※このページでは広告のリンクを含みます
Photoshopのマスク機能は使いこなすべき機能の一つです。本記事では4つのマスク機能の紹介と現場でよくある案件の対応方法について解説しています。すぐ実践できるようになります。
Photoshopのマスク機能は4つ
Photoshopのマスク機能とは、画像の不要な部分を多い隠せる機能です。画像を直接修正・編集する必要がないためマスクを再編集することが可能です。

Photoshopマスク機能は下記の4つです。
- レイヤーマスク←[Web制作でよく使う]
- クリッピングマスク←[Web制作でよく使う]
- ベクトルマスク
- クイックマスク
ひとつずつ解説していきます。
1. レイヤーマスク←[Web制作でよく使う]
レイヤー内の一部または、すべてをマスク範囲として調整することが可能です。ビットマップ形式なので、濃淡のあるブラシやグラデーションをマスクにすることができます。
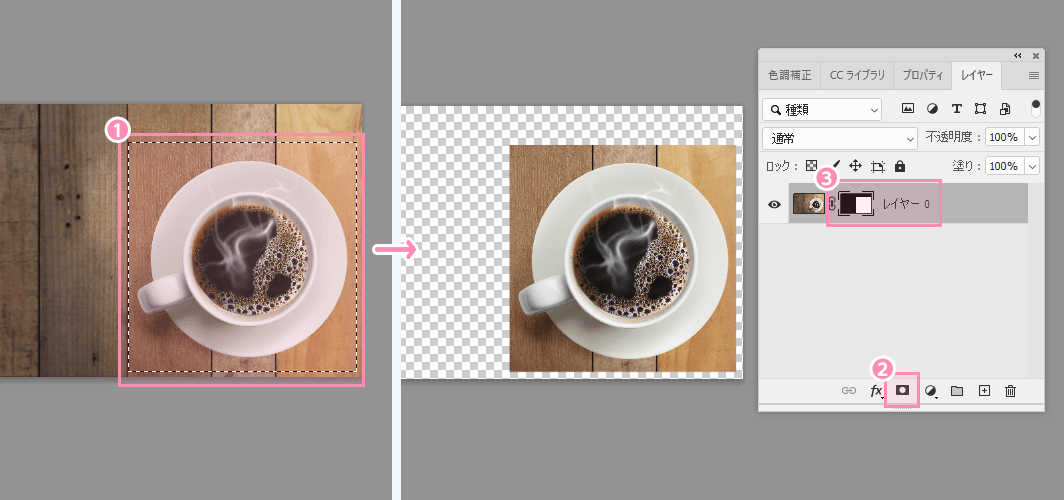
簡単な方法は、画面上で選択範囲を作成後(図1)、レイヤーパネルのマスクボタンをクリックする(図2)とレイヤーにマスク(図3)がかかります。(選択範囲以外が隠されます。)

現場でレイヤーマスクを使った例
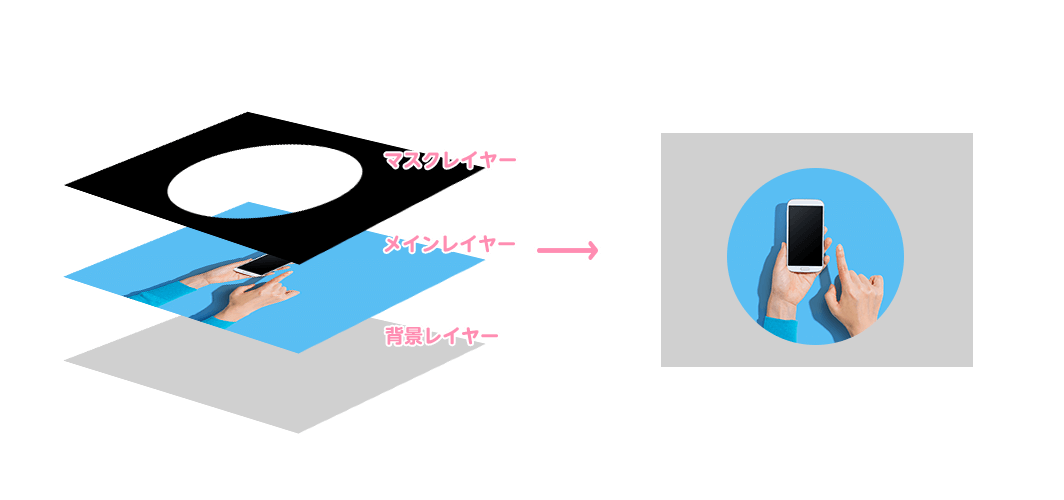
バナーやメインビジュアルで2つの画像を合成する際に使われます。下記のようなイメージ画像見たことはありませんでしょうか?

