※このページでは広告のリンクを含みます
Webサイトを見て自分もWebデザインをやってみたいと思う方が大半だと思います。
しかし、普段見ているWebサイトがどういう仕組みで表示されているのか?不明点が多くあります。
ここでWebサイトの基礎知識を覚えることで今後のWebデザイン作業のイメージが掴めます。
Webページはインターネットにある文章
Webページとは、インターネット上で公開、閲覧が可能な文章のことです。
もう少し詳しく解説してみるとWebページの「Web」とは、「World Wide Web」の略であり、インターネット上で提供されているハイパーテキストシステム(リンクを埋め込むことができるテキストのこと)であり、このハイパーテキストシステムで書かれた文章のことです。

ちなみに、WebページをまとめたものをWebサイトを呼びます。ここでは「Webページ」と「Webサイト」の違いを覚えておけば良いです。
世界で初めて公開されたWebページ
1992年に世界で最初に公開されたページを1993年4月に公開されたものが下記になります。
The World Wide Web project
まだ、Webが誕生して30年も経っていないなんて、今のWeb技術を考えると、とても進化のスピードが早くて恐ろしいですね。我々は今後もそのWebの進化に乗り遅れないように日々学習しなくてはなりません。
WebページはHTMLファイルで表示する
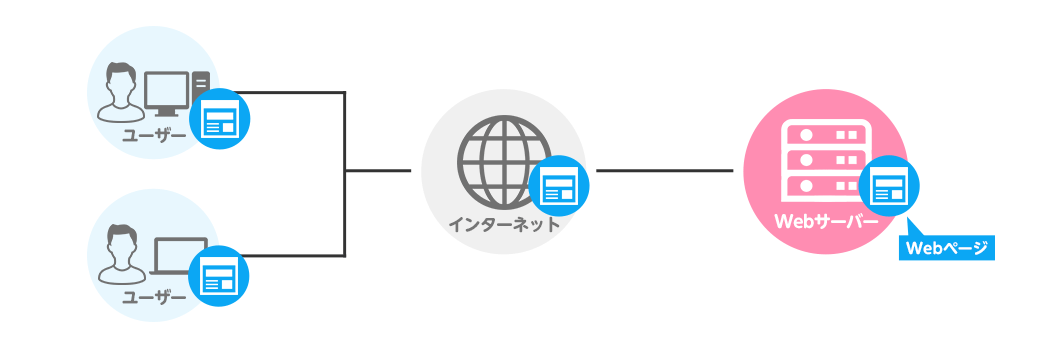
Webページは「HTML」ファイルで作られています。
「HTML」ファイルは「Webサーバー」と呼ばれるコンピューターに保存されています。
「Webサーバー」は世界中に存在しており、「Webサーバー」をつなげているのがインターネットです。
「Webブラウザー」はHTMLファイルを読み込むと、Webページとして表示が可能になります。
「Webブラウザー」は一般名称のことで具体的な名称は下記のものです。

- Google Chrome
- Firefox
- Microsoft Edge
- InternetExplor
- Opera
URLはWebページのアドレス
Webサーバーに保存されたWebページを閲覧する時にその Webページひとつひとつに「URL(ユーアールエル)」というアドレスが付けられています。
アドレスはドメイン配下のアドレスは任意で名前を付けます。

上図のURLは、「webdesignerstart.com」というドメインのWebサイトの「design」フォルダの中にある「index.html」というページを指しています。
HTMLは文章を構造化する
前述したように、HTMLファイルは「Webブラウザー」でWebページとして表示が可能になります。
このHTML(HyperText Markup Language)はマークアップ言語と呼ばれるものです。
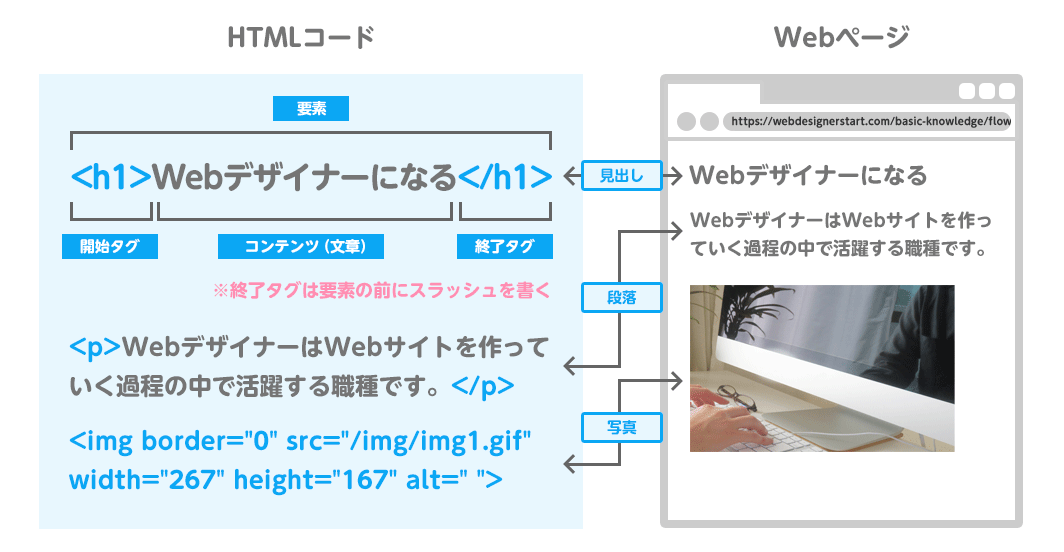
HTMLのマークアップ言語は<h1>、<p>、<img>といったタグと呼ばれるもので書かれているものであり、これがWebページの「見出し」「段落」「画像」になります。
「見出し」「段落」「画像」の部品を組み立てて文章を構造化していきます。

