※このページでは広告のリンクを含みます
デザインカンプからPhotoshopで画像を切り出してHTMLとCSSを作成していくことを「コーディング」と呼びます。
ここではPhotoshopによる画像の切り出しからHTMLとCSSを作成していく流れを解説します。
これでコーディングのやり方を学んでいきましょう。
不明点はスクールの無料体験で解決する
当記事で不明点や、HTML・CSSの基礎からプログラミングまで1週間無料で体験できるサービスがTechAcademy(テックアカデミー)にあります。
1日の簡易的なお試しではなく、オンライン教材・メンターによるサポート等の学習システムを1週間無料で体験できますので、基礎知識を覚えるにはお得なやり方だと思います。
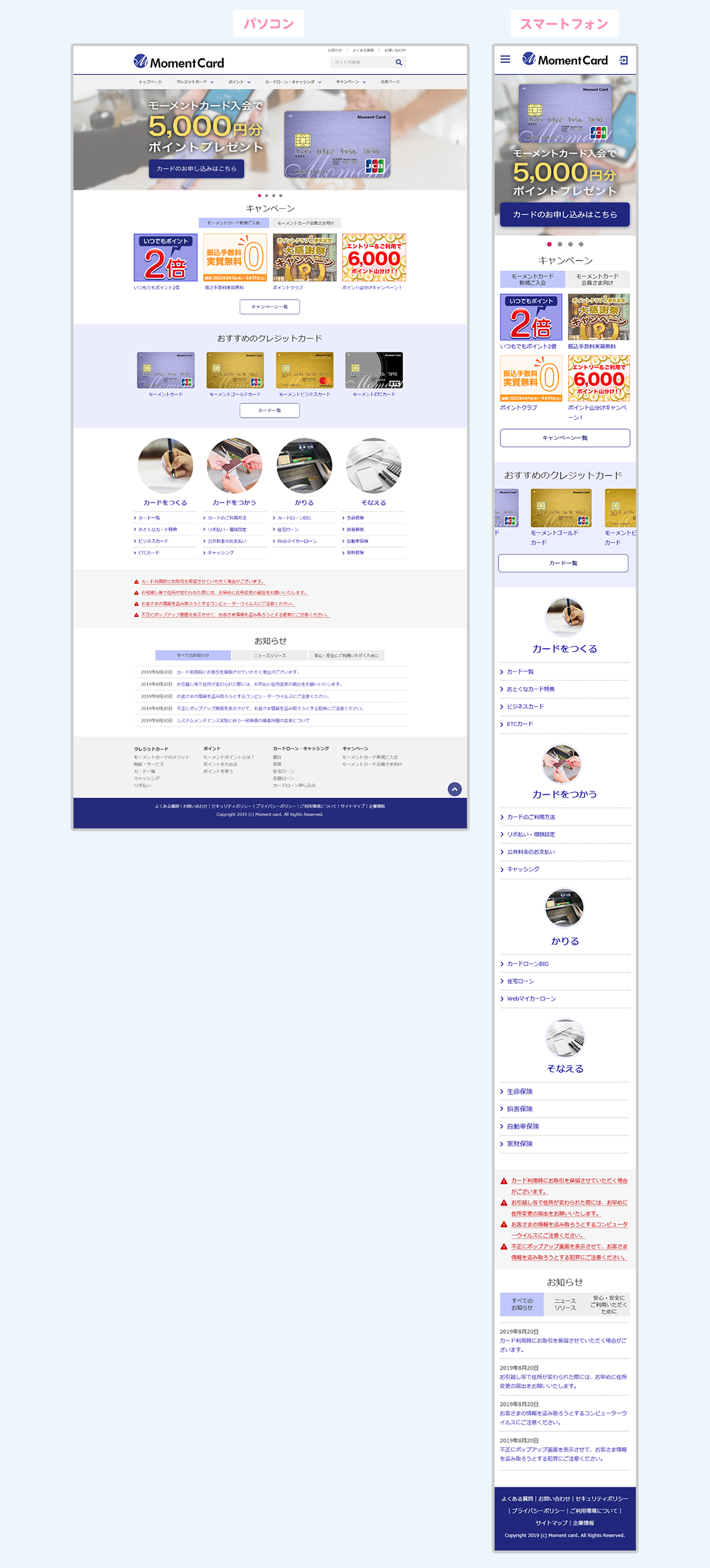
今回制作するサイトページ
「Webサイトのページデザイン「デザインカンプ」をPhotoshopでの制作を解説」にて制作したデザインカンプをコーディングしたサイトページになります。

難しく感じる技術も入っていますが、大枠が分かれば良いので読み進めていきましょう。
1.文章構造を確認する
Webページは下記の図のようにヘッダー、コンテンツ、フッターのブロックで構成されており、HTMLでコーディングするときにブロックごと制作していきます。

このブロック組み合わせを文章構造と言いますが、上図のように要素を整理しておくことでこの後の工程のパーツ画像を切り出したり、HTMLに記述する時に理解しやすく作業がスムーズにいきます。
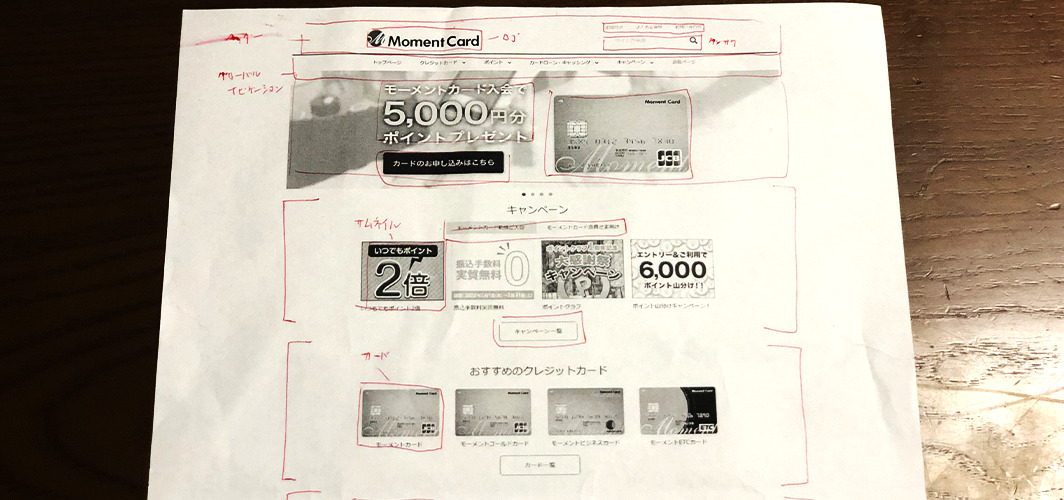
コーディングすることに慣れるまでは、初心者も含めて一旦紙にメモ程度で書き出しておくかワイヤーフレームに記述しておくと良いです。
手書きによるコーディングブロックによる文章構造を確認したものが下記になります。

2.パーツ画像を作成する
パーツ画像を作成する時の流れは下記になるかと思います。
- 1.書き出す画像を把握する
- 2.Photoshopから画像を書き出す
順番通りに説明をしていきます。
1.書き出す画像を把握する
パーツ画像を作成するということは、デザインカンプから必要な画像を書き出すことになります。

なので、「1.文章構造を確認する」の工程でトップページで使用する画像を把握します。
- サイトのロゴ
- ビジュアルエリアの背景とクレジットカードとテキスト部分
- キャンペーンバナー
- クレジットカードエリアのカード
- シチュエーションエリアの画像
ちなみに、ボタンや背景の色はCSSを使って表現していきます。
2.Photoshopから画像を書き出す
Photoshopから画像を書き出す方法を解説します。
Photoshopから画像を書き出す方法はいくつかありますが、「画像アセット」機能を使うことで簡単に効率的におこなうことが可能になります。
書き出し方法については「Web制作におけるPhotoshopでの画像生成の方法と使い方」で解説しています。興味があればどうぞ。
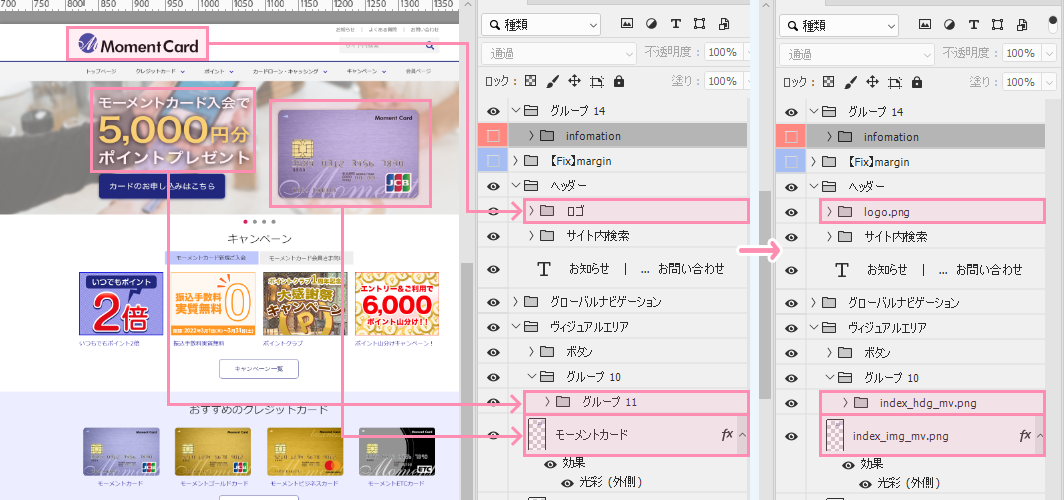
2-1.レイヤーに名前をつける
書き出したい画像(ロゴ、キャンペーンバナー)のレイヤーまたは、レイヤーグループに名前をつけていきます。
名付けの決まりは、書き出す時のファイル名と書き出したい画像の拡張子(JPEG、GIF、PNG)をレイヤー名・レイヤーグループ名にします。

2-2.「画像アセット」を起動する
画像を開いた状態でメニューバー[ファイル]→[生成]→[画像アセット]を押下してチェックを入れます。

チェックを入れると同時に「XXX-assets」というフォルダが生成されて、フォルダの中に画像が書き出されます。

「画像アセット」のルールとしては、レイヤー名を「test.jpg」のように「ファイル名.拡張子」と名付けしていくと「ファイル名.拡張子」の画像が自動的に生成されます。
生成されるものは拡張子がついているものだけになります。
2-3.背景が透明な画像を切り出す場合
背景が透明な画像が必要な場合には画像透過が可能なpngファイルを書き出す必要があるためレイヤーには「ファイル名.png」と命名すればPNG画像が書き出しになります。
Webサイトをコーディングする際に「ファイル名.gif」、「ファイル名.jpg」、「ファイル名.png」で画像を書き出していきます。
Web制作で使われる画像ファイル形式は「Web制作におけるPhotoshopでの画像生成の方法と使い方」で確認してみてください。
3.制作フォルダを作成する
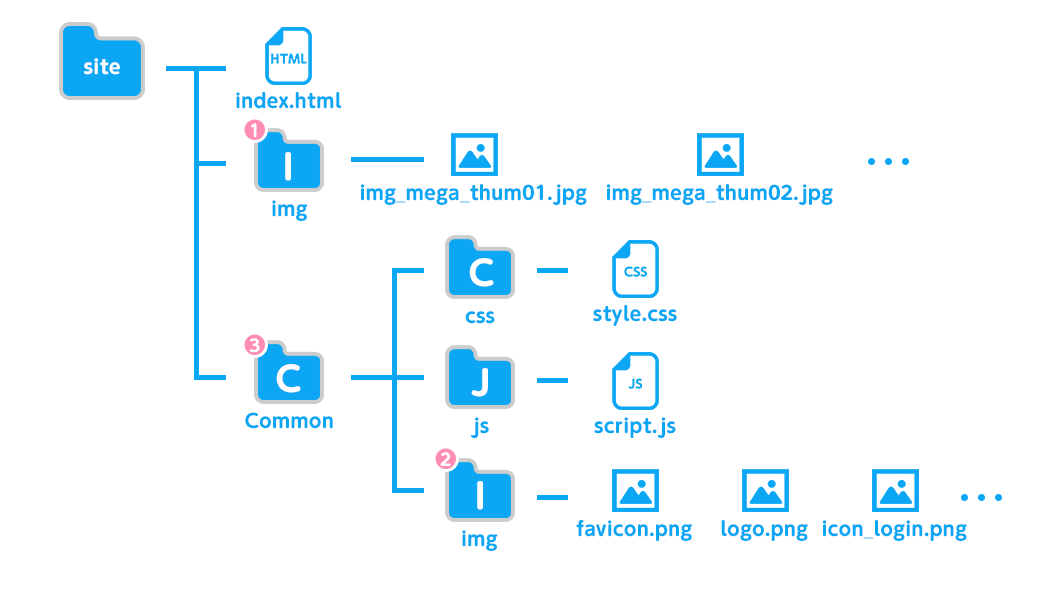
Webサイトを制作に必要なフォルダを作ります。フォルダの構成は下記のようになります。

上図での注意点は、imgフォルダが2つあります。これは共有で使われる画像(図1)と、トップページのみで使われる画像(図2)に区別しています。
共有で使われる画像やJavaScript(js)、CSSは「common」フォルダの配下に入っていることが一般的です。(図3)
4.HTMLでマークアップする
マークアップとは、テキストや画像などをページ内でHTML言語で意味付けしていく作業のことを言います。
意味付けとはこのテキストが文章内でタイトルですよ~、見出しですよ~、リンクですよ~とコンピューターに正しく伝えるために行うことです。
- HTMLのベースを記述する
- headタグ内にメタ情報を記述する
- ヘッダーエリアを記述する
- コンテンツエリアを記述する
- フッターエリアを記述する
順番通りに説明をしていきます。
1.HTMLのベースを記述する
HTMLをマークアップしていく「index.html」を作ります。
index.htmlの中にベースとなるコードを記述します。このコードがHTML5とよばれる言語になります。
このベースとなるコードの中にテキストや画像を表示させるコードを記述していきます。
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- ここにメタ情報を入れます -->
</head>
<body>
<!-- ここにコンテンツを入れます -->
</body>
</html>2.headタグ内にメタ情報を記述する
headタグ内にタイトルや文字コードなどサイトページ全体に関する情報を記述しますが、ブラウザ上でページに表現されない部分です。
ここから今回のサンプルで作っているカード会社のサイトを構築していきます。これまでに作成した資料を元に入れていきます。
HTMLコード
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="クレジットカードはモーメントカード。年会費無料のモーメントカードは顧客満足度No.1、ポイント還元率1%~最大3%!モーメントポイントはモーメント社の加盟店でもご利用が可能です。新規入会&利用でポイントプレゼント!">
<title>クレジットカードのモーメントカード:お得なクレジットカード・銀行・保険のご案内</title>
<link rel="stylesheet" href="/learning/moment-card/common/css/style.css">
<link rel="icon" href="/learning/moment-card/common/img/favicon.png" type="image/png">
</head>タグの意味としては下記になります。
- meta charset:文字コードの設定になります。「UTF-8」を入れておきます。
- meta name="viewport":スマホやタブレットのモバイル端末で最適に表示させるため必要です。
- meta name="description":ページの説明になります。検索エンジンでページタイトルと一緒に表示されます。
- title:サイトのページタイトルになります。
- link rel="stylesheet":CSSファイルを設定します。
- link rel="icon":ブラウザでページを開いた時にブラウザタブに表示されているアイコンを設定します。
3.ヘッダーエリアを記述する
「ヘッダー」「コンテンツ」「フッター」の各エリアごとに分けて作っていきます。
ここのヘッダーエリアではロゴ、サイト内検索ボックス、グローバルナビゲーションのマークアップをしていきます。
マークアップする前にデザインカンプにid、classを付けてみましょう。

上記の図を元に下記のようにコードを記述していきます。
HTMLコード
<header id="str-header">
<!--▼▼ 1.ヘッダー上部 ▼▼-->
<div class="str-header-top">
<div class="inner">
<div class="header-in-drawer">
<div class="header-login">
<a href="#"><img src="/learning/moment-card/common/img/icon_login.png" alt="ログイン"></a>
</div>
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-content">
<div class="nav-content-header">
<label for="nav-input" class="close"><span></span></label>
</div>
<form name="form-header" method="get" class="nav-search">
<p>
<input type="search" name="s" class="header-search-input" placeholder="サイト内検索">
<button><img src="/learning/moment-card/common/img/icon_search.png" alt="検索"></button>
</p>
</form>
<nav role="navigation" class="nav-drawer">
<!-- 省略:ドロワーメニューのタグが入る -->
</nav>
<div class="header-utility-links-sp">
<span class="header-utility-link"><a href="/learning/moment-card/howtouse/">お知らせ</a></span>
<span class="header-utility-link"><a href="/learning/moment-card/faq/">よくある質問</a></span>
<span class="header-utility-link"><a href="/learning/moment-card/contact.html">お問い合わせ</a></span>
</div>
</div>
</div>
<div class="header-in-01">
<div class="header-logo">
<h1><a href="#"><img src="/learning/moment-card/common/img/logo.png" alt="Moment Card" class="logo"></a></h1>
</div>
</div>
<div class="header-in-02">
<!--▼▼ 3.サブナビゲーション ▼▼-->
<div class="header-utility-links">
<ul>
<li><a href="/learning/moment-card/howtouse/">お知らせ</a></li>
<li><a href="/learning/moment-card/faq/">よくある質問</a></li>
<li><a href="/learning/moment-card/contact.html">お問い合わせ</a></li>
