※このページでは広告のリンクを含みます
PhotoshopでWeb制作に必要な画像保存のルールはわかりにくいです。ここではWeb制作に必要なPhotoshopでの画像の保存方法と書き出し方について解説しています。必要なPhotoshop機能のみを学んで短時間でWebデザイナーのスキルを身につけることができます。
Web制作で使われる画像ファイル形式
Web制作をしていく過程で複数の画像ファイル形式を取り扱うことになります。
画像ファイル形式の仕様や使用ルールなどをまとめてみましたので、まずPhotoshopでの画像生成方法を説明する前にこちらの方を確認してもらえると幸いです。
まとめた画像ファイル形式は下記のとおり
- PSD形式(ピーエスディー)
- JPEG形式(ジェイペグ)
- PNG形式(ピング)
- GIF形式(ジフ・ギフ)
ひとつずつ解説していきます。
PSD形式(ピーエスディー)
PSD形式はPhotoshop専用の形式で、ファイル名(拡張子)は「〇〇〇.psd」です。
レイヤーやパス、解像度、スマートオブジェクトなどPhotoshopの機能を含んでいますので、Photoshopの制作途中で保存するファイルになります。
Photoshopでの作業中に使われるものなので、FTPサーバーに上げないように注意しましょう。
JPEG形式(ジェイペグ)
JPEG形式はファイル容量を抑えながらもきれいに画像を表示させる(高い圧縮率)ので主に写真画像の表示に最適なファイル形式です。ファイル名(拡張子)は「〇〇〇.jpg」または「〇〇〇.jpeg」です。
加工や保存を繰り返すと画像が劣化して復元もできないので注意が必要です。
GIF形式(ジフ・ギフ)
GIF形式は最大256色までの画像を劣化させないのでイラストや図形の表示に最適なファイル形式です。gifでも透明の表現ができるのも特徴です。ファイル名(拡張子)は「〇〇〇.gif」です。
最大256色までしか画像保存できないので写真などの色数の多い画像の場合には適していません。
アニメーション画像を作る際にGIF形式で使われます。(GIFアニメーションと呼ばれます)
PNG形式(ピング)
PNG形式は劣化させず圧縮できるファイル形式です。ファイル名(拡張子)は「〇〇〇.png」です。
PNG形式はPNG-8とPNG-24の2種類のカラーモードが存在し、PNG-8はGIF形式よりもイラストや図形の保存するほうが圧縮率が高く効果的です。透明の表現ができ透明の表現ができるGIFよりもキレイに表現できます。
PNG-24は写真を扱えますが、より圧縮率が高いJPEG形式の方が適しています。
Webサイトで使われる最適な画像はどれ
上記のようにPhotoshopで切り出し、保存するファイル形式は複数あります。
Webサイトのどの部分に使用するのが良いのか迷うと思いますので、最適なファイル形式を下記にまとめてみました。
- PSD形式(ピーエスディー)
- JPEG形式(ジェイペグ)
- PNG形式(ピング)
- GIF形式(ジフ・ギフ)

