※このページでは広告のリンクを含みます
Illustratorのマスク機能はPhotoshopと使い方が違いますので、Illustratorにはクリッピングマスク機能があります。本記事ではクリッピングマスクの使い方と現場でよくある案件の対応方法について解説しています。すぐ実践できるようになります。
Illustratorのクリッピングマスクとは
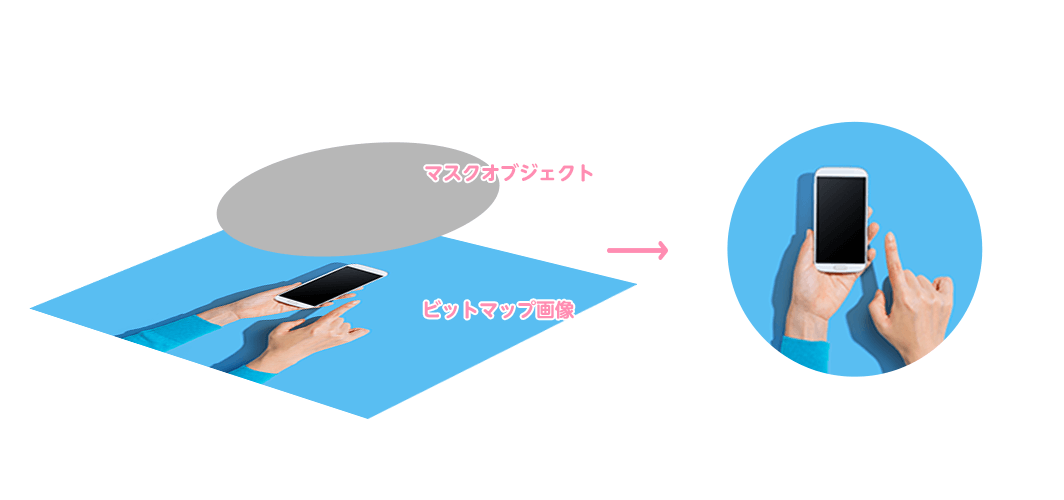
Illustratorのクリッピングマスクはあるオブジェクトを上にあるレイヤーのオブジェクトの形で切り抜いて表示する機能です。また、ビットマップ画像を任意の形で切り抜くことも可能です。

WebデザイナーとしてIllustratorのクリッピングマスク機能の使用用途は、アイコンの作成やロゴ、あとは、PDF化されたパンフレット(紙用にデザインされたもの)などをWeb用に展開する時が多いと思います。(著者の経験によるものです)
Illustratorのクリッピングマスクの解説は下記のとおりです。
- 図形をクリッピングマスクにした方法
- 文字をクリッピングマスクにした方法
- クリッピングマスクを使うよくある案件の解説
- クリッピングマスクのポイント
ひとつずつ解説していきます。
図形を使ったクリッピングマスク
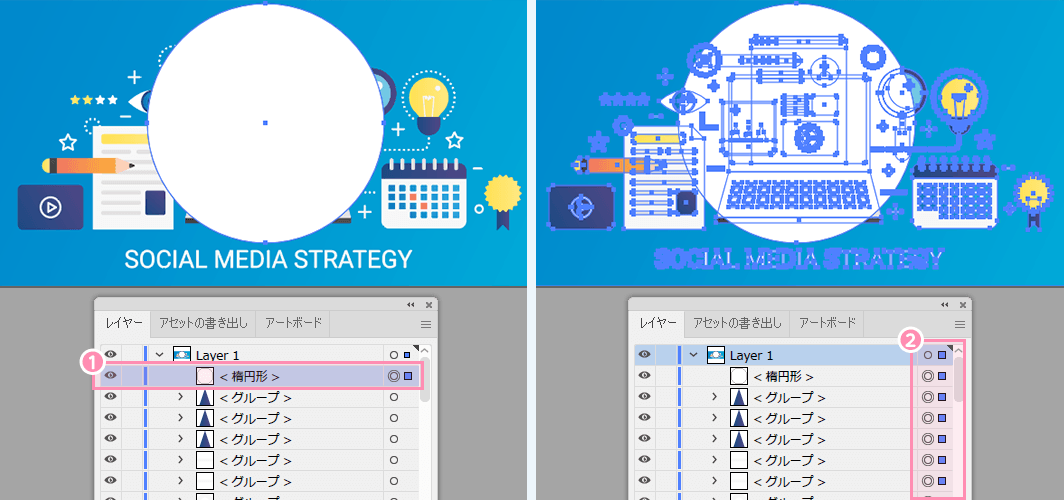
マスクにする図形(オブジェクト)を背景にしたいレイヤーの一番上になるように作成します。(下図1)
すべてを選択をします。(下図2)

