※このページでは広告のリンクを含みます
手書きのイラストや文字をデジタル加工させる時に、Photoshopの「色域指定」機能をしようすると簡単にできます。
ここでは、「色域指定」を使った手書き文字の加工方法や他の表現方法に現場レベルで解説しています。
この記事で「色域指定」を使いこなせるようになります。
色域指定は特定の色の部分が選択可能
Photoshop「色域指定」機能は画像内の特定の系統色だけを選択できるツールです。
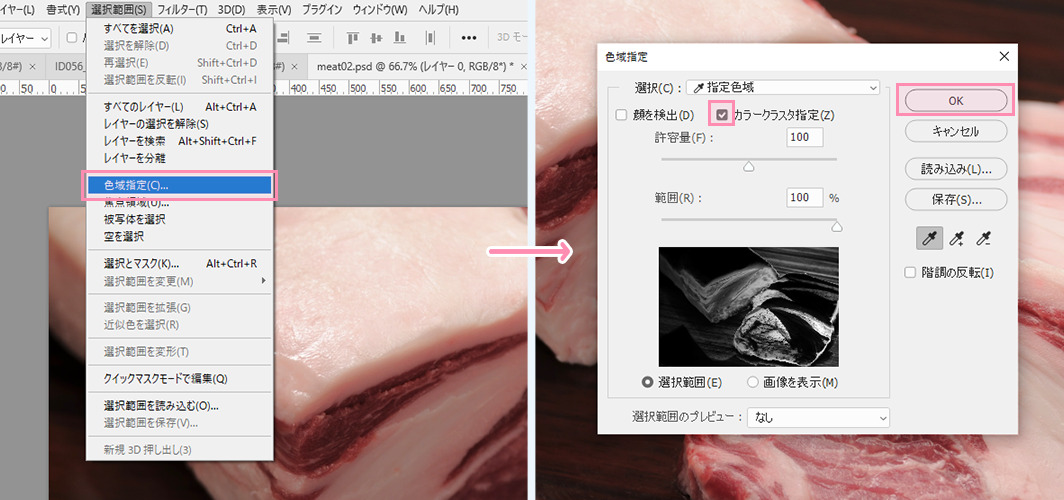
メニューバー[選択範囲]→[色域指定]を押下すると「色域指定」パネルが表示されます。この場合、レイヤーを選択しておかないと[色域指定]のメニュー項目がアクティブにならないので、もしメニューが選択できない時、気をつけておくとよいでしょう。
「色域指定」パネルに表示されているプレビューの白い部分は選択された部分であり、黒い部分が非選択部分です。

[OK]ボタンを押下すると選択されます。

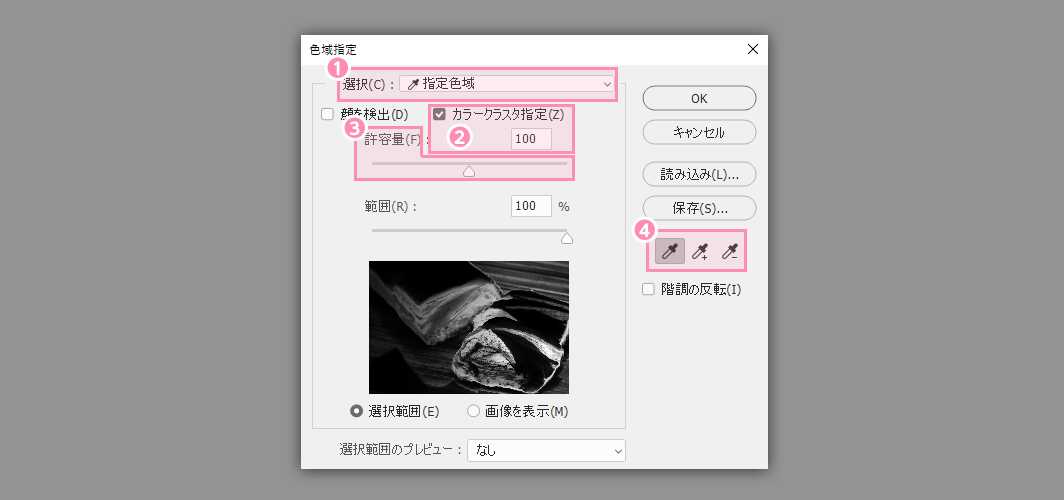
また、パネル内にある、調整項目を使って選択、非選択部分を調整していきます。
- 「選択」:自動的に設定した選択の色域が選択(図1)
- 「カラークラスタ指定」:複数色域をより正確に指定(図2)
- 「許容量」:指定色域を選択(図3)
- 「追加・削除」:選択を追加、削除(図4)

