※このページでは広告のリンクを含みます
Adobe XDでのワイヤーフレーム作成に困っていませんか?この記事では一般的なワイヤーフレーム作成ではなく、Adobe XDの機能を使って効率的に作成する方法を解説していきます。
Adobe XDの機能を覚えることで簡単にワイヤーフレームが作れるようになります。
ワイヤーフレームは「Webサイトのデザイン設計図」
Web制作にとってワイヤーフレームは簡単に言ってしまうと「Webサイトのデザイン設計図」です。ちなみにプロジェクト上のやりとりではWF(Wire Frame)と表記されることが一般的です。
クライアントと共有することで要件定義された情報の確認などWebサイトとしての骨組みを作っていくものです。
また、ワイヤーフレームにクライアントから入稿された原稿を入れて制作者(デザイナーやコーダー)に手渡すこともします。

ワイヤーフレームは制作企業やプロジェクトで使用されるソフトは色々ありますが、本記事ではAdobe XDを使ったワイヤーフレームの作成方法について解説します。
ちなみに、Microsoftのエクセルで作成する方法は「Webサイトリニューアルの提案書の作成方法を解説します」にて解説していますので良かったらどうぞ。
Adobe XDでワイヤーフレームを作成するメリット
上記で述べたようにワイヤーフレームを作成ソフトは複数あります。
Adobe XDでしかできない作成することのメリットは下記の3つに集約されます。
- 原稿の流し込みが簡単にできる
- 同じパーツを簡単に使い回せる
- ワイヤーフレームをURLで共有できる
ひとつずつ解説していきます。
原稿の流し込みが簡単にできる
Web制作においてWebサイトに入る原稿のやり取りはワイヤーフレームを通じて制作のやり取りをしていくことが一般的な制作の流れになります。
例えばエクセルを使用したワイヤーフレームは、原稿を入れた文字の量によってレイアウトを組み直す作業が発生することがあります。
Adobe XDの「スタック」機能を使えば原稿の量でレイアウトが自動的に動くので他の情報エリアを触らなくても良いので手間が省けます。また、配置を変えたりパーツの順列を入れ替えるときも、効率的に作業ができます。

同じパーツを簡単に使い回せる
ワイヤーフレームはWebページ分、ほぼすべて用意しなくてはいけません。
その中で使い回すテキストの種類や色、またはヘッダー、フッター、ボタンといったパーツをアセット登録としておくと作業の効率化になります。

また途中でアセット登録されたパーツを編集すると全ワイヤーフレームに反映されたりと編集作業が非常に楽になります。とくにワイヤーフレームでは仮置きで情報が進めていくこともありますので、テキストの変更の機会が多いですので、変更する作業工数を減らせます。
ワイヤーフレームをURLで共有できる
ワイヤーフレームは、Webサイトが完成するまでワイヤーフレームへの追加、変更、編集が入ってきます。
共有モードを使えば、URLでクライアントにワイヤーフレームが共有できコメント機能などを使ってコミュニケーション取ることが容易になります。

