※このページでは広告のリンクを含みます
Webデザイナーは画像編集ソフト「Photoshop」を使えるスキルが必要です。膨大な機能がある「Photoshop」ですが、本記事ではWebデザイナー初学者にとって必要不可欠な「基本操作」について解説します。
Webデザイナーになるために他の項目を省きましたので、短時間で習得していきましょう。
Photoshopは世界標準の画像編集ソフト
PhotoshopはAdobe社が開発・販売をしている画像編集ソフトです。
ネット上には秀逸な画像編集ソフトが無償・有償ともに出揃っていますが、その中でもPhotoshopは世界標準の画像編集ソフトです。
Photoshopは世界標準のソフトなのでWebデザイナーになるにはPhotoshopのスキルが必要です。
趣味レベルでWebデザインをしたい場合はGIMPなど無償の画像編集ソフトを使用すれば良いでしょう。
Photoshopの用途はWebデザイナーがWebサイトをデザインできる他、グラフィックデザイナーがポスターやチラシといった広告制作やフォトグラファーが撮影した写真を修正・補正・加工・合成もできます。
上記のようにさまざまなプロのクリエイターが制作に耐えうるPhotoshopの機能が豊富にあります。
当サイトのPhotoshop学習はWebデザインをするための機能に絞って紹介していきます。
Photoshopの環境を設定
WebデザイナーがPhotoshopを使う前に最低限しておきたい設定を紹介します。
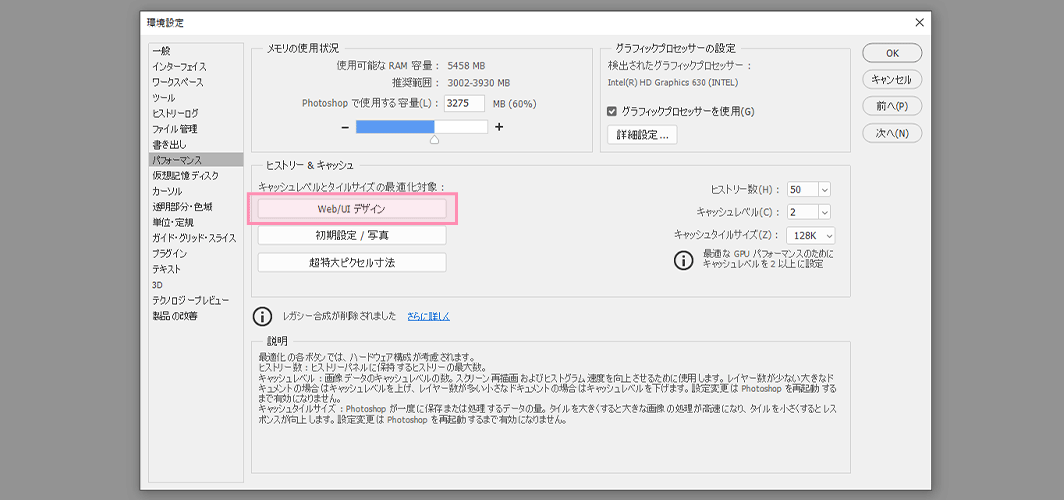
