※このページでは広告のリンクを含みます
Photoshopは写真を加工することに特化したソフトです。写真加工をするための機能が多すぎて全て習得することが難しいので本記事ではWebデザイナーに必要な最低限の機能を紹介していきます。短時間でWebデザイナーのスキルを身につけましょう。
Webデザイナーが覚えるべき写真の加工方法とは
WebデザイナーがPhotoshopを使った覚えるべき写真の加工方法は下記の3つになります。
- 色調補正
- 合成
- トリミング
上記の加工方法をひとつずつ解説していきます。
併せてWebデザイナーとして実際に使う場合を紹介していきますので、現場のイメージがつかめると思います。
1.色調補正
色調補正とは明るさ・コントラストなど写真の色味を調整することです。
色調補正には数多くの補正機能がありますが、その中でも「色相・彩度」「レベル補正」「トーンカーブ」は使用頻度が高い機能なので最低限この3つを覚えておきましょう。

ひとつずつ解説していきます。
1-1.色相・彩度
画像内のカラーの色相、彩度、明度が調整できます。
「色相・彩度」を使用すると画像内の特定のカラーの色相、彩度、明度を調整したり、画像内のすべてのカラーを同時に調整することが可能です。

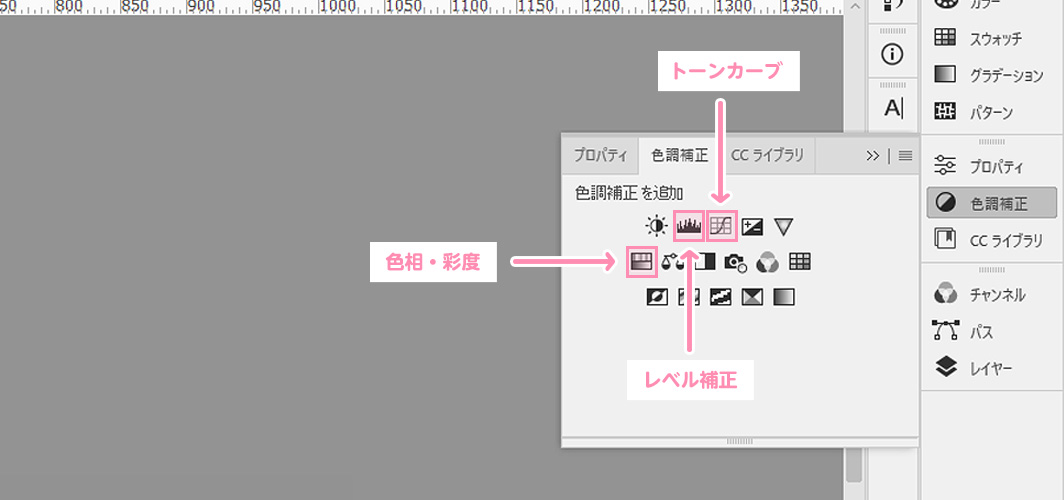
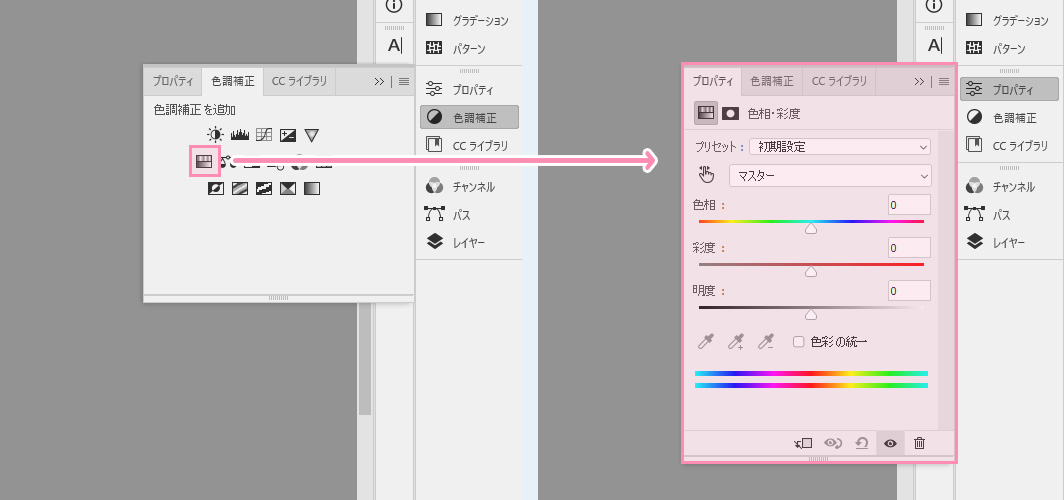
右側にある「色調補正」パネルを開くとアイコンが並んでいます。
並んでいるアイコンから「色相・彩度」を選択するとレイヤーパネルに「色相・彩度1」が生成されます。
この生成されたレイヤーを調整レイヤーと呼びます。
調整レイヤーのプロパティにパネルを使って調整していきます。
直接レイヤーに色調補正する方法と調整レイヤーに色調補正する方法
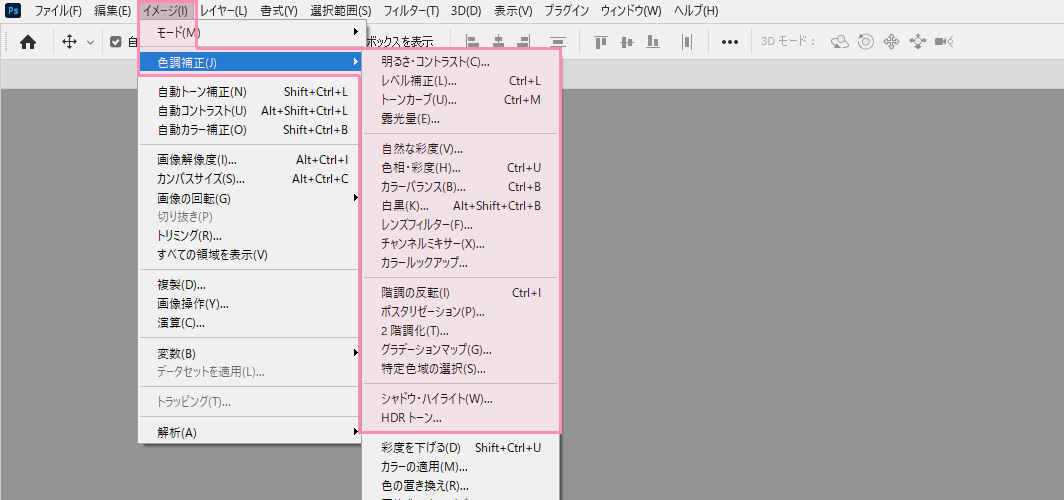
やり方はメニューの[イメージ]から[色調補正]→[色相・彩度]を選択すると色相・彩度のパネルが開きますので、前述と同様に補正をします。

