※このページでは広告のリンクを含みます
Adobe XDでデザインカンプ制作に困っていませんか?この記事では、Adobe XDの機能を使って効率的にデザインカンプを制作する方法を解説していきます。
Adobe XDの機能を覚えることで簡単にデザインカンプが作れるようになります。
デザインカンプは「Webサイトの完成イメージ」
コーディングしたページの最終的な状態、つまりWebサイトの完成イメージをクライントと共有するために「デザインカンプ」が必要になります。
例えば、「デザインカンプ」のやり取りがなく、コーディングが終わったWebサイトをクライントに共有した時、高い確率でデザインのやり直しと、デザインにあわせたコーディングの修正が発生してしまいます。
これは大変作業時間がかかります。
「デザインカンプ」を使うことで、見た目(レイアウトや色など)があらかじめクライントと共有し、合意を取って作業を進めていくことがアクシデントやトラブルなどを回避しやすくなります。

Adobe XDでデザインカンプを制作するメリット
Webデザイナーの大多数はPhotoshopでデザインカンプを制作しています。
しかしAdobe XDはWebデザイナーに限らずディレクターやエンジニアも使用してきているので、Adobe XDの需要が高まりつつある中そのトレンドに乗り遅れないようにしていきたいです。
まず、Adobe XDでデザインカンプを制作するメリットを確認しましょう。
- 動作が軽い
- 同じデザインパーツを簡単に使い回せる
- プロトタイプまで作成できる
ひとつずつ解説していきます。
動作が軽い
デザインカンプを制作していく過程で画像が追加され、レイヤーがいくつも増えます。
Photoshopは画像やレイヤーが増えていくとパソコンの動作が落ちてしまい、制作の動作が重くなってしまいます。
動作の重さは、制作効率が落ちてしまうどころかデザインの思考まで止めてしまいます。
Adobe XDはベクター形式なので、動作が軽いのでトップページ、下層ページなどのデザインカンプが複数あっても問題なく作業が進みます。
同じデザインパーツを簡単に使い回せる
コンポーネントと呼ばれるデザインパーツを登録し繰り返して使用できる機能を使うことで、作業スピードが格段にあがります。
またデザインパーツだけではなく、フォントファミリーやカラーなど登録できますので、デザインルールに沿って効率的にデザインカンプを制作することが可能です。

プロトタイプまで作成できる
Adobe XDでは、PhotoshopやIllustratorの機能には無いプロトタイプレビュー機能があります。
これは、ボタンリンクの導線や画像のアニメーション演出などより実装する前の動きをあらかじめの確認が可能です。
よりクライアントと完成形を共有でき、デザイン部分での出し戻しが少なくなります。

Adobe XDによるデザインカンプ制作手順
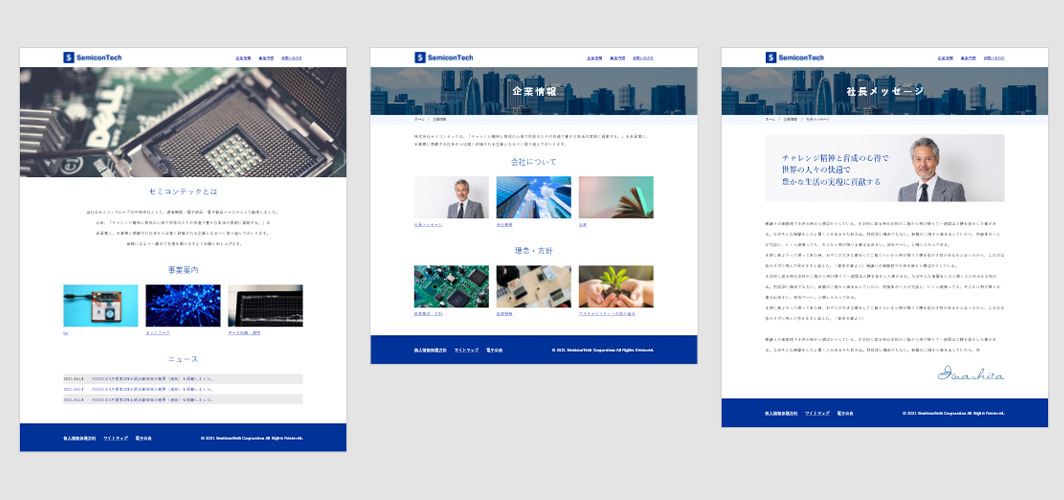
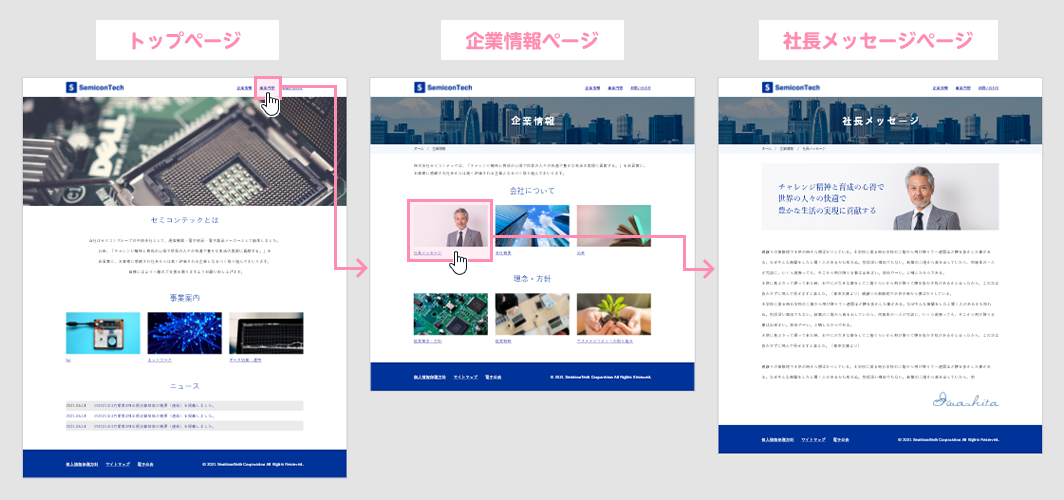
早速、Adobe XDによるデザインカンプ制作を手順ごとに解説したいと思います。本記事では下記の簡単なWebサイトのデザインを制作していきます。

