※このページでは広告のリンクを含みます
Adobe XDでデザインカンプ、ワイヤーフレームを制作する際にアセット機能を使えこなせると作業スピードが格段に上がります。
この記事では基本的なアセット機能と実際使用するスタイルガイドやUIキットの使い方を解説しています。Webデザイナーとして必ず覚えておきたい機能です。
Adobe XDのアセットとは?
アセットとは、テキスト、オブジェクト、色など格納している素材のことです。
Adobe XDのアセットには主に下記の3つを管理してデザイン制作していきます。
- カラー
- 文字スタイル
- コンポーネント
ひとつずつ解説していきます。
アセットにてカラーを管理する
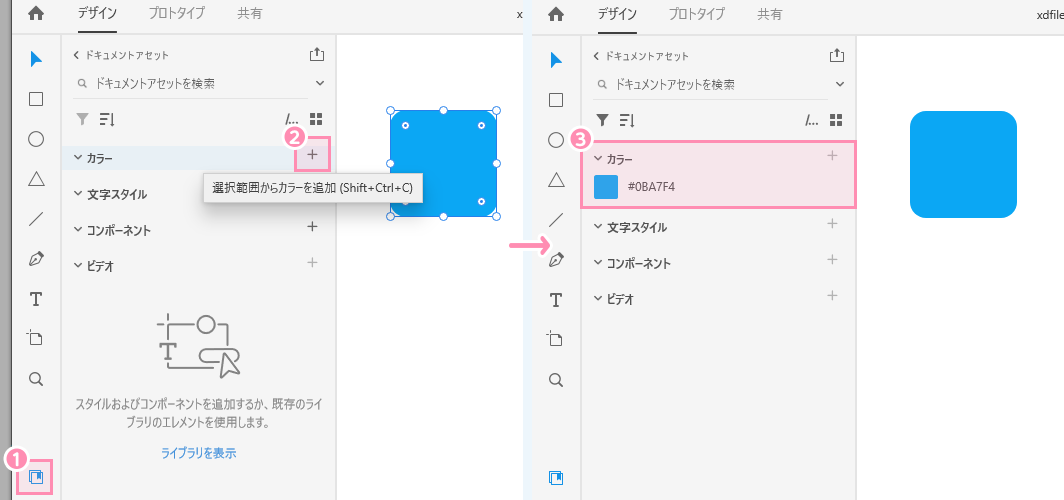
アセット機能は「ライブラリ」(下図1)より使うことが可能です。
アセットの登録は、任意のカラーを選択した状態でライブラリ内のカラー項目の「+」(下図2)をクリックするとカラーに格納されます。(下図3)

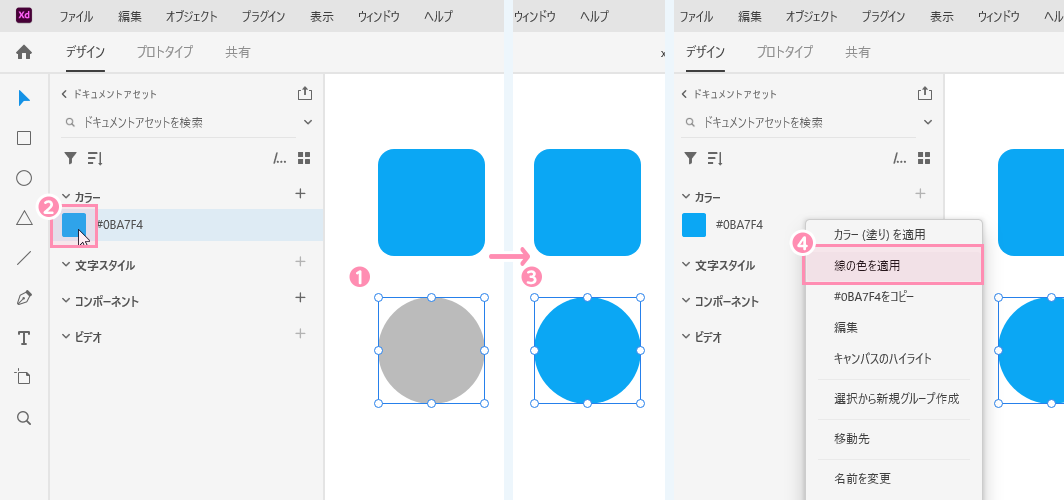
アセット登録されたカラーの使い方は、オブジェクト、またはテキストを選択して(下図1)登録したカラーの格納された場所をクリック(下図2)するとアセットされたカラーが反映されます(下図3)。
アセットのカラーエリアを右クリックすると「線の色を適用」を選択すればオブジェクトの境界線の色が変更可能です。(下図4)