一例ですが、上記のようにWebサイトでは使われています。
Web制作に使うのは「Web用に保存」と「画像アセット」と「クイック書き出し」
photoshopには画像の保存の仕方が複数あります。
Web制作に使われる保存方法は下記に3つなので、保存方法と仕様用途をまとめてみます。
- Web用に保存:デザインカンプからパーツを書き出す時に使用(旧方式)
- 画像アセット:デザインカンプからパーツを書き出す時に使用(新方式)
- クイック書き出し:バナー・図版をすぐ書き出す時に使用
ひとつずつ解説しています。
「Web用に保存」はデザインカンプからパーツを書き出す時に使用
Webサイトに使われる画像はネットワークを介してやりとりがほとんどなので、画像のファイルサイズは軽いことが必須です。
「Web用に保存」の機能は、Photoshopで作成している画像(PSD)をWebサイトに使用する画像に適した保存形式を選ぶことができます。
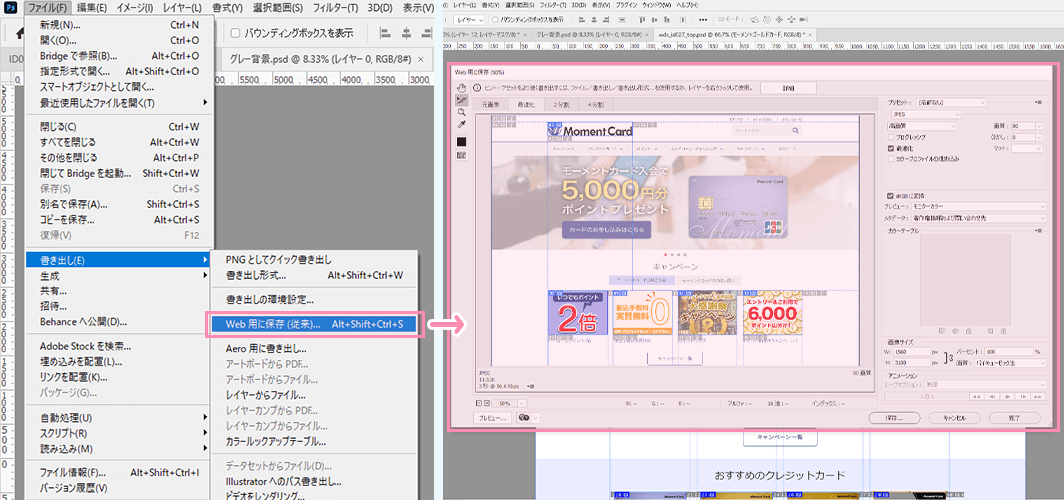
[ファイル]→[書き出し]→[Web用に保存(従来)]から「Web用に保存」パネルを開きます。

