※このページでは広告のリンクを含みます
Adobe XDは、WebデザイナーもちろんWebディレクターまで役職幅の広い使われ方をしています。本記事ではWebデザイナー初学者にとって必要不可欠なAdobe XDの基本操作について解説します。Webデザイナーになるために他の項目を省きましたので、短時間で習得していきましょう。
Adobe XDは世界標準の画像編集ソフト
Adobe XDはAdobe社が開発・販売をしているプロトタイピング作成ソフトです。
使用用途は、Webサイトやモバイルアプリなどのデザインカンプ制作やプロトタイプ作成や、ワイヤーフレーム作成、プレゼンテーション資料の作成も1つのアプリで実現できるのが特徴です。
Webデザイナー(UIデザイナー含む)やWebディレクターなど幅広い役職などに対応し、かつ共有機能を兼ね備えているためチームでの円滑なコミュニケーションを可能にしています。
XD単体での無料プランがあり、お客様も含めたプロジェクト進行が可能になっているのも、よりユーザーを取り込んでいるようです。
当サイトのAdobe XD学習はWebデザインをするための基本操作を解説していきます。
Adobe XDの基礎機能
Adobe XDは、同じAdobe社製のPhotoshopやIllustratorと違い、初手の際すこし手間取ってしまうかもしれません。
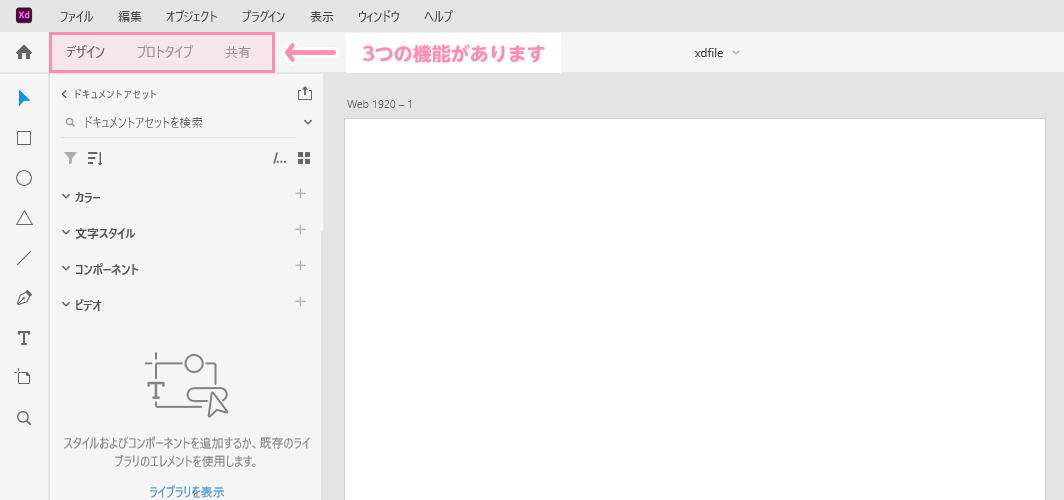
Adobe XDでできる機能は大まかにまとめると主に下記の3つです。
- Webページを「デザイン」できる
- 「プロトタイプ」でサイト(アプリ)の動きを確認できる
- URLを「共有」してWebブラウザ上で確認できる
これらの機能についてはAdobe XD画面のボタンで簡単に切り替えることが可能です。

ひとつずつ解説していきます。
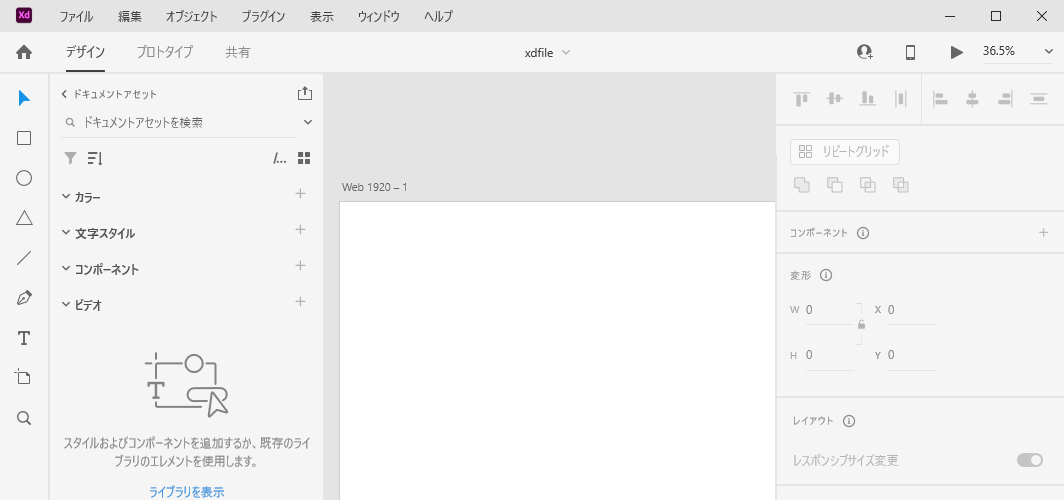
「デザイン」モード
Illustratorと同じベクター画像編集で動いており、拡大縮小しても画像が劣化しない形式になっています。
PhotoshopやIllustratorで作成した写真画像やアイコンやボタンなどのデザインパーツなどをXDのデザイン内にコピー&ペーストで取り込むことができます。