</ul>
</div>
<!--▲▲ 3.サブナビゲーション ▲▲-->
<form name="form-header" method="get" class="header-search">
<p>
<input type="search" name="s" class="header-search-input" placeholder="サイト内検索">
<button><img src="/learning/moment-card/common/img/icon_search.png" alt="検索"></button>
</p>
</form>
</div>
</div>
</div>
<!--▲▲ 1.ヘッダー上部 ▲▲-->
<!--▼▼ 2.ヘッダー下部 ▼▼-->
<div class="str-header-bottom">
<div class="inner">
<nav class="nav-global">
<ul class="list-nav-links">
<li><a href="#">トップページ</a></li>
<li><a href="/learning/moment-card/creditcard/"><span class="megamenu-area">クレジットカード</span></a>
<!-- 省略:メガメニューのタグが入る -->
</li>
<li><a href="/learning/moment-card/point/"><span class="megamenu-area">ポイント</span></a>
<!-- 省略:メガメニューのタグが入る -->
</li>
<li><a href="/learning/moment-card/finance/"><span class="megamenu-area">カードローン・キャッシング</span></a>
<!-- 省略:メガメニューのタグが入る -->
</li>
<li><a href="/learning/moment-card/campaign/"><span class="megamenu-area">キャンペーン</span></a>
<!-- 省略:メガメニューのタグが入る -->
</li>
<li><a href="#">会員ページ</a></li>
</ul>
</nav>
</div>
</div>
<!--▲▲ 2.ヘッダー下部 ▲▲-->
</header>1.ヘッダー上部
<div class="str-header-top">の範囲ではロゴとサブナビゲーションと検索ボックスのコードを記述しています。
CSSでレイアウトを記述していく工程の時にロゴを左側、サブナビゲーションとサイト内検索ボックスを右側にデザインをしたいためdiv要素で囲っています。
2.ヘッダー下部
<div class="str-header-bottom">の範囲ではグローバルナビゲーションのコードを記述しています。
グローバルナビゲーション用に使われるnavタグを使用しています。
※コードが長くなるためにメガメニューのコード部分は省略しています。
3.サブナビゲーション
サブナビゲーションのコード記述は、ヘッダー上部の記述内に<div class="header-utility-links">で書いています。
4.コンテンツエリアを記述する
ここのコンテンツエリアでは下記のエリアを入れています。
- メインビジュアルスライダー
- キャンペーン情報一覧
- クレジットカード一覧
- 利用シーン別リンク
- 注意項目一覧
- お知らせニュース一覧
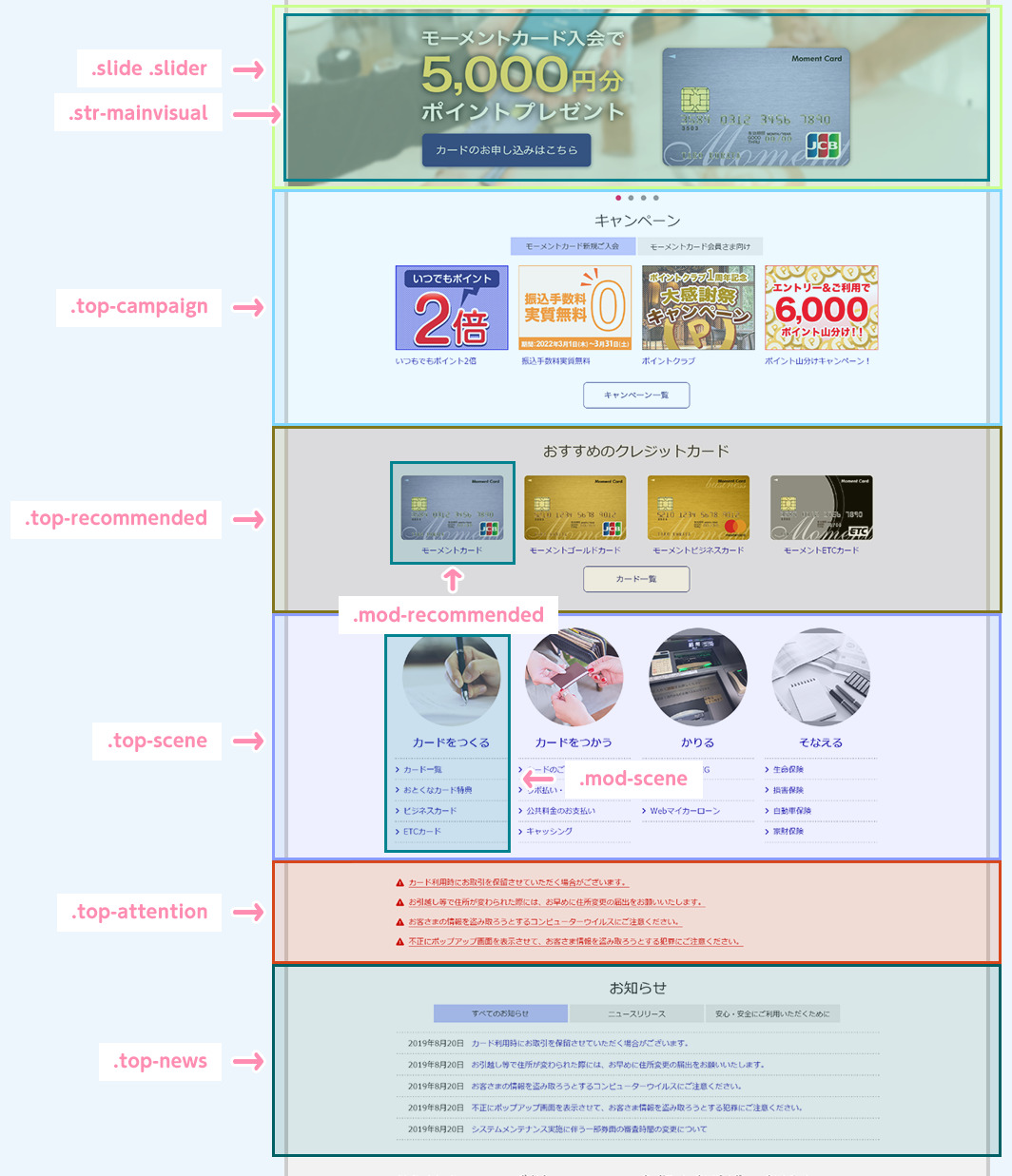
マークアップする前にデザインカンプにid、classを付けて確認してみましょう。

コンテンツエリア内の各エリアのマークアップをしていきます。
HTMLコード
<div id="str-content">
<!--▼▼ 1.メインビジュアルスライダーエリア ▼▼-->
<main id="str-main">
<div class="slide slider">
<!--▼▼ 1-1.メインビジュアルスライド ▼▼-->
<div class="str-mainvisual _mv">
<div class="inner">
<h2 class="hdg-copytext"><img src="/learning/moment-card/img/index_hdg_mv.png" alt="モーメントカード入会で5,000円分ポイントプレゼント"></h2>
<div class="mod-btn-wrap-01"><a href="/learning/moment-card/creditcard/merit/entry.html" class="mod-btn-01"><span class="text">カードのお申し込みはこちら</span></a></div>
<div class="mv-block">
<img src="/learning/moment-card/img/index_img_mv.png" alt="">
</div>
</div>
</div>
<!--▲▲ 1-1.メインビジュアルスライド ▲▲-->
<div class="str-mainvisual _mv-02">
<!-- 省略:2番目のメインビジュアルスライドのコードが入る -->
</div>
<div class="str-mainvisual _mv-03">
<!-- 省略:3番目のメインビジュアルスライドのコードが入る -->
</div>
<div class="str-mainvisual _mv-04">
<!-- 省略:4番目のメインビジュアルスライドのコードが入る -->
</div>
</div>
<!--▲▲ 1.メインビジュアルスライダーエリア ▲▲-->
<!--▼▼ 2.キャンペーン情報一覧 ▼▼-->
<div class="top-campaign">
<div class="inner">
<h2 class="hdg-campaign">キャンペーン</h2>
<div class="mod-campaign-wrap tabs">
<input id="new" type="radio" value="new" name="tab-item" checked>
<label class="tab-item" for="new">モーメントカード新規ご入会</label>
<input id="member" type="radio" value="member" name="tab-item">
<label class="tab-item" for="member">モーメントカード会員さま向け</label>
<div class="tab-content" id="content01">
<!-- 省略:サムネイルバナーとテキストリンクコードが入る -->
</div>
<div class="tab-content" id="content02">
<!-- 省略:サムネイルバナーとテキストリンクコードが入る -->
</div>
</div>
<div class="mod-btn-wrap-02">
<a href="/learning/moment-card/campaign/" class="mod-btn-02">キャンペーン一覧</a>
</div>
</div>
</div>
<!--▲▲ 2.キャンペーン情報一覧 ▲▲-->
<!--▼▼ 3.クレジットカード一覧 ▼▼-->
<div class="top-recommended">
<div class="inner">
<h2 class="hdg-recommended">おすすめのクレジットカード</h2>
<div class="mod-recommended-wrap">
<!--▼▼ 3-1.クレジットカード ▼▼-->
<div class="mod-recommended">
<a href="/learning/moment-card/creditcard/lineup/moment.html">
<div class="image-area">
<img src="/learning/moment-card/img/index_img_momentcard.png" alt="">
</div>
<div class="mod-text">
<p>モーメントカード</p>
</div>
</a>
</div>
<!--▲▲ 3.1.クレジットカード ▲▲-->
<div class="mod-recommended">
<!-- 省略:各クレジットカードのコードが入る -->
</div>
<div class="mod-recommended">
<!-- 省略:各クレジットカードのコードが入る -->
</div>
<div class="mod-recommended">
<!-- 省略:各クレジットカードのコードが入る -->
</div>
</div>
<div class="mod-btn-wrap-02">
<a href="/learning/moment-card/creditcard/lineup/" class="mod-btn-02">カード一覧</a>
</div>
</div>
</div>
<!--▲▲ 3.クレジットカード一覧 ▲▲-->
<!--▼▼ 4.利用シーン別リンク ▼▼-->
<div class="top-scene">
<div class="inner">
<div class="mod-scene-wrap">
<!--▼▼ 4-1.各シーンのサムネイルとリンク ▼▼-->
<div class="mod-scene">
<a href="/learning/moment-card/creditcard/merit/entry.html">
<div class="image-area">
<img src="/learning/moment-card/img/index_img_scene_01.png" alt="">
</div>
<div class="mod-text">
<p>カードをつくる</p>
</div>
</a>
<ul class="scene-list">
<li><a href="/learning/moment-card/creditcard/lineup/">カード一覧</a></li>
<li><a href="/learning/moment-card/creditcard/merit/ancillary.html">おとくなカード特典</a></li>
<li><a href="/learning/moment-card/creditcard/lineup/business.html">ビジネスカード</a></li>
<li><a href="/learning/moment-card/creditcard/lineup/etc.html">ETCカード</a></li>
</ul>
</div>
<!--▲▲ 4-1.各シーンのサムネイルとリンク ▲▲-->
<div class="mod-scene">
<!-- 省略:各シーンのサムネイルとリンクのコードが入る -->
</div>
<div class="mod-scene">
<!-- 省略:各シーンのサムネイルとリンクのコードが入る -->
</div>
<div class="mod-scene">
<!-- 省略:各シーンのサムネイルとリンクのコードが入る -->
</div>
</div>
</div>
</div>
<!--▲▲ 4.利用シーン別リンク ▲▲-->
<!--▼▼ 5.注意項目一覧 ▼▼-->
<div class="top-attention">
<div class="inner">
<ul class="attention-list">
