※このページでは広告のリンクを含みます
Dreamweaverは制作するまで機能が多数搭載されているのでWebデザイナー初学者が使用するには最適と考えられます。
ここではDreamweaverの設定から使い方までを必要な機能に絞って説明しています。
多機能ですが、簡単にWebイトを制作できるようになります。
DreamweaverはWebデザイナー初学者向けなのか?
DreamweaverはAdobe社が提供しているWebオーサリングソフトと呼ばれるアプリケーションソフトです。
WebオーサリングソフトとはHTML、CSSを制作するために総合的な機能(コードの予測表示やサーバーに公開する機能)が搭載されているWeb制作ツールのことを言います。
(一方、HTMLエディタと呼ばれるものがありますが、それはソースコードを編集する機能しかないものでWebオーサリングソフトと違います。)
Dreamweaverは制作するまで機能が多数搭載されているのでWebデザイナー初学者が使用するには最適と考えられます。また、DreamweaverはWebを制作する会社であれば「Adobe Creative Cloud(コンプリートプラン)」が導入されているはずなのでDreamweaverが使用できますので覚えておいて損はないです。
Adobe Creative Cloudとは
写真、デザイン、ビデオ、web、UXなどのための20以上のアプリケーションソフトを定額で提供しているサービスです。
※コンプリートプランを選択すると20以上のアプリケーションソフトが使い放題です。
Dreamweaver ccの最新版を無料体験する
Dreamweaver ccの最新版を無料体験することができますので記事を読んでからインストールしてみましょう。
無料で7日間お試し
Dreamweaverの制作環境を整える
初めてDreamweaverを開くと情報量が多すぎて何をやるべきなのか分からなくなってしまいます。

Dreamweaverの制作環境を整えていきましょう。
この記事はWindows版「Adobe Dreamweaver 2021」を使用して解説しています。(2020年12月最新)
下記の2点をやっておきましょう。
- 環境設定から初期設定を行う
- サイト設定を行う
ひとつずつ解説していきます。
環境設定から初期設定を行う
ユーザー自身が使いやすいように設定する「環境設定」があります。
フォントやサイズの変更など多数変更できる項目が用意されています。
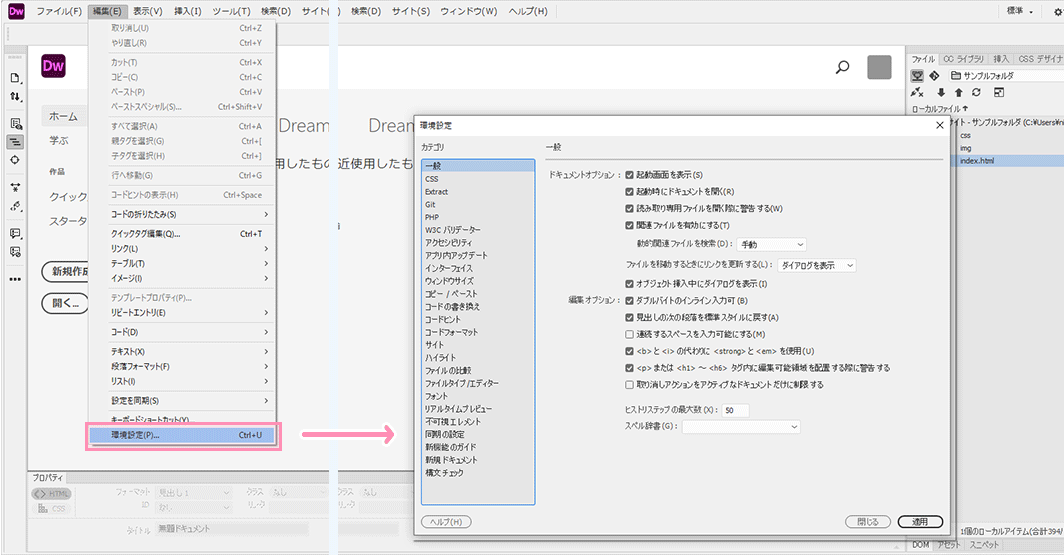
メニューバー[編集]→[環境設定]で環境設定画面が表示されます。

その中でも最低限行うとよい設定項目は「インターフェイス」と「リアルタイムプレビュー」の2つです。
インターフェイス
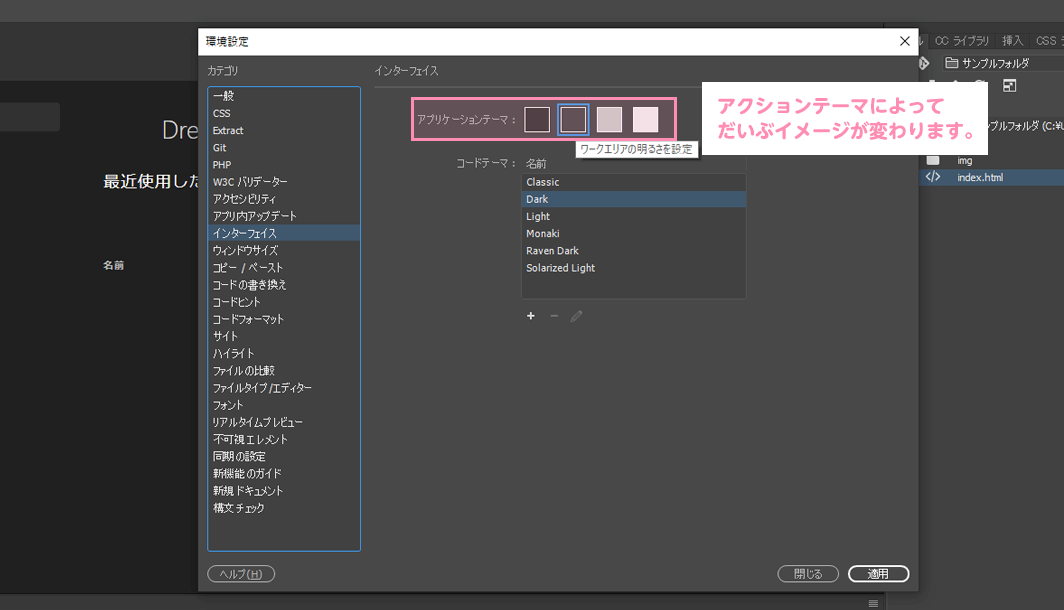
「インターフェイス」項目からDreamweaverのアプリケーションテーマとコードテーマを変更することが可能です。
特にアプリケーションテーマは、Dreamweaver自体の印象を変えてしまうものなので自分好みの色を選択しましょう。