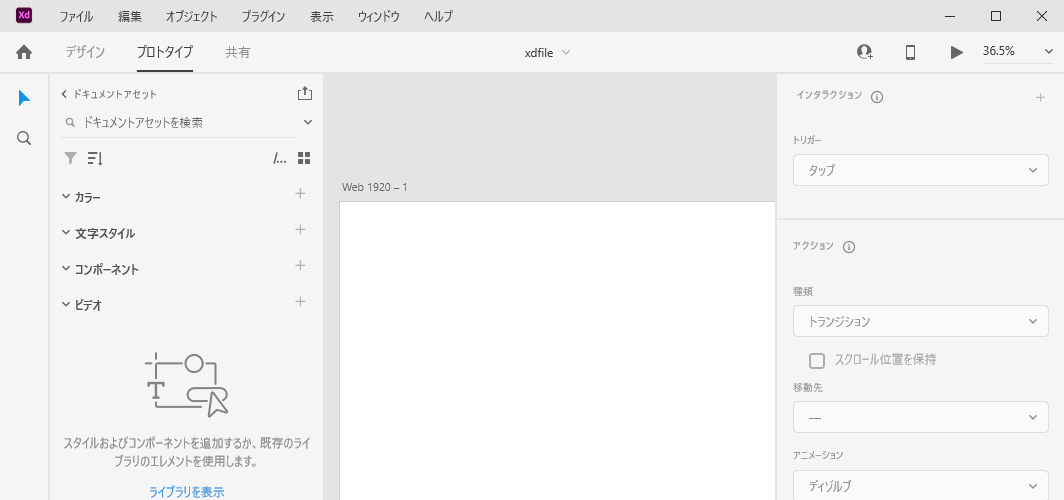
「プロトタイプ」モード
アートボードとアートボードを接続させると、アートボード間の遷移移動がインタラクティブに確認できます。
動作感・操作感など、静止画だけでは想像が難しい部分がイメージつきやすくなります。

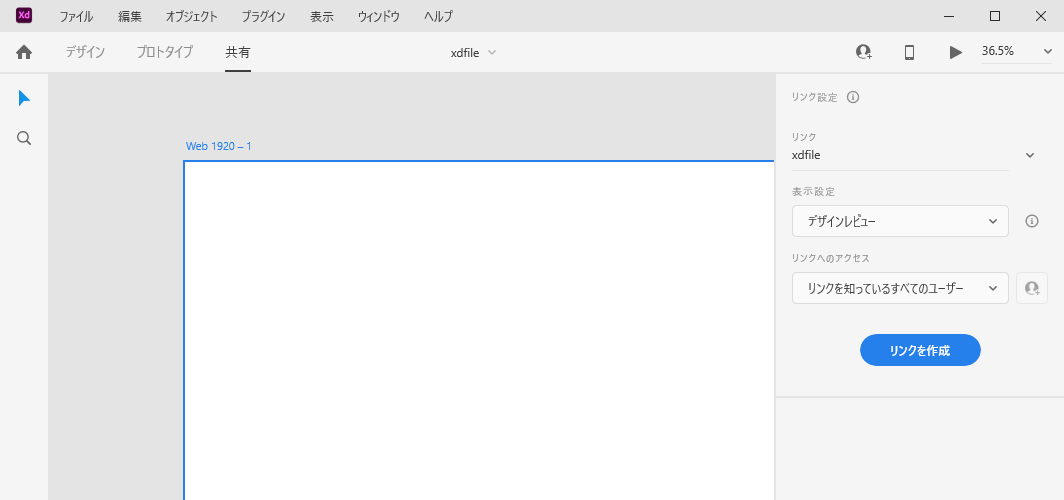
「共有」モード
作成した「プロトタイプ」をAdobeのサーバにアップロードすることで、Webブラウザ上で確認が可能になります。
その際、URLとパスワードで関係者に共有できます。共有されたプロトタイプにコメントやフィードバックできるので円滑にコミュニケーションがとれます。

