※このページでは広告のリンクを含みます
レスポンシブコーディングを行う時にいくつかのルールがあります。本記事ではコーディングされたWebサイトに対してレスポンシブコーディングする手順を解説しました。サイトのサンプルも載せていますので解説を読みつつ実践してみてレスポンシブコーディングのスキルが身につきます。
レスポンシブコーディングは簡単
昨今のインターネットを利用する際の利用機器の割合ではスマートフォンの利用が最も多いです。
よってスマートフォンで閲覧対応していくことはコーディングを行う上でレスポンシブコーディングは必要です。
しかし、レスポンシブコーディングの必要項目と概念を理解しておけば基本的なレスポンシブWebデザインであれば簡単にできてしまいます。
ただ、記事を読んだだけで理解することは難しく感じると思いますが、自ら手を動かしてコーディングをしてみると理解できますので是非この記事と一緒に学んでみてください。
レスポンシブコーディングの考え方は本サイトの「Webサイトはマルチデバイス対応させるレスポンシブコーディングの仕組み」に詳しくまとめていますので、よかったらどうぞ。
完成イメージの確認と素材ダウンロード
レスポンシブWebデザインの完成イメージを確認いただき、Webサイトの素材とHTML5のコードをダウンロードしましょう。

ちなみに、このレスポンシブWebデザインは、本サイトの「CSS3によるWebサイトの設計をわかりやすく解説【CSSのルールを学ぶ】」ここで練習用に制作したWebデザインを活用してSP用に制作したデザインカンプになります。
Webサイトの素材とHTML5のコードのダウンロードはこちらです。
※上記のボタンからzipファイルがダウンロードされます。
※上記のフォルダは完成されたhtmlではありません。この記事のCSSを記述して完成させてください。

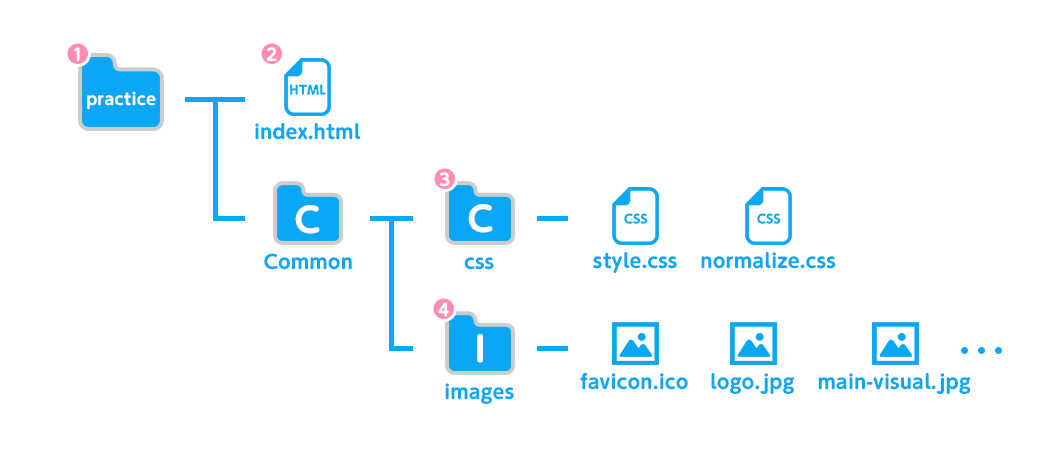
ダウンロードされたzipファイルを解凍すると、「practice」フォルダ(図1)の中に今回の練習用のindex.html(図2)とstyle.css(図3)が入っています。
解説しているCSSの記述内容をstyle.cssの中に手入力していくことでレスポンシブコーディングする力が身につきます。
