※このページでは広告のリンクを含みます
Adobe XDでは、オブジェクト(図形)を扱うことが大変多くなります。提案書・ワイヤーフレーム・デザインカンプなど作成する時に使用していきます。
本記事では、オブジェクト(図形)の種類、情報確認、設定や効果についてまとめています。是非、Webデザイナーに必要な基本操作を覚えていきましょう。
オブジェクトの種類
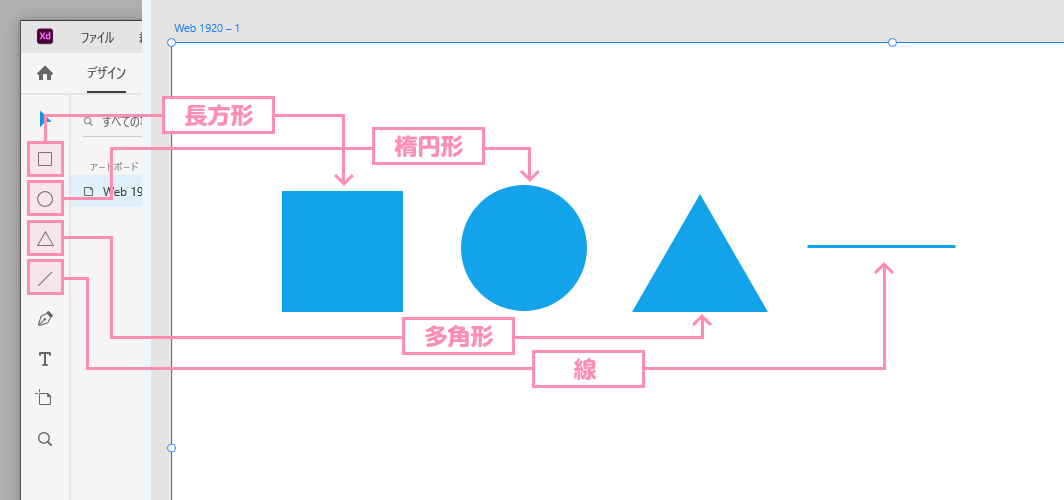
オブジェクト(図形)の種類は、長方形・楕円形・多角形・線の4つをツールバーから選択できます。

使いたいツールバーから任意のオブジェクトを選択してアードボード上でドラッグして任意の形にします。
ドラッグする時にShiftキーを押しながらドラッグすると、長方形ツールでは正方形に、楕円形ツールでは正円にすることが可能です。
オブジェクトの情報
描いた図形を色や形を変えたりできますが、その時にオブジェクトの色や形などが格納された情報が閲覧できる場所があります。
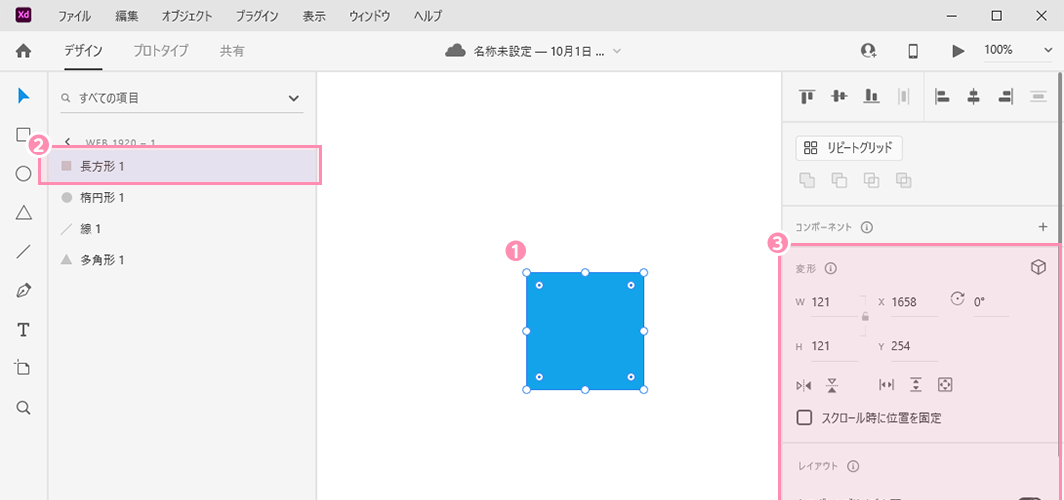
