※このページでは広告のリンクを含みます
なぜwebサイト制作していく時にペルソナの設定が必要と言われるのでしょうか?
ここではペルソナが必要な理由と作り方と作る時のポイントを解説します。
例題が入ったペルソナシートを付けていますので参考にしながら作れるようになります。
なぜWebサイト制作にペルソナが必要か?
ペルソナとは「商品・サービスを利用する最も重要なユーザー像」のことで広く使われているWebマーケティング手法です。どんな人が見るのかを定義しておかなければ結果(購入や資料請求、お問い合わせ等)の出るWebサイトを制作できませんので、ペルソナ設計が重要になります。
Webサイト制作時にペルソナがあることでユーザーに必要なページが分かり、書く内容も定まってきます。
また、理想的なゴールへ導くユーザーシナリオを作成するための資料ですので是非作っていきたいです。
ユーザーシナリオの作り方については下記で解説しています。
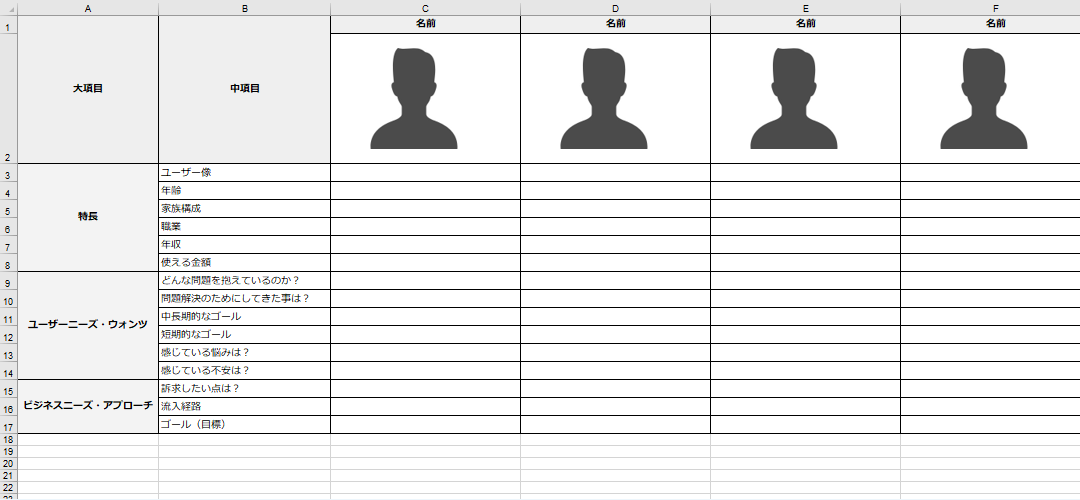
ペルソナシートの作成に必要な要素は?
ペルソナ設定に必要な要素はこのようになります。
- 氏名
- 顔写真
- 特長
- ユーザー像
- 年齢
- 家族構成
- 職業
- 年収
- 使える金額
- 外見的特長
- ユーザーニーズ・ウォンツ
- どんな問題を抱えているのか?
- 問題解決のためにしてきた事は?
- 中長期的なゴール
- 短期的なゴール
- 誰にも言えないが密かに求めていることは?
- 感じている悩みは?
- 感じている不安は?
- ビジネスニーズ・アプローチ
- 訴求したい点は?
- 流入経路
- ゴール(目標)
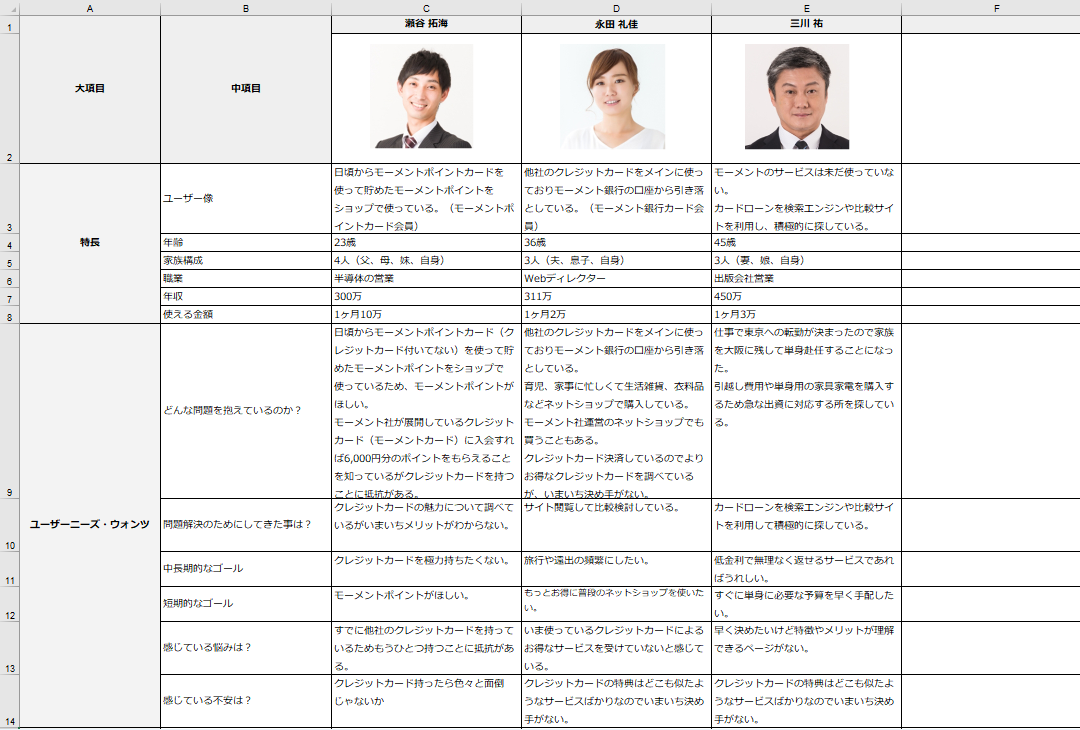
具体的なペルソナシートは下記からご覧いただけます。

どのようにペルソナシートを書くのか、別シートにて確認ができます。(シート「例題:架空のクレジットカードサイト」に記載しています。)

※上記のボタンからzipファイルがダウンロードされます。
※上記のペルソナシートのエクセルファイルのシートには何も書いてない「テンプレート」と「例題:架空のクレジットカードサイト」が入っています。
ペルソナの設定には記入要素の数がたくさんあり一つのペルソナを作成するのに時間がかかりますが、すべて埋めていくと実際にユーザー像にリアリティさが増します。
理想的なペルソナ設計はすでにその商品の顧客に対してインタビューやアンケート用紙に記入などをもらう等実際のユーザーイメージとかけ離れていない状態が望ましいです。
ペルソナを設計するポイント
ペルソナ設計する際に注意が必要かなと思う点について解説します。
ペルソナを設計するポイントは次の3つです。
- 案件に携わる関係者に共有しておくこと
- ペルソナは3、4人くらい用意しておく
- 思い込みでペルソナを設計しない
ひとつずつ説明していきます。
案件に携わる関係者に共有しておくこと
作り上げたペルソナを案件に携わる関係者すべてに共有していくことで、同じ方向を向き認識のズレがなくなりコミュニケーションロスを減らすことが可能になります。