また、あらかじめ切り出した画像が「images」フォルダ(図4)に入っています。
レスポンシブコーディングの事前準備
レスポンシブコーディングを行う際に必ず行っておく必要が2点あります。
- viewportタグを記述する
- ブレイクポイントを決める
ひとつずつ解説していきます。
viewportタグを記述する
viewportタグとはスマホやタブレットのモバイル端末での表示領域に応じて閲覧表示させることが可能になるタグです。
レスポンシブコーディングにする時、HTMLのheadタグ内にviewportの設定が必要になります。
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…contentに書かれた内容を説明すると下記のようになります
- width=device-width:端末に合った表示領域を自動で設定されます。
- initial-scale=1.0:初期倍率100%で表示します。
基本的な設定はこれで問題ないと思います。
ブレイクポイントを決める
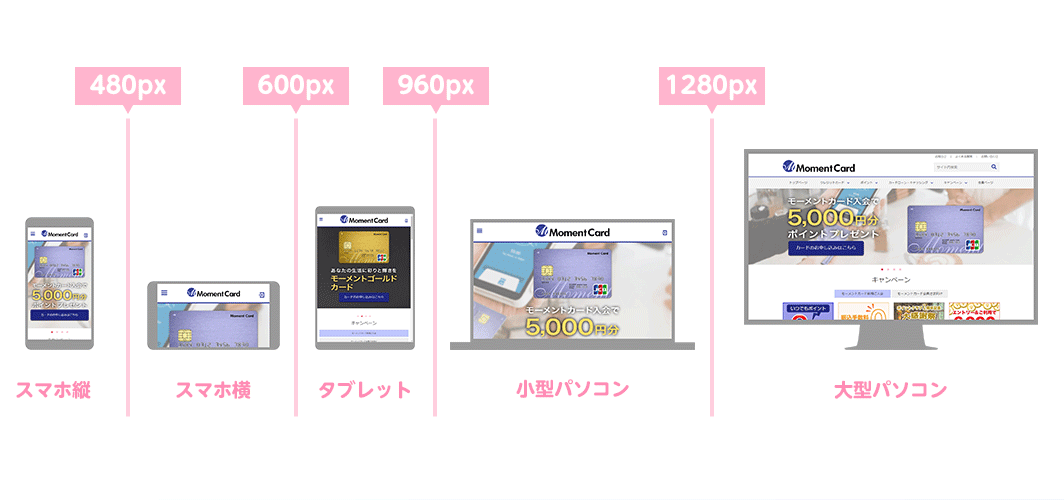
ブレイクポイントとはレスポンシブデザインで設計する時にスマホやタブレットに最適なデザインに切り換わるウィンドウ幅(ピクセル)のことを言います。

現場でのブレイクポイントの値の決め方は、クライアントと合意を取り、制作を着手するに作成する制作仕様書に記録を残していきます。
最新のブレイクポイントの値は、端末や端末の画面の大きさ等、その時々によって値が変わってきますので最新のブレイクポイントの値を参考するようにしています。
詳細は「Webサイトをコーディングする前に必ず用意しておきたい制作仕様書」について解説しています。よかったらどうぞ。
レスポンシブコーディングの考え方(メディアクエリについて)
なぜ、ブラウザのサイズによってレイアウトが変わるのかというと、ブラウザのサイズによってCSSが書き換わるからです。
上記、ブレイクポイントポイントの値によりCSSの指示が優先的に読み込まれる仕組みになっています。
つまりパソコンサイズに書かれたCSSをスマートフォンサイズに書かれたCSSが上書きされます。