<li><a href="#">カード利用時にお取引を保留させていただく場合がございます。</a></li>
<li><a href="#">お引越し等で住所が変わられた際には、お早めに住所変更の届出をお願いいたします。</a></li>
<li><a href="#">お客さまの情報を盗み取ろうとするコンピューターウイルスにご注意ください。</a></li>
<li><a href="#">不正にポップアップ画面を表示させて、お客さま情報を盗み取ろうとする犯罪にご注意ください。</a></li>
</ul>
</div>
</div>
<!--▲▲ 5.注意項目一覧 ▲▲-->
<!--▼▼ 6.お知らせニュース一覧 ▼▼-->
<div class="top-news">
<div class="inner">
<h2 class="hdg-news">お知らせ</h2>
<div class="mod-news-wrap tabs">
<input id="all" type="radio" value="all" name="tab-item02" checked>
<label class="tab-item02" for="all">すべてのお知らせ</label>
<input id="release" type="radio" value="release" name="tab-item02">
<label class="tab-item02" for="release">ニュースリリース</label>
<input id="safety" type="radio" value="safety" name="tab-item02">
<label class="tab-item02" for="safety">安心・安全にご利用いただくために</label>
<div class="tab-content" id="content03">
<!-- 省略:「すべてのお知らせ」の情報一覧が入る -->
</div>
<div class="tab-content" id="content04">
<!-- 省略:「すべてのお知らせ」の情報一覧が入る -->
</div>
<div class="tab-content" id="content05">
<!-- 省略:「すべてのお知らせ」の情報一覧が入る -->
</div>
</div>
</div>
</div>
</main>
</div>1.メインビジュアルスライダーエリア
<div class="slide slider">の範囲ではメインビジュアルのコードを記述しています。
メインビジュアルでは一定の時間で画面が自動的に変わるスライド機能を実装しています。
1-1.メインビジュアルスライド
文章構造で考えると「1.メインビジュアルスライダーエリア」の中にメインビジュアルがスライドされるデザイン4つ分を記述しています。
上記のサンプルコードでは<div class="str-mainvisual _mv">の中にクレジットカードと申込みボタン、コピー文章を記述しています。
他3つのスライド分を記述していますが、サンプルコードではコードの記述を省略しています。
2.キャンペーン情報一覧
<section class="top-campaign">の範囲ではキャンペーン情報のバナーとテキストのコードを記述しています。
「モーメントカード新規ご入会」と「モーメントカード会員さま向け」の一覧をタブで切り替えできるようにしています。(上記のサンプルコードでは詳細の記述については省略しています。)
3.クレジットカード一覧
<section class="top-recommended">の範囲ではクレジットカードのリンク一覧大枠のコードを記述しています。
4つのカードを並列で表示させるようにしています。
3-1.クレジットカード
「3.クレジットカード一覧」の4つ並列に表示するコードの中に<div class="mod-recommended">の範囲で各カードのサムネイル(カード券面)とテキストリンクを記述しています。
上記のサンプルコードではモーメントカードのみを記述しており他3つのカード情報は省略にしています。
4.利用シーン別リンク
<div class="top-scene">の範囲ではカードの利用シーン別の情報の大枠のコードについて記述をしています。
4つのシーンが並列で表示するためのことを記述しています。
4-1.各利用シーンのサムネイルとリンク
各利用シーンのサムネイルとリンクについては<div class="mod-scene">の範囲でコーデを記述しています。
上記サンプルコードは一つだけ正規で書いており他3つは省略をしています。
5.注意項目一覧
<section class="top-attention">の範囲では注意項目の一覧エリアでは箇条書きリンクのコードを書いています。
6.お知らせニュース一覧
<section class="top-news">の範囲ではお知らせニュース一覧のコードを記述しています。
ここでは「すべてのお知らせ」「ニュースリリース」「安心・安全にご利用いただくために」のニュース一覧をタブで切り替えできるように記述しています。
「モーメントカード新規ご入会」と「モーメントカード会員さま向け」の一覧をタブで切り替えできるようにしています。(上記のサンプルコードではニュース一案の詳細の記述については省略しています。)
5.フッターエリアを記述する
フッターエリア部分<footer role="contentinfo" id="str-footer">の範囲では下記のエリアを入れています。
- ページ上部へ戻るボタン
- フッターサイトマップ
- フッターサブナビゲーション
マークアップする前にデザインカンプにid、classを付けて確認してみましょう。

フッターエリア内の各エリアのマークアップをしていきます。
HTMLコード
<footer id="str-footer">
<!--▼▼ 1.ページ上部へ戻るボタン ▼▼-->
<div class="footer-in-01">
<div class="inner">
<div class="footer-top">
<a href="#top" class="totop"><span class="text">ページ上部へ戻る</span></a>
</div>
</div>
</div>
<!--▲▲ 1.ページ上部へ戻るボタン ▲▲-->
<!--▼▼ 2.フッターサイトマップ ▼▼-->
<div class="footer-in-02">
<div class="inner">
<div class="footer-sitemap-wrap">
<div class="footer-sitemap">
<h3 class="hdg-footer-sitemap">クレジットカード</h3>
<ul class="footer-sitemap-links">
<li><a href="/learning/moment-card/creditcard/merit/">モーメントカードのメリット</a></li>
<li><a href="/learning/moment-card/creditcard/service/">機能・サービス</a></li>
<li><a href="/learning/moment-card/creditcard/lineup/">カード一覧</a></li>
<li><a href="/learning/moment-card/creditcard/cashing/">キャッシング</a></li>
<li><a href="/learning/moment-card/creditcard/revo/">リボ払い</a></li>
</ul>
</div>
<div class="footer-sitemap">
<h3 class="hdg-footer-sitemap">ポイント</h3>
<ul class="footer-sitemap-links">
<li><a href="/learning/moment-card/point/">モーメントポイントとは?</a></li>
<li><a href="/learning/moment-card/point/save/">ポイントをためる</a></li>
<li><a href="/learning/moment-card/point/use/">ポイントを使う</a></li>
</ul>
</div>
<div class="footer-sitemap">
<h3 class="hdg-footer-sitemap">カードローン・キャッシング</h3>
<ul class="footer-sitemap-links">
<li><a href="/learning/moment-card/finance/bank/">銀行</a></li>
<li><a href="/learning/moment-card/finance/insurance/">保険</a></li>
<li><a href="/learning/moment-card/finance/housing-loan/">住宅ローン</a></li>
<li><a href="/learning/moment-card/finance/loan/">各種ローン</a></li>
<li><a href="/learning/moment-card/finance/loan-entry/">カードローン申し込み</a></li>
</ul>
</div>
<div class="footer-sitemap">
<h3 class="hdg-footer-sitemap">キャンペーン</h3>
<ul class="footer-sitemap-links">
<li><a href="/learning/moment-card/campaign/">モーメントカード新規ご入会</a></li>
<li><a href="/learning/moment-card/campaign/member/">モーメントカード会員さま向け</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--▲▲ 2.フッターサイトマップ ▲▲-->
<!--▼▼ 3.フッターサブナビゲーション ▼▼-->
<div class="footer-in-03">
<div class="inner">
<ul class="footer-utility-links">
<li><a href="/learning/moment-card/faq/">よくある質問</a></li>
<li><a href="/learning/moment-card/contact.html">お問い合わせ</a></li>
<li><a href="/learning/moment-card/security.html">セキュリティポリシー </a></li>
<li><a href="/learning/moment-card/privacy.html">プライバシーポリシー</a></li>
<li><a href="/learning/moment-card/browser.html">ご利用環境について</a></li>
<li><a href="/learning/moment-card/sitemap.html">サイトマップ</a></li>
<li><a href="/learning/moment-card/company.html">企業情報</a></li>
</ul>
<p class="footer-copyright">Copyright 2019 (c) Moment card. All Rights Reserved.</p>
</div>
</div>
<!--▲▲ 3.フッターサブナビゲーション ▲▲-->
</footer>1.ページ上部へ戻るボタン