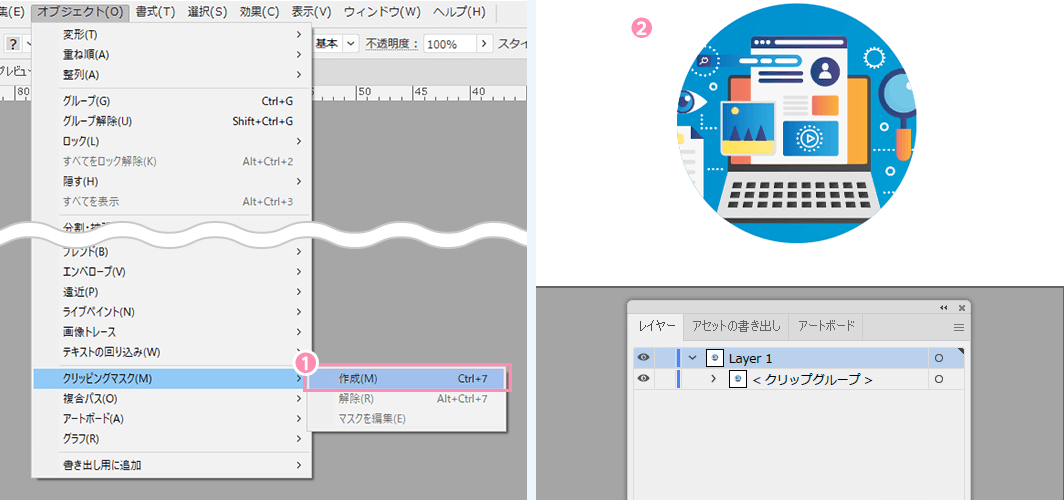
メインメニューの[オブジェクト]→[クリッピングマスク]→[作成](下図1)を押下すると図形の形がマスクとなり、マスクの中以外は見えなくなります。(下図2)

