※このページでは広告のリンクを含みます
Webサイトリニューアルにおいてディレクトリマップはプロジェクトが完了するまで使用し続けるものです。
ここではWebサイトリニューアルのためのディレクトリマップのテンプレートを用いてディレクトリマップの各項目について解説します。
これで、テンプレートを使ってそのままプロジェクトに活用できるようになります。
ディレクトリマップの必要性
ディレクトリマップとはWebサイトを構成している全てのページを書き出した一覧表です。
Web制作会社によって「ファイルリスト」などと呼ばれています。「ファイルリスト」「ディレクトリマップ」など、どちらでも使用しても問題ありません。
役割としては制作するページ1ページずつ詳細に管理できることで、例えば下記のようなことが管理できます。
- 現行サイトの全URL(全ページ)
- 制作するサイトの全URL(全ページ)
- 各URL(ページ)のページタイトルやメタディスプリクション
- 原稿・素材の受領の有無
- ページ進捗確認
ディレクトリマップをクライアントと共有しておくことで、サイトの全体感が把握できてプロジェクトがスムーズになります。
ディレクトリマップの各項目を解説
ディレクトリマップで制作するページを管理ができることを述べました。
制作するページを管理するためのディレクトリマップの各項目について解説していきます。
- ページID
- コンテンツ名
- ファイル名(URL)
- URL(現行本番URL・リニューアル後URL・リニューアルテストURL)
- 進捗(WF(原稿)・実装担当・ステータス)
- ページタイトル、ディスクリプション
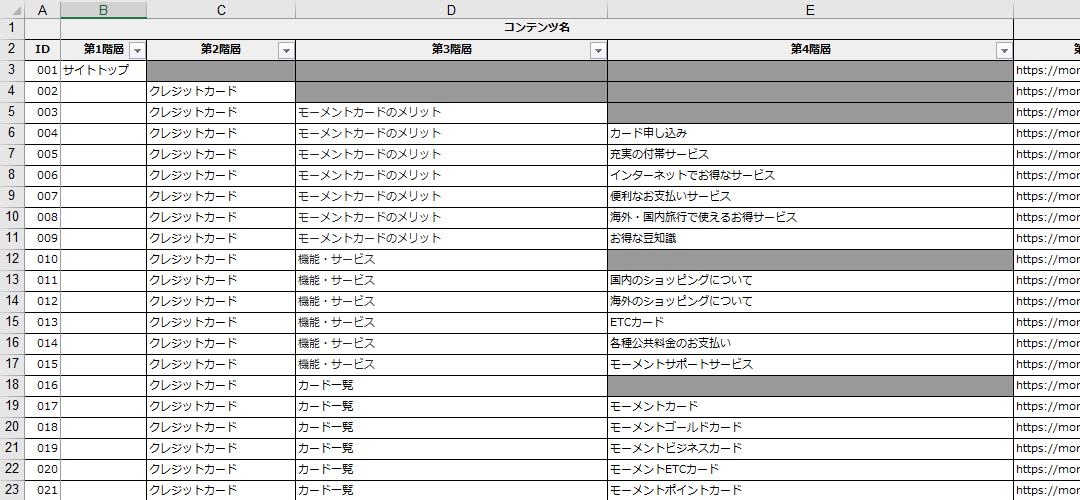
参考に実際の使用例をディレクトリマップにしましたので、現物データを見ながら学ぶと分かりやすいと思います。
(別シートにはテンプレートもついていますので自由に使って下さい。)