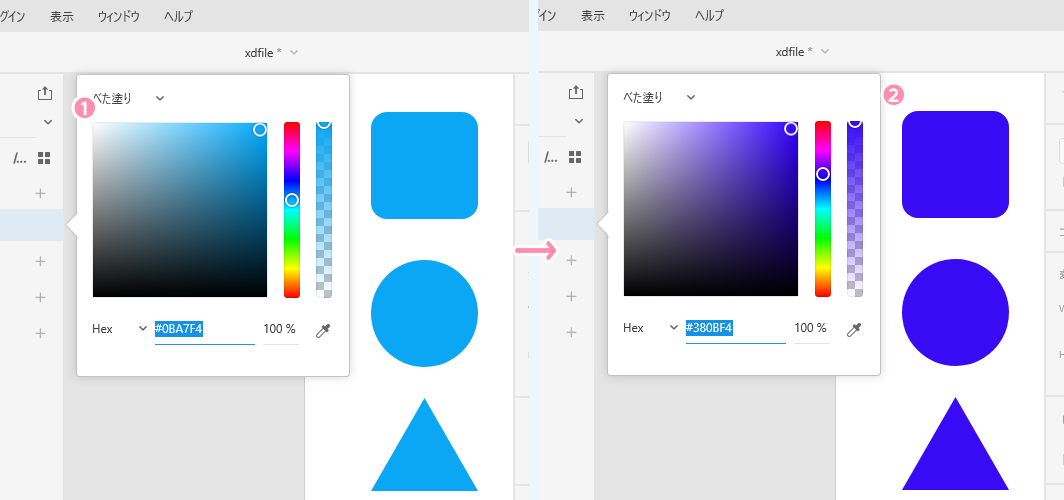
アセットに登録したカラーを変更する(下図1)と同じ色が使われているオブジェクト(テキスト)の色がすべて変更した色に変わります。(下図2)
変更方法は、アセットのカラーエリアを右クリックすると「編集」から色を編集できます。
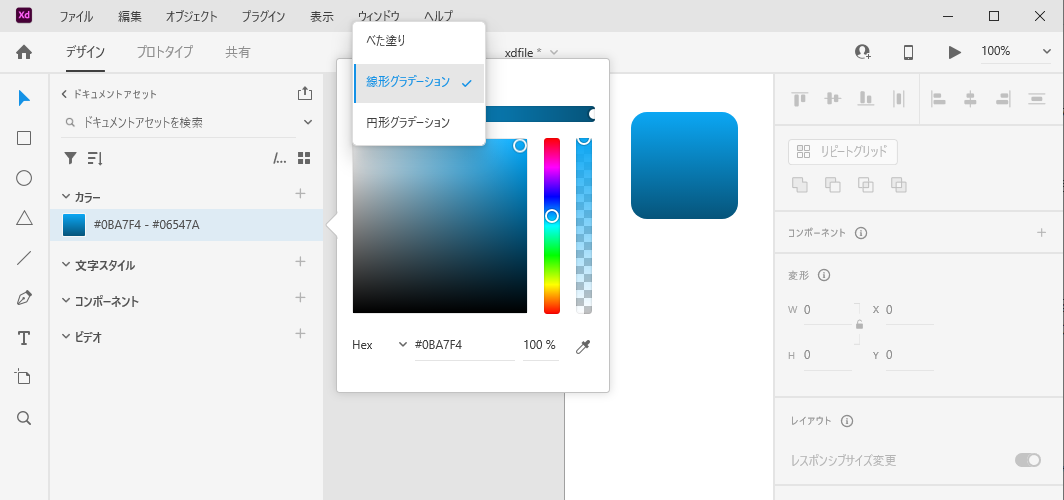
また、ここからべた塗りからグラデーションへの変更も可能です。