制作の流れを以下にまとめました。
- 素材の入稿待ち(素材集め)
- レイヤーマスクをかけたい画像を配置する
- マスクしたい部分を選択する
- レイヤーマスクをかける
手順ごとに解説していきます。
1. 素材の入稿待ち(素材集め)
合成する写真素材の入稿待ち、またはWebデザイナー自ら写真素材を選定します。
今回合成するのに必要な写真です。

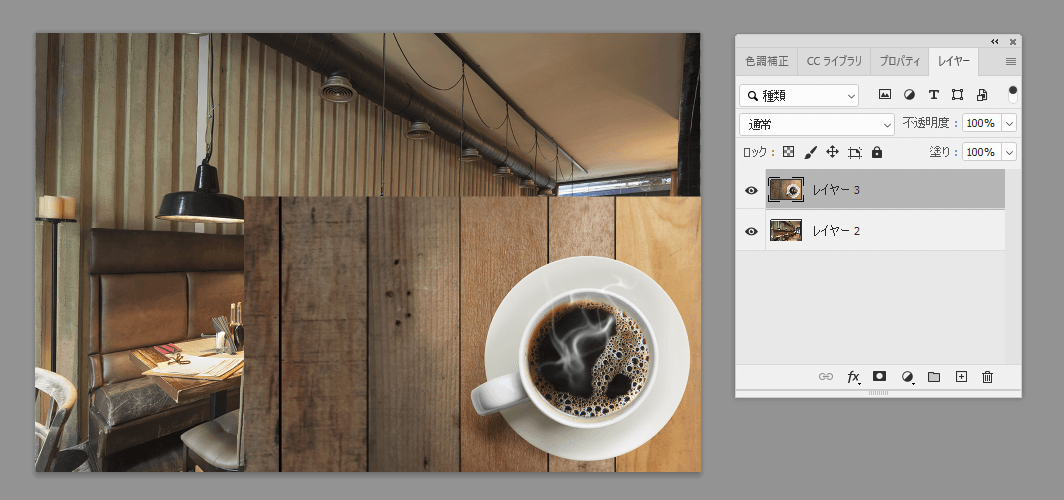
2. レイヤーマスクをかけたい画像を配置する
レイヤーマスクをかけたい画像を背景に溶け込ませたい画像を事前にレイアウトの配置をします。
ここでは背景の画像を少し大きめに拡大し、コーヒー画像を縮小しました。

