※このページでは広告のリンクを含みます
公開されたWebサイトはユーザー各自のブラウザで閲覧することになります。本記事ではクロスブラウザテストが必要な理由とチェックすべきブラウザを解説します。クロスブラウザテストを理解することでユーザーにとって優しいWebサイトを提供することができます。
クロスブラウザテストが必要な理由
公開されたWebサイトはユーザー各自のブラウザで閲覧することになります。特にInternet ExplorerとEdge、Chrome、FireFoxなどの別のブラウザでは見た目やサイトの動作が違うものになってしまうことは多いです。
なので必ず複数のブラウザで確認することが品質上とても大事です。
クロスブラウザテストのブラウザのシェア率を知る
現場では、複数のブラウザで確認する際、事前に制作仕様書でクライアントと決定しておきます。
詳細は「Webサイトをコーディングする前に必ず用意しておきたい制作仕様書」で説明しています。
企業によってはクロスブラウザテストのテストブラウザの種類、個数によって費用に加算していく場合があります。
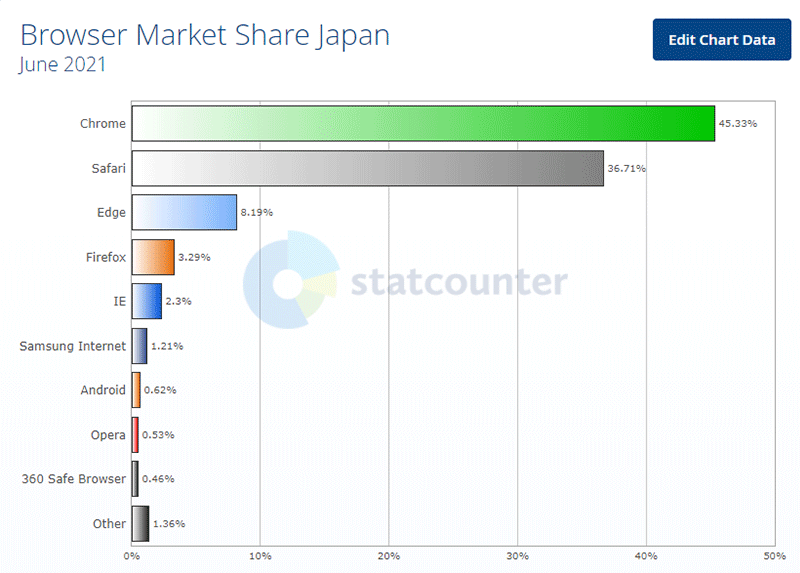
クロスブラウザテストのテスト対象ブラウザを決定、クライアントと合意を取るためにブラウザのシェア率が確認できる「statcounter」等を判断材料のひとつとして決めていきます。
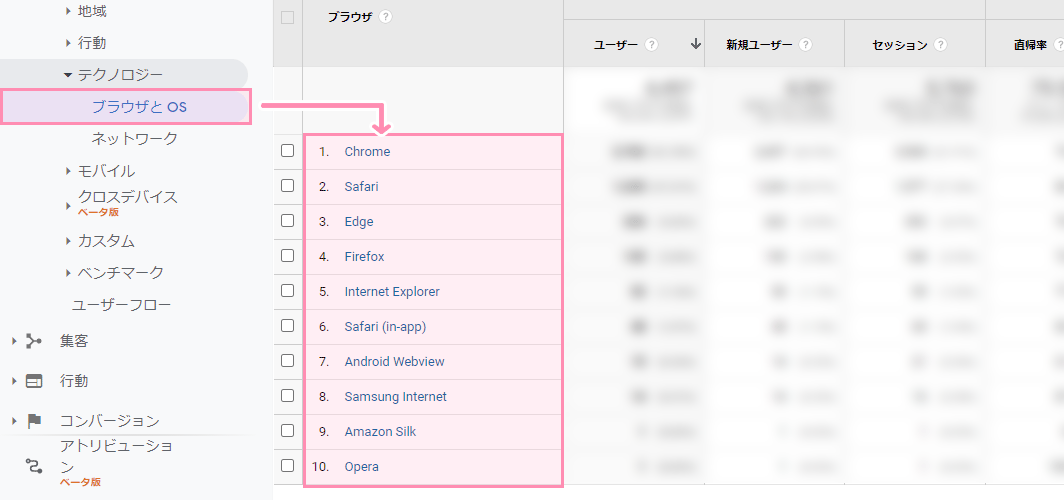
また、Webサイトのアクセス解析ツールを導入している場合など、アクセス計測より閲覧ブラウザを調べることもできます。

クロスブラウザテストでチェックしたいブラウザ
個人でやる程度であれば、自身のもっているパソコンにブラウザをインストールすることで問題ないと思います。
