※このページでは広告のリンクを含みます
Webサイトを制作完了後クライアントに納品をする前に一度、コーディングしたページをチェックする作業が必然です。
本記事ではコーディングチェックを行うための確認方法を詳細に解説しています。この記事でコーディングチェックに必要なツールやWebサービスなどが把握でき誰でも確認作業することが可能になります。
コーディングチェックはサイトの品質を上げるため
コーディングチェックをすべき理由は「サイトの品質を上げる」ために必須です。
詳細は、当サイトの「Webサイトをコーディングしたら必ずチェックする項目と確認方法」で説明していますが、いくらWebデザインが秀逸なものであってもそのテキストに誤字脱字やマークアップが間違えているとユーザーにも検索エンジンにとっても評価の低いサイトになります。
評価の低いサイトは、企業サイトであれば機会損失を招く可能性が十分にあります。
コーディングチェックをすることで、制作意図と違う文言、表現を防ぐことができます。
コーディングチェックは現場では当たり前のように作業工程に入っていますが、なぜかWebデザイナーの学習中になかなか学ぶ機会が少ないと思います。
次からコーディングチェックの確認項目の考え方と確認方法と手順をまとめましたのでぜひ学んでみてください。
コーディングチェック項目
本来はコーディングチェック作業は、制作した人以外の第三者がチェックを行うものです。
制作した人が納品前のコーディングチェックをしてしまうと作業中の慣れや固定観念によってチェックを見過ごしてしまう可能性が高いからです。
しかし、第三者がチェックする項目も自分がチェック(自己チェック)する項目も同じです。
下記のコーディングチェック項目を頭に入れておき、自分の制作したサイトをチェックしてみましょう。
- HTML文法