デザインカンプ制作を下記の順番ごとに分けました。
- 新規アートボードを作成する
- アートボードにガイドをひく
- 全体のレイアウトをつくる(ワイヤーフレームを入れる)
- ヘッダーエリアをつくる
- メインビジュアルエリアをつくる
- サムネイルエリアをつくる
- フッターエリアをつくる
作成順に解説していきます。
1. 新規アートボードを作成する
デザインするためにアートボードを開きます。
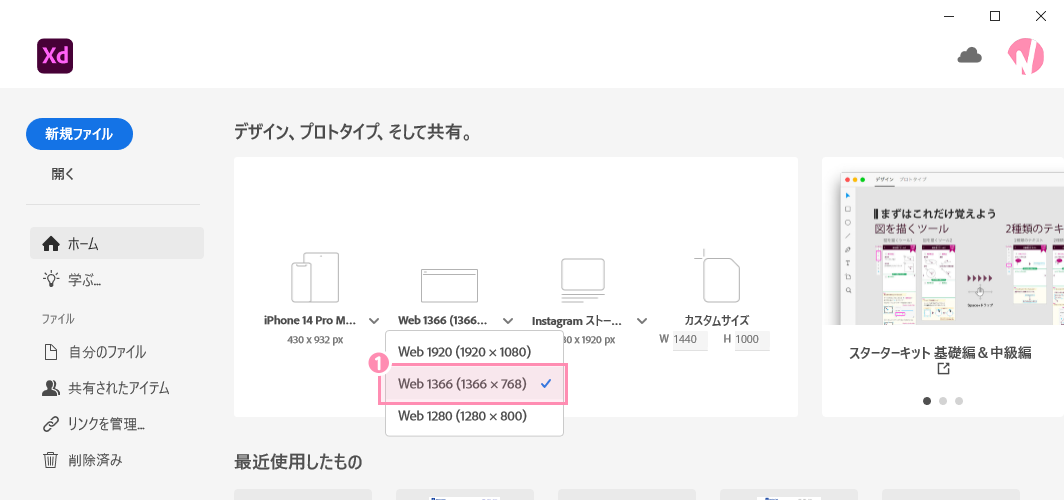
Adobe XDのホーム画面よりアードボードのサイズを決めていきますので、ここでは「Web1366(1366×768)」を選択します。(下図1)

近ごろのディスプレイモニターサイズは幅1366px×高768pxがシェア高いのでデザインカンプ制作では「Web1366(1366×768)」を個人的に好んで選択しています。
2. アートボードにガイドをひく
デザインの幅や中央を常に認識できるようにガイドを引いていきます。
ガイドはカンバスで作業を補佐してくれる線のことです。
最初のガイド設定は3本(Webサイトの幅とアードボードの中央)あればよいでしょう。
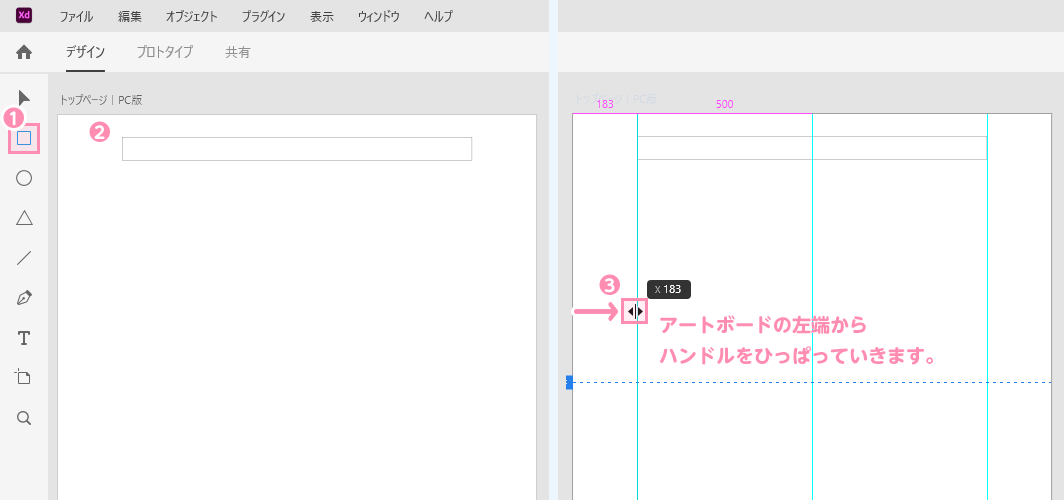
ガイドの引き方は、長方形ツール(下図1)を使い、1,000pxの図形をアートボードの中央に置きます。(下図2)
その後、図形の両端に合わせてガイドをひきます。(下図3)

