※このページでは広告のリンクを含みます
Adobe XDの操作にはワークスペースの画面とアートボードの操作を覚えないといけません。
本記事では、ワークスペースとアートボードについて解説しています。Webデザイナーに必要な項目のみ解説していますので、短時間で習得していきましょう。
ワークスペースを知る
Adobe XDは、同じAdobe社製のPhotoshopやIllustratorと違い、PhotoshopやIllustratorに慣れたクリエイターでも初見で操作することは難しいと思います。
なので、Webデザイナー初学者、経験者とも当記事を読むことで即実践できるようになります。
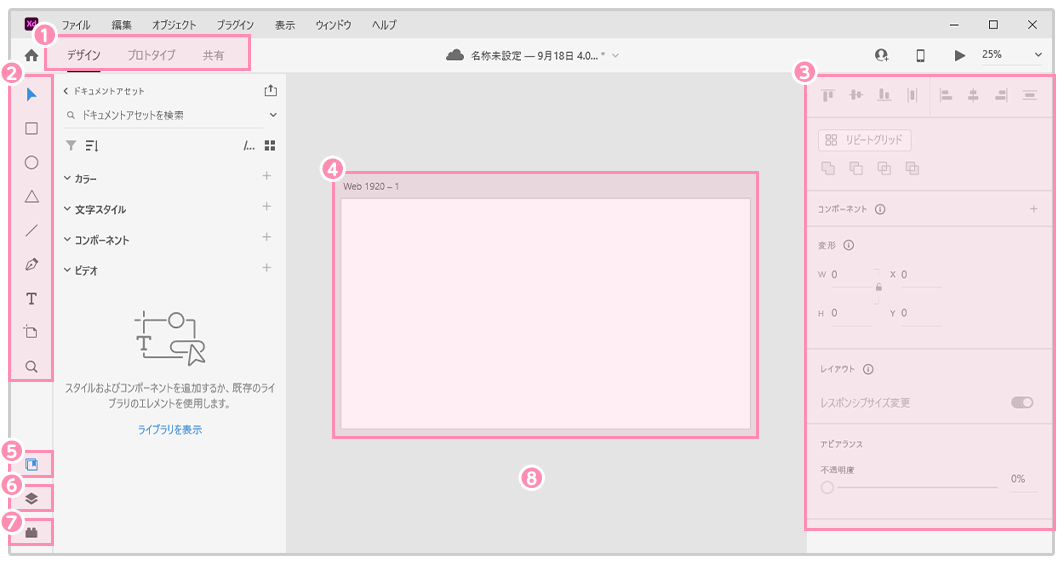
XDのワークスペースを開くと下記のようなインターフェイス画面が表示されます。
ワークスペース画面の構成は下記の図の通り。

- モードエリア→「デザインモード」「プロトタイプモード」「共有モード」を切り替えることができる。
- ツールバー→オブジェクトの選択、長方形・楕円形などの描画、テキストの入力などに利用するツールが収納されている。