- テキスト
- リンク
- 画像
- 代替テキスト
- メタ情報
- ブラウザ
- JavaScript
- ページの読み込み速度
ひとつずつ解説していきます。
HTML文法
HTML文法においてHTMLタグ不整合やタグの抜け漏れがあるとコンピュータがきちんとタグを解釈することができずアクセシビリティ、ユーザビリティ、SEO対策にとって不具合が出てきます。
「HTML文法」チェック方法
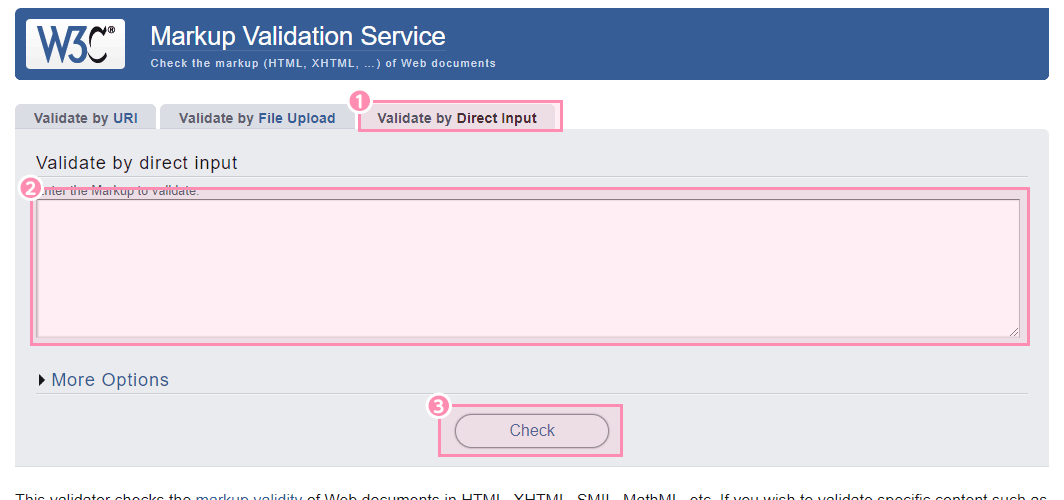
使用ツール:Markup Validation Service(Webサービス)
制作したHTMLのマークアップがHTMLやXHTMLのW3Cの標準に準拠しているかどうか調べられます。(W3Cとは「World Wide Web Consortium」の略称であり、Web技術の標準化を行うことを目的とした非営利団体)

チェック手順としては、ページを開いた状態で「Validate by Direct Input」をクリックする(図1)とHTMLソースをコピペ(図2)して「Check」ボタンを押下する(図3)と結果が表示されます。
(公開前の前提なので「Validate by Direct Input」を選択しています。他にURLを直接入れることでもチェック可能です。)
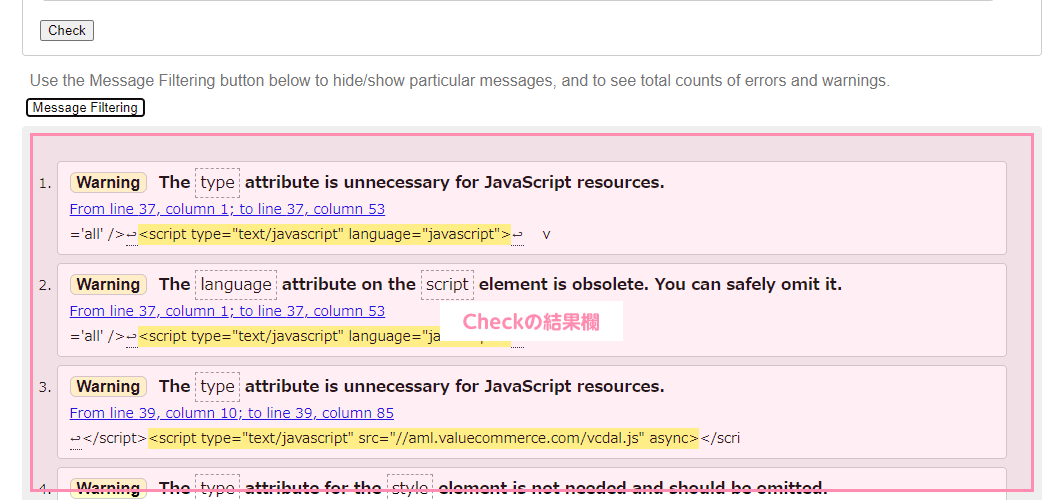
英語ですが、翻訳すれば大体理解できると思います。

テキスト
クライアントからもらった原稿(サイトがリニューアルなら既存ページ)と同じか、または、フォントカラー強調、太字などの表現も一致しているかを確認します。
特に間違ってはいけない箇所は「会社名、商品名、人名などの固有名詞」や「値段・価格」と「日付・曜日」です。
「テキスト」チェック方法