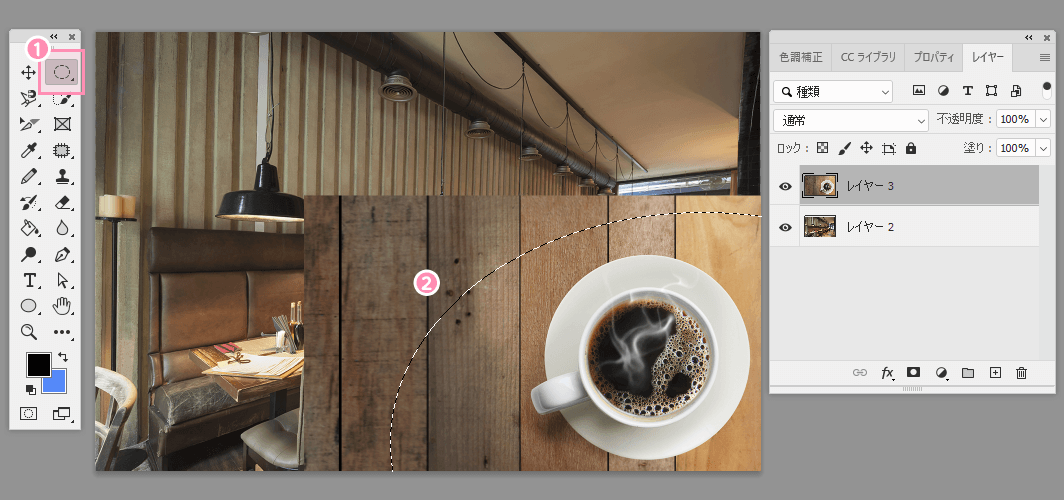
3. マスクしたい部分を選択する
マスクしたい(隠したい)部分を選択します。
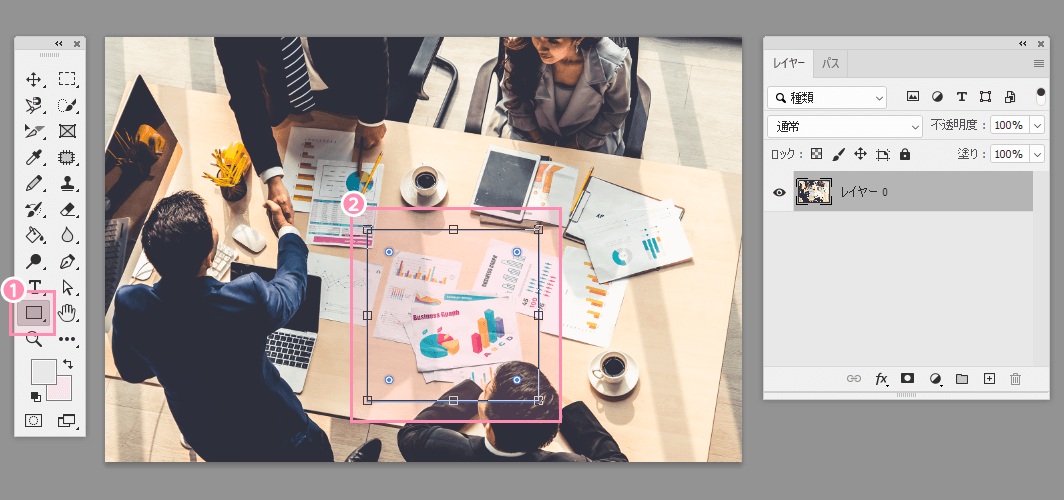
まずコーヒーの画像のレイヤーを選択します。[楕円形選択ツール]を選択して(図1)コーヒーの画面上で範囲を囲みます。(図2)

4. レイヤーマスクをかける
マスクをかけたい範囲を選択できたら選択した部分をぼかします。ぼかす理由は、マスクをかけた時にグラデーション状に薄く背景に溶け込ませたいからです。
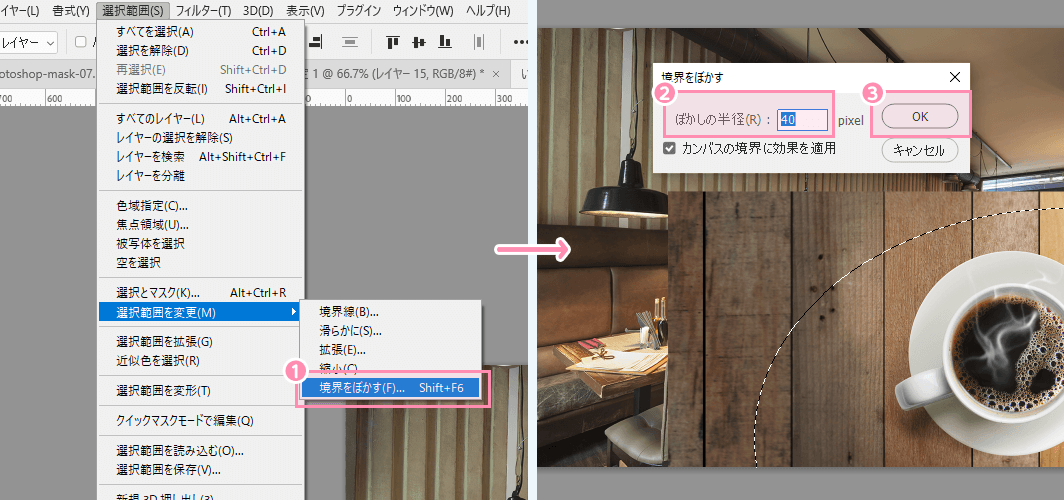
ぼかす方法は[選択範囲]→[選択範囲を変更]→[境界をぼかす]を押下します(図1)。押下すると「境界をぼかす」パネルが表示されますので「ぼかしの半径」を40px(図2)に数値を入力して「OK」ボタンを押下します(図3)。