「パフォーマンス」の設定
[編集]→[環境設定]→[パフォーマンス]から選択画面に遷移します。
「ヒストリー&キャッシュ」内の「キャッシュレベルとタイルサイズの最適化対象:」を「Web/UIデザイン」選択します。

キャッシュ設定を適切にする事で、速度が向上します。
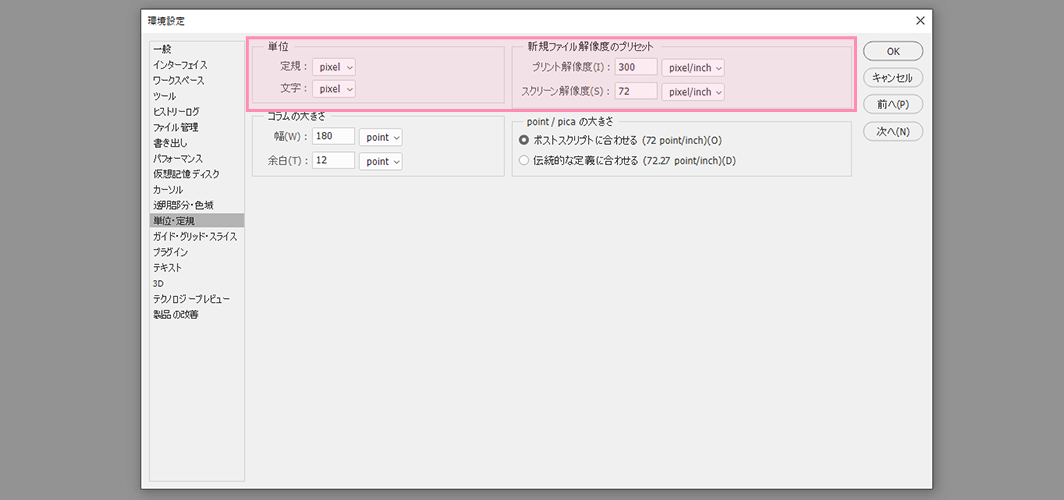
「単位・定規」の設定
[編集]→[環境設定]→[単位・定規]から選択画面に遷移します。
「単位」や「新規ファイル解像度のプリセット」のエリアを「pixel」に変更します。

Webの考え方では「pixel」(ピクセル)で値を表すので変更します。
Photoshopでは、mm、inch、pointなど複数の単位があり、初期設定で「mm」になっていますので必ず変更したいです。
Photoshopで理解すべき機能
Webページやバナーを制作するために知っておきたい機能とまとめました。
Photoshopは豊富な機能でいろんな職種のクリエイターの表現に対応できてしまうのでWebデザインに必要な機能を覚えていけば問題ありません。
レイヤーを理解する
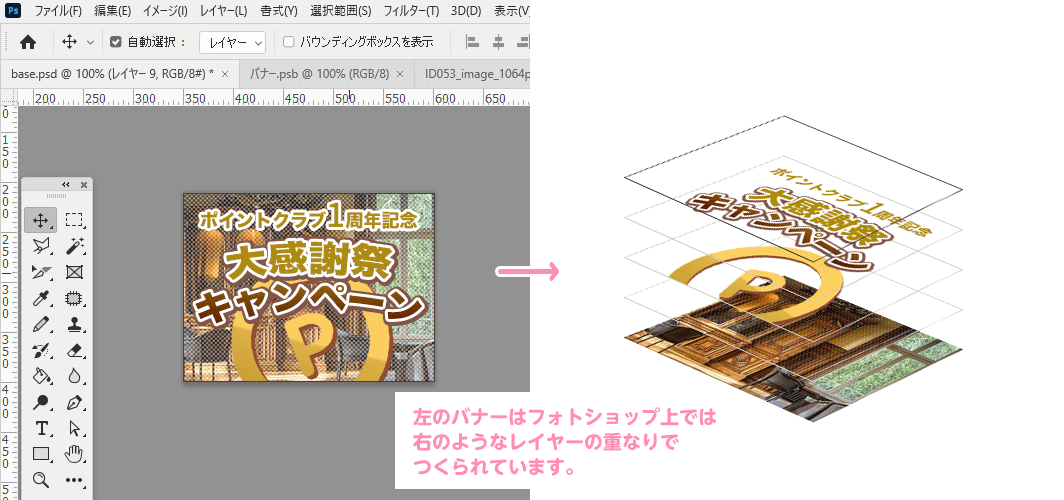
Photoshopで作られる画像は透明のフィルムが何枚も重なって一つの画像が作られています。
その透明フィルムのことを「レイヤー」と呼んでいます。レイヤーの概念を図解で説明した方が理解が速いかもしれません。

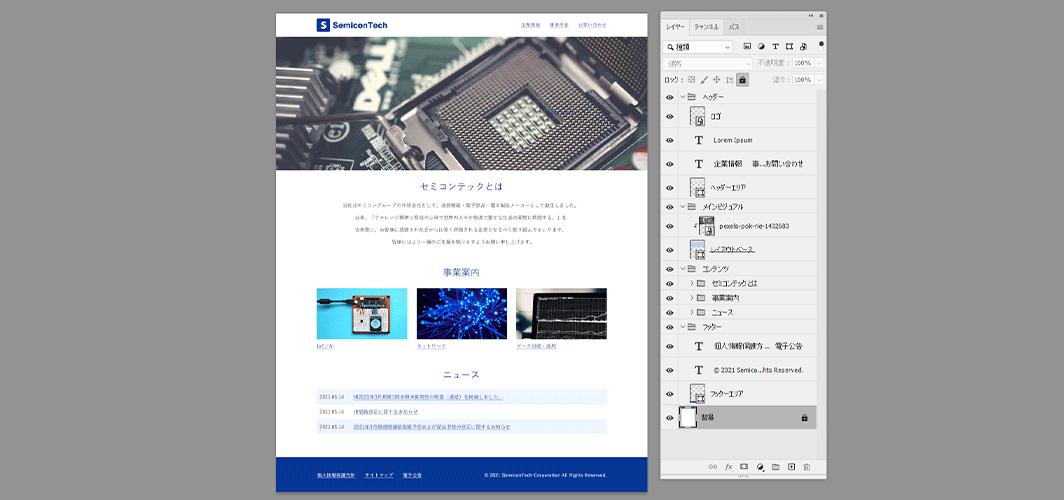