上記開いたパネルを解説します。
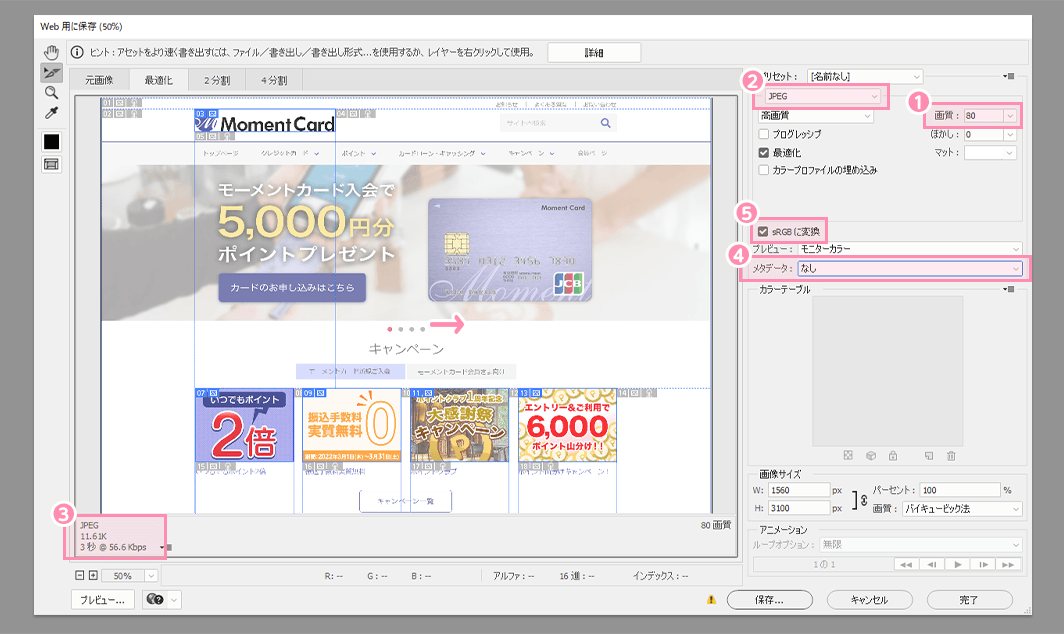
「Web用に保存」パネル

- 保存形式を選択します(図1)。選択形式はGIF、JPEG、PNG-8、PNG-24、WBMPです。
- 「画質」または「カラー」を選択する(図2)ことでデータ容量(図3)を調整ができる。
- デジカメで撮影すると写真データには、撮影日や撮影場所など個人情報に関わる情報等(メタデータ)が記載されていますのでメタデータを消す(図4)ことができます
- sRGBにプロファイルにチェックを入れる(図5)
デザインカンプからパーツを書き出す方法
デザインカンプなど1枚の画像を分割して書き出す機能をスライス機能と呼びます。
1枚の画像を一括で書き出すことができるのでWebデザインのデザインカンプをパーツごとに切り分ける際に使用します。
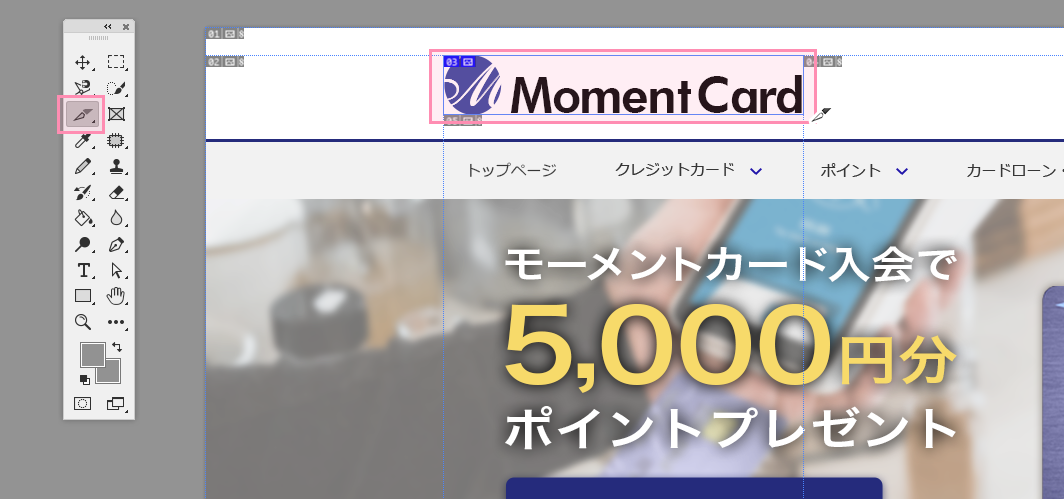
スライス(切り出す)したいパーツを決定するためには[スライスツール]を使用します。

Web用に保存パネルを開いた状態で先程、スライスツールで囲ったものを選択します。
キーボードキーの[SHIFT](図1)を押下しながらマウスでクリックしていくと複数選択されます。
選択できるとスライスツールのラインが茶色になりますので複数選択する場合に漏れがないか確認できます。

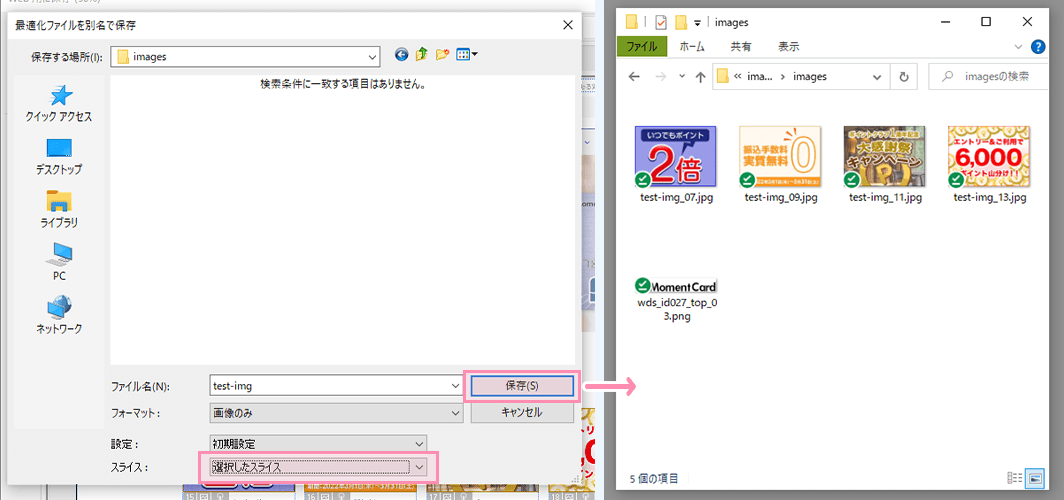
保存形式と他の必要な情報を設定して[保存]ボタンを押下すると保存ウィンドウが表示されます。
保存場所を選んだら[スライス]を「選択したスライス」に設定して[保存]を押下すると画像が書き出しされます。