リアルタイムプレビュー
マシンにインストールされているWebブラウザで確認(プレビュー)することができます。
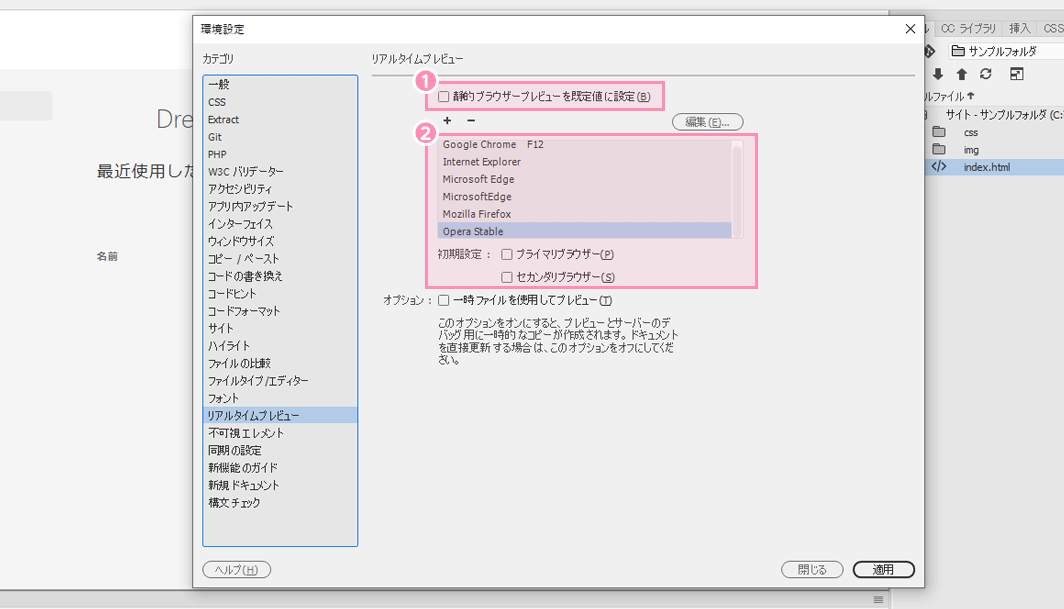
そのときの設定を「リアルタイム」項目からブラウザを設定できます。
静的プラウザープレビューを既定値に設定(図1)のチェックを外すとリアルタイムでプレビューすることができます。
ブラウザエリア(図2)でプライマリブラウザー(主要ブラウザ)、セカンダリブラウザー(二番目のブラウザ)が選択できます。

サイト設定を行う
Dreamweaverで制作するためのフォルダを作成します。
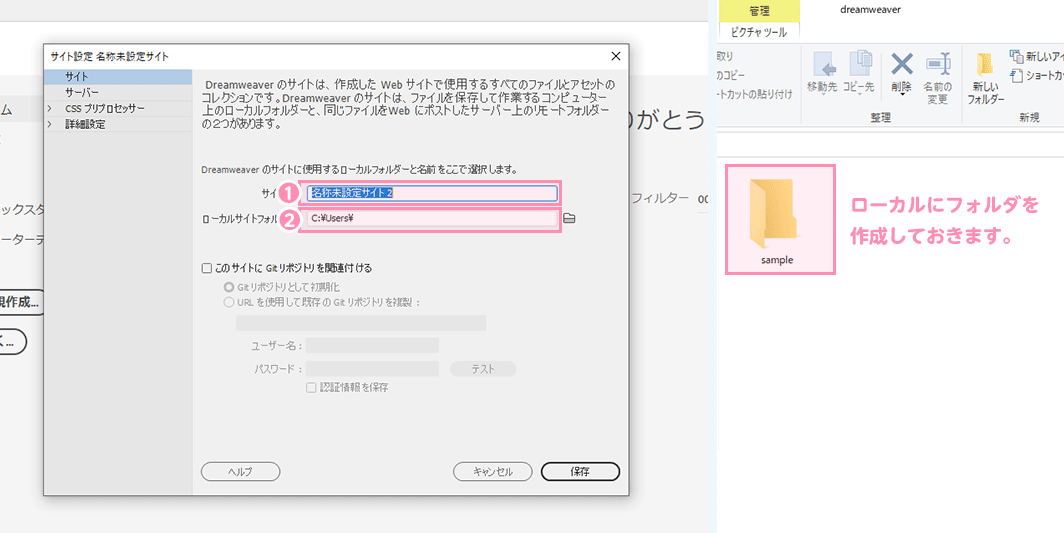
メニューバーの[サイト]→[新規サイト]をクリックすると「サイト設定」画面が開きますので、サイト名(図1)とローカルサイトフォルダー(図2)に必要な情報を入れます。ここで、ローカルにフォルダを作っておきます。

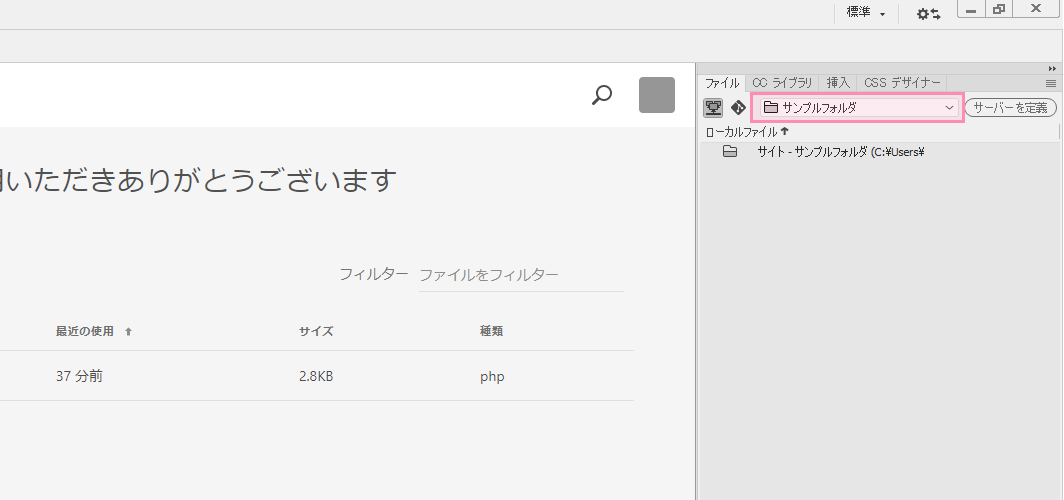
[保存]ボタンをクリックするとDreamweaverの画面の「ファイル」エリアに先程作成したフォルダが表示されます。