<div class="footer-in-01">の範囲では「ページ上部へ戻る」ボタンのコードを記述しています。
「ページ上部へ戻る」ボタンはスクロールするとフェードインで表示されるギミックはJavaScript(jQuery)を使用しています。
2.フッターサイトマップ
<div class="footer-in-02">の範囲ではサイトマップをコードを記述しています。
サイトマップは4カラム(4列)にしていますにしていますので、<div class="footer-utility">を4つ分記述しています。
3.フッターサブナビゲーション
<div class="footer-in-03">の範囲ではサブナビゲーションとコピーライト(著作権保持明記)のコードを記述しています。
「3.ヘッダーエリアを記述する」の「1.ヘッダー上部」のサブナビゲーションと同じマークアップを使用しています。このように似ているデザインには同じマークアップをしていくことで作業効率が上がります。
5.CSSでデザインする
HTMLのマークアップが出来たら、CSSで見た目のデザイン(装飾)していきます。
下記の流れでエリアごとにCSSの記述を解説していきます。
- リセットCSSを記述する
- ヘッダーエリアのCSSを記述する
- コンテンツエリアのCSSを記述する
- フッターエリアのCSSを記述する
今回のサンプルでは上記のCSSの記述をstyle.cssファイルにまとめています。
1.リセットCSSを使う
Google Chrome、Microsoft Edge、Internet Explorer、Firefoxなどの各ブラウザごとにオリジナルの仕様としてCSSが設定されています。
リセットCSSとはブラウザごとに異なる表示がされてしまうのを防ぐためにブラウザごとの違いを最初にリセットして、制作を効率的に行うためのCSSです。
リセットCSSは複数存在しているので、ネットで探しておすすめのリセットCSS使えば問題ないでしょう。
今回、サンプルで使用したリセットCSSは「Normalize.css」を使用しています。この「Normalize.css」はデフォルトのスタイルはあえて残しつつ、ブラウザごとの違いを修正するという方向で作られています。
CSSコード
@charset "UTF-8";
/* ============================================================================
* リセットCSS
* ========================================================================= */
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
/* 1 */
-webkit-text-size-adjust: 100%;
line-height: 1.15;
/* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/** <省略> **/2.ヘッダーエリアのCSSを記述する
ヘッダーエリアにCSSは細かく4つのエリアに分けています。(先頭の数字は下記CSSのコメントから抜粋しています。)
- 1-1.ロゴ周り
- 1-2.ヘッダー内サブナビゲーション
- 1-3.検索ボックス
- 1-4.グローバルナビゲーション
- 1-5.ドロワーメニュー
ヘッダーエリアに使われているフレックスボックス(display:flex)はヘッダーエリア以外のほとんどのエリア(ヘッダーエリア内のサブナビゲーションやグローバルナビゲーション、コンテンツエリア内であれば、メインビジュアルスライダーやお知らせ切り替えボタンタブなど。)にも使用していますのでフレックスボックス(display:flex)はマスターすることが必須です。
フレックスボックス(display:flex)は横並びレイアウトを実現させるCSSの要素になります。
CSSコード
/** <省略> **/
/* ============================================================================
* 1.ヘッダエリア
* ========================================================================= */
body {
overflow-x: hidden;
}
/* ----------------------------------------------------------------------------
* 1-1.ロゴ周り
* ------------------------------------------------------------------------- */
/* header要素 */
#str-header {
background: #ffffff;
width: 100%;
}
.str-header-top {
padding: 8px 0 0 0;
}
.str-header-top > .inner {
-ms-flex-align: end;
-ms-flex-pack: justify;
-webkit-box-align: end;
-webkit-box-pack: justify;
align-items: flex-end;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
justify-content: space-between;
margin: auto;
max-width: 1112px;
padding: 0 16px;
position: relative;
}
.header-in-01 {
margin-right: 24px;
padding: 0;
}
/* ロゴ自体の調整 */
.header-logo .logo {
display: block;
height: auto;
}
/* ----------------------------------------------------------------------------
* 1-2.ヘッダー内サブナビゲーション
* ------------------------------------------------------------------------- */
.header-utility-links {
font-size: 1.4rem;
margin-top: 3px;
text-align: right;
}
.header-utility-links > ul {
-ms-flex-flow: wrap;
-ms-flex-pack: center;
-webkit-box-pack: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
flex-flow: wrap;
justify-content: center;
line-height: 1;
}
.header-utility-links > ul > li:not(:last-child) {
border-right: 1px solid #666666;
margin-right: 22px;
padding-right: 22px;
}
.header-utility-links > ul > li a {
color: #666666;
position: relative;
text-decoration: none;
}
.header-utility-links > ul > li a:visited, .header-utility-links > ul > li a:hover, .header-utility-links > ul > li a:active {
text-decoration: underline;
}
/* ----------------------------------------------------------------------------
* 1-3.検索ボックス
* ------------------------------------------------------------------------- */
.header-search {
margin-top: 22px;
text-align: right;
}
.header-search > p {
background: #acacac;
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
height: 48px;
}
.header-search input:not([type]),
.header-search [type="text"],
.header-search [type="search"] {
background: #f3f3f3;
border: none;
border-radius: 0;
outline: 0;
padding: 8px 8px 8px 16px;
width: 16em;
}
.header-search input:not([type]):focus,
.header-search [type="text"]:focus,
.header-search [type="search"]:focus {
background-color: #f3f3f3;
}
.header-search button:not([type]),
.header-search [type="submit"] {
background: #f3f3f3;
border: none;
color: #33419e;
cursor: pointer;
font-size: 2.2rem;
padding: 8px 16px;
}
/* ----------------------------------------------------------------------------
* 1-4.グローバルナビゲーション
* ------------------------------------------------------------------------- */
.str-header-bottom {
background: #f3f3f3;
margin-top: 22px;
}
.str-header-bottom::before {
background: #33419e;
content: "";
display: block;
height: 3px;
}
.str-header-bottom > .inner {
margin: auto;
width: 1080px;
}
/* グローバルナビのボタン要素 */
.nav-global .list-nav-links {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
text-align: center;
}
.nav-global .list-nav-links li:hover {
background: #33419e;
color: #fff;
}
.nav-global .list-nav-links li:hover .megamenu-area::after {
border-right: 2px solid #ffffff;
border-top: 2px solid #ffffff;
}
.nav-global .list-nav-links > li {
-ms-flex: auto;
-webkit-box-flex: 1;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
flex: auto;
}
.nav-global .list-nav-links > li:hover .megamenu {