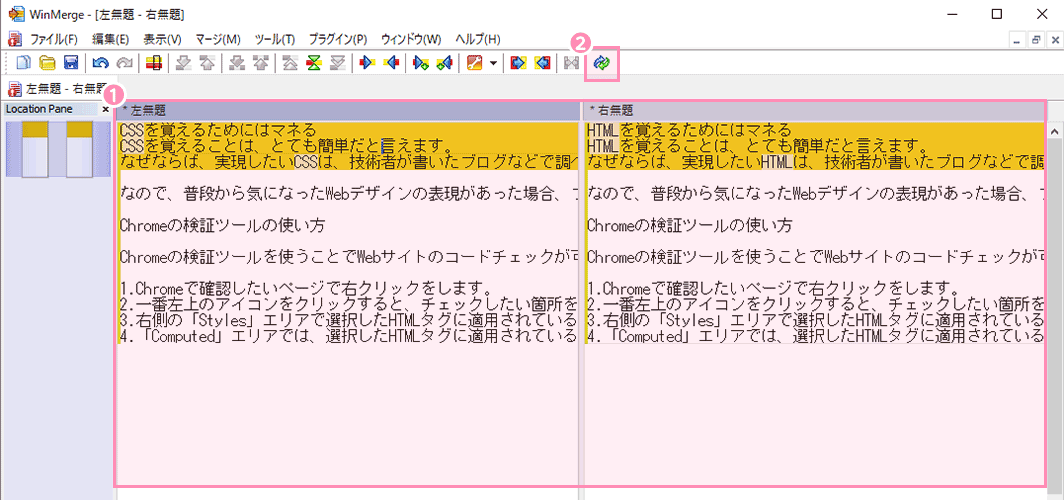
使用ツール:WinMerge(フリーソフトウェア)
テキストの比較ができるツールです。パソコンにインストールするフリーソフトウェアになります。テキスト以外にもファイルやフォルダ単位での比較もできます。

チェック手順としては、原稿のテキストを制作したページのテキストをそれぞれ左右(図1)にコピペします。
「表示更新(F5)」アイコンを押下する(図2)と差分箇所が色で表示されます。
リンク
内部リンクや外部リンクへのパスが間違っているとSEO的にもマイナスになりまし、ユーザーがサイトに対して不信感を持ってしまいます。
「リンク」チェック方法
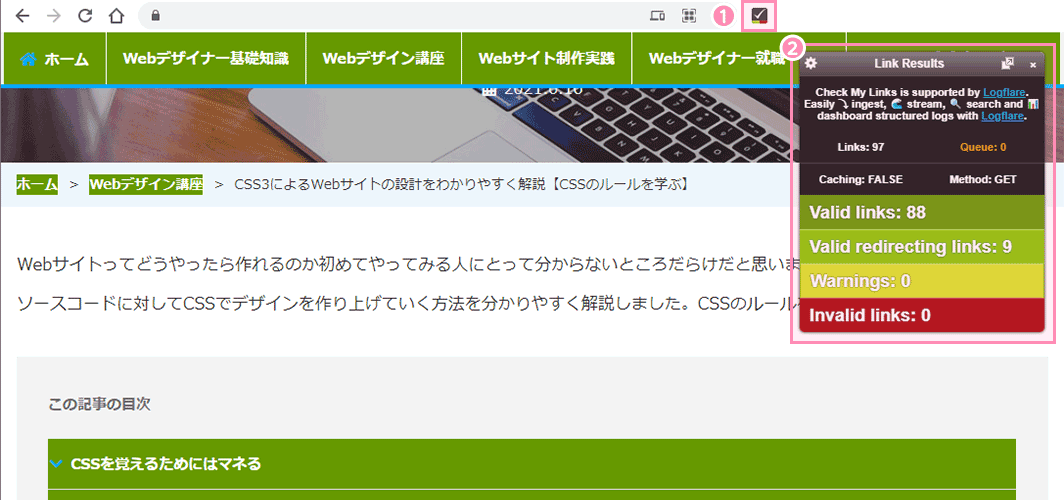
使用ツール:Check My Links(Chromeアドオン)
Chromeアドオンの「Check My Links」を使用することでリンク切れを確認できます。

チェック手順はアドオン「Check My Links」をインストール後、開いたページ上で「Check My Links」アイコンをクリックする(図1)と結果が表示されます。
上記のアドオンでは、target属性の確認はできないので実際にクリックして確認していきます。(図2)
画像
画像内のテキストに間違えがないか確認をします。
特に画像で作られたグラフや表などは数値や単位など注意します。
また、組織図など線の向きや線のつながりなど意味が通じるものになっているかを確認します。
「画像」チェック方法
目視で確認をします。
代替テキスト
画像と同じ意味のテキストが入っているか、逆に過剰の情報が入っていないか確認をします。
img要素では代替テキストが不要の場合でも、alt属性を設定している(alt="")かも注意しておきたい点です。