べた塗りの時と同様にグラデーションをかけたオブジェクトからアセット登録にすることも可能です。
注意点としてグラデーションの登録時にオブジェクト上で指定したグラデーションの向きは登録できません。

アセットにて文字スタイルを管理する
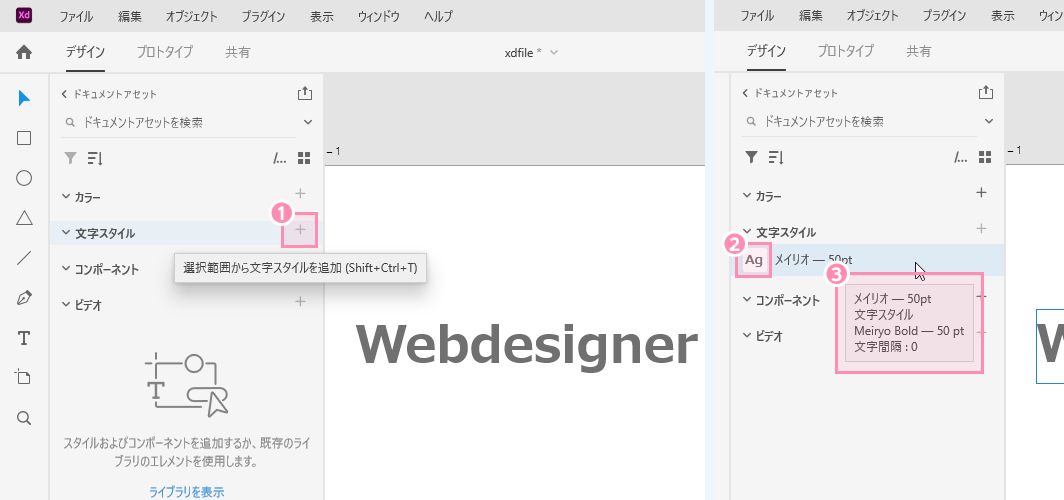
カラーの登録と同様に文字スタイルアセットの登録は、任意のテキストを選択した状態でライブラリ内の文字スタイル項目の「+」(下図1)をクリックすると文字スタイルに格納されます。(下図2)
アセットの文字スタイルエリアにマウスの乗せる(マウスオーバー)とアセット登録した文字スタイルの情報が確認できます。(下図3)
テキストの編集にはアセットの文字スタイルエリアを右クリックして「編集」をクリックすると編集エリアが表示されます。