- プロパティインスペクター→各オブジェクトやテキストなどの塗りや線、レイアウトなどの細かな設定を指定できます。
- アートボード→デザインとして表示される範囲
- ライブラリ→カラー、文字、コンポーネントなどアートボードで使われているパーツごと管理できます。
- レイヤー→レイヤーやアートボードを管理するパネルに切り替える。
- プラグイン→インストールされているプラグインを表示し、デザイン中に使用できる。
- ベースボード→アートボードの配置や不要なオブジェクトを退避させておくためのスペース。
Webデザイナーとして覚えておく必要な機能にしぼりましたので覚えておきたいです。
ホーム画面からアートボードを開く
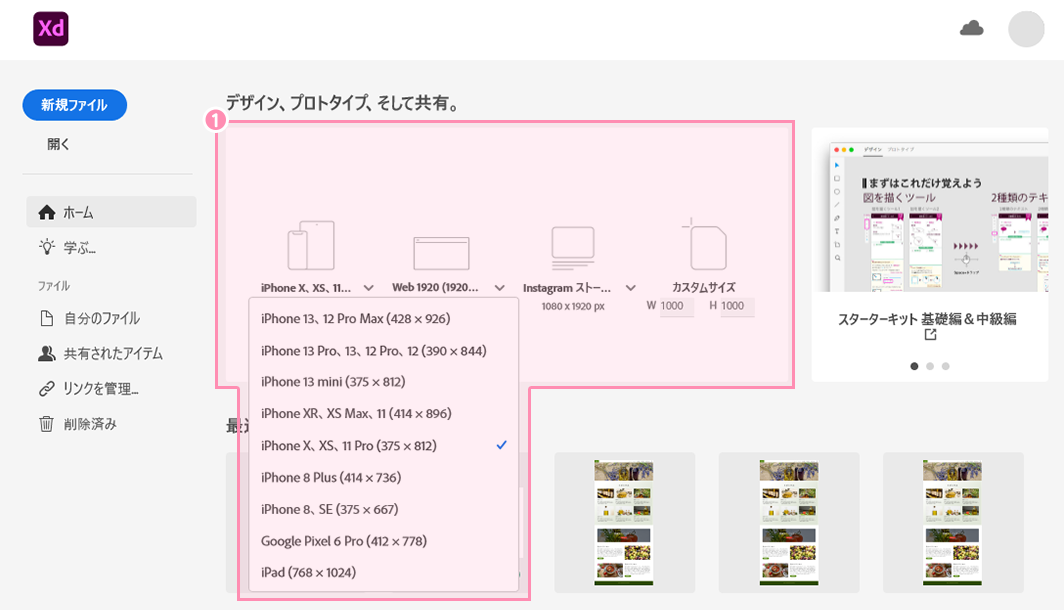
ホーム画面からアートボードプリセット(下図1)で任意のサイズを選択すればアートボードが開きます。
ちなみに、著者は複数のデバイスがプリセットされているので、デバイスのサイズを確認する時にも使っています。

アートボードの操作方法
Adobe XDデザインすることが目的です。デザインするための手段として下記のアートボードの操作方法は最低限覚えておきたいです。
- 保存方法