サーバー接続設定
FTPサーバーと呼ばれる自分が作ったhtmlファイルを公開させることがDreamweaver上から操作できます。
そのためのDreamweaverでサーバー接続設定をしておきましょう。
なお、レンタルサーバーを理解不足や契約をしていなくてもDreamweaverを使用することは可能です。
なので、FTPサーバーについて理解不足であればここの項目は読み飛ばしてもOKです。
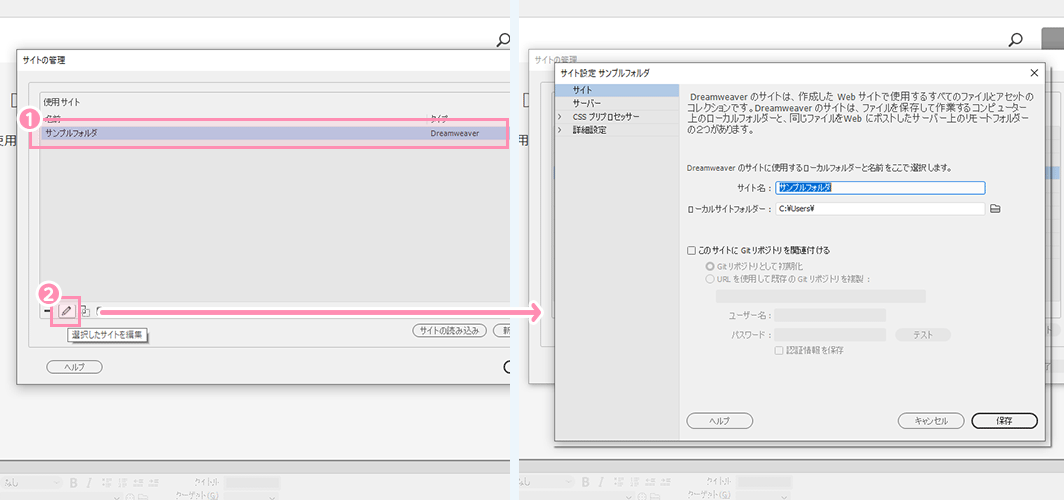
メニューバーの[サイト]→[サイトの管理]をダブルクリックして「サイトの管理」画面を出します。
該当するサイトを選択(図1)して「選択したサイトを編集」(図2)をクリックすると「サイト制作」画面が開きます。

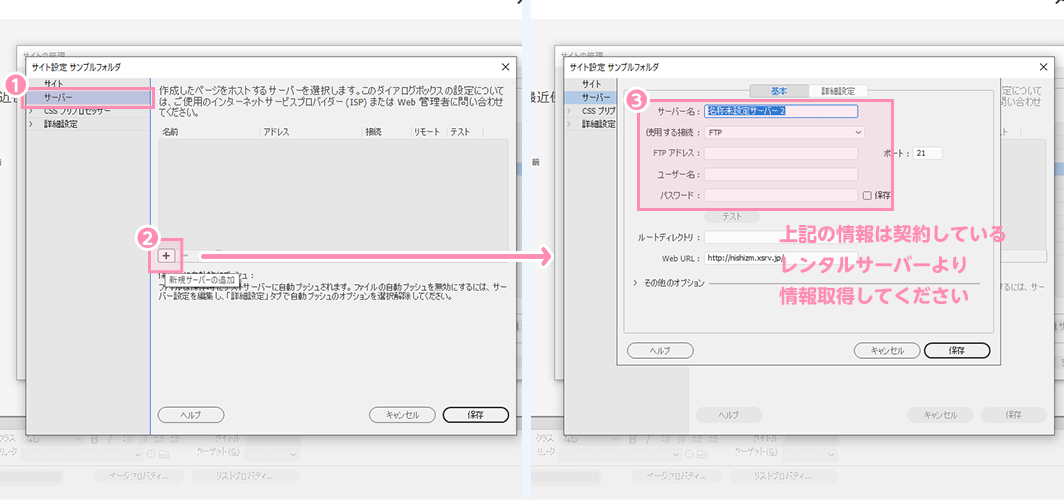
「サイト制作」の「サーバー」(図1)より「新規サーバーの追加」(図2)をクリックするとサーバー設定画面が開けます。
サーバー設定画面に「サーバー名」「FTPアドレス」「ユーザー名」「パスワード」を埋めていきます。

設定に必要な情報は契約しているレンタルサーバーより情報取得してください。
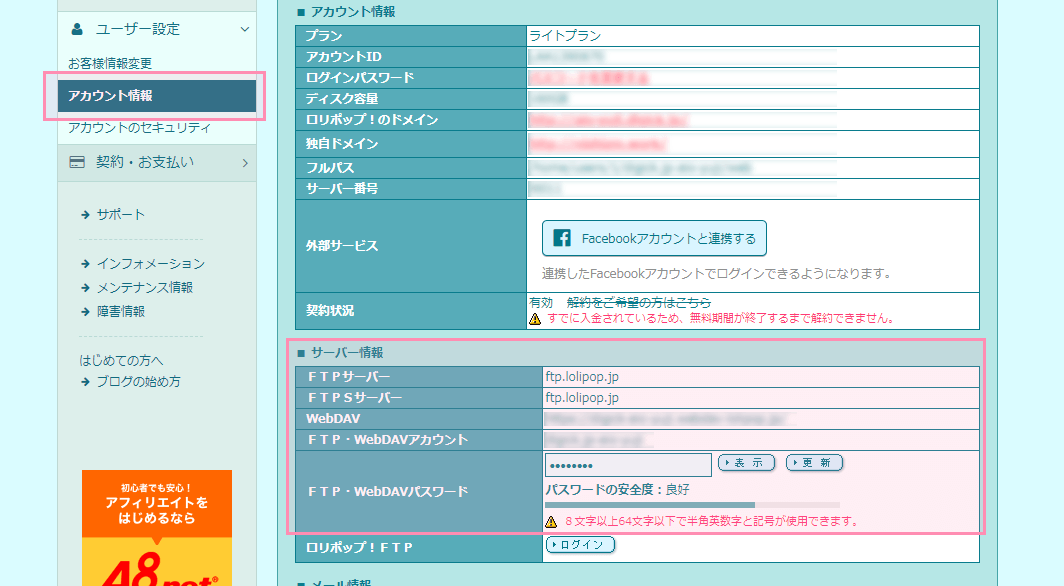
FTPサーバーの情報(ロリポップの場合
大手レンタルサーバー「ロリポップ!
![]() 」の管理画面です。ロリポップでは[アカウント情報]内のサーバー情報欄に、FTPサーバーの情報が記載されています。
」の管理画面です。ロリポップでは[アカウント情報]内のサーバー情報欄に、FTPサーバーの情報が記載されています。

FTPサーバー接続の確認
サーバー設定画面で必要項目を入れたら、FTPサーバーに接続できるか確認をしましょう。
接続は、「リモートサーバーに接続」(図1)アイコンをクリックすると、接続されます。リモートサーバー(図2)の表示がされればOKです。