この方法を使うと直接レイヤーにかけることになり、制作中に設定した補正を戻すことができません。
一方、調整レイヤーに色調補正したものに関しては補正設定のやり直しがいくらでも可能になりますので、色調補正は調整レイヤーを使用することを推奨します。
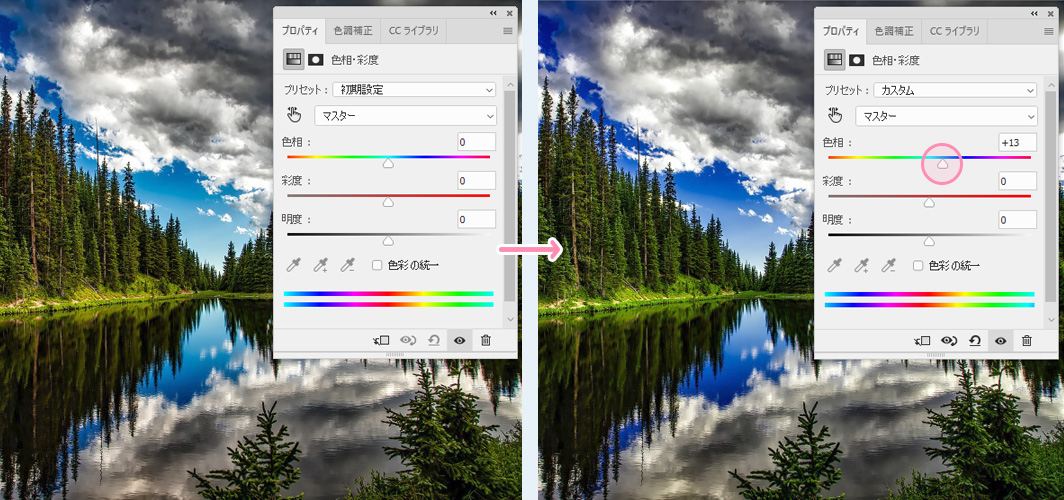
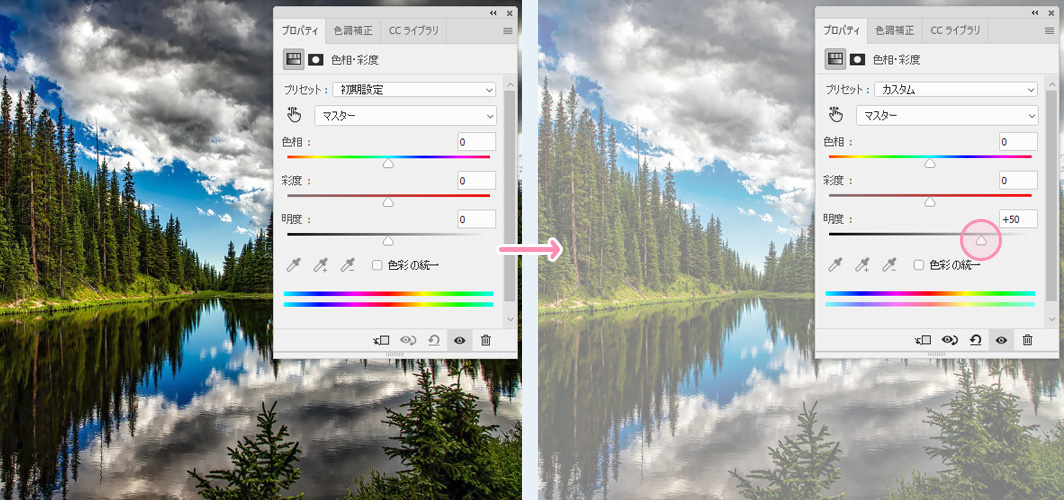
1-1-1.色相
色相は画像全体の色味を変更できます。色相のスライダーを左右に振っていくと色味が変更されていきます。

色相を青色に寄せているため空が濃くなっているのが確認できます。
1-1-2.彩度
彩度は色の鮮やかさを変更できます。

彩度を高くすることで森の緑色が鮮やかになっているのが確認できます。
1-1-3.明度
明度は色の明るさを変更できます。

ここでは明度を極端に上げているので全体が薄くなっていることが確認できます。
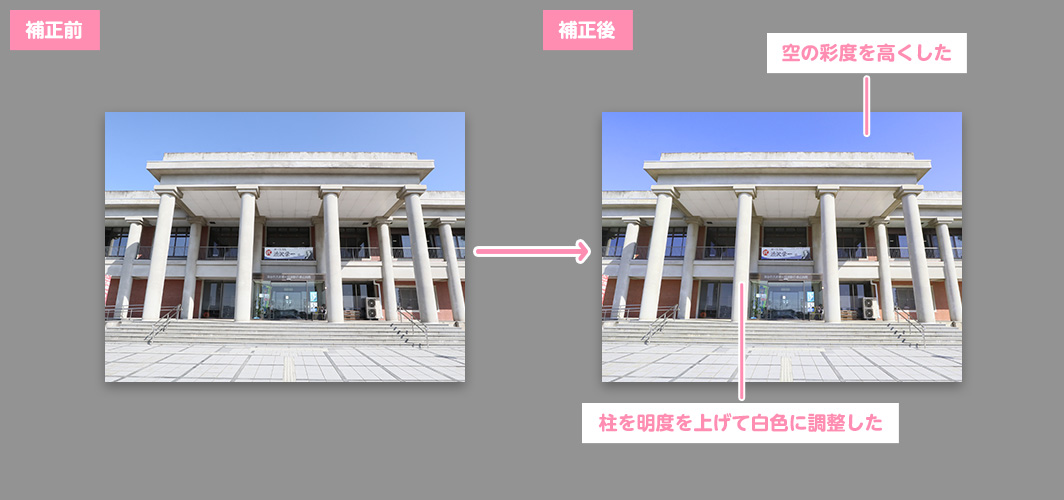
1-2.色相・彩度の使いどころ
現場で「色相・彩度」を使う場合は、クライアントから写真素材を頂く時に必ずしもプロのカメラマンが撮影した写真素材を提供してくれることは少ないです。
企業の担当者がスマホ、デジカメで撮影したもので撮影した環境の光で色味がおかしいものになっている場合があります。
その時に「色相・彩度」を使って色調を整えていきます。