ショートカットはCtrl+7(windows)、Command+7(Mac)になります。
文字を使ったクリッピングマスク
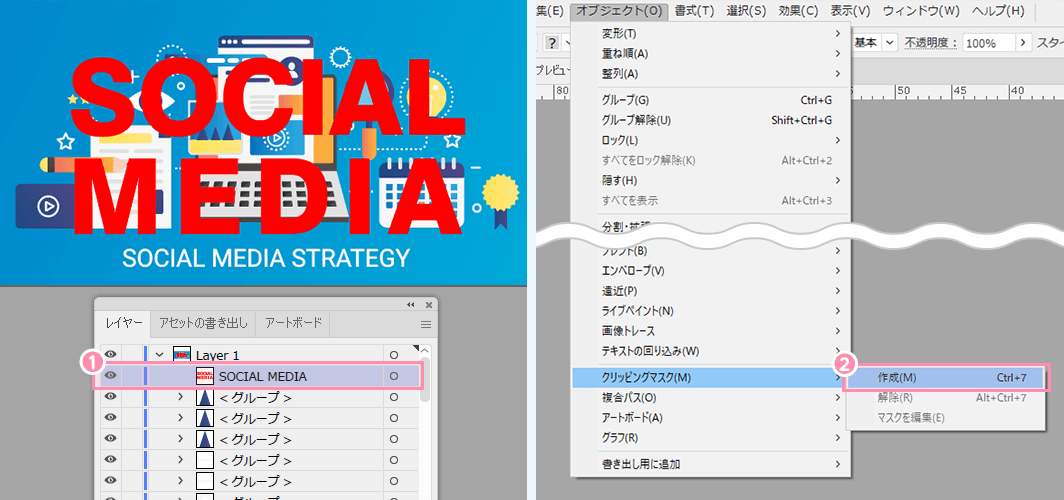
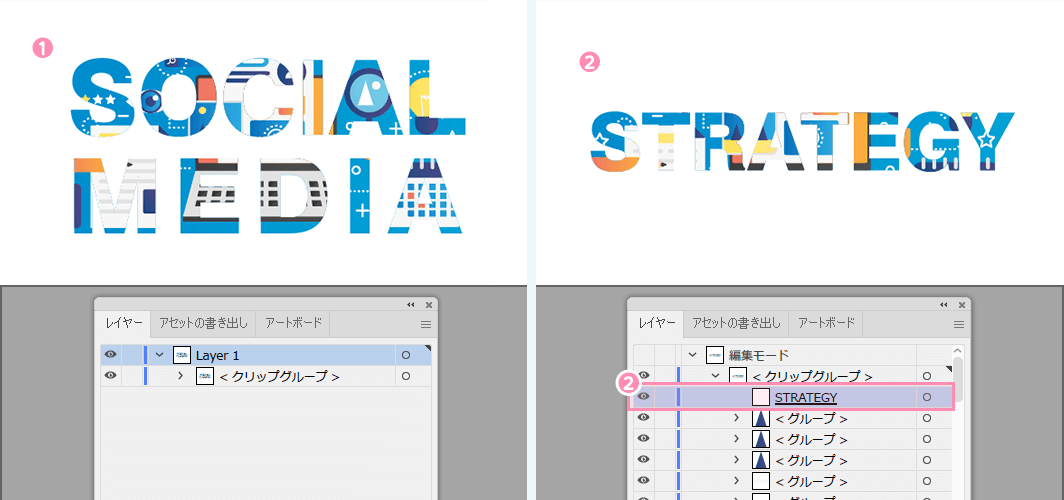
前述の「図形を使ったクリッピングマスク」と同様にマスクにする文字を背景にしたいレイヤーの一番上になるように作成します。(下図1)
すべてを選択の上、メインメニューの[オブジェクト]→[クリッピングマスク]→[作成](下図2)を押下します。

図形の形がマスクとなり、マスクの中以外は見えなくなります。(下図1)
マスクをしている文字を変更した場合も文字テキストを変更すればマスクも変更されます。(下図2)

クリッピングマスクを使うよくある案件の解説
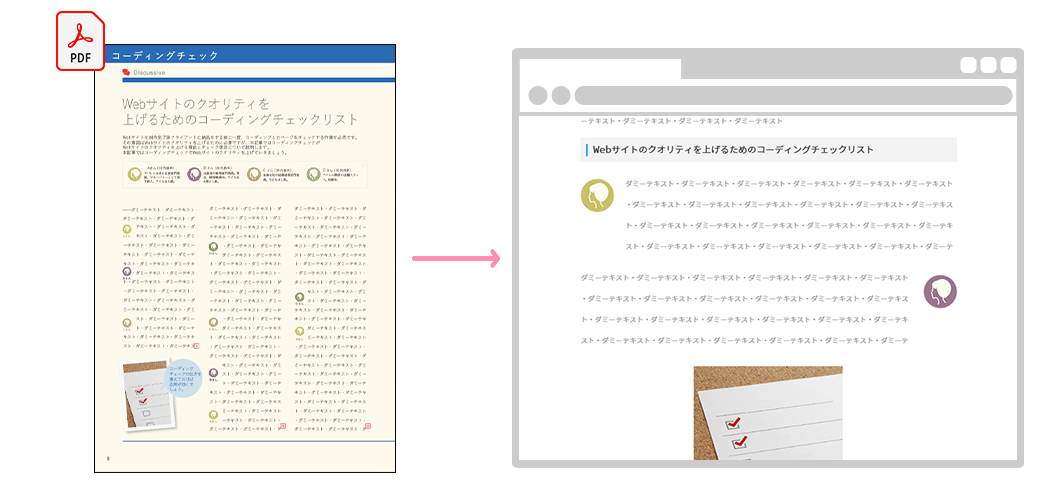
クリッピングマスク機能を使うような案件としては、よくある案件は印刷用に作られたパンフレット・冊子等のPDFをWebページに載せる作業です。
この作業は、クリッピングマスクをかけるのではなくクリッピングマスクを「解除」する作業になります。
クリッピングマスクを「解除」する理由は、印刷用に作られたPDFには、表示させたい部分以外を隠していますので、Webページに使うパーツとして取り出しやすいようにするためです。