サーバーにアップするための練習として個人でレンタルサーバーに契約することをおすすめします。利用価格が月額220円と業界内最安の「ロリポップ!
![]() 」が良いでしょう。
」が良いでしょう。
詳細は下記にて解説していますので、一読してもらえると良いです。
ページ作成から公開までの手順
ここまでDreamweaverの設定ができたら、次はページ作成から公開までの流れを追ってまとめてみます。
流れは下記の通りです。
- 1.新規ドキュメントを作成
- 2.ファイルの作り込む
- 3.サーバーにアップ
ひとつずつ解説していきます。
1.新規ドキュメントを作成
htmlファイルやcssファイルなどを新規作成します。
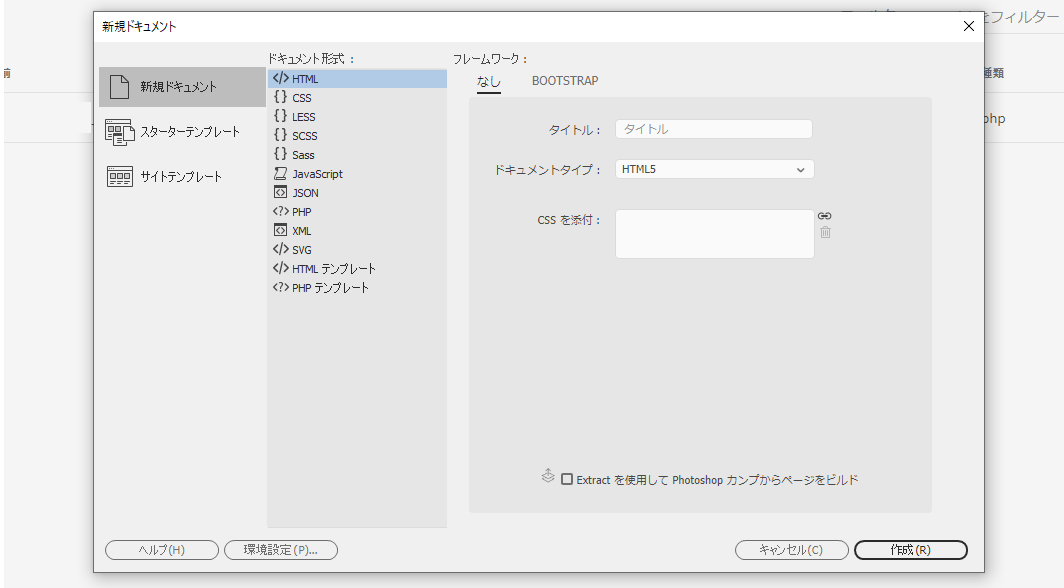
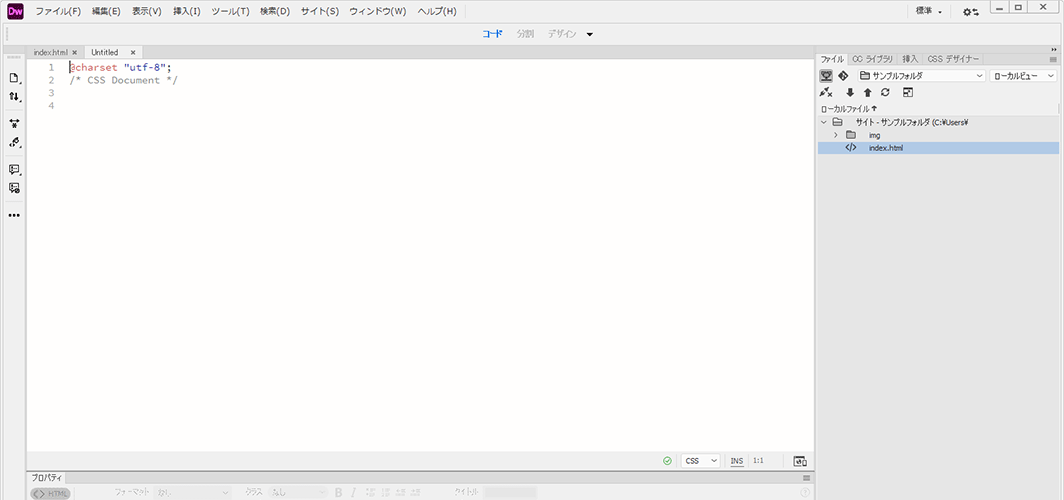
メニューバーの[サイト]→[新規サイト]から新規ドキュメント画面を開きます。
htmlファイルを作成するならば「HTML」、cssファイルを作成するならば「CSS」を選択して作成をクリックします。今回はhtmlファイルの作成なので「HTML」を選択しています。