確認方法は、下記の図のようにオブジェクトを選択する(下図1)、またはレイヤーの中のオブジェクトを選択する(下図2)と画面の右側にあるプロパティインスペクター(下図3)で確認が可能です。

オブジェクトの各種設定
描いた図形に変形や色の編集と色々な設定ができます。下記の通りにオブジェクトの各種設定をまとめました。
- オブジェクト形の変形
- オブジェクト色の設定
ひとつずつ解説していきます。
オブジェクト形の変形
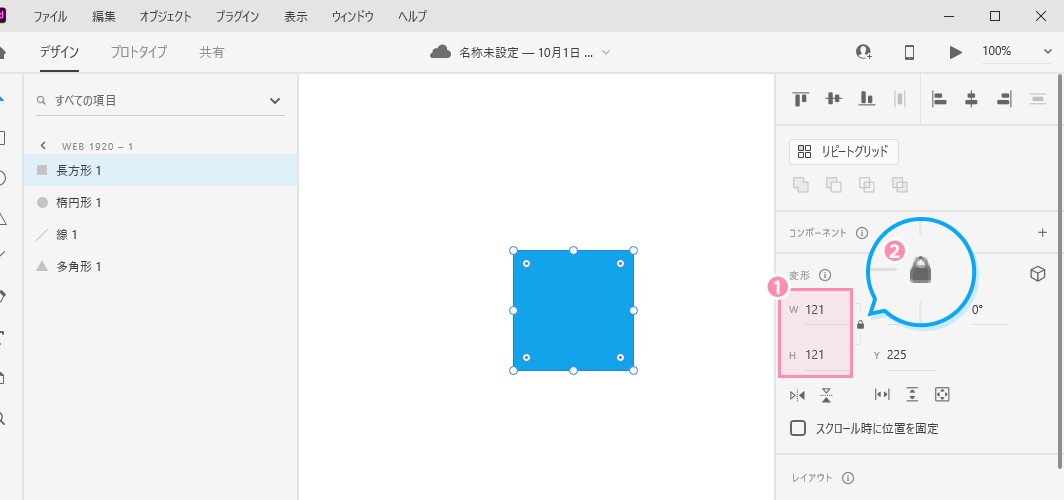
プロパティインスペクターの「変形」エリアで任意のW(幅)、H(高さ)(下図1)で変形できます。単位はピクセル(px)です。
カギアイコン(下図2)をクリックすると縦横比が固定されて、比率を保ったまま拡大・縮小できます。

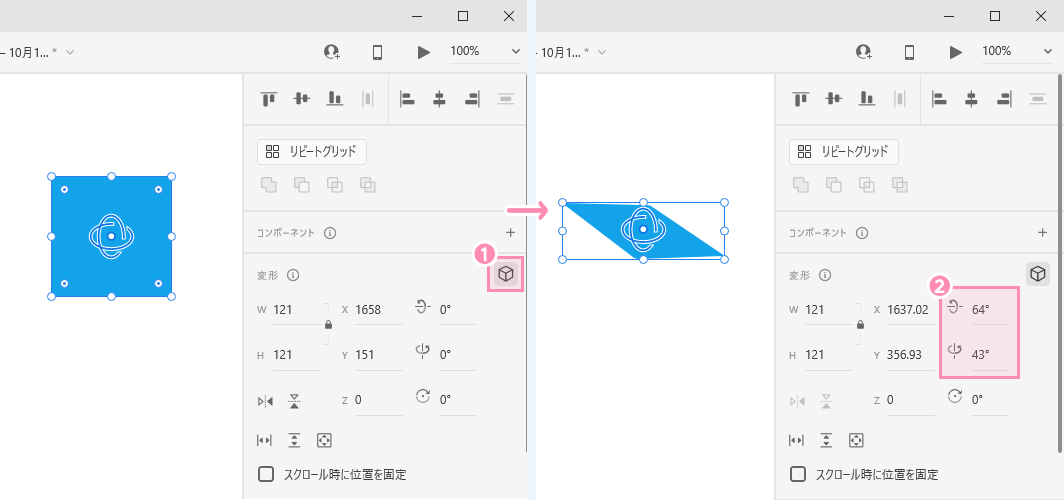
3D変形(下図1)をクリックすると、X回転、Y回転で角度を設定(下図2)すると立体的なオブジェクトに変形できます。

オブジェクト色の設定
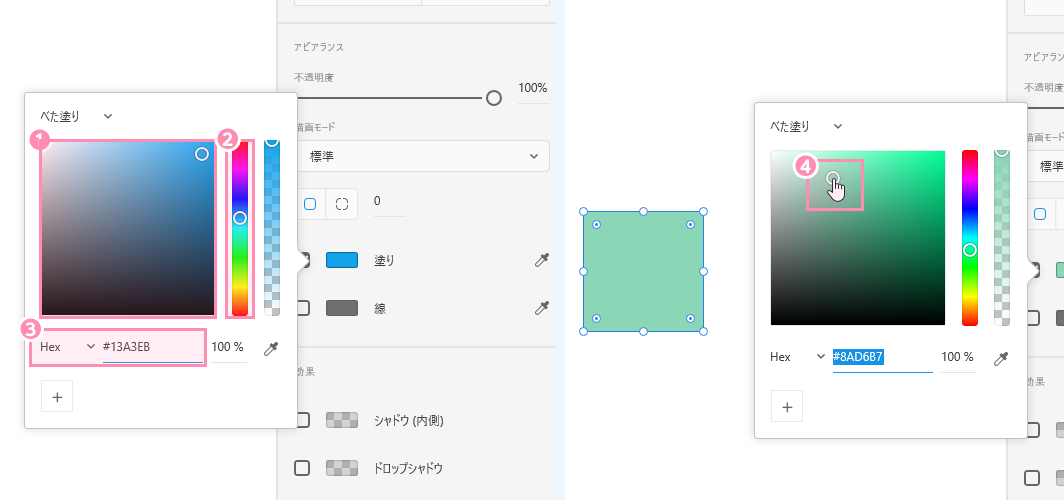