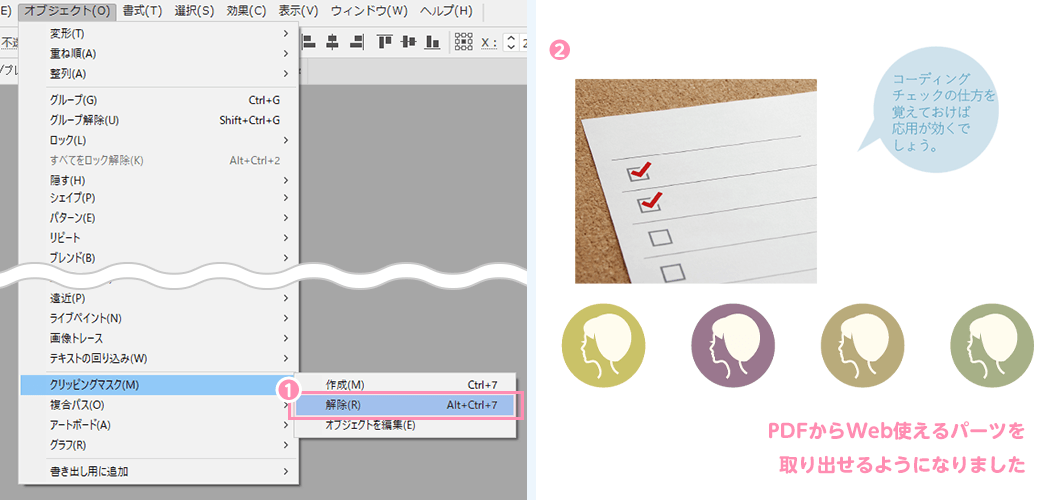
PDFをイラレで開き、すべてを選択した状態でメインメニューの[オブジェクト]→[クリッピングマスク]→[解除](下図1)を押下します。
複数のレイヤーが複数のクリッピングマスクが適用されているので何回かクリッピングマスク[解除]をしていきます。
ショートカット(Alt+Ctrl+7(windows)、Option+Command + 7(Mac))を使うと作業の効率化になります。
クリッピングマスクがすべて解除されると自由にPDFにあるオブジェクトがデザインパーツとして利用できます。(下図2)

クリッピングマスクのポイント
クリッピングマスク機能を使用する中で、知っておきたい項目をクリッピングマスクのポイントとしてまとめます。
クリッピングマスクのポイントは下記のとおり
- クリッピングマスクすると見えなくなる時の解決策
- クリッピングマスクを反転する
- クリッピングマスクをぼかす
ひとつずつ解説していきます。
クリッピングマスクすると見えなくなる時の解決策
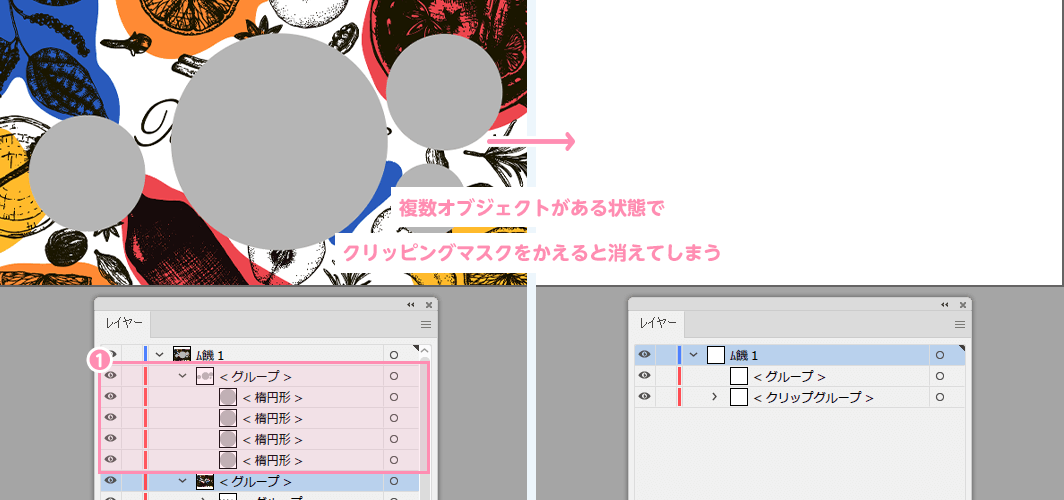
クリッピングマスクをするとマスク部分もマスクをかけたいオブジェクトも消えて見えなくなってしまう時があります。この場合は、複数オブジェクトが存在する状態になっている可能性があります。(下図1)

