※このページでは広告のリンクを含みます
いまのWebサイトはスマホ画面に対応(マルチデバイス対策)しており、コーディング初学者でもスマホ対策スキルは必須です。必須の理由とその仕組みを説明しています。
不明点はスクールの無料体験で解決する
当記事で不明点や、HTML・CSSの基礎からプログラミングまで1週間無料で体験できるサービスがTechAcademy(テックアカデミー)にあります。
1日の簡易的なお試しではなく、オンライン教材・メンターによるサポート等の学習システムを1週間無料で体験できますので、基礎知識を覚えるにはお得なやり方だと思います。
なぜマルチデバイス対応が必要なのか
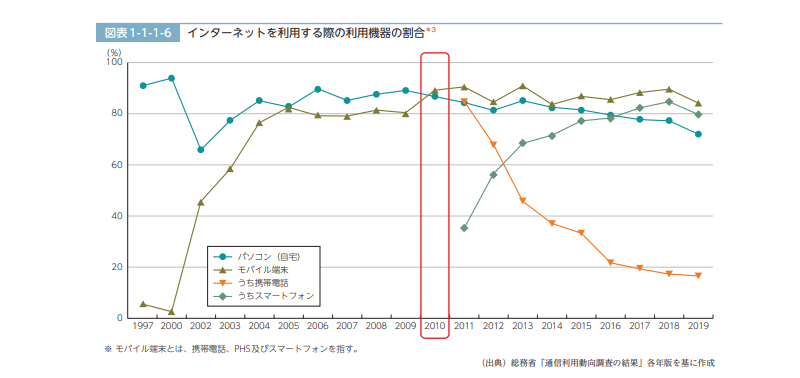
昨今のスマートフォンやタブレットの多種多様な登場に伴い、インターネットを利用する際の利用機器の割合ではスマートフォンの利用が最も多いです。
出展:総務省 令和2年版情報通信白書
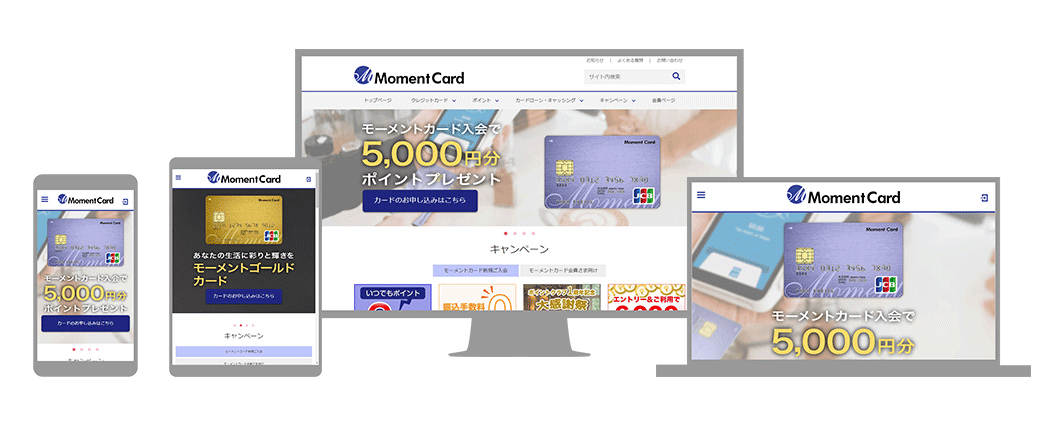
一概にスマートフォンといっても「iPhone」や「Android」があります。または、タブレットであれば「iPad」「Surface」「Amazon Fire」など様々あり、各デバイスの画面サイズが違ってきます。