※上記のボタンからzipファイルがダウンロードされます。
※上記のディレクトリマップシートのエクセルファイルのシートには何も書いてない「テンプレート」と「例題:架空のクレジットカードサイト」が入っています。
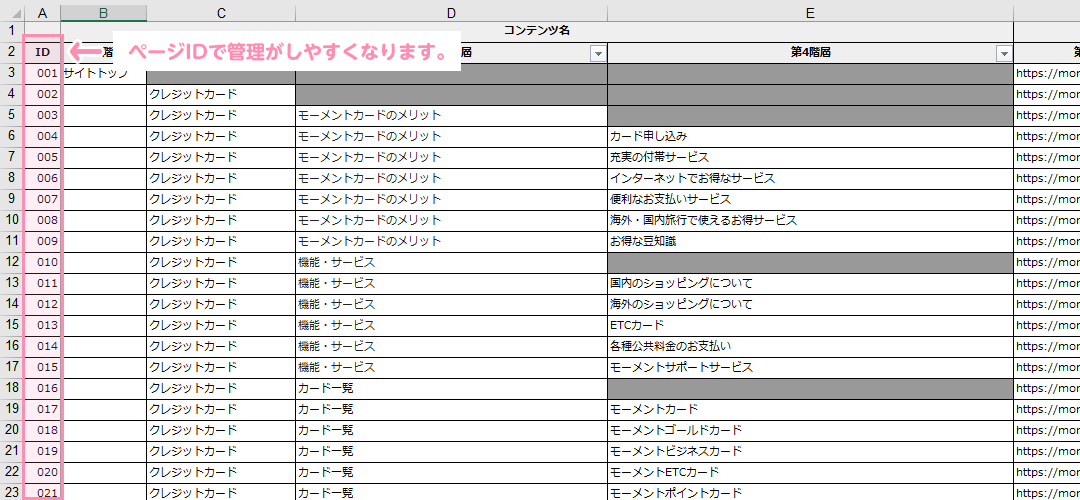
ページID

ページURLに対して通し番号で管理をしています。
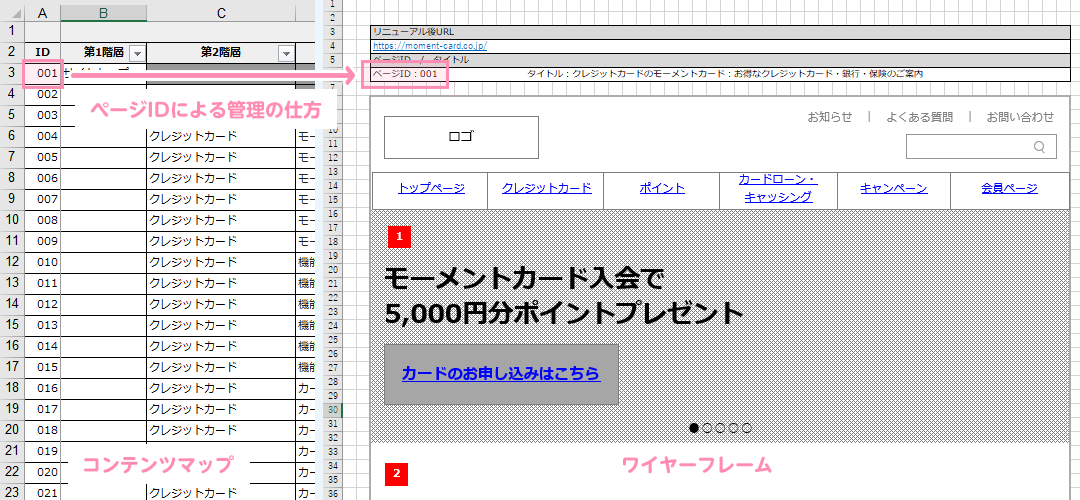
ワイヤーフレームの原稿のページIDとディレクトリマップのページIDを紐付けていくとコーディングの時にワイヤーフレームを取り出し易くなります。