手書き文字を取り込む方法
ここから現場でよくある作業の内容を解説したいと思います。
解説する作業内容は、企業サイトで代表の写真にビジネスサインを入れている画像の制作になります。
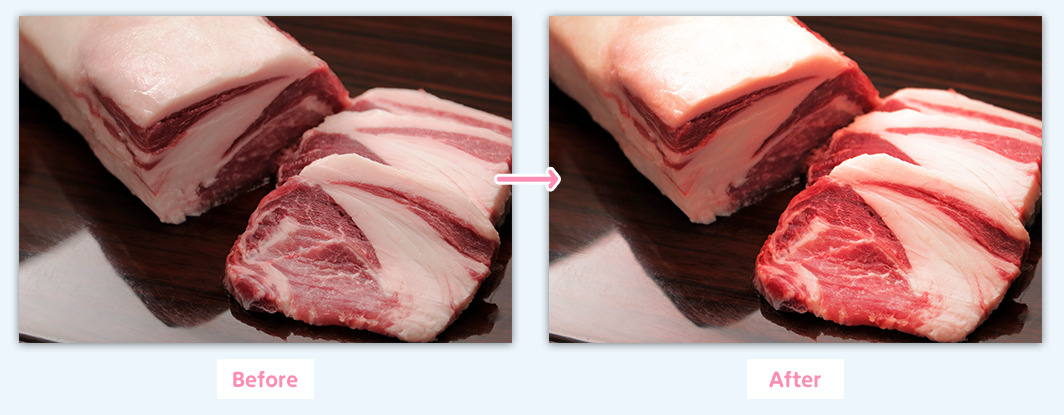
完成イメージは下記のようになります。同様なデザインをどこかで見た記憶があるかもしれませんね。

制作の流れを以下にまとめました。
- 素材の入稿待ち(素材集め)
- 画像を白黒にする
- 色域指定で画像を抜き出す
- 色・サイズを調整して貼り付ける
手順ごとに解説していきます。
1. 素材の入稿待ち(素材集め)
受け取る素材は社長の写真と社長が直筆のサイン(シグネチャーとも呼ばれます。)のスキャンデータです。
実際の現場では、直筆サインした紙が入稿される場合もあるかも知れません。

2. 画像を白黒にする
Photoshopの色域指定で範囲選択するためにスキャンしたデータを一旦白黒表示にさせる必要があります。
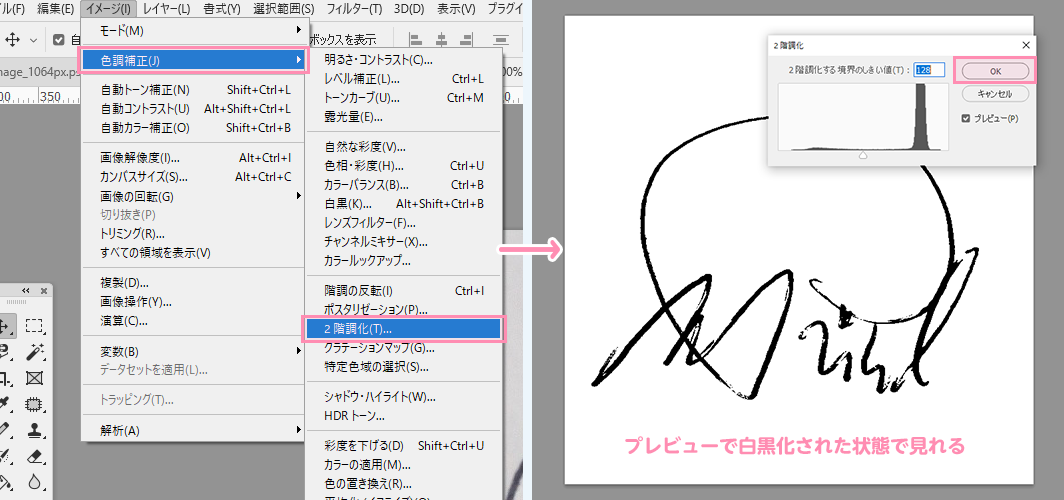
「2階調化」を使って、白と黒のみにしたいので[イメージ]→[色調補正]→[2階調化]からおこないます。
「2階調化」パネルが出てくるので、プレビューで白黒化された状態で確認できるので[OK]を押下して反映させます。