max-height: 9999px;
opacity: 0.9;
padding: 16px 0;
}
.nav-global .list-nav-links > li a {
color: inherit;
cursor: pointer;
font-size: 1.5rem;
padding: 18px 8px 17px;
text-decoration: none;
width: 100%;
}
.nav-global .list-nav-links > li a .megamenu-area {
padding-right: 16px;
}
.nav-global .list-nav-links > li a .megamenu-area::after {
-webkit-transform: translateY(-50%) rotate(135deg);
border-right: 2px solid #33419e;
border-top: 2px solid #33419e;
content: "";
height: 8px;
margin-left: 16px;
margin-top: 9px;
position: absolute;
transform: translateY(-50%) rotate(135deg);
width: 8px;
}
/* メガメニュー要素 */
.megamenu {
-webkit-transition: all 0.3s ease-in;
background: #33419e;
left: 0;
max-height: 0;
opacity: 0;
overflow: hidden;
position: absolute;
top: 170px;
transition: all 0.3s ease-in;
width: 100%;
z-index: 999;
}
.megamenu > .inner {
-ms-flex-wrap: wrap;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
margin: auto;
width: 1080px;
}
.megamenu > .inner li {
padding: 0;
width: calc((100% / 4));
}3.コンテンツエリアのCSSを記述する
コンテンツエリアにCSSは細かく7つのエリアに分けています。(先頭の数字は下記CSSのコメントから抜粋しています。)
- 2-1.メインビジュアルスライダー
- 2-2.コンテンツ幅
- 2-3.キャンペーン情報一覧
- 2-4.クレジットカード一覧
- 2-5.利用シーン別リンク
- 2-6.注意項目一覧
- 2-7.お知らせニュース一覧
「2-1.メインビジュアルスライダー」で使われているスライダー機能はjQueryというJaveScriptライブラリ「slick」になります。スライダーに対応するCSSは後述します。
メインビジュアル背景には._mv、._mv-02、._mv-03、._mv-04でそれぞれ付け分けています。
CSSコード
/* ============================================================================
* 2.コンテンツエリア
* ========================================================================= */
/* ----------------------------------------------------------------------------
* 2-1.メインビジュアルスライダー
* ------------------------------------------------------------------------- */
.str-mainvisual {
background-position: center top;
background-repeat: no-repeat;
background-size: cover;
height: auto;
overflow: hidden;
padding-left: 0;
padding-right: 0;
}
.str-mainvisual > .inner {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: 400px;
margin: 0 auto;
width: 1080px;
}
.str-mainvisual > .inner > .text-block {
margin: 31px 0 50px 44px;
width: 482px;
}
.str-mainvisual > .inner > .mv-block {
margin: 78px 0 0 60px;
}
/* メインビジュアル1枚目の画像 */
._mv {
background-image: url(/img/index_bg_mv.png);
}
/* メインビジュアル2枚目の画像 */
._mv-02 {
background-image: url(/img/index_bg_mv_02.png);
}
/* メインビジュアル3枚目の画像 */
._mv-03 {
background-image: url(/img/index_bg_mv_03.png);
}
/* メインビジュアル4枚目の画像 */
._mv-04 {
background-image: url(/img/index_bg_mv_04.png);
}
/* ----------------------------------------------------------------------------
* 2-2.コンテンツ幅
* ------------------------------------------------------------------------- */
#str-content {
padding: 0 16px;
}
.str-mainvisual,
.slide,
.top-campaign,
.top-recommended,
.top-attention {
margin: 0 -16px 0;
}
/* 各エリア内の幅 */
.str-mainvisual > .inner,
.top-attention > .inner,
.top-news > .inner,
.footer-in-02 > .inner,
.footer-in-03 > .inner {
margin: auto;
width: 1080px;
}
/* 各エリア内の幅 */
.top-campaign > .inner,
.top-recommended > .inner,
.top-scene > .inner,
.footer-related > .inner {
margin: auto;
width: 1104px;
}
/* ----------------------------------------------------------------------------
* 2-3.キャンペーン情報一覧
* ------------------------------------------------------------------------- */
.top-campaign {
padding-bottom: 44px;
padding-top: 22px;
}
.top-campaign .hdg-campaign {
font-size: 3.2rem;
text-align: center;
}
.mod-campaign-wrap {
margin-top: 24px;
text-align: center;
}
.mod-campaign-wrap .mod-campaign {
margin-left: 12px;
margin-right: 12px;
width: 252px;
}
.mod-campaign-wrap .mod-campaign .image-area img {
display: block;
height: auto;
margin: auto;
width: 100%;
}
.mod-campaign-wrap .mod-campaign .mod-text {
margin-top: 16px;
}
.mod-campaign-wrap .mod-campaign a {
color: #33419e;
text-align: left;
text-decoration: none;
}
.mod-campaign-wrap .mod-campaign a:visited, .mod-campaign-wrap .mod-campaign a:hover, .mod-campaign-wrap .mod-campaign a:active {
text-decoration: underline;
}
.mod-campaign-wrap .mod-campaign img {
width: 100%;
}
.tab-item, .tab-item02 {
-webkit-transition: all 0.2s ease;
background-color: #eeeeee;
color: #333333;
cursor: pointer;
display: inline-block;
font-size: 1.6rem;
height: 40px;
line-height: 40px;
margin-bottom: 23px;
text-align: center;
transition: all 0.2s ease;
width: 280px;
}
.tab-item:hover, .tab-item02:hover {
opacity: 0.75;
}
.tab-content {
clear: both;
display: none;
overflow: hidden;
}
input[name="tab-item"],
input[name="tab-item02"] {
display: none;
}
#new:checked ~ #content01,
#member:checked ~ #content02,
#all:checked ~ #content03,
#release:checked ~ #content04,
#safety:checked ~ #content05 {
-ms-flex-wrap: wrap;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
}
.tabs input:checked + .tab-item,
.tabs input:checked + .tab-item02 {
background-color: #bfc7fc;
color: #333333;
}
/* ----------------------------------------------------------------------------
* 2-4.クレジットカード一覧
* ------------------------------------------------------------------------- */
.top-recommended {
background: #eceeff;
padding-bottom: 32px;
padding-top: 32px;
}
.top-recommended .hdg-recommended {
font-size: 3.2rem;
text-align: center;
}
.top-recommended .image-area img {
display: block;
height: auto;