アセットにてコンポーネントを管理する
コンポーネントとは、繰り返し使用できるデザインパーツのことです。
あらかじめWebサイト(アプリ)で使用されるボタン、メニュー(を含むヘッダーやフッター)などにコンポーネントをアセット登録しておけば効率化できるのでよく使われています。
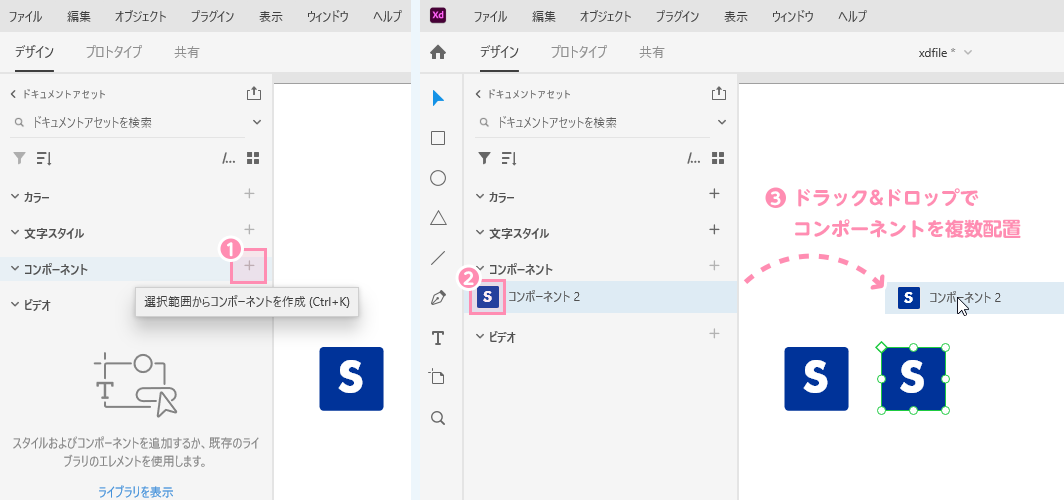
コンポーネントのアセット登録は、デザインパーツとなるオブジェクトを選択してコンポーネント項目の「+」をクリックするとコンポーネントに格納されます。(下図1)
アセット登録したコンポーネントはアセットパネルから直接アートボード内にドラッグする(下図2)と配置されます。(下図3)

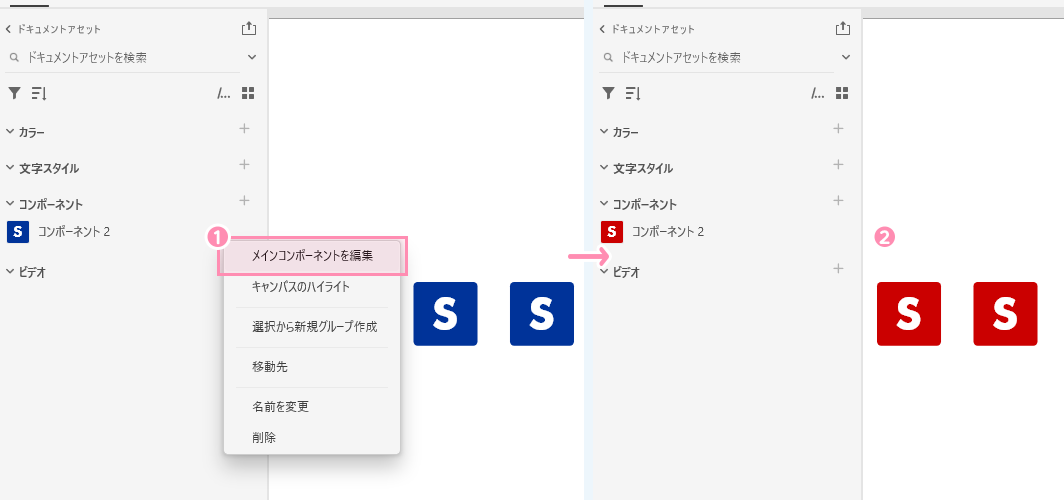
コンポーネントの編集にはアセットのコンポーネントエリアを右クリックして「メインコンポーネントを編集」(下図1)をクリックするとメインコンポーネントが選択されますので、編集作業が可能になります。
メインコンポーネントを編集すると、コンポーネントで使用していたオブジェクトが一括で編集内容が反映されます。(下図2)

スタイルガイドとして使用する
実務では上記のコンポーネント機能を使って、スタイルガイドを作成しています。
スタイルガイドとは、デザインにおいてデザイン時に使う要素やデザインルールなどをまとめたものです。
スタイルガイドによってWebサイト(アプリ)のデザイン品質を保った状態でページの量産が可能になるので結果、サイト制作の作業時間が短縮になります。