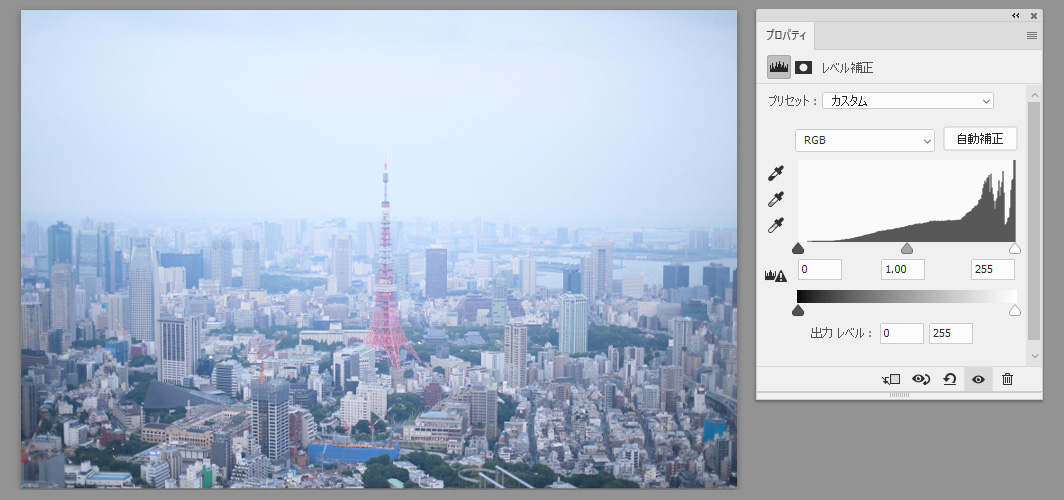
1-3.レベル補正
画像の明るさを補正できます。各カラーチャンネルごとに細かく調整できます。

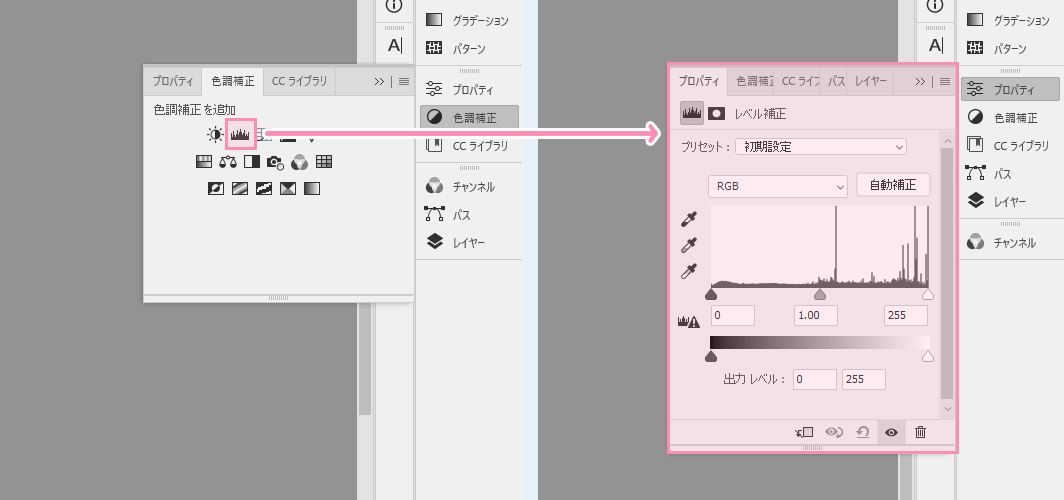
右側にある「レベル補正」パネルを開くとアイコンが並んでいます。
並んでいるアイコンから「レベル補正」を選択するとレイヤーパネルに調整レイヤーが生成されます。
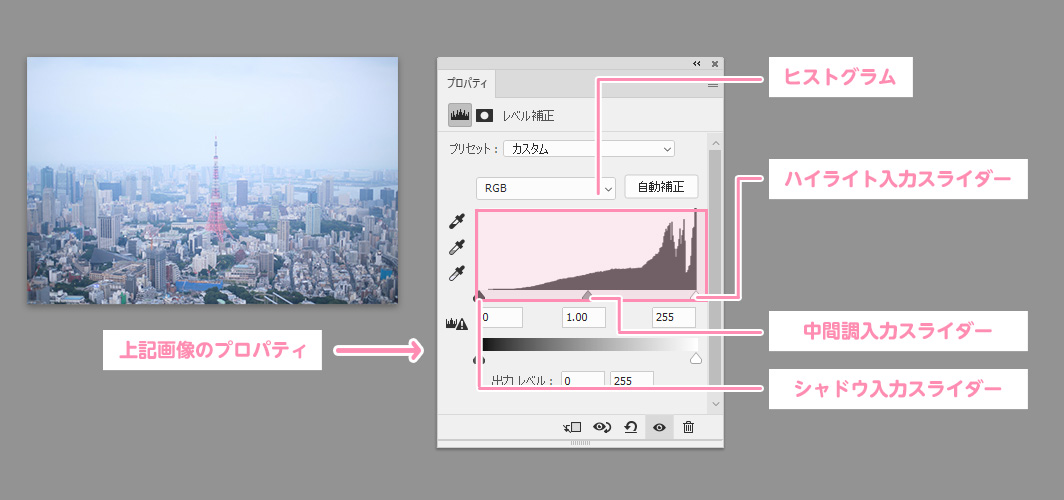
「レベル補正」プロパティのパネルにある波形のような形のことをヒストグラムと呼びます。
このヒストグラムは色の情報の集まりを視覚的に確認できるように形にしたもので直感的に操作することが可能です。

レベル補正では主に3つの入力スライダーを操作します。
各入力スライダーの機能は下記の通り
- 左側:シャドウ入力スライダー(暗さの調整)
- 中央:中間調入力スライダー(中間調の調整)
- 右側:ハイライト入力スライダー(明るさの調整)
1-4.レベル補正の使い方
「レベル補正」プロパティを開いたら、画像のヒストグラムの確認をします。

