※このページでは広告のリンクを含みます
Webサイトを制作する時に必ず横並び(並列)レイアウトが出てきます。その際にCSSのFlexboxを使用して横並び(並列)を実現させます。この記事では、FlexboxでCSSレイアウトするためのプロパティをまとめましたので、制作中に対応できるようにブックマークしておきましょう。
Flexboxの記述方法(display:flex)
FlexboxはCSS3で導入されたレイアウトの記述方法です。
具体的には下記のように横並びのレイアウトを簡単に実現が可能になりますので、Flexboxの記述を理解していきましょう。

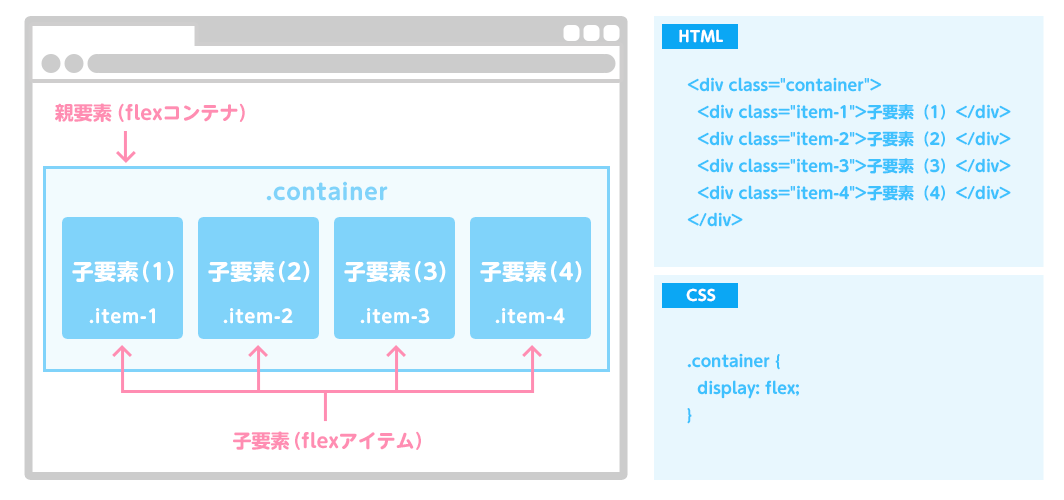
参考の使用例を簡素化すると親要素である「flexコンテナ」と子要素である「flexアイテム」で成り立っています。

親要素(flexコンテナ)である<div class="container">の中に子要素(flexアイテム)<div class="item">ボックス(1)</div>を入れています。
HMTLで記述すると下記にようになります。
HTMLコード
<div class="container">
<div class="item-1">子要素(1)</div>
<div class="item-2">子要素(2)</div>
<div class="item-3">子要素(3)</div>
<div class="item-4">子要素(4)</div>
</div>上記の状態で親要素(flexコンテナ)にdisplay: flex;を設置するだけで、子要素が横並びになります。
CSSコード
.container {
display: flex;
}基本は、display: flex;だけでOKなのですが、より高度に、より複雑にレイアウトをつくる時に下記のプロパティが必要になってきます。
次では、親要素に設定するプロパティと子要素に設定するプロパティに分けて解説していきます。
親要素に設定するプロパティ
親要素に設定することで実現可能になる方法は次の4つです。
- flex-direction|子要素の配置方向
- flex-wrap|子要素の折り返し
- justify-content|子要素の水平方向の位置を揃える
- align-items|子要素の垂直方向の位置を揃える
ひとつずつ解説していきます。