Adobe XDによるワイヤーフレーム作成手順
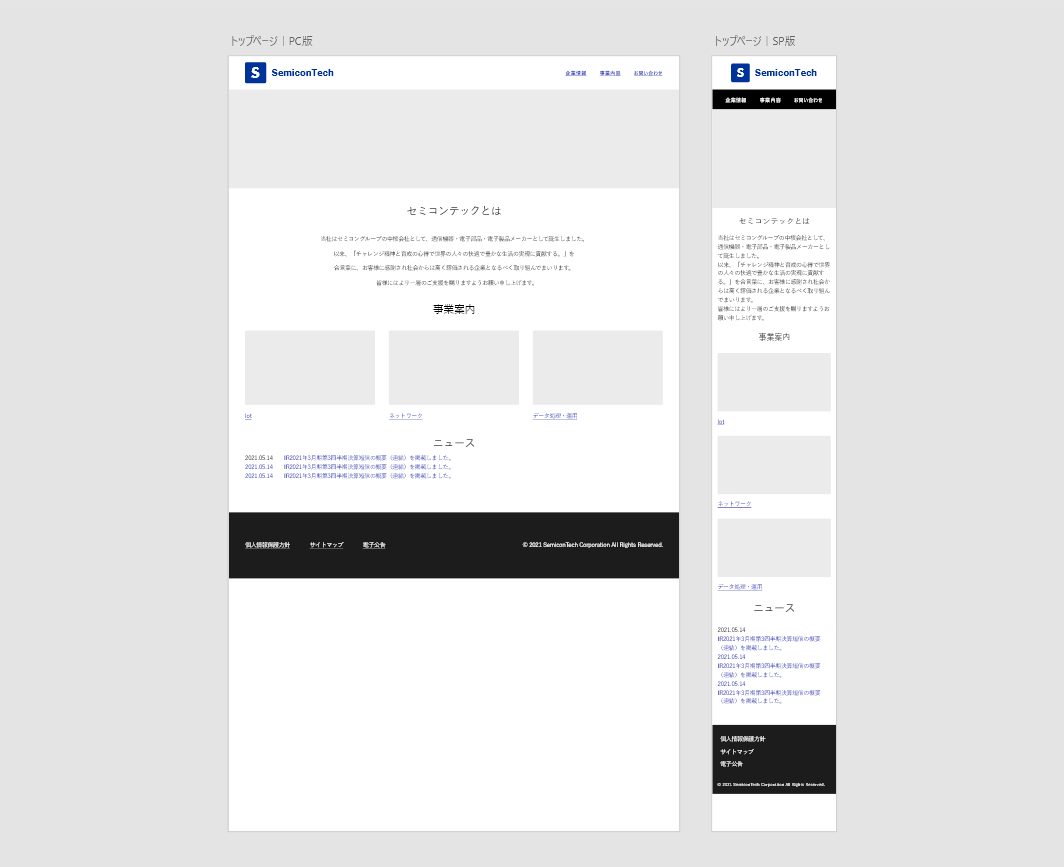
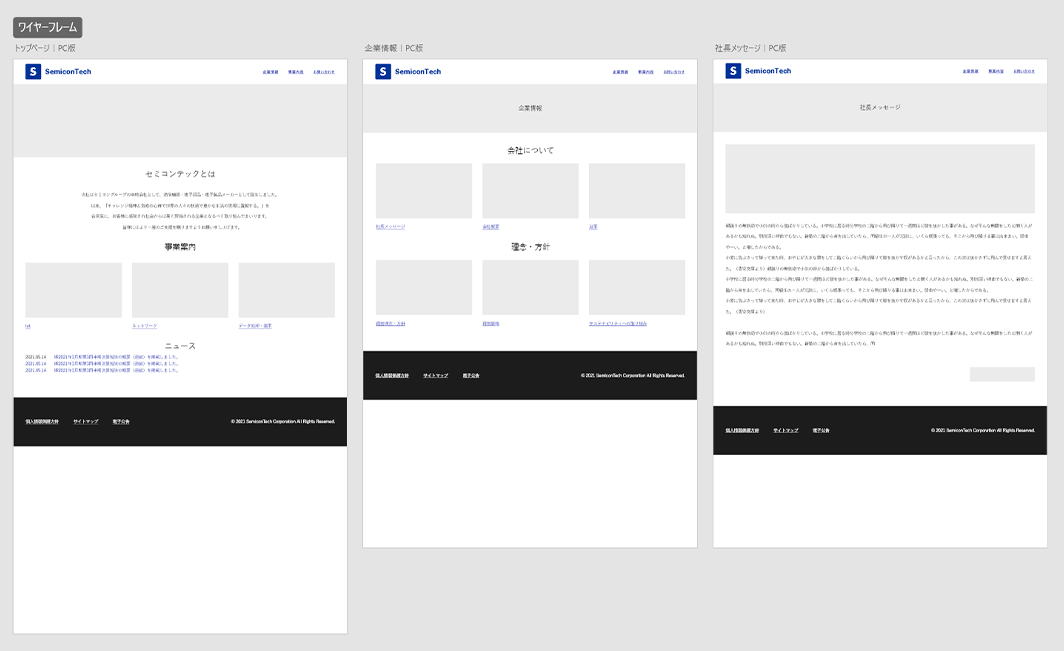
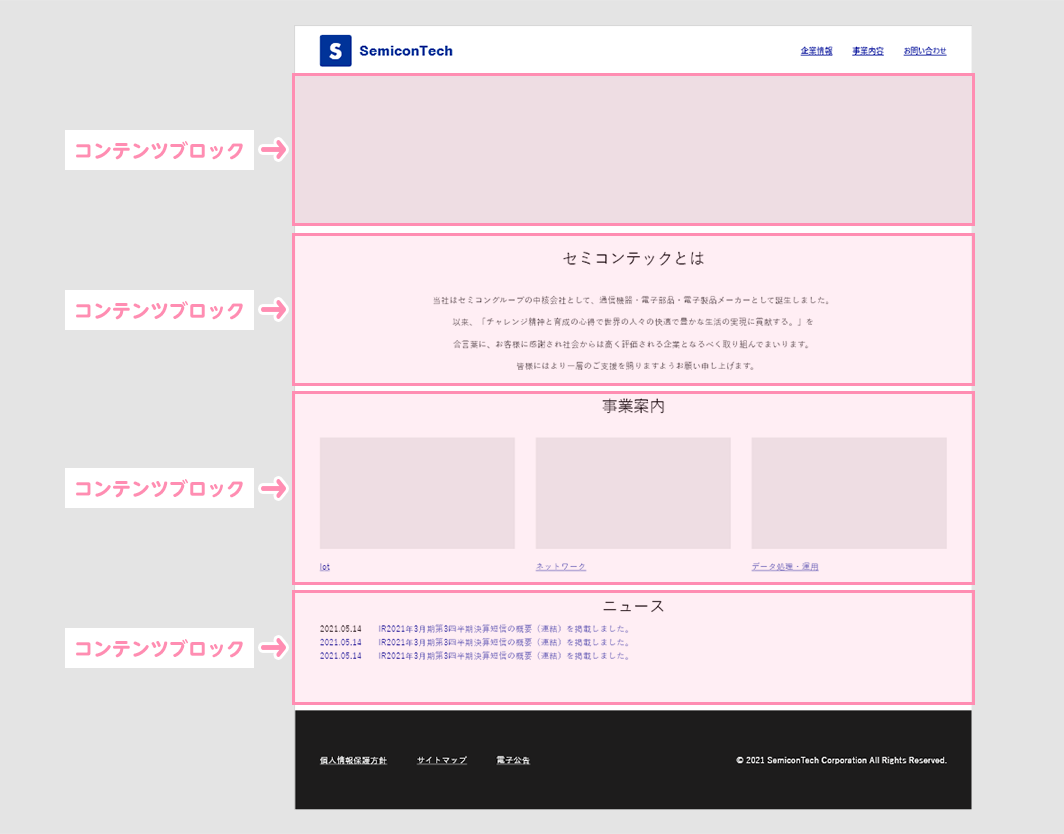
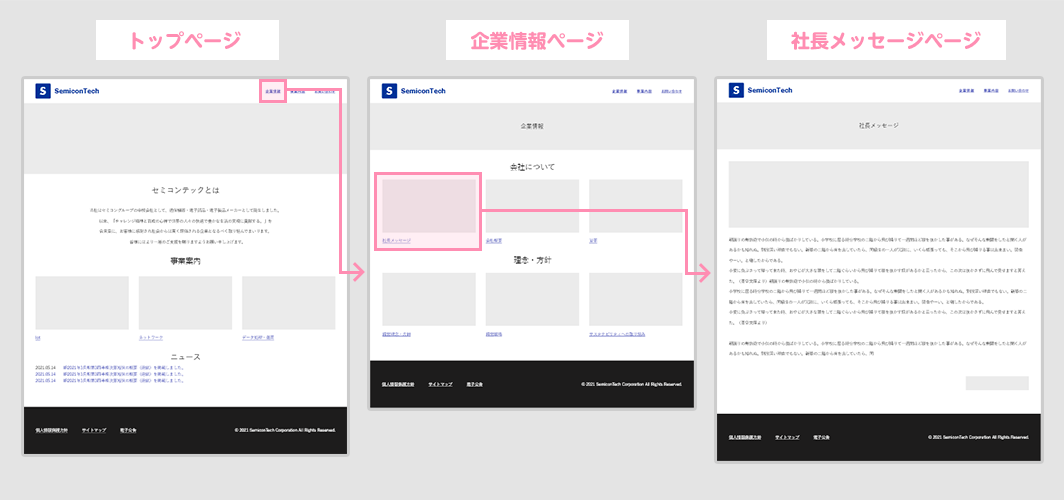
早速、Adobe XDによるワイヤーフレーム作成を手順ごとに解説したいと思いますが、本記事では下記の簡単なWebサイトのワイヤーフレームを作成していきます。

ワイヤーフレームの作成を順番に分けて解説していきます。
- アートボードを作成する
- コンテンツを配置する
- ページ遷移を作成する
- 共有の設定する
作成順に解説していきます。
1. アートボードを作成する
ワイヤーフレームを作成土台になるアートボードを作成します。
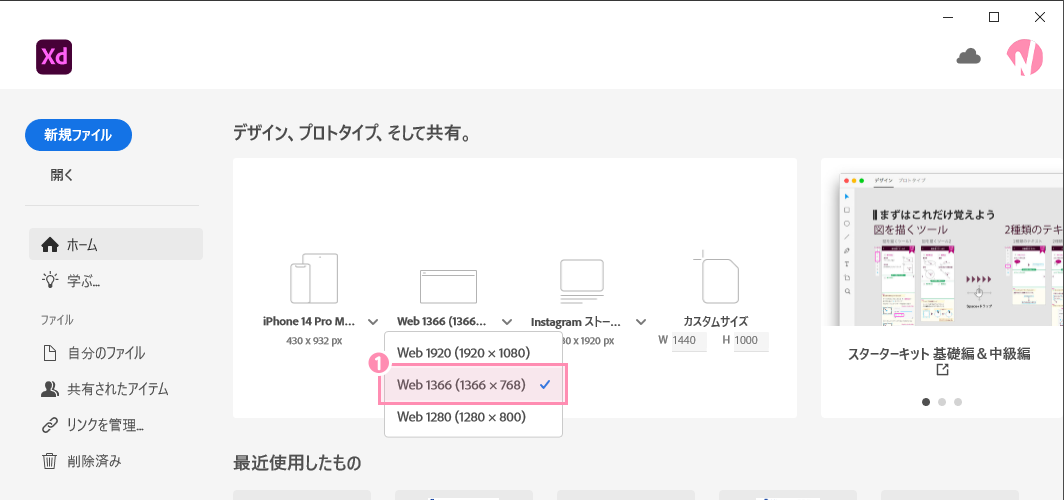
Adobe XDのホーム画面よりアードボードのサイズを決めていきますので、ここでは「Web1366(1366×768)」を選択します。(下図1)