- アートボード名を編集
- アートボードの複製
- アートボードの移動
- アートボードの削除
ひとつずつ解説していきます。
保存方法
Adobe XDは「クラウドドキュメント」と「ローカルドキュメント」の2種類の保存方法があります。
Adobe XDは共有・共同で制作をしていくためのツールになっているので、新規作成から保存すると基本クラウドドキュメントとして保存されるようになります。
クラウドドキュメントとして保存
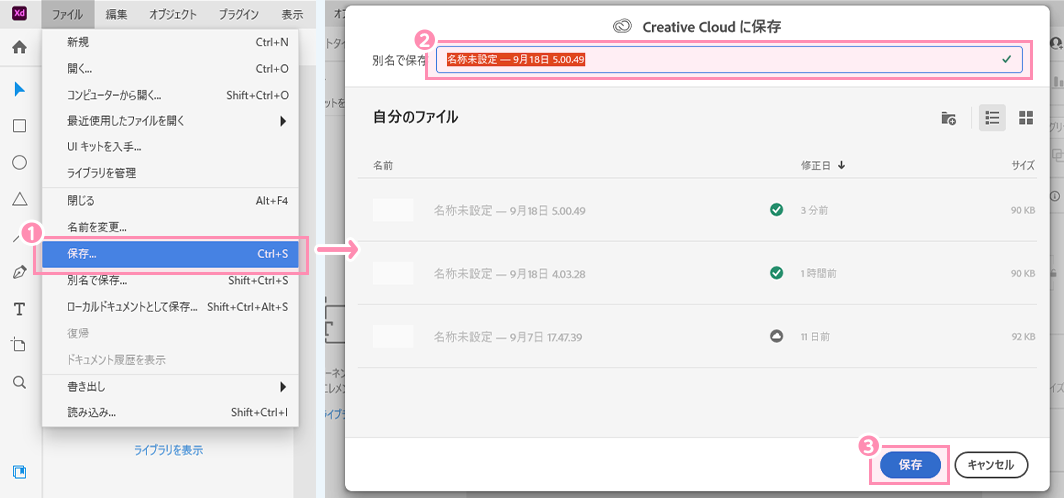
クラウドドキュメントとしては、メインメニュー「ファイル」→「保存」(下図1)をクリックすると「Creative Cloudに保存」パネルが表示されますので命名(下図2)して[保存]ボタン(下図3)をクリックするとクラウドに保存されます。

Adobe XDの仕様上クラウドへの保存が標準となります。
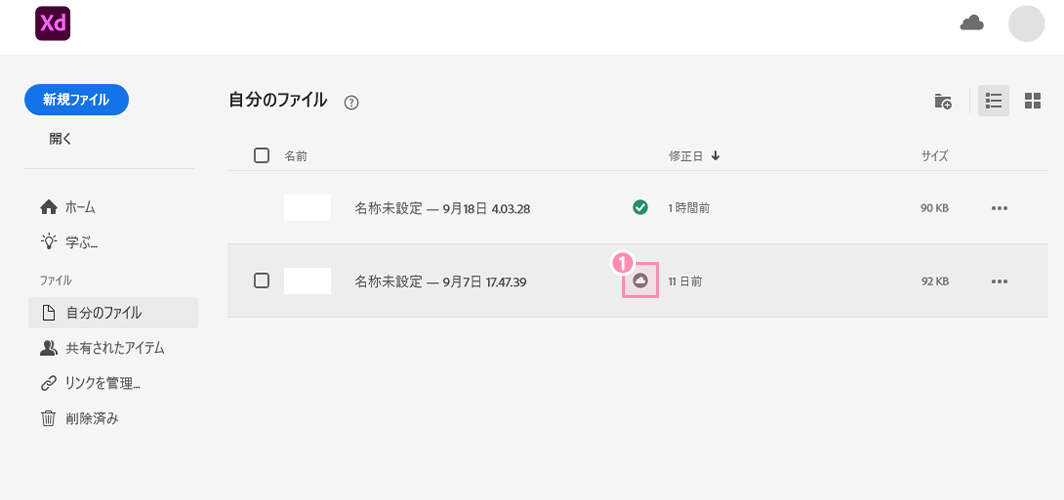
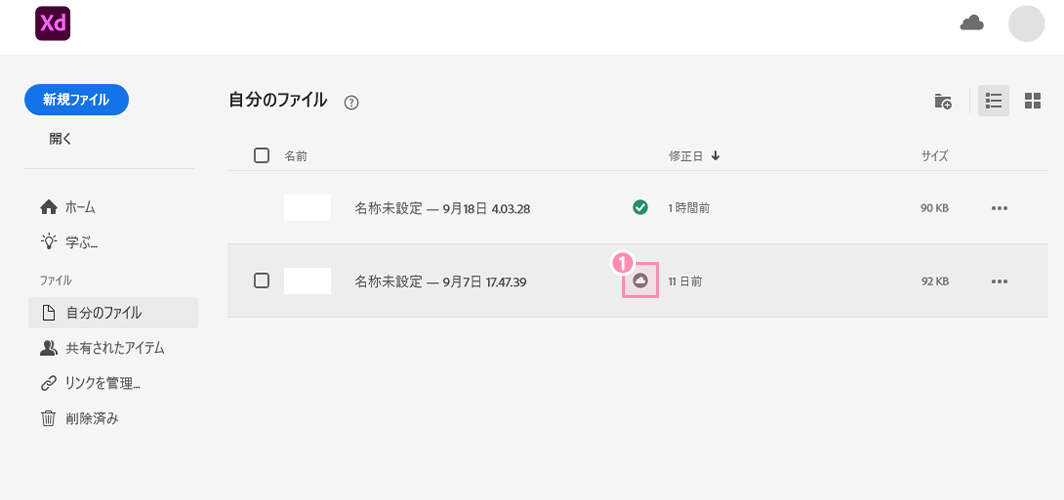
クラウドに保存されたファイルは開始画面の「自分のファイル」よりクラウドアイコン(下図1)が入っているものになります。