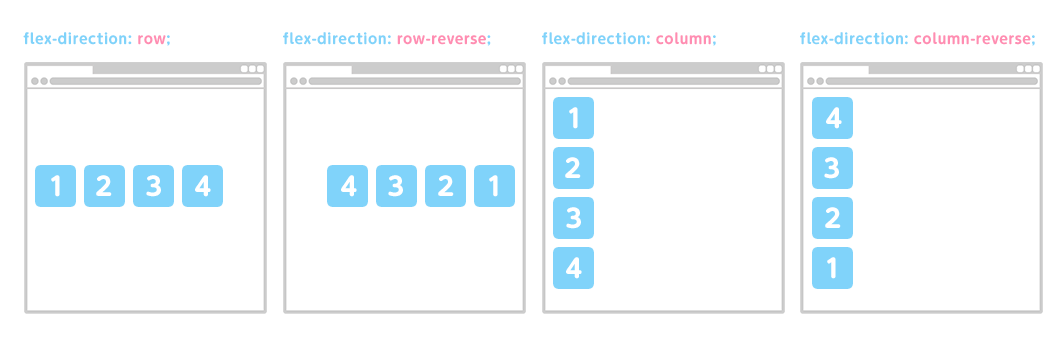
1.flex-direction|子要素の配置方向

flex-directionは親要素に設定することで、子要素の配置方法を決定するプロパティです。
flex-directionで使用できる値は次の4つです。
- row|左から右に配置
- row-reverse|右から左に配置
- column|上から下に配置
- column-reverse|下から上に配置
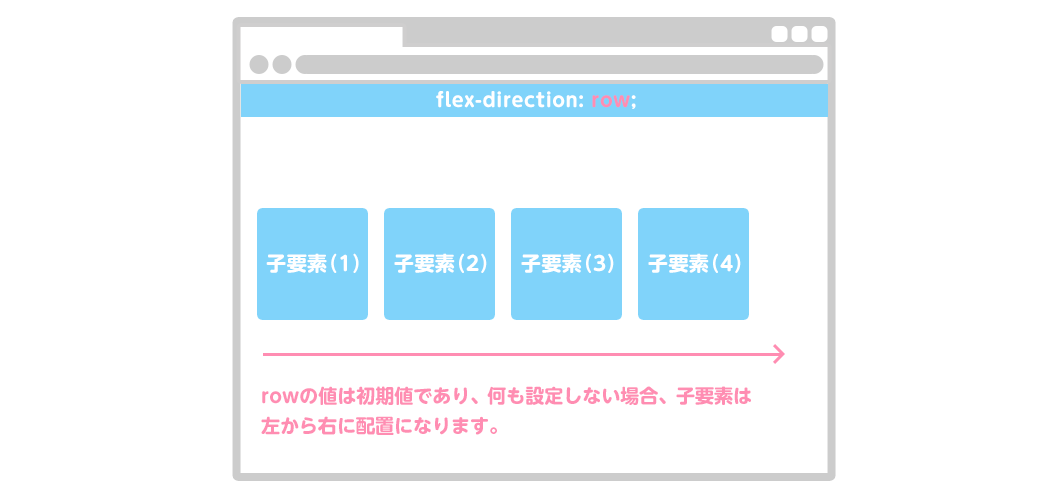
rowのサンプルコード
CSSコード
.container {
display: flex;
flex-direction: row;
}
rowの値は初期値であり、何も設定しない場合、子要素は左から右に配置になります。
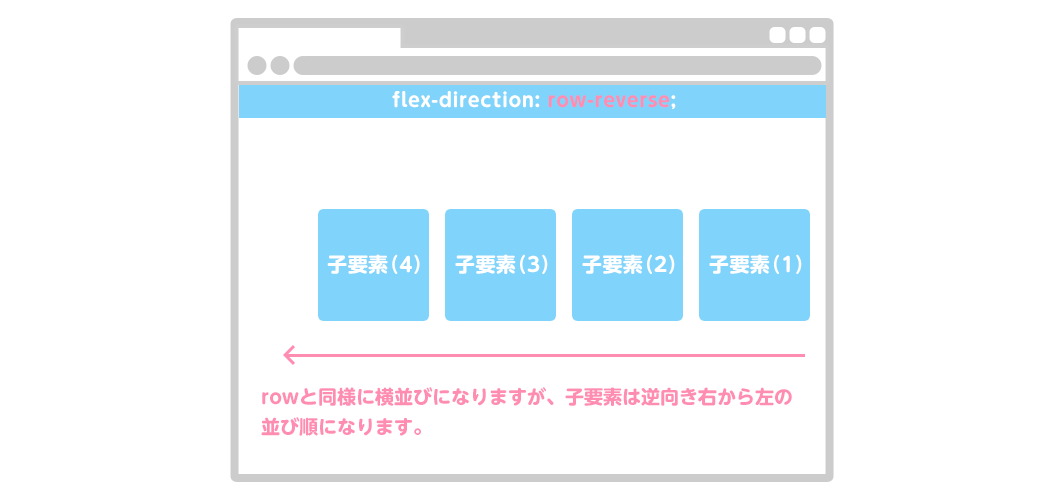
row-reverseのサンプルコード
CSSコード
.container {
display: flex;
flex-direction: row-reverse;
}
rowと同様に横並びになりますが、子要素は逆向き右から左の並び順になります。
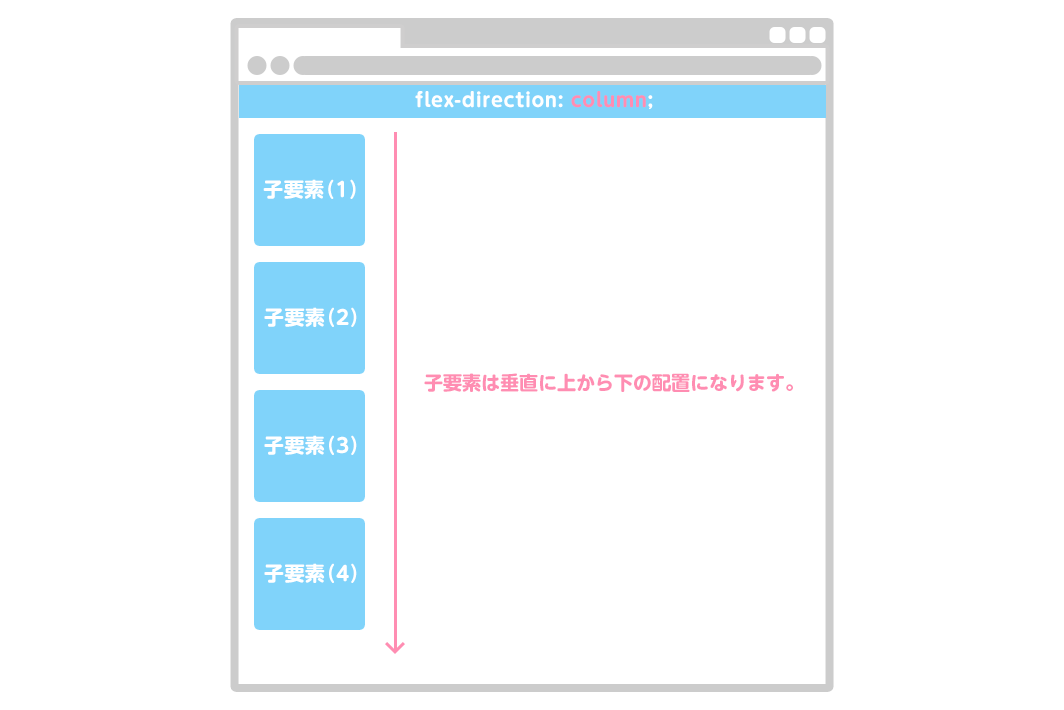
columnのサンプルコード
CSSコード
.container {
display: flex;
flex-direction: column;
}
子要素は垂直に上から下の配置になります。
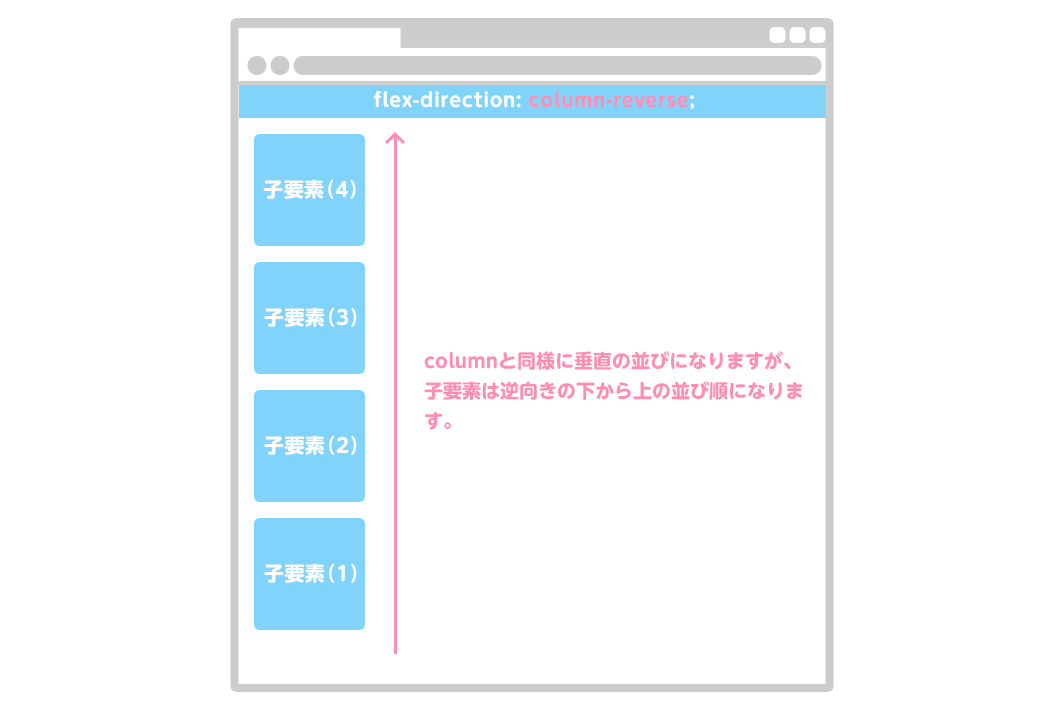
column-reverseのサンプルコード
CSSコード
.container {
display: flex;
flex-direction: column-reverse;
}
columnと同様に垂直の並びになりますが、子要素は逆向きの下から上の並び順になります。
2.flex-wrap|子要素の折り返し

flex-wrapは親要素に設定することで、子要素の折り返しを決定するプロパティです。
また、折り返す場合の方向も指定できます。
flex-wrapで使用できる値は次の3つです。
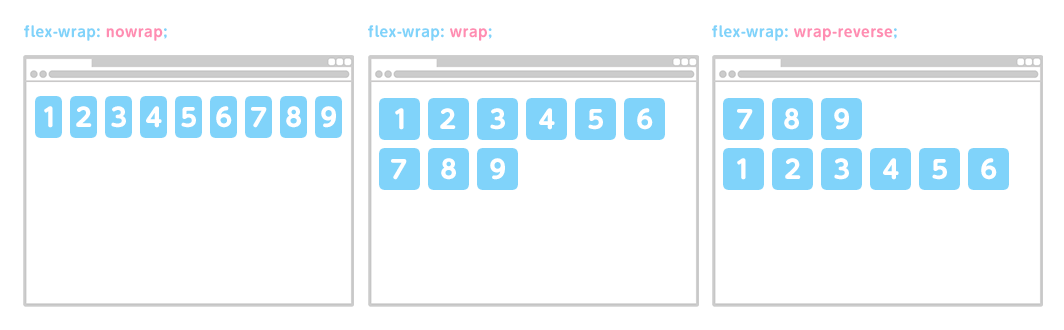
- nowrap|折り返しせず1行で表示
- wrap|折り返す