近ごろのディスプレイモニターサイズ幅1366px×高768pxがシェア高いのでワイヤーフレームでは「Web1366(1366×768)」を個人的に好んで選択しています。
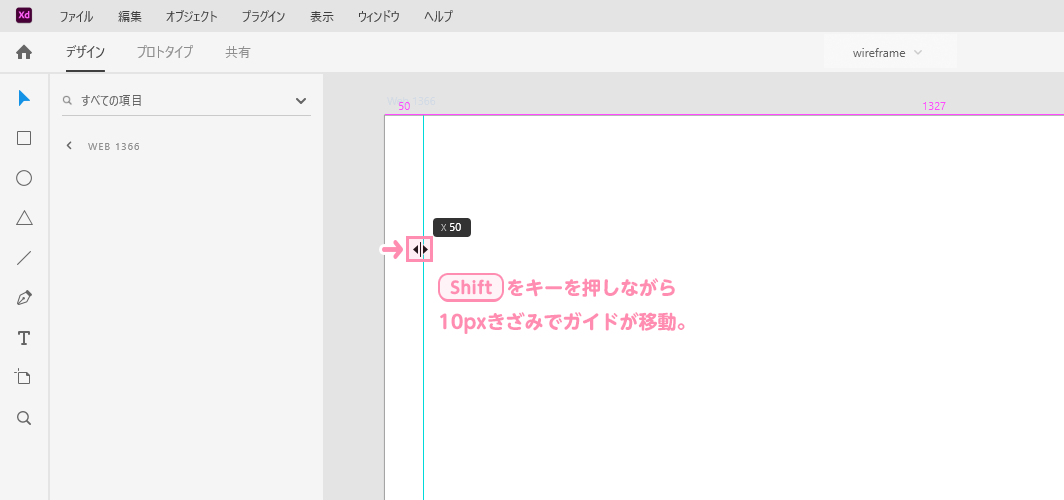
アードボードを作成したら左右にガイドを作成しておくと作業しやすいです。
アートボードの左端からカーソルをクリックするとガイド(水色ライン)が表示されます。
Shiftキーを押しながらドラッグすれば10pxきざみでガイドが移動されます。

2. コンテンツを配置する
ページの中身となるコンテツを配置しておきます。
2-1. ヘッダーとフッターを作成する
共有に使われるヘッダーとフッターを作成します。
まず、ヘッダーの作成を説明します。
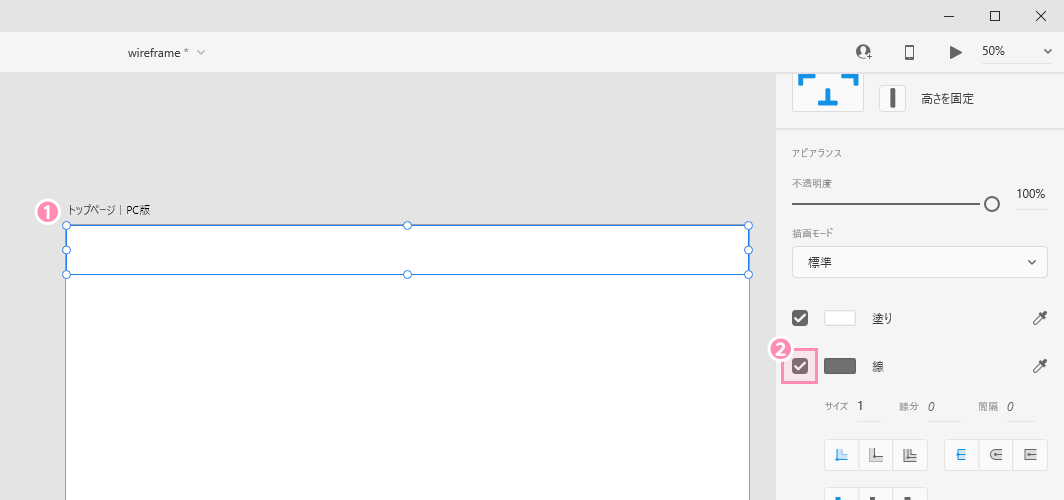
ツールバーの長方形ツールを使い、ヘッダー部分のエリアを作成します。(下図1)ここでは「線」に色をつけておくと(ここでは黒)にしておくと表示エリアが目視できます。(下図2)

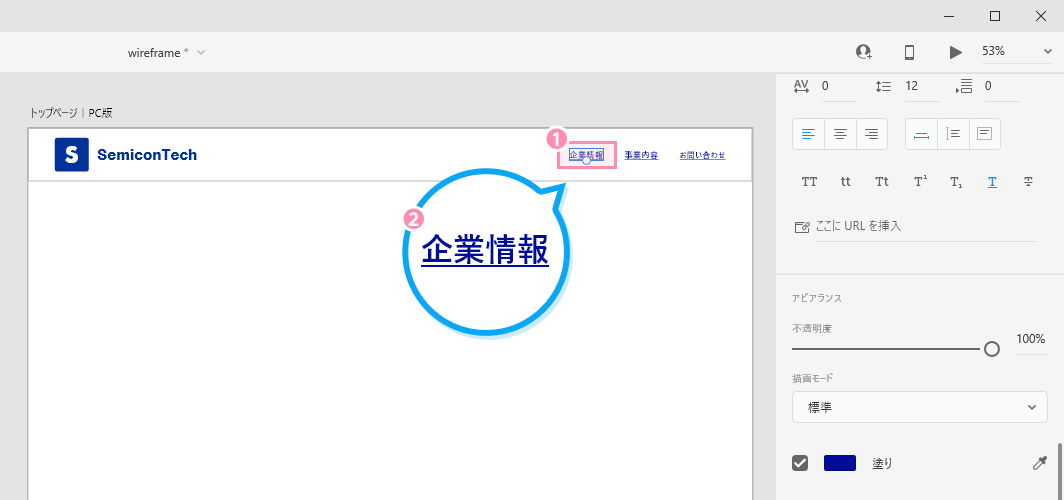
テキストツールを使い、ナビゲーションテキストを入れていきます。(下図1)
ナビゲーションテキストにはリンクになっていると視覚的に理解してもらえるために青色と下線(下図2)で表示します。

