※このページでは広告のリンクを含みます
Webサイトページのコーディング(実装)が完了したら制作は終わりではありません。必ず制作したページに対してチェックする必要があります。ここでは、コーディングした後のチェック項目と手法を解説します。
これで、質の高いWebページが出来上がるようになります。
なぜコーディングチェックが必要か?
Webページに誤字脱字があるとユーザーにとって誤情報を与えてしまう可能性もあります。また、HTMLのコードの書き方(マークアップ)が誤っていると検索エンジンなどに正確に読み取ってもらえない、ユーザーにとって使いにくいものになってしまう可能性もあります。
いくら情報設計やデザインなどでよりクオリティの高いものを作ったとしてもコーディング作業でテキストの誤字脱字やマークアップに不備があると一気にWebサイトは品質の低いものなります。
Webサイトの品質を高めるために、コーディングチェックは必要ですので是非この記事でチェック方法を確認していきましょう。
コーディングチェックには下記の3つの項目において確認をします。
- 原稿と同じか
- マークアップに問題はないか
- ブラウザ表示で問題はないか
ひとつずつ説明をしていきます。
原稿と同じか
クライアントから支給された原稿は一旦ワイヤーフレームに落とし込みます。案件によって支給された原稿をそのまま使う場合もあります。
原稿から反映させる項目は下記のとおり。
- ページタイトル
- メタ情報
- テキスト
- 図版
- リンク
ひとつずつ説明をしていきます。
ページタイトル
- 原稿のテキストが入っているか
- 決められた表記ルールに沿っているか。
- ページの内容が理解できるページタイトルになっているか
- 同サイト内でページタイトルの重複がないか
ページタイトルの確認方法
ブラウザより右クリックして[ページのソースを表示]からソースを開いてCtrl+Fで検索し、該当箇所にヒットするか確認をします。
メタ情報
- 原稿のテキストが入っているか
メタ情報の確認方法
ブラウザより右クリックして[ページのソースを表示]からソースを開いてCtrl+Fで検索し、該当箇所にヒットするか確認をします。
テキスト
- 改行位置が原稿通りか、または適切な改行になっているか
- コピペの場合、半角スペースや不要なものが含まれていないか
- 文字の色や強調、太文字が原稿通りか
- コピペの場合、半角スペースや不要なものが含まれていないか
- 手打ちした場合、文字変換や送り仮名に誤りはないか確認する
テキストの確認方法
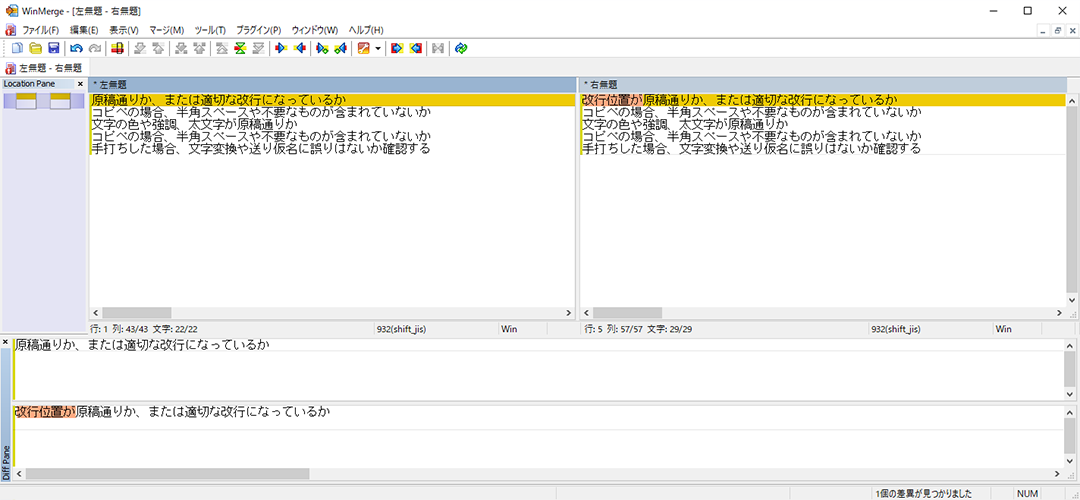
テキスト系ファイルの差分比較ツール「WinMerge」を使用します。

確認手順
- メニューバー[ファイル]→[新規作成]から「左無題-右無題」の画面を開きます。
- 左側に原稿のテキストをコピペして、右側にコーディングしたWebページの原稿をコピペします。(原稿とWebページに入れるテキストは左側、右側どちらでも良いです)
- F5を押すと差異がある場合、オレンジ色のラインにて差異の部分が確認できるようになります。
- 差異がなくなるまで2と3を繰り返します。
図版
- 矢印の向きや有無は正しいか
- 画像内テキストの間違いはないか
- グラフでは数値とラインの高さや長さが整合しているか
- 組織図や関係図、フロー図などは下記の2点に注意
図版の確認方法
目視にて確認します。
リンク
- リンク先に間違いがないか
- リンク切れやダミーリンクはないか
- パスの指定方法は案件ルールに合っているか
- target属性は正しいか
リンクの確認方法
一番カンタンな方法はリンクを押して指定しているリンク先のページに飛んでいるかを確認します。
また、リンク切れの確認方法はChromeの拡張機能「Check My Links」を使うと1ページ分のリンクを自動により確認ができます。
マークアップに問題はないか
