※このページでは広告のリンクを含みます
Webサイトのリニューアルにはコンテンツマップが必要です。ここではコンテンツマップが必要な理由とサイトリニューアルのためのコンテンツマップの作り方を解説します。
これで正しいコンテンツマップが作れるようになります。
なぜコンテンツマップが必要というのか?
コンテンツマップとはWebサイトがどのようなコンテンツで構成されているのかを把握するために可視化した図です。

他の企業などではサイトマップと呼ぶところもありますが、当サイトではコンテンツマップで統一します。
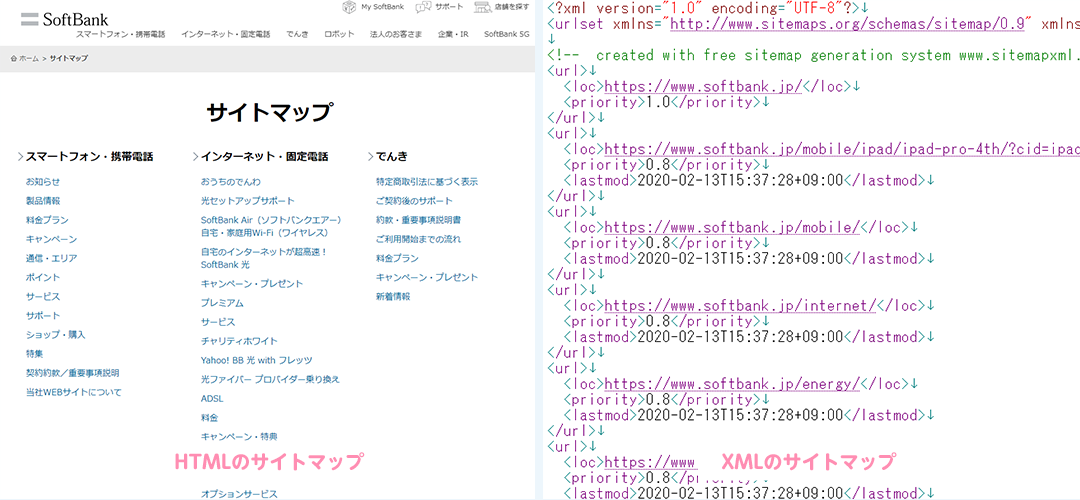
ちなみにサイトマップと呼ばれるものは、サイト内のページをユーザーに伝えるHTMLのサイトマップと検索エンジンに読み込んでもらうXMLのサイトマップがあります。

ではWebサイトリニューアルにおいて、なぜコンテンツマップが必要か?というとWebサイト内のページ(コンテンツ)が把握できてページにページ(コンテンツ)の追加・削除を共有できるためです。
新規のWebサイト構築であれば、コンテンツマップがなくても問題ないかもしれません。しかし、Webサイトのリニューアルであれば現在コンテツ状況を把握していなければ、ページの削除や追加が難しいと考えています。
コンテンツマップの作り方
Webサイトリニューアルのおいての作成の流れを頭に入れておきましょう。
- 現行のコンテンツマップの作成
- リニューアルのコンテンツマップへの改修
ひとつずつ解説をしていきます。