上記の現象はオブジェクトのパスが複数存在しているため「複合パス」機能を使用することで解決されます。
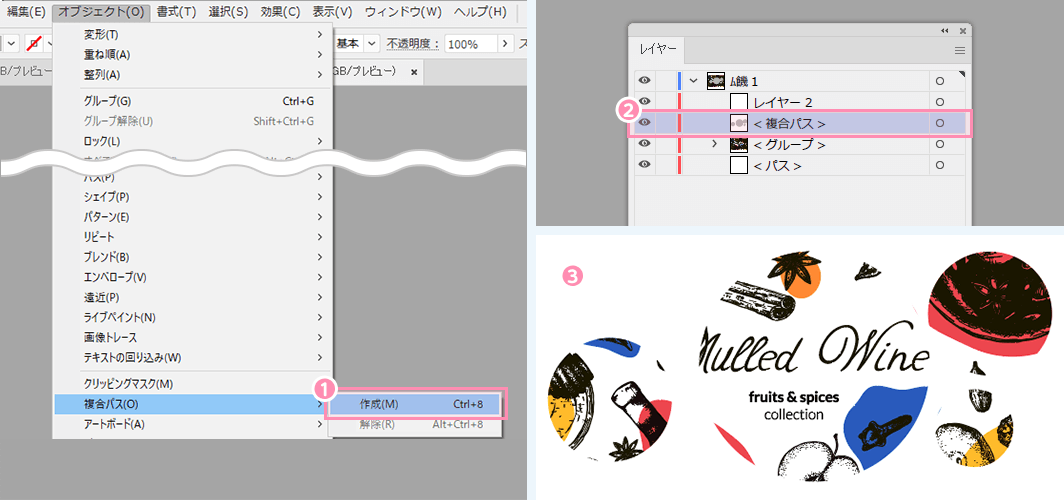
複数のマスクをかけるオブジェクトを選択して、メインメニューの[オブジェクト]→[複合パス]→[作成](下図1)を押下します。
複合パスを作成すると複数のオブジェクトが一つのレイヤーになっていることが確認できます。(下図2)
パスが統合されますので、統合された状態でメインメニューの[オブジェクト]→[クリッピングマスク]→[作成]でクリッピングマスクが反映されます。(下図3)

