※このページでは広告のリンクを含みます
Webサイト制作でデザイン・コーディングをする手前の作業でクライアントからヒアリングをすることが必要です。この記事ではヒアリングシートを使ったヒアリングの仕方を解説します。
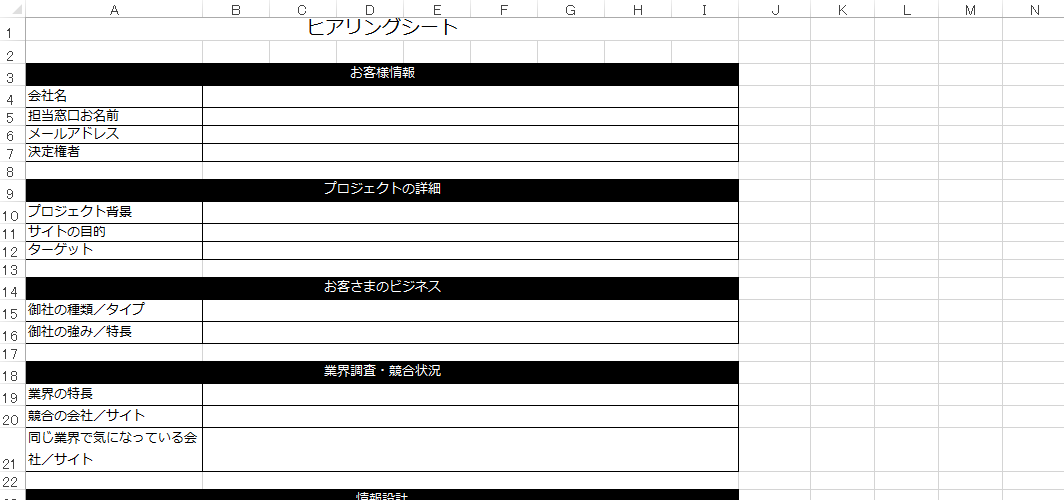
サンプルのヒアリングシートを付けましたので誰でもヒアリングすることが可能になります。
Webサイト制作でヒアリングシートを活用する理由
サイトをビジネスで使っていくことは、クライアントの問題点を解決できるようなサイトにしていくことがWebサイトの使命です。そのためクライアントが持っている問題点を把握しなければならず、まずはクライアントの要望を聞くことが最初の作業です。
そこでクライアントの要望を聞く際にヒアリングシートと呼ばれるのを使うことが望ましいです。
ヒアリングシートにはあらかじめ聞きたい項目がまとめられているため聞きたい必要なことに対して漏れや抜けがない。また、書式に残しておくことでクライアントとの認識の間違いを無くしトラブルの回避にもつながります。
ヒアリングシートの項目
ヒアリングの内容項目はだいたい下記のイメージです。
- プロジェクト背景:どのような理由でサイトを新規または、リニューアルすることになったのか?
- サイトの目的やプロジェクトのゴール:サイトの目的はどこに設定しているのか。(お問い合わせ数?商品・サービス購買数?)
- ターゲット:サイトのターゲットはどこに設定しているのか?
- クライアントの種類:クライアントの業種は何?(学校法人?病院?旅行?)
- クライアントの強み:競合と比べて強みはどこにあるのか
- 業界調査:クライアントの業界はどこで確認できる?
- 競合状況:ベンチマークとなる競合の企業はどこ?
- 業界の特長:業界のトレンドや売り方など。
など、ここでは一部の紹介になってしまいますが、詳細はWebデザイナー入門ガイド教材のヒアリングシートを見てもらえると幸いです。

※上記のボタンからzipファイルがダウンロードされます。
ヒアリングシートを使うときのポイント
ヒアリングシートを使う際に頭に入れておくと良いと思うポイントを集めてみました。
ヒアリングシートを使うときのポイントは次の3つ
- 最初に記入してもらい、後で追記する
- ヒアリングする項目はクライアント用にカスタマイズする
- ヒアリングシートの項目だけを詰めない
最初に記入してもらい、後で追記する
ヒアリングシートはクライアントにヒアリング時に使うものですが、0からヒアリングシートの項目に沿ってその場で記入していくと時間が足りないので、まずはクライアントにメールにて添付して記入しておくこと良いでしょう。
その際、記入できる項目を埋めていただけるように一言添えておくとよいでしょう。
記入してもらったヒアリングシートを基に、クライアントのヒアリング時に追記していくと良いでしょう。
ヒアリングする項目はクライアント用にカスタマイズする
あらかじめクライアントの業種・業態を知っていればそれに合わせた項目を追記したり、減らしたりすると良いでしょう。クライアントの担当者が興味・関心を持っているなと思われたらお仕事を頼みたくなるのが人としての感情だと思います。
ヒアリングシートの項目だけを詰めない
ヒアリングシートの項目だけのことについて淡々と質問してばかりだと、機械的な冷たい感じ印象を受けがちになってクライント相手が構えてしまいます。
相手が構えてしまった状態になってしまうと問題点や課題など本音を言えなくなってしまう場合もあるので下記のような方法でコミュニケーションをとるのも一つの手です。
- 自社が制作したサイトを事例に出す。(サイトを見せながら)
- 競合や業界で成功事例になっているサイトを見せて意見をうかがう。
このような自社や業界の情報を出し惜しみなく伝えることでクライアントと信頼を得ることができるでしょう。
この記事のまとめ
ヒアリングシートはWeb制作するための最初の作業です。ヒアリングシートの必要性とポイントをまとめました。
Webサイト制作でヒアリングシートを活用したい理由【ヒアリングシート付き】のおさらい
- なぜヒアリングシートが必要なのか?
-
- クライアントの要望を満たした適切な提案をするため。
- クライアントから聞くための項目の抜けや漏れがなくなる。
- 書式に残しておくことでクライアントとの認識の間違いを無くしトラブルの回避にもつながります。
- ヒアリングシートを使うときのポイント
-
- 最初に記入してもらい、後で追記する
- ヒアリングする項目はクライアント用にカスタマイズする
- ヒアリングシートの項目だけを詰めない
ユウジの体感コラム
ヒアリングシートはあくまでもクライアントとコミュニケーションをとるツールとして考えた方がよいと思います。
なので、きっちりとヒアリングシートの項目を埋めることよりもクライアントから情報を引っ張りだすことが出来ればヒアリングシートの役割が必要と考えておけば良いかと。
著者は過去、きっちりとヒアリングシートを埋めても何度もデザインの出し直しで疲弊した経験があります。
デザインが出来ても当初提案したコンテンツも出来ずじまいでしたね。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】←今ココ
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