上記で作成したヘッダー部分を「アセット」登録してパーツ化させておくと、複数のワイヤーフレームに使用する際に使い回すことが可能です。
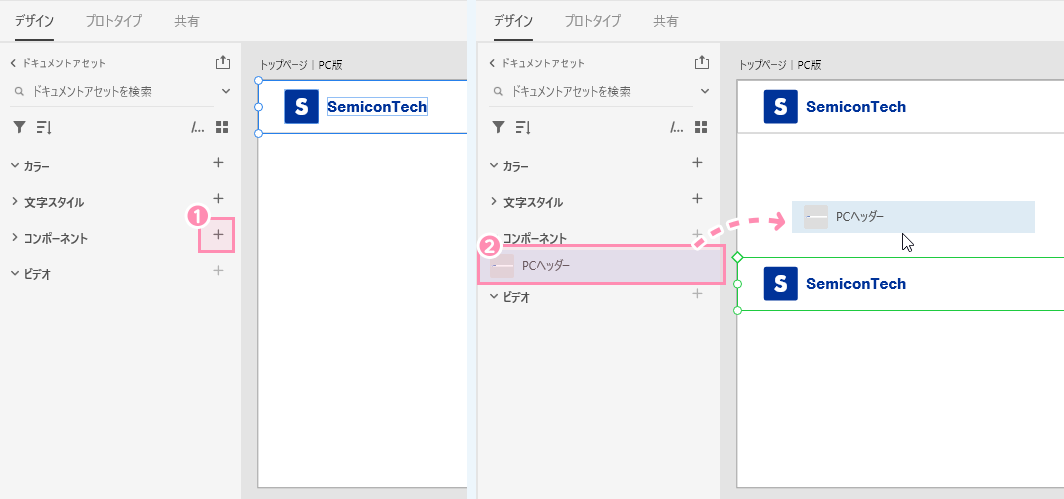
「アセット」登録の仕方は、[ライブラリ]エリアの[コンポーネント]の「+」(下図1)をクリックすると登録されます。
登録したものはアードボードにドラッグ&ドロップで配置できます。(下図2)

アセット機能の詳細は「WebデザイナーがAdobe XDで習得すべきアセットの使い方を解説します」にて解説しますので、よかったらどうぞ。
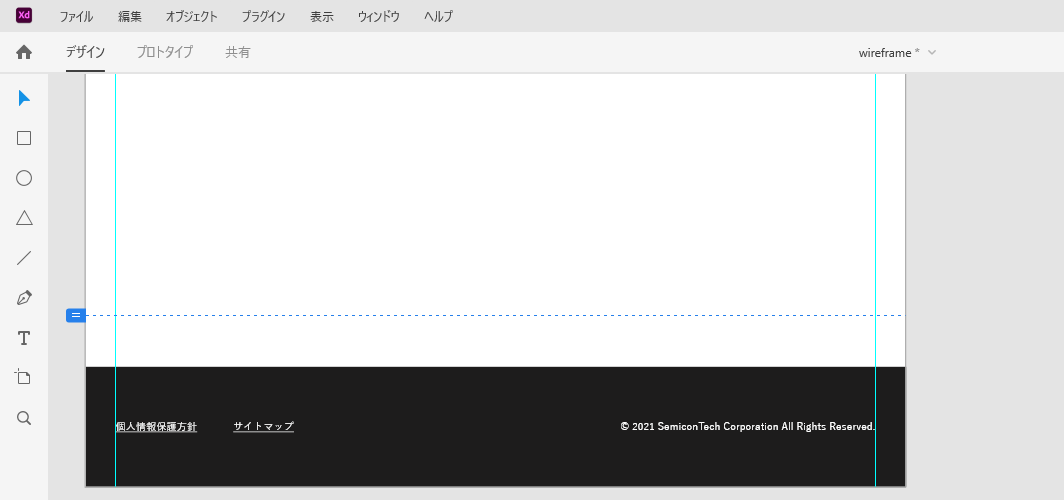
フッター部分も同様に作成します。ちなみにフッターエリアは黒にしている理由として、ページの最後と視認できるようにしているためであり、作成者の狙いなので、絶対にフッターエリア部分は黒でなくても問題ありません。

2-2. コンテンツブロックを作成する
コンテンツブロックごとに作成をします。
コンテンツブロックとは、下図のようなコンテンツとなる情報をブロックにまとめたものです。

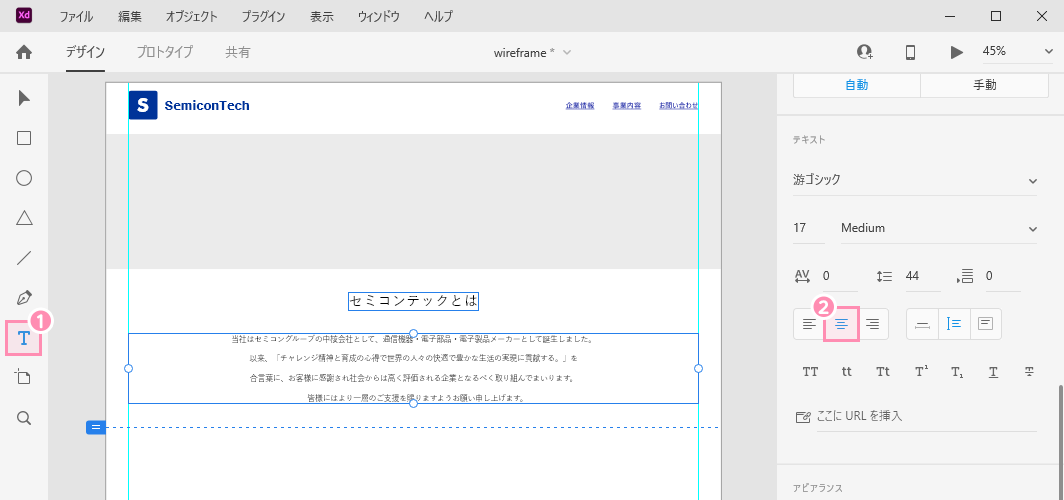
始めにテキストツール(下図1)で、見出しと本文を入力かつ、テキストを中央揃え(下図2)にしています。

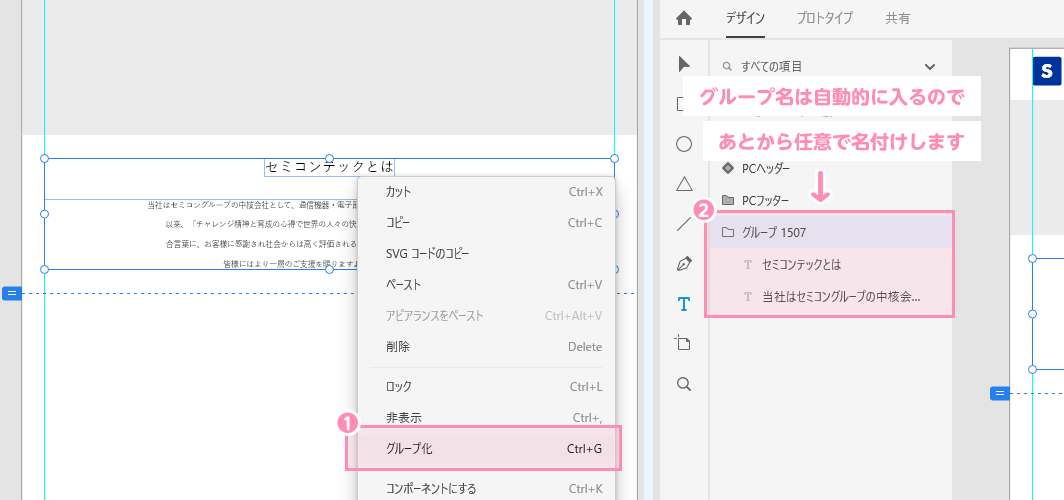
見出しと本文を選択して右クリックして[グループ化](下図1)をクリックしてグループを作ります。
レイヤーエリアを見るとフォルダアイコンになっています。(下図2)