ちなみにスマートフォンサイズの記述が先に書いてある場合は、パソコンサイズの記述で上書きされます。
実際CSSの記述では下記のようになります。
min-widthを使う場合
CSSコード
@media only screen and (min-width:600px) {
/* ブラウザサイズが600px以上でCSSの記述が適応されます */
}max-widthを使う場合
CSSコード
@media only screen and (max-width:600px) {
/* ブラウザサイズが600px以下でCSSの記述が適応されます */
}min-widthとmax-widthの使い分け
一般的なmin-widthとmax-widthの使い分けは、スマホサイズ基準でブラウザ幅が広いデバイスに対して、メディアクエリを設定していくのであればmin-widthを使います。
パソコン基準でブラウザ幅を小さくしていくのであれば、max-widthを使っていきます。
レスポンシブコーディング実践
では、ここからレスポンシブコーディングの実践に入っていきます。
既にパソコンサイズのみで作られたWebページをスマートフォン対応にしていきましょう。
すべてのCSSを記載してしまうと分かりにくいので、レイアウトパーツ別に分けて解説します。
レイアウトパーツは下記のように分けます。
- ベース
- ヘッダーエリア
- メインエリア
- フッターエリア
1.ベース
レスポンシブ用のレイアウトを実現させるためのメディアクエリを設定しておきます。
CSSコード
@media only screen and (max-width: 600px) {
}上記のメディアクエリは、ブラウザサイズ600px以下でメディア内のCSSの記述を優先させています。
今回は、最初パソコンサイズ基準で制作をしていたため、max-widthを使用しています。
レスポンシブの制作に慣れたらスマホ基準のmin-widthを使用することを推奨しています。
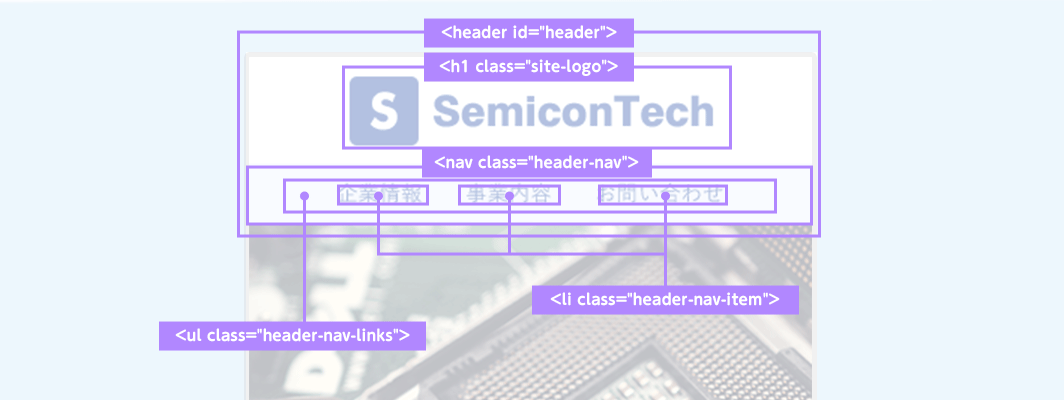
2.ヘッダーエリア
ヘッダーエリアにはロゴとグローバルナビゲーションを含んでいます。