Adobe XDで理解すべき操作
Adobe XDを使うために理解しておく機能と操作を紹介します。
理解すべき操作は下記の5つです。
- 画像の配置
- リピートグリッド
- コンポーネント
- プロトタイプ
- 共有
- プラグイン
ひとつずつ解説していきます。
画像の配置
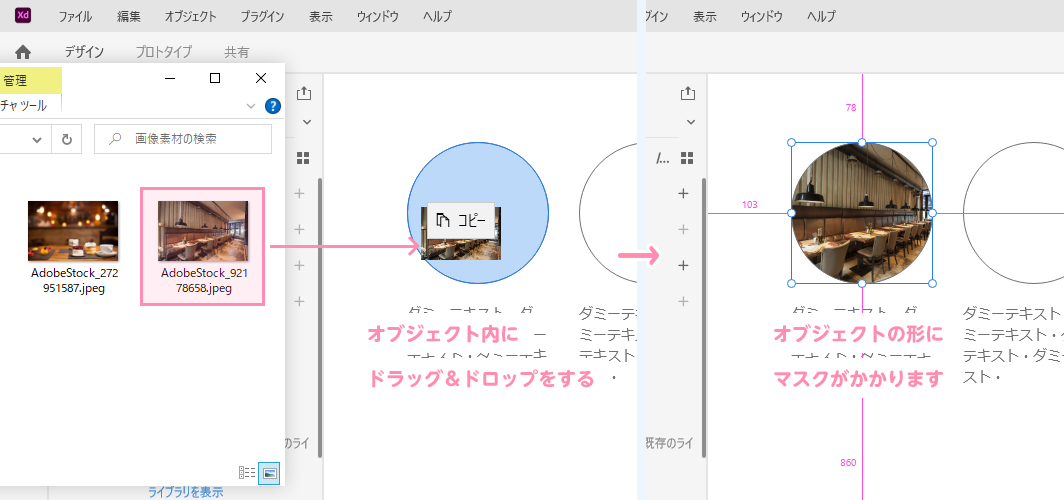
Adobe XDの特徴として画像の配置で特定の画像形式(jpg、png、gif)であれば、XDのオブジェクト内にドラッグ&ドロップすると画像の読み込みと同時にオブジェクトの形にマスクがかかります。
ワイヤーフレームの作成過程でつくった画像エリアに画像を配置する場合に便利に使えます。

上記のようなオブジェクトへのドラッグ&ドロップと同時にマスクがかかる仕組みはjpg、png、gifの画像が対象であり、psdやaiファイル等は、配置できません。
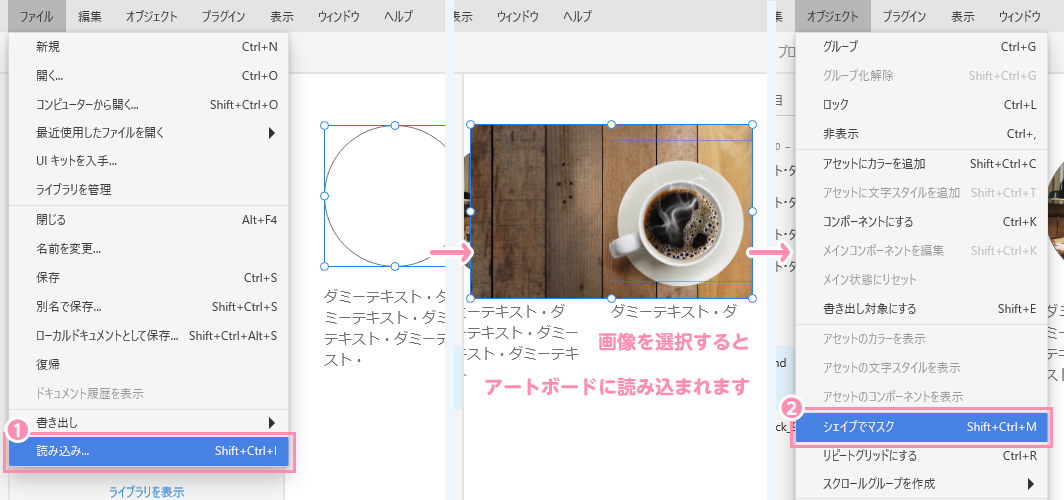
その場合はメインメニュー[ファイル]→[読み込み]から読み込む画像を選択する。(下図1)
読み込んだ画像とあらかじめ用意したオブジェクト両方を選択した状態でメインメニュー[オブジェクト]→[シェイプでマスク](下図2)でマスクされた状態になります。