Edge、Chrome、FireFoxは各最新バージョンをインストールすればよいでしょう。
Internet Explorerに関しては、「Internet Explorer のダウンロード」からダウンロードするとよいでしょう。(Windowsのみ)
Macユーザーに関してはInternet Explorerが使用できないため、ブラウザテストのためにWindowsマシンを持っているというWebデザイナーもいます。
また、ブラウザテスト用に各ブラウザが入ったマシンを用意しているWeb制作企業もあります。
制作中に対応ブラウザを確認する
Webサイトを制作し終えてクロスブラウザテストで確認をすると崩れてしまうことも少なからずあります。
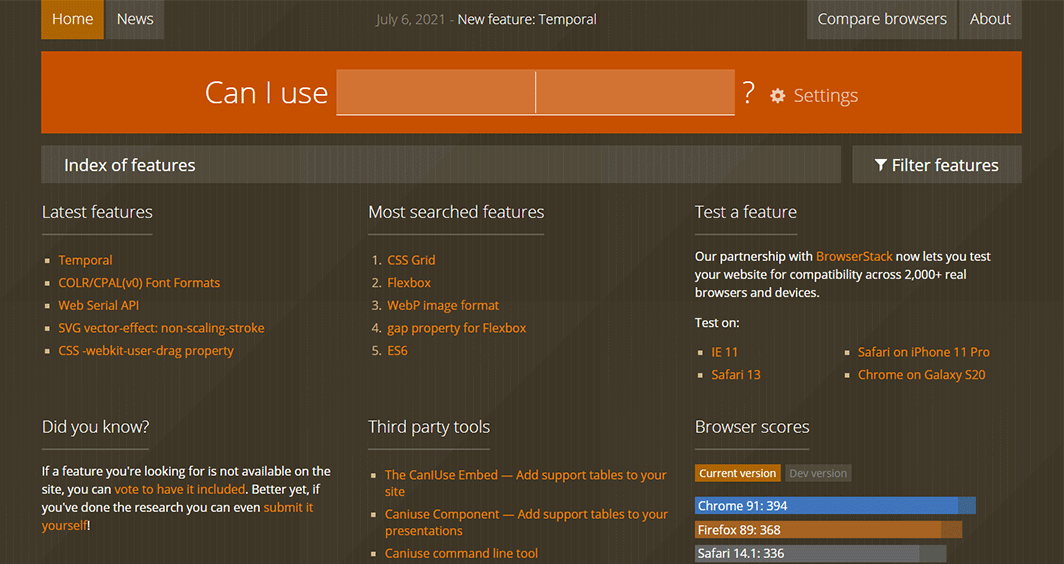
そのような場合、事前にそのHTMLタグやCSSプロパティが各ブラウザに対応しているのか否かを確認できるサービスが「Can I use」になります。

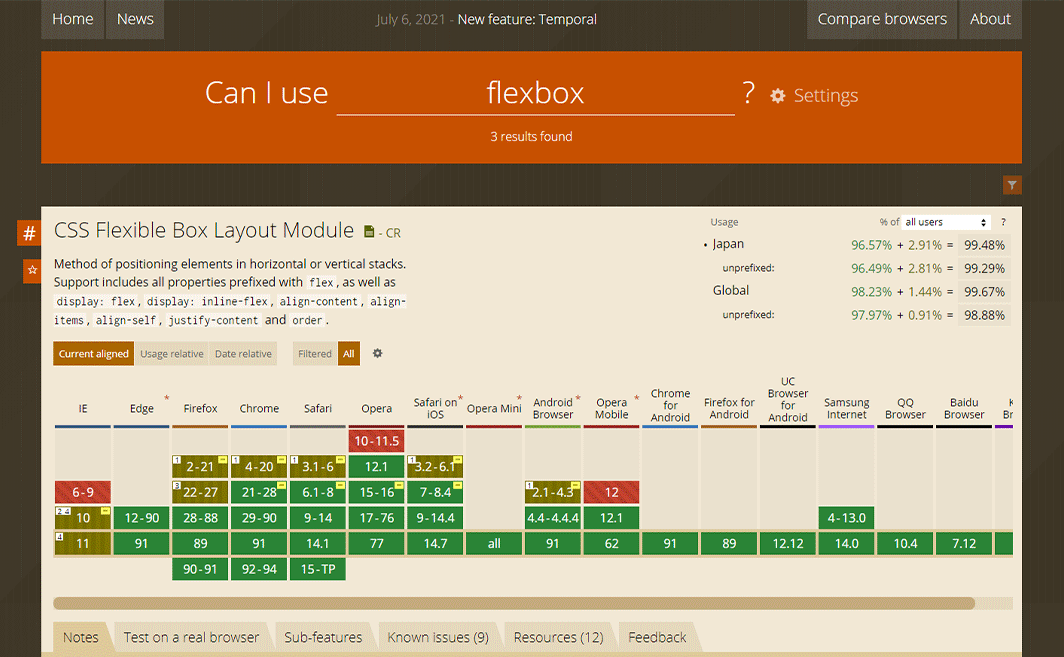
検索エリアに調べたいHTMLタグやCSSプロパティを入れるとブラウザの対応・未対応がわかります。

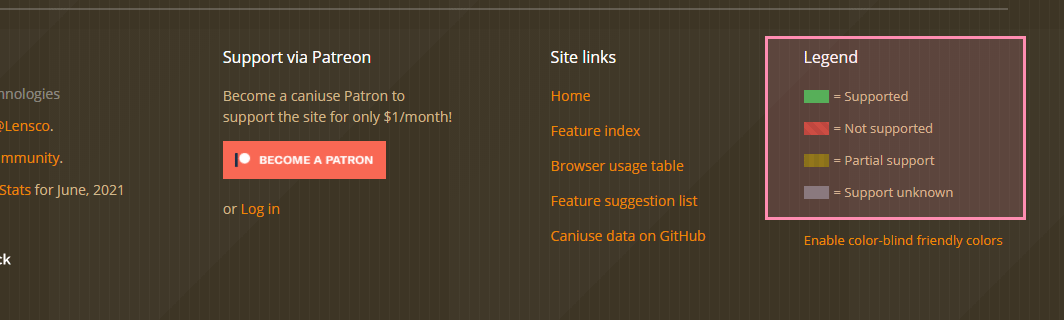
ちなみに、色の凡例は下記のとおり。

- 緑:Supported→対応
- 赤:Not supported→未対応
- 黄:Partial support→一部対応(プレフィックスにて対応)
- 灰:Support unknown→不明
Googleアナリティクスと連携することで世界と日本と自分のサイトの訪問者におけるブラウザの対応シェア率が確認できたりカスタマイズができるのでWeb制作者は「Can I use」を一度は使ってほしいと思います。
この記事のまとめ
この記事のポイントを抜き出してみました。