上記の図はフォトショップで作ったバナーのレイヤーの様子をイメージ化したものです。左のバナーはphotoshop上では右のようなレイヤーの重なりで作られています。レイヤーの重なり順で見え方が変わってきます。
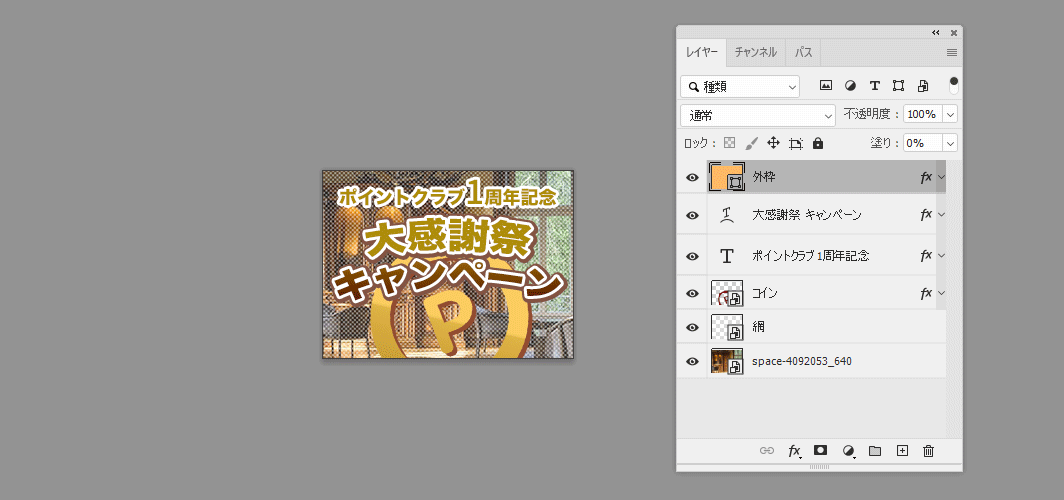
レイヤーパネルで上記のレイヤーを作成・編集ができます。

上図のようにレイヤーをクリックして選択すると、選択したレイヤーを編集や加工ができます。
Webページをデザインする時にはこのレイヤーの重ね合わせをして制作しています。

スマートオブジェクトを理解する
スマートオブジェクトとは、画像を拡大・縮小を繰り返しても画像が劣化しないデータを含むレイヤーです。
スマートオブジェクトに変換する方法
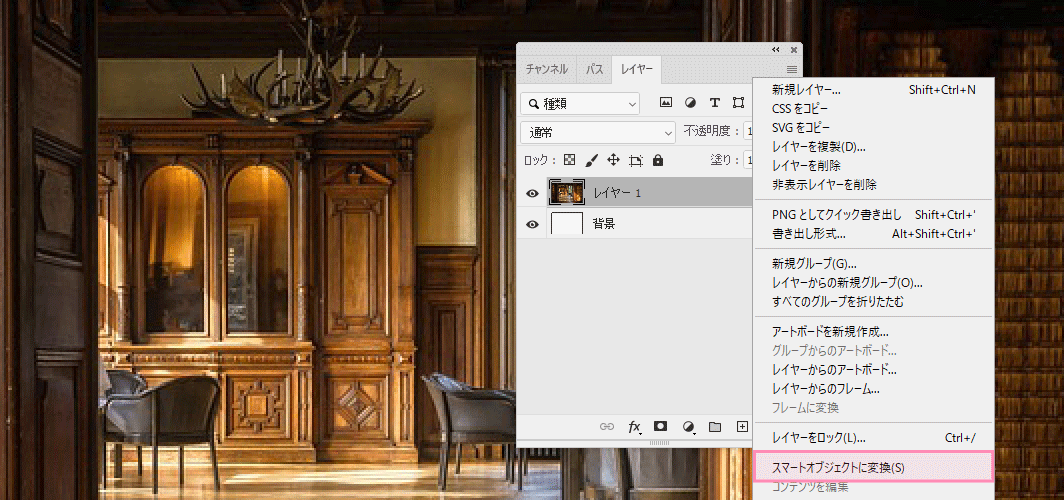
レイヤーパネルから画像をスマートオブジェクトに変換する方法は、スマートオブジェクトしたい画像のレイヤーを右クリックし、「スマートオブジェクトに変換」を選んでクリックします。

拡大・縮小をしても画像がぼやけないスマートオブジェクトですが、スマートオブジェクトした画像を元画像より大きなサイズに拡大するとぼやけてしますので注意が必要です。
スマートオブジェクトを解除する方法
スマートオブジェクトの原理が画像データを保持したままの状態で動かしているので、画像を縮小しても画像データが軽くなることはありません。なので、スマートオブジェクトを多用しているとデータが重たくなります。
ここで、スマートオブジェクトに変換した画像を解除する時は、スマートオブジェクトを解除したい画像のレイヤーを右クリックし、「レイヤーをラスタライズ」を選んでクリックします。