ヒストグラムで右側に山の形が見られると思います。
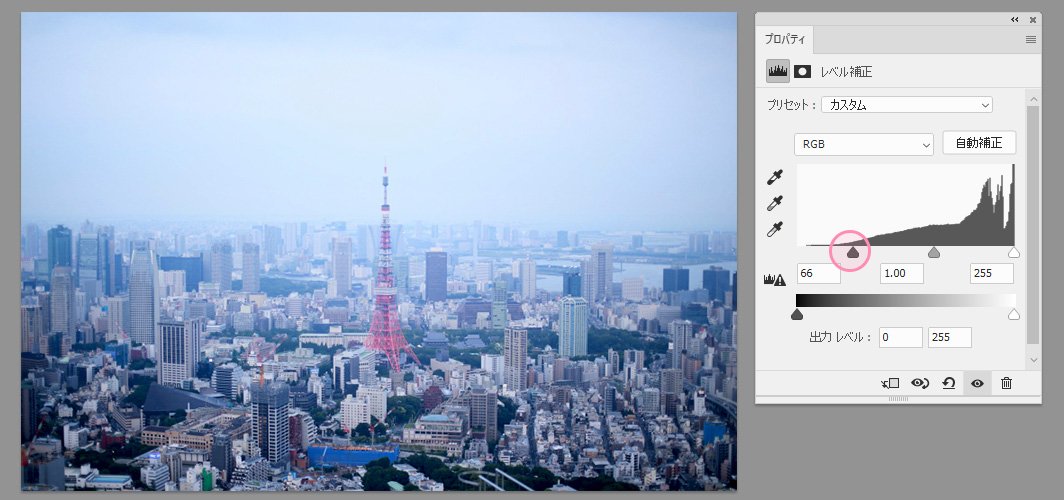
1-4-1.暗さの調整(シャドウ入力スライダー)

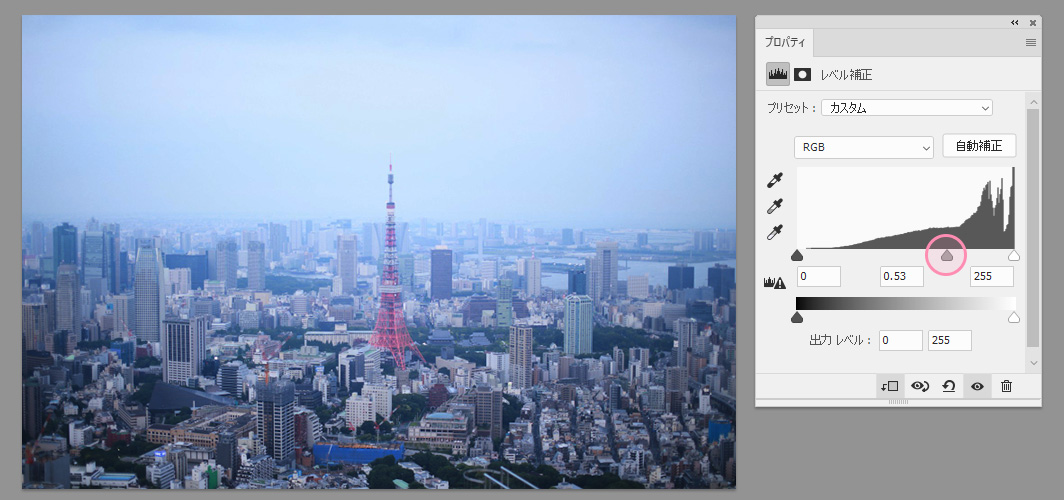
1-4-2.中間調の調整(中間調入力スライダー)

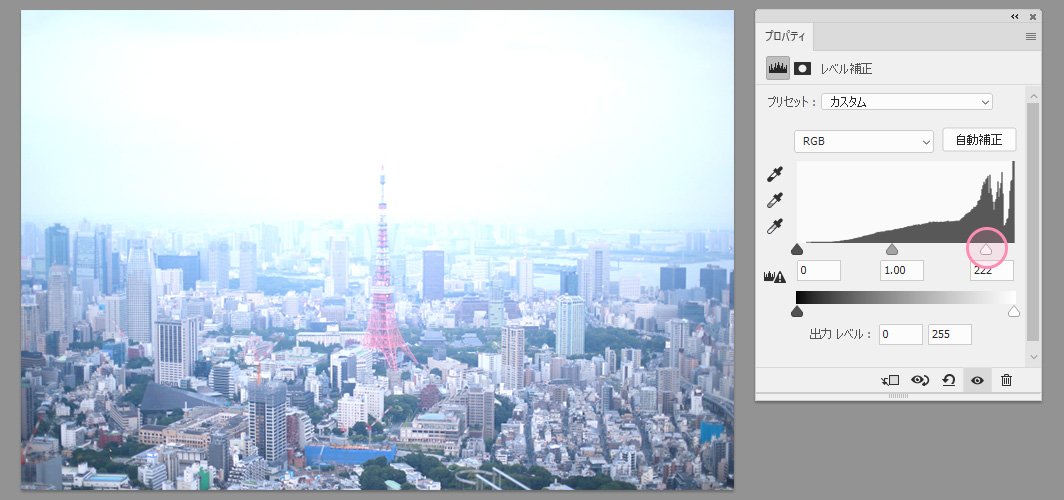
1-4-3.明るさの調整(ハイライト入力スライダー)