リピートグリッド
リピートグリッドは、デザインパーツを繰り返し作成する機能です。
デザインパーツの繰り返し作業やデザインの編集作業には時間がかかります。
その場合に、リピートグリッド機能を使うことで、自動的にデザインすることが可能になり作業時間の短縮になります。
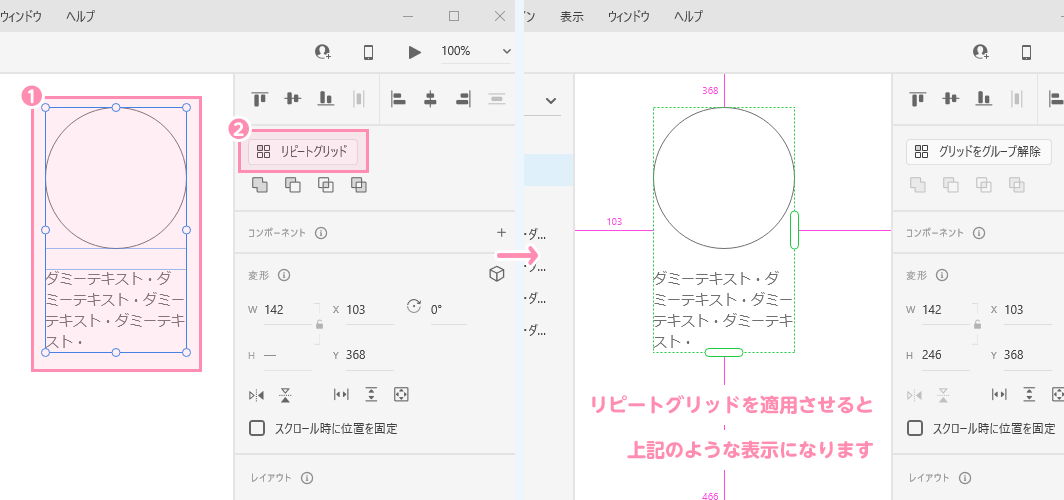
使い方は、繰り返したいデザインパーツを選択します。(下図1)
右側のパネル(プロパティインスペクター)にある[リピートグリッド]ボタンを押下します。(下図2)

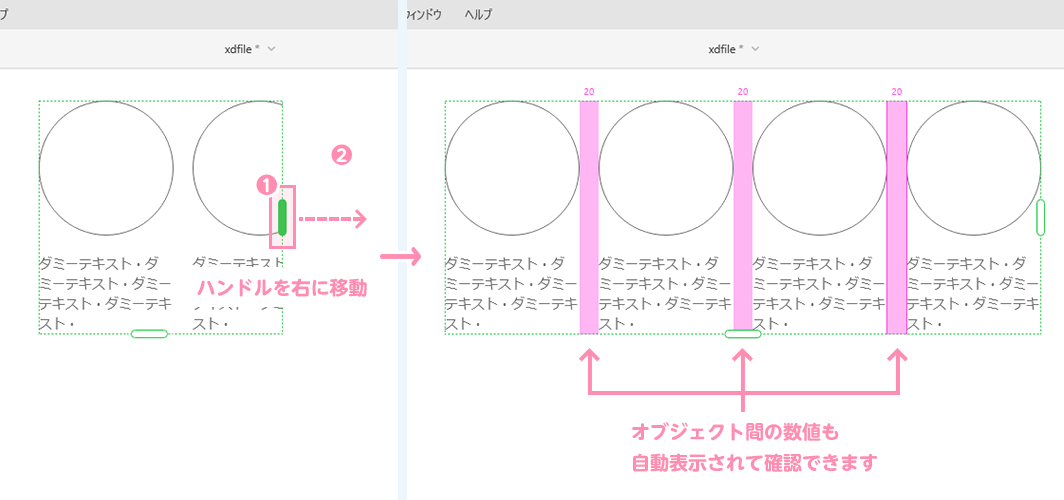
選択状態にハンドルが表示されるので、ハンドルを任意の場所まで引っ張っていきます。(下図1)
垂直方向にデザインパーツを繰り返すには、オブジェクトの下部にあるハンドルを使い、水平方向にデザインパーツを繰り返すには、オブジェクトの右側にあるハンドルを使います。