1.現行のコンテンツマップの作成
Webサイトリニューアルをする際に現行のコンテンツマップを作成します。
現行マップの作り方は下記の通り
- Website Explorerでサイトデータの一覧をテキストデータ化
- エクセル、Googleスプレッドシートでコンテンツマップを書く
Website Explorerでサイトデータの一覧をテキスト化
現在本番にアップしているページをコンテンツマップに書き出せば良いのですが、Webサイトを1ページずつ見ながら作っていくと時間がかかってしまいますので一括でコンテンツマップの元になるサイトデータの一覧をテキストに落とし込めることが望ましいです。
落とし込むためにはWebサイト調査ツール「Website Explorer」を使います。
「Website Explorer」はリンク追跡機能により指定されたウェブサイトを探査し、その階層構造とファイル構成をエクスプローラ形式で表示するソフトです。
(「Website Explorer」はWindows版のみでありMac版は類似サービス「SiteSucker」とか使うとよいでしょう。)
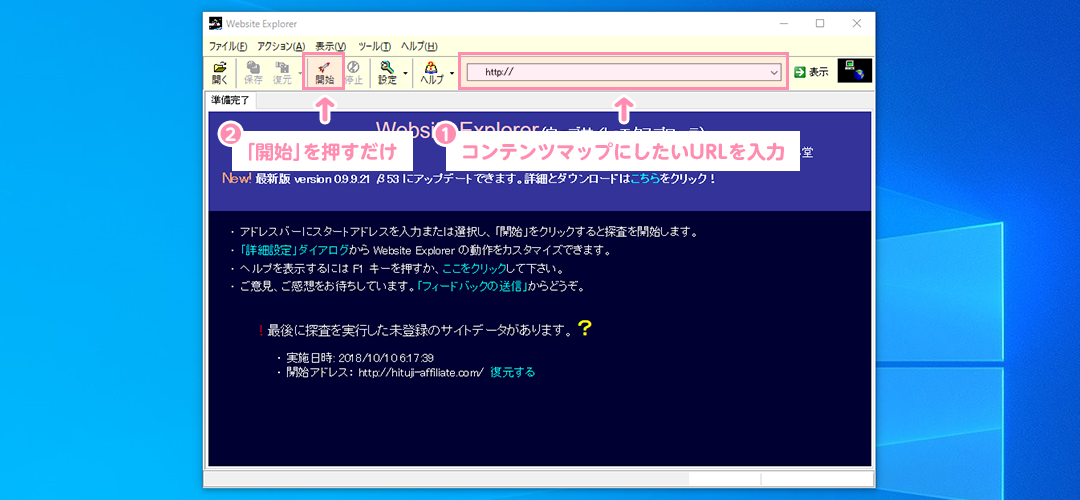
インストールできましたらソフトを立ち上げてURL欄にURLを入れて[開始]をクリックして完了するまで待ちます。

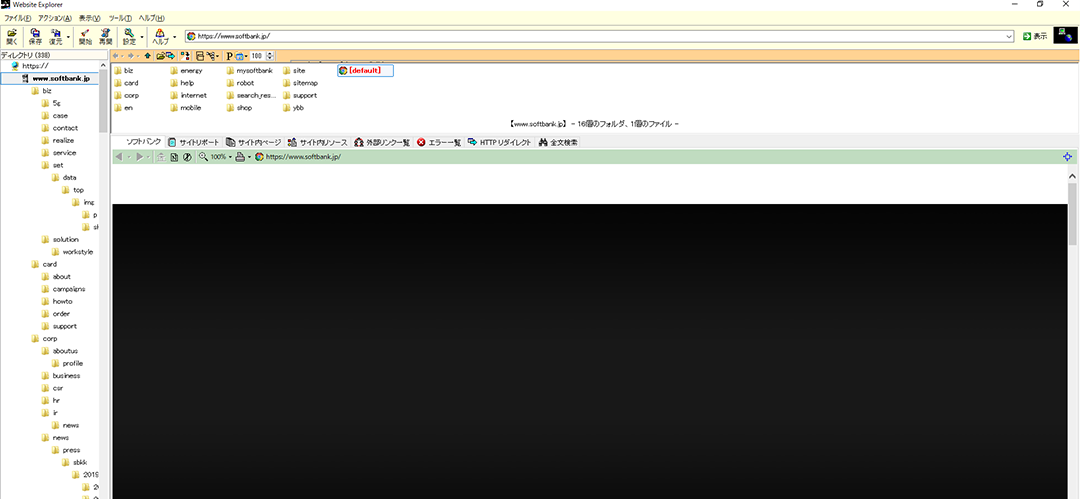
読み込みが終わるとディレクトリ構造が表示されます。(著者は一括で構造化できることに驚きました。)