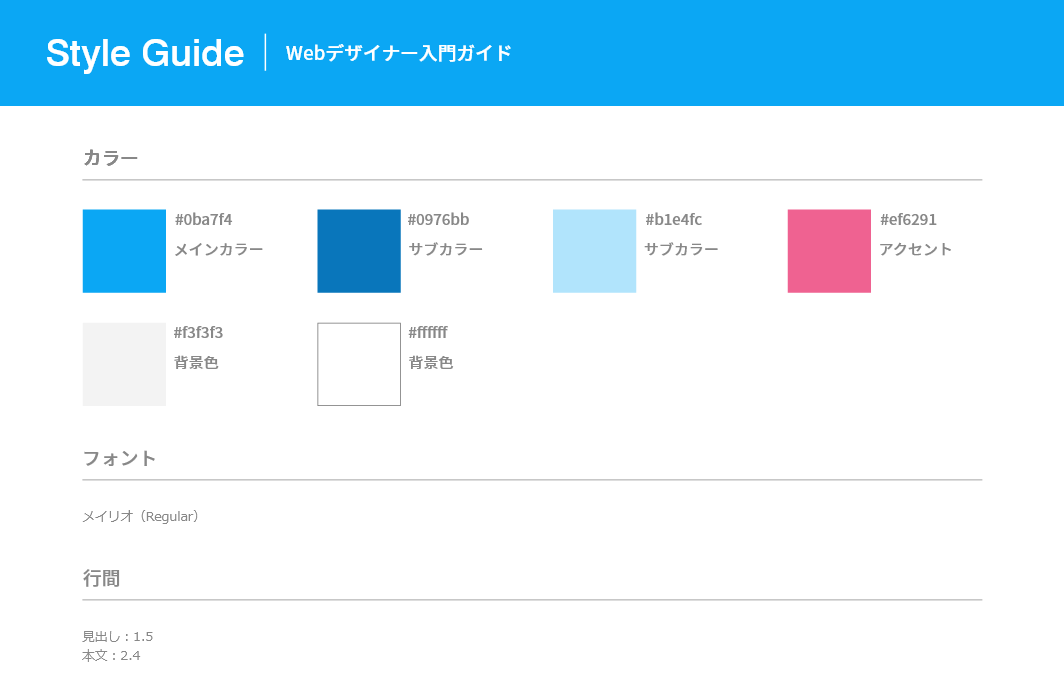
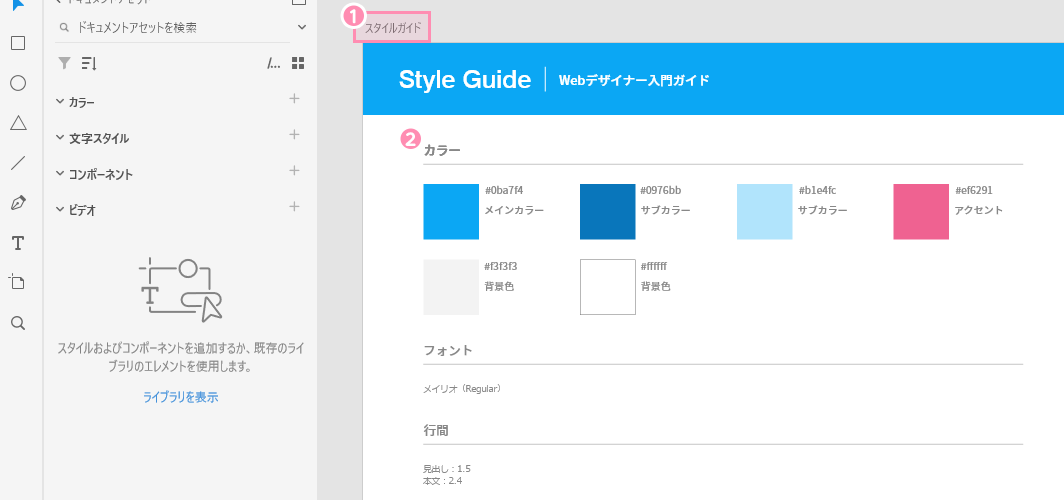
スタイルガイドの作成は、まずアードボードをつくり「スタイルガイド」(任意)として命名します。(下図1)
命名したアードボード(ここでは「スタイルガイド」と命名)中に下記のような項目を入れていきます。(下図2)
- タイポグラフィ
- カラーパレット
- アイコン
- ボタン
- ヘッダー・フッダー
プロジェクトによりスタイルガイドに入れる項目は違ってきますが、大体このようになります。