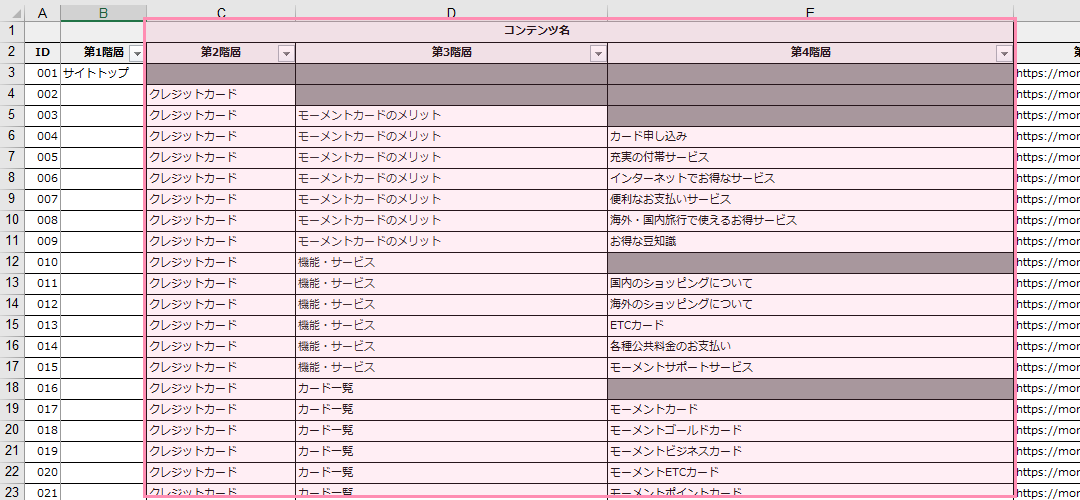
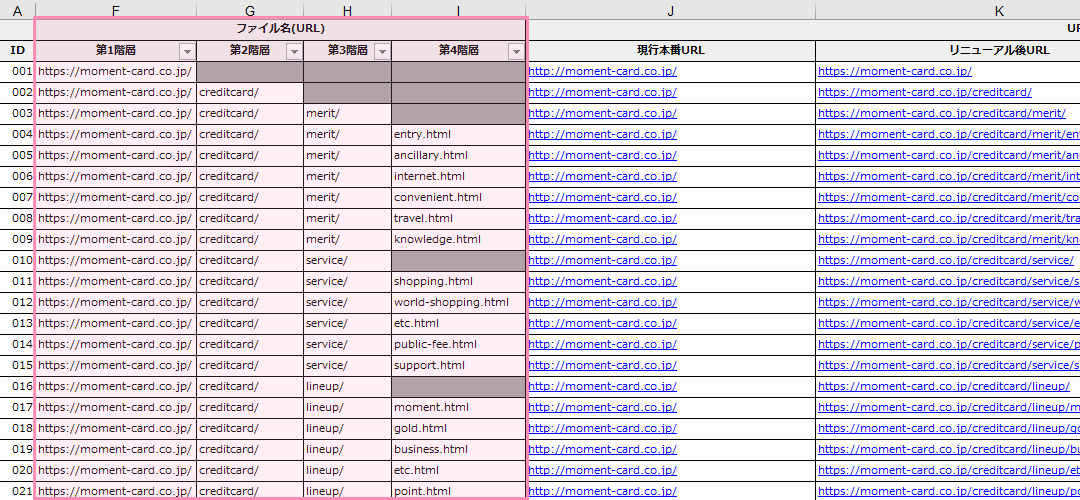
コンテンツ名

第一階層、第二階層と各階層ごとのディレクトリ名を付けています。
ディレクトリ名を付けて管理することでサイト構造が把握できやすくなります。
ポイントとしてはコンテンツ内容が想像できるような名前が適切です。
コンテンツマップを元にすると作成しやすいと思います。
ファイル名(URL)

「コンテンツ名」で付けたディレクトリ名を英語表記にしています。
ここのファイル名が最終的にURLになります。
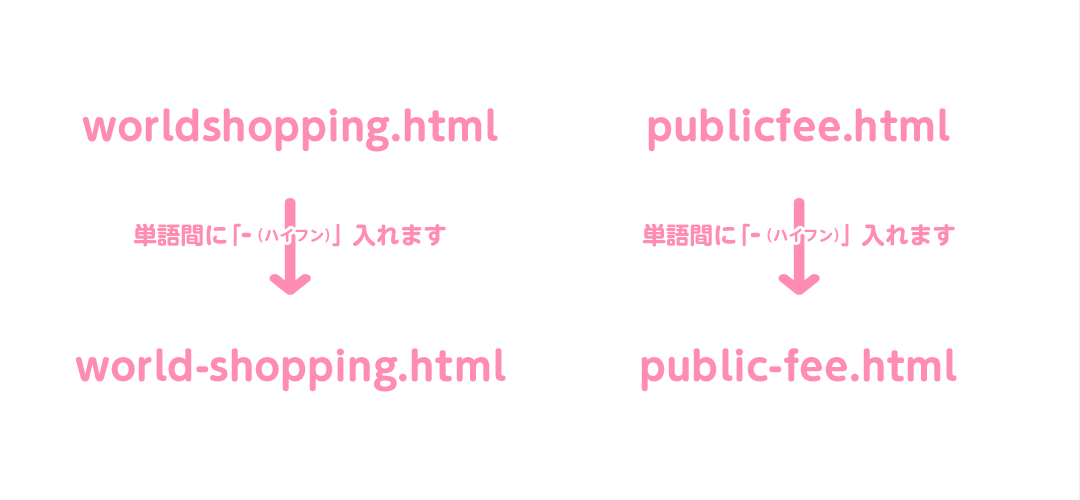
ユーザーや検索エンジンが認識しやすい文字列である小文字の英語やローマ字を使うことが適切です。
また、複数の単語で構成しているURLには単語同士をハイフン(-)で使った方がよいでしょう。