margin: auto;
}
.top-recommended .mod-text {
margin-top: 16px;
text-align: center;
}
.mod-recommended-wrap {
-ms-flex-pack: justify;
-ms-flex-wrap: wrap;
-webkit-box-pack: justify;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-top: 40px;
}
.mod-recommended-wrap .mod-recommended {
margin-left: 12px;
margin-right: 12px;
width: 252px;
}
.mod-recommended-wrap .mod-recommended a {
color: #33419e;
text-decoration: none;
}
.mod-recommended-wrap .mod-recommended a:visited, .mod-recommended-wrap .mod-recommended a:hover, .mod-recommended-wrap .mod-recommended a:active {
text-decoration: underline;
}
/* ----------------------------------------------------------------------------
* 2-5.利用シーン別リンク
* ------------------------------------------------------------------------- */
.top-scene {
padding-bottom: 32px;
padding-top: 42px;
}
.top-scene .image-area img {
display: block;
height: auto;
margin: auto;
width: 100%;
}
.top-scene .mod-text {
margin-top: 20px;
text-align: center;
}
.mod-scene-wrap {
-ms-flex-pack: justify;
-ms-flex-wrap: wrap;
-webkit-box-pack: justify;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.mod-scene-wrap .mod-scene {
margin-left: 12px;
margin-right: 12px;
width: 252px;
}
.mod-scene-wrap .mod-scene a {
color: #33419e;
font-size: 2.4rem;
text-decoration: none;
}
.mod-scene-wrap .mod-scene a:visited, .mod-scene-wrap .mod-scene a:hover, .mod-scene-wrap .mod-scene a:active {
text-decoration: underline;
}
.mod-scene-wrap .mod-scene .scene-list {
display: table;
margin-top: 24px;
width: 100%;
}
.mod-scene-wrap .mod-scene .scene-list > li {
border-top: 1px dotted #33419e;
line-height: 2.8;
}
.mod-scene-wrap .mod-scene .scene-list > li:last-child {
border-bottom: 1px dotted #33419e;
}
.mod-scene-wrap .mod-scene .scene-list > li a {
color: #33419e;
display: block;
font-size: 1.7rem;
padding-left: 20px;
position: relative;
text-decoration: none;
}
.mod-scene-wrap .mod-scene .scene-list > li a:hover, .mod-scene-wrap .mod-scene .scene-list > li a:focus {
background-color: #f3f3f3;
color: #33419e;
}
.mod-scene-wrap .mod-scene .scene-list > li a::before {
-webkit-transform: translateY(-50%) rotate(45deg);
border-right: 2px solid #33419e;
border-top: 2px solid #33419e;
content: "";
display: block;
height: 8px;
left: 0;
position: absolute;
top: 50%;
transform: translateY(-50%) rotate(45deg);
width: 8px;
}
/* ----------------------------------------------------------------------------
* 2-6.注意項目一覧
* ------------------------------------------------------------------------- */
.top-attention {
background-color: #f3f3f3;
padding-bottom: 40px;
padding-top: 40px;
}
.top-attention .attention-list {
display: table;
width: 100%;
}
.top-attention .attention-list > li {
background: url(/common/img/icon_attention.png) left 0px top 50% no-repeat;
background-size: 18px auto;
line-height: 2;
padding-left: 32px;
}
.top-attention .attention-list a {
color: #d72060;
text-decoration: none;
text-decoration: underline;
}
.top-attention .attention-list a:hover, .top-attention .attention-list a:focus {
color: #d72060;
text-decoration: none;
}
/* ----------------------------------------------------------------------------
* 2-7.お知らせニュース一覧
* ------------------------------------------------------------------------- */
.top-news {
padding-bottom: 64px;
padding-top: 40px;
}
.top-news .hdg-news {
font-size: 3.2rem;
text-align: center;
}
.mod-news-wrap {
margin-top: 24px;
text-align: center;
}
.mod-news-wrap .report-list {
display: table;
text-align: left;
width: 100%;
}
.mod-news-wrap .report-list > li {
border-top: 1px dotted #33419e;
line-height: 2.8;
}
.mod-news-wrap .report-list > li:last-child {
border-bottom: 1px dotted #33419e;
}
.mod-news-wrap .report-list a {
color: #33419e;
display: block;
font-size: 1.7rem;
padding-left: 20px;
position: relative;
text-decoration: none;
}
.mod-news-wrap .report-list a:hover, .mod-news-wrap .report-list a:focus {
background-color: #f3f3f3;
color: #33419e;
}
.mod-news-wrap .report-list a::before {
-webkit-transform: translateY(-50%) rotate(45deg);
border-right: 2px solid #33419e;
border-top: 2px solid #33419e;
content: "";
display: block;
height: 8px;
left: 0;
position: absolute;
top: 50%;
transform: translateY(-50%) rotate(45deg);
width: 8px;
}
.info-list {
display: table;
margin-top: 16px;
width: 100%;
}
.info-list > li {
border-top: 1px dotted #33419e;
}
.info-list > li:last-child {
border-bottom: 1px dotted #33419e;
}
.info-list .info-date {
display: table-cell;
padding: 15px 0 11px 30px;
vertical-align: top;
white-space: nowrap;
}
.info-list .info-detail {
display: table-cell;
padding: 15px 16px 11px 24px;
vertical-align: top;
}
.info-list .info-detail a {
color: #33419e;
text-decoration: none;
}
.info-list .info-detail a:hover, .info-list .info-detail a:focus {
color: #33419e;
text-decoration: underline;
}4.フッターエリアのCSSを記述する
フッターエリアにCSSは細かく3つのエリアに分けています。(先頭の数字は下記CSSのコメントから抜粋しています。)
- 3-1.ページ上部へ戻るボタン
- 3-2.フッターサイトマップ
- 3-3.フッターサブナビゲーション
ページ上部へ戻るボタンのCSSは.totopのクラスにCSSを書いています。
CSSコード
/* ============================================================================
* 3.フッターエリア
* ========================================================================= */
/* ----------------------------------------------------------------------------