「代替テキスト」チェック方法
使用ツール:Alt & Meta viewer(Chromeアドオン)
画像に設定された Alt または Title 属性をツールチップで表示することができ、ヘッダのタイトル、メタ情報を一覧表示させることができます。

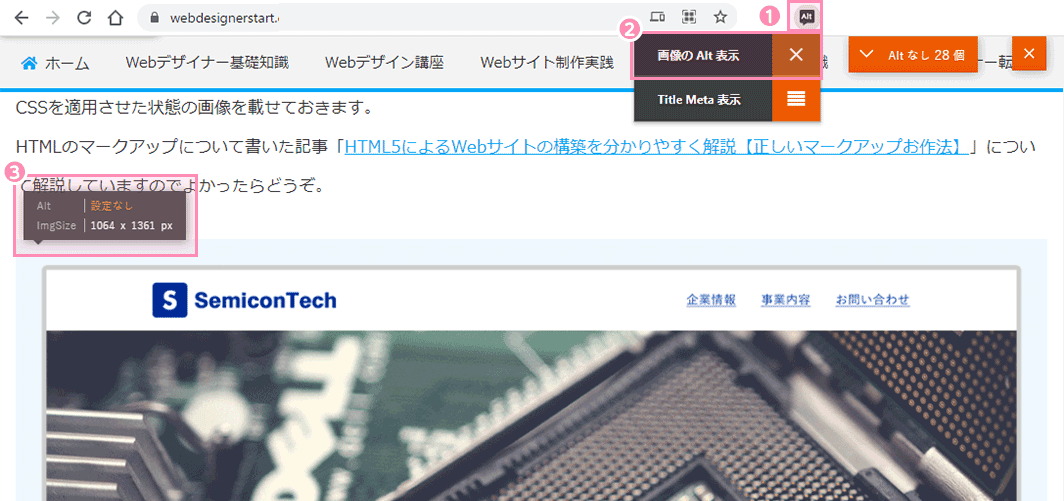
チェック手順はアドオン「Alt & Meta viewer」をインストール後、開いたページ上で「Alt & Meta viewer」アイコンをクリック(図1)して「画像の Alt 表示」を選択する(図2)と画像のalt(図3)が表示されます。
メタ情報
ページタイトル(title要素)やメタディスクリプション(meta description)が原稿と一致されているかを確認します。
特にページタイトルの区切りで使われる「|(バーティカルライン)」は全角、半角、前後のスペースなど統一されているか注意するポイントです。
「メタ情報」チェック方法
使用ツール:Alt & Meta viewer(Chromeアドオン)
画像に設定された Alt または Title 属性をツールチップで表示することができ、ヘッダのタイトル、メタ情報を一覧表示させることができます。

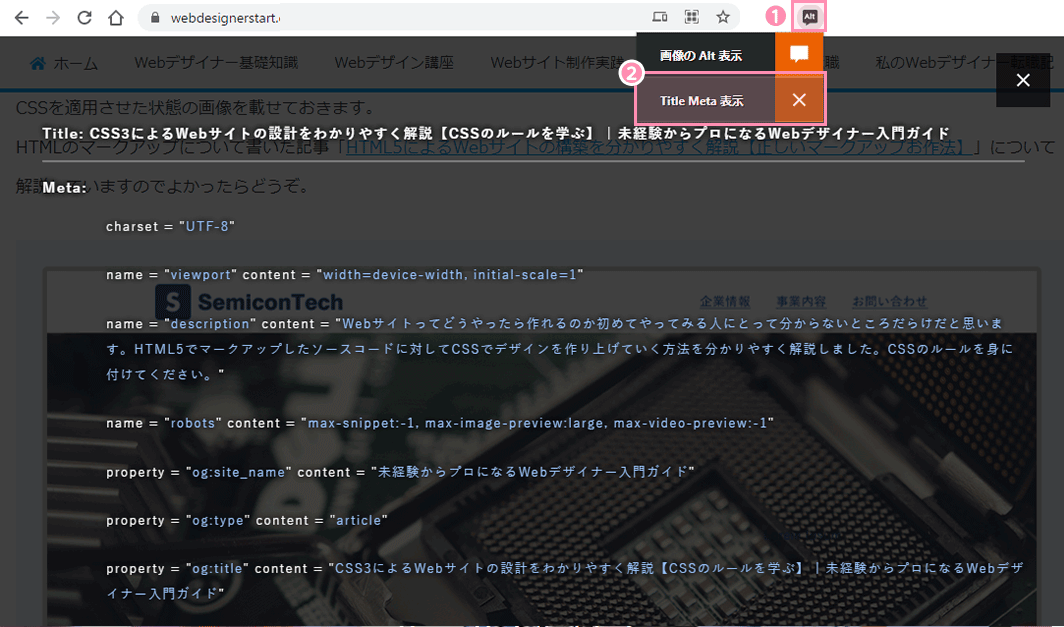
チェック手順はアドオン「Alt & Meta viewer」をインストール後、開いたページ上で「Alt & Meta viewer」アイコンをクリック(図1)して「Title Meta 表示」を選択する(図2)とそのページのメタ情報が表示されます。
ブラウザ
クライアントと定義したブラウザで表示崩れがないか、各ブラウザで確認をします。