オブジェクトを選択するとプロパティインスペクターのアピアランスで「塗り」(面)または、「線」(外側の線)の左側にあるカラーエリアをクリックするとカラーピッカーが表示されます。

- 明度・彩度→縦方向に明度、横方向に彩度
- 色相→色味を変更
- カラーコード→カラーコードの種類を選択(主にRBGを使用)
オブジェクトの着色(色の設定)には上記のカラーピッカーを使用します。
オブジェクトを選択した状態でカラーピッカーの項目(上図4)をマウスで選択するとオブジェクトの着色(色の設定)が可能です。
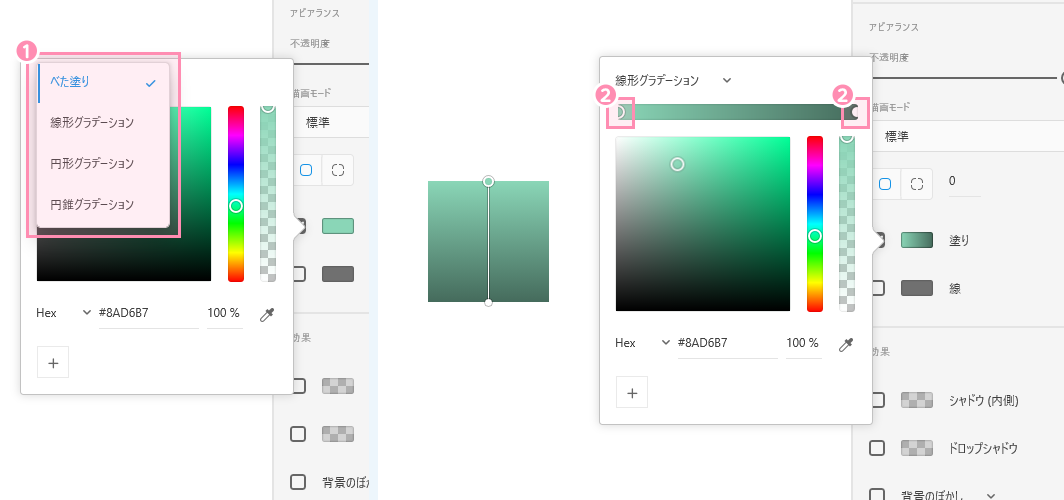
グラデーションに着色する場合は、「べた塗り」と表記されているエリアをクリック(下図1)すると「線形グラデーション」「円形グラデーション」「円錐グラデーション」の各種グラデーションを選択することが可能です。
グラデーションの色変更は、初期設定で2つの色が自動的に適用されています。
上部のグラデーションバー上にある丸いポインター(下図2)をクリックして明度・彩度や数値などで色を指定するとグラデーションの色が反映されます。

