※このページでは広告のリンクを含みます
ユーザーシナリオはペルソナの行動を元に、ユーザーがどのようにしてビジネスニーズを達成するかを検討する資料です。ここではテンプレートを参考にペルソナを元にしたユーザーシナリオの作り方を解説します。コンテンツ企画を提案する際にユーザーシナリオは欠かせませんのでぜひ参考にしてみてください。
なぜユーザーシナリオが必要か?
ユーザーシナリオとはユーザーの行動を元にどのようにしてビジネスニーズを遂行するのかを客観的に検討するための資料です。
このユーザーシナリオを参考にサイトに必要なページの検討や改善策を出していきます。
設定したペルソナを使うことで、制作側・クライアント側の視点からではない潜在的なニーズを掘り起こすことが出来ますので、客観的な視点からユーザーがサイト上でのゴールとゴールまでの道のりを考えることが可能になります。
ペルソナの作成については「Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】」にて詳しく解説していますので、よかったらどうぞ。
ユーザーシナリオ作成するポイント
ユーザーシナリオ作成する際に注意が必要と思う点について解説します。
ユーザーシナリオ作成するポイントは次の3つです。
- ペルソナを動かす(実践にて説明)
- ユーザーニーズをビジネスニーズと絡めて考える
- 現状の課題と改善策を考える
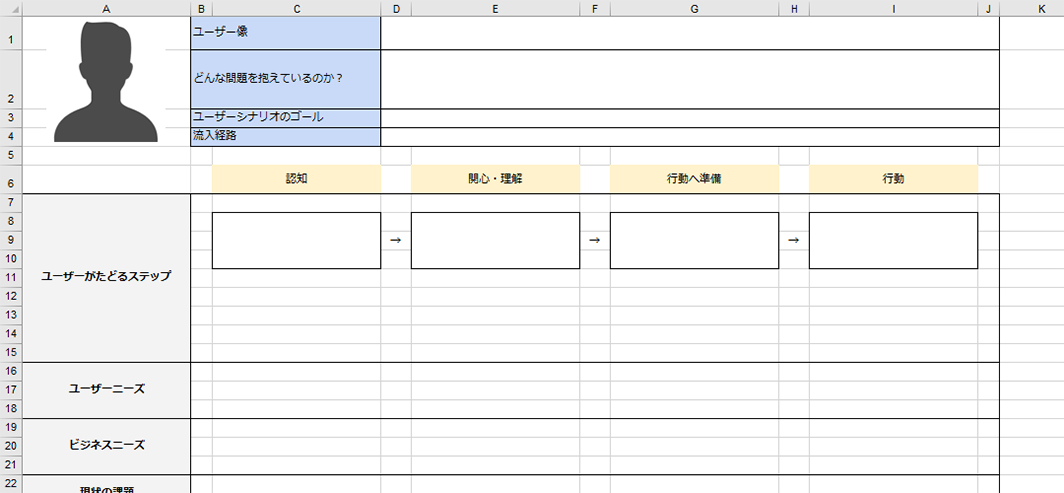
理解しやすいように、架空のクレジットカード会社のユーザーシナリオを例として上げてみますのでユーザーシナリオテンプレートよりご確認ください。(ペルソナ設計で作ったペルソナを元にして作ったものです。)

※上記のボタンからzipファイルがダウンロードされます。
※上記のユーザーシナリオシートのエクセルファイルのシートには何も書いてない「テンプレート」と「例題:架空のクレジットカードサイト」が入っています。