ファイル名が「Untitled」となっていて保存ができていない状態ですので、ファイル名をつけて保存しましょう。
2.ファイルの作り込む
htmlファイル、cssファイルなどを作り込んでページを制作していきます。
今回は簡単なページを作ってみます。
2-1.テキストを入力する
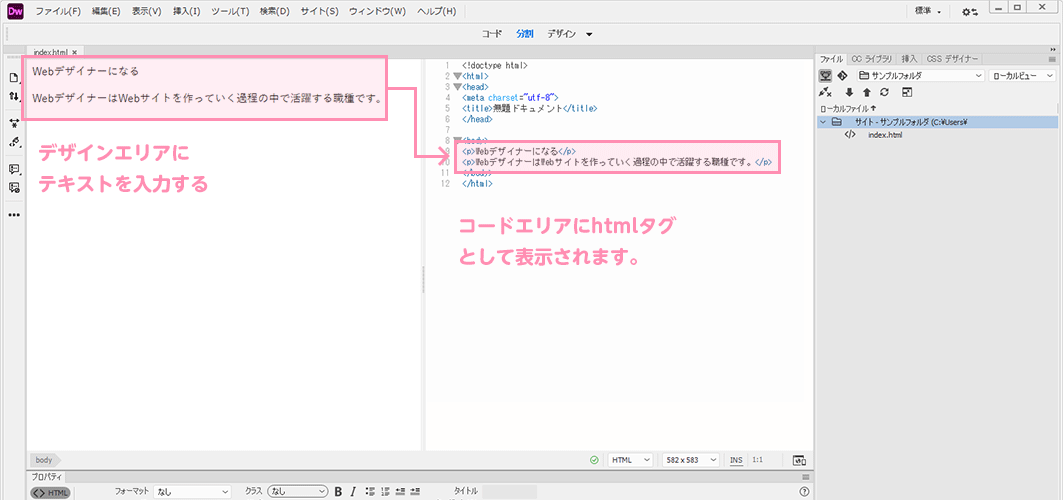
下記のテキストをデザインエリアに打ち込みます。
HTMLコード
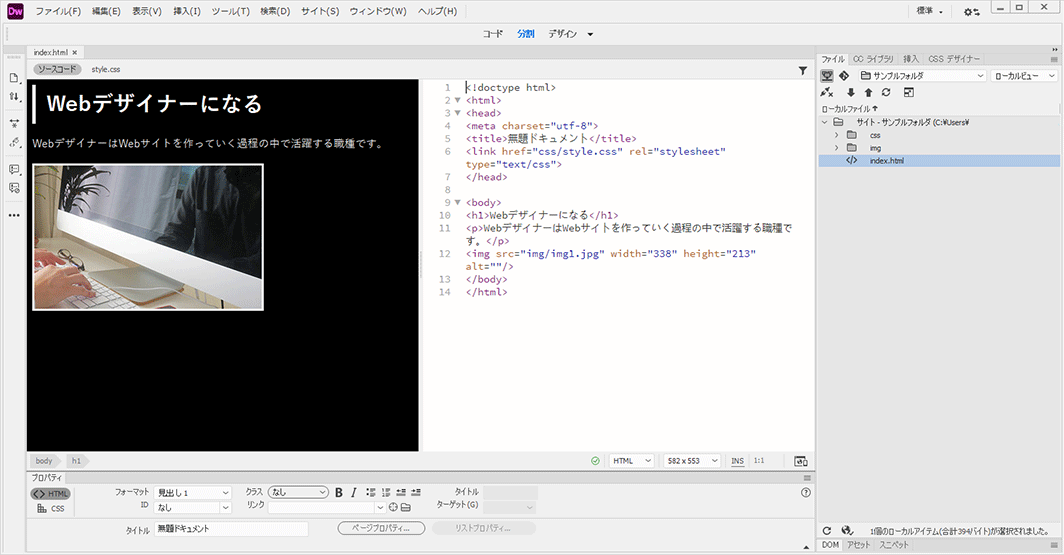
Webデザイナーになる
WebデザイナーはWebサイトを作っていく過程の中で活躍する職種です。デザインエリアにテキストを入力するとコードエリアにhtmlタグとして表示されます。

デザインエリアとテキストエリアの表示方法
メニューバーの[表示]→[分割]→[コード-デザイン]で1画面にコードエリアとデザインエリアが表示されます。
[左右に分解][上下に分解]などで自分好みのレイアウトを設定することが可能です。
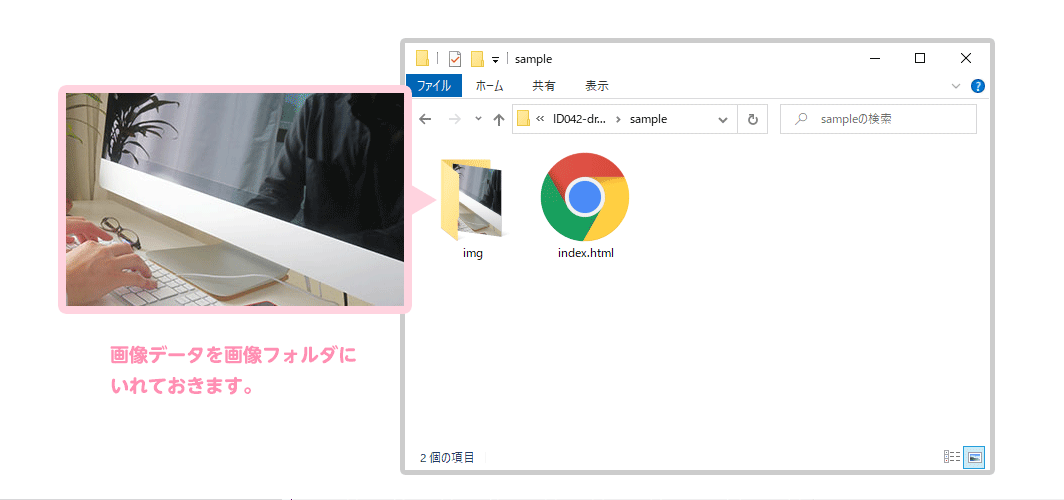
2-2.画像を挿入する
画像を挿入する場合は、画像ファイル(imgフォルダ)を作成してフォルダの中に画像を入れます。

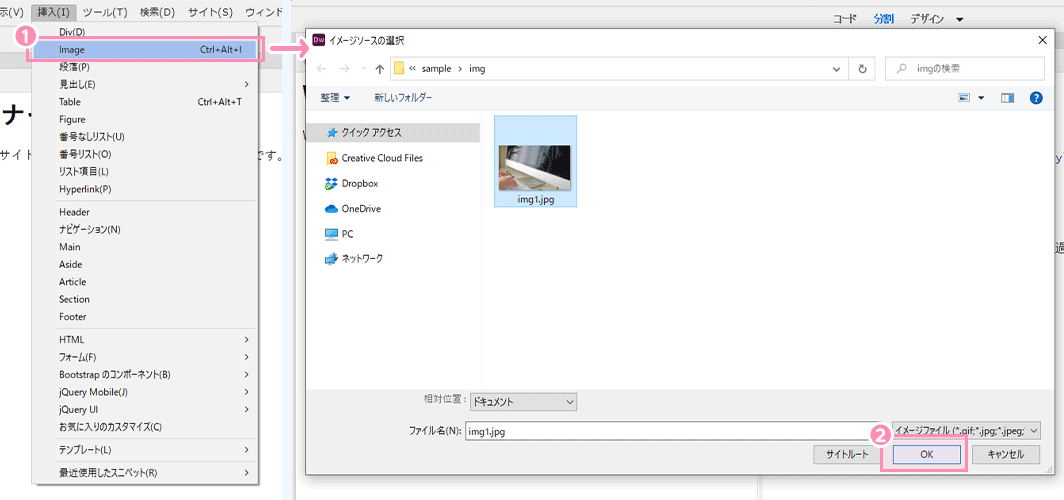
メニューバーの[挿入]→[Image](図1)から「イメージソースの選択」画面を開いてページに入れたい画像を選んで[OK](図2)をクリックすると、画像が表示されます。