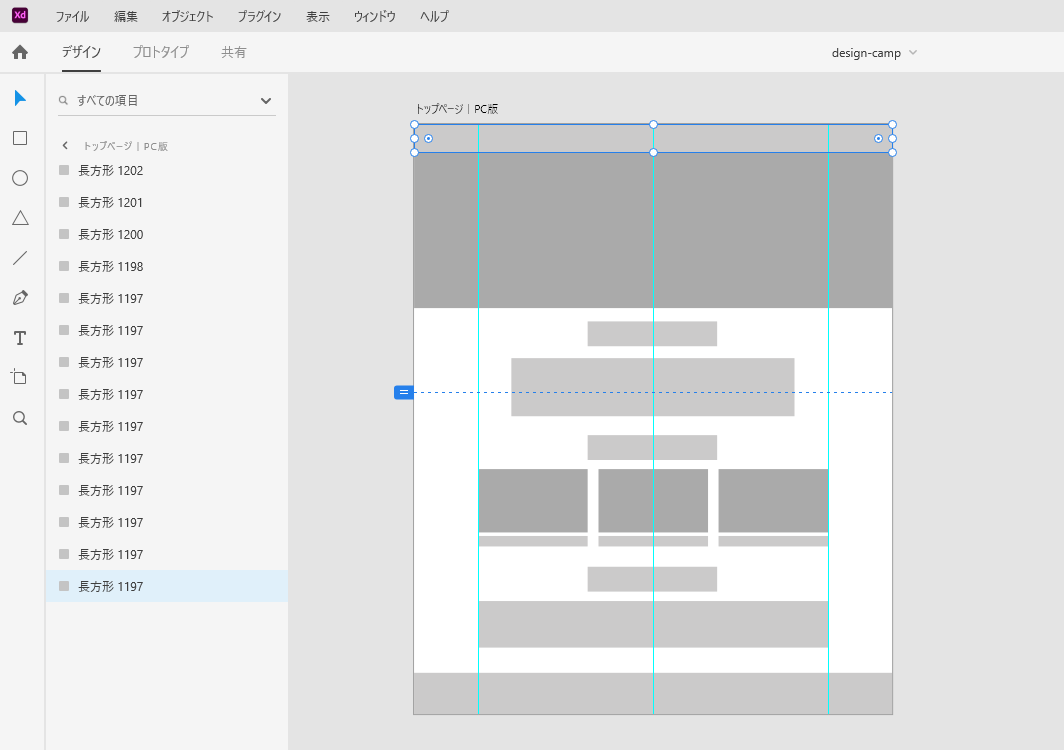
3.全体のレイアウトをつくる(ワイヤーフレームを入れる)
ワイヤーフレームの情報を元に全体のレイアウトをつくっていきます。全体のバランスなど、ここで決めておくと画像やテキストを入れた時にバランスのブレが少なくなります。

