※このページでは広告のリンクを含みます
Webサイトは構造化するHTMLと装飾するCSSの組み合わせで表示されます。
ここでは、HTMLとCSSの何を覚えれば良いのかわからない方に向けて必要な知識を書いています。
これを読めば制作に必要なHTML・CSSコーディングが分かります。
基本的な「HTML」の文法を覚える
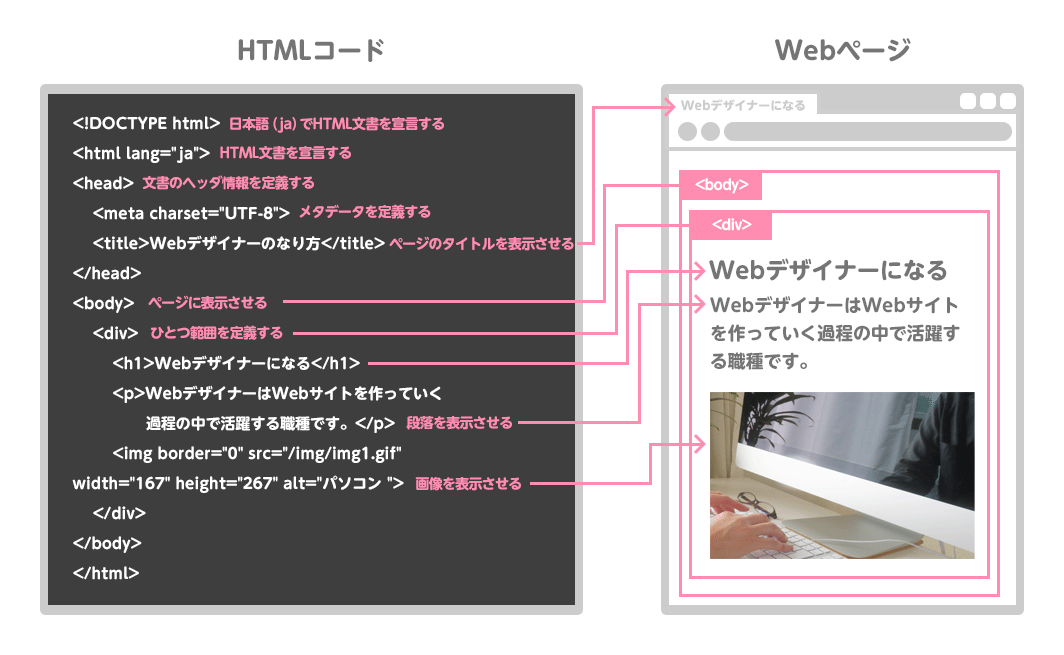
我々が見えているWebページは、HTMLコードで書かれたhtmlファイルをWebサーバーが読み込んで表示されたものです。
ここでWebページを作る際に書くコード=HTMLのルールと最低限必要なタグについて解説してみます。
HTMLの「超」基本ルール
HTMLのルールは下記の4点を覚えておきたいです。
- HTMLは小文字で書く
- タグは開始タグと 終了タグ(終了タグがないタグもある。)
- タグは入れ子にして使う
- タグには属性をつける
HTMLは小文字で書く
HTMLは小文字で書くことが基本原則です。
ただ、大文字で書いても小文字で書いた時と同じ表示になりますが、小文字で書くことが基本です。
HTMLコード
<p>Webデザイナーになる</p>ちなみに昔のWebサイト作成アプリケーションには自動的に大文字で書き出しているものもあったので、あなたがWebデザイナーとなって大文字で書かれたHTMLを触ることがあるかもしれません。
タグは開始タグと終了タグ
<h1>や<p>のタグのことを開始タグと呼びます。
</h1>や</p>のように/が入ったものを終了タグと呼び、HTMLタグには開始タグと終了タグを書くことが必要です。
HTMLコード
<h1>Webデザイナーになる</h1>
<p>WebデザイナーはWebサイトを作っていく過程の中で活躍する職種です。</p>しかし、HTMLタグには空要素と呼ぶ終了タグが存在しない要素があります。
終了タグが存在しないのは下記のようなタグがあります。
img:画像を表示する際に使用br:改行をするhr:横罫線を引くmeta:メタ情報を指定する
タグは入れ子にして使う
タグの中にタグを入れた状態を入れ子と呼びます。
HTMLコード
<p>WebデザイナーはWebサイトを作っていく過程の中で<strong>活躍する職種</strong>です。</p>HTMLタグには入れ子にして良いタグと悪いタグがあります。しかし、ここではHTMLタグは入れ子できるということを理解できていればOKです。
タグには属性をつける
タグには元々ある意味に加えて追加情報を付け加えます。
最低限必要なHTMLタグ
HTMLタグは全部で100個以上ありますが全てを覚える必要はありません。しかし、一般的によく使われるタグがあるので、最低限の覚えておけば良いです。
ここでは下記のタグを紹介したいと思います。
<!DOCTYPE html>:HTML5タイプを宣言する<html>:HTML文書を宣言する<head>:文書のヘッダ情報を定義する<meta>:メタデータを定義する<title>:ページのタイトルを表示させる<body>:ページに表示させる<div>:ひとつ範囲を定義する<p>:段落を表示させる<img>:画像を表示させる
まずは、紹介したタグを入れ込んだ状態を表示してみます。
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webデザイナーのなり方</title>
</head>
<body>
<div>
<h1>Webデザイナーになる</h1>
