は覚えておきたいです。
HTML5の要素名は理解しやすく、覚えやすいので頑張ってください。