サムネイル画像とタイトルで構成されるようなカード型レイアウトをデザインする時には、効率的にデザインできるので覚えて置きたい機能です。
コンポーネント
コンポーネントは、デザインパーツを何度でも使用できるようにした機能です。デザインパーツをコンポーネントさせることで、アードボードで使い回すことが可能となります。また、コンポーネント元のデザインパーツを編集すると他で使われているコンポーネントが即時反映されます。
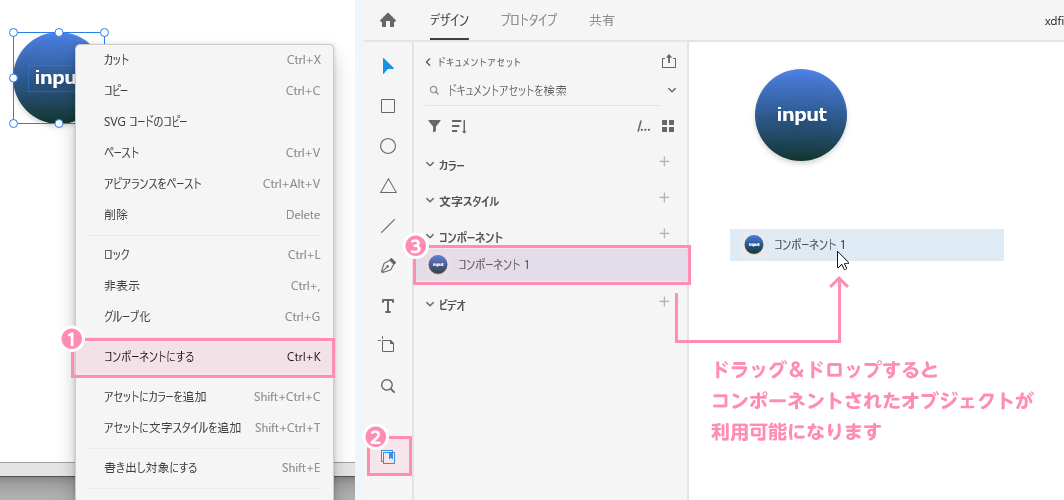
使い方は、デザインパーツを右クリックし、[コンポーネントにする]を選択します。(下図1)
「ライブラリ」アイコン(下図2)をクリックすると「コンポーネント 1」が生成されます。(下図3)

Webデザインでは使い回す頻度が高いボタンやアイコンなどに使用していくと良いでしょう。
プロトタイプ
Adobe XDでデザインしたアプリや、Webサイトの操作性を実際に確認できるプロトタイプ機能があります。
複数の画面をつなげて画面遷移を確認や、ボタンパーツの押しやすさなど静止画だけでは確認できない操作感のイメージがつきやすいです。また、共有、フィードバックが機能もあり作業中でのコミュニケーションも円滑におこなえます。
使い方は、画面上の[プロトタイプ]ボタンを押下してAdobe XDをプロトタイプモードに切り替えます。(下図1)
ホーム画面にしたいアートボードを選択してホームアイコンをクリックします。ホームアイコンが青になればホーム画面として設定されたことになります。(下図2)
画面と画面の遷移状態を確認するためにプロトタイプモード上でリンクさせたい要素をクリックすると、青色の矢印が表示されます。青色の矢印を遷移先の画面につなげます。(下図3)

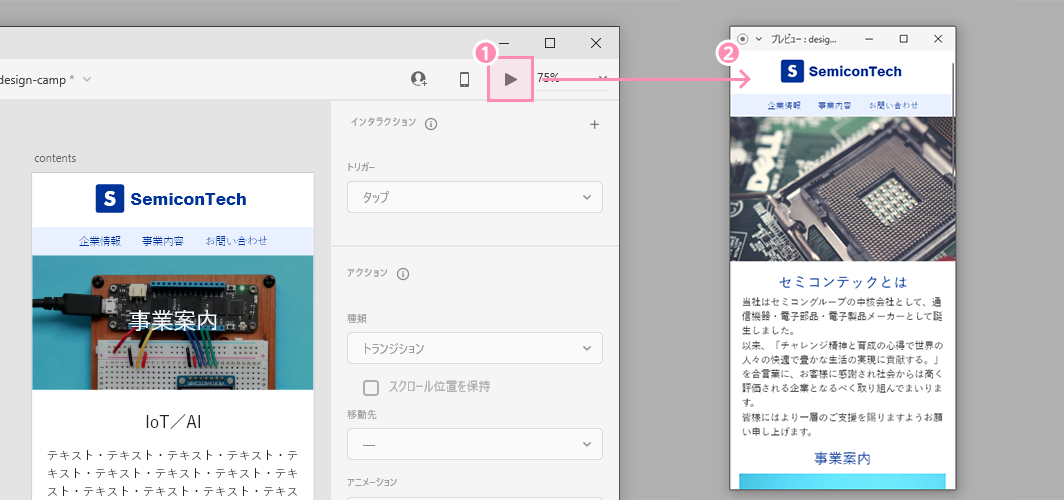
意図通りに遷移するか確認したい場合は、画面右上のプレビューボタン(下図1)をクリックします。
プレビューボタンをクリックすると、別ウィンドウが立ち上がり制作したデザインを確認できます。(下図2)