グループ化させることでグループに余白(パディング)を設定できます。余白を作ることでレイアウト崩れを防ぎ、作業しやすくなります。
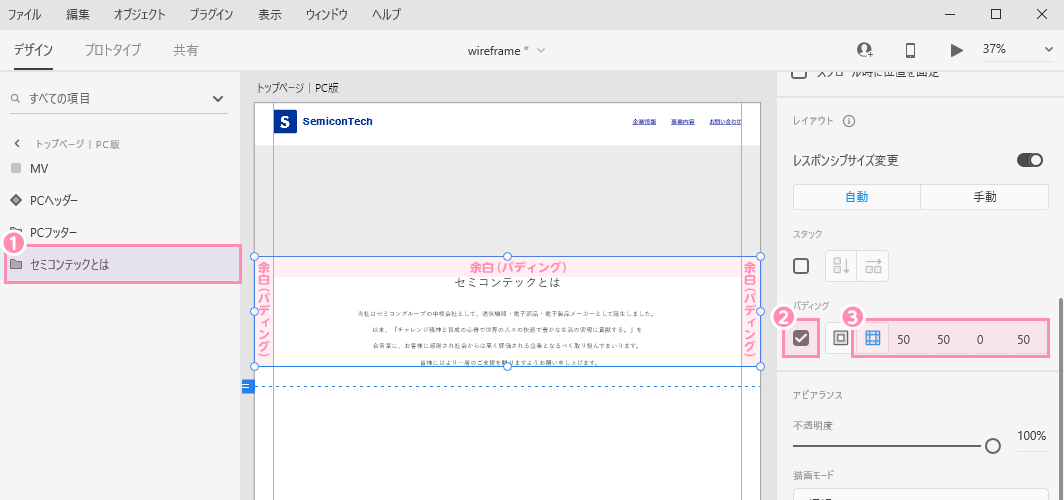
余白の作り方は、先程グループ化したフォルダを選択(下図1)して、プロパティインスペクター内の[パディング]をクリックします(下図2)。
左アイコンが四方(上下左右)に同じ数値設定、右アイコンが上下左右別々に数値設定できます。
ここでは上左右と50px余白を入れています(下図3)。

2-3. カラムレイアウトを作成する
カラムレイアウトとは並列に配列されているレイアウトのことを呼びます。
カラムレイアウトはレイアウトデザインによく使われるものですので、ワイヤーフレームでの作り方を覚えておくとよいでしょう。
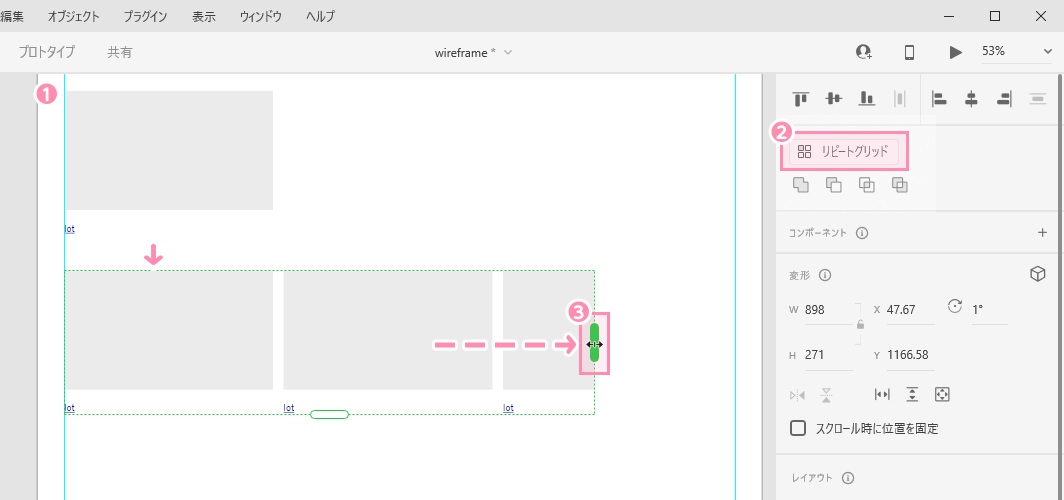
作り方は、下記のように長方形ツールとテキストツールを使用して1カラム分を作成します。(下図1)
1カラム分を選択してプロパティインスペクター内の[リピートグリッド]をクリックします。(下図2)右の縁のハンドルをマウスで引っ張るとカラムが水平方向に複製されていきます。(下図3)
カラムの間隔はマウスのドラッグで調整できます。

このようにリピートグリッド機能は、同じ要素のオブジェクトを連続して配置する作業を一瞬で行えます。水平方向や垂直方向にオブジェクトの複製表示が可能になります。
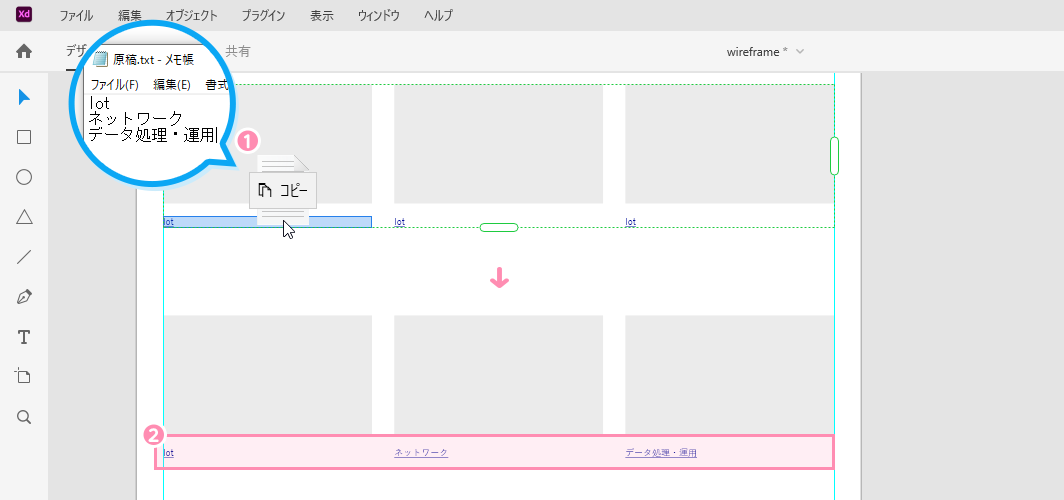
3カラムが作成し終わったらテキストを入れていきます。グリッドを選択した状態で.txt拡張子のテキストデータをドラッグ&ドロップ(下図1)すると一気にテキストが差し替わります。(下図2)
XDにはこういう便利な機能がありますのでドンドン活用していきたいですね。