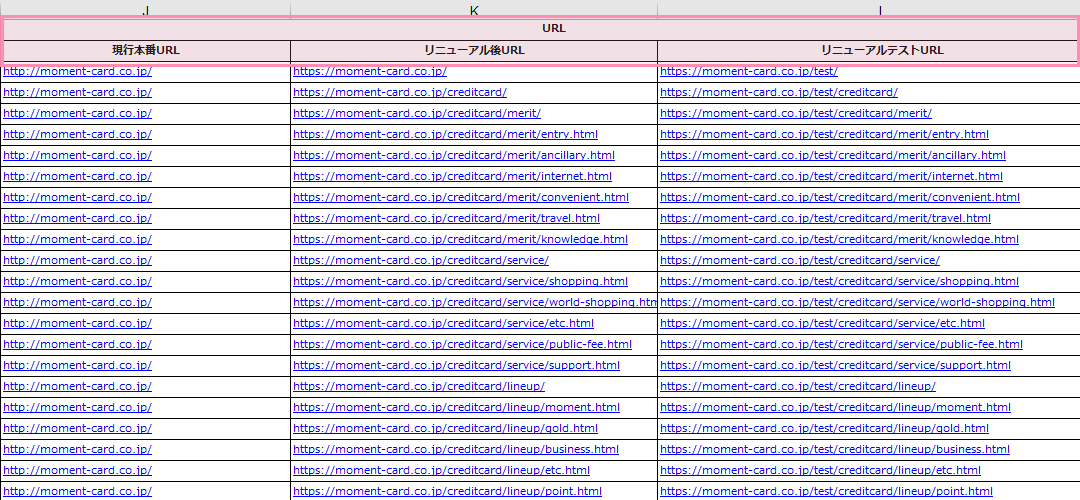
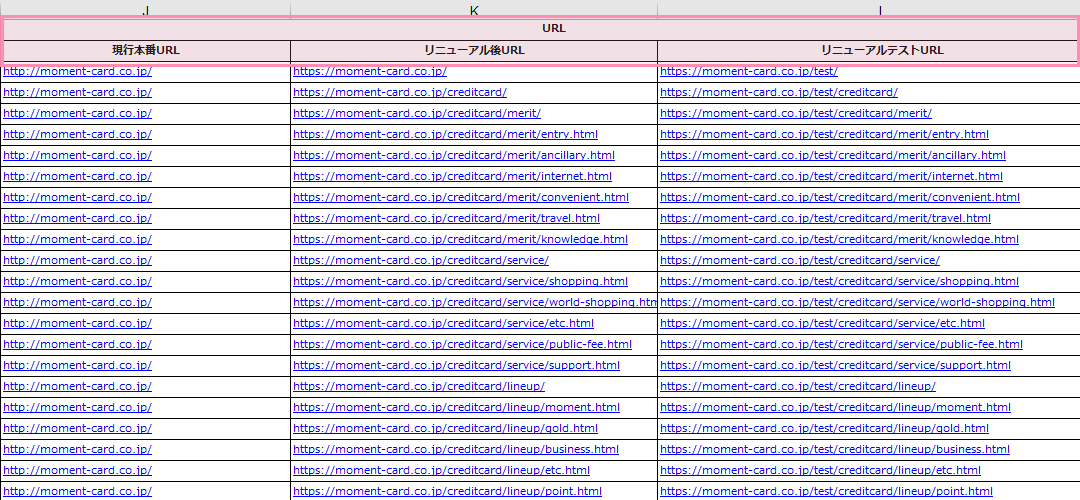
URL(現行本番URL・リニューアル後URL・リニューアルテストURL)