また、モバイルデバイスでのプレビューも可能です。
ボタンの大きさや、ファーストビューなど実機(モバイル)で確認しなければ気づきが難しいので実機で確認できるのは便利です。
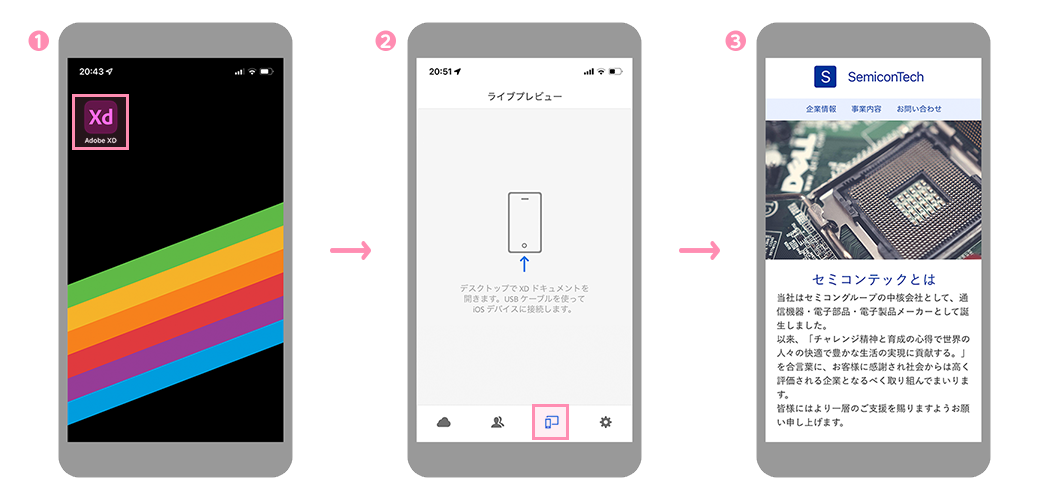
実機(モバイル)で確認するには、Adobe XDアプリ(iOS・Android)を起動(下図1)して[ライブプレビュー]をタップする。USBケーブルで実機(モバイル)とマシンをつなぐと現在開いているXDの画面がプレビューされます。

共有
前述した「プロトタイプ」をAdobe Creative Cloudにデータを公開し、第三者(クライアント)に共有することができます。クライアントに共有されたデータは、ブラウザ上で確認ができコメントによるフィードバックができます。
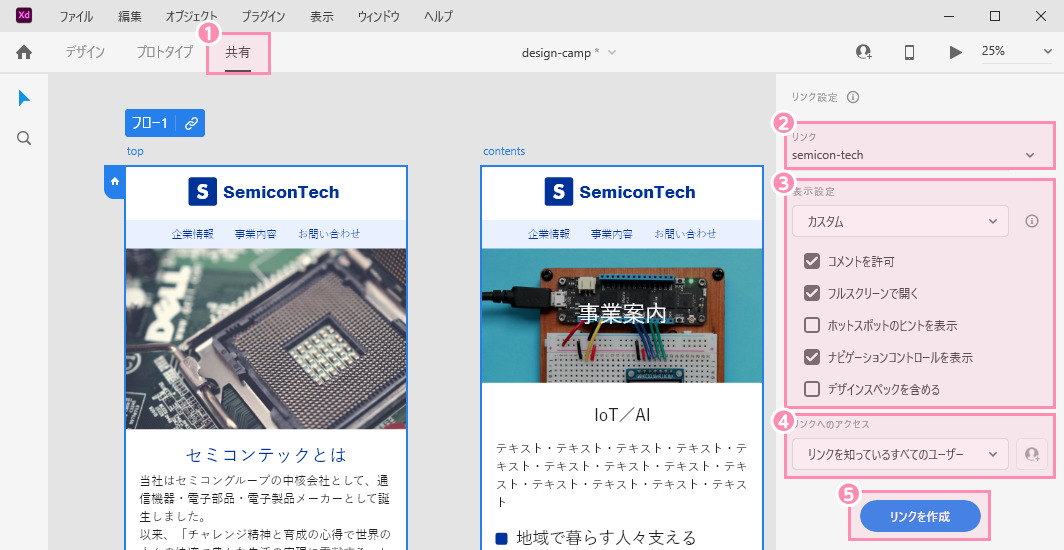
共有方法は、画面上の[共有]ボタンを押下してAdobe XDを共有モードに切り替えます。(下図1)
右側のプロパティインスペクターでリンクを設定します。設定内容は下記の通り。
- 「リンク」→共有する名前をつけます。分かりやすいように任意の名前を入力します。(下図2)
- 「表示設定」→デザインレビュー、開発、プレゼンテーション、ユーザーテストなど表示させる設定方法を選択します。(下図3)
- 「リンクへのアクセス」→後述しますが「パスワードを知っているユーザー」を選択することが適切です。(下図4)
上記設定とパスワード設定が完了したら[リンクを作成](下図5)をクリックします。