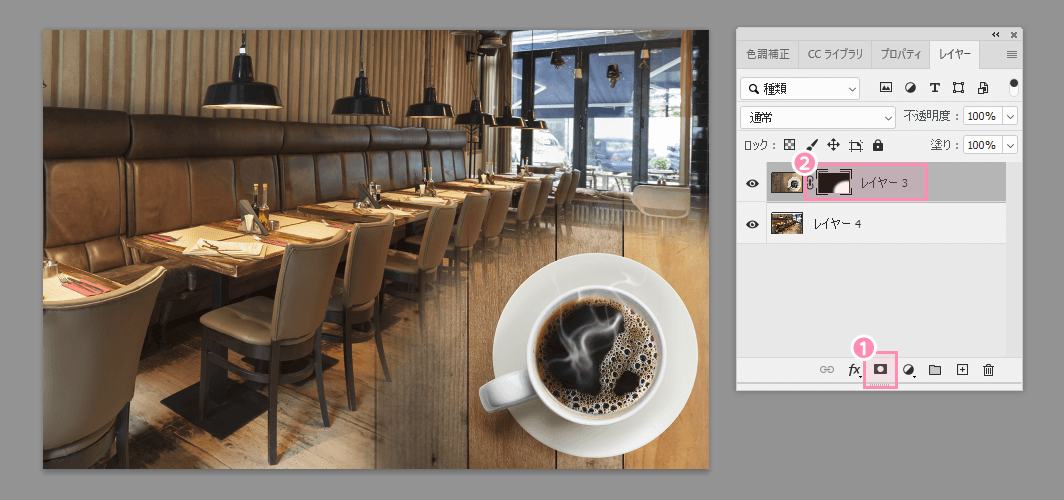
選択範囲をぼかした状態で「レイヤーマスクを追加」ボタンを押下する(図1)とレイヤーにマスクがかかります(図2)。

一回で自分のイメージにドンピシャなマスクがかかることは少ないです。
[楕円形選択ツール]を使った選択範囲の位置や「境界をぼかす」ツールの「ぼかしの半径」の数値を色々と調整しながらイメージしている表現にしていきましょう。
2. クリッピングマスク←[Web制作でよく使う]
下のレイヤーを上にある画像のマスクとして使うことができる。選択したレイヤーを下のレイヤーの形で切り抜く事が可能です。
マスクとしての利用法は意外にも使用でき、覚えるとPhotoshopのスキルが確実にアップするでしょう。
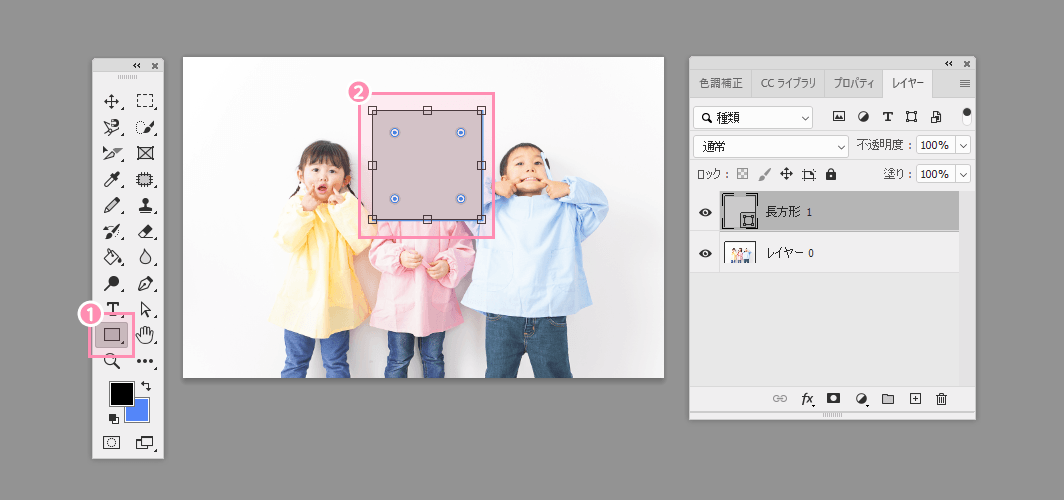
簡単なクリッリングマスクのやり方はシェイプ(ここでは長方形ツール)(図1)を使ってマスクをした形を作ります(図2)。