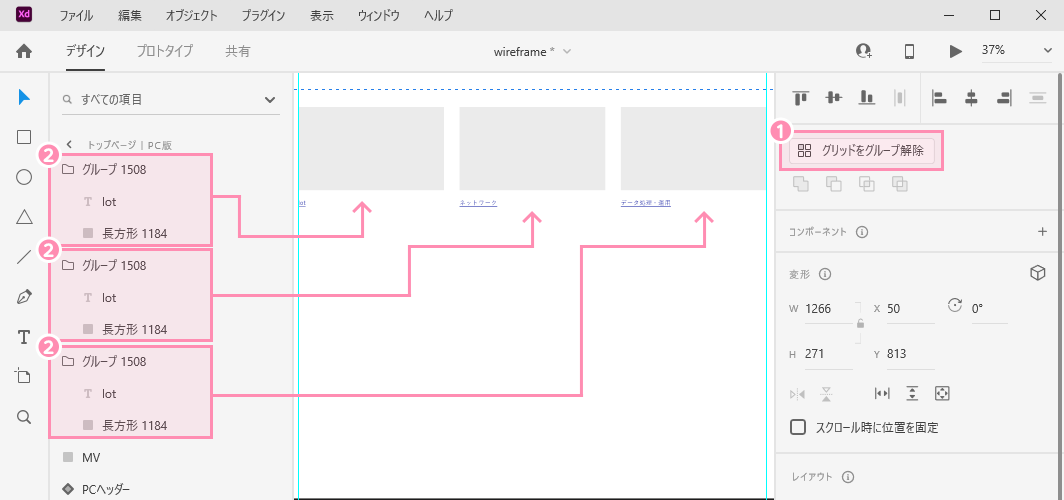
リピートグリッドのままだとワイヤーフレームとして使いづらいのでリピートグリッドを解除します。(下図1)
[グリッドをグループ解除]をクリックするとレイヤーごとにグループ化になります。(下図2)
3つのグループ化されたカラムを更に1つのグループ化してまとめます。
コンテンツをひとまとまりにするため見出しと本文をグループ化します。(「2-2. コンテンツブロックを作成する」を参照)

2-4. コンテンツ全体をスタック設定する
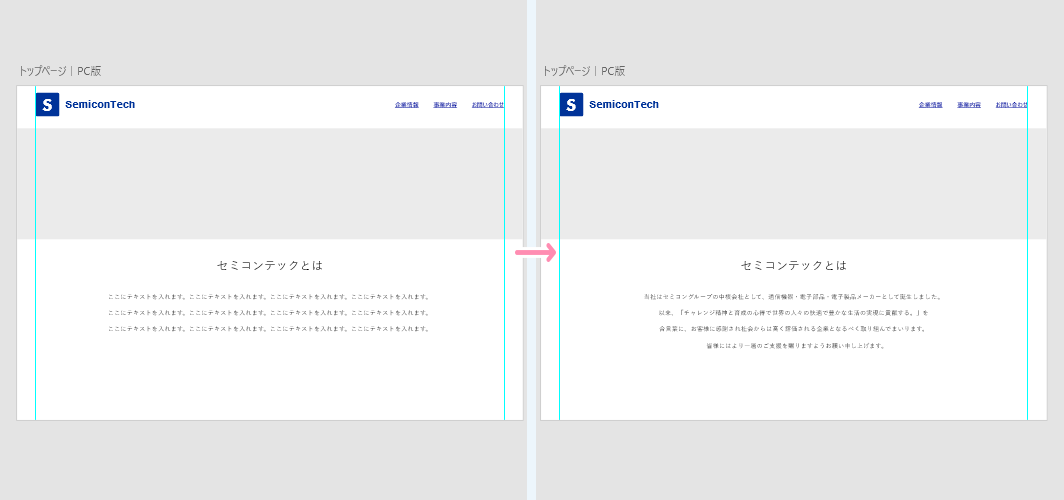
実際はワイヤーフレームの作成時では、サイトに載せる情報が全て揃っていない状態ですので、ダミーテキストや仮画像を入れていきます。その後に入稿された本テキストや本画像を差し替えることになります。

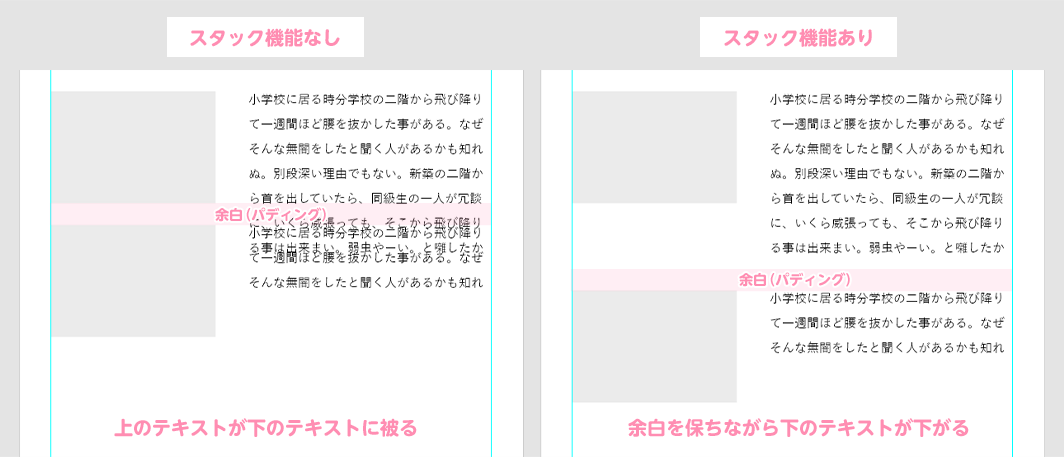
通常はテキストの量を増やすと直下のコンテンツに重なってしまいますが、スタック設定することでコンテツ間のマージンを保ったまま自動的にレイアウト調整されます。

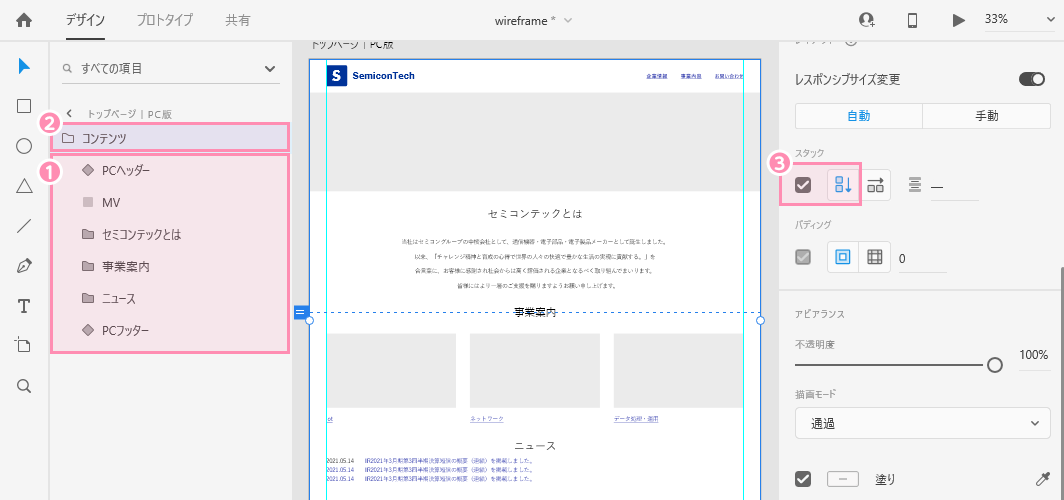
スタック設定の仕方は、コンテンツ内の全てのレイヤーを選択してグループ化します。(下図1)
グループ化したフォルダを選択して(下図2)プロパティインスペクター内の[スタック]にチェック(下図3)を入れます。