[リンクを作成]をクリックすると自分のAdobe Creative Cloudにデータがアップロードされ共有リンクが発行されます。リンクをクライアントに共有します。
このときに[リンクへのアクセス]を「招待されたユーザーのみ」にしてしまうと閲覧にAdobe IDが必要になります。Adobe IDの発行が難しいクライアント(セキュリティ面から)もいるので「招待されたユーザーのみ」の設定はしない方が良いです。
まだ、「リンクを知っているすべてのユーザー」でもパスワードがなくても閲覧できてしまうのでビジネス的にやりとりするには「パスワードを知っているユーザー」を設定することが望ましいです。
プラグイン
Adobe XDには「プラグイン」という外部の機能を追加することで、Adobe XDの純正にはない機能が使えます。「プラグイン」を導入することで、作業効率をはかることが可能です。
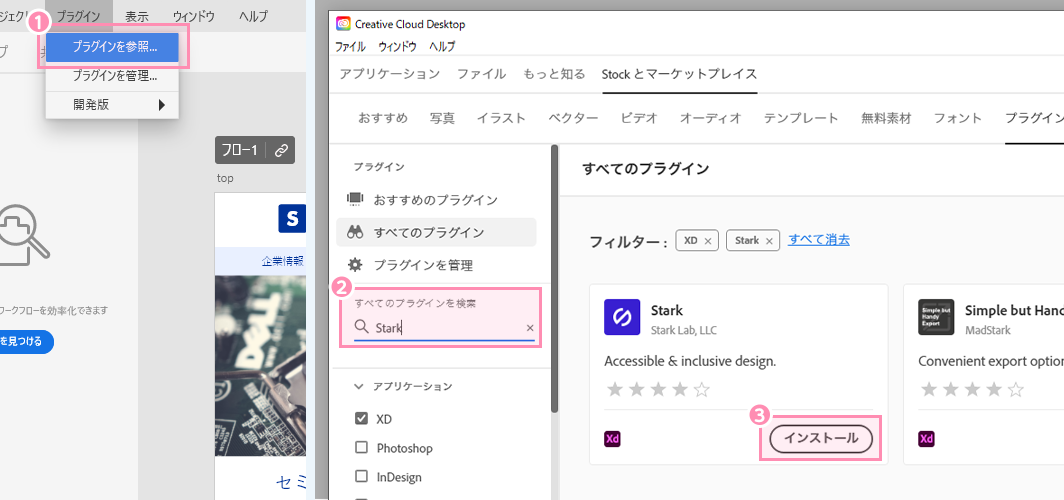
メインメニュー[プラグイン]→[プラグインを参照](下図1)をクリックすると「Creative Cloud Desktop」が起動されて[すべてのプラグインを検索](下図2)から検索します。(今回は「Stark」をインストールします。)
プラグインが表示されるので[インストール](下図2)をクリックするとインストールが始まり、XDのプラグインエリアに表示されます。