* 3-1.ページ上部へ戻るボタン
* ------------------------------------------------------------------------- */
.footer-top .totop {
-webkit-transition: 0.5s;
background: #33419e;
border-radius: 50%;
bottom: 16px;
bottom: 130px;
color: transparent;
height: 56px;
position: fixed;
right: 16px;
text-align: center;
transition: 0.5s;
width: 56px;
z-index: 100;
}
.footer-top .totop::before {
-webkit-transform: translate(-50%, -50%) rotate(-45deg);
border-right: 4px solid #ffffff;
border-top: 4px solid #ffffff;
bottom: 60px;
content: "";
display: block;
height: 14px;
left: 50%;
position: absolute;
top: 55%;
transform: translate(-50%, -50%) rotate(-45deg);
width: 14px;
}
.footer-top .totop:focus,
.footer-top .totop:hover {
opacity: 0.4;
}
/* ----------------------------------------------------------------------------
* 3-2.フッターサイトマップ
* ------------------------------------------------------------------------- */
.footer-in-02 {
background: #f3f3f3;
border-bottom: 1px solid #f3f3f3;
border-top: 1px solid #f3f3f3;
padding: 40px 16px;
}
@media screen and (max-width: 30em) {
.footer-in-02 {
display: none;
}
}
.footer-in-02 .footer-sitemap-wrap {
-ms-flex-pack: justify;
-webkit-box-pack: justify;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
justify-content: space-between;
}
.footer-in-02 .footer-sitemap {
width: 24%;
}
.footer-in-02 .footer-sitemap dl {
margin-top: 16px;
}
.footer-in-02 .footer-sitemap dl dd {
color: #666666;
font-size: 1.7rem;
line-height: 1.846153;
margin-top: 8px;
}
.footer-in-02 .footer-sitemap .hdg-footer-sitemap {
font-size: 1.7rem;
font-weight: bold;
}
.footer-sitemap-links {
margin-top: 16px;
}
.footer-sitemap-links > li {
margin: 8px 0 0 0;
}
.footer-sitemap-links > li a {
color: #333333;
position: relative;
text-decoration: none;
}
.footer-sitemap-links > li a:visited,
.footer-sitemap-links > li a:hover,
.footer-sitemap-links > li a:active {
text-decoration: underline;
}
/* ----------------------------------------------------------------------------
* 3-3.フッターサブナビゲーション
* ------------------------------------------------------------------------- */
.footer-in-03 {
background: #20277d;
color: #f3f3f3;
font-size: 1.6rem;
padding: 26px 16px 40px;
text-align: center;
}
.footer-in-03 .footer-utility-links {
-ms-flex-flow: wrap;
-ms-flex-pack: center;
-webkit-box-pack: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
flex-flow: wrap;
justify-content: center;
}
@media screen and (max-width: 30em) {
.footer-in-03 .footer-utility-links {
display: block;
text-align: left;
}
}
.footer-in-03 .footer-utility-links > li:not(:last-child) {
border-right: 1px solid #f3f3f3;
margin-right: 12px;
padding-right: 12px;
}
@media screen and (max-width: 30em) {
.footer-in-03 .footer-utility-links > li:not(:last-child) {
border-right: none;
}
}
@media screen and (max-width: 30em) {
.footer-in-03 .footer-utility-links > li {
margin: 8px 0 8px 16px;
padding: 0;
}
}
.footer-in-03 .footer-utility-links > li a {
color: #f3f3f3;
position: relative;
text-decoration: none;
}
.footer-in-03 .footer-utility-links > li a:visited,
.footer-in-03 .footer-utility-links > li a:hover,
.footer-in-03 .footer-utility-links > li a:active {
text-decoration: underline;
}
@media screen and (max-width: 30em) {
.footer-in-03 .footer-utility-links > li a::before {
-webkit-transform: translateY(-50%) rotate(45deg);
border-right: 2px solid #ffffff;
border-top: 2px solid #ffffff;
content: "";
display: block;
height: 8px;
left: -16px;
position: absolute;
top: 50%;
transform: translateY(-50%) rotate(45deg);
width: 8px;
}
}
.footer-copyright {
margin-top: 16px;
text-align: center;
}5.その他(リンクボタンとスライダープラグイン「slick」)
リンクボタンはトップビジュアルのボタンを.mod-btn-01、.mod-btn-02で管理しています。
スライダープラグイン「slick」のオフィシャルサイトで持ってきたCSSを改修して使用しています。
CSSコード
/* ============================================================================
* 4.ボタンモジュール
* ========================================================================= */
.mod-btn-01 {
-webkit-backface-visibility: hidden;
-webkit-box-shadow: 0px 2px 4px 0px rgba(0, 0, 0, 0.63);
-webkit-transition: all 0.3s ease;
backface-visibility: hidden;
background: #20277d;
border: 1px solid #20277d;
border-radius: 8px;
box-shadow: 0px 2px 4px 0px rgba(0, 0, 0, 0.63);
color: #ffffff;
display: inline-block;
font-size: 2.2rem;
letter-spacing: 0.05em;
line-height: 1.4;
margin: 0 auto;
padding: 20px 0;
position: relative;
text-align: center;
text-decoration: none;
transition: all 0.3s ease;
width: 100%;
width: 375px;
}
@media screen and (max-width: 30em) {
.mod-btn-01 {
font-size: 1.6rem;
width: 100%;
}
}
.mod-btn-01:visited,
.mod-btn-01:hover,
.mod-btn-01:active {
opacity: 0.8;
}
.mod-btn-wrap-02 {
margin-top: 40px;
text-align: center;
}
@media screen and (max-width: 30em) {
.mod-btn-wrap-02 {
margin-top: 24px;
}
}
.mod-btn-02 {
-webkit-backface-visibility: hidden;
-webkit-transition: all 0.3s ease;
backface-visibility: hidden;
background-color: #ffffff;
border: 1px solid #33419e;
border-radius: 8px;
color: #33419e;
display: inline-block;
font-size: 1.7rem;
font-weight: 500;
line-height: 1.4;
margin: 0 auto;
padding: 16px 0;
position: relative;
text-align: center;
text-decoration: none;
transition: all 0.3s ease;
width: 100%;
width: 240px;
}
.mod-btn-02:visited,