グラデーションの掛け方にはカラーピッカー内のグラデーションバーとオブジェクト上のグラデーションバーでの変更の仕方があります。
オブジェクト上のグラデーションバーは直感的に操れるのでまずはオブジェクト上のグラデーションバーに慣れておくことをおすすめします。
オブジェクトの効果
オブジェクトには角を丸くする、影をつける、ぼかすなど効果を適用させることが可能です。
すべてプロパティインスペクターで操作します。
比較的簡単に習得できますのでサクッと学んでいきましょう。
解説するオブジェクトの効果は下記の4つです。
- 角を丸くする
- 影をつける
- ぼかし
- 破線
ひとつずつ解説していきます。
角を丸くする
オブジェクトの角を丸くする効果は長方形のオブジェクトのみ有効です。
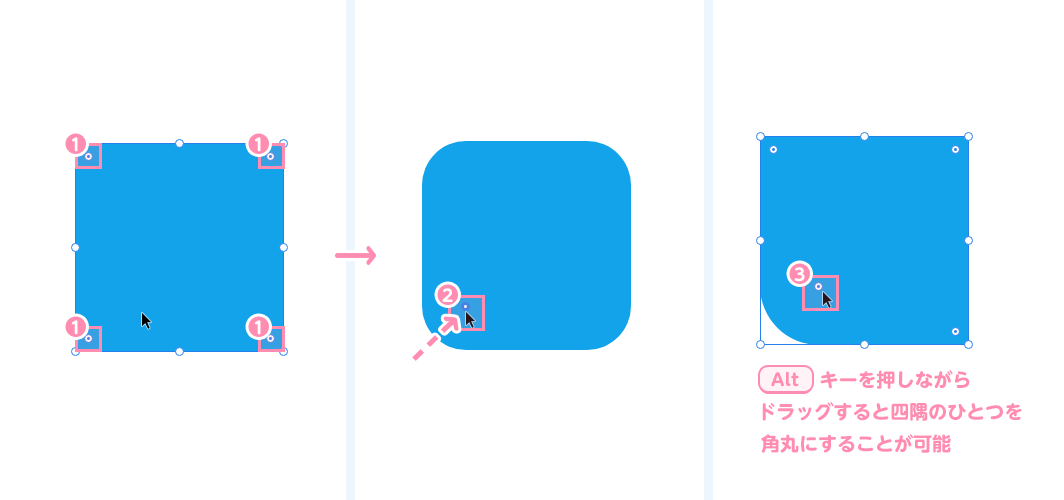
長方形のオブジェクトをアードボードに置いて、選択すると四隅にある二重丸のポインター(下図1)が出てきます。二重丸のポインターを内側にドラッグする(下図2)と角丸の調整が可能になります。
Altキーを押しながらドラッグする(下図3)ことで各四隅を個別に角丸をすることも可能です。