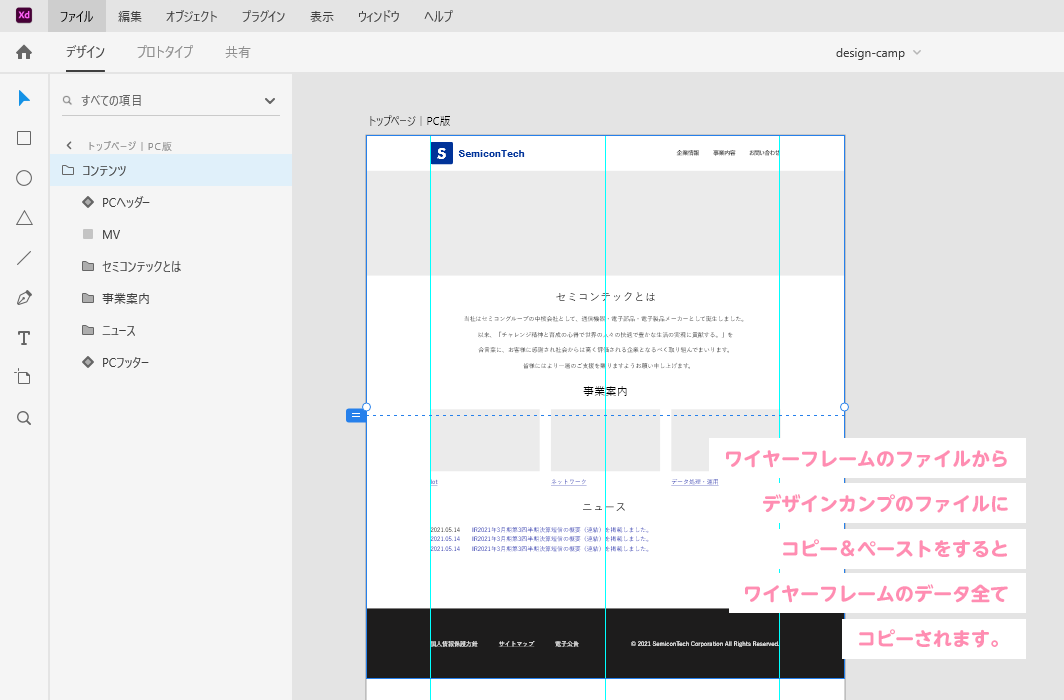
ちなみにAdobe XDでワイヤーフレームを作成していたらワイヤーフレームのファイルを複製して、その上からデザイン作業を行えば作業時間が短縮されます。

Adobe XDでワイヤーフレームの作成方法は「Adobe XDでワイヤーフレームを作る手順を解説します【現場で使える】」にて解説していますので、よかったらどうぞ。
今回は、白紙のアートボードからデザインカンプを制作する前提で説明を進めていきます。
4. ヘッダーエリアをつくる
ロゴ、グローバルナビゲーション部分を含んだヘッダーエリアを作っていきます。
ちなみにグローバルナビゲーションとはWebサイトの全てのページに共通して配置している案内リンクのことです。
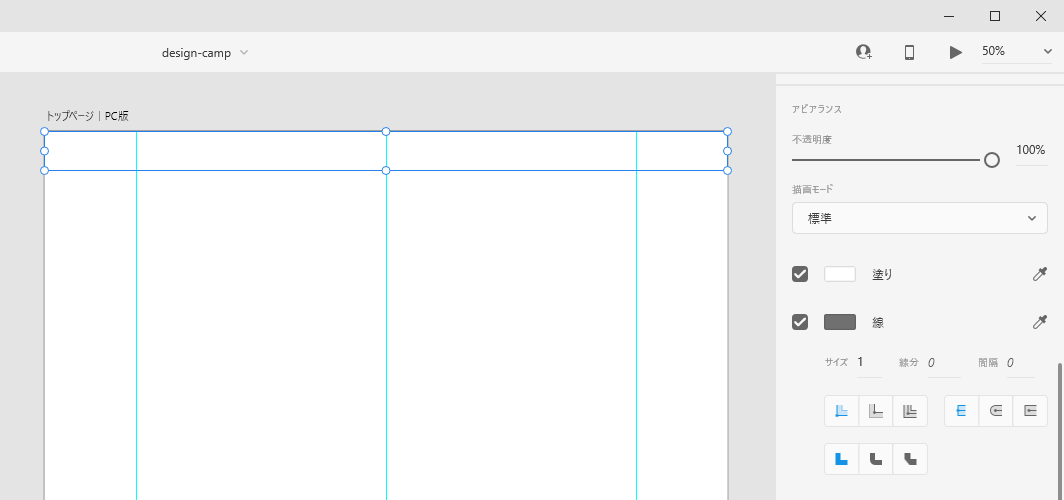
ツールバーの長方形ツールを使い、ヘッダー部分のエリアを作成します。(下図1)ここでは「線」に色をつけておくと(ここでは黒)にしておくと表示エリアが目視できます。(下図2)