.mod-btn-02:hover,
.mod-btn-02:active {
opacity: 0.5;
}
/* ----------------------------------------------------------------------------
* 【スライダープラグイン】slick
* ------------------------------------------------------------------------- */
.slick-slider {
-moz-user-select: none;
-ms-touch-action: pan-y;
-ms-user-select: none;
-webkit-box-sizing: border-box;
-webkit-tap-highlight-color: transparent;
-webkit-user-select: none;
box-sizing: border-box;
display: block;
position: relative;
touch-action: pan-y;
user-select: none;
}
.slick-dotted.slick-slider {
margin-bottom: 30px;
}
.slick-dots {
bottom: -33px;
display: block;
list-style: none;
margin: 0;
padding: 0;
position: absolute;
text-align: center;
width: 100%;
}
.slick-dots li {
cursor: pointer;
display: inline-block;
height: 20px;
margin: 0 5px;
padding: 0;
position: relative;
width: 20px;
}
.slick-dots li button {
background: transparent;
border: 0;
color: transparent;
cursor: pointer;
display: block;
font-size: 0;
height: 20px;
line-height: 0;
outline: none;
padding: 5px;
width: 20px;
}
.slick-dots li button:hover,
.slick-dots li button:focus {
outline: none;
}
.slick-dots li button:hover:before,
.slick-dots li button:focus:before {
opacity: 1;
}
.slick-dots li button:before {
color: #d72060;
content: "•";
font-family: "slick";
font-size: 32px;
height: 20px;
left: 0;
line-height: 20px;
opacity: 0.25;
position: absolute;
text-align: center;
top: 0;
width: 20px;
}
.slick-dots li.slick-active button:before {
color: #d72060;
opacity: 0.75;
}
.slick-list {
display: block;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
}
.slick-list:focus {
outline: none;
}
.slick-list.dragging {
cursor: pointer;
}
.slick-slider .slick-track,
.slick-slider .slick-list {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.slick-track {
display: block;
left: 0;
margin-left: auto;
margin-right: auto;
position: relative;
top: 0;
}
.slick-track:before,
.slick-track:after {
content: "";
display: table;
}
.slick-track:after {
clear: both;
}
.slick-loading .slick-track {
visibility: hidden;
}
.slick-slide {
display: none;
float: left;
height: 100%;
min-height: 1px;
}
[dir="rtl"] .slick-slide {
float: right;
}
.slick-slide img {
display: block;
}
.slick-slide.slick-loading img {
display: none;
}
.slick-slide.dragging img {
pointer-events: none;
}
.slick-initialized .slick-slide {
display: block;
}
.slick-loading .slick-slide {
visibility: hidden;
}
.slick-vertical .slick-slide {
border: 1px solid transparent;
display: block;
height: auto;
}
.slick-arrow.slick-hidden {
display: none;
}6.JavaScriptで動きをつける
このサイトではJavaScriptによる機能を使っています。
簡単ですが下記の流れで示してみたいと思います。
- HTMLファイルの記述方法
- jsファイルの記述方法
順番通りに説明をしていきます。
1.HTMLファイルの記述方法
HTMLコード
<!-- JavaScript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="/learning/moment-card/common/js/slick.min.js"></script>
<script src="/learning/moment-card/common/js/script.js"></script>
</body>
まずは、HTMLにJavaScriptのファイルを読み込みをします。
JavaScriptのファイルを読み込みをする際にタグの最後に入れており、これは、サイトの表示を早くさせるための方法として行っています。
なぜならば、ブラウザはHTMLを上から順に読んでいきます。
JavaScriptファイルが<head>タグ内にあると、そこのJavaScriptファイルを読み終わってからサイトが表示されることになりますが、<body>タグの最後に入れておくとサイトが表示されてからJavaScriptファイルが読み込むことになります。
2.jsファイルの記述方法
Javascriptコード
$(function () {
//上部トップページに戻る:600px分スクロールしたら「トップページに戻る」ボタンが表示される。
var pageTop = $('.totop');
pageTop.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 600) {
pageTop.fadeIn();
} else {
pageTop.fadeOut();
}
});
//トップページに戻る時の速度は5秒で始めと終わりは緩やかに動く。
pageTop.click(function () {
$('body, html').animate({ scrollTop: 0 }, 500, 'swing');
return false;
});
//JaveScriptライブラリ「slick」のオプション設定。(あらかじめ決まっている値を選択)
$('.slider').slick({
infinite: true,
arrows: false,
autoplay: true,
dots: true,
fade: true,
cssEase: 'linear',
});
//ドロワーメニュー内に使われているアコーディオンメニューの表示・非表示の動きをする
$('.js-menu').each(function () {
$(this).on('click', function () {
$(this).toggleClass('on');
$("+.submenu", this).slideToggle()
return false;
});
});
});このサイトでのJaveScripts(JQuery)の機能は下記の3点です。
- 上部トップページに戻るの動き
- slickのオプション
- アコーディオンメニューの表示・非表示
近年のWebサイトは表現の幅が広がり細かいギミックからダイナミックな動きまで実装していく場合もあります。
今回はシンプルな機能でしたので、コードの記述を数行で収まりましたが、複雑な機能には高いJaveScripts(JQuery)のスキルが必要とされます。
Webデザイナーはこのサンプルサイト程度の簡単な動きは出来ると良いと思います。
コーディングを基礎から学びたい
当記事では、現場で行われている工程を解説したものになりますが、もう少し分かりやすいコーディングの方法が知りたい!という方のためにコーディングをより学びやすい記事をご用意しています。
上記の内容では、マークアップと呼ばれるサイトの構築するためのコードの書き方について解説しています。
上記の内容では、マークアップされたものに装飾(デザイン)を持たせるCSSの書き方について解説しています。
上記ではさらにスマホ対応するレスポンシブコーディングについて解説しています。
この記事のまとめ
クライントからデザインカンプの確定が取れた後のコーディングしていく過程をまとめてました。
- 文章構造を確認する
- まずは、HTMLをブロックごとに区別します。
- パーツ画像を作成する
- 書き出す画像を把握した後にPhotoshopで画像を書き出します。
- 制作フォルダを作成する
- 制作するにあたりHTML、CSS、JavaScript、画像の各データを入れるフォルダをそれぞれ作成します。
- HTMLでマークアップする
- マークアップとは、テキストや画像などをページ内でHTML言語で意味付けしていく作業のことを言います。
- CSSでデザインする
- HTMLでマークアップされたものをCSSにて装飾(デザイン)します。
- JavaScriptで動きをつける
- JavaScriptにてサイトのモーションなどを動きを与えていきます。
ユウジの体感コラム
Webデザイン初学者にとってまず何が難しいかというと、HTMLをどのようにして書いていくかではないでしょうか。
著者もHTMLの書き方を覚える際に紙にヘッダーエリア、コンテンツエリア、フッターエリアのエリアごとに分ける。更にヘッダーエリアの中にロゴ、検索、グローバルナビゲーションといったように細かいエリアに分けていましたね。
これって結構、紙で一旦アウトプットしておくと頭の整理と理解が出来て、実際のHTMLのマークアップする際にとても簡単に書くことができます。
HTMLの勉強で一番効果的な方法だったので、声を大にして重要ですよと言いたいですよね。
騙されたと思って(騙すつもりはありませんが、、)やってみていただきたいですね。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説←今ココ
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中