- wrap-reverse|下から上に折り返す
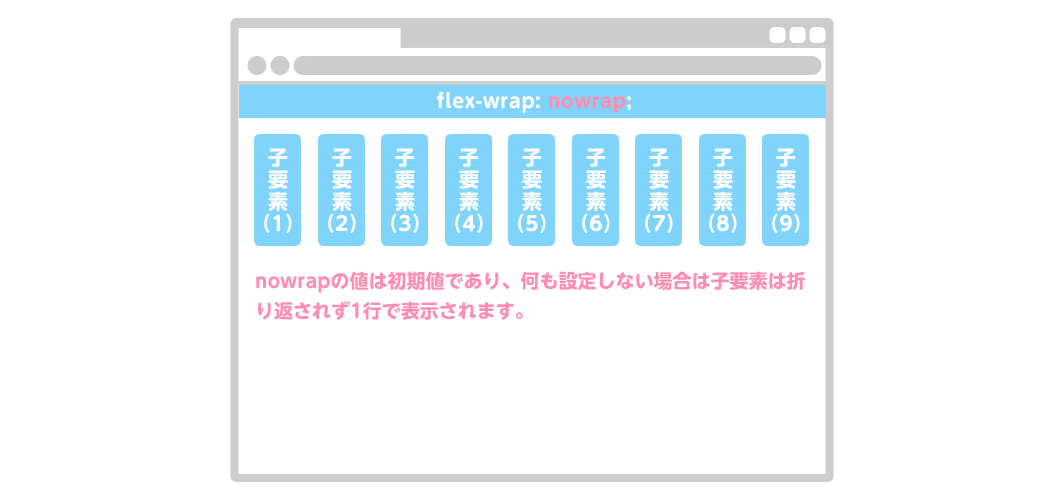
nowrapのサンプルコード
CSSコード
.container {
display: flex;
flex-wrap: nowrap;
}
nowrapの値は初期値であり、何も設定しない場合は子要素は折り返されず1行で表示されます。
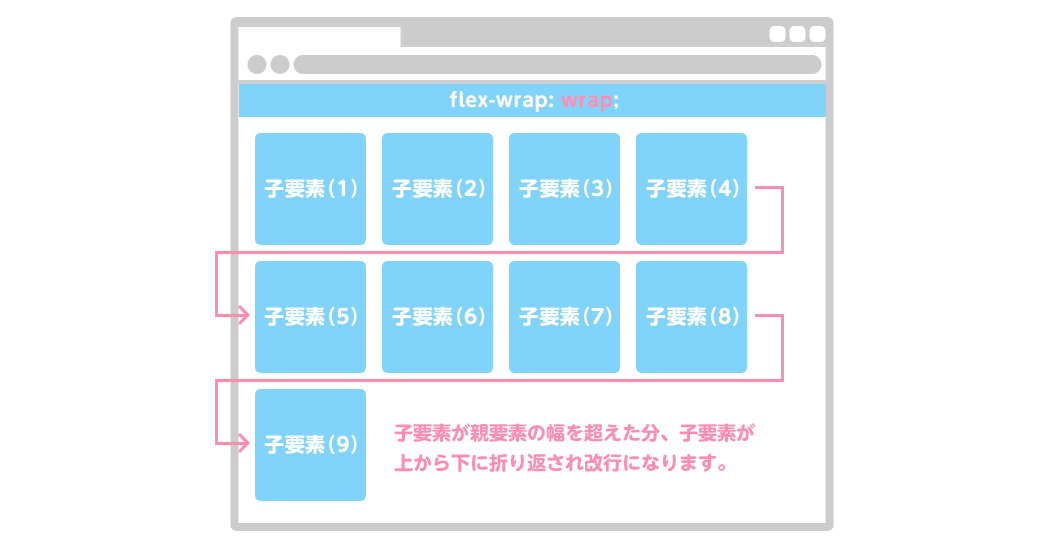
wrapのサンプルコード
CSSコード
.container {
display: flex;
flex-wrap: wrap;
}
子要素が親要素の幅を超えた分、子要素が上から下に折り返され改行になります。
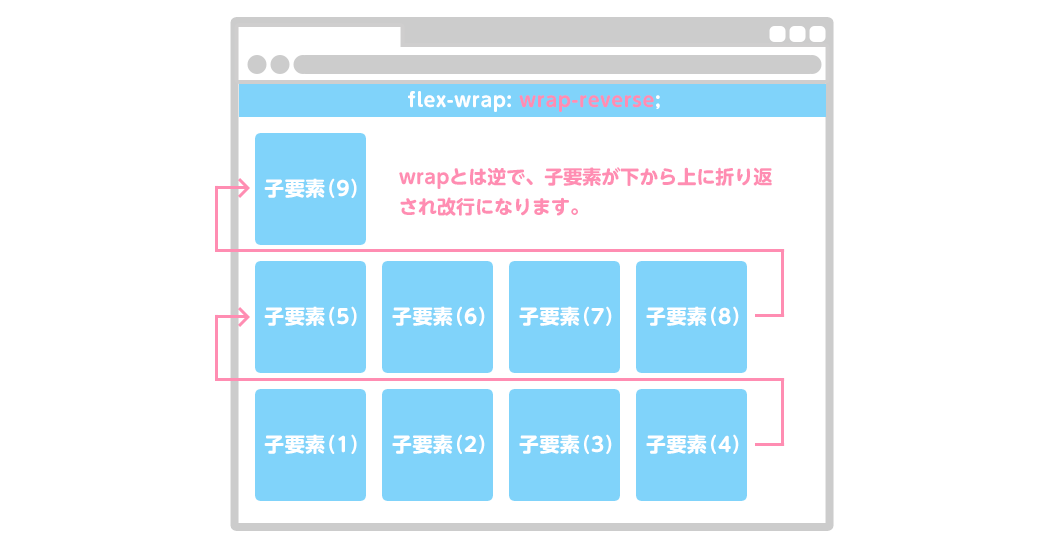
wrap-reverseのサンプルコード
CSSコード
.container {
display: flex;
flex-wrap: wrap-reverse;
}
wrapとは逆で、子要素が下から上に折り返され改行になります。
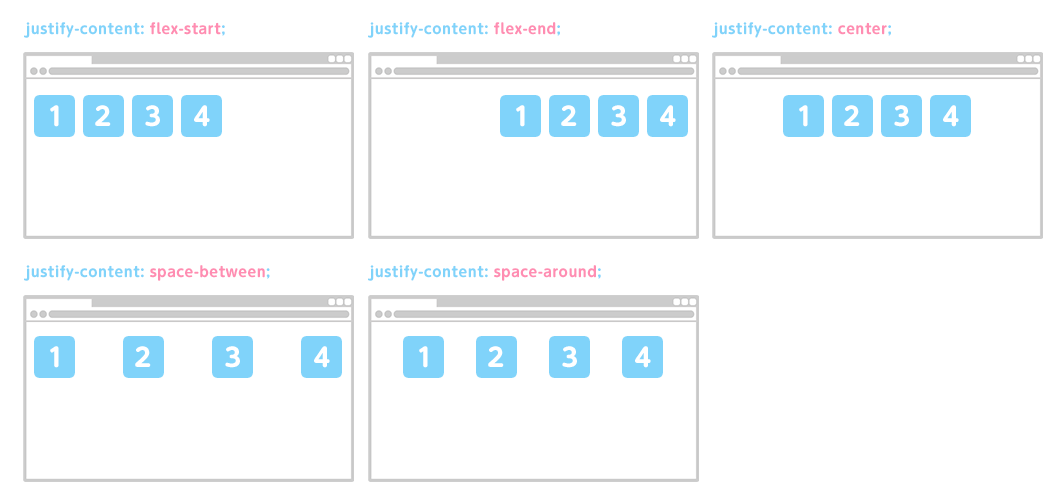
3.justify-content|子要素の水平方向の位置を揃える

justify-contentは親要素に設定することで、子要素の水平方向の位置を揃える方を決定するプロパティです。
justify-contentで使用できる値は次の5つです。
- flex-start|行の始点から配置(左揃え)
- flex-end|行の終点から配置(右揃え)
- center|行の幅の中央に揃える
- space-between|最初と最後の子要素を両端に配置して余白をもって等間隔に配置
- space-around|行の幅に対して両端の子要素も含めて余白をもった等間隔で配置
flex-startのサンプルコード
CSSコード
.container {
display: flex;
justify-content: flex-start;
}
flex-startの値は初期値であり、何も設定しない場合は子要素は行の始点から左揃えになります。
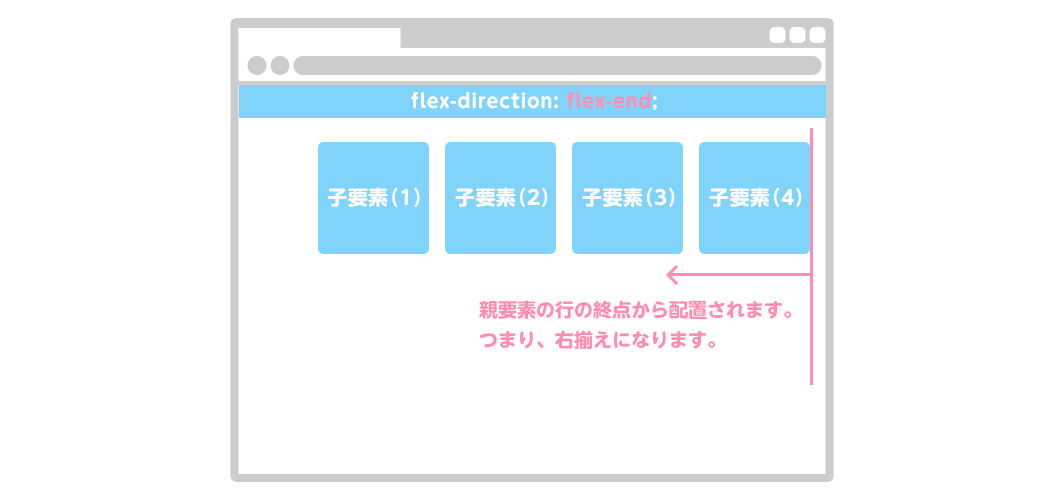
flex-endのサンプルコード
CSSコード
.container {
display: flex;