2-3.マークアップする
コピペした文言に意図したマークアップを付けていきます。段落(<p>タグ)を見出し(<h1>タグ)に変更してみます。
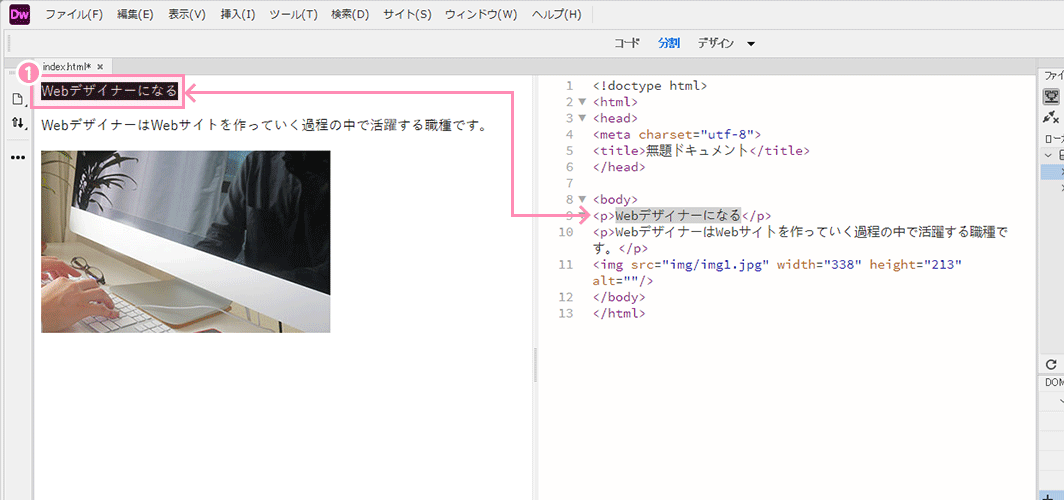
デザインエリアで段落(<p>タグ)の箇所を囲みます。(図1)
コードエリアを確認すると、<p>タグが設定されているいることが確認できます。

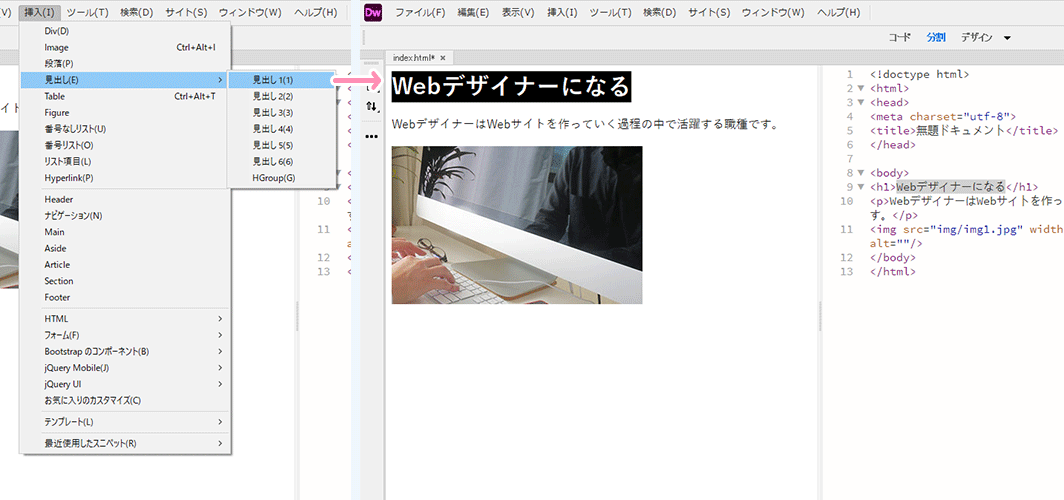
メニューバーの[挿入]→[見出し]→[見出し1]をクリックします。
クリックすると見出しに変更されており、コードエリアでは<h1>タグに変更されています。

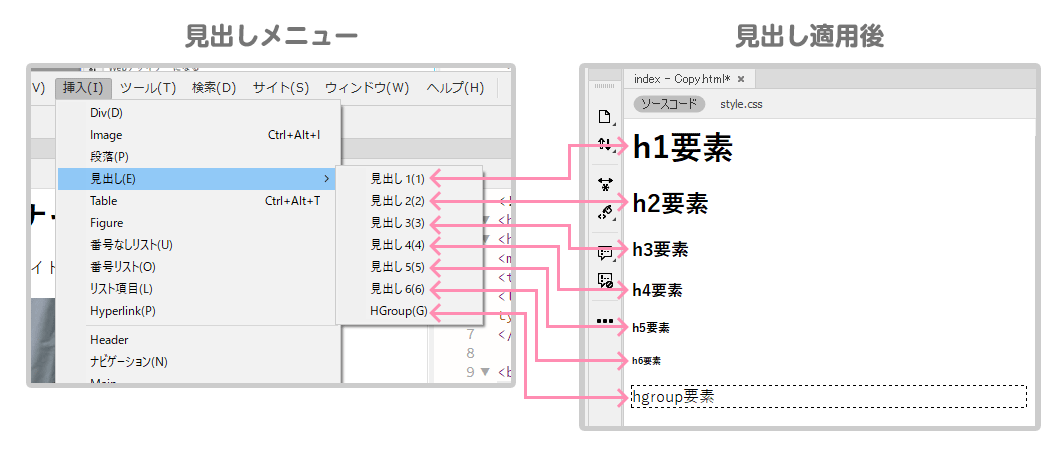
[見出し]メニューと適用タグの比較
[見出し]メニューと適用されるタグは下記の通り

2-4.CSSファイルを作成しリンクさせる
メニューバーの[ファイル]→[新規]をクリックしてCSSを作成します。

ファイル名が「Untitled」となっていて保存ができていない状態ですので、ファイル名をつけて保存しましょう。
(ここでは、CSSファイルの中にstyle.cssにしています。)
外部CSSファイルをしたいので<head>内に下記のコードを挿入します。
CSSコード
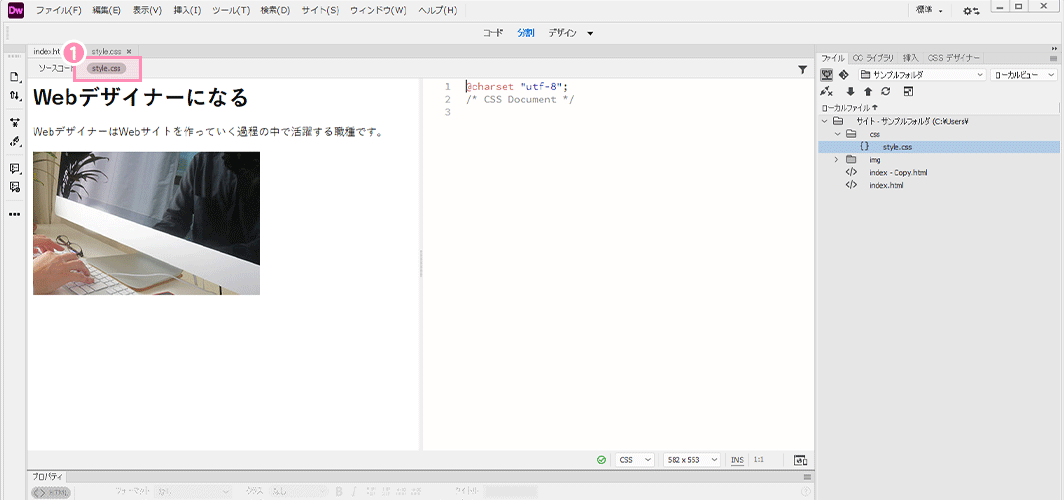
<link href="css/style.css" rel="stylesheet" type="text/css">CSSファイルのリンクが設定できると下記のエリアに先程作成した「style.css」(図1)が表示されます。
「style.css」を選択しているとデザインエリアで確認しながらCSSファイルを更新することが可能になります。

