※このページでは広告のリンクを含みます
Web制作者がIllustratorで画像生成する機会が少ないと思いますが、Illustratorでも画像生成方法を覚えておくと現場で業務で必要になった時にすぐ対応できます。Illustratorで画像生成方法と使用されるよくある案件の解説もしています。
Web制作で使用する画像の生成方法
現場において、Web制作においてIllustratorで画像を生成する機会は少ないのかも知れません。
著者の経験してきた現場では、Illustratorで図やグラフを制作したものをPhotoshopに移動させて画像の書き出しをしています。
Illustratorで画像の書き出しをする方法を覚えておくと良いと思います。Illustratorで画像生成方法は下記の3つになります。
- スクリーン用に書き出し
- 書き出し形式
- Web用に保存(従来)
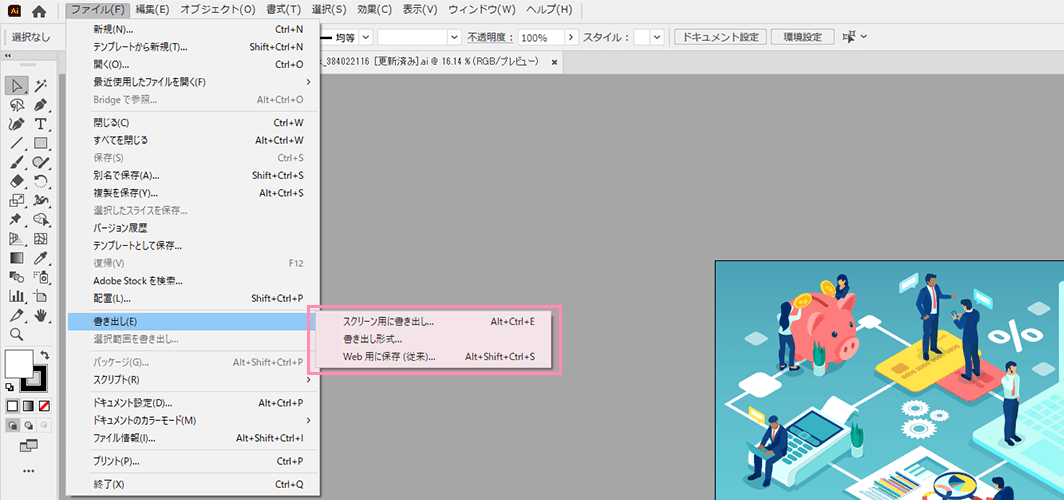
メインメニューの[ファイル]→[書き出し]から選択できます。

ひとつずつ解説していきます。
「スクリーン用に書き出し」を使った画像生成
「スクリーン用に書き出し」機能は、アートボードの書き出しとアセットの書き出しができます。