忙しい人向けやとりあえず結果をだけを学びたい方にどうぞ。
クロスブラウザテスト(複数ブラウザテスト)を必ずやっておくべき理由
- クロスブラウザテストが必要な理由
- Internet ExplorerとEdge、Chrome、FireFoxなどの別のブラウザでは見た目やサイトの動作が違うものになってしまうことは多いため。
- クロスブラウザテストのブラウザのシェア率を知る
- クロスブラウザテストのテスト対象ブラウザを決定、先方と合意を取るためにブラウザのシェア率が確認できる「statcounter」等を判断材料のひとつとして決めていきます。
- クロスブラウザテストでチェックしたいブラウザ
- Edge、Chrome、FireFoxは各最新バージョンをインストールする。
- 制作中に対応ブラウザを確認する
- 制作中に使用したいHTMLタグやCSSプロパティが各ブラウザに対応しているのか否かを確認できるサービス「Can I use」を使用します。
ユウジの体感コラム
クロスブラウザテストの考えを初めて知ったのは、プロのWebデザイナーになって2年目くらいだったと思います。
それまで、テーブルレイアウトコーディングという<table>タグを使用してレイアウトを組み立てていく手法で作成していたので、そこまでブラウザ間で差異は無いというイメージでしたね。
しかし、業界の流行りがテーブルレイアウトからCSSでレイアウトを組み立てるフェーズに移行したことで、ブラウザ間の表示の差異が出てきたんですね。
その時に、各ブラウザでチェックする必要が出てきました。
今後もクロスブラウザテストの必要性が続いていくので、必ずクロスブラウザテストをするクセをつけておきたいですね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中