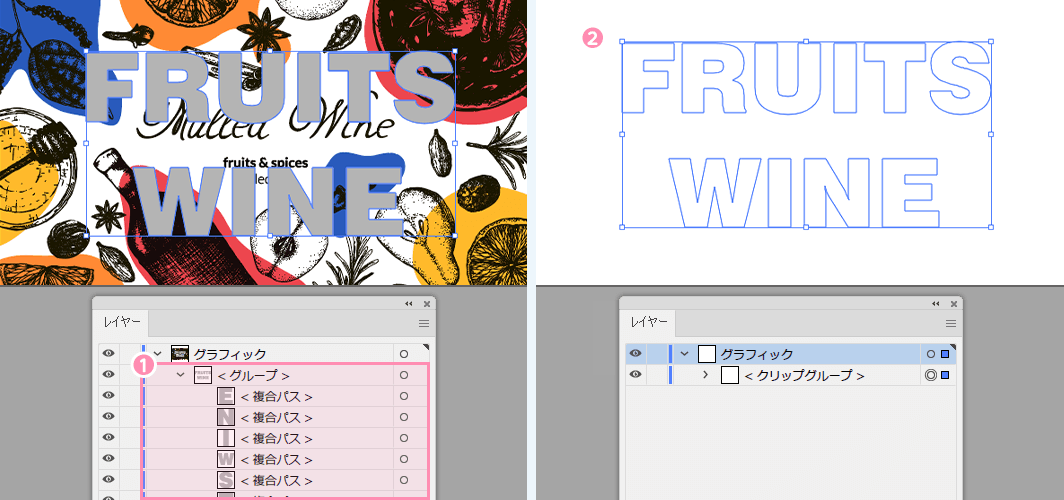
特にフォントのアウトラインをさせるとパスが複数存在する状態(下図1)になりますので、そのままクリッピングマスクをかけると見えなくなるので、注意が必要です。(下図2)

クリッピングマスクを反転する
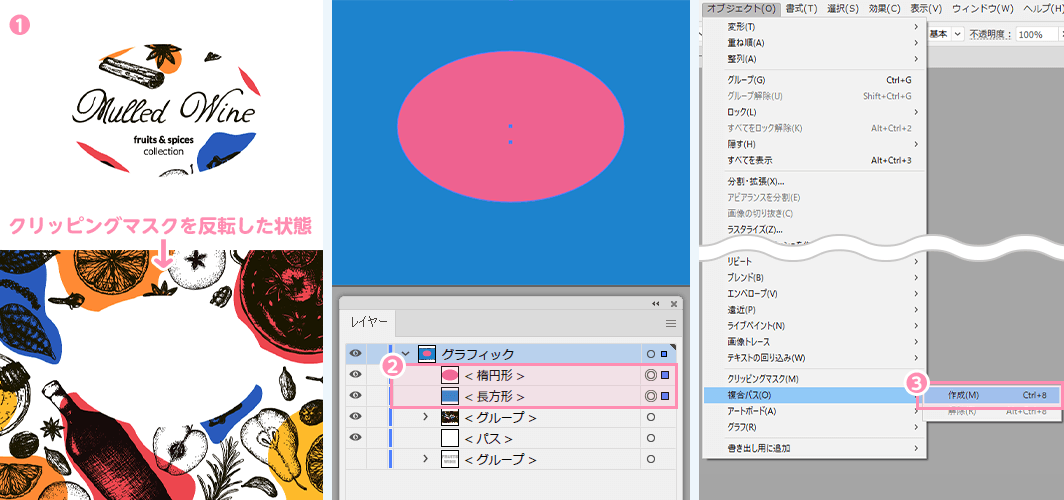
下記のようなオブジェクトの形をクリッピングマスクを反転させる(下図1)方法は、画像に被さるような大きさを作成します。(下図2)
次にクリッピングマスクを適用させるパスを反転させたオブジェクトを作成すために、メインメニューの[オブジェクト]→[複合パス]→[作成](下図3)を押下します。