ペルソナを動かす(実践にて説明)
ユーザーシナリオは個人的な主観でシナリオを書くのではなく、設計したペルソナを使います。
ペルソナがいつ、どんな目的で、どのようにWebサイトを使うのかをシナリオとして記述することで、実際のユーザーの欲求を満たすためのコンテンツが明確になります。
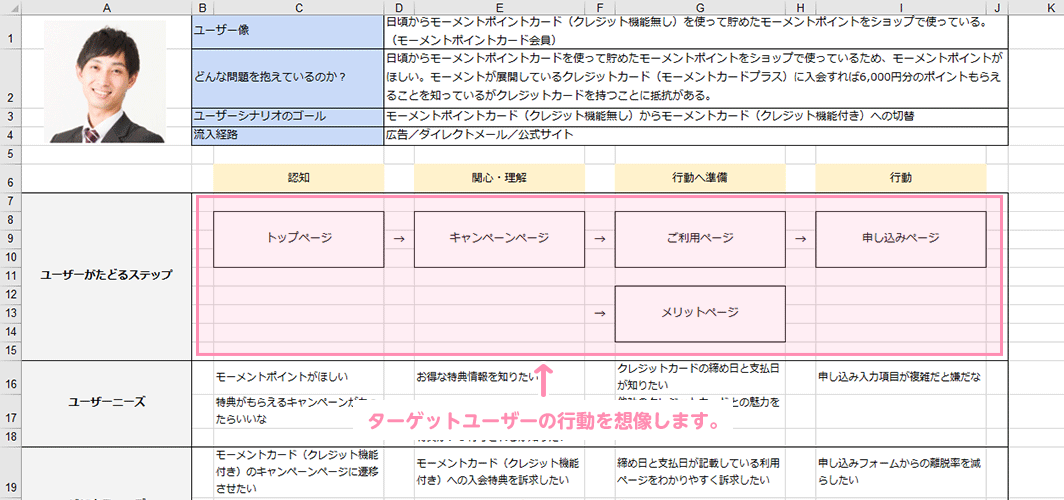
架空のクレジットカード会社のシナリオ例
ここでは、下記の想定されるユーザーのステップを書きました。
- トップページからキャンペーンページへ遷移・閲覧する
- カードの利用情報やメリットなどを確認してもらう
- 確認した後に申し込みページに進む

キャンペーンページからすぐに申し込みフォームに行かせたいというのは企業側の狙いですが、このペルソナは他社のクレジットカードとの違いを知りたいという設定にしているので、遠回りですがご利用ページやメリットページを閲覧するだろうと考えました。
このように設計したペルソナを使うことで客観的な視点で考えることができます。
ユーザーニーズをビジネスニーズと絡めて考える
ビジネスでWebサイトを運営しているかぎり、運営企業にとって利益を出さないといけません。
ユーザーが欲求している事ばかり実現していると運営企業にとって利益が出てこないので、そこに企業側の狙い(ビジネスニーズ)を含めるとそこに課題が発生します。

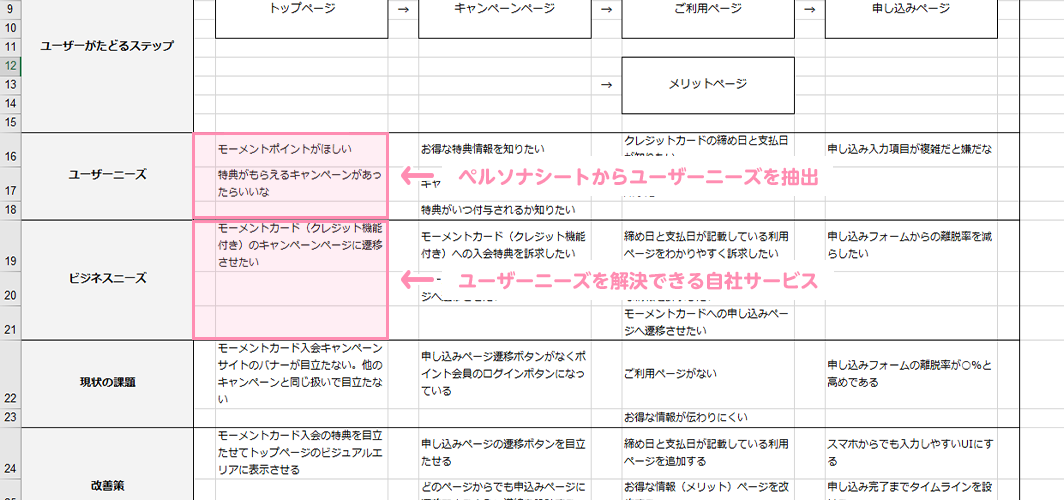
ペルソナシートからユーザーニーズを抽出したものに対して、自社サービス(商品)で解決できるものを考えます。
現状の課題と改善策を考える
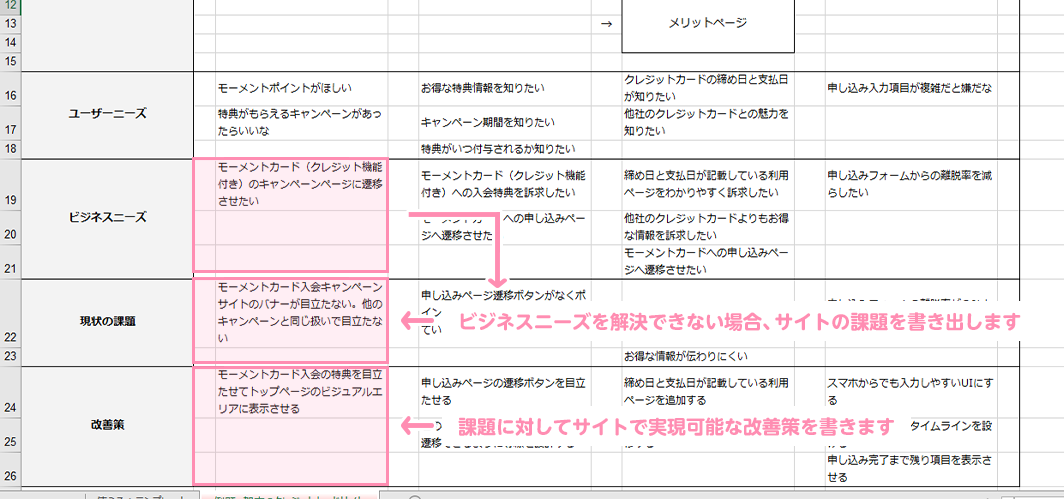
ビジネスニーズで出したものに対して現在のサイトで実現できないものを課題として考えます。サイトの現状課題ができたら、その改善策を考えます。