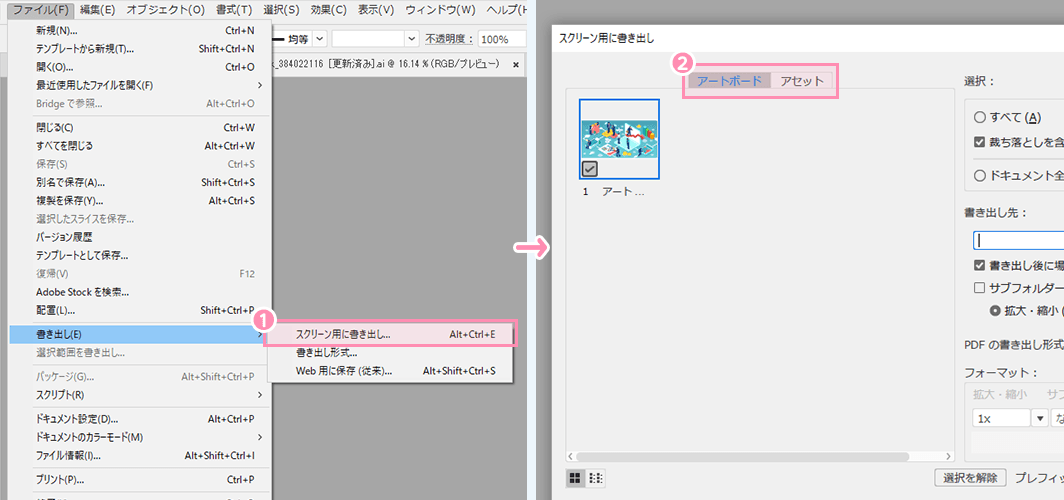
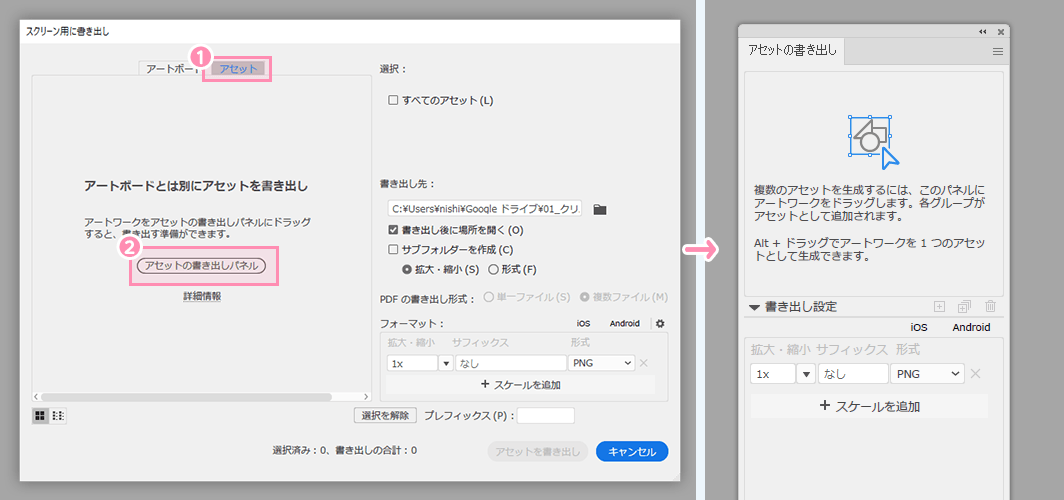
メインメニューの[ファイル]→[書き出し]→[スクリーン用に書き出し](下図1)を押下すると「スクリーン用に書き出し」パネルが表示されます。
「アートボード」と「アセット」のタブ(下図2)があるのでそれぞれ説明します。

アートボードを書き出す
複数の「アートボード」を一度に書き出すことが可能です。
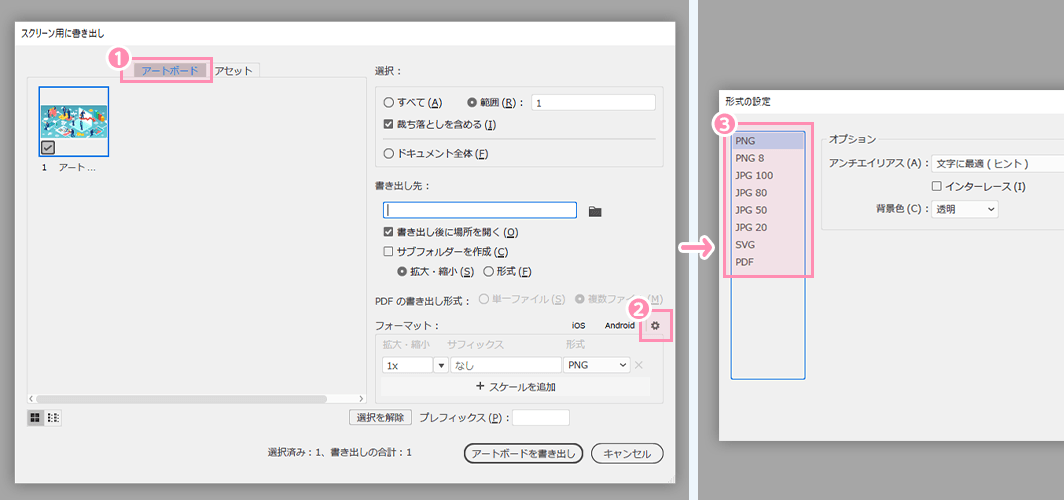
「アートボード」を選択した状態(下図1)で詳細設定アイコン(下図2)をクリックすると、書き出す形式ごとの詳細な設定(下図3)ができます。

書き出せるファイルの種類の詳細設定は以下の通り
- 「PNG」→約1,677万色再現可能/透過可能/写真やグラデーションに向いている画像形式
- 「PNG 8」→258色再現可能/イラストに向いている画像形式
- 「JPEG 100/80/50/20」→約1,677万色再現可能/数値(100/80/50/20)は圧縮率表したもの。高いほど最高画質。しかし、ファイルサイズは大きく圧縮率が下がります。
- 「SVG」→ベクター画像/拡大・縮小しても画像の劣化しません。