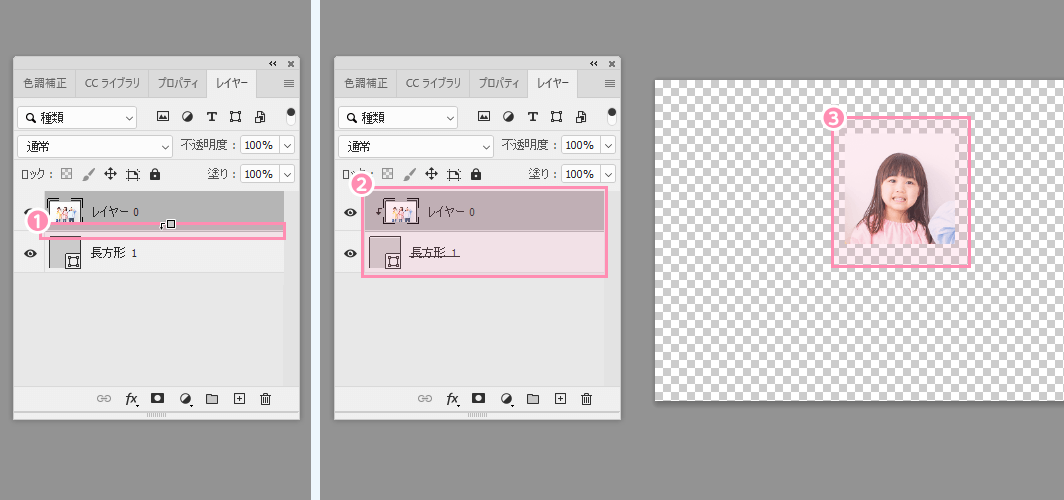
レイヤー部分で先程作ったレイヤーをマスクをかけたい画像レイヤーの下に移動させます。移動したらレイヤー同士の境界線を[Alt + クリック]するとアイコンが出るのでクリックすると(図1)画像レイヤーが図2にようになり、マスクがかかった状態になります(図3)。

現場でクリッピングマスクを使った例
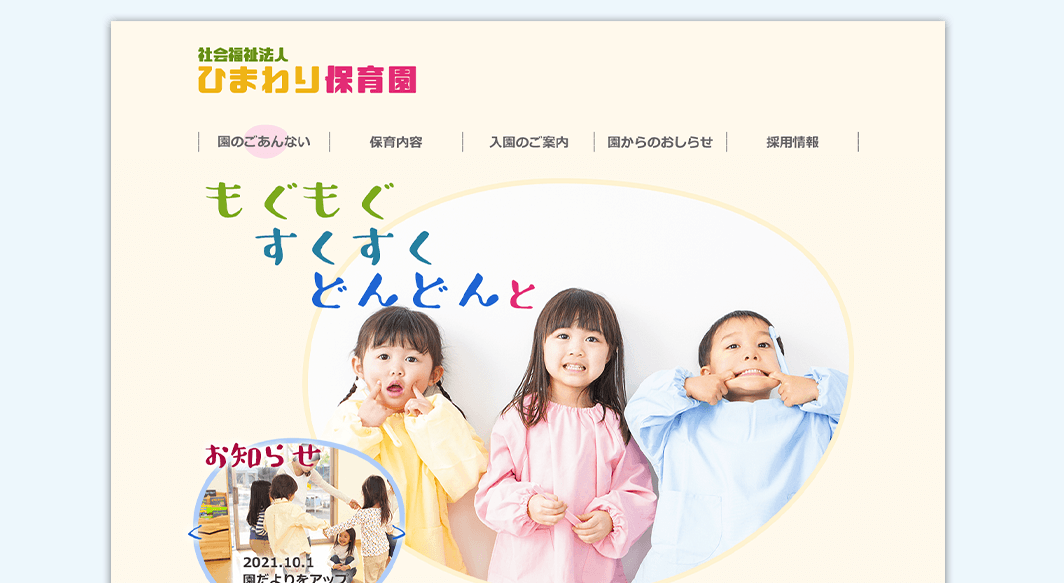
温かみのあるデザインに使われていそうな曲線のあるWebデザインの作り方を説明します。
今回はメインビジュアル部分の解説になります。

制作の流れを以下にまとめました。
- 素材の入稿待ち(素材集め)
- シェイプでマスクの形を作成する
- クリッピングマスクをかける
手順ごとに解説していきます。
1. 素材の入稿待ち(素材集め)
メインヴィジュアルエリアに適切な画像を探します。
または、素材の入稿待ちを受けます。