CSSのプロパティの隣に/* 説明 */として学習用にプロパティと値に対して説明コメントを記載しています。実際にCSSを書くときには説明コメントは省いてください。
CSSファイル(style.css)に複製しながら動きを確認していきましょう。
CSSコード
#header {
display: block; /* 縦並びにする */
padding: 16px 16px 0 16px; /* 上側、右側、左側に16px、下部に0pxの外側の余白 */
}
.site-logo {
margin: 0 auto; /* ロゴを中央に設置 */
}
.header-nav-links {
background-color: #eef4ff; /* 背景色の設定 */
margin: 16px -16px 0 -16px; /* 上側に16pxの外側の余白と、左右に16px広げる */
padding: 16px 0; /* 上下に16pxの内側の余白 */
justify-content: center; /* flexboxを中央表示 */
}
.header-nav-item:first-child {
margin-left: 0; /* 左側に0pxの外側の余白 */
}2-1.ヘッダーベース
ヘッダーベースは#headerに記載しています。
パソコンサイズでdisplay: flex;でロゴとグローバルナビゲーションを横並びさせていますが、スマホサイズではdisplay: block;とすることでflexboxが解除されてロゴとグローバルナビゲーションが縦並びをさせています。
2-2.ロゴ
ロゴは.site-logoに記載しています。
margin: 0 auto;を入れることで、パソコンサイズで左寄せされていたのが中央揃えになります。
2-3.グローバルナビゲーション
グローバルナビゲーションは.header-nav-linksに記載しています。
パソコンサイズでflexboxを適用させているのでグローバルナビゲーションのテキストを中央表示にさせるためにはjustify-content: center;を使います。
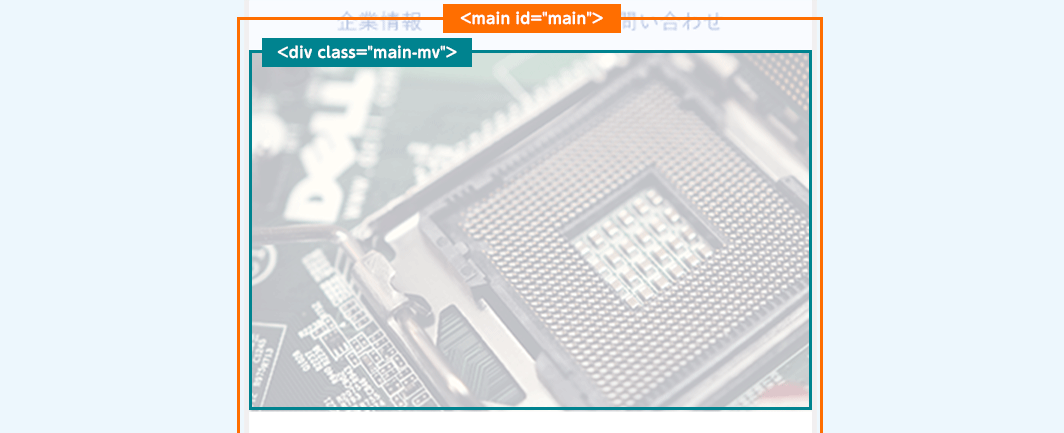
3.メインエリア