3. 色域指定で画像を抜き出す
白黒化された手書きの文字(シグネチャー)を抜き出します。
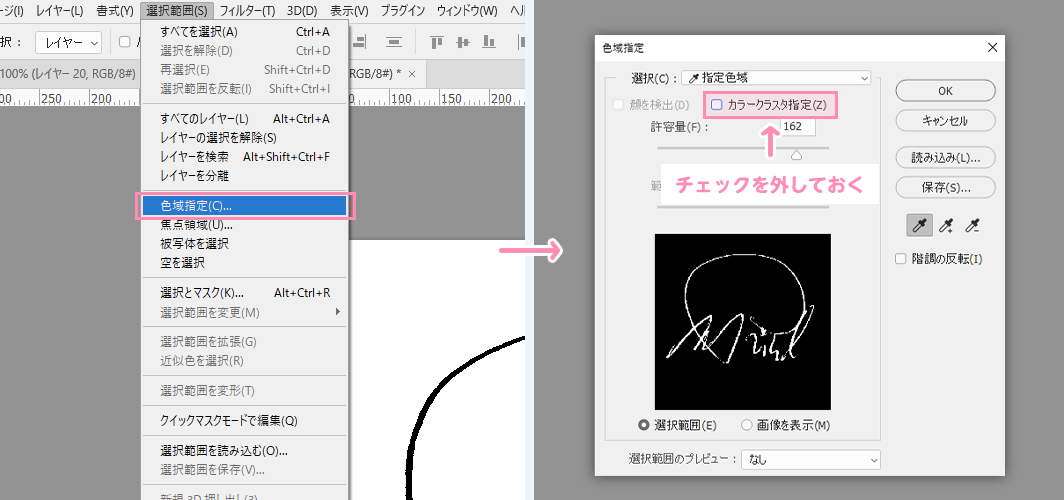
作業は[選択範囲]→[色域指定]から「色域指定」パネルを開きます。ここではカラークラスタ指定を項目のチェックを外しておきます。(チェックを入れておくと画像をより正確に指定してしまうため選択した状態で濃淡が出てしまします。)
今回のケースでは均一に色を出したいため「カラークラスタ指定」を選択しませんでした。状況に応じて使い分けしましょう。

4. 色・サイズを調整して貼り付ける
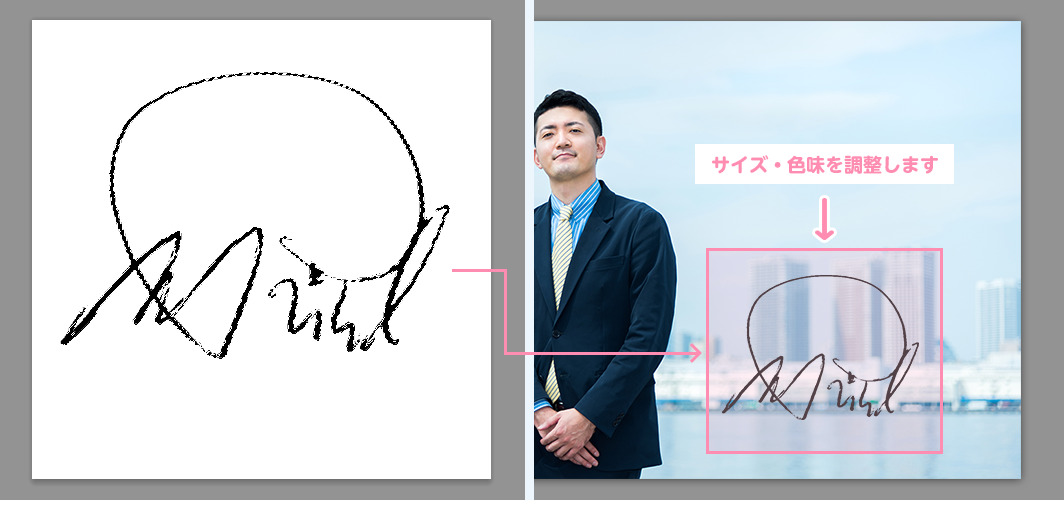
白黒化された手書きの文字(シグネチャー)を抜き出すことができたら、シグネチャーを乗せる写真素材に合うようにシグネチャーのサイズや色味を変更します。