<p>WebデザイナーはWebサイトを作っていく過程の中で活躍する職種です。</p>
<img border="0" src="/img/img1.gif" width="167" height="267" alt="パソコン ">
</div>
</body>
</html>
基本的な「CSS」の文法を覚える
CSS(カスケーディングスタイルシート)は、htmlファイルを読み込んだブラウザのページに装飾を加える言語です。
CSSの基本的な記述方法とCSSのよく使う表現(プロパティ)について解説してみます。
CSSの「超」基本記述方法
CSSはWebページのデザインを一括で変更できるという利点があります。
例えば、WebページにCSSを記入する内容が「見出しの色を赤」「テキストの色は黒」と指定すればページ内の見出しの色がすべて赤、テキストの色はすべて黒になります。また、Webサイト全体にCSSをかければWebサイト内にあるすべてページが変更されます。
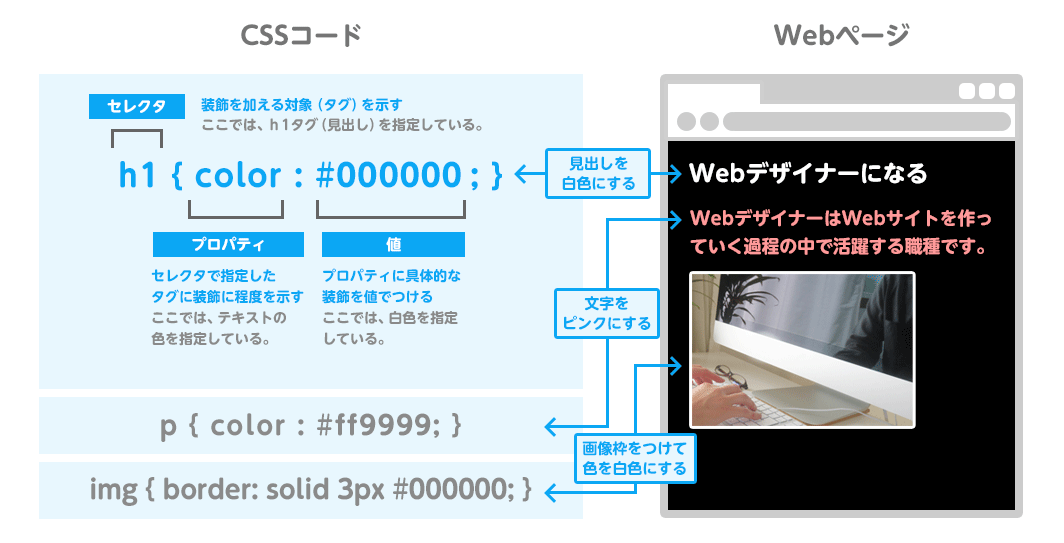
CSSの記述は下記のようになります。

CSSの各名称はセレクタ、プロパティ、値で成り立っています。
- セレクタは装飾を加える対象(タグ)を示す
- プロパティはセレクタで指定したタグに装飾に程度を示す
- 値はプロパティに具体的な装飾を値でつける
セレクタに波括弧({と})をつけたものがひとかたまりになります。
波括弧の中にはプロパティと値を入れ、プロパティと値はコロン(:)で区切り、値の後ろにはセミコロン(;)を書きます。
プロパティと値の組み合わせを複数書くこともできます。
CSSを適用させる方法は3つ
CSSの基本記述方法を覚えたところでCSSをWebページに適用させる方法は下記の3つです。
- 外部CSSファイルからhtmlに読み込ませる方法
- htmlファイルに直接記述する方法
- htmlタグに直接記述する方法
ひとつずつ解説してみます。
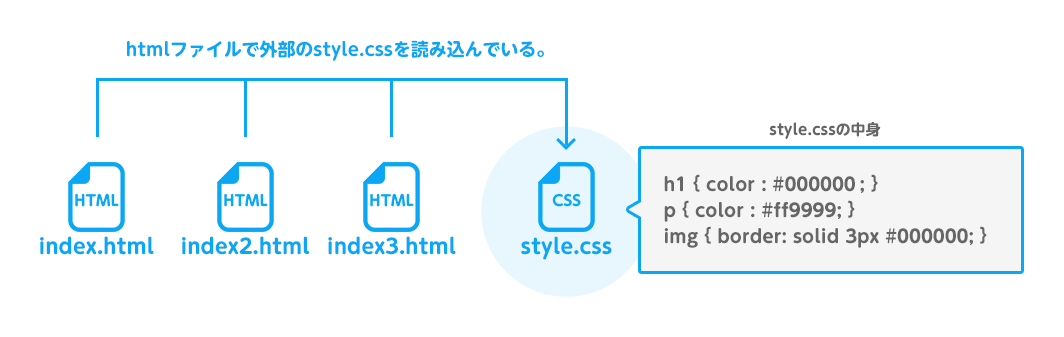
1.外部CSSファイルからhtmlに読み込ませる方法
これは、CSSファイルを作成して、HTMLページに読み込ませる方法です。
複数のページで同じデザイン(レイアウト、文字の大きさ、文字の色等)を適用させる場合に便利です。CSSファイルを修正することで複数のページが同時に変更されることになります。
一般的には、こちらの外部CSSファイルからhtmlに読み込ませる方法を使用します。

CSSコード
@charset "utf-8";
h1 {
font-size: 18px;
font-weight: bold;
} HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webデザイナーのなり方</title>
<link rel="stylesheet" href="style.css"> ←外部CSSファイルを読み込ませる。
</head>
<body>
<div class="main">
<h1>Webデザイナーになる</h1>
<p>WebデザイナーはWebサイトを作っていく過程の中で活躍する職種です。</p>
<img border="0" src="/img/img1.gif" width="167" height="267" alt="パソコン ">
</div>
</body>
</html>2.htmlファイルに直接記述する方法
これは、htmlファイルの<style>タグを作成して中にCSSを記述する方法です。