2-5.CSSを作成する
CSSを設定していきます。
CSSファイルはDreamweaverの機能を使って作成することが可能です。
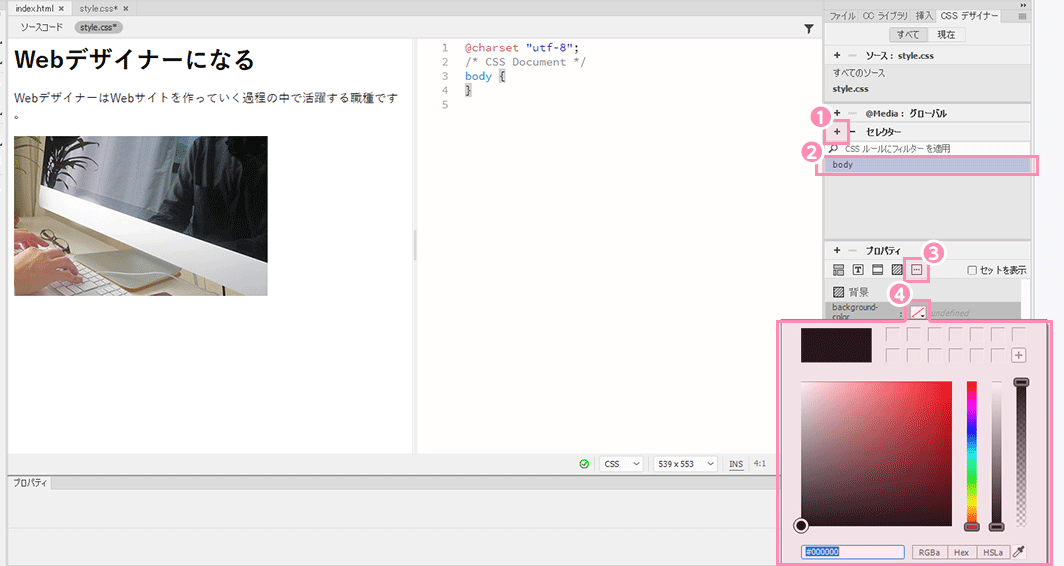
[CSS デザイナー]パネルのセレクター項目にある「+」(図1)をクリックします。
入力欄を表示されるのでセレクタを入力します。(図2)(今回は背景を白から黒にしたいので「body」を選択しています。)
そうするとプロパティにツールを表示されます。(図3)(表示されない場合は「セットを表示」のチェックボックスのチェックを外して下さい。)
「背景」をクリックして「background-color」のカラーエリアをクリックするとカラーピッカーが表示しますので、任意の色を選択します。(図4)

コードエリアにCSSが挿入されています。
このようにDreamweaverの機能を使用してCSSを作成することが可能ですが慣れてきたら、今度は直接CSSコードを入力していくようにしていきましょう。直接入力することで徹底的な時間効率になります。
ページの作り方は「WebサイトのHTML/CSSコーディングの手順を解説」が参考になると思いますのでどうぞ。
3.サーバーにアップ
インターネットでページが見れるようにページをサーバーにアップ(アップロード)する必要があります。
Dreamweaverでページをアップするやり方は、「ファイル」パネルよりFTPサーバーに接続してアップします。
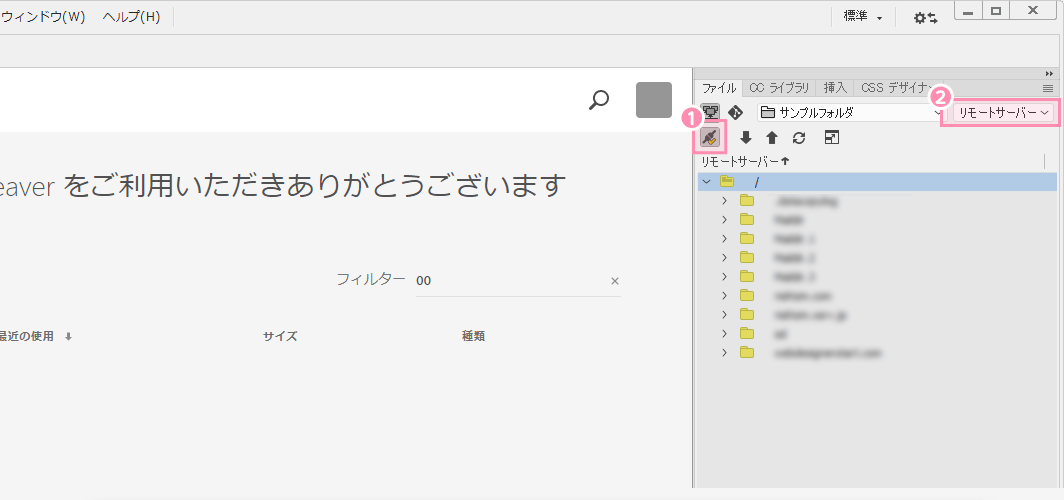
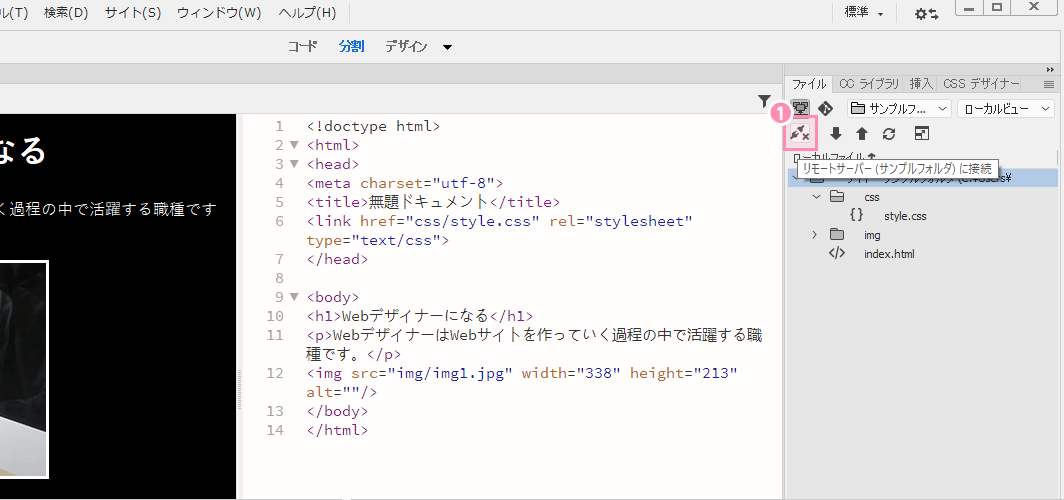
「ファイル」パネル→「リモートサーバー(テストサーバー)に接続」(図1)をクリックすると設定したサーバーに接続します。