具体的に企画をしているページがペルソナにとって必要か?そのデザインはペルソナが好みそうか?文書がペルソナ向けになっているかといった決定していく場合、共有の判断材料があれば迅速に決定できます。
ペルソナは3、4人くらい用意しておく
実際さまざまな思いを持ってWebサイトに訪問してくるので、ペルソナもひとりだけではカバーできませんので、ペルソナを設定する際には3、4人つくっておきたいです。
これは、ペルソナ設計の次の工程にペルソナシナリオ作成があります。ペルソナシナリオを作る時にペルソナが複数いることで実際訪問するユーザーの離脱を低くするためのページの企画や記事作成が出来ます。
思い込みでペルソナを設計しない
一人だけでペルソナ設計を完結してしまうとその設計した人の先入観や思い込みが入ってしまいます。
思い込みで作ったペルソナは実際のWebサイトのユーザーとかけ離れてしまう場合があります。
根拠となるデータをネットの口コミやSNS、ブログなどから取り入れることが大事です。
ネット以外にもカタログ・パンフレットからも参考にしても良いと思います。
この記事のまとめ
「ペルソナ」という単語は制作業界ではよく聞かれますので、ペルソナの必要性と作成するポイントを抑えておくと良いでしょう。
簡単にまとめました。
Webサイト制作に必要なペルソナの作り方と例題を解説【ペルソナシート付き】のおさらい
- Webサイト制作にペルソナが必要な理由
- Webサイト制作時にペルソナがあることでユーザーに必要なページが分かり、書く内容も定まってきます。
- ペルソナシートの作成に必要な要素
- 「サンプルのペルソナシート」を参照してください。
- ペルソナを設計するポイント
- 案件に携わる関係者に共有しておくこと
- ペルソナは3、4人くらい用意しておく
- 思い込みでペルソナを設計しない
ユウジの体感コラム
ペルソナ設計はチームで打ち合わせの時間をとってみんなで考えていくのが理想だと思いますが、インタビューやアンケートなどそこまで予算や時間を作れないのがどこの現場も同じ様なものだと思いますね。
著者はたまにYahoo!知恵袋や教えて!gooなど質問サイトなど活用したこともあります。匿名ユーザーの投稿なのであくまでも参考程度ですかね。
Webデザイナー初学者の方はまずは一人で作って覚えることも必要じゃないかなと感じています。
このペルソナを作ることでWebデザインする時にそのペルソナがどうやってサイトを閲覧するか、どんな顔をしてコンテンツを読んでいるかを想像しながらデザインしていくことで、ユーザーの感性に響くようなデザインができると思います。
Web制作の現場ではペルソナを最後まで意識したプロジェクトは少ないです。だからこそペルソナを最後までチーム全員意識したら違った結果が出てくるのか、同じなのか非常に興味がありますね。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】←今ココ
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中