画像アセット:デザインカンプからパーツを書き出す時に使用
画像アセットはPSDファイルのレイヤーやレイヤーグループの画像からJPEG、GIF、PNGの画像が自動的に生成される機能です。
2013年にPhotoshop CCが発売されたタイミングでついた機能で前述した「Web用に保存」機能の代わりになると言われています。
デザインカンプからパーツを書き出す方法
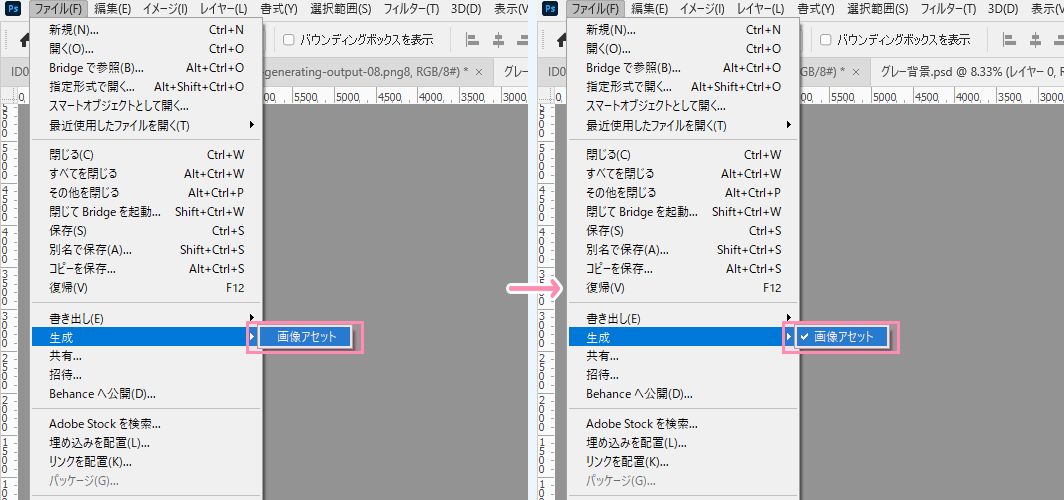
画像アセットによる画像生成の方法は、画像を開いた状態でメニューバー[ファイル]→[生成]→[画像アセット]を押下してチェックを入れます。

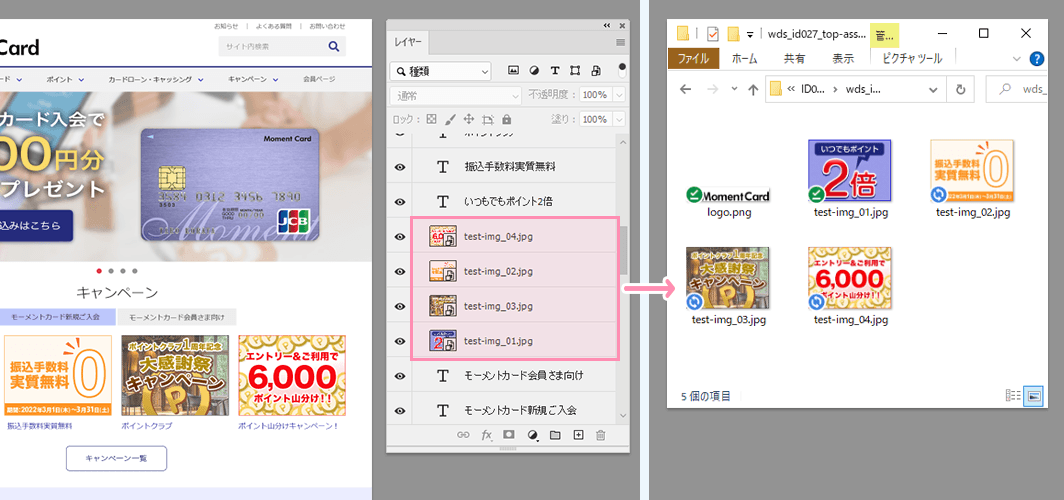
書き出したい画像のレイヤーやレイヤーグループに名前をつけていく。
名付けの決まりは、書き出す時のファイル名と書き出したい画像の拡張子(JPEG、GIF、PNG)をレイヤー名・レイヤーグループ名にします。例えばレイヤー名を「test.jpg」にすると「test.jpg」の画像が自動的に生成されます。生成されるものは拡張子がついているものだけになります。