justify-content: flex-end;
}
親要素の行の終点から配置されます。つまり、右揃えになります。
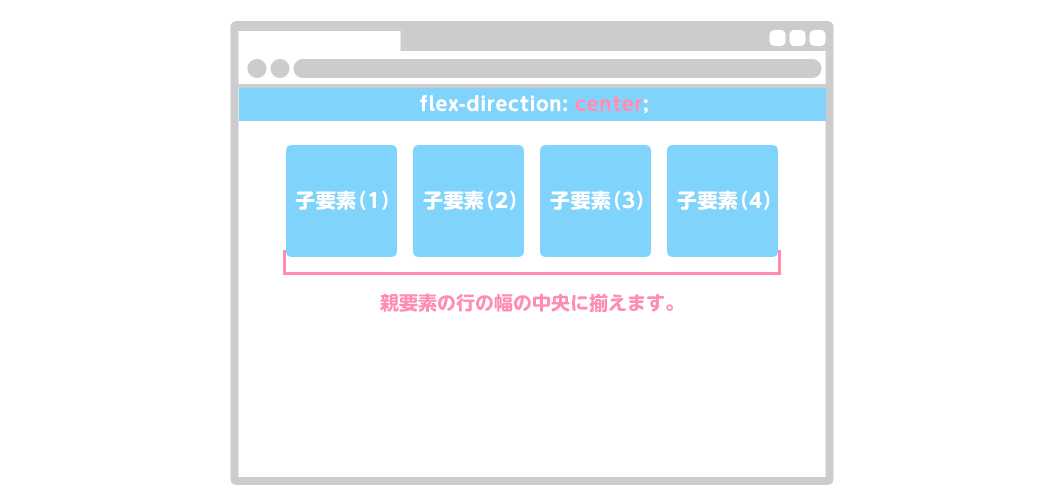
centerのサンプルコード
CSSコード
.container {
display: flex;
justify-content: center;
}
親要素の行の幅の中央に揃えます。
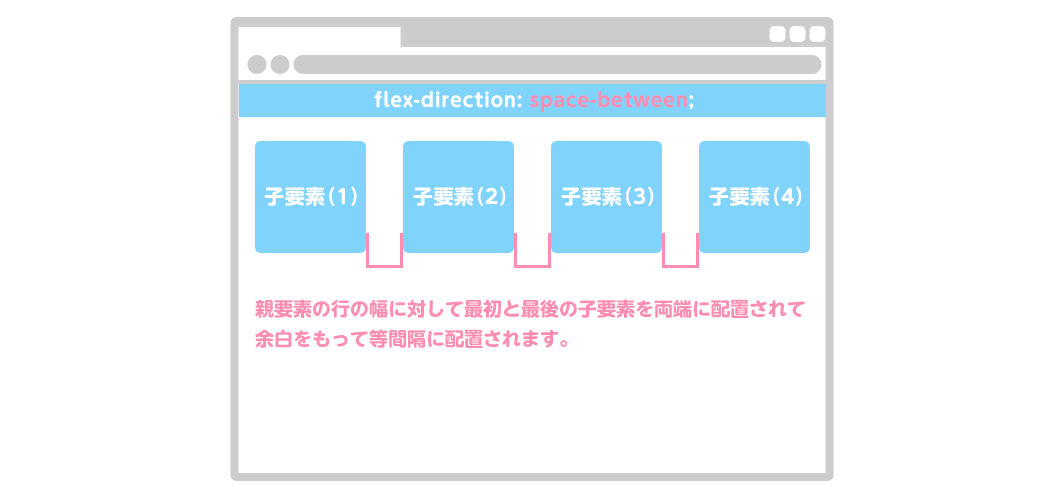
space-betweenのサンプルコード
CSSコード
.container {
display: flex;
justify-content: space-between;
}
親要素の行の幅に対して最初と最後の子要素を両端に配置されて余白をもって等間隔に配置されます。
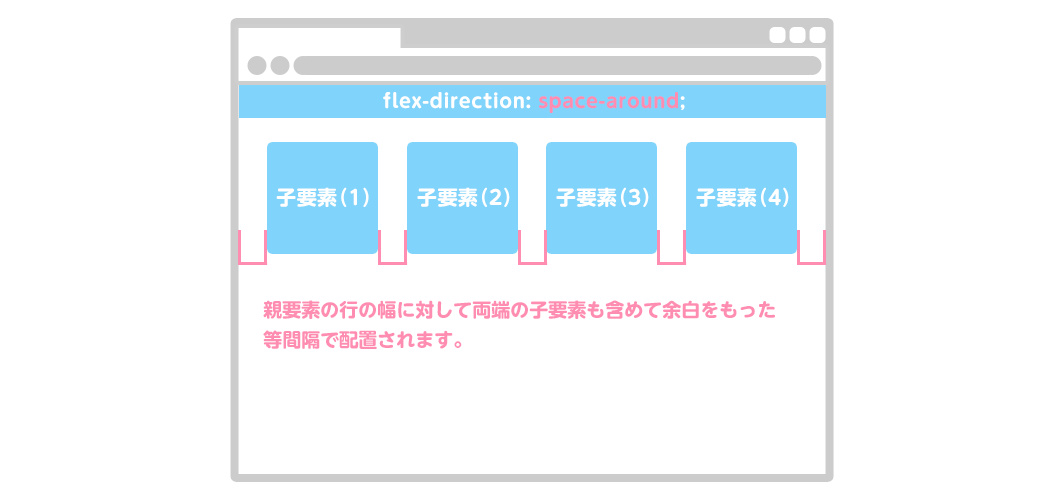
space-aroundのサンプルコード
CSSコード
.container {
display: flex;
justify-content: space-around;
}
親要素の行の幅に対して両端の子要素も含めて余白をもった等間隔で配置されます。
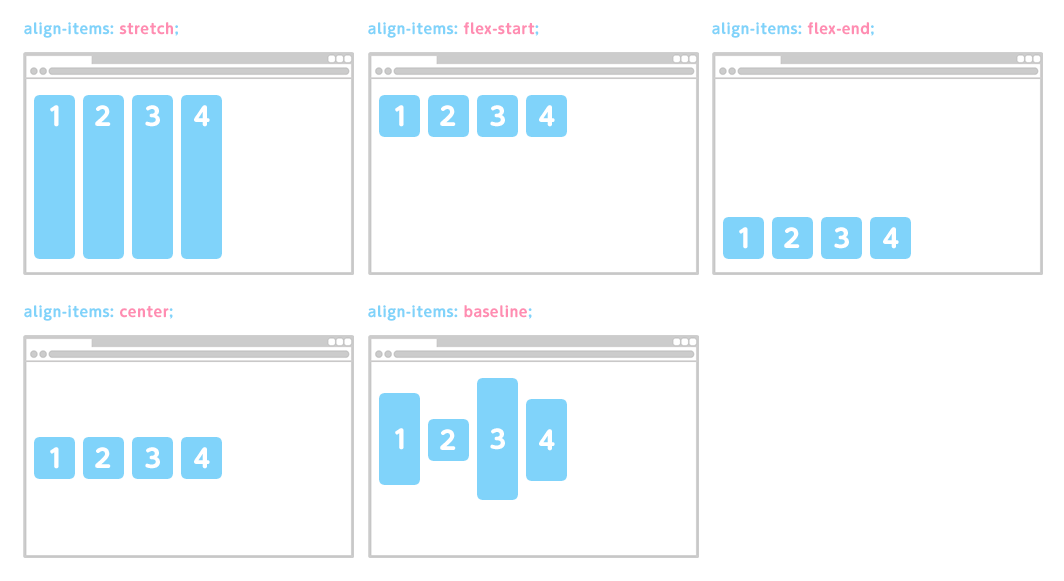
4.align-items|子要素の垂直方向の位置を揃える

align-itemsは親要素に設定することで、子要素の垂直方向の位置を揃える方を決定するプロパティです。
align-itemsで使用できる値は次の5つです。
- stretch|親要素の高さに合わせて伸縮される。
- flex-start|親要素の始点から配置される(上揃え)
- flex-end|親要素の終点から配置される(下揃え)
- center|親要素の中央に配置される
- baseline|各子要素のベースラインの位置で揃う
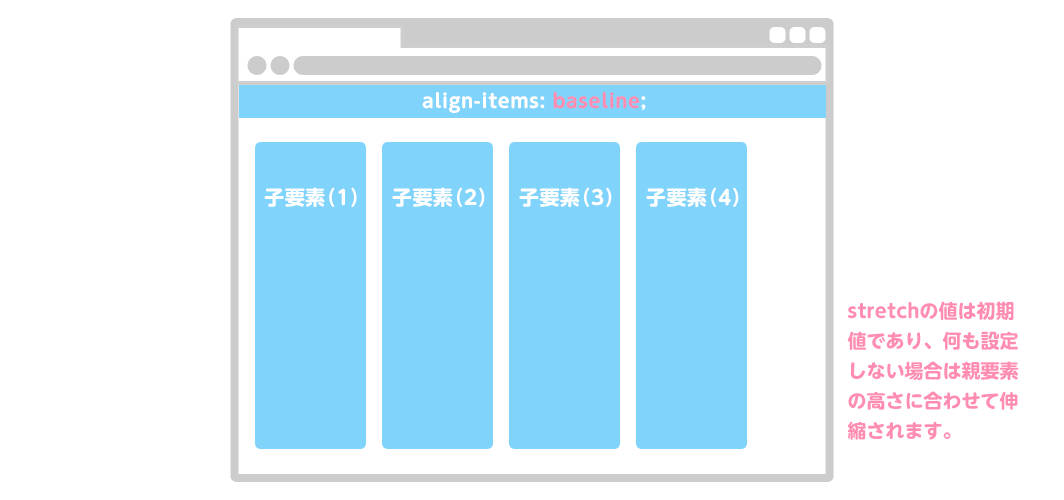
stretchのサンプルコード
CSSコード
.container {
display: flex;
align-items: stretch;
}
stretchの値は初期値であり、何も設定しない場合は親要素の高さに合わせて伸縮されます。
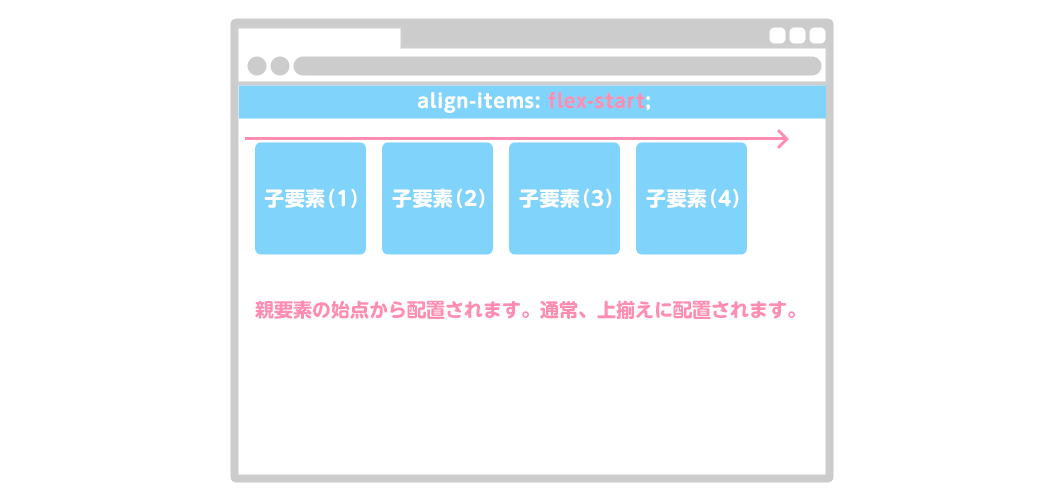