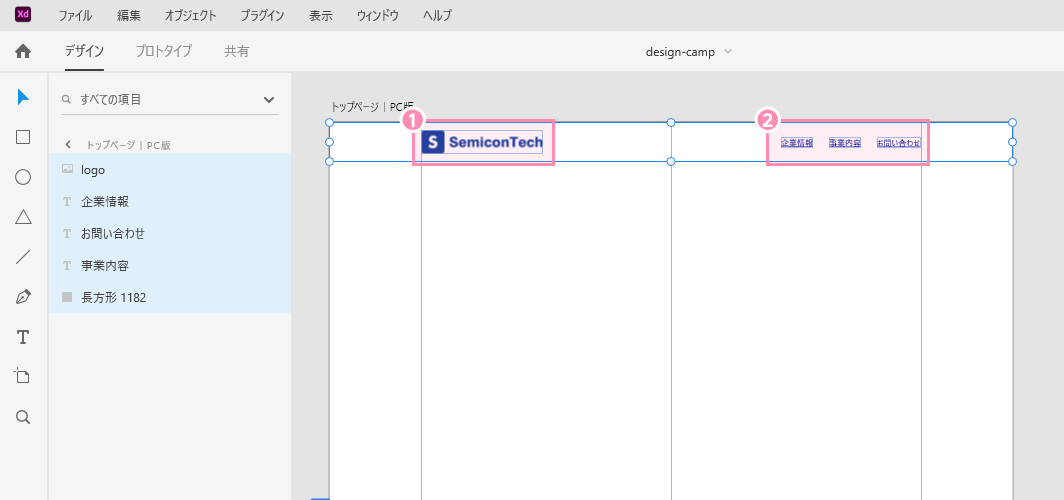
ロゴとグローバルナビゲーションを配置していきます。
ロゴは、画像ファイルを直接アートボードにドラック&ドロップすれば配置されます。(下図1)
ナビゲーションはツールバーのテキストツールで配置していきます。(下図2)

上記で作成したヘッダー部分を「アセット」登録してパーツ化させておくと、複数のワイヤーフレームに使用する際に使い回すことが可能です。
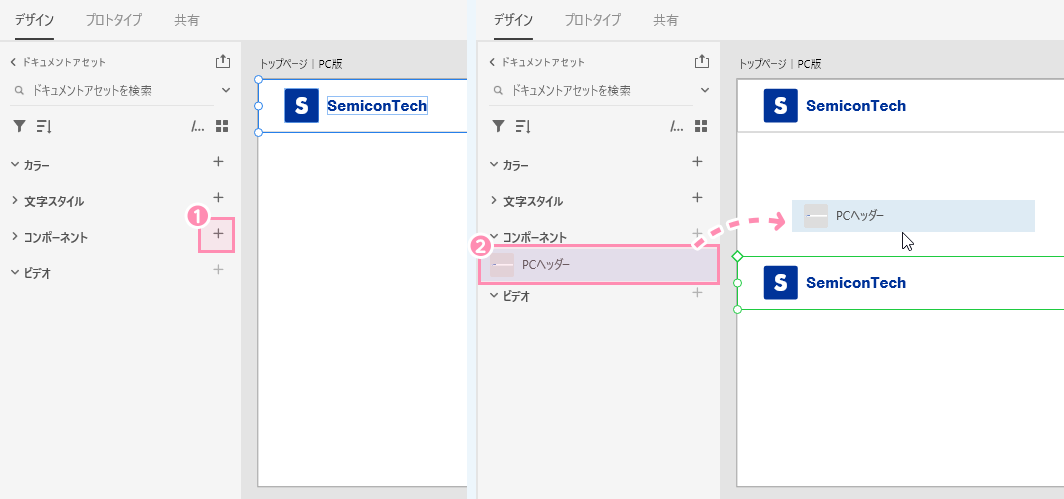
「アセット」登録の仕方は、[ライブラリ]エリアの[コンポーネント]の「+」(下図1)をクリックすると登録されます。
登録したものはアードボードにドラッグ&ドロップで配置できます。(下図2)

アセット機能の詳細は「WebデザイナーがAdobe XDで習得すべきアセットの使い方を解説します」にて解説しますので、よかったらどうぞ。
4. メインビジュアルエリアをつくる
メインビジュアルを配置する前に長方形ツールでメインビジュアルが入るエリアを作成します。
エリアをあらかじめ作っておくと、画像が簡単に挿入できるAdobe XDの機能が使用できます。
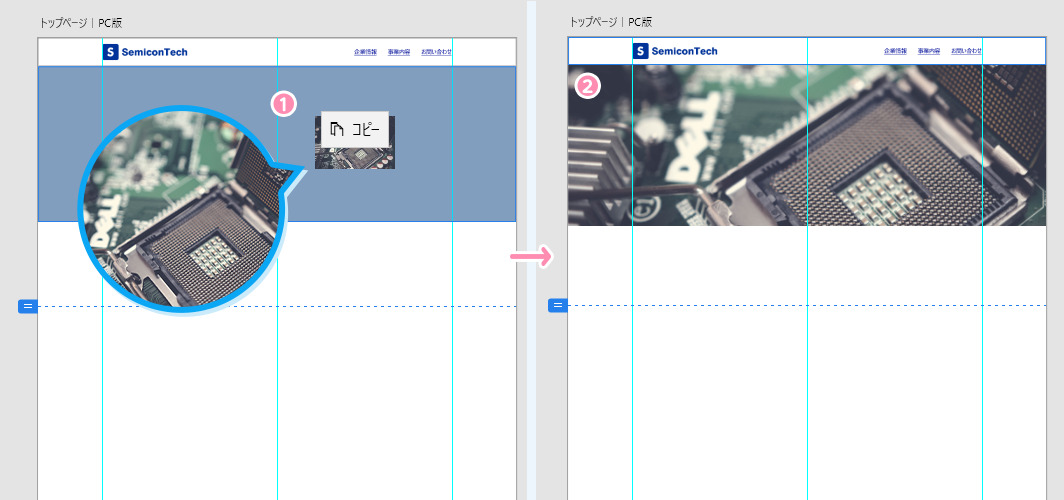
画像の挿入は外部フォルダから長方形ツールで作成したオブジェクトへドラッグ&ドロップ(下図1)するだけで配置できます。(下図2)