2. シェイプでマスクの形を作成する
シェイプでマスクの形を作ります。
見本のような丸みのある形はシェイプツールのテンプレートは無いので、自分で形を整えていくことになります。
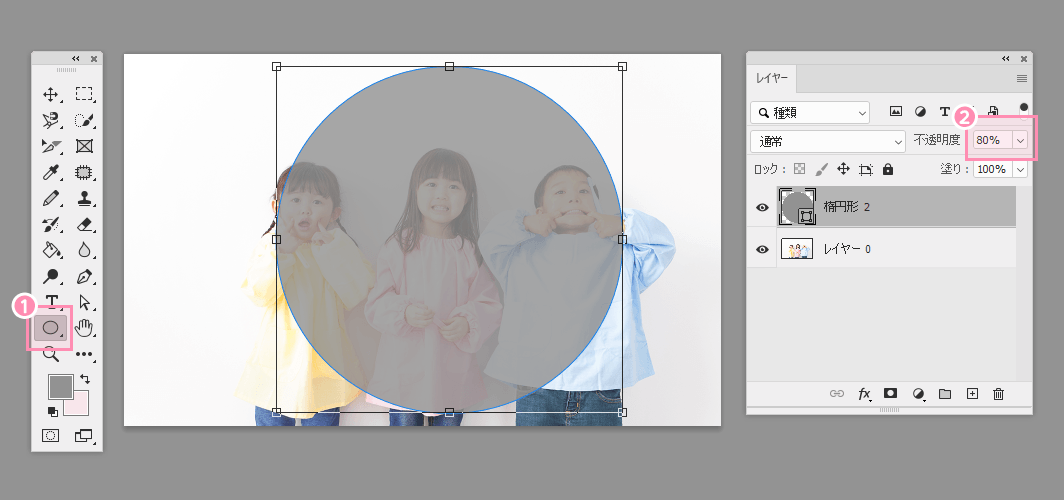
まず、「楕円形ツール」(図1)で大まかな大きさに正円を作ります。
シェイプツールの「不透明度」の数値(図2)を変更することで下にあるレイヤー画像が透けてみえるのでマスクで表示される範囲を確認しながら作業できます。

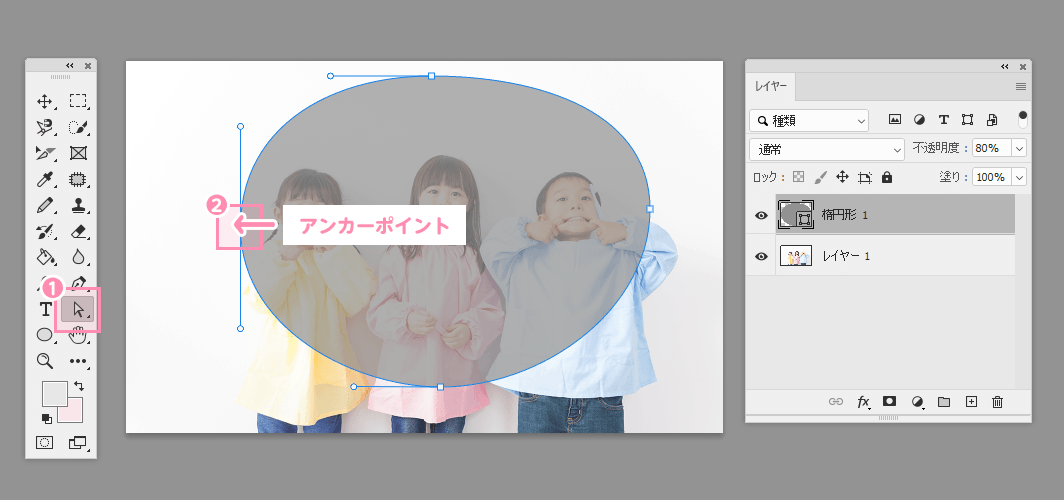
「パス選択ツール」(図1)を選択して楕円形レイヤーのパスの「アンカーポイント」を使い形を整えていきます。

3.クリッピングマスクをかける
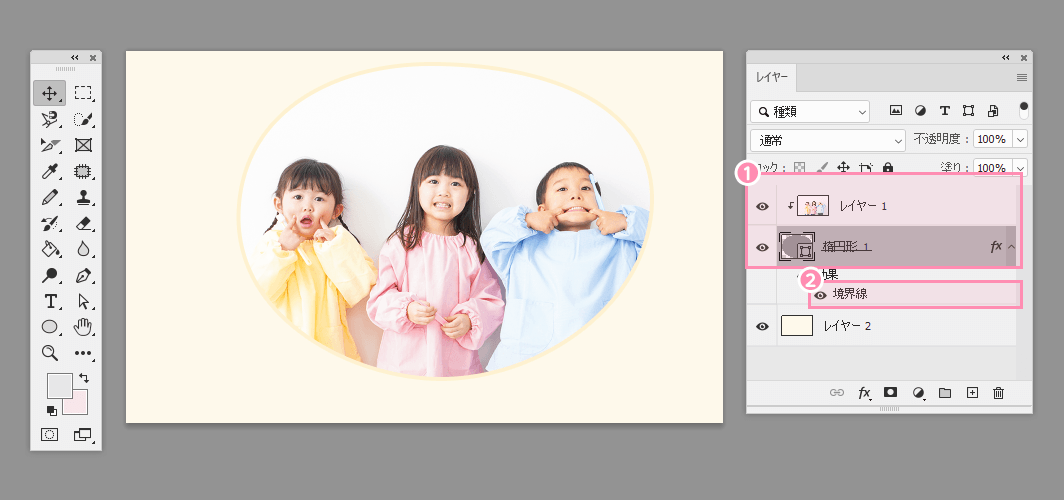
アンカーポイントでパスの形を調整し終えたら、マスクをかけるレイヤーを画像の下にして[Alt + クリック]でクリッリングマスク(図1)をかけます。
あとは調整をしていきます(図2)。