1ページで完結するようなWebサイト(ランディングページ)の時に使用する場合があります。前述した外部CSSファイルを作成する必要がない場合などhtmlファイルに直接記述する方法を選択します。
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webデザイナーのなり方</title>
<style> ←style内に直接CSSを記入する。
h1 {
font-size: 18px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="main">
<h1>Webデザイナーになる</h1>
<p>WebデザイナーはWebサイトを作っていく過程の中で活躍する職種です。</p>
<img border="0" src="/img/img1.gif" width="167" height="267" alt="パソコン ">
</div>
</body>
</html>3.htmlタグに直接記述する方法
これは、Webページの中でも1回しか使用しない目的のタグに直接書く方法です。
プロの現場ではタグに直接書く場合は、どうしても外部にCSSファイルを作成できない、すぐ削除するページなのでとりあえずの対処などになります。
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webデザイナーのなり方</title>
</head>
<body>
<div class="main">
<h1 class=” font-size: 18px; font-weight: bold;”>Webデザイナーになる</h1>←タグに直接記述する。
<p>WebデザイナーはWebサイトを作っていく過程の中で活躍する職種です。</p>
<img border="0" src="/img/img1.gif" width="167" height="267" alt="パソコン ">
</div>
</body>
</html>この記事のまとめ
この記事を簡単にまとめてみると下記のようになります。
HTML・CSSコーディングをする上で必要なHTMLタグとCSS プロパティの基礎
- 基本的な「HTML」の文法を覚える
-
- HTMLは小文字で書く
- タグは開始タグと 終了タグ(終了タグがないタグもある。)
- タグは入れ子にして使う
- タグには属性をつける
- 最低限必要なHTMLタグは9個程度
- 基本的な「CSS」の文法を覚える
-
- セレクタは装飾を加える対象(タグ)を示す
- プロパティはセレクタで指定したタグに装飾に程度を示す
- 値はプロパティに具体的な装飾を値でつける
- CSSを適用させる方法は3つ
- 外部CSSファイルからhtmlに読み込ませる方法
- htmlファイルに直接記述する方法
- htmlタグに直接記述する方法
ユウジの体感コラム
まず最初にHTMLとCSSを理解することがWebデザイナーになるための第一歩です。
著者も大学の単位でC言語授業を落として以来プログラミングに苦手意識をもってしまった経緯からきっとHTML
やCSSも理解できないんだろうなーと思って学習してみたところ直感的に簡単すぎておもしろいように学習が進んでいきました。
プログラミング言語が苦手だなーと思う人にもHTMLやCSSなのどのマークアップ言語は容易に使いこなせますので是非やってみてほしいですね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