現行本番URL、リニューアル後URL、リニューアルテストURLの各URLを記述しています。
リニューアル後URL、リニューアルテストURLは「ファイル名(URL)」にて記述してディレクトリ名がエクセルに関数を入れていますので自動的に反映されています。
現行本番URL、リニューアル後URL、リニューアルテストURLと各URLを入れることでそれぞれのページが容易に確認できますので便利です。
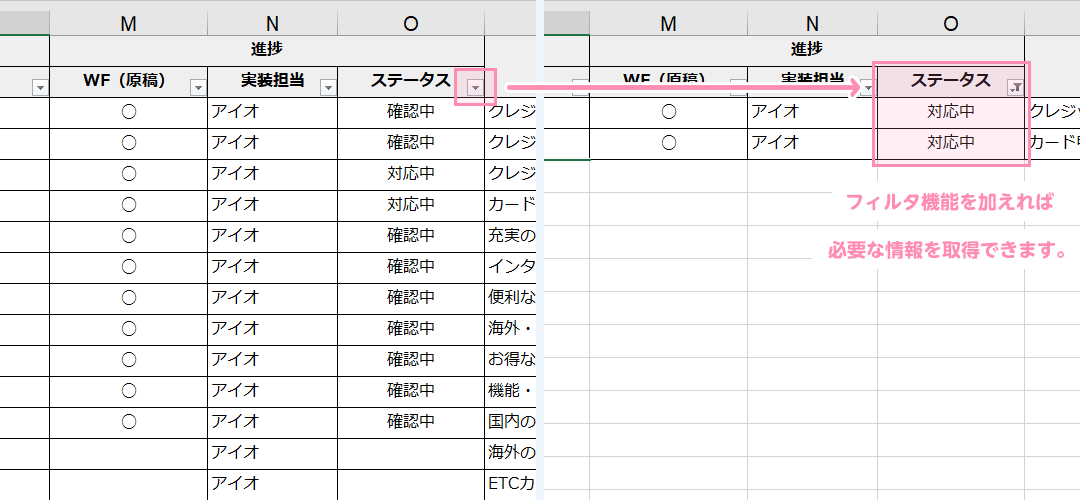
進捗(WF(原稿)・実装担当・ステータス)

作業の状況がチーム内、クライアント共に共有するために記述しています。
WF(ワイヤーフレーム)の有無や、実装(コーディング)担当で担当する名前を入れたり、ステータスでページの進み具合を記入することで作業がスムーズに行えます。
また、ここでエクセルのフィルタ機能を使うことで、WFが無いページや、担当する人がどのくらいのページを実装(コーディング)する必要があるのか、確認しやすくなります。
ページタイトル、ディスクリプション

実装する時にHTMLに記述するページタイトルとディスプリクションを記述しています。
ページタイトルとディスプリクションは最後まで決まらない場合もあるので一旦ディレクトリマップに貯めておいて最後に入れていくということもできます。
この記事のまとめ
プロジェクトメンバーのほとんどが確認するものなので見やすく分かりやすく使いやすいディレクトリマップが大事です。
見やすく分かりやすく使いやすいディレクトリマップにするための各項目をまとめました。
Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説のおさらい
- ディレクトリマップの必要性
- ディレクトリマップの役割は制作するページ1ページずつ詳細に管理するために必要になります。
- ディレクトリマップの各項目
-
- ページID
- ページURLに対して通し番号で管理をしています。
- コンテンツ名
- 第一階層、第二階層と各階層ごとのディレクトリ名を付けています。
- ファイル名(URL)
- 「コンテンツ名」で付けたディレクトリ名を英語表記にしています。
- URL(現行本番URL・リニューアル後URL・リニューアルテストURL)
- 現行本番URL、リニューアル後URL、リニューアルテストURLの各URLを記述しています。
- 進捗(WF(原稿)・実装担当・ステータス)
- 作業の状況がチーム内、クライアント共に共有するために記述しています。
- ページタイトル、ディスクリプション
- 実装する時にHTMLに記述するページタイトルとディスプリクションを記述しています。
- ページID
ユウジの体感コラム
ディレクトリマップは制作するページの進捗を管理するために必要で本番公開する最後まで使っていくことになります。
以前、大型プロジェクトに入った時にディレクトリマップを使っていく中でプロジェクトの状況に合わせて管理する項目を追加・削除して最適な状態でディレクトリマップを運用していたのにはずっと同じ項目で使い続けるものと思いこんでいた著者にとって目からウロコでしたね。
当時、同じチームに居たメインのディレクターが案件の状況に合わせてディレクトリマップを臨機応変に変えてページを管理していくことで案件がトラブルになりにくいと言っていたのが強く印象に残っていますね。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】←今ココ
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