5. サムネイルエリアをつくる
「事業案内」でレイアウトされているサムネイルエリアを作成します。
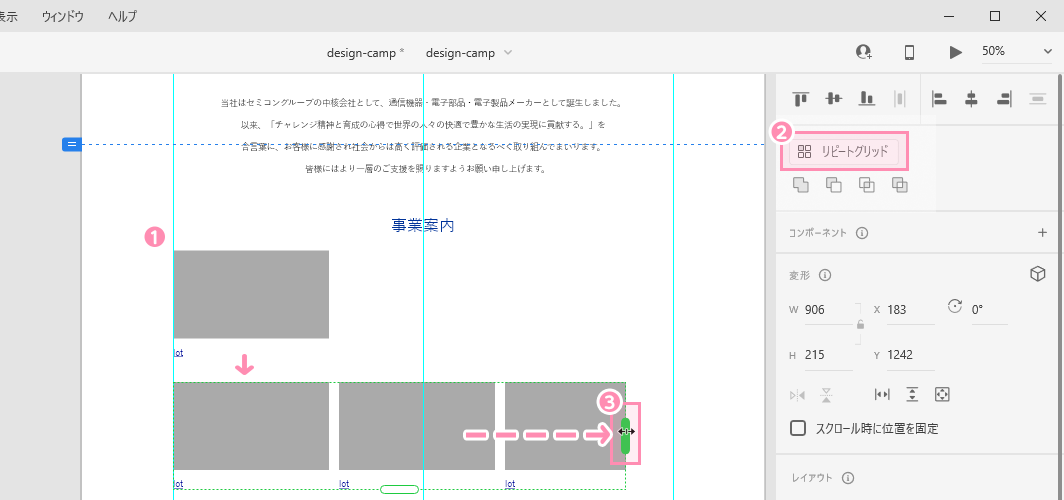
作り方は、下記のように長方形ツールとテキストツールを使用して1カラム分を作成します。(下図1)
1カラム分を選択してプロパティインスペクター内の[リピートグリッド]をクリックします。(下図2)
右の縁のハンドルをマウスで引っ張るとカラムが水平方向に複製されていきます。(下図3)
カラムの間隔はマウスのドラッグで調整できます。

このようにリピートグリッド機能は、同じ要素のオブジェクトを連続して配置する作業を一瞬で行えます。水平方向や垂直方向にオブジェクトの複製表示が可能になります。
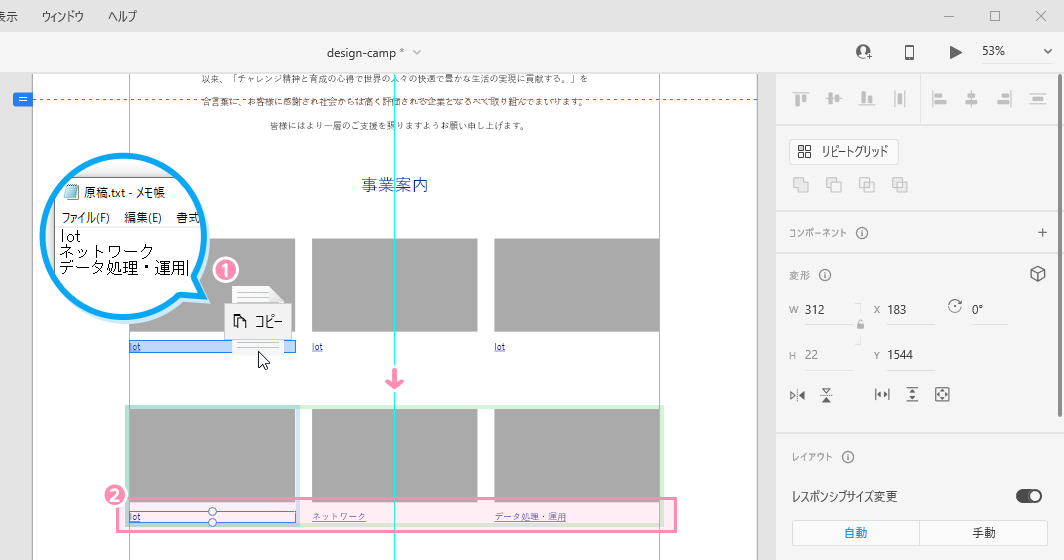
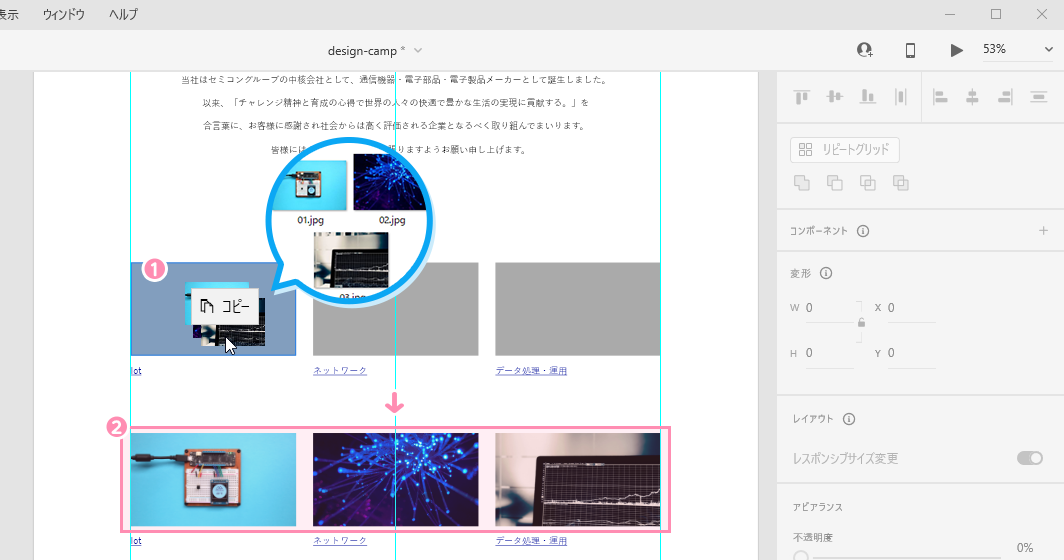
3カラムが作成し終わったらテキストを入れていきます。グリッドを選択した状態で.txt拡張子のテキストデータをドラッグ&ドロップ(下図1)すると一気にテキストが差し替わります。(下図2)