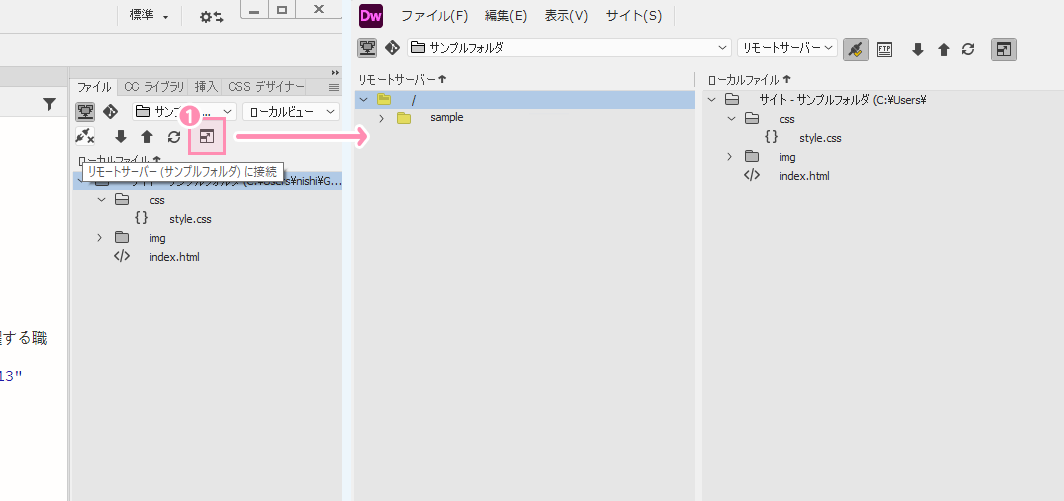
サーバーにファイルをアップする場所を設定するので、「展開してローカルおよびリモートサイトを表示」ボタンをクリックしてリモートサーバーとローカルファイルの画面を開きます。

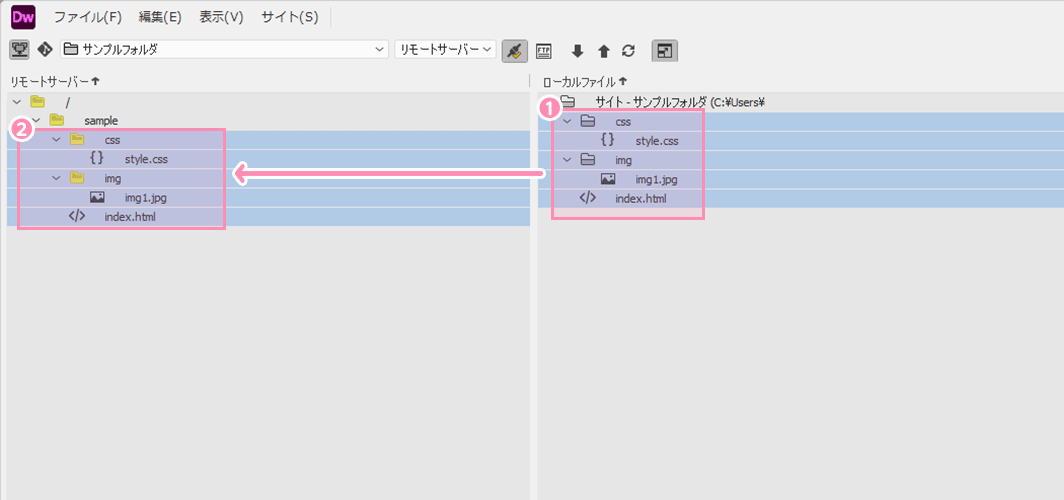
「リモートサーバー」エリアでアップしたい箇所にフォルダを作成し「ローカルファイル」エリアでファイルを選択(図1)して「リモートサーバー」エリアで作成したフォルダ(図2)に持っていきます。

4.サーバー公開を確認する
先程、サーバーにアップしたURLを確認します。

Dreamweaver は有料ソフトですが、7日間の無料体験期間がありますので使ってみましょう。
無料で7日間お試し
この記事のまとめ
ここまでで一通りDreamweaverの基本的な設定と作り方から公開まで解説しました。
概要をまとめますので、分からないところがあれば本文に戻って何度も読んでみてください。
Webデザイナー初心者必読!Dreamweaverで効率的な作業をするための基本知識のおさらい
- DreamweaverはWebデザイナー初学者向けなのか?
- Webデザイナーの初学者向けです。
機能が多数搭載されているのとWeb制作会社であればパソコンにインストールされている可能性が極めて高いため使い慣れたソフトで現場に対応できます。 - Dreamweaverの制作環境を整える
-
- 環境設定から初期設定を行う
- サイト設定を行う
- サーバー接続設定
- ページ作成から公開までの手順
-
- 1.新規ドキュメントを作成
- 2.ファイルの作り込む
- 3.サーバーにアップ
- 4.サーバー公開を確認する
ユウジの体感コラム
Web制作でスキルが高くなってくるとDreamweaverよりも動作がかるくて機能のカスタマイズができるHTMLエディターを使っている傾向が高いですね。
しかし、Webデザイナー初学者にとってはDreamweaverでWebサイト制作ができるまでの機能(コードを書く時のサポートなど)が揃っていて使いやすいと思いますし、実際現場に出てもDreamweaverが使える環境がある制作会社が多いので、すぐ使えて、他のソフトウェアの学ぶことに時間を取られることもありません。
著者は、Web制作会社の採用試験で実力テスト(決められた時間でコーディングをする試験でした。)があった時に、Web制作会社が用意したPCにDreamweaverが入っていて、いつも使い慣れたソフトで実力テストができたので安心した覚えがあります。
まずこれからコーディングをやり始めるならDreamweaverが必要といえますね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中