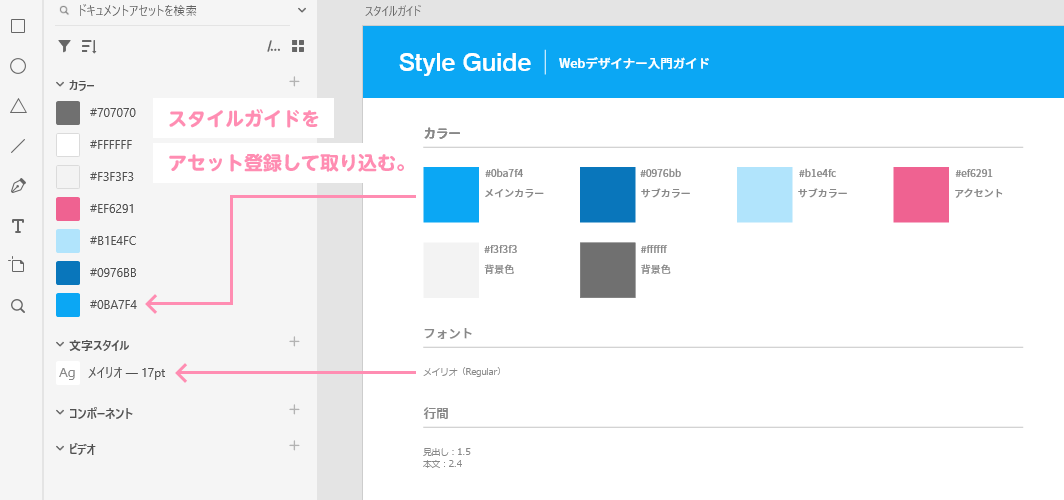
上記で作成した「スタイルガイド」のカラーやフォントを「カラー」「文字スタイル」にアセット登録することで制作時に作業スピードが格段に上がります。

UIキットでデザインを効率化
UIキットという既存のデザインパーツを使うことでデバイス標準のデザインやアイコンなどを簡単に設置することができ、デザインを簡略化できる「デザインテンプレート」のことです。
UIキットは国内外のクリエイターが制作したものが無料でいくつか公開されています。
AdobeからはAppleやGoogleのUIデザインキットが公開されていますので、こちらを使用する手順をまとめます。

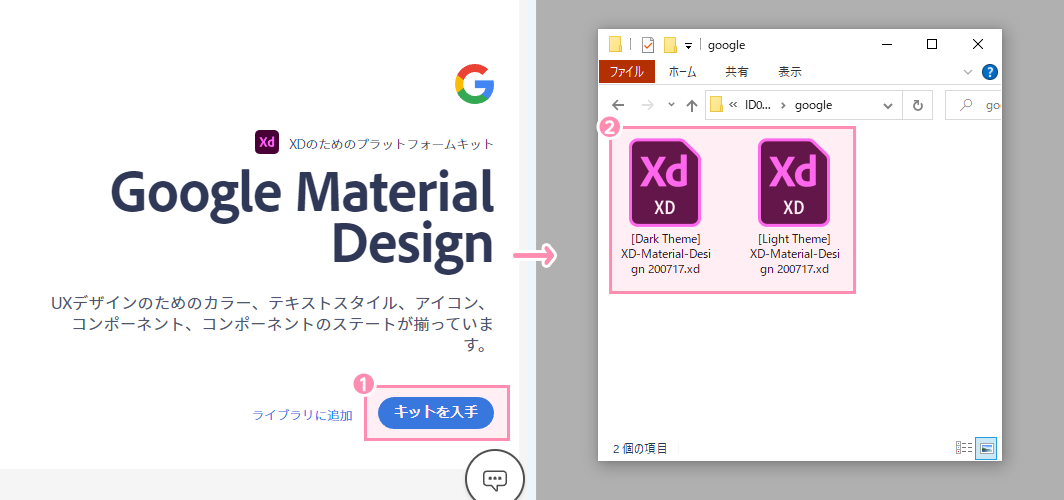
「Google Material Design」の[キットを入手]をクリックすると「xd-material-design-light-and-dark-themes.zip」ファイルがダウンロードされます。(下図1)
「xd-material-design-light-and-dark-themes.zip」ファイルは圧縮されていますので、解凍すると下記のXDファイルが出てきます。
- [Dark Theme] XD-Material-Design 200717.xd
- [Light Theme] XD-Material-Design 200717.xd