flex-startのサンプルコード
CSSコード
.container {
display: flex;
align-items: flex-start;
}
親要素の始点から配置されます。通常、上揃えに配置されます。
flex-endのサンプルコード
CSSコード
.container {
display: flex;
align-items: flex-end;
}
親要素の終点から配置されます。通常、下揃えに配置されます。
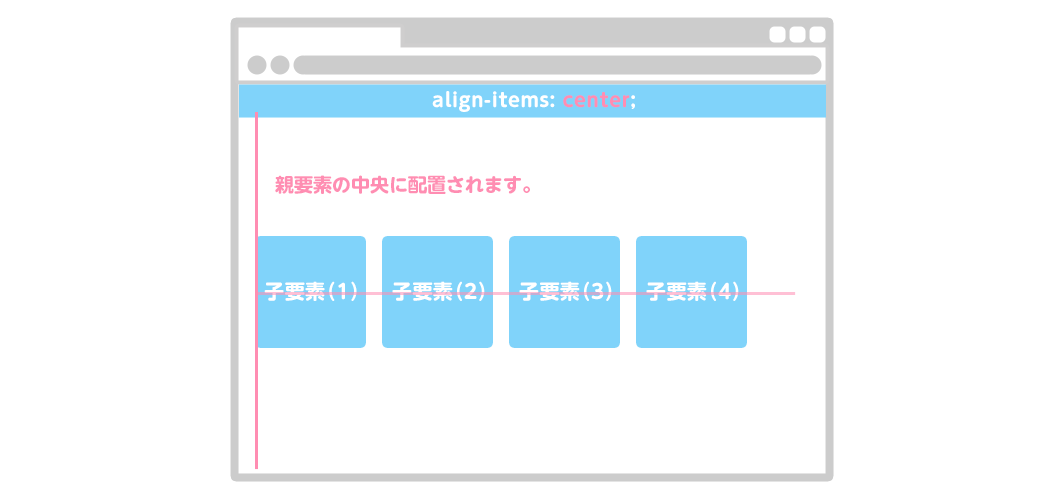
centerのサンプルコード
CSSコード
.container {
display: flex;
align-items: center;
}
親要素の中央に配置されます。
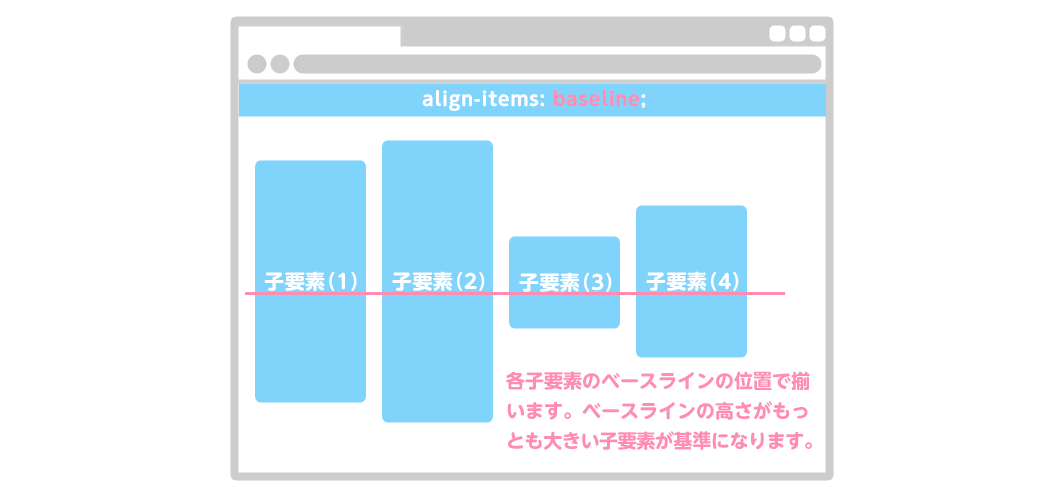
baselineのサンプルコード
CSSコード
.container {
display: flex;
align-items: baseline;
}
各子要素のベースラインの位置で揃います。ベースラインの高さがもっとも大きい子要素が基準になります。
子要素に設定するプロパティ
子要素に設定することで実現可能になる方法は5つです。
- order|子要素を配置する順序を設定する
- flex-grow|子要素の幅の伸び率を設定する
- flex-shrink|子要素の幅の縮み率を設定する
- flex-basis|子要素の基本の幅を設定する
- align-self|子要素の垂直方向の揃え位置を個別に設定する
ひとつずつ解説していきます。
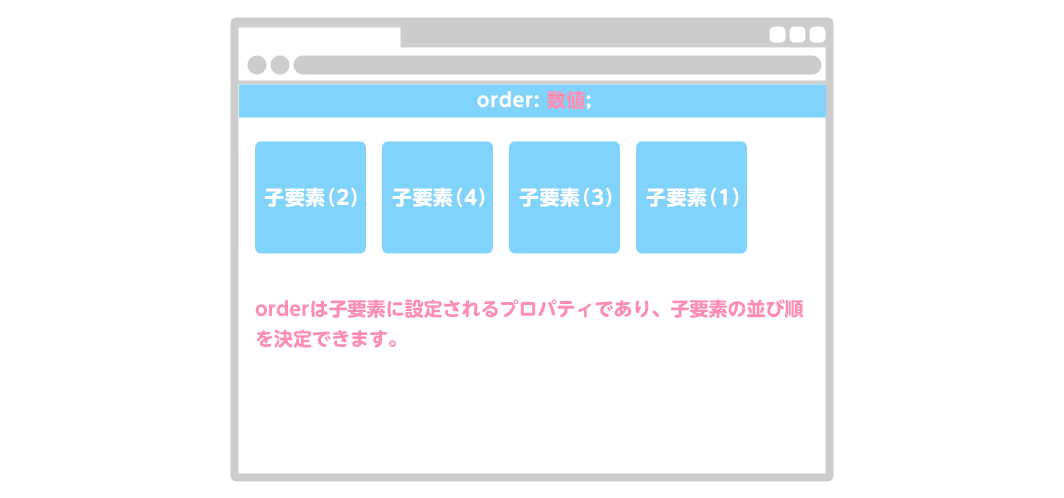
1.order|子要素を配置する順序を設定する

orderは子要素に設定されるプロパティであり、子要素の並び順を決定できます。通常は子要素はHTMLソースに記述された順に配置されるものですが、orderのプロパティに値を数値で設定することで任意の順に並びます。
設定する値には0が初期値で、マイナスの値も使用できます。
orderのサンプルコード
CSSコード
.container {
display: flex;
}
.item-1 {
order: 4;
}
.item-2 {
order: 1;
}
.item-3 {
order: 3;
}
.item-4 {