レベル補正ではまずシャドウ入力スライダー、ハイライト入力スライダーで階調幅を調整した後で中間調入力スライダーを調整するのが一般的です。
レベル補正の仕方は上記のものが全てではありません。どう見えるかが大切なので最終的は画面を見てヒストグラムを調整してくことが理想です。
1-5.レベル補正の使いどころ
Webページに写真素材を使用する場合、サムネイル画像が並んだ時に色調補正をおこないページとしての統一感を出すために使用します。
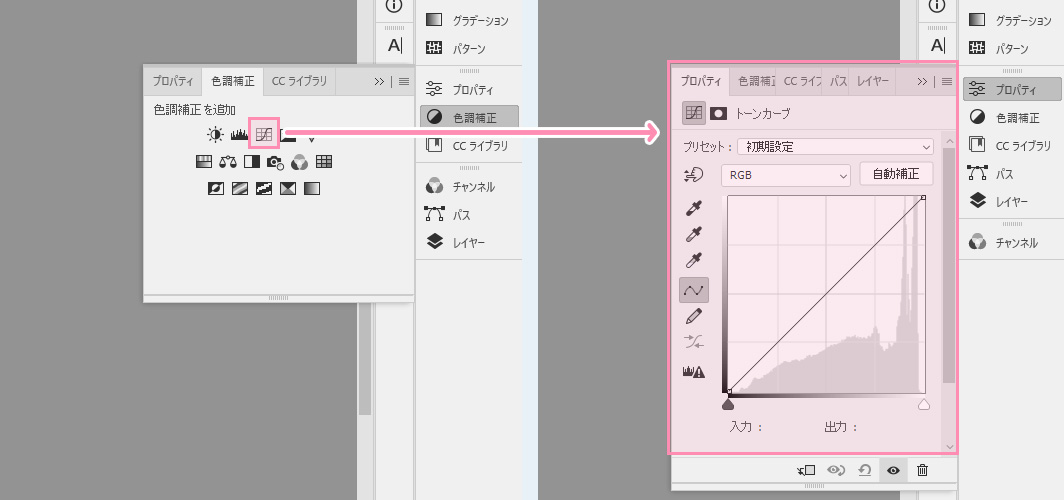
1-6.トーンカーブ
細かな明るさやコントラストの調整を行うことのできます。本格的な写真加工をするときにはよく使います。
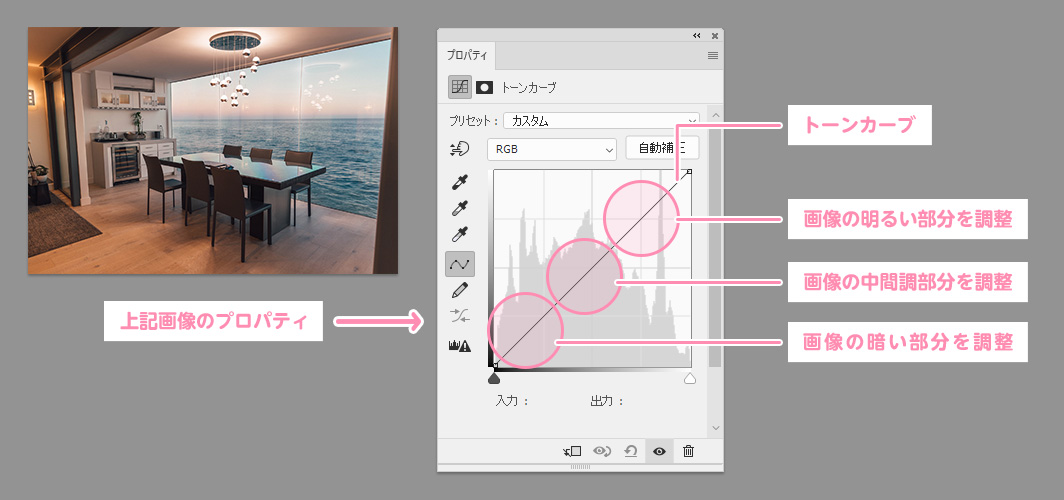
「トーンカーブ」プロパティを開くと「レベル補正」を同じヒストグラムと、トーンカーブを調整するラインが表示されています。

このトーンカーブを調整するラインを操作することで画像の明るさやコントラストを変化させることが可能になります。

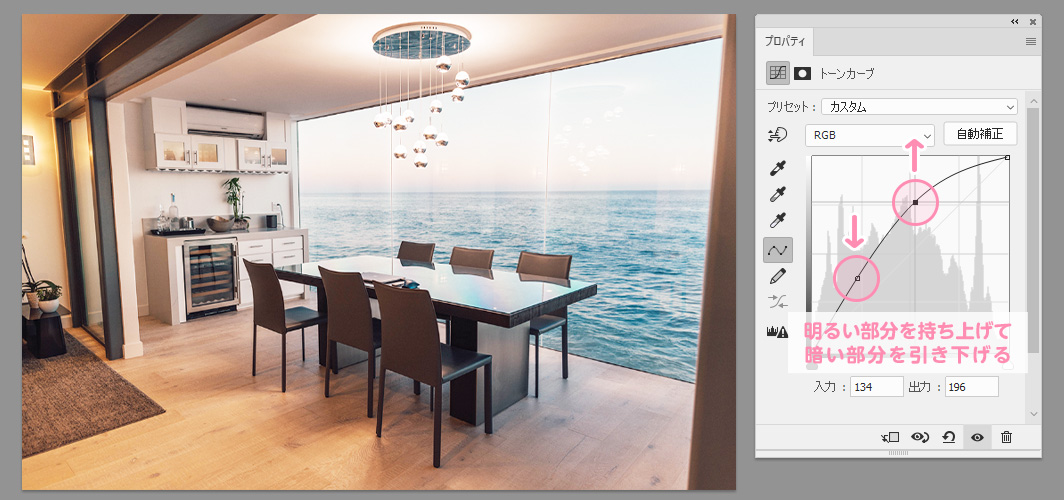
使い方としては、画像にコントラストを調整したい場合に下記のようにトーンカーブを使います。

トーンカーブのラインを画像の明るい部分を上に持ち上げて明るくして、画像の暗い部分を下に引き下げて暗くすることで明るい部分と暗い部分がハッキリ表示されてコントラストが生まれます。
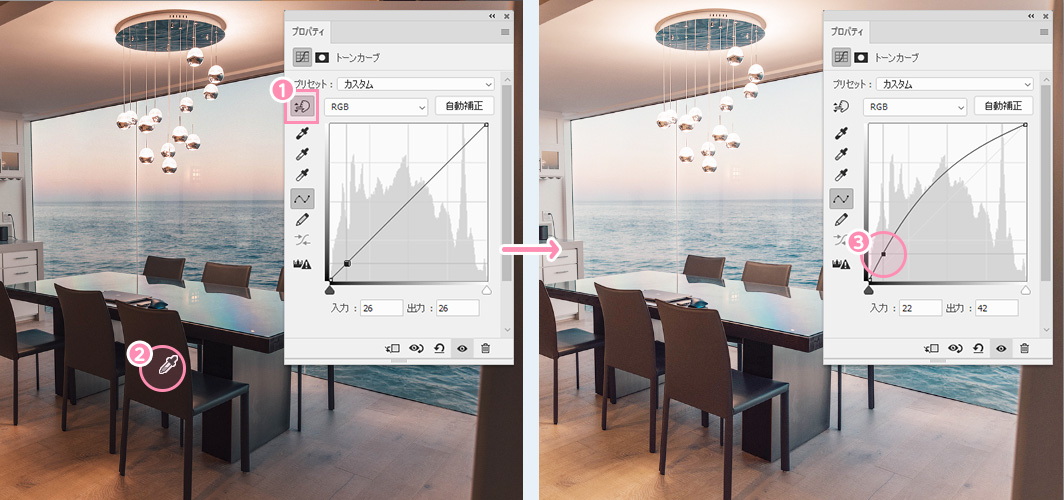
他にも、画像内を直接選択して明るくしたり、暗くしたりすることもできます。
プロパティ部分のスポイトアイコンを選択(図1)して画像内をクリック(図2)して上下に動かすことで明るさを調整(図3)できます。