- 「PDF」→書類等を電子文書にしたもの(主にビジネスなどの書類で使用されます)
上記で設定して内容が「フォーマット」エリアで設定した内容に反映されます。(基本的には初期設定されている設定状態で問題ありません。)
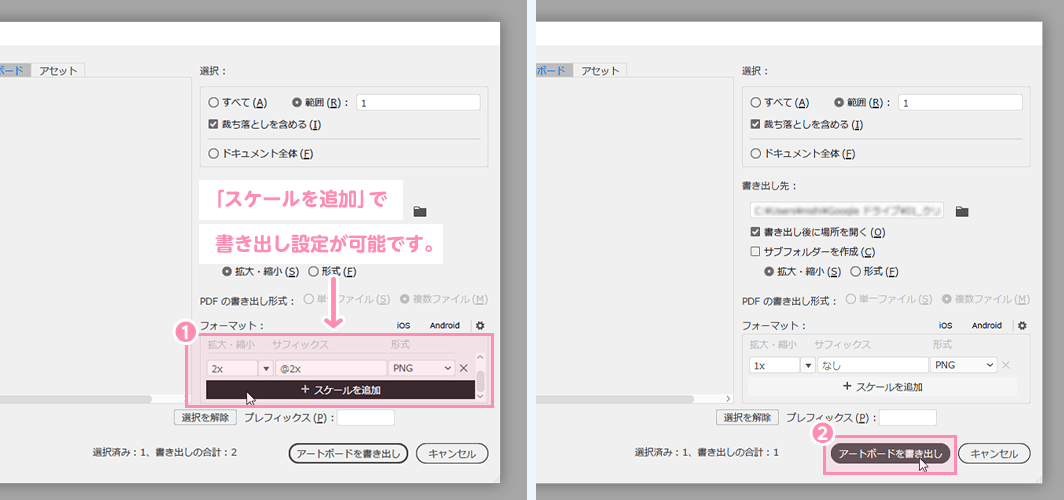
「フォーマット」エリアでは複数の画像ファイルを書き出せる設定(下図1)ができます。
画像の書き出し設定が完了したら各項目設定して[アートボードを書き出し]ボタン(下図2)をクリックします。

アセットを書き出す
Illustratorのレイヤーにあるアセット(オブジェクト)を個別にファイルに書き出せます。
「アセット」を選択した状態(下図1)で「アセットの書き出し」(下図2)をクリックすると「アセットの書き出し」パネルが表示されます。

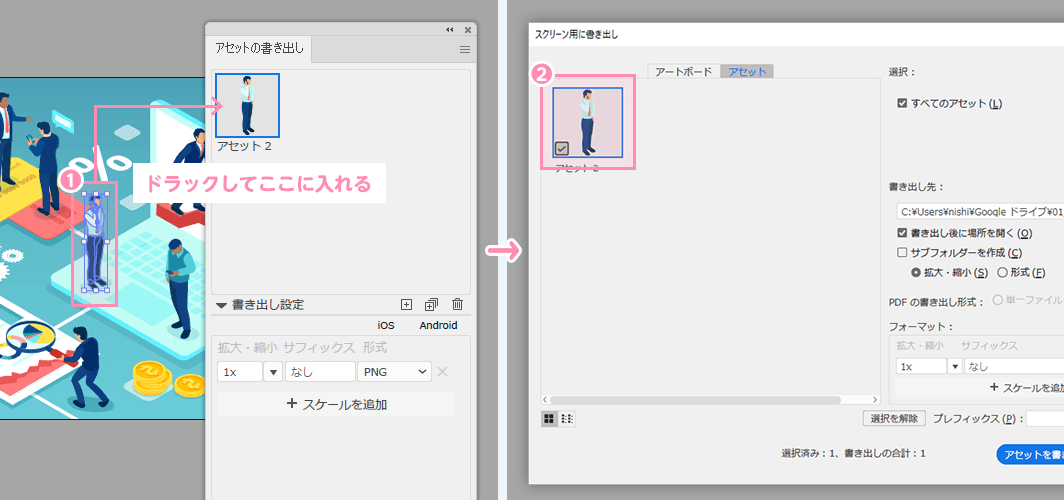
「アセットの書き出し」パネルが表示されたら、書き出すアセット(オブジェクト)をドラッグします。(下図1)
「スクリーン用に書き出し」パネルに戻ると先ほどドラッグしたオブジェクトが表示されます。

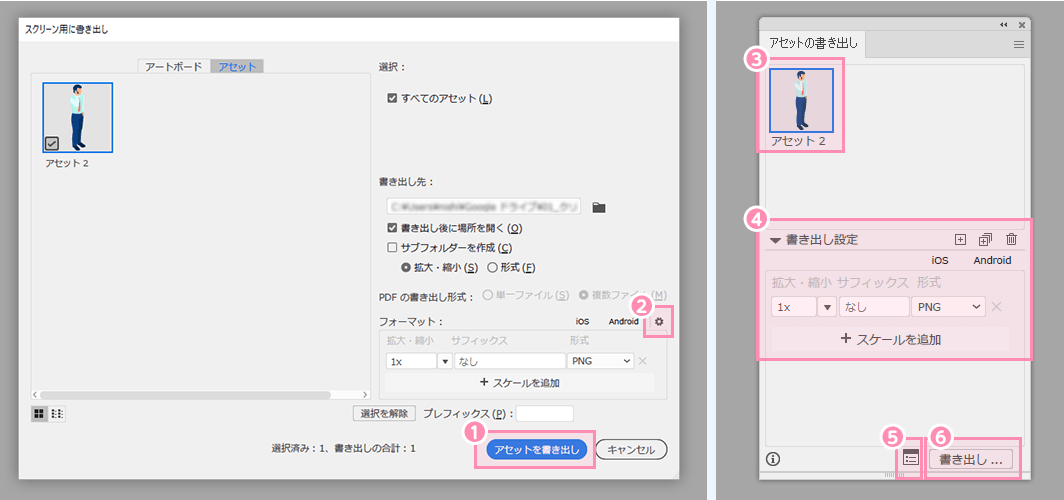
