※このページでは広告のリンクを含みます
デザインカンプからAdobe XDで画像を切り出してHTMLとCSSを作成していくことを「コーディング」と呼びます。ここではAdobe XDによる画像の切り出しからHTMLとCSSを作成していく流れを解説します。
これでコーディングのやり方を学んでいきましょう。
今回制作するサイトページ
コーディングするWebデザインは「Adobe XDにおけるデザインカンプの制作手順【画像を使い分かりやすく解説】」にて制作したデザインカンプになります。

今回は、初学者向けとしてPCサイズのみのコーディングにしていますのでご了承ください。
Adobe XDでコーディングのメリットとデメリット
Adobe XDでコーディングするためのメリットとデメリットを確認していきます。
-メリット:デザインスペックが確認できる。
Adobe XDにはコーディングに必要な情報がひと目で確認できる機能があります。
デザインスペックと呼ばれるもので、画面上のオブジェクトを選択すると、オブジェクトの大きさや位置、色、フォントまでも情報として取得できます。
また、オブジェクトの周りの余白も直感的に確認が可能になります。

見方については、後術する「Adobe XDでコーディングする手順」にて解説します。
デメリット:画像が正しく書き出されない。
Adobe XDは、画像を書き出すと、作業時に見えた画像の色味と違います。
これはAdobe XDはカラーマネジメントは非対応になっていることが原因です。
色の再現度が求められる画像の書き出しに対しては、Photoshopなどカラーマネジメント対応している画像ソフトで書き出しを行っていくことを推奨します。
Adobe XDでコーディングする手順
Adobe XDでコーディングする流れは下記の通りで当記事では画像パーツを作成する所まで解説します。
Adobe XDやPhotoshop等の画像処理ソフトは書き出すところまでが作業範囲のためHTMLによるマークアップやCSSでの書き方などは、詳細に解説した記事をご確認ください。
- 文章構造を確認する
- 画像パーツを作成する
- コーディング情報を取得する
- HTMLでマークアップする
- CSSでデザインする
ひとつずつ解説していきます。
1.文章構造を確認する
Webページは下記の図のようにヘッダー、コンテンツ、フッターのブロックで構成されており、HTMLでコーディングするときにブロック(固まり)ごと制作していきます。

このブロックの組み合わせを文章構造と言いますが、上図のように要素を整理しておくことでこの後の工程のパーツ画像を切り出したり、HTMLに記述する時に理解しやすく作業がスムーズにいきます。
コーディングすることに慣れるまでは、初心者も含めて一旦紙にメモ程度で書き出しておくかワイヤーフレームに記述しておくと良いです。
2. 画像パーツを作成する
画像パーツを書き出す手法は、下記の2通りあります。
- 1枚ずつ書き出す
- 選択した画像のみを一気に書き出す
ひとつずつ解説していきます。
1枚ずつ書き出す
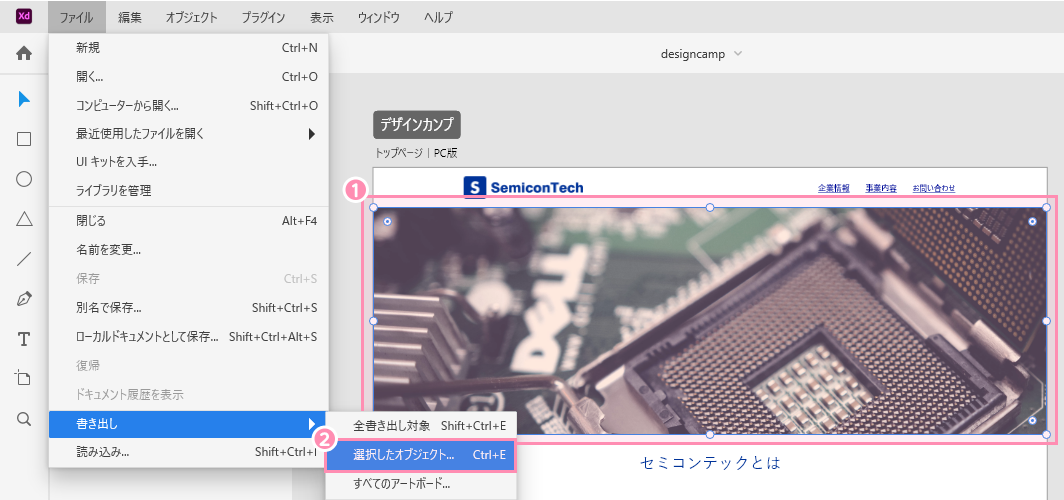
選択ツールにて画像を選択させる。(下図1)
選択した状態で、メインメニュー[ファイル]→[書き出し]→[選択したオブジェクト](下図2)をクリックすると「アセットを書き出し」が出てきます。