マスクやフィルターをかけた複数のレイヤーに対してはレイヤーグループ名に拡張子を付けると生成されますので、コーディングする時に必要なレイヤーに「ファイル名+拡張子」を付けていくと次々と自動的に画像が生成されます。
レイヤーに名前+拡張子に加えてパラメータをつけると書き出す時の画質や画像サイズなどを任意に設定するこが可能です。
詳細は「レイヤーからの画像アセットの生成」を確認してみてください。
「クイック書き出し」はバナー・図版をすぐ書き出す時に使用
クイック書き出しは、即書き出しができる機能です。バナー・図版をすぐ書き出す時に使用されます。
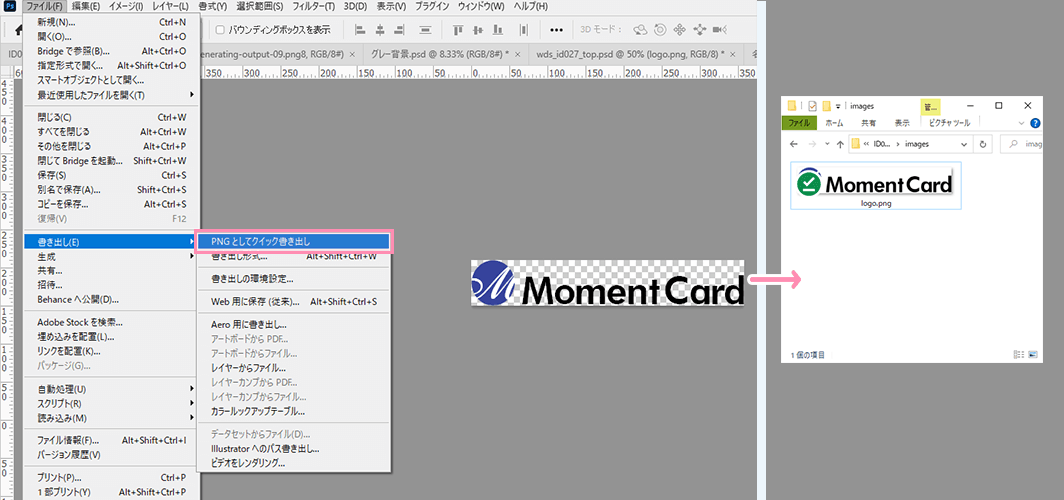
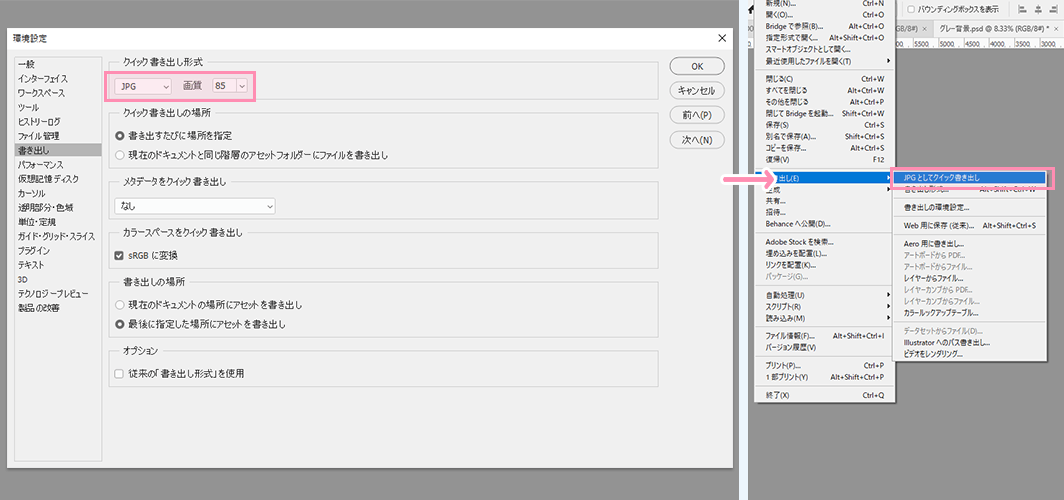
方法はメニューバー[ファイル]→[書き出し]→[PNGとしてクイック書き出し]を押下するとPNG画像として生成されます。