Internet Explorerがチェック対象ブラウザであれば、レイアウト崩れや要素やテキストの意図しない重なり、意図しない動作は特に注意したい部分です。
「ブラウザ」チェック方法
指定した各ブラウザで確認をします。
詳細は「クロスブラウザテスト(複数ブラウザテスト)を必ずやっておくべき理由」で解説していますのでどうぞ。
JavaScript
機能が達成条件通りに動作しているか確認をします。ブラウザによってうまく機能しないこともありますので、上記のブラウザチェックに含めて確認をしていきます。
「JavaScript」チェック方法
指定した各ブラウザで確認をします。
ページの読み込み速度
ページの読み込み速度が遅いとユーザーがWebサイトに訪問しなくなり、コンバージョンの低下につながります。
読み込み速度が向上すれば、Webサイトから離脱するユーザーが減りコンバージョン率を高めることが示されています。
読み込み速度での速い・遅いは体感的かつ相対的で計測しづらい部分でありますが、下記のサービスを使うことで数値(スコア)で採点してくれます。
「ページの読み込み速度」チェック方法
使用ツール:PageSpeed Insights (with PNaCl)(Chromeアドオン)
Googleが展開するモバイル端末やパソコン向けのページの採点とその改善方法をレポートしてくれる
サービスを活用したChromeアドオンです。(開発企業はGoogleではありません)

チェック手順はアドオン「PageSpeed Insights (with PNaCl)」をインストールします。
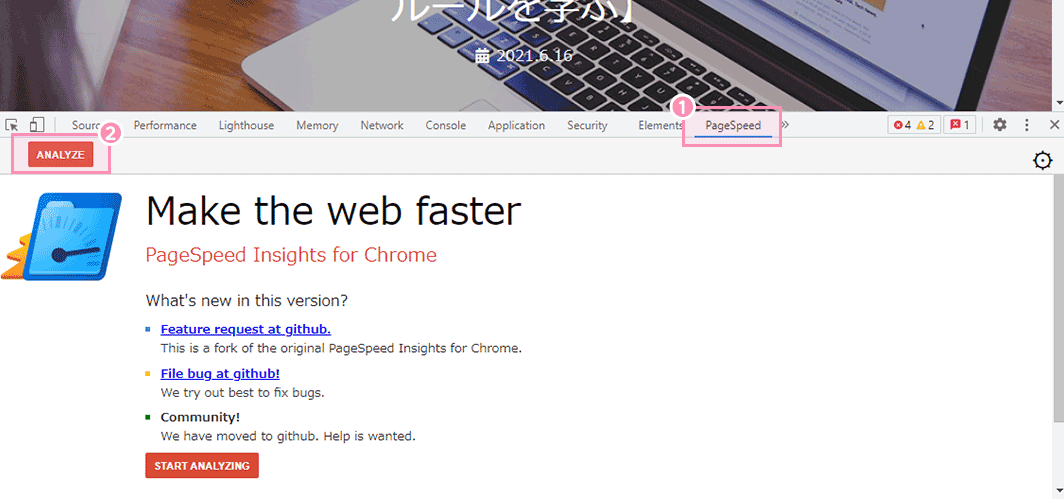
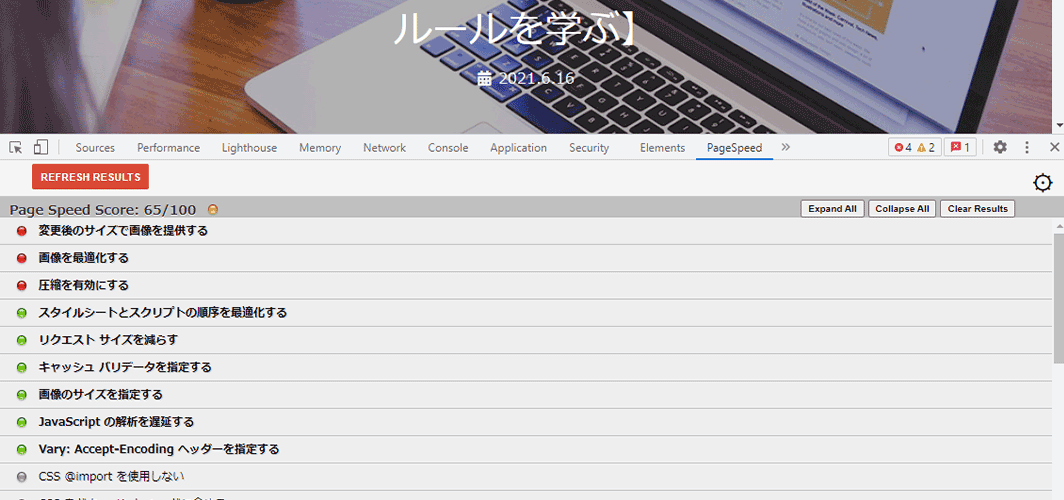