正しいマークアップをしておくことでユーザービリティ、アクセシビリティも優れて結果ユーザー体験が向上することになります。コーディング時にマークアップで確認する項目は下記になります。
- 文章構造
- 代替テキスト
ひとつずつ説明をしていきます。
文章構造
- id属性値が重複していないか
- 入れ子になっている要素で開始タグと終了タグが正しく入れ子になっているか
- 終了タグが必要なすべての要素で終了タグがあるか
- 終了タグが禁止の要素で終了タグがないか
文章構造の確認方法
HTMLの文法チェッカー「The W3C Markup Validation Service」を使って確認をします。
Web技術の標準化を推進する為に設立された標準化団体、非営利団体「W3C(World Wide Web Consortium)」が提供しているのでこれを参考にして適切な制作を作っていきましょう。
代替テキスト(alt属性)
- 画像と同等のテキストが入っているか
- 代替テキストが不要の場合に、alt属性を設定「alt=""」をしているか
- 代替テキスト内に不要なスペース、改行がないか
- 漢字の変換ミスや送り仮名の過不足はないか
- 過剰に情報が入っていないか
- 画像の内容と異なった情報が入っていないか
代替テキストの確認方法
Google Chromeの拡張機能「Alt & Meta viewer」を使ってalt属性を一覧表示させることができます。
ブラウザ表示で問題はないか
ユーザーは色んなブラウザでサイトを閲覧することになります。
クライアントがいるWeb制作ではパソコン、スマホとたくさんのブラウザに対応する必要があります。
(対応するブラウザについては制作仕様書で決めていきます。)
ブラウザ表示で確認すべきことは下記の2点です。
- ブラウザ
- JavaScript
ひとつずつ説明をしていきます。
ブラウザ
- 表示崩れはないか
- カラム落ちはしていないか
- 要素やテキストの意図しない重なり
ブラウザの確認方法
目視にて確認します。
JavaScript
- 機能が要件通りに動いているか
- ブラウザ間で意図しない差異が発生していないか
JavaScriptの確認方法
目視にて確認します。
下記のページではよりチェックするツールの使い方も解説していますので、こちらも読んでもらえると良いと思います。
この記事のまとめ
公開直前まで制作したWebサイトに対して最終的なチェックをすることを重要と捉えている制作会社が少ないように感じます。また、制作方法の書籍など詳細には明記していないと思います。
テキストの誤字脱字、HTMLの記述エラーなどクライアントにとっての信頼にも関わりますので、把握すべき項目をまとめてみました。
Webサイトをコーディングしたら必ずチェックする項目と確認方法のおさらい
- 原稿と同じかを確認します
-
- ページタイトル
- メタ情報
- テキスト
- 図版
- リンク
- マークアップに問題はないかを確認します
-
- 文章構造
- 代替テキスト
- ブラウザ表示で問題はないかを確認します
-
- ブラウザ
- JavaScript
ユウジの体感コラム
Webデザインの学習をしていた時に、デザイン、コーディングを学んでも作業最終項目のコーディングチェックは学べませんでした。学ぶ教材もありませんでした。
しかし、現場に出てみるとコーディングチェックが大事だということを思い知らされましたが、チェックする項目など体系化してはいませんでした。最初は原稿通りになっているか否かを確認するだけでしたね。
なので、Webデザインを学んでいる方にこのようなまとまった記事があったらいいなと思うものが出来たので、是非参考にして貰えれば嬉しいです。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法←今ココ
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中