ビジネスニーズを解決できない場合、現状サイトの課題点を書き出し、課題に対してサイトで実現可能な改善策を書き出すことで、リニューアルをする際に必要なコンテンツ(ページ)が導き出されます。
サイトをリニューアルする際に今より良いサイトを実現させるため課題と改善策が必要になります。
ペルソナによるユーザーシナリオを書くことで制作側やクライアント側では想定していなかった潜在的なニーズを掘り起こせます。
この記事のまとめ
ペルソナ設定ができたらペルソナをどうやってサイト上で動かすかというシナリオまで作成します。ユーザーシナリオの必要性と作成するポイントをまとめました。
ペルソナを活用してユーザーシナリオからサイトコンテンツを導き出す方法のおさらい
- なぜユーザーシナリオが必要か?
- 客観的な視点からユーザーがサイト上でのゴールとゴールまでの道のりを考えることが可能になる。
- ユーザーシナリオ作成するポイント
-
- ペルソナを動かす(実践にて説明)
- ユーザーニーズをビジネスニーズと絡めて考える
- 現状の課題と改善策を考える
ユウジの体感コラム
ペルソナによるユーザーシナリオを書くことで客観的な視点で潜在的なニーズを掘り起こせると述べましたが、個人的には、ペルソナ設定で詳細な情報を作り込むことで、そのペルソナが人格を持ち勝手にゴールまでの道順を動いてくれる感じになりますね。(大げさかな、、、)
これって、どこかの漫画家が言っていたと思うけど「キャラクターが勝手にセリフを語り物語を紡いでいく」と似たようなものですかね。
実際の案件では予算によってユーザーシナリオを行ったり行わなかったりしますが、Webデザイナー入門の方は、一度作ってみても良いかもしれませんね。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】←今ココ
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