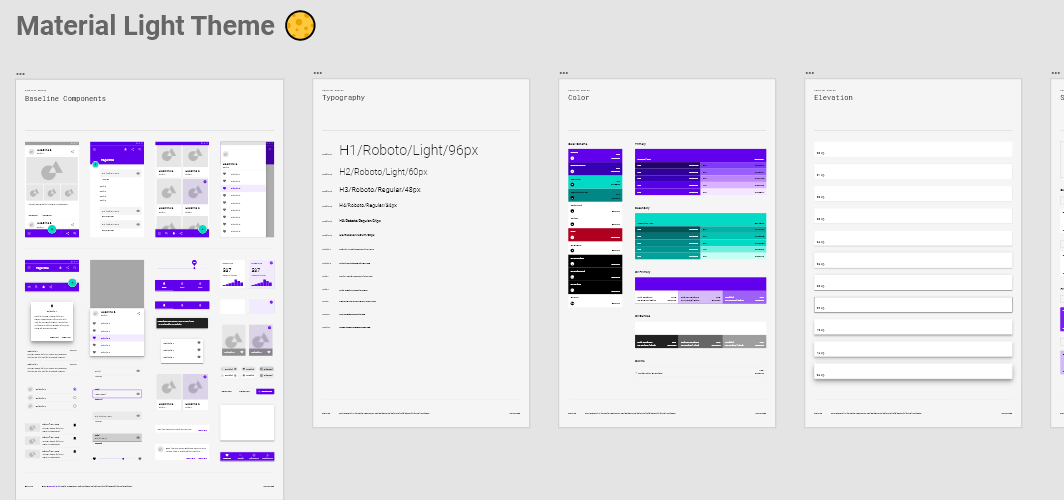
「[Light Theme] XD-Material-Design 200717.xd」ファイルを開くと、Googleの各サービスで使用されているカラー、アイコン、ヘッダー、フッダーなどUIキットに含まれていますのでデザインカンプに使用していきます。
また、デザインカンプ制作以外にもデザインパーツを分解して学んでいく使い方も良いと思います。

上記「Google Material Design」のUIキット以外にも「Wires jp」のワイヤーフレーム用のUIキットを使用するとワイヤーフレームの作業スピードが格段に上がります。

Adobe XDをつかってみる
Adobe XDは、Webサイトやモバイルアプリなどのデザインカンプ制作やプロトタイプ作成や、ワイヤーフレーム作成、プレゼンテーション資料の作成も1つのアプリで実現できるのが特徴です。
Webデザイナー(UIデザイナー含む)やWebディレクターなど幅広い役職などに対応し、かつ共有機能を兼ね備えているためチームでの円滑なコミュニケーションを可能にしていますので、この機会にAdobe XDを使ってみませんか。
ユウジの体感コラム
アセット機能(登録や設定、編集など)を覚えれば、自分でスタイルガイドを作成することや、UIキットを使いこなすことが可能になりますね。
UIキットは無料でクオリティの高いものが数多く公開されているので、良いUIキットを探すのが大変(楽しい!?)ですね。
「おすすめUIキット」とネット検索すれば何個もまとめページが引っかかると思いますので、まずそこから選んでみるのもよいでしょう。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