order: 2;
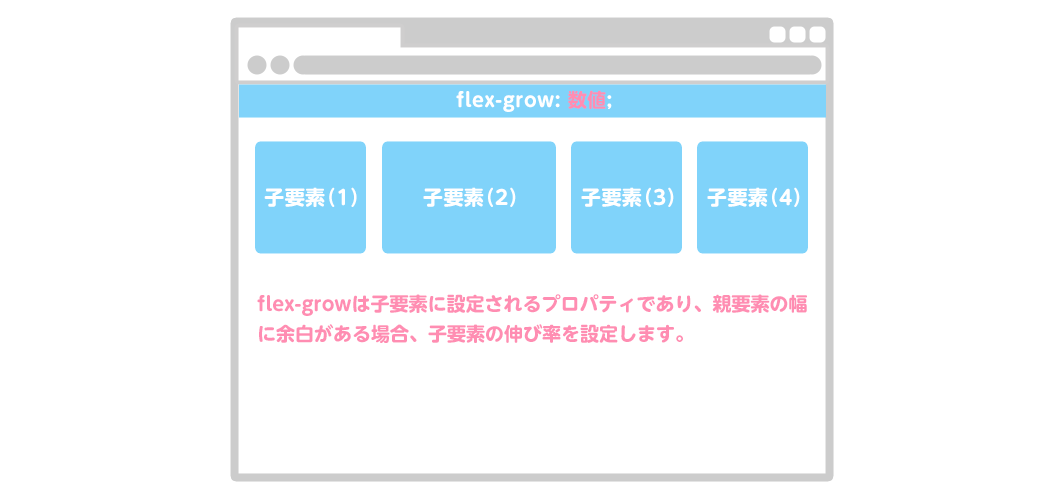
}2.flex-grow|子要素の幅の伸び率を設定する

flex-growは子要素に設定されるプロパティであり、親要素の幅に余白がある場合、子要素の伸び率を設定します。
伸び率は親要素や他プロパティ(flex-wrap、flex-basis)の設定により自動的にきまります。
設定する値は任意の数値で、0が初期値になります。
flex-growのサンプルコード
CSSコード
.container {
display: flex;
}
.item-1 {
flex-grow: 1;
}
.item-2 {
flex-grow: 1;
}
.item-3 {
flex-grow: 3;
}
.item-4 {
flex-grow: 2;
}3.flex-shrink|子要素の幅の縮み率を設定する

flex-shrinkは子要素に設定されるプロパティであり、親要素の行の幅に子要素が入り切らない場合、子要素の縮み率を設定します。
これは、flex-wrapプロパティの値がnowrapのときに設定が反映されます。
設定する値は任意の数値で、1が初期値になります。
flex-shrinkのサンプルコード
CSSコード
.container {
display: flex;
}
.item-1 {
flex-shrink: 1;
}
.item-2 {
flex-shrink: 1;
}
.item-3 {
flex-shrink: 3;
}
.item-4 {
flex-shrink: 2;
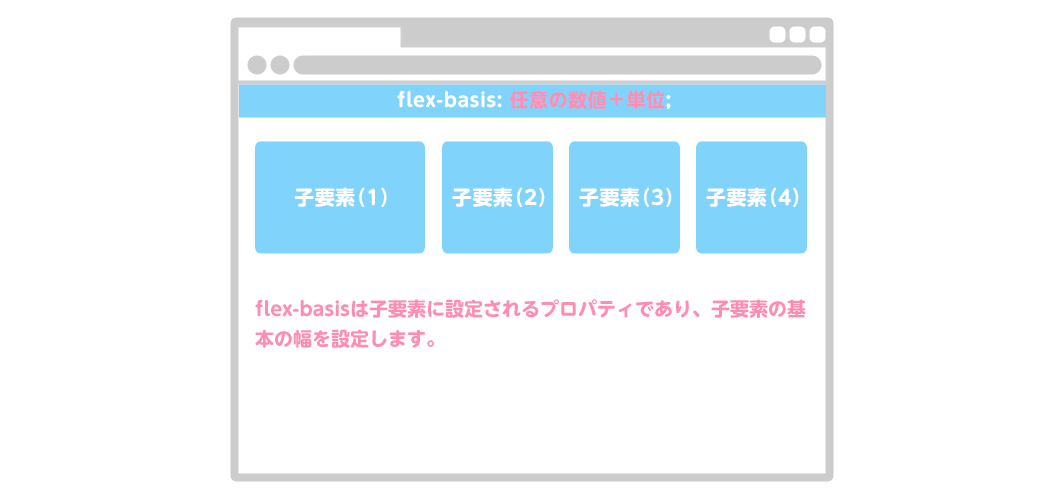
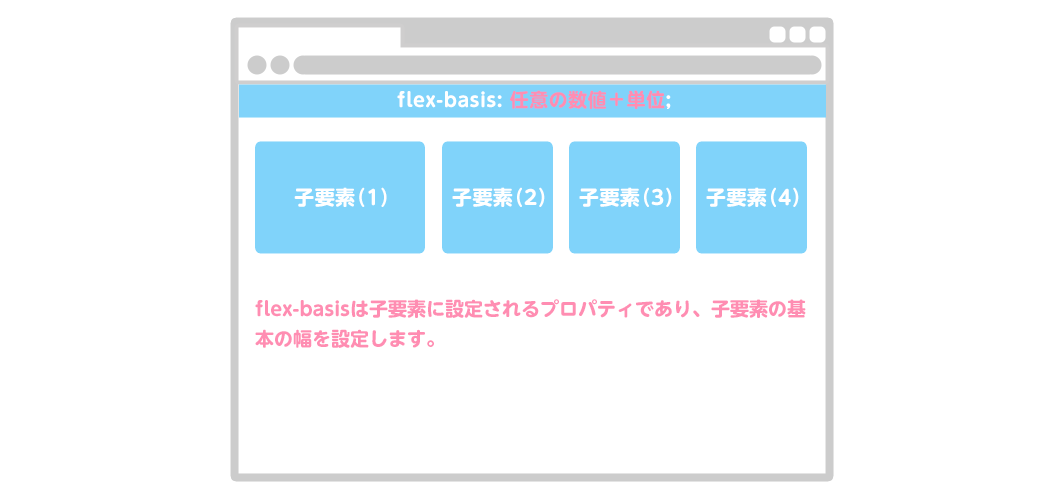
}4.flex-basis|子要素の基本の幅を設定する

flex-basisは子要素に設定されるプロパティであり、子要素の基本の幅を設定します。
使用する値は「任意の数値+単位」「%」「auto」があります。
(「auto」は親要素の内容に合わせて自動的に幅が決定されます。)
flex-basisのサンプルコード
CSSコード
.container {
display: flex;
}
.item-1 {
flex-basis: 170px;
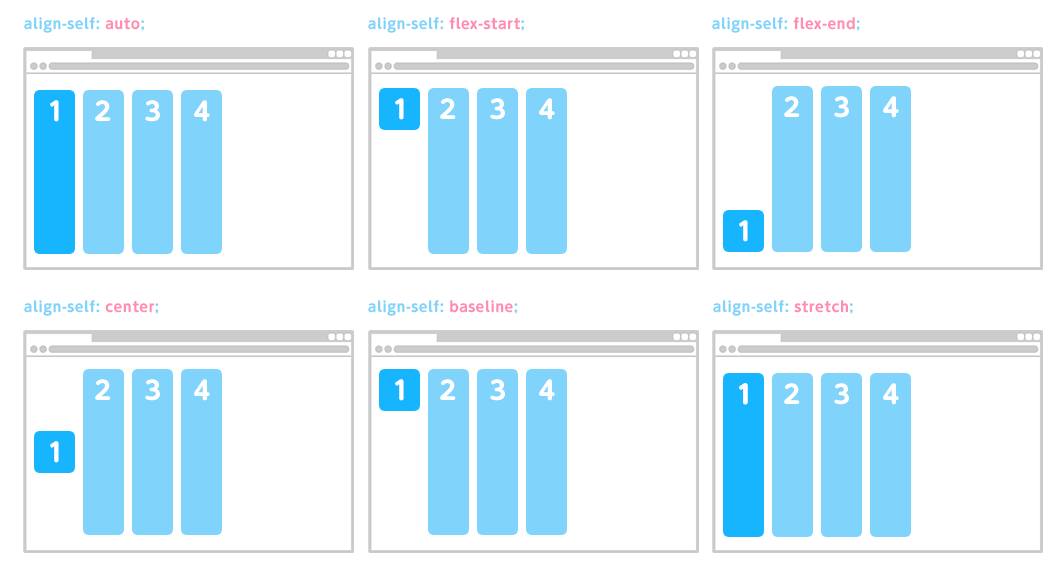