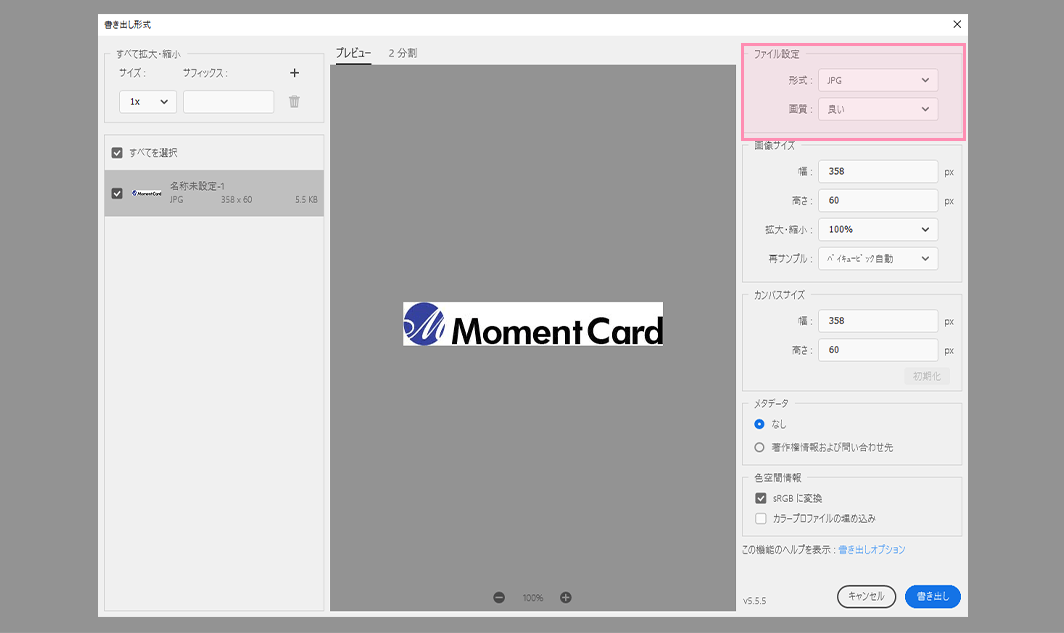
JPNやGIF画像の書き出しをしたい場合、[書き出しの環境設定]から設定します。[ファイル]→[書き出し]→[書き出しの環境設定]にて「書き出し形式」パネルが表示されます。

「書き出しの環境設定」パネルのファイル設定の形式より画像形式を選択します。選択した後メニューが[JPGとしてクイック書き出し]に変更され次回以降JPG画像が生成されるようになります。

「Web用に保存」「画像アセット」「クイック書き出し」の特徴のまとめ
これまで、Web制作におけるPhotoshopでの画像生成の方法を説明してきました。「Web用に保存」「画像アセット」「クイック書き出し」のそれぞれの特徴をまとめました。
Web用に保存
- デザインカンプからパーツを書き出す時に使用されます。
- 旧方式だが、現在も現場で使われている。
- 一括で複数の画像の書き出すことが可能
画像アセット
- デザインカンプからパーツを書き出す時に使用されます。
- 新方式で現在主流になりつつある方式である。
- レイヤー名にパラメータをつけると画像倍率や画質の指定ができます。
クイック書き出し
- バナー・図版をすぐ書き出す時に使用されます。
この記事のまとめ
Web制作におけるPhotoshopでの画像生成の方法と使い方
- Web制作で使われる画像ファイル形式
-
- PSD形式(ピーエスディー)
- JPEG形式(ジェイペグ)
- PNG形式(ピング)
- GIF形式(ジフ・ギフ)
- Webサイトで使われる最適な画像はどれ
-
- 写真はJPEG形式
- イラストはPNG形式
- 図形はPNG形式
- ロゴはPNG形式
- Web制作に使うのは「Web用に保存」と「画像アセット」と「クイック書き出し」
- Web用に保存:デザインカンプからパーツを書き出す時に使用(旧方式)
- 画像アセット:デザインカンプからパーツを書き出す時に使用(新方式)
- クイック書き出し:バナー・図版をすぐ書き出す時に使用
ユウジの体感コラム
Web制作を行う上で画像形式の特徴を覚えてそれぞれのパーツに適切な画像形式を選択するというのがWeb初学者にとって複雑で難しいところですが、これは慣れの部分なので実践していけば問題ないと思います。
著者も制作会社1年目の時にどのパーツに画像形式を設定すればよいか毎回悩んだことを覚えています。
今後もテクノロジーが発達することによって今常識となっている画像形式や保存方法が変わっていくと思うので常に勉強していかないとダメですね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