テキスト以外にも画像の一括挿入が可能です。
グリッドを選択した状態で複数選択した画像のドラッグ&ドロップ(下図1)すると一気に画像が差し替わります。(下図2)
ファイル名を連番にリネームしておくと左から順番に画像が入ります。

リピートグリッドのままだとレイアウトの移動など作業上使いづらいのでリピートグリッドを解除しておきます。
6. フッターエリアをつくる
サブナビゲーションとコピーライトを含んだフッターエリアを作成します。
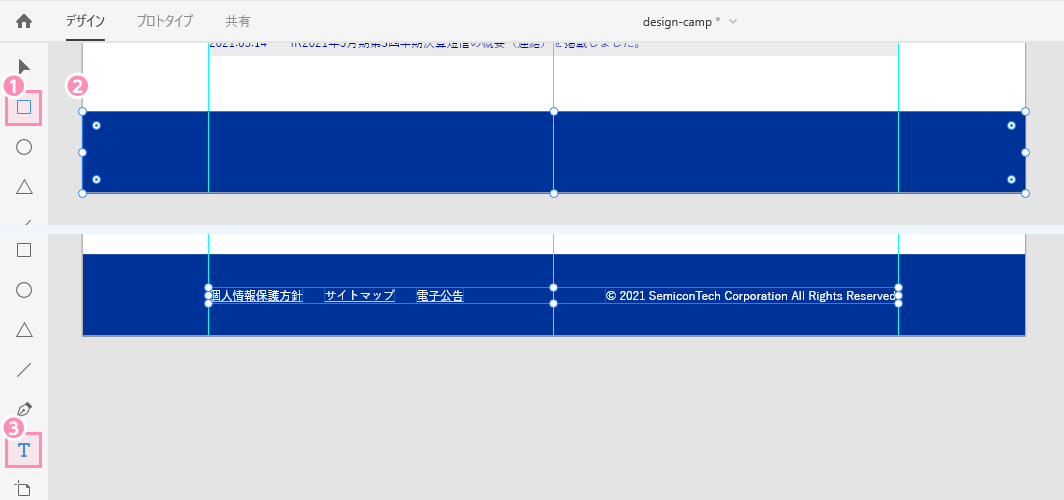
「4. ヘッダーエリアをつくる」で上述した作り方と同様に、
ツールバーの長方形ツール(下図1)を使い、フッター部分のオブジェクトエリアを作成します。(下図2)
フッター部分のオブジェクトにその上にツールバーのテキストツール(下図3)でナビゲーションとコピーライトを配置します。

デザインカンプの共有方法
デザインカンプ制作できたら、クライアントに提出する形にしていきます。
ここではAdobe XDの共有機能を使用する方法について順番ごとに分けました。
- ページ遷移をつくる
- 共有設定する
作成順に解説していきます。
1. ページ遷移をつくる
プロトタイプモードを使ってデザインカンプ上でページ遷移を作成することが可能です。
デザインカンプ上でボタンクリックによるページ遷移が確認できれば、より完成時のイメージがしやすくなります。