画像の書き出し設定が完了したら各項目設定して[アセットを書き出し]ボタンをクリックします。(下図1)
「書き出せるファイルの種類の詳細設定」(下図2)は前述していますので、ご確認ください。
現場では時短のため「スクリーン用に書き出し」パネルを使用せず「アセットの書き出し」パネルで書き出しをします。
「アセットの書き出し」パネルでは、アセットの選択(下図3)、書き出し設定(下図4)、指定したフォルダ(下図5)を設定して[書き出し](下図6)をクリックすると書き出せます。

「スクリーン用に書き出し」機能はアートボードやアセットでの書き出し可能かつ、書き出しまでの操作手順が少ないため業務ではこちらを使用するとよいでしょう。
「書き出し形式」を使った画像生成
「書き出し形式」機能は、PSD、TIFF形式など多くの画像形式に対応しています。
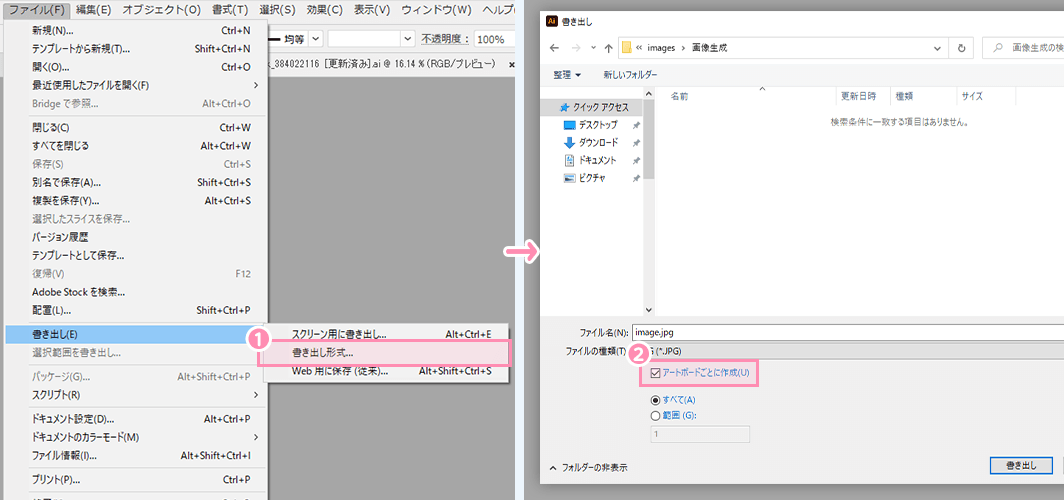
メインメニューの[ファイル]→[書き出し]→[書き出し形式](下図1)を押下すると「書き出し」パネルが表示されます。
「アートボードごとに作成」(下図2)にチェックをすることでアートボードごとに入っているオブジェクトがファイルごとに書き出されます。チェックを入れないとオブジェクトすべてが1枚の画像に書き出されます。