3. ベクトルマスク
パスやシェイプを使ってマスクをする方法です。ツールバーのペンツールを使って好きな形を作れば、その形のマスクが完成します。
シェイプやパスツールを使うので細かい形につくることが可能です。
パスツールを選択して(図1)画像の上で任意のパス(図2)を作ります。

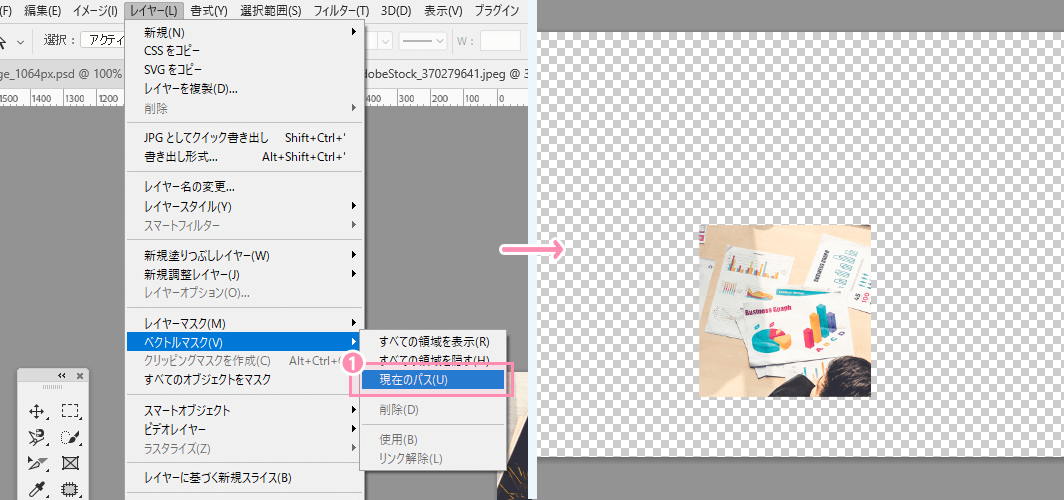
パスができたら[レイヤー]→[ベクトルマスク]→[現在のパス](図1)を押下するとパスの形になったマスクがかかります。

実際はベクトルマスクを使うよりもシェイプのレイヤーをクリッピングマスクする方を使います。理由はマスクをするための形がレイヤーとして視覚的に分かるからです。
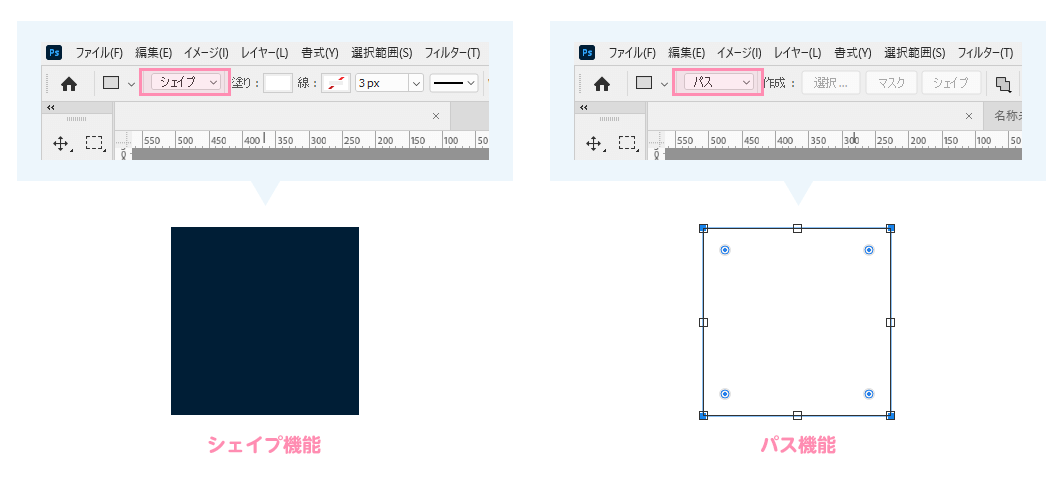
パスとシェイプの違い
そもそもパスとシェイプもベクター画像という拡大縮小しても画像が劣化しない形式になっています。
図形になっているものをシェイプと呼び、図形の枠(骨組み)で表示されるものをパスと呼びます。