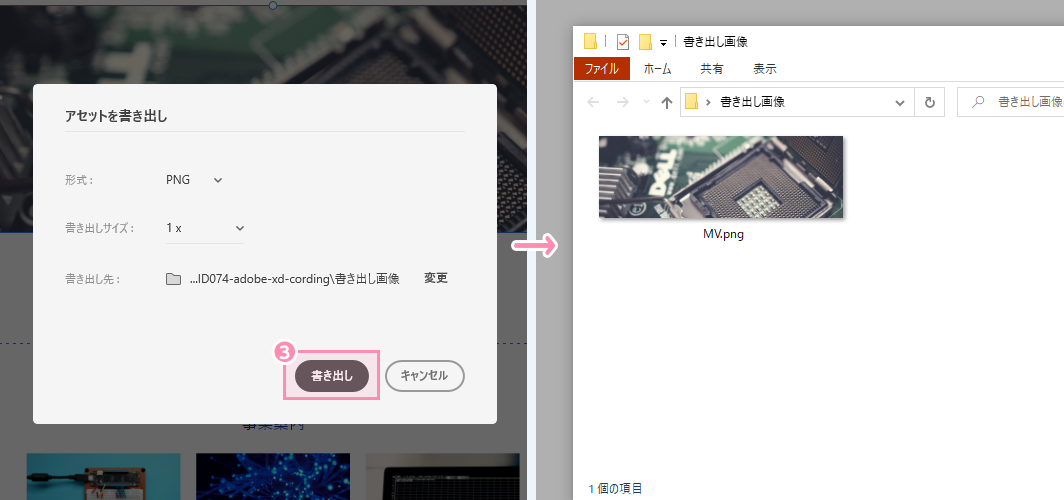
各項目を設定して[書き出し](下図3)をクリックすると画像が書き出されます。

Adobe XDの書き出し形式について
- PNG(ピング):イラストや図形、透明の表現が可能
- SVG(エスブイジー):ロゴやアイコンなど
- PDF(ピーディーエフ):文字、図形、表などを紙に印刷に最適な形式
- JPG(ジェイペグ):主に写真画像の表示に最適な形式
選択した画像のみを一気に書き出す
複数の画像を一括で書き出したいときには、レイヤー上にある[書き出し対象にする]アイコン(下図1)をクリックしていきます。

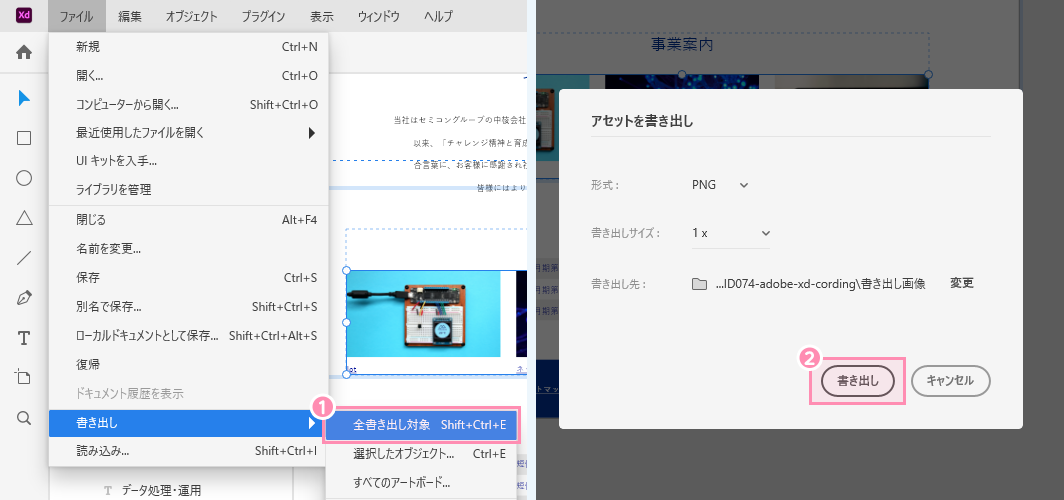
複数の画像を選択した後、メインメニュー[ファイル]→[書き出し]→[全書き出し対象](下図1)をクリックすると「アセットを書き出し」が出てきます。
各項目を設定して[書き出し](下図2)をクリックすると選択画像が複数一気に書き出されます。