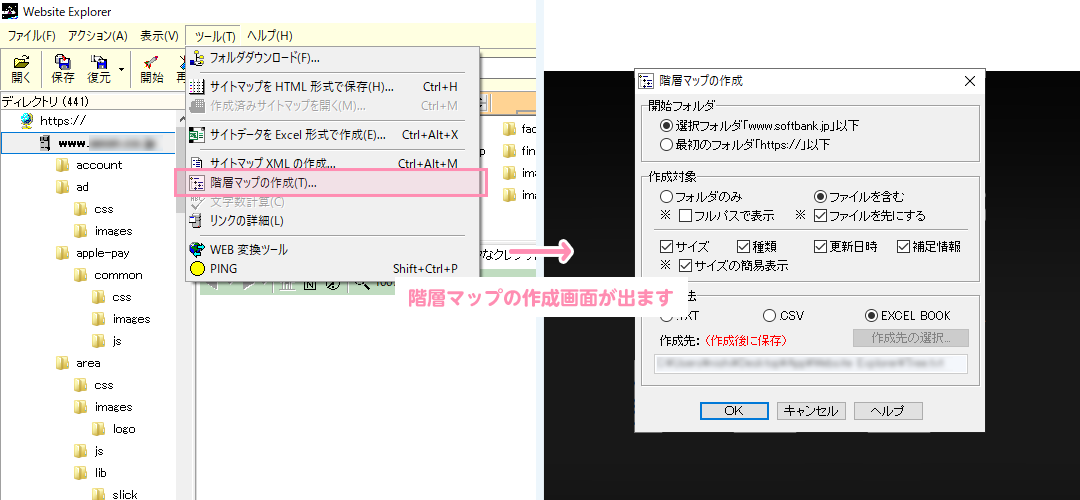
調査結果が出たら[ツール]→[階層マップの作成]をクリックします。
「階層マップの作成」の設定で下記の図のように設定してください。

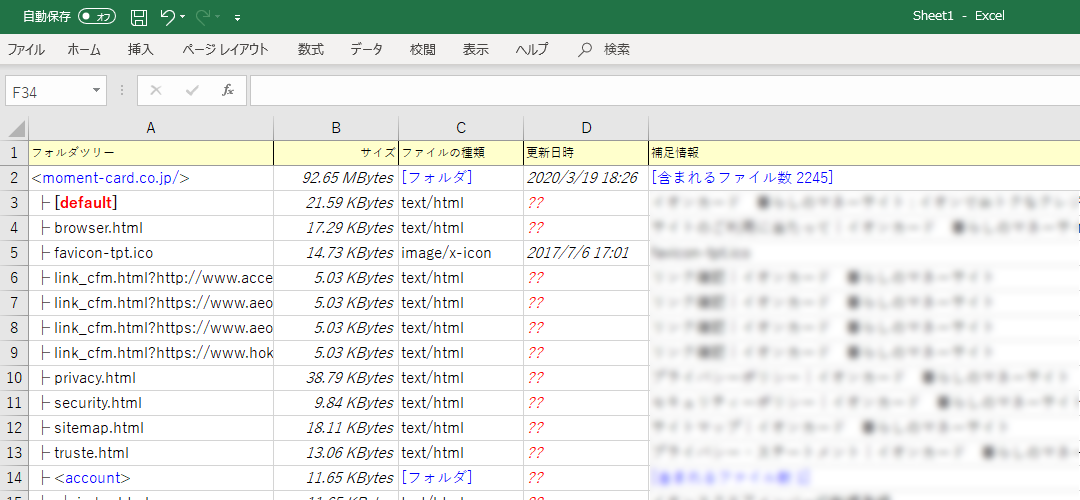
作成が完了するとエクセルファイルが立ち上がります。

エクセル、Googleスプレッドシートでコンテンツマップを書く
エクセルにファイル一覧をテキスト化にしたら、参考にしながらコンテンツマップに書き起こしていきます。
書き起こす時は、imageフォルダ、CSSフォルダ、JSフォルダはページの構造を把握するのでコンテンツマップには不要です。
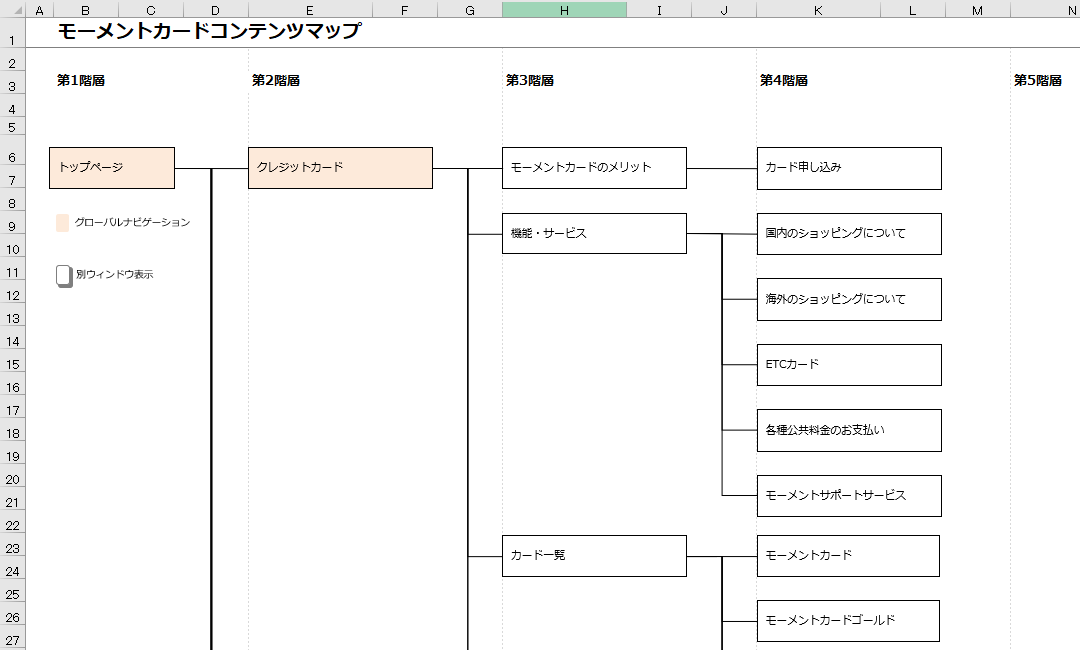
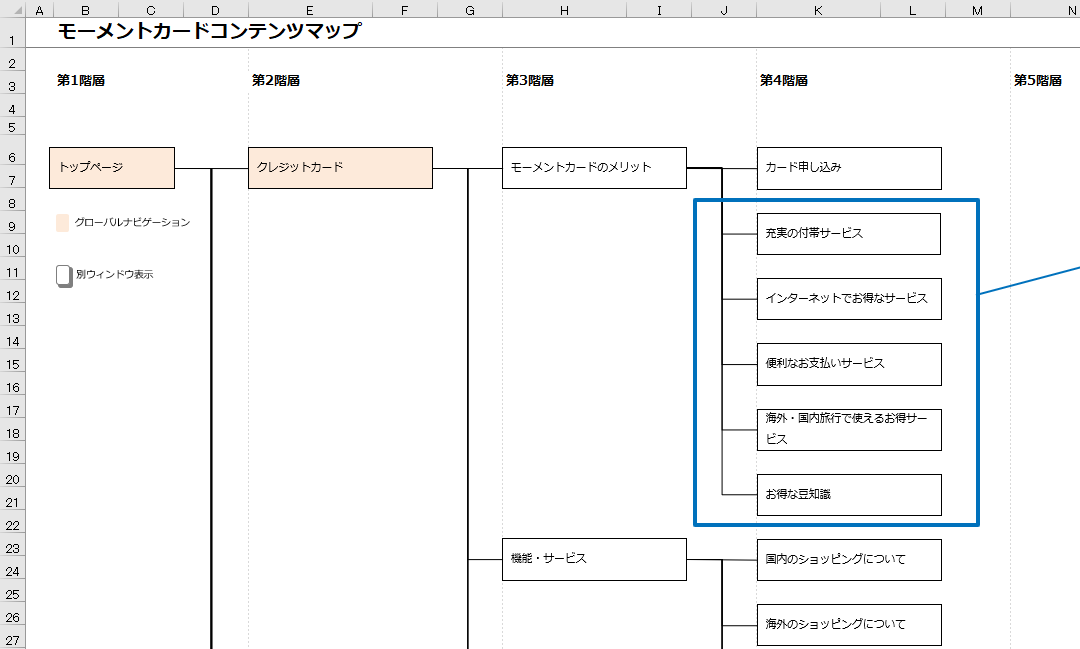
グループ分けに注意して、コンテンツマップの各階層になるカテゴリーやコンテンツごとにかき分けて行きます。
作るツールは、エクセルでよいでしょう。

2.リニューアルのコンテンツマップへの改修
完成した現行サイトのコンテンツマップを元にリニューアル案を書き込んで行きます。
「ペルソナを活用してユーザーシナリオからサイトコンテンツを導き出す方法」で作ったユーザーシナリオの「改善策」欄を元に必要なページを入れていきます。
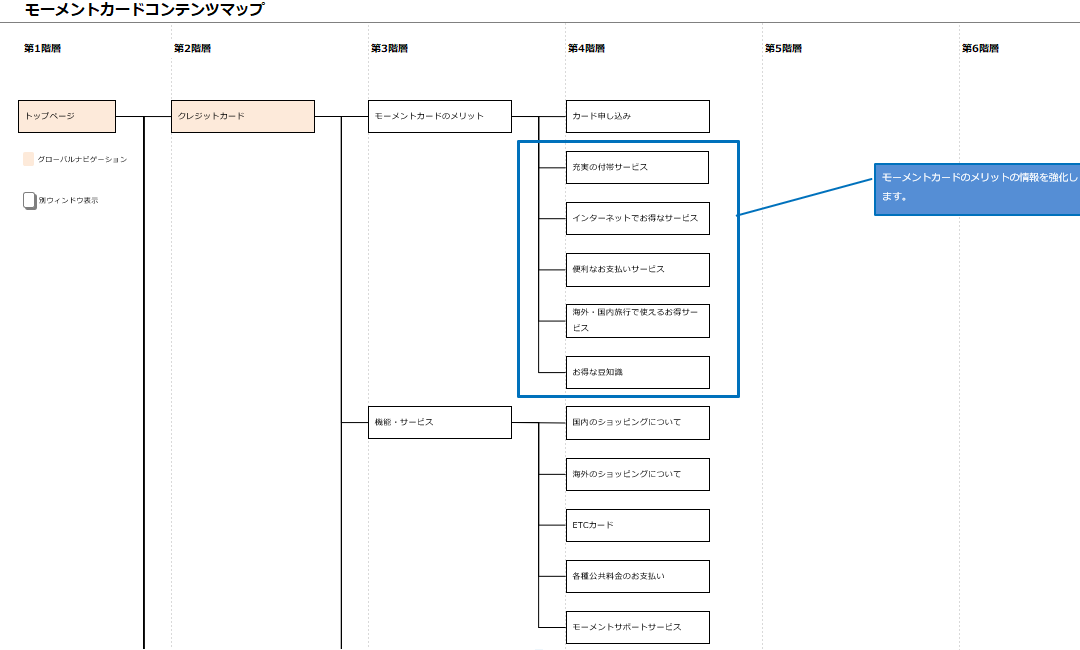