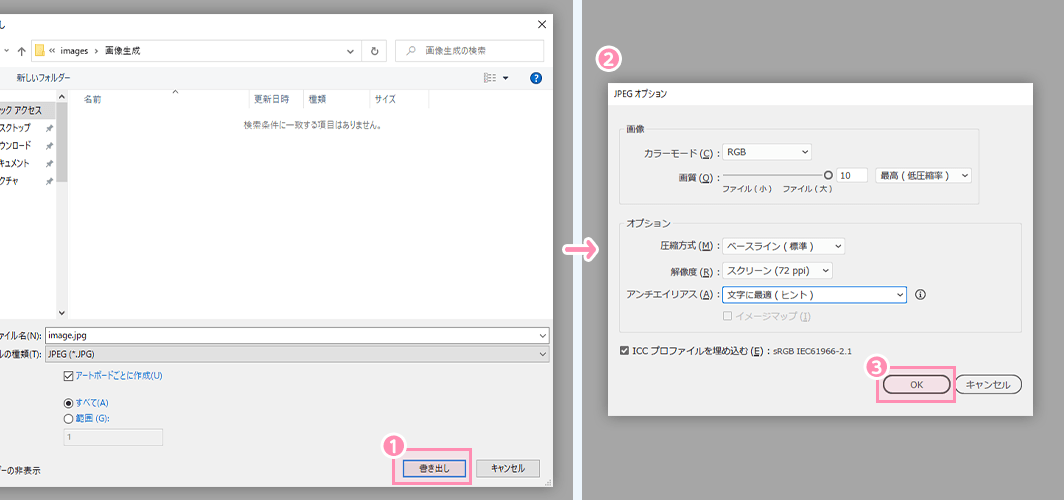
[書き出し](下図1)をクリックすると「書き出しオプション」パネルが表示されるので、詳細項目を埋めていきます。

「Web用に保存(従来)」を使った画像生成
「Web用に保存(従来)」機能は、昔からある書き出し機能でWeb制作で使用される画像を書き出すために使われます。
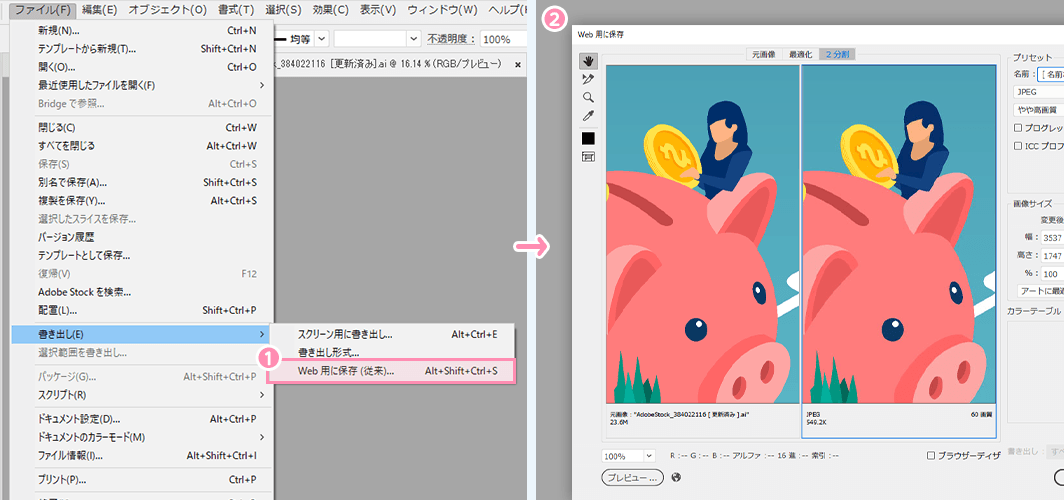
メインメニューの[ファイル]→[書き出し]→[書き出し形式]を押下すると「Web用に保存(従来)」パネルが表示されます。

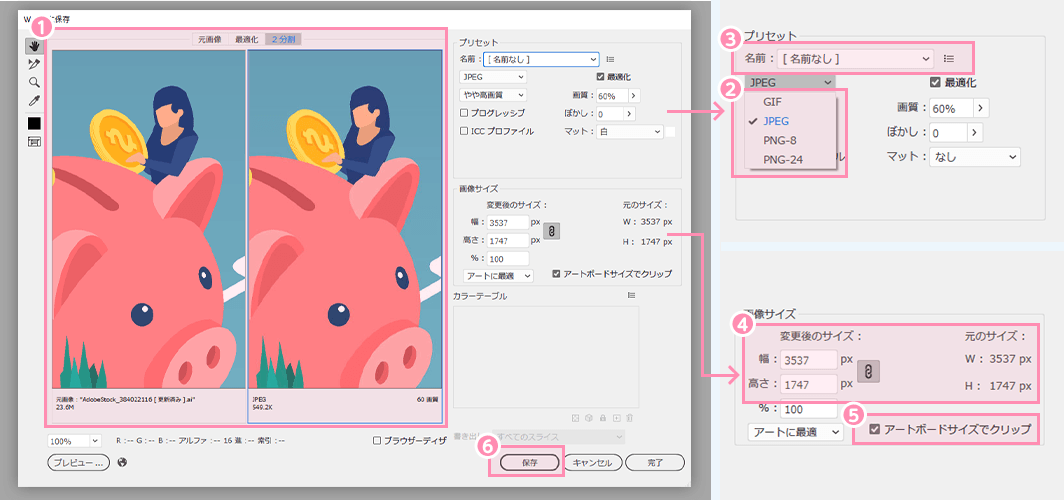
「Web用に保存(従来)」パネルにはプレビュー機能があり、2つのプレビュー画面(下図1)を使って元画像と書き出し後の画像を見比べることができます。
ファイル形式は、プルダウンメニュー(下図2)の4種類から選択できますが、すでに調整された値が選択できる「名前」欄(下図3)にあるプリセットを選択してもよいでしょう。
「画像サイズ」(下図4)では、現在の大きさが確認でき、書き出す時のサイズ変更もできます。