タグは、上記のようにく<h1>と</h1>の間に書いたテキストがWebページでは見出しになります。また、<p>と</p>の間に書いたテキストがWebページでは段落になります。
複数のタグを使っていきながらWebページを作っていきます。
CSSは装飾を定義する
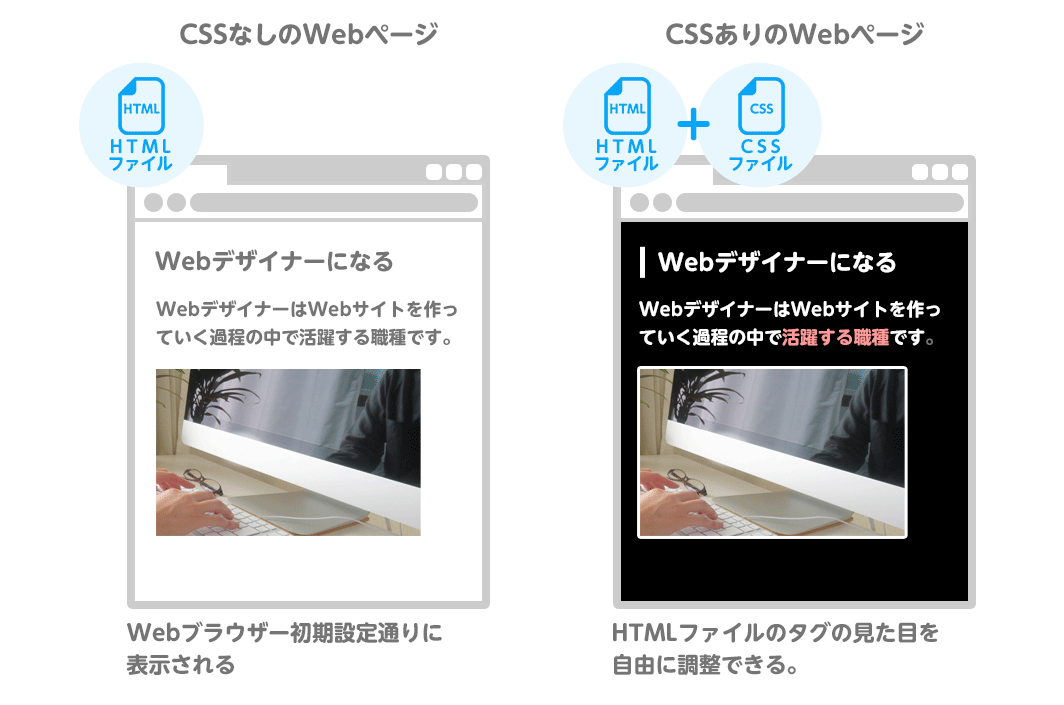
CSS(Cascading Style Sheets)はHTMLファイルに装飾をつけるものです。
CSSなしのWebページでは前述した図1のように見出し、段落テキストの色は黒、背景の色は白となるようにWebブラウザーの初期設定のままになってしまいます。
しかし、CSSを使えば見出しは青、段落テキストは灰色、背景の色は黒とタグに装飾できます。

勉強するための教材
ここまでHTML・CSSの基礎知識をまとめましたが、より学習をしたいという方のために勉強するための参考資料を紹介します。
書籍で学ぶ

動画で学ぶ

ネットで学ぶ

当サイトの「Web制作スキルアップ講座」でも学習できるように順次コンテンツ公開していきます。
この記事のまとめ
ここまでは、Webデザインをする前に必ず知ってほしい基礎の知識をまとめてみました。
Webデザインをする前に読んでおきたいHTML・CSSの基礎知識をざっくり解説します
- Webページはインターネットにある文章
- Webページとは、インターネット上で公開、閲覧が可能な文章のことです。
- WebページはHTMLファイルで表示する
- 「Webブラウザー」はHTMLファイルを読み込むと、Webページとして表示が可能になります。
- HTMLは文章を構造化する
- 「見出し」「段落」「画像」の部品を組み立てて文章を構造化するもの
- CSSは装飾を定義する
- CSSを使えば見出しは青、段落テキストは灰色、背景の色は黒とタグに装飾できます。
- 勉強するための教材
ユウジの体感コラム
著者がWebデザイナーになるべく勉強した当初、Webページが表示される仕組みが分かっておらず、後々になってWebページが理解できました。
特にWebページを理解できなくともWebデザインの学習は進めることは可能ですが、そこはやっぱりWebページの仕組み、HTMLやCSSを基礎を理解できていればその後に続くWebデザインの学習の習得度のスピードは違いますよね。
是非ともHTML・CSSの基礎知識は頭に入れておきたいです。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