ローカルドキュメントとして保存
ローカルドキュメントとして保存したい場合は、メインメニュー「ファイル」→「ローカルドキュメントとして保存」(下図1)をクリックします。
ローカル内での保存場所を選択するとローカル保存になります。

基本的にはローカルドキュメントは個人で作業する時に使用してく保存方法になっていますが、現場の実務としては会社の共同フォルダに格納して作業を共有していくようになっています。
クラウドドキュメントとして保存の使用は、クライアントにデザイン確認をしてもらうため使っています。
アートボード名を編集
アートボードの左上にあるアートボード名は当初自動的なテンプレートの名前が入っておりそのまま作業していると作業上、全体的に俯瞰することが難しくなってしまうので管理し易いアートボード名に変更したいです。
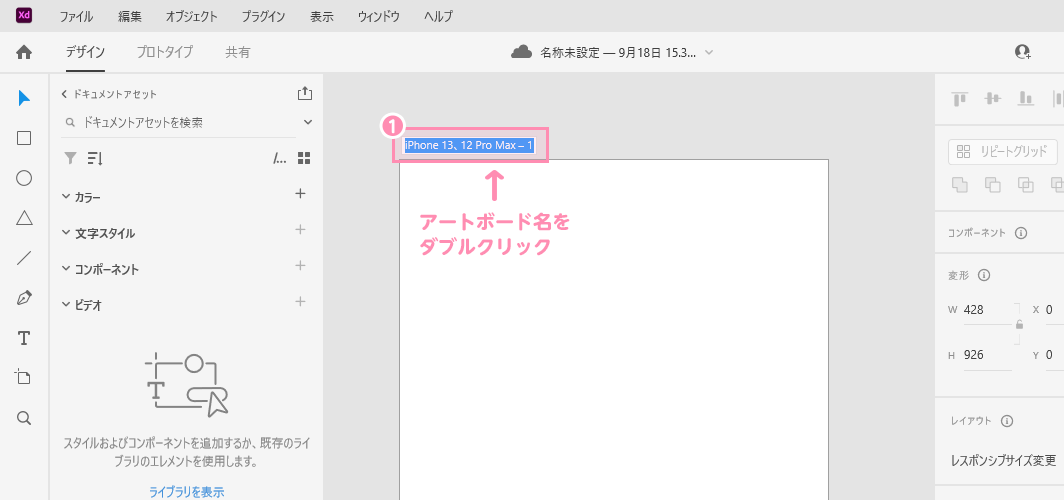
アートボード名(下図1)をダブルクリックすることで名前を編集できます。

アートボードの移動
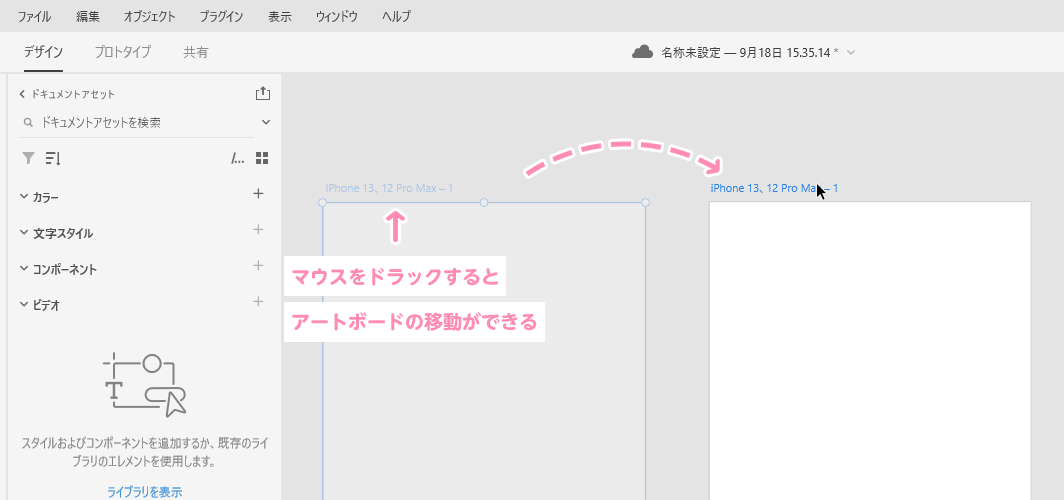