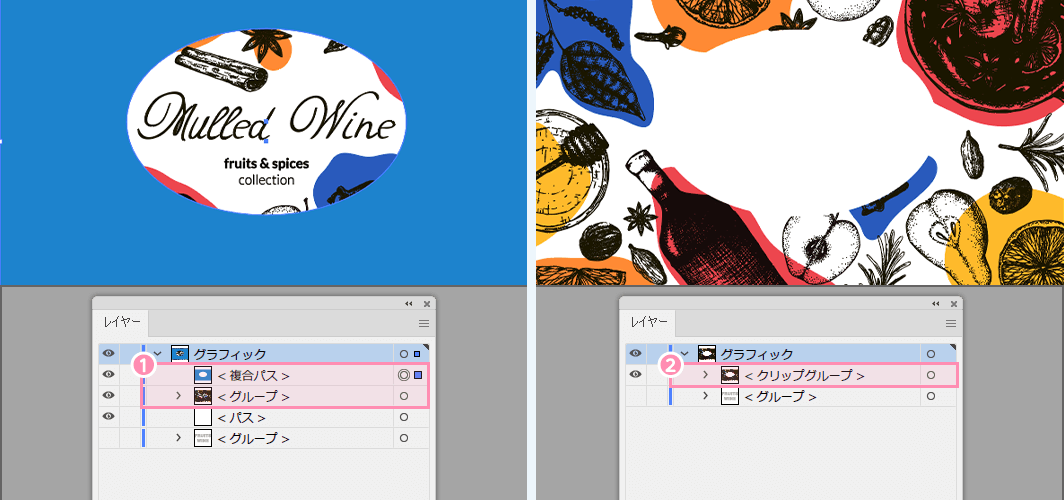
パスを反転させたオブジェクトを上のレイヤーにして、画像を下のレイヤーにした状態(下図1)で、メインメニューの[オブジェクト]→[クリッピングマスク]→[作成]を押下するとクリッピングマスクが反転されます。(下図2)

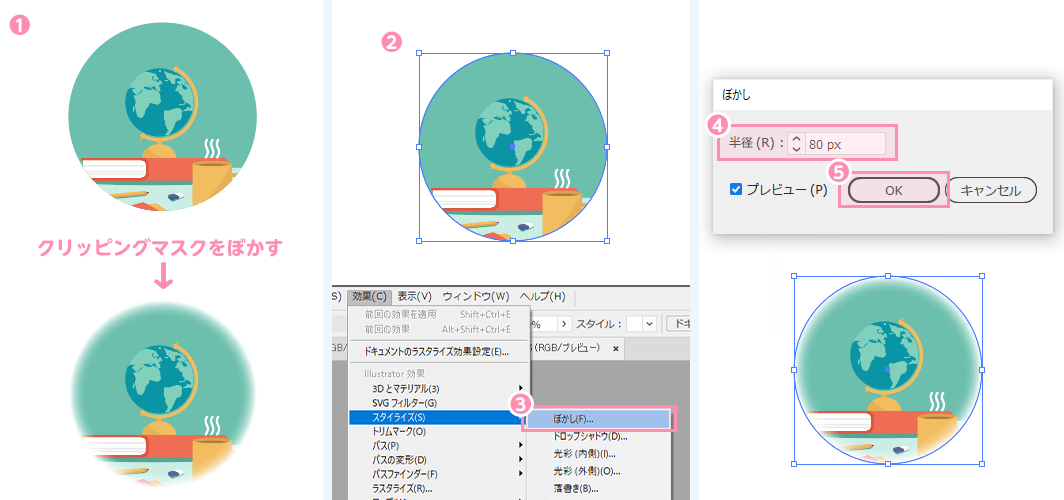
クリッピングマスクをぼかす
下記のようなIllustratorでマスク部分をぼかす(下図1)方法は、クリッピングマスクをした状態(下図2)でメインメニューの[効果]→[スタライズ]→[ぼかし](下図3)を押下すると「ぼかし」パネルが表示されます。
半径に数値(下図4)を入れて[OK](下図5)を押下するとクリッピングマスクをぼかすことができます。

Illustratorを使いこなすための本
書籍で学びたいという方には下記のものがオススメです。
また、電子書籍であれば「Kindle Unlimited」という月額定額料金でKindleの電子書籍が読み放題サービスを使い、複数のIllustratorの本が読めます。
こちらの方も活用してみてください。
ユウジの体感コラム
Illustratorでのクリッピングマスクは、著者の経験上、マスク機能はPhotoshopでおこなうことが多いため使用頻度が低いように思いますね。
しかし、イラレでのクリッピングマスクを知っておかないと他社が制作したイラレデータを扱う時に困ってしまうと思いますので当記事をブックマークしておけば問題ないかと思います。
Webデザイナーとして、Photoshop、Illustrator、Adobe XDと色々なクリエイティブソフトを覚えておかないといけないので少しずつでも良いので覚えていきましょう。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中