3. コーディング情報を取得する
Adobe XDでは、コーディングに必要な情報を簡単に取得することができるので、コーディングに入る前にコーディングに必要な情報を取得していきます。取得したコーディング情報はCSSとして使用されます。
コーディングに必要な情報は主に下記の4つです。
- フォント(テキスト)の情報
- オブジェクト情報
- 余白
ひとつずつ解析していきます。
フォント(テキスト)の情報
選択ツールにてテキストを選択(下図1)するとプロパティインスペクター内にテキスト情報が表示(下図2)されますので、下記項目に沿って取得していきます。

上記のデータより数値に落とし込んでいくと下記のデータになります。
- font-family:游ゴシック(フォント名を指定)
- font-size:17px(文字の大きさ)
- font-weight:medium(文字の太さ)
- line-height※:2.70(行ボックスの高さ)
- letter-spacing※:0em(文字間の隙間)
- color:#00000(文字の色)
※下記にて算出方法を説明します。
line-heightとletter-spacingの算出方法
line-heightとletter-spacingの値は直接Adobe XDから取得できません。
計算によって値を算出できますので下記にまとめました。
- line-height:行送り / 文字 → 46px / 17px=2.70(単位なし)
- letter-spacing:AV値 / 1,000 → AV値 / 1,000=0(em)
オブジェクト情報
選択ツールにてオブジェクトを選択(下図1)するとプロパティインスペクター内にテキスト情報が表示(下図2)されますので、下記項目に沿って取得していきます。

- width:1366px(オブジェクト幅)
- height:460px(オブジェクト高さ)
- border:none(オブジェクト線)
- border-radius:0px(角丸)
- background-color:#fff(オブジェクトの色)
- opacity:1(不透明度)
- box-shadow:none(シャドウ)
余白
余白の取得はAltキーを押しながらオブジェクトにマウスを乗せると余白の数値が出てきます。

個人的には、PhotoshopやIllustratorには無い、機能で簡単に余白の数値が測れるのが便利と思っています。
4. HTMLでマークアップする
HTMLでマークアップ作業は、どんな画像処理ソフトを使っていたとしても作業上変わりはありません。
Adobe XDに特化したマークアップ記述はありませんので、一般的なマークアップ記述として下記の記事にまとめています。
こちらの方を一緒に見て学んでいきましょう。
5. CSSでデザインする
HTMLのマークアップが完了したら次は、装飾部分のCSSファイルを制作していきます。
「3. コーディング情報を取得する」にて取得した情報を記述していきます。
CSSの記述ルールも学びながら、CSSファイルを構築していきましょう。
Adobe XDをつかってみる
Adobe XDは、Webサイトやモバイルアプリなどのデザインカンプ制作やプロトタイプ作成や、ワイヤーフレーム作成、プレゼンテーション資料の作成も1つのアプリで実現できるのが特徴です。
Webデザイナー(UIデザイナー含む)やWebディレクターなど幅広い役職などに対応し、かつ共有機能を兼ね備えているためチームでの円滑なコミュニケーションを可能にしていますので、この機会にAdobe XDを使ってみませんか。
ユウジの体感コラム
Adobe XDを使ったコーディング(具体的にはコーディング情報と画像書き出し)は、PhotoshopやIllustratorには、無い便利さがあると感じています。
余白がすぐ表示、確認、書き出しが直感的に操作できる所が良いですね。
また今回はプラグインを紹介していませんが、プラグインを使えばCSSが自動的に生成されるなどあります。
より作業効率が上がるプラグインもありますので自分に合った制作方法を確立していきたいですね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中