このように直感的に簡単に調整できますが、自分のイメージ通りに補正できるようになるには経験が必要です。
1-7.トーンカーブの使いどころ
「トーンカーブ」は明度、色調、コントラストなどを一つの機能で補正できる万能のツールなので、現場では補正が必要なほとんどの画像に使用しています。
著者自身は、メインビジュアルなど一番目立つかつ、クオリティを担保させるような画像の補正に対し細かい調整をするために使用しています。
2.合成
合成は複数の画像を組み合わせるのですが、制作画像によって色々あるのですが合成するモノ同士の向きや切り抜き、光の補正など高いスキルが必要になっています。
今回は、Web制作で使われる画像の合成方法を紹介します。
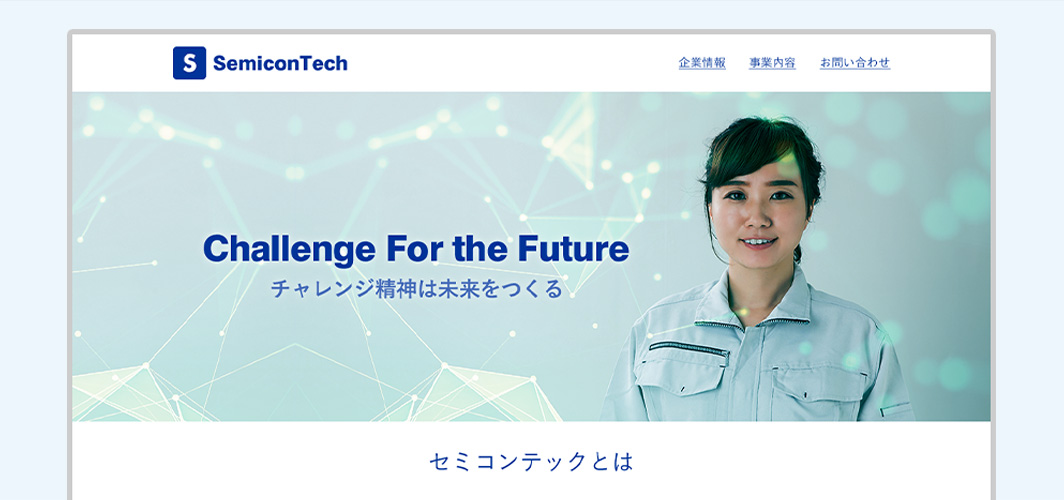
2-1.完成イメージ
完成イメージをみてみましょう。
電気機器、電子機器メーカーの抽象的なビジュアル画像です。

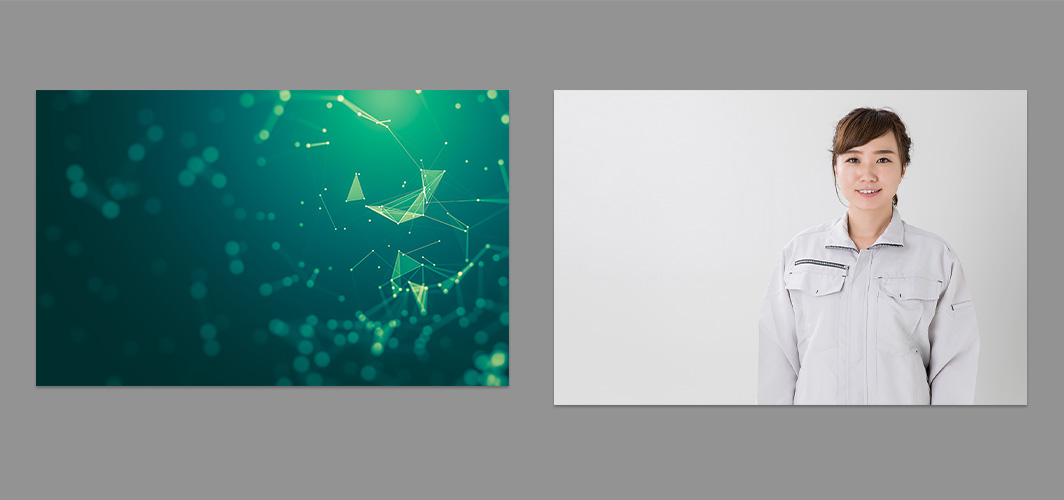
2-2.素材画像を用意する
イメージに合うような画像を用意する。

2-3.レイヤーを重ねて調整する
2枚の画像をレイヤーを重ねる。レイヤー名「背景」をレイヤー名「人」の上に重ねる(図1)。
描画モードで「オーバーレイ」を選択(図2)すると画像が透けてレイヤー名「人」の画像が見えるようになる。
もう少し、背景の色を濃く表示させたいためにレイヤー名「背景」を複製してレイヤー名「背景2」として重ねています(図3)。
これだと色味が濃く出てしまうためレイヤー名「背景2」の不透明度を20%にしています。

今回の事例は、切り抜きなしでの合成方法でしたが、合成は違和感のない表現を目指せば目指す程、より高いスキルが求められます。より高度なテクニックは書籍やネットなどでスキルを身につけていくと良いでしょう。
3.トリミング
トリミングとは、画像の不要な部分を除いて構図を調整することです。
不要な部分を取り除くことで画像の持つ意味を伝えやすくなります。
例えば、トリミングをすることが下記のようなものになります。

東京の風景ですが、必要な部分をフォーカスさせると東京タワーが画面の主役にさせることができています。
上記のように必要な部分をフォーカスさせ、構成を変えると画像の持つイメージが変わります。これを構図と呼びます。
Photoshopにてトリミングをするやり方は複数ありますが、下記の3のツールを抑えておけば問題ありません。
- 切り抜きツール
- カンバスサイズ
- 選択ツール
ひとつずつ解説していきます。
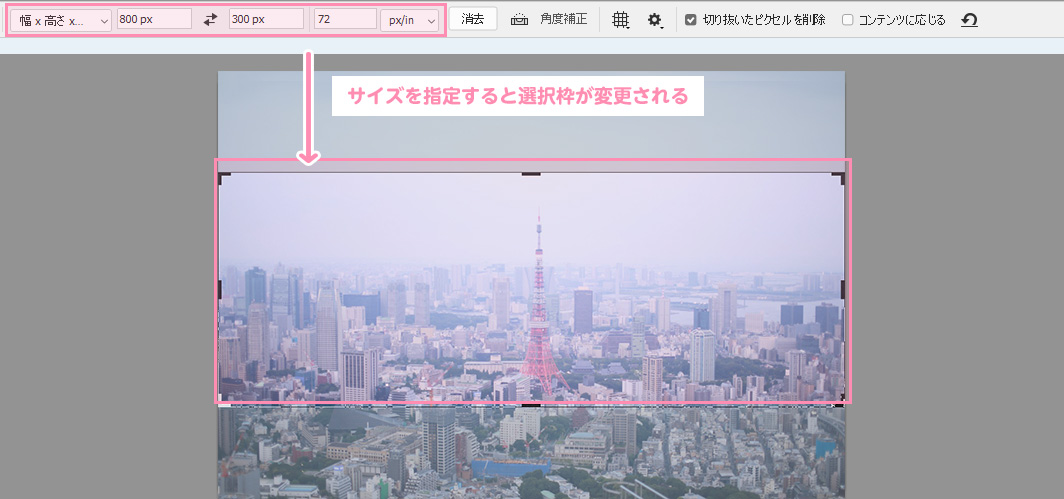
3-1.「切り抜きツール」を使ったトリミング方法
「切り抜きツール」とはサイズ、解像度の指定や縦横比率ができるツールです。
方法は[切り抜きツール・アイコン]を選択します。