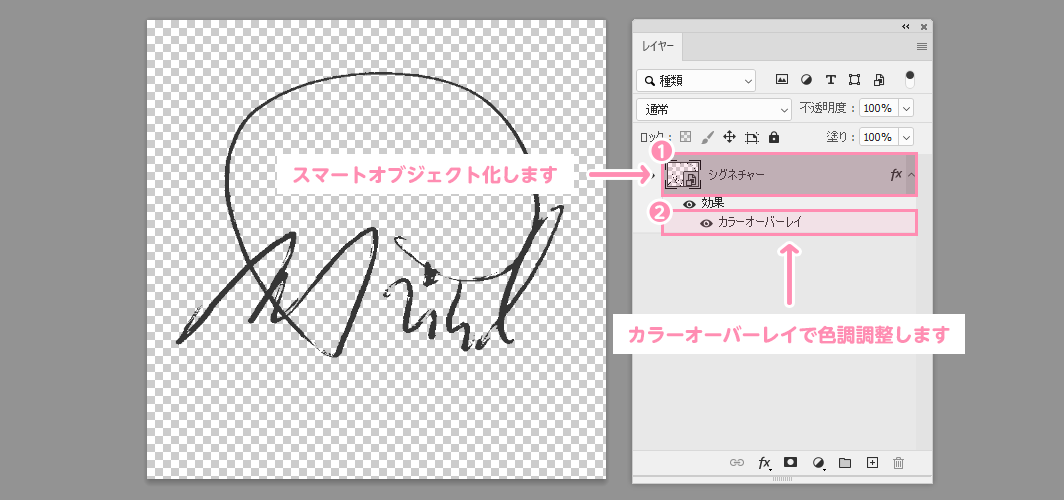
シグネチャーの変更にはシグネチャーのレイヤーを「スマートオブジェクト」に変換して、「カラーオーバーレイ」でレイヤーに色をつけていきます。

「スマートオブジェクト」に対しては、下記の記事に解説しています。
精細な選択範囲が必要な場合
前述した社長画像にサインを入れる方法の他に「色域指定」を使用するケースは、「写真素材のある部分の色味を調整・変更してほしい」といういう依頼に対してでしょうか。
例えば、肉屋の商品紹介サイトでクライアントから提供された牛肉の写真素材の牛肉をおいしそうに赤みを足してほしいという依頼があったとします。

その場合の方法は、下記のようにおこなっていきます。
- 色味を調整したい範囲を決定
- 「色域指定」で範囲を決定
- 調整レイヤーで色調補正をかける
手順ごとに解説していきます。
1. 色味を調整したい範囲を決定
色味を調整したい範囲を決めます。
この素材写真の場合、肉の赤身の部分と脂身の白い部分の2箇所を選びます。

使いどころとして色彩の差が大きく、かつ色彩同士の境界線もハッキリしている画像であれば、「色域指定」を使うことで素早く選択されますので作業上効率化されます。
2. 「色域指定」で範囲を決定
色味を調整したい範囲を決めたら、「色域指定」で範囲を作っていきます。
「色域指定」パネルを開いたら、選択するスポイト機能を選択(図1)して色域指定する部分(図2)をクリックします。
細かい部分を指定できる「カラークラスタ指定」(図3)の項目にチェックを入れておきます。

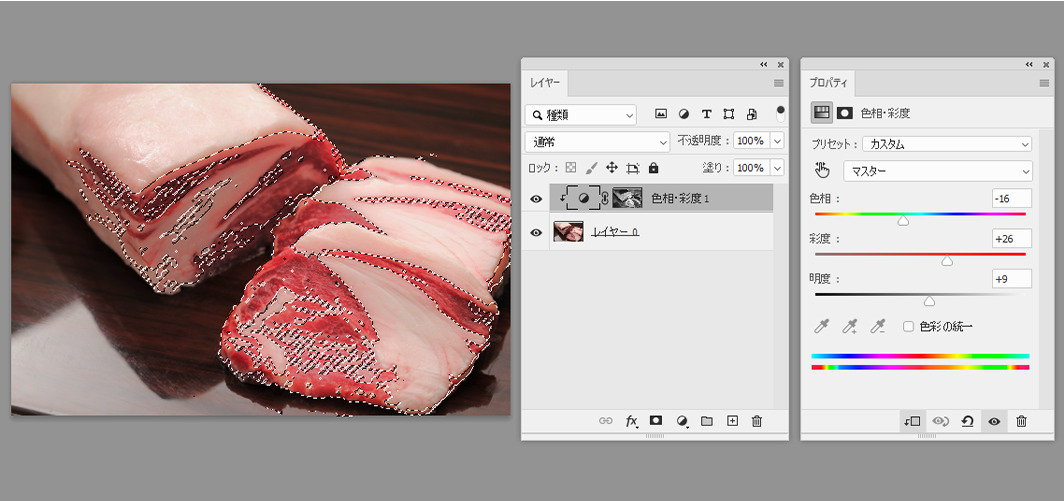
3. 調整レイヤーで色調補正をかける
「色域指定」で選択されますので、調整レイヤーに「色相・彩度」を設定して数値を調整します。