プラグインの使い方
プラグインの使い方を理解してもらうために今回は「Stark」というXD上でデザインに使っている色のコントラスト比の数値をチェックできるプラグインの使い方を解説していきます。
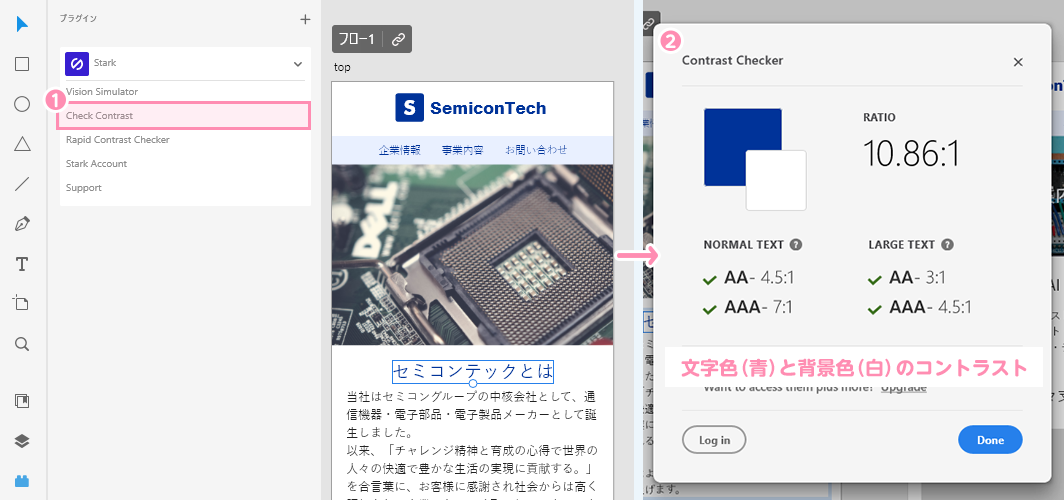
プラグインをインストールするとXDのプラグインエリアに表示された「Stark」されているので、オブジェクトを選択した状態で「Stark」の[Check Contrast](下図1)をクリックします。
背景色とテキスト色のコントラスト比を数値で確認できます。(下図2)

結果内容は、レベルAA(望ましい基準)とレベルAAA(発展的な基準)がありますので、案件が求める基準に合わせておきましょう。
Adobe XDを無料で使う
これまでAdobe XDの基本操作を解説してきました。
Adobe XDは他のAdobe制作ソフトには珍しく「無料」でほとんどの機能を使用できる「スタータープラン」が存在します。
7日間の無料体験版とは違い、無期限で使用することが可能です。
「スタータープラン」は共有する機能に制限がかけられているもののデザインとプロトタイプ作成機能は制限なく利用できます。

Adobe XDはデザイナー、ディレクターと幅広い役職にまで使用できるアプリケーションです。
無料のスタータープランは書き出しや共有に制限がありますが、学習用に機能を理解するには問題ないでしょう。
Adobe XDを使いこなすための本
書籍で学びたいという方には下記のものがオススメです。
こちらの方も活用してみてください。
この記事のまとめ
- Adobe XDは世界標準の画像編集ソフト
- Adobe XDはAdobe社が開発・販売をしているプロトタイピング作成ソフトです。
Webデザイナー(UIデザイナー含む)やWebディレクターなど幅広い役職などに対応し、かつ共有機能を兼ね備えているためチームでの円滑なコミュニケーションを可能にしています。 - Adobe XDの基礎機能
-
- Webページを「デザイン」できる
- 「プロトタイプ」でサイト(アプリ)の動きを確認できる
- URLを「共有」してWebブラウザ上で確認できる
- Adobe XDで理解すべき操作
- 理解すべき操作は下記の5つです。
-
- 画像の配置
- リピートグリッド
- コンポーネント
- プロトタイプ
- 共有
- プラグイン
- Adobe XDを無料で使う
- Adobe XDは他のAdobe制作ソフトには珍しく「無料」でほとんどの機能を使用できる「スタータープラン」が存在します。
- Adobe XDを使いこなすための本
ユウジの体感コラム
Adobe XDは、デザインやプレゼンテーション資料の制作ができるのでデザイナーやディレクター、企業によっては営業の方まで使用されているアプリでWeb制作の現場で使用必須になりつつあります。
現役Webデザイナーの著者も覚え始めた時に、なかなか良い参考書籍がなくて困った経験があります。しかし、今では書籍含めてネットでもAdobe XDの使い方について書かれている記事も数多くあるのでだいぶ学習がしやすくなった印象はありますね。
個人的にはプラグイン機能が秀逸と思っていて、インストールするプラグインによって作業スピードや効率が全く変わってくるんですよね。ただ、良いプラグインを探すことに時間を使ってしまうこともあるので注意が必要ですが。
是非、この記事を読んでAdobe XDを触ってもらえたら嬉しいですね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中