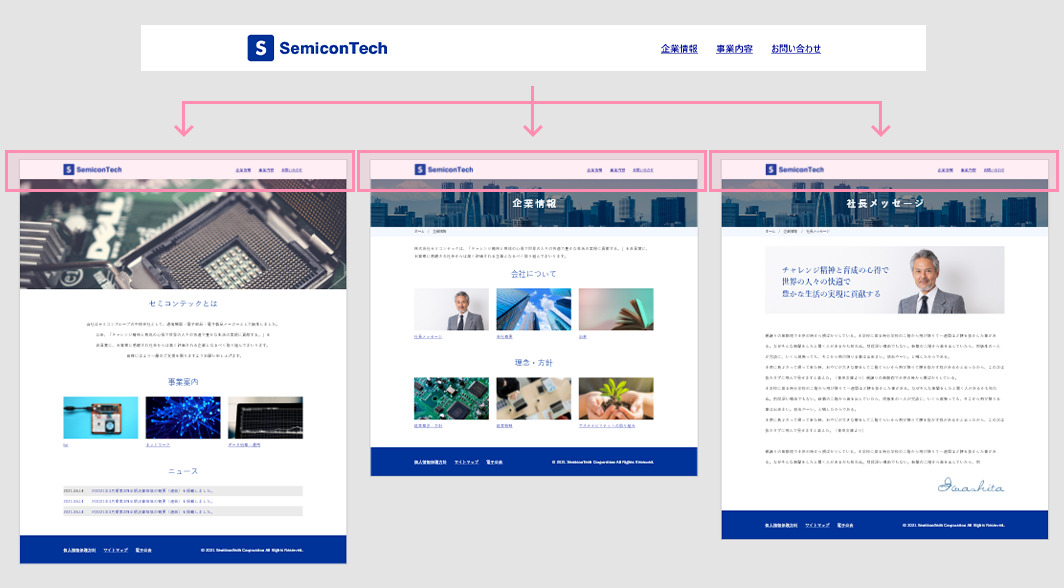
プロトタイプモードにて、「企業情報」テキストを選択すると矢印(下図1)が表示されます。
この矢印を企業情報ページのアートボードまでマウスでドラッグするとアートボード間でラインがつながります。(下図2)
ホームアイコン(下図3)をクリックしてアクティブ化(青色)させるとプレビュー時に最初に表示されます。

ページ遷移の確認は[デスクトップレビュー](下図1)をクリックするとプレビューブラウザが表示されます。

2. 共有設定する
デザインカンプをクライアントや制作者(デザイナー、コーダー)に閲覧してもらうように、「共有」モードにてAdobe Creative Cloudにデータを公開する必要があります。
公開データはブラウザ上で確認でき、コメントも記入することが可能です。
共有方法は、画面上の[共有]ボタンを押下してAdobe XDを共有モードに切り替えます。
プロパティインスペクター内の「リンク設定」にてリンクを設定します。設定内容は下記の通り。
- 「リンク」→共有する名前をつけます。分かりやすいように任意の名前を入力します。(下図1)
- 「表示設定」→デザインレビュー、開発、プレゼンテーション、ユーザーテストなど表示させる設定方法を選択します。(下図2)
- 「リンクへのアクセス」→後述しますが「パスワードを知っているユーザー」を選択することが適切です。(下図3)
リンクへのアクセスについて
[リンクへのアクセス]を「招待されたユーザーのみ」にしてしまうと閲覧にAdobe IDが必要になります。Adobe IDの発行が難しいクライアント(セキュリティ面から)もいるので「招待されたユーザーのみ」の設定はしない方が良いです。
「リンクを知っているすべてのユーザー」はパスワードを知らなくても閲覧できてしまうのでセキュリティを考えて「パスワードを知っているユーザー」を設定することが望ましいです。
上記設定とパスワード設定が完了したら[リンクを作成](下図4)をクリックします。

生成されたURLとパスワードをクライアントに連絡してコメント機能などでフィードバックをもらいデザインカンプを修正していきます。
Adobe XDをつかってみる
Adobe XDは、Webサイトやモバイルアプリなどのデザインカンプ制作やプロトタイプ作成や、ワイヤーフレーム作成、プレゼンテーション資料の作成も1つのアプリで実現できるのが特徴です。
Webデザイナー(UIデザイナー含む)やWebディレクターなど幅広い役職などに対応し、かつ共有機能を兼ね備えているためチームでの円滑なコミュニケーションを可能にしていますので、この機会にAdobe XDを使ってみませんか。
ユウジの体感コラム
著者はデザインカンプ制作にはPhotoshopを使用していたんですが、Adobe XDを覚えるとAdobe XDでの制作の方もいいなーって思いましたね。特に余白が自動的に表示するのでレイアウトしやすくて気に入っています。
デザインカンプの制作ソフトはプロジェクトによりPhotoshopかAdobe XDで代わってくるので、個人だけの嗜好でAdobe XDを使えるということではないので、PhotoshopもAdobe XDを両方使えると良いですよね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