また、プロパティインスペクターのアピアランスから数値でも指定できます。

影(シャドウ)をつける
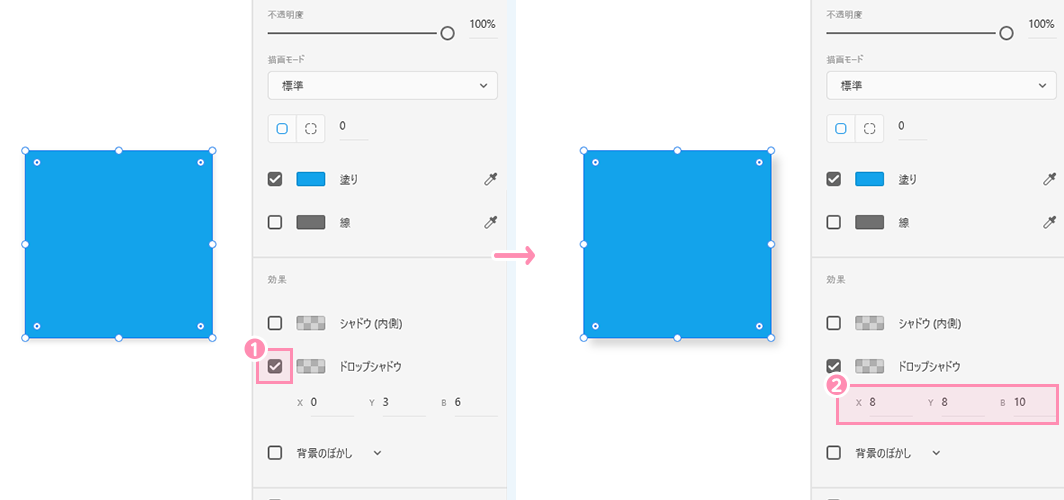
オブジェクトに影をつける時は、プロパティインスペクターの「シャドウ」欄にチェック(下図1)入れます。
数値で影のつけ具合を「X」(横)、「Y」(縦)、「B」(ぼかし)で調整(下図2)できます。

ぼかし
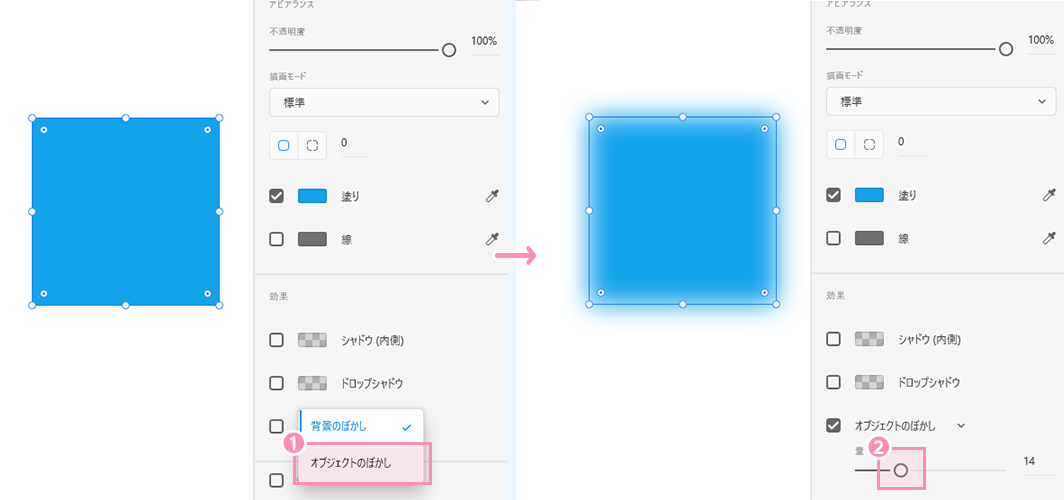
プロパティインスペクターの「背景のぼかし」欄にチェックを入れて「オブジェクトのぼかし」を選択するとオブジェクトのぼかしができます。
ぼかしの具合は量スライダーで調整できます。ぼかしはオブジェクトではなくテキストにも反映可能です。

破線
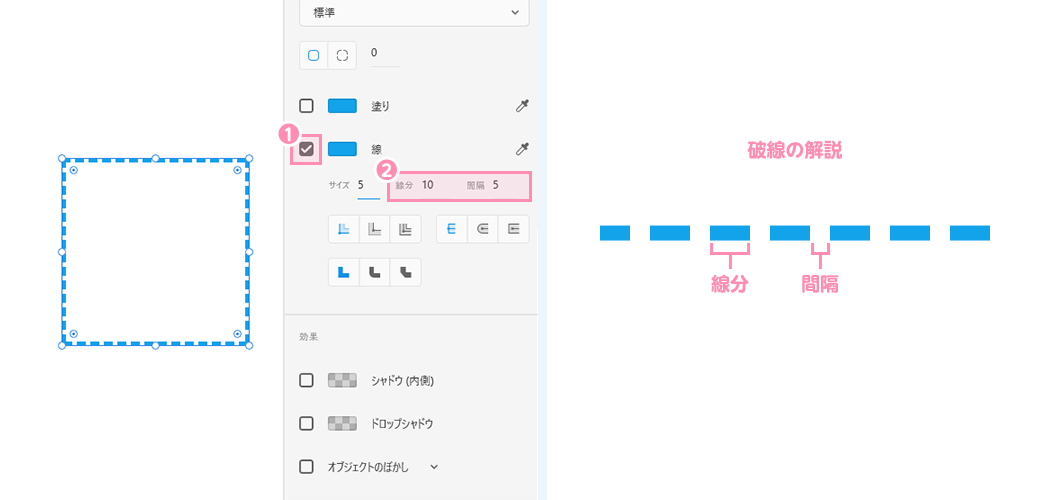
プロパティインスペクターの「線」欄(下図1)にチェックを入れて「サイズ」、「線分」、「間隔」で調整します。
「線分」で破線の線幅、「間隔」で線の線の間隔を調整できます。
「サイズ」で直線オブジェクトや図形オブジェクトの枠線の太さを変更できます。

Adobe XDをつかってみる
Adobe XDは、Webサイトやモバイルアプリなどのデザインカンプ制作やプロトタイプ作成や、ワイヤーフレーム作成、プレゼンテーション資料の作成も1つのアプリで実現できるのが特徴です。
Webデザイナー(UIデザイナー含む)やWebディレクターなど幅広い役職などに対応し、かつ共有機能を兼ね備えているためチームでの円滑なコミュニケーションを可能にしていますので、この機会にAdobe XDを使ってみませんか。
ユウジの体感コラム
新しいクリエイティブソフトを覚える場合って、まず図形を選択して使ってみることが慣れるための近道と思っています。
著者hが新しいクリエイティブソフトでると、覚えるのが大変だなー、しんどいなーと思いつつもとりあえず触ってみると楽しくなって覚えてしまうんですよね。
Adobe XDでもオブジェクトを使って身体で覚えたほうが理解が早いですね。制作途中で表現したい時に操作が分からなくなったらまたこの記事に戻って読み返してもらえれば良いと思います。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