デベロッパーツール(DevTools)を開いたら「PageSpeed」タブ(図1)を開いて「ANALYZE」ボタンを押下する(図2)と検索結果がでます。

レスポンシブ対応になっておりブラウザのサイズによって評価の値が変わってきます。
この「PageSpeed Insights (with PNaCl)」はテストサイトやデモページと呼ばれるパスワード(BASIC認証)がかかったページでもチェック可能です。
この記事のまとめ
この記事を簡単にまとめてみると下記のようになります。
Webサイトのコーディングチェックの確認方法と手順を詳しく解説(チェックの考え方、ツールの使い方)
- コーディングチェックはサイトの品質を上げるため
- Webデザインが秀逸なものであってもそのテキストに誤字脱字やマークアップが間違えているとユーザーにも検索エンジンにとっても評価の低いサイトになります。
- コーディングチェック項目
-
- HTML文法
- テキスト
- リンク
- 画像
- 代替テキスト
- メタ情報
- ブラウザ
- JavaScript
- ページの読み込み速度
ユウジの体感コラム
本文にも述べましたが、コーディングチェックはWebデザイナー初学者が学べる機会が少ないですね。Webデザインの書籍であまり書かれているものがありません。
著者自身が通っていたWebデザインスクールのカリキュラムにもなかったので現場に入って初めて知りましたね。
しかし、コーディングチェックの大事さが理解できなくてほぼチェックなしで公開していましたが、今思うと大きな事故にならなくてよかったと冷や汗もんです。
企業や案件によってチェックする項目は変わりますが本記事で一通りコーディングチェックの仕方を覚えておけば応用が効くでしょう。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