}5.align-self|子要素の垂直方向の揃え位置を個別に設定する

align-selfは子要素に設定されるプロパティであり、子要素の垂直方向の揃え位置を個別に設
定します。
align-selfで使用できる値は次の6つです。
- auto|親要素のalign-itemsプロパティの値に従う
- flex-start|親要素の始点から配置される(上揃え)
- flex-end|親要素の終点から配置される(下揃え)
- center|親要素の中央に配置される
- baseline|各子要素のベースラインの位置で揃う
- stretch|親要素の垂直の高さに合わせて伸縮して表示
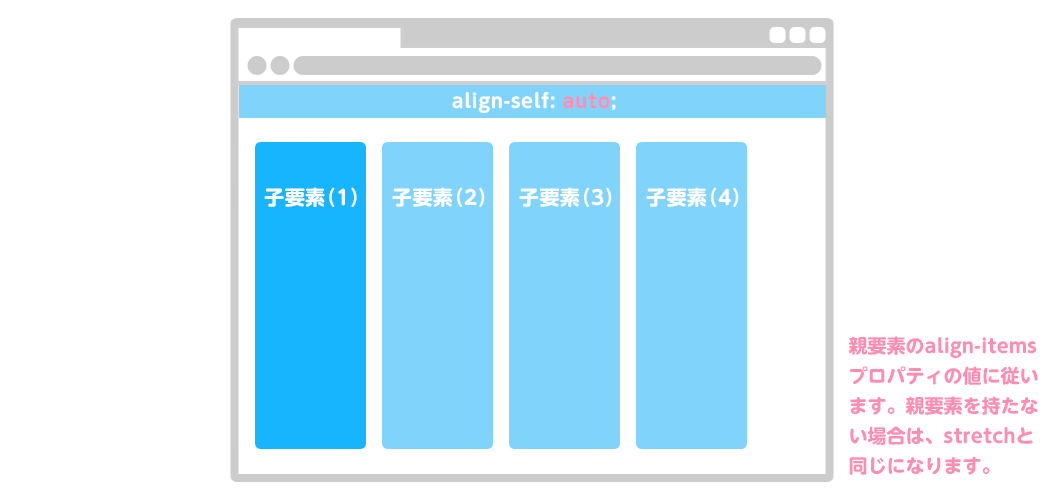
autoのサンプルコード
CSSコード
.container {
display: flex;
}
.item-1 {
align-self: auto;
}
親要素のalign-itemsプロパティの値に従います。親要素を持たない場合は、stretchと同じになります。
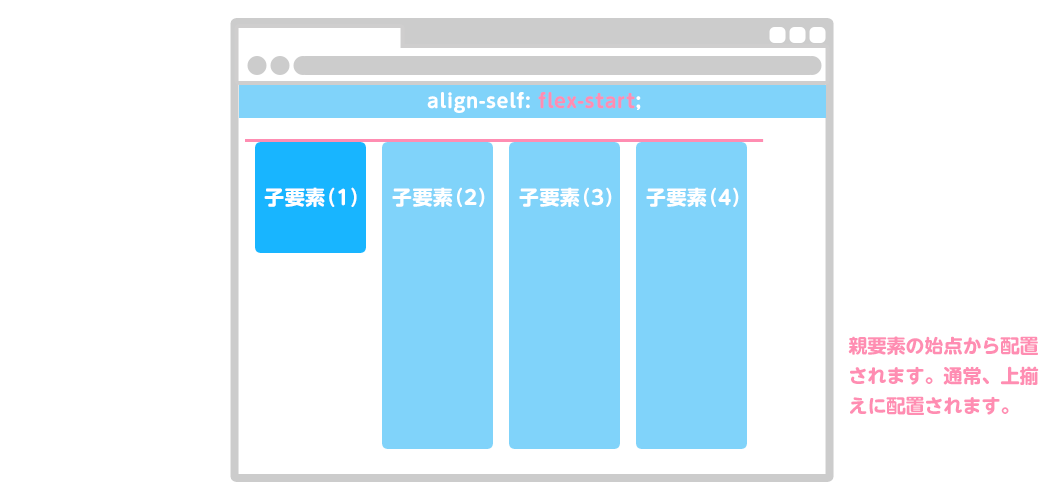
flex-startのサンプルコード
CSSコード
.container {
display: flex;
}
.item-1 {
align-self: flex-start;
}
親要素の始点から配置されます。通常、上揃えに配置されます。
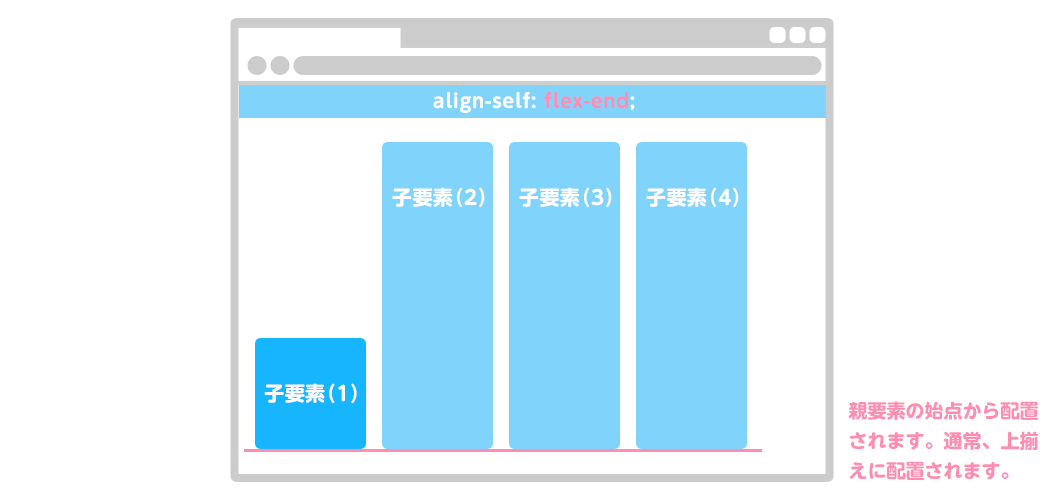
flex-endのサンプルコード
CSSコード
.container {
display: flex;
}
.item-1 {
align-self: flex-end;
}
親要素の終点から配置されます。通常、下揃えに配置されます。
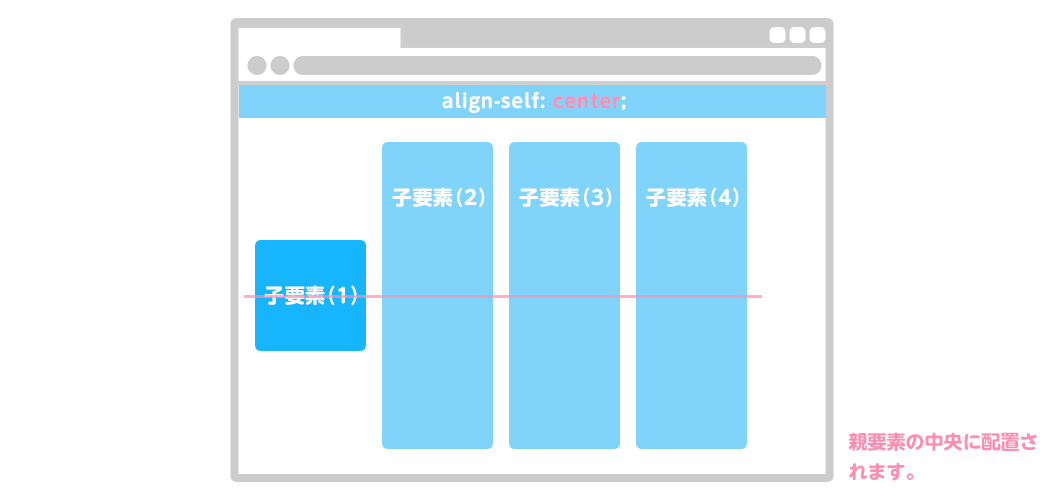
centerのサンプルコード
CSSコード
.container {
display: flex;
}
.item-1 {
align-self: center;
}
親要素の中央に配置されます。
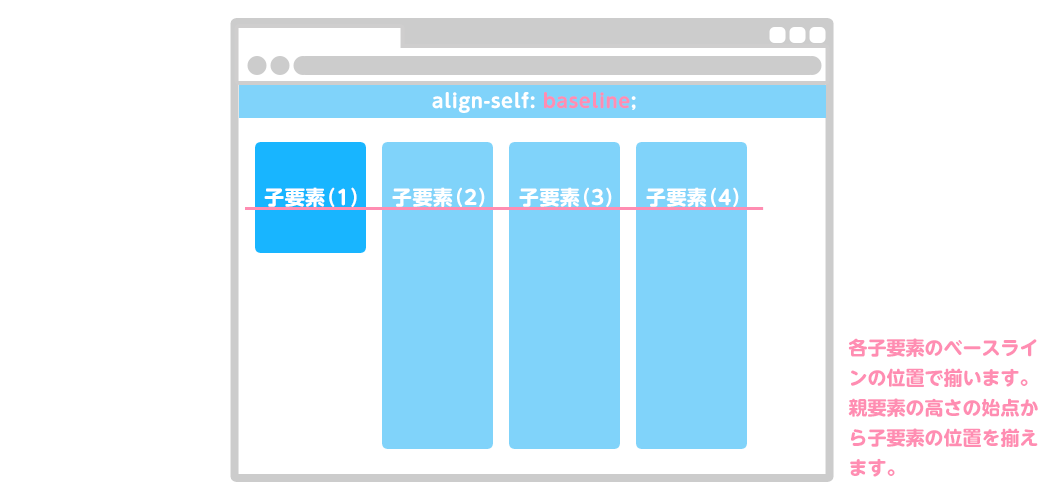
baselineのサンプルコード
CSSコード
.container {
display: flex;
}
.item-1 {