パソコンでの閲覧しか考えていないとスマートフォン、タブレットで閲覧した時に文字が小さい、ボタン小さくて押しづらいなどユーザーにとって利用しにくいものになります。
また、Googleの検索エンジンではモバイル対応しているサイトをランキング要素に反映しています。検索上位させるためにはモバイル対応は必要不可欠といっても良いでしょう。
以上のことから複数のデバイス(マルチデバイス)で閲覧しても問題ない対応をする必要があります。
マルチデバイス対応の4つの手法
複数のデバイスに閲覧させる対応手法は下記の4つになります。
- デバイスごとのサイト構築
- レスポンシブコーディング
- 自動変換サービス
- CMSサービス
ひとつずつ各手法を紹介します。
デバイスごとのサイト構築
デバイスごとにサイトの構築していく手法。
デバイスごとの特性にあったデザインがされているので使いやすいという反面、デバイスごとに専用ページが必要になるので、情報の更新をする時に手間がかかる。デバイスごとにページが必要になります。
レスポンシブコーディング
HTMLとCSSでマルチデバイス対応させる手法をレスポンシブコーディングといいます。
これはデバイスの画面幅の長さによってレイアウトを切り替えることをしています。主にCSSで実現させるのでデバイスごとに複数のページを用意する必要がありません。
画面幅に合わせて表示させたい情報をCSSで出しわけをしているので、更新も一つのページで管理ができます。
更新するページが一つなのでSEO対策にも効果が高いです。
現在はこの手法がメインで行われており、Webデザイナーが必ず身につけておきたいスキルです。
レスポンシブコーディングについては、後で深堀りをしていきます。
自動変換サービス
現状のサイトを自動的に変換するサービスを使う方法です。
これはサイトを更新すると各デバイスの更新部分を判断して各デバイス用に自動生成するといったようなサービスがあります。マルチデバイス対応のコンテンツ作成・運用に特別な知識は不要で行えるのがメリットです。
月額費用のサービスであれば、サイトを運用しているかぎり費用がかかってきます。
CMSサービス
マルチデバイスに対応したCMSサービスを使う方法です。
すでにマルチデバイスに対応しているCMSを使用するので、マルチデバイスに適用構築する必要がありません。
CMSの中にコンテンツを入れていくだけでマルチデバイス対応しているので、専門知識は不要です。
ただ、自社で更新や管理を行う場合はCMSの学習コストがかかってくることが難点です。
レスポンシブコーディングの仕組み
「マルチデバイス対応の4つの手法」の項目で前述したレスポンシブコーディングについてもう少し深堀りをしてみます。
レスポンシブコーディングの仕組みは下記の3つがポイントとして挙げられます。
- ブレイクポイント
- viewport設定
- メディアクエリ
ひとつずつ見ていきましょう。
ブレイクポイント
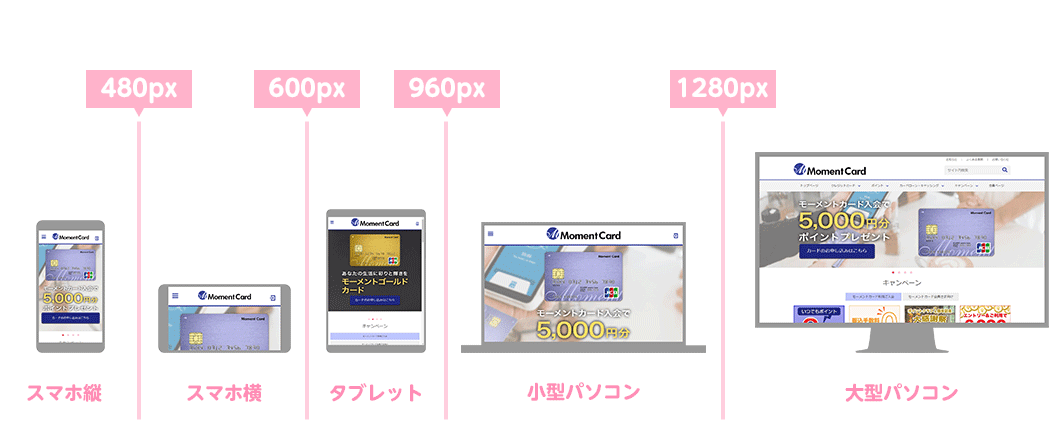
ブレイクポイントとはレスポンシブデザインで設計する時にスマホやタブレットに最適なデザインに切り換わるウィンドウ幅(ピクセル)のことを言います。
各社スマホ、タブレットのサイズが多岐に渡るため複数のブレイクポイントを作る場合もあります。(下記参照)

ブレイクポイントの値の決め値は、複数の定義があるので決めることが難しいと思いますが、とりあえずは上記のポイントで覚えておけば問題ありません。
viewport設定
レスポンシブコーディングを行う際は、必ずHTMLのheadタグ内にviewportの設定が必要になります。
viewportとは、「表示領域」のことであり、viewportを設定するとスマホやタブレットのモバイル端末での表示領域に応じて閲覧表示させることが可能になります。
もしviewportを設定しなかった場合は、モバイルで見た時にWebサイト全体が縮小されて表示されてしまいます。

これだと、文字が小さかったり、リンクボタンが小さく表示されておりとてもWebサイトとして使いにくいものになってしまします。
実際に書くviewportは<head>タグの中に記述します。
下記の<meta>タグはGoogleで推奨されていますので、形式的にこれを覚えておけばよいでしょう。
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…メディアクエリ
レスポンシブ対応させるためにviewport設定する以外にメディアクエリの設定が必要です。
メディアクエリとはCSSに記述するもので、指定する画像幅の値によって表示方法が切り替わる機能です。
下記の記述は、画像幅によって背景色を変更させる記述です。
CSSコード
@media screen and(max-width: 480px) { /*画像幅が0~479pxの場合にCSSを適用される(スマホサイズ)*/
#main {
background: #ffffff; /*背景色を白にする*/
}
@media screen and(min-width: 1280px) { /*画像幅が1280px以上の場合にCSSが適用される(PCサイズ)*/
#main {
background: #000000; /*背景色を黒にする*/
}
}現場では、PCサイズで表示されているヘッダーのナビゲーションをスマホサイズでは非表示させたり、文字サイズをデバイスごとに指定することなどを設定しています。
この記事のまとめ
この記事でのマルチデバイス対応させるレスポンシブコーディングの仕組みのポイントをまとめました。
Webサイトはマルチデバイス対応させるレスポンシブコーディングの仕組み
- なぜマルチデバイス対応が必要なのか
- ユーザーにとっての使いやすさとGoogle検索エンジンのランキング要素に反映されているのでマルチデバイスの対応は必要不可欠。
- マルチデバイス対応の4つの手法
-
- デバイスごとのサイト構築
- レスポンシブコーディング
- 自動変換サービス
- CMSサービス
- レスポンシブコーディングの仕組み
-
- ブレイクポイント
- viewport設定
- メディアクエリ
ユウジの体感コラム
スマホのシェア率の高さにより、今ではパソコンの閲覧よりモバイルからの閲覧が圧倒的に多いんですよね。
現場でもサイトのリニューアル、または新規構築の際、必ずモバイル対応することが当たり前になっていますのでコーディングを学習する時はレスポンシブコーディングも覚えておかないと戦力になりません。
レスポンシブコーディングを習得するためにはまずはレスポンシブになる仕組みを覚えておくと実際レスポンシブコーディングを学習する時に、理解度が高いと思いますね。今回の記事では初学者に向けて必要最低限な情報を絞って書かせてもらいました。
全然、物足りないよと感じたならばあなたは既にレベルアップしています。
早速、手を動かしてレスポンシブコーディングをして知識からスキルに変更していきましょう!
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中