メインエリアには「メインビジュアル」「セミコンテックとは」「事業内容とは」「ニュース」を含んでいます。




CSSコード
.main-mv img {
height: 240px; /* 高さを240pxに設定 */
margin-bottom: 16px; /* 下側に16pxの外側の余白 */
}
.box-inner {
margin: 0 16px 24px 16px; /* 上側に0px、右側に16px、下側に24px、左側に16pxの外側の余白 */
}
.catch-copy {
text-align: left; /* 文字を左に寄せる */
font-size: 1.6rem; /* 文字の大きさを1.6remに設定 */
line-height: 2; /* 行ボックスの高さを文字の大きさの2倍にする */
}
.br-sp {
display: none; /* 非表示 */
}
.box-title {
font-size: 2.4rem; /* 文字の大きさを2.4remに設定 */
margin-bottom: 16px; /* 下側に16pxの外側の余白 */
}
.business-list {
display: block; /* 縦並びにする */
}
.business-list li {
width: 100%; /* 幅を100%設定 */
margin-bottom: 16px; /* 下側に16pxの外側の余白 */
}
.business-list li img {
width: 100%; /* 幅を100%設定 */
}
.business-title {
font-size: 1.6rem; /* 文字の大きさを1.6remに設定 */
text-align: center; /* 文字を中央に寄せる */
}
.news-list li {
display: block; /* 縦並びにする */
}3-1.メインビジュアル
メインビジュアルは.main-mv imgに記載しています。
パソコンサイズで460px→スマホサイズで240pxの高さを設定しています。
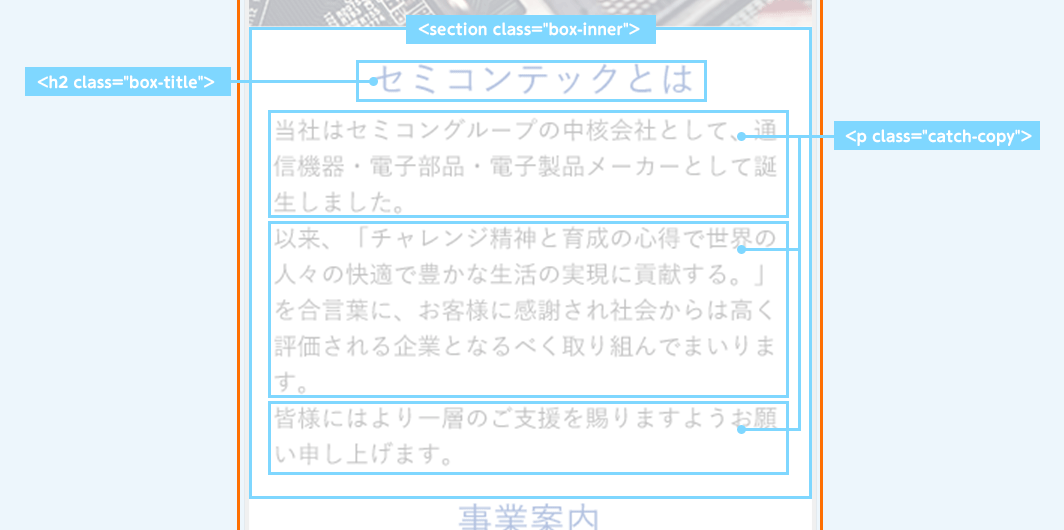
3-2.セミコンテックとは