align-self: baseline;
}
各子要素のベースラインの位置で揃います。親要素の高さの始点から子要素の位置を揃えます。
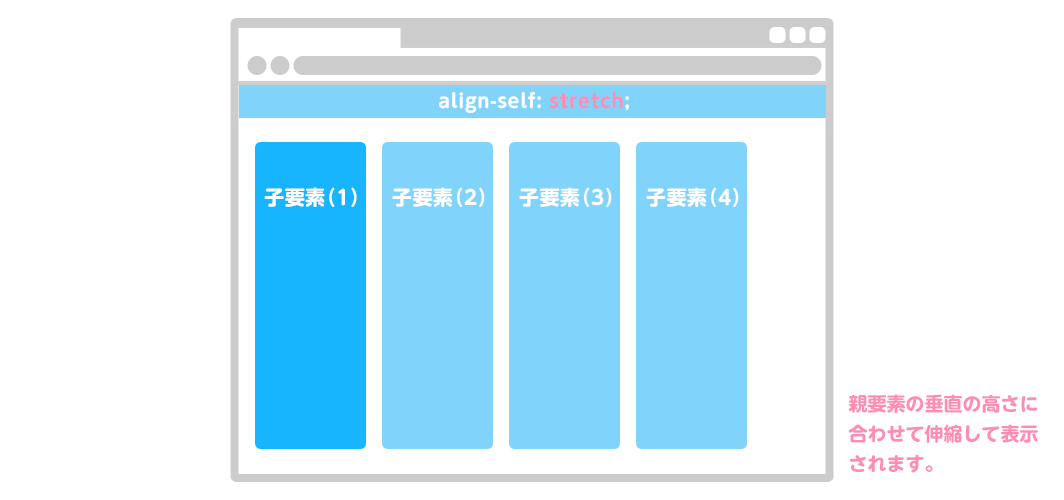
stretchのサンプルコード
CSSコード
.container {
display: flex;
}
.item-1 {
align-self: stretch;
}
親要素の垂直の高さに合わせて伸縮して表示されます。
参照文献
この記事のまとめ
FlexboxはWeb制作で最もよく使用されるCSSのひとつです。
Flexboxについて必ずチェックしますので、ここで必要なプロパティと値をまとめてみました。
FlexboxでCSSレイアウトするためのプロパティを徹底解説します
- Flexboxの仕組み
- 親要素である「flexコンテナ」と子要素である「flexアイテム」で成り立っています。
- 親要素に設定するプロパティ
- 1.flex-direction|子要素の配置方向
- 2.flex-wrap|子要素の折り返し
- 3.justify-content|子要素の水平方向の位置を揃える
- 4.align-items|子要素の垂直方向の位置を揃える
- 親要素に設定するプロパティ
- 1.order|子要素を配置する順序を設定する
- 2.flex-grow|子要素の幅の伸び率を設定する
- 3.flex-shrink|子要素の幅の縮み率を設定する
- 4.flex-basis|子要素の基本の幅を設定する
- 5.align-self|子要素の垂直方向の揃え位置を個別に設定する
ユウジの体感コラム
CSSのflexboxは、実務でよく使用していますが使用する度にflexboxのプロパティ、値を確認するためにネットで調べていたため今回、著者も理解できるようにコンテンツを書いてみました。
flexboxが出る以前はfloatプロパティを使用していました。floatでの横並びの記述は操作がちょっと難しかったんですよね。それが、flexboxを使うとdisplay: flex;のみで横並びになるのを初めて実感したとき感動というより驚いたのを覚えていますね。
是非、flexboxは理解しておきたいCSSプロパティです。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中