テキストを差し替えたり、コンテンツの入れ替えをしても自動的にレイアウト調整されるので作業時間の短縮になります。
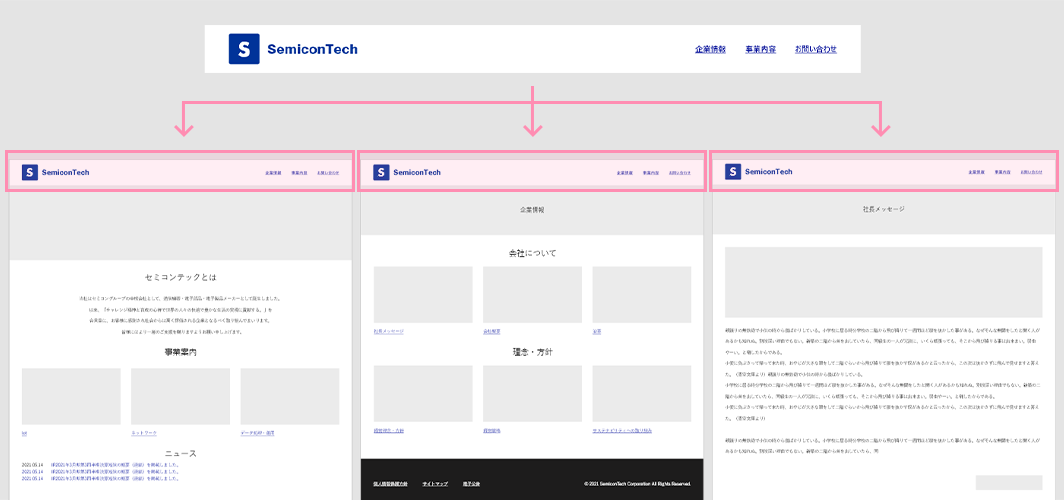
3. ページ遷移を作成する
プロトタイプモードを使ってワイヤーフレームでページ遷移を作成することが可能です。
ワイヤーフレームでボタンクリックによるページ遷移が確認できれば、導線設計がイメージしやすくなります。

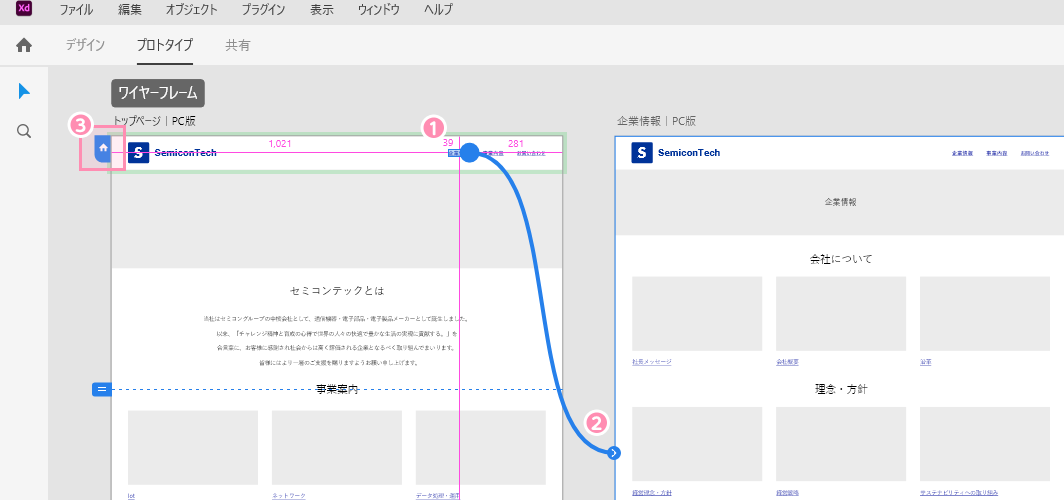
プロトタイプモードにて、「企業情報」テキストを選択すると矢印(下図1)が表示されます。
この矢印を企業情報ページのアートボードまでマウスでドラッグするとアートボード間でラインがつながります。(下図2)
ホームアイコン(下図3)をクリックしてアクティブ化(青色)させるとプレビュー時に最初に表示されます。

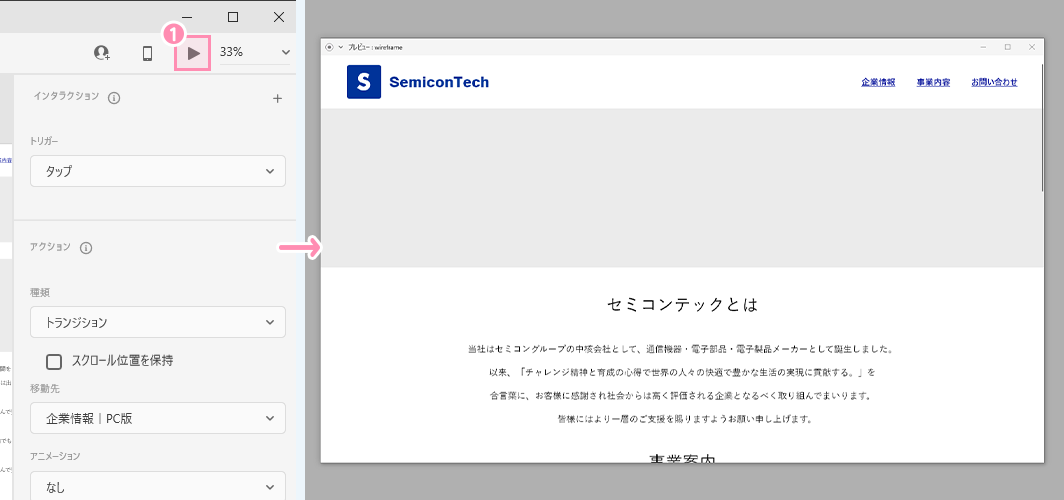
ページ遷移の確認は[デスクトップレビュー]をクリックするとプレビューブラウザが表示されます。