「セミコンテックとは」の関連する記述は.box-inner、.box-title、.catch-copy、.br-sp、.box-titleに記載しています。
「セミコンテックとは」の説明文は.catch-copyで記載しており、パソコンサイズでは横幅中央揃えからtext-align: left;の記述で左寄せになるようにしています。
また、スマホサイズで改行をしないようにするためにHTMLソースコードに改行タグ<br>にclass="br-sp"クラスを付け加えています。
HTMLコード
<p class="catch-copy">以来、「チャレンジ精神と育成の心得で世界の人々の快適で豊かな生活の実現に貢献する。」を<br class="br-sp">合言葉に、お客様に感謝され社会からは高く評価される企業となるべく取り組んでまいります。</p>改行タグにdisplay: none;を記述することでスマホサイズでは改行が削除になります。
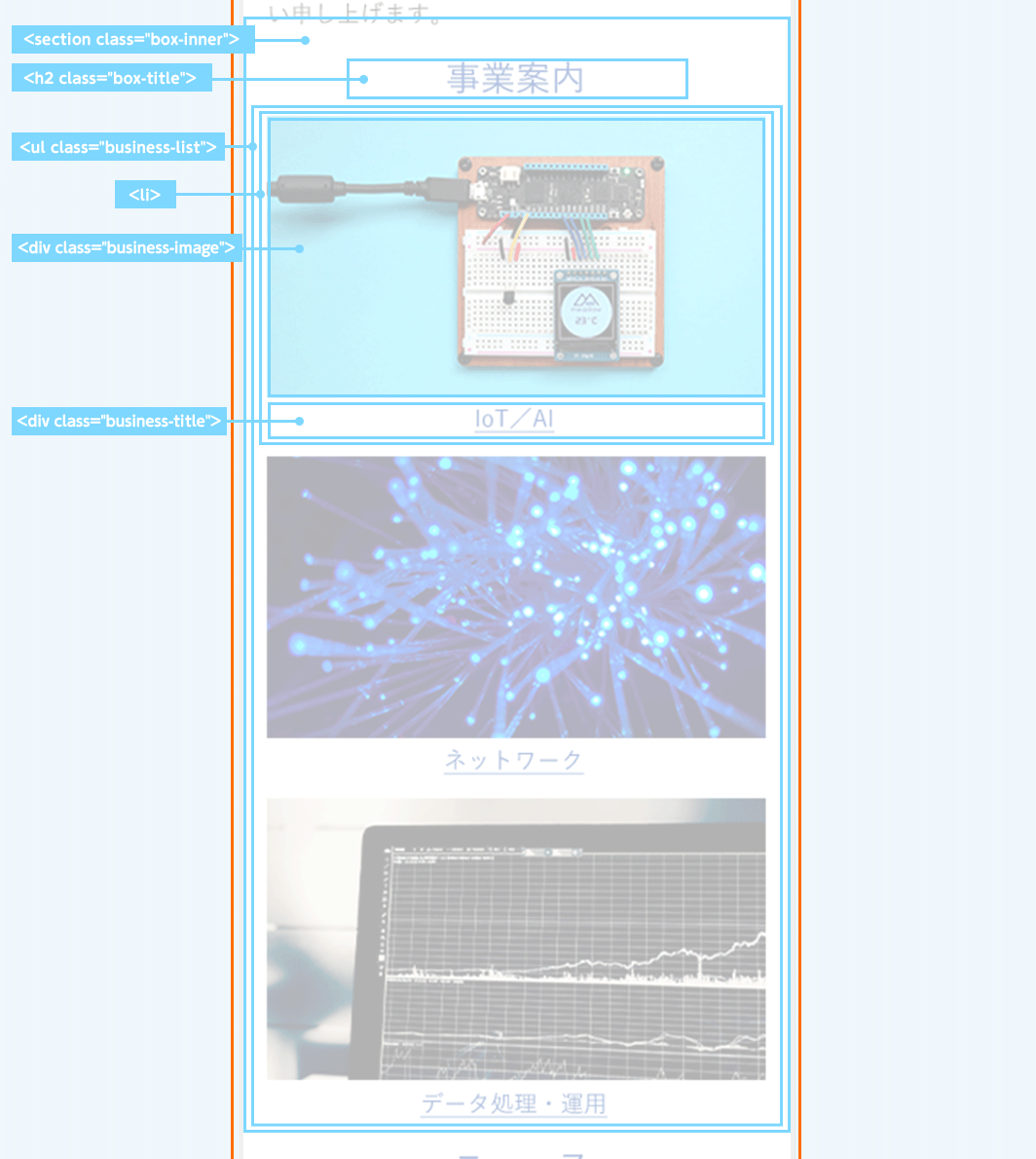
3-3.事業内容とは
「事業内容とは」の関連する記述は.box-inner、.box-title、.business-list、.business-list li、.business-list li imgに記載しています。
.business-listのwidth: 100%;では、サムネイル画像を画面幅いっぱいに表示をさせています。
パソコン用のWebサイトを構築時には、ブラウザサイズを縮小するとカラム落ちになっていましたが、今回、レスポンシブ用に構築する時にブラウザサイズを縮小させるCSSを追記させています。
CSSコード
.business-list li {
width: 31%; /* 幅を31%に設定 */
}
.business-list li img {
width: 100%; /* 幅を100%に設定 */
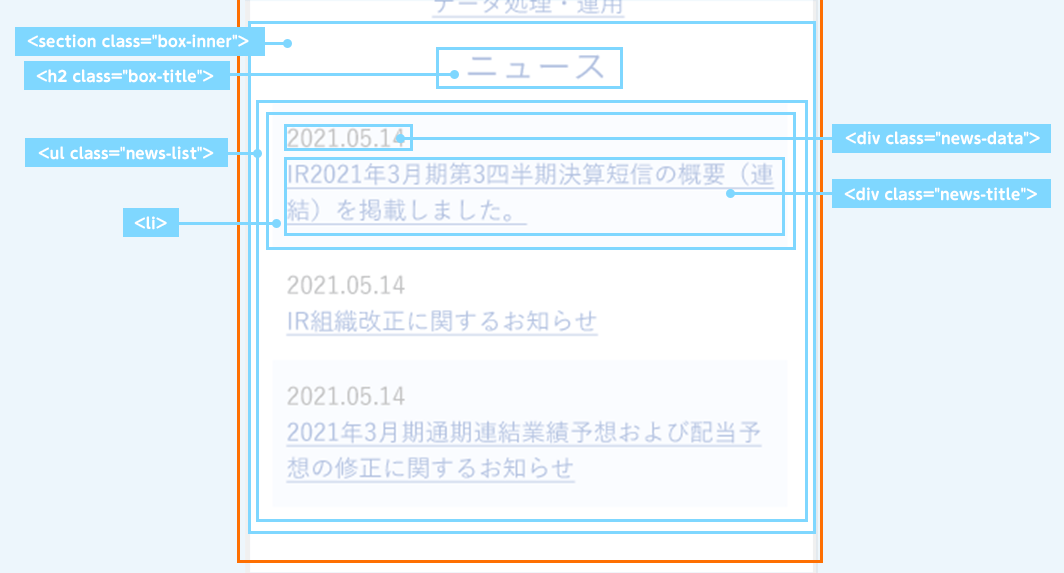
}3-4.ニュース
ニュースは.news-list liに記述しています。
パソコンサイズでflexboxを設定して横並びから、スマホサイズで縦並びにする場合にはdisplay: block;を使用しています。