コンテンツマップのサンプルを作成しましたので参考に確認してみて下さい。

※上記のボタンからzipファイルがダウンロードされます。
※上記のコンテンツマップシートのエクセルファイルのシートには何も書いてない「テンプレート」と「例題:架空のクレジットカードサイト」が入っています。
この記事のまとめ
Webサイトリニューアルのためコンテンツマップの作り方と使い方のおさらい
- なぜコンテンツマップが必要というのか?
- Webサイトがどのようなコンテンツで構成されているのかを把握するために可視化した図です。
- コンテンツマップの作り方
-
- 作る方は2つのステップに分けられます。
- 1.現行のコンテンツマップの作成
- 2.リニューアルのコンテンツマップへの改修
- 作る方は2つのステップに分けられます。
ユウジの体感コラム
現場に出て最初に振られた案件がコンテンツマップでしたね。
この記事を書いていて思い出がよみがえりました。上司に作業が遅すぎと怒られたこととか。
その当時は、コンテンツマップの作り方とかポイントなど書いているサイトとかありませんでしたので、分かりやすく解説された情報があったら良いなという気持ちで書きました。
担当する業種としてはWebディレクターになるかと思いますが、Webデザイナーでも担当する場合もありますので必要になった時にでも参考にしてもらえたらと思います。
Webサイト制作実践ガイド
「Webサイト制作実践」カテゴリー内ページではお好きなページから読んでも問題ありませんが、ステップ順に読んでいただけるとより理解できるようになります。
- Step1:Webサイトが出来るまでの制作の流れ【現場レベルでお伝えするよ】
- Step2:Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】
- Step3:Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】
- Step4:Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】
- Step5:ユーザーシナリオを活用してサイトコンテンツを作る【テンプレートあり】
- Step6:Webサイトリニューアルの提案書の作成方法を解説します
- Step7:Webサイトリニューアルのためコンテンツマップの作り方と使い方←今ココ
- Step8:Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】
- Step9:戦略的なWebサイト制作するためのワイヤーフレームの作成方法
- Step10:Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法
- Step11:WebサイトのHTML/CSSコーディングの手順を解説
- Step12:Webサイトをコーディングしたら必ずチェックする項目と確認方法
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