アートボード名を選択してドラッグすれば任意の位置に移動できます。

アートボードの複製
アートボードは複製できます。
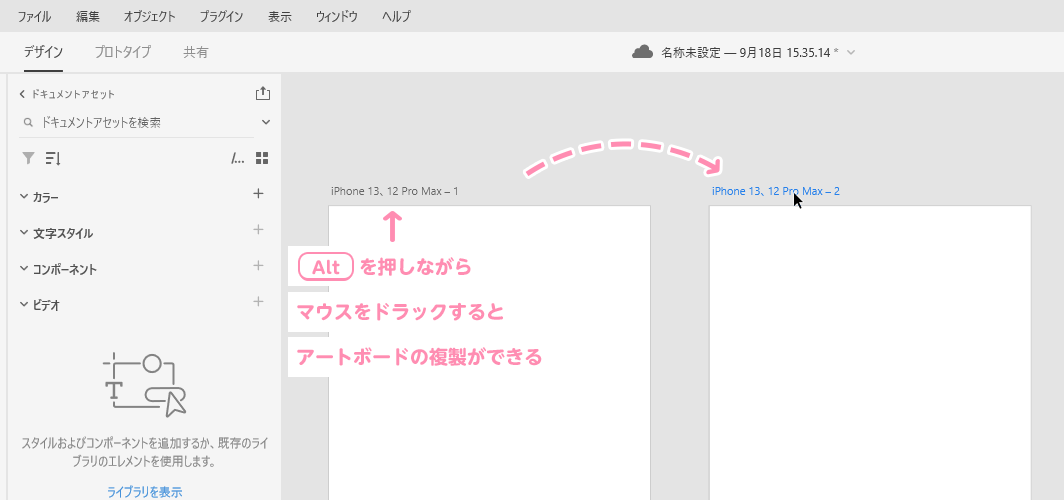
複製にはアートボード名を選択してAltキーを押しながらドラックすると複製可能になります。

また、慣れてくればCtrl+Dのショートカットを使い時間効率をはかりましょう。
アートボードの削除
アートボードの削除にはアートボード名を選択してDeleteキーを押すとアートボードの削除が可能になります。
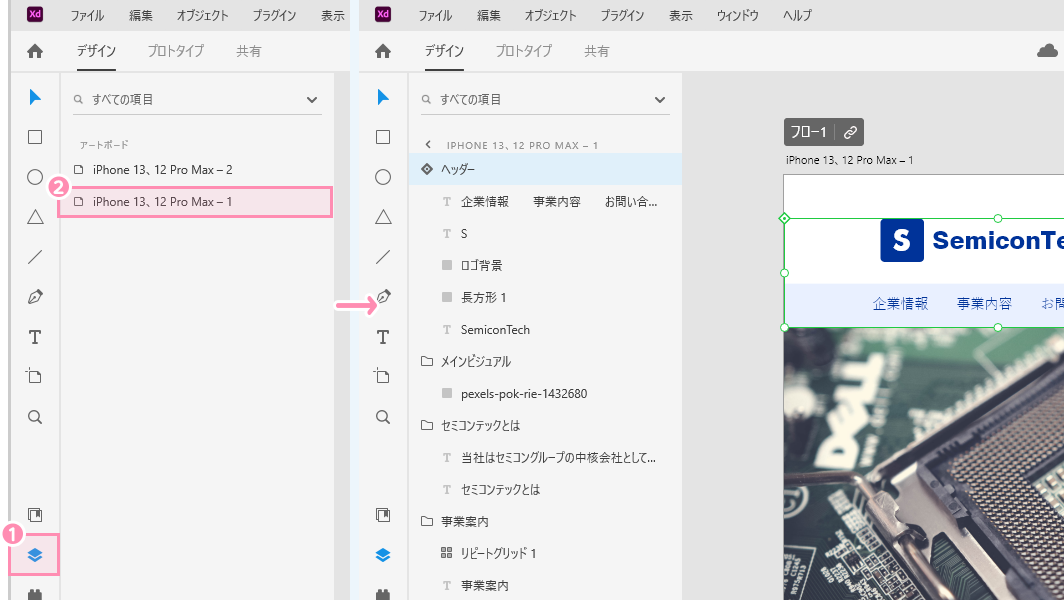
レイヤーによる管理方法
レイヤーの管理はレイヤーボタンをクリックするとレイヤーエリアが表示されます。
制作したアートボードごとにまとめられています。
アートボード名の左にあるアイコンをダブルクリックするとアートボード内に入っているレイヤーが表示されます。

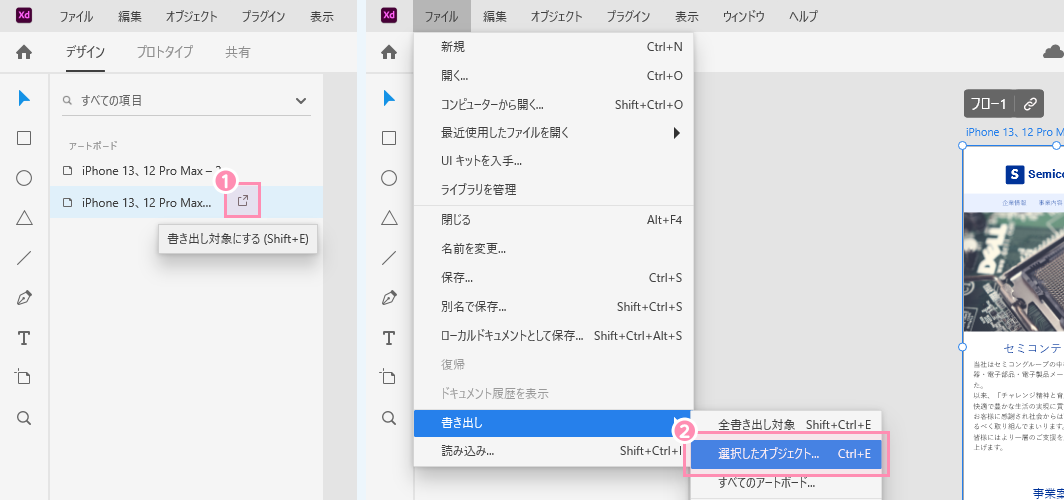
また、アートボード名に出てくるアイコンは「書き出し対象」(下図1)と呼ばれるもので、アートボードに表示されているデザインを画像に書き出してくれます。(メインメニュー[ファイル]→[書き出し]→[選択したオブジェクト]→[選択したオブジェクト...](下図2)をクリックすると選択したアートボードが画像として書き出されます。)

Adobe XDをつかってみる
Adobe XDは、Webサイトやモバイルアプリなどのデザインカンプ制作やプロトタイプ作成や、ワイヤーフレーム作成、プレゼンテーション資料の作成も1つのアプリで実現できるのが特徴です。
Webデザイナー(UIデザイナー含む)やWebディレクターなど幅広い役職などに対応し、かつ共有機能を兼ね備えているためチームでの円滑なコミュニケーションを可能にしていますので、この機会にAdobe XDを使ってませんか。
ユウジの体感コラム
Adobe XDの進化は早く、あっという間にインターフェイスが進化しているので、Adobe XDの専門書もすぐ古くなってしまうこともありますね。
インターネットでAdobe XDを学びつつ、手を動かして学んでいくと良いと思います。その時には当サイトを見てもらえると幸いですね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