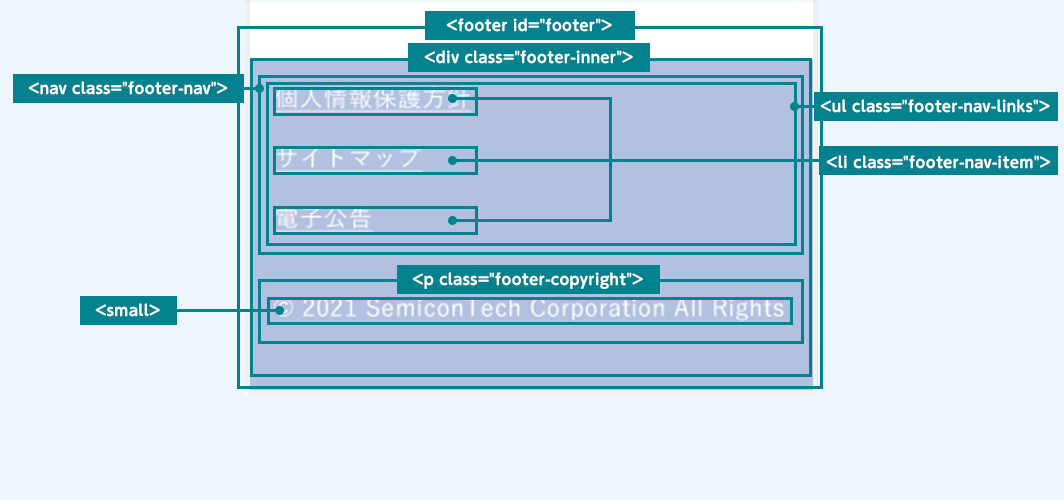
4.フッターエリア
フッターエリアには「ナビゲーション」「コピーライト」を含んでいます。

CSSコード
.footer-inner {
display: block; /* 縦並びにする */
margin: 0 16px; /* 上下に0px、左右に16pxの外側の余白 */
padding: 24px 0; /* 上下に24px、左右に0pxの内側の余白 */
}
.footer-nav-links {
display: block; /* 縦並びにする */
margin-bottom: 24px; /* 下側に24pxの外側の余白 */
}
.footer-nav-item {
line-height: 2; /* 行ボックスの高さを文字の大きさの2倍にする */
}4-1.フッタベース
フッタベースは.footer-innerに記述しています。
パソコンサイズではフッターナビゲーションとコピーライトが横並びになっているので、display: block;でスマホサイズで縦並びにしています。
4-2.フッターナビゲーション
ナビゲーションの関連する記述は.footer-nav-links、.footer-nav-itemに記述しています。
こちらもパソコンサイズではフッターナビゲーションのリストが横並びになっているので、display: block;でスマホサイズで縦並びにしています。
line-height: 2;でフッターナビゲーションのリストの行間を広げています。
ユウジの体感コラム
レスポンシブ対応を覚えるには、何度もレスポンシブ用Webサイトを構築する必要があると思いますね。
レスポンシブの設計思考や設計記述など人それぞれによって違ってきますので、Webサイトを構築する度に周りのトレンドを調べながらやっています。
ひとつのデザインに対して、これが正解というものが無いので迷いながらやっていますね。
また、毎年、新しいデバイスが世の中に出てくるので、ブレイクポイントも常に変わってきていますので注意しています。
とりあえずIEは終わってほしいですね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