4. 共有設定する
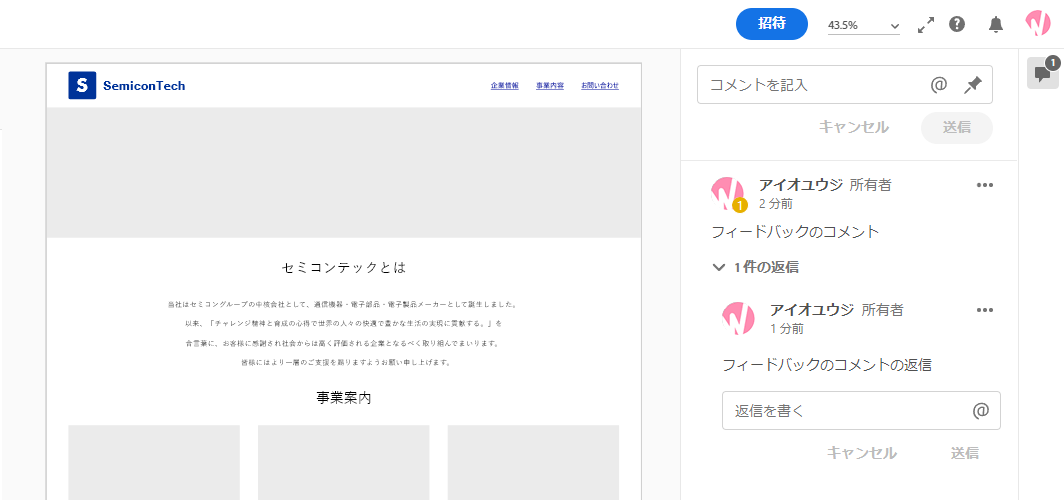
ワイヤーフレームをクライアントや制作者(デザイナー、コーダー)に閲覧してもらうように、「共有」モードにてAdobe Creative Cloudにデータを公開する必要があります。
公開データはブラウザ上で確認でき、コメントも記入することが可能です。
共有方法は、画面上の[共有]ボタンを押下してAdobe XDを共有モードに切り替えます。
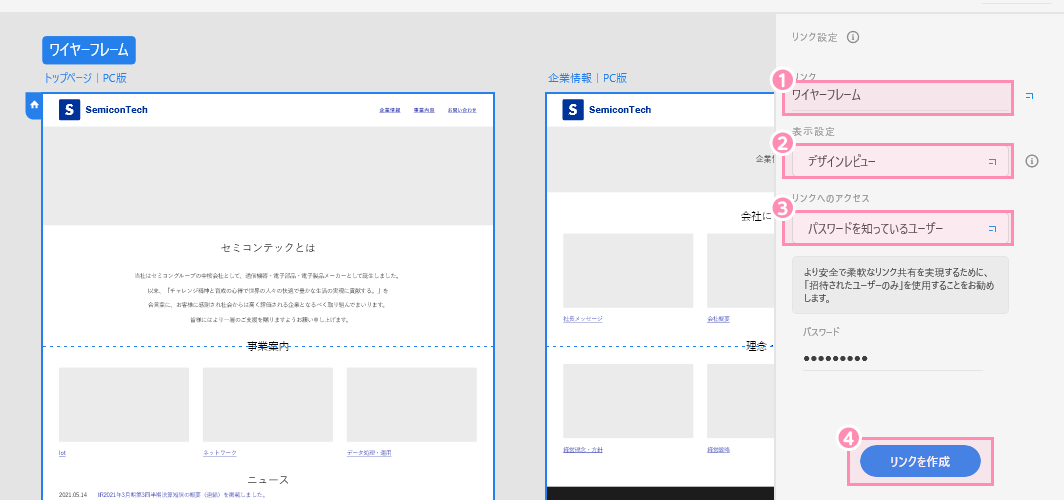
プロパティインスペクター内の「リンク設定」にてリンクを設定します。設定内容は下記の通り。
- 「リンク」→共有する名前をつけます。分かりやすいように任意の名前を入力します。(下図1)
- 「表示設定」→デザインレビュー、開発、プレゼンテーション、ユーザーテストなど表示させる設定方法を選択します。(下図2)
- 「リンクへのアクセス」→後述しますが「パスワードを知っているユーザー」を選択することが適切です。(下図3)
リンクへのアクセスについて
[リンクへのアクセス]を「招待されたユーザーのみ」にしてしまうと閲覧にAdobe IDが必要になります。Adobe IDの発行が難しいクライアント(セキュリティ面から)もいるので「招待されたユーザーのみ」の設定はしない方が良いです。
「リンクを知っているすべてのユーザー」はパスワードを知らなくても閲覧できてしまうのでセキュリティを考えて「パスワードを知っているユーザー」を設定することが望ましいです。
上記設定とパスワード設定が完了したら[リンクを作成](下図4)をクリックします。

生成されたURLとパスワードをクライアントに連絡してコメント機能などでフィードバックをもらいワイヤーフレームの完成度を上げていきます。
ワイヤーフレーム作成時の注意点
ワイヤーフレームを作成する上で気をつけておきたい点は下記の3つになります。
- デザインをしない
- 作って終わりにしない
- スマホ版も作成する
ひとつずつ解説していきます。
デザインをしない
ワイヤーフレームは情報設計であり、情報の配置などを確認してもらうためのものでありますのでフォントを選んだり、配色したりといった装飾をしてはいけません。
クライアントにデザインカンプを提出する前にデザインっぽいワイヤーフレームを提出してしまうと、そのデザインされてしまったワイヤーフレームがデザインカンプとして勘違いをされてしまうことがあります。
まずデザイン面を極力取り除いた形式でワイヤーフレームを作成していきましょう。
作って終わりにしない
ワイヤーフレームはデザインカンプを作る前の骨組みと、ページ量産時のテキストの入稿に使われます。
クライアントと制作者を仲介していくためのツールになりますのでワイヤーフレームは作って終わりではありません。作ってからがスタートになります。
常にブラッシュアップをしながらページ公開までもっていきます。
スマホ版も作成する
パソコン版のレイアウトとスマホ版のレイアウトは違います。スマホ版での情報の見せ方をクライアント・制作者間で共有してもらうためにスマホ版のワイヤーフレームを用意しておきます。
すべてのスマホ版のワイヤーフレームを作成すると工数が増えてしまいますので、トップページや重要ページなどの主要ページは制作しましょう。
Adobe XDをつかってみる
Adobe XDは、Webサイトやモバイルアプリなどのデザインカンプ制作やプロトタイプ作成や、ワイヤーフレーム作成、プレゼンテーション資料の作成も1つのアプリで実現できるのが特徴です。
Webデザイナー(UIデザイナー含む)やWebディレクターなど幅広い役職などに対応し、かつ共有機能を兼ね備えているためチームでの円滑なコミュニケーションを可能にしていますので、この機会にAdobe XDを使ってみませんか。
ユウジの体感コラム
ワイヤーフレームを作るツールはエクセル、パワーポイント、そしてAdobe XDなどありますが、各企業やプロジェクトごとによって違ってきますね。
一通りツールを扱えるようしたいところですが、その中でもAdobe XDはワイヤーフレームからデザイン、そして共有機能までシームレスに使えるアプリなので是非使えるようになりたいですね。
といいつつも著者はAdobe XDよりエクセル、パワーポイントなどのOfficeツールで作る機会が多いですよね。実際。
今後、Adobe XDのシェア率が多くなることは予測できますので覚えていて損はないでしょう。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