[アートボードサイズでクリップ](下図5)にチェックを入れるとアートボードサイズで書き出せます。オフにするとすべてのアートボードが同じ画像で書き出されてしまうため通常はチェックを入れたままにするとよいでしょう。
画像の書き出し項目を設定して[保存]ボタン(下図6) をクリックします。

Illustratorで画像生成を使うよくある案件の解説
SVG画像が必要な時にIllustratorで書き出すことがあります。
SVGとは
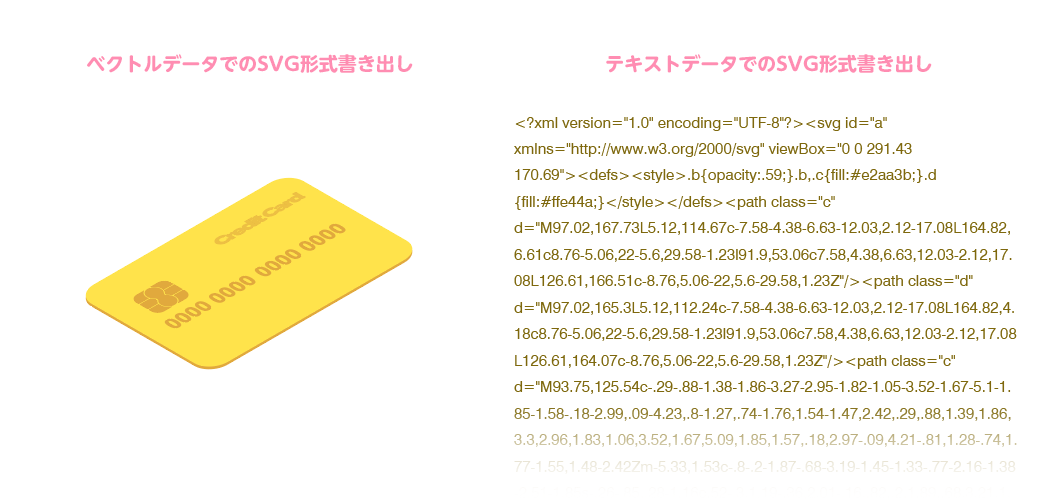
SVG(Scalable Vector Graphics:スケーラブル・ベクター・グラフィックス)とは、Illustratorの画面表示と同様にWebブラウザで表示できるベクトルデータのフォーマット形式です。
ベクトルデータなので拡大しても画像がぼやけることもありません。
テキストデータで記述されるため、テキストコードを触れば編集可能です。

アイコンなど書き出すなど、細かいパーツをIllustratorで書き出すことがあります。(テキストデータが含まれていたらアウトラインしておくようにします。)
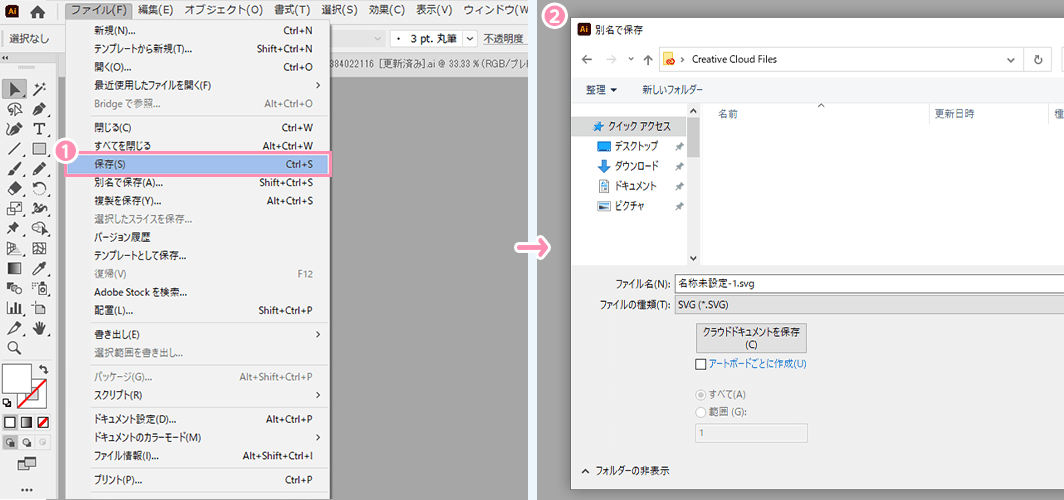