スマートオブジェクトした画像を縮小したまま、ラスタライズをかけてしまうとその画像のサイズが元になってしまいますので、拡大したら画像がぼやけてしまいます。
この記事のまとめ
簡単にまとめてみます。詳細は本記事をご覧ください。
短時間で習得!Webデザインに必要なPhotoshopの基本操作
- Photoshopは世界標準の画像編集ソフト
- プロの現場ではWebデザインで使用するソフトの標準がPhotoshopになっているのでWebデザイナーになるにはPhotoshopのスキルが必要です。
- Photoshopの環境を設定する。
- 「単位・定規」と「単位・定規」の設定は最低限対応しておきたいです。
- Photoshopで理解すべき機能
- レイヤーとスマートオブジェクトを理解したいです。
ユウジの体感コラム
PhotoshopはWebデザインスクールで学びました。
その時に「Photoshopは多機能すぎてマスターすることは不可能。Webデザインに必要な機能だけを覚えておけば良い」と講師に言われたことが今ででも覚えているんですよね。
それを聞いた時に、Photoshopの操作ハードルがとても下がって学びやすかったですね。書店にいくと分厚いPhotoshopの参考書が置いてありますが、最初から読み込みするのではなくて、作業していて不明な点があればピンポイントで調べるような使い方で良いと思いますね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