調整レイヤーについては下記について解説しています。
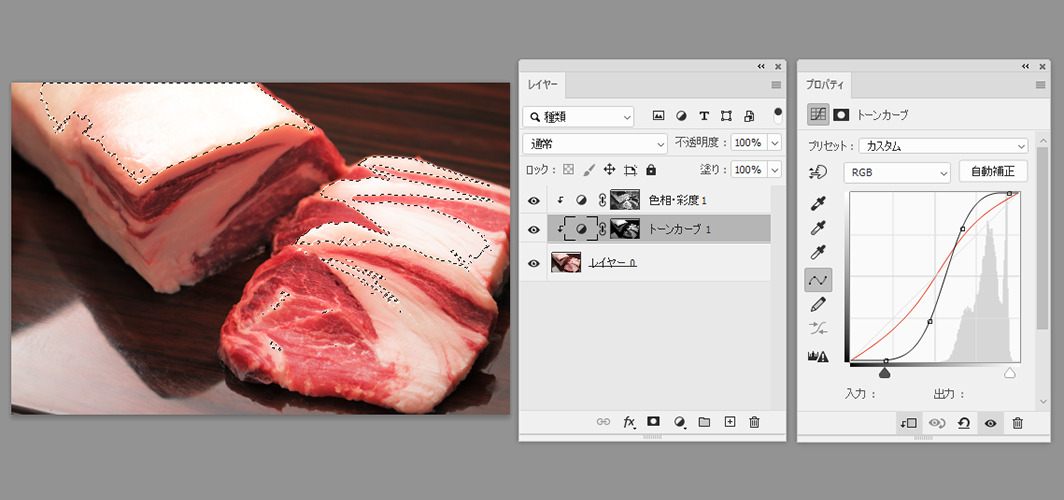
「2. 「色域指定」で範囲を決定」の手順に戻り今度は脂身の白い部分の色味を変更していきます。

この記事のまとめ
Photoshopの「色域指定」機能の説明と「色域指定」を使うケース2つを紹介しました。
簡単にまとめましたので気になる部分については再度本文を読んでもらえますと良いです。
Photoshopの色域指定を使って手書きイラスト・文字を取り込む方法のおさらい
- 色域指定は特定の色の部分が選択可能
- Photoshop「色域指定」機能は画像内の特定の系統色だけを選択できるツールでメニューバー[選択範囲]→[色域指定]を押下すると「色域指定」パネルが表示されます。
- 手書き文字を取り込む方法
- 企業サイトで代表の写真にビジネスサインを入れている画像の制作は下記の通り。
-
- 1. 素材の入稿待ち(素材集め)
- 2. 画像を白黒にする
- 3. 色域指定で画像を抜き出す
- 4. 色・サイズを調整して貼り付ける
- 精細な選択範囲が必要な場合
-
- 1. 色味を調整したい範囲を決定
- 2. 「色域指定」で範囲を決定
- 3. 調整レイヤーで色調補正をかける
ユウジの体感コラム
手書きのアナログからデジタルに取り込む手法は自分が前職の制作会社につとめていた時に、ビジネス上お付き合いのあった印刷会社のデザイナーに直接教えてもらって以降自分の技術にしています。
(余談ですが、いま思うと他社から技術を教わるってどんなシチュエーションでそうなったんでしょうか。)
教えてもらって以降、仕事やプライベートでの制作でも使っているので、めっちゃ重宝しています。
趣味レベル程度であればスマホのアプリでも取り込めちゃうので手軽にやってみたい場合は、ぜひそちらの方を試してみても良いかもしれませんね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中