メニューバー設定エリアから[幅 × 高さ × 解像度]を選択した状態で縦横の数値と解像度を入力します。


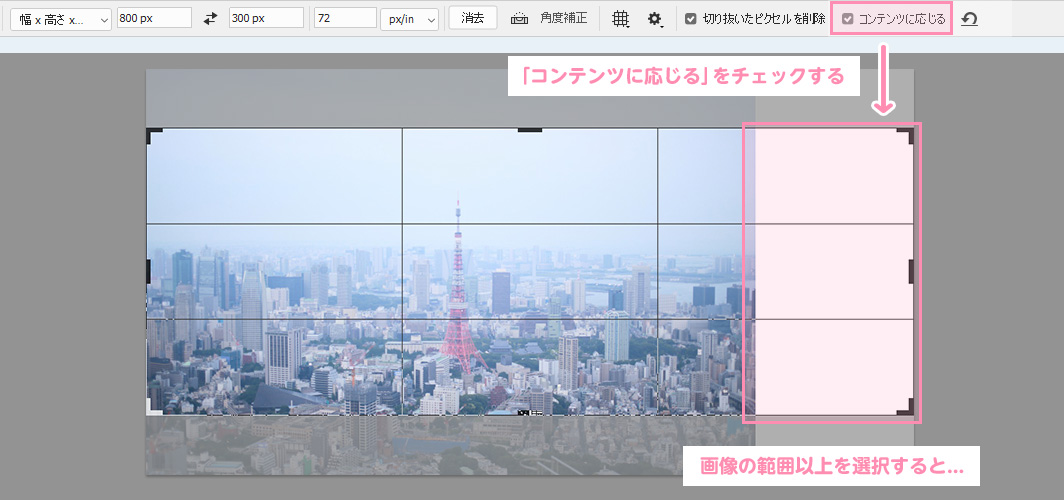
またこの切り抜きツールはコンテンツに応じた塗りつぶしをすることができます。
方法は画面右上にある[コンテンツに応じる]にチェックを入れ、画像より少し大きめのサイズにトリミングすると自動的に画像の背景を引き伸ばしてくれます。


3-2.「選択ツール」を使ったトリミング方法
「選択ツール」長方形や楕円形、手動など選択することができるツールです。
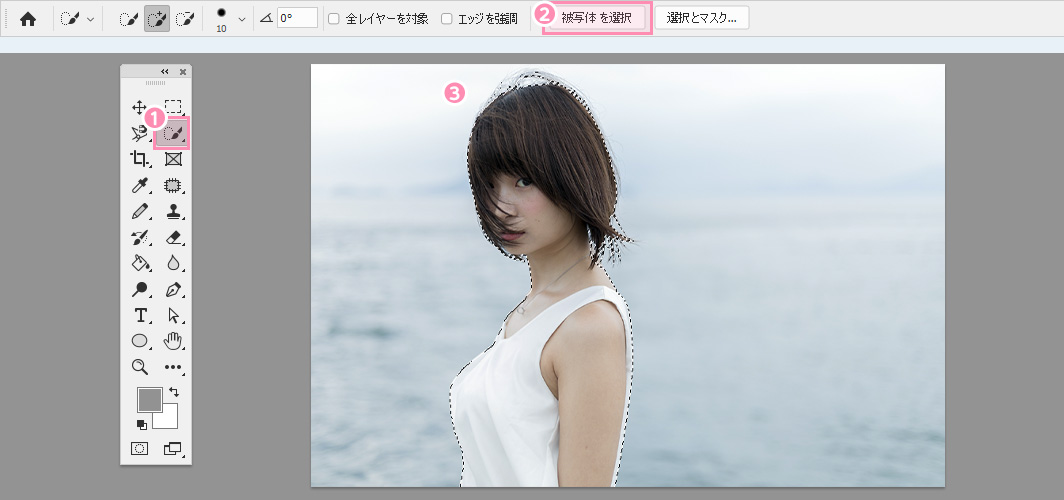
選択ツールには長方形選択ツール、楕円形選択ツール、自動選択ツール、クイック選択ツールなど数種類のツールがありますが、ここではPhotoshopに搭載している人工知能による「被写体を選択」ツールを使った人物の切り抜きをしてみます。
方法は「クイック選択ツール」[クイック選択ツール・アイコン](図1)を選択します。「オブジェクト選択ツール」「自動選択ツール」でも問題ありません。
[被写体を選択](図2)ボタンを押下すると自動的に選択(図3)をしてくれます。

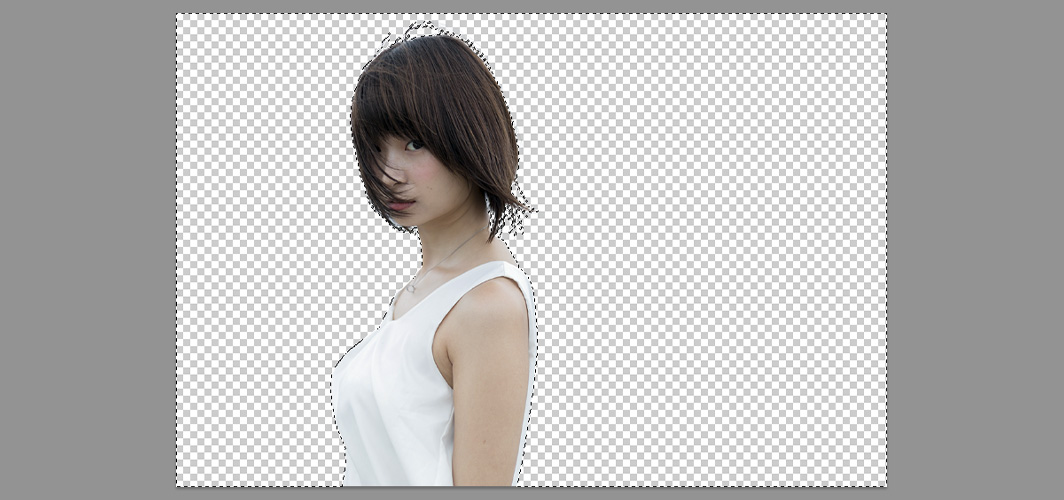
人物が選択できたら、メニューの[選択範囲]→[選択範囲を反転]をすることで先程選択した人物以外が選択されます。人物以外が選択された状態でキーボードのDeleteキーを押下すると人物の形に切り抜かれます。