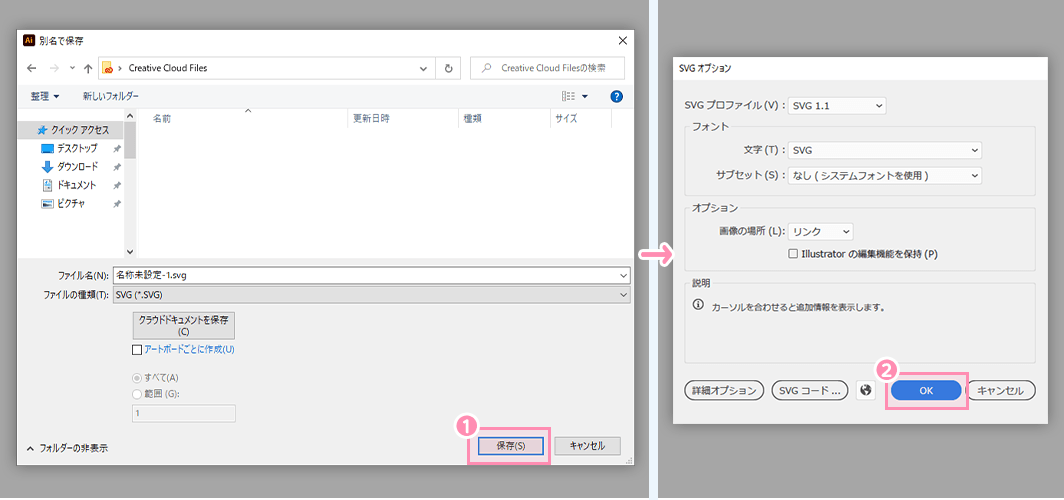
メインメニューの[ファイル]→[保存]を押下すると「保存」パネルが表示されます。

ファイルの種類からSVGまたは、SVG圧縮を選択し[保存]をクリックします。「SVGオプション」パネルが表示されるので、各設定をしてから[OK]をクリックすると、SVGデータが保存されます。ここではSVGプリセットを使えば問題ないでしょう。

この記事のまとめ
Illustratorでの画像生成の方法と使い方をまとめます。
Web制作におけるIllustratorでの画像生成の方法と使い方のおさらい
- 「スクリーン用に書き出し」を使った画像生成
- アートボードの書き出しとアセットの書き出しができます。
「スクリーン用に書き出し」機能はアートボードやアセットでの書き出し可能かつ、書き出しまでの操作手順が少ないため業務ではこちらを使用するとよいでしょう。 - 「書き出し形式」を使った画像生成
- PSD、TIFF形式など多くの画像形式に対応しています。
- 「Web用に保存(従来)」を使った画像生成
- 昔からある書き出し機能でWeb制作で使用される画像を書き出すために使われます。
- Illustratorで画像生成を使うよくある案件の解説
- アイコンなど書き出すなど、細かいパーツをIllustratorで書き出すことがあります。(テキストデータが含まれていたらアウトラインしておくようにします。)
Illustratorを使いこなすための本
書籍で学びたいという方には下記のものがオススメです。
また、電子書籍であれば「Kindle Unlimited」という月額定額料金でKindleの電子書籍が読み放題サービスを使い、複数のIllustratorの本が読めます。
こちらの方も活用してみてください。
ユウジの体感コラム
Web制作ではPhotoshop(Adobe XD)のデータを収集させる傾向があるので、Illustrator単体で画像を書き出す機会が少ないというのが現場での感想です。
しかし、業務で過去一度に納期間近で時間が無い中、Illustratorから直接画像の書き出しを行った経験がありました。これは珍しいケース(やむを得ない)かもですが、書き出し方法は覚えておいても損なないでしょう。
Photoshopの画像生成については「Web制作におけるPhotoshopでの画像生成の方法と使い方」より確認できますので、よかったらどうぞ。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中