3-3.「カンバスサイズ」を使ったトリミング方法
「カンバス」と呼ばれる作業領域の大きさを変更することができます。
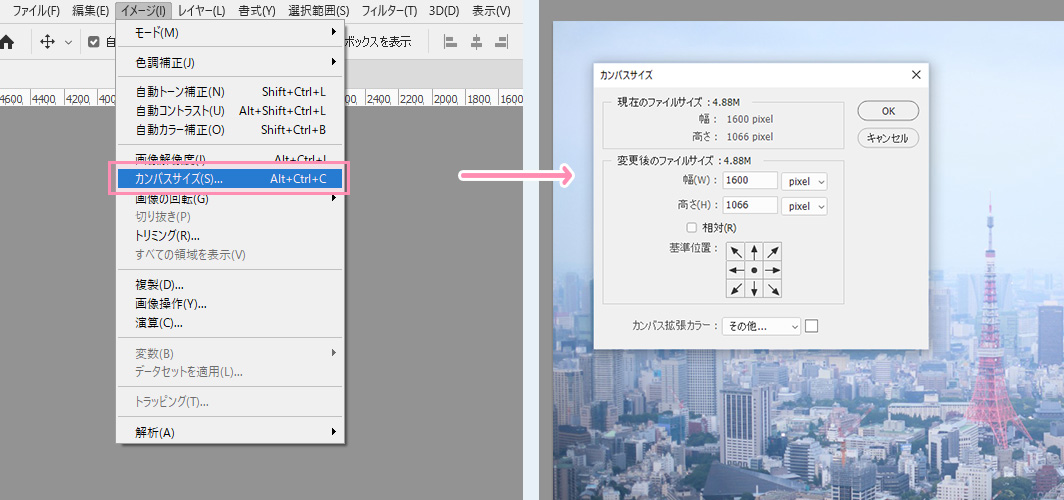
メニューバーから[イメージ]→[カンバスサイズ]を選択します。
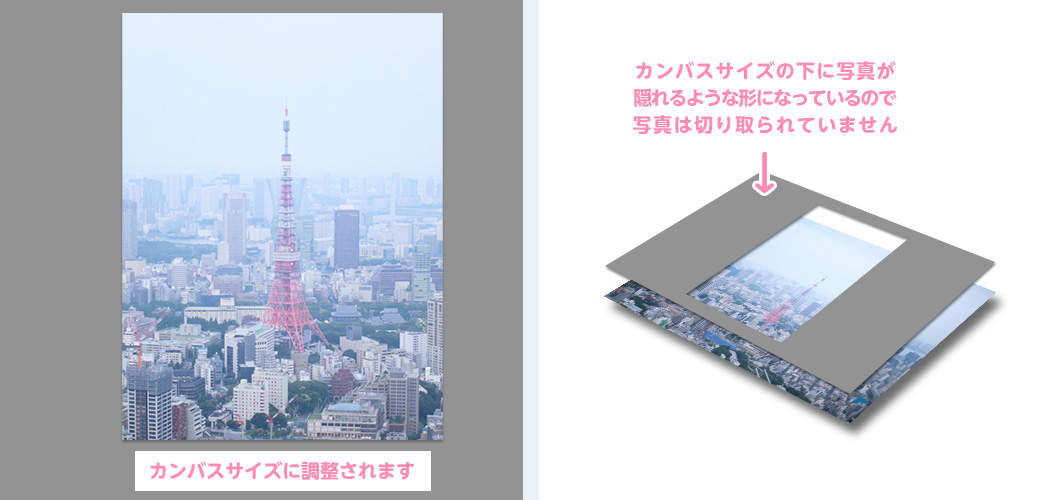
幅と高さを数値を入力して[OK]を押下するとカンバスサイズが変更します。


これは、カンバスサイズが変更するだけで、画像自体が切り抜かれるということはありません。
3-4.トリミングの使いどころ
Web制作においてトリミングはさまざまなところで使用します。
バナーを制作する時に、メインになるイメージを切り抜いて置いたり、バナー背景で画像素材を必要な部分と切り抜いて使いたいときにトリミングを使います。
この記事のまとめ
Web制作においてPhotoshopを使うときの必要な項目をまとめましたので、ここで分からなかったは本記事で確認をしてみてください。
短時間でPhotoshop習得!Webデザインに必要な写真の加工(補正・合成・トリミング)を解説
- Webデザイナーが覚えるべき写真の加工方法とは
-
- 色調補正
- 合成
- トリミング
- 色調補正
- 色調補正とは明るさ・コントラストなど写真の色味を調整することです。
色調補正時に主に下記のPhotoshop機能を使います。 -
- 色相・彩度:画像内のカラーの色相、彩度、明度を調整
- レベル補正:画像の明るさを補正
- トーンカーブ:細かな明るさやコントラストを調整
- 合成
- 合成は複数の画像を組み合わせるのですが、制作画像によって色々あるのですが合成するモノ同士の向きや切り抜き、光の補正など高いスキルが必要になっています。
- トリミング
- トリミングとは、画像のの不要な部分を除いて構図を調整することです。
トリミングには主に下記のPhotoshopツールを使います。 -
- 切り抜きツール:画像の不要な部分を除いて構図を調整
- カンバスサイズ:作業領域の大きさを変更
- 選択ツール:長方形や楕円形、手動など選択
ユウジの体感コラム
Photoshopを覚えようとすると多機能ゆえ、あの表現をしたいという場合にどんなPhotoshopツールを使えば出来るのかとても悩みますね。
著者もWebデザインをするうえでのPhotoshopの機能を覚えるのに苦労しました。やっぱり手を動かして色々とPhotoshopの機能やツールを覚えるのに約に立った方法は、Webページのデザイン手順を詳細に記載しているページと、サンプルのPSDファイルをダウンロードしてレイヤーを細かく分解してPhotoshopテクニックを吸収していました。
制作会社にいれば、先輩が作ったWebサイトのPSDをこっそりローカルに落としてきて夜な夜な学んでいました。
いまはネットでサンプルPDFが調べれば落ちているのでPSDファイルを覗いてみましょう。
ただ、何もPhotoshop知識が無い状態でPDFファイルを見ても理解できないと思いますので、本記事で機能を学んだ上でPDFファイルを確認してみると理解が早いと思いますね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