両方ともベクター画像なので、作業後からでも形を変えることが可能です。
4. クイックマスク
クイックマスクは一時的にマスクを作り、選択範囲を細かく設定したいとき等に使用される機能です。
使い方は、画像の中で選択範囲を作ります。

Photoshopのツールバーにある[クイックマスクモードで編集]を押下する(図1)と選択した範囲以外が赤くなります。クイックマスクがかかるとレイヤーに赤背景になります(図2)。

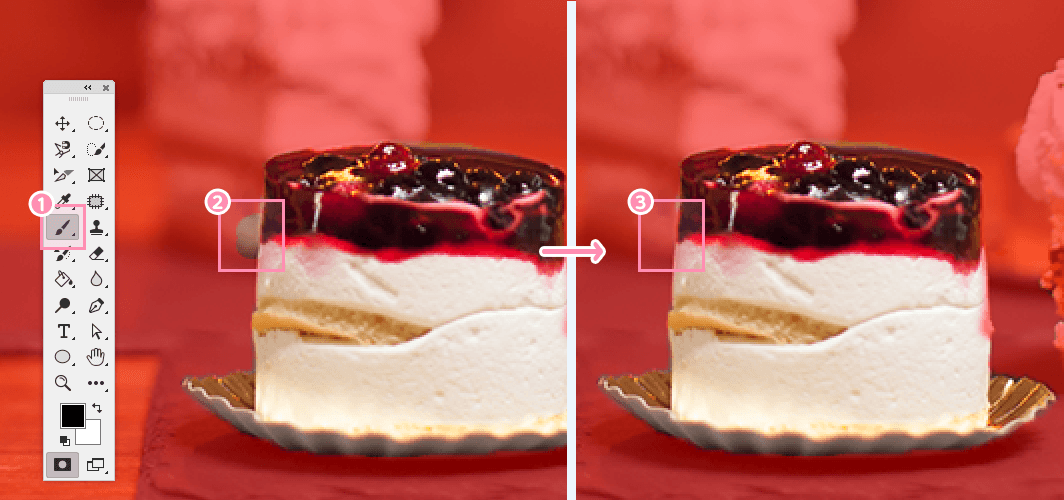
細かい部分を選択範囲内に含めたい時は、ブラシ、消しゴムツールなどで赤くなっていない部分を調整します。

直接加工かけずにマスクなどの非破壊編集を使う
画像の切り抜きや色調変更など、画像に直接加工かけてしまうと戻すことができませんし、戻すことができても画像が劣化してしまう可能性があります。
その時は直接加工かけずにマスク機能を使うことで、画像を劣化させずに修正・編集がいくらでも可能です。
業務内でおこなうデザインはクライアントから一回の提出でOKをもらえることは極めて低いため、修正することを前提にPhotoshopでデザインをするときには画像に直接加工かけないマスクなどの非破壊編集を選択していきましょう。
この記事のまとめ
Photoshopのマスク機能の中でWeb制作で必要なマスクを解説しますのおさらい
- Photoshopのマスク機能は4つ
- Photoshopのマスク機能とは、画像の不要な部分を多い隠せる機能です。画像を直接修正・編集する必要がないためマスクを再編集することが可能です。
- レイヤーマスク←[Web制作でよく使う]
- クリッピングマスク←[Web制作でよく使う]
- ベクトルマスク
- クイックマスク
- レイヤーマスク←[Web制作でよく使う]
- レイヤー内の一部または、すべてをマスク範囲として調整することが可能です。ビットマップ形式なので、濃淡のあるブラシやグラデーションをマスクにすることができます。
- クリッピングマスク←[Web制作でよく使う]
- 下のレイヤーを上にある画像のマスクとして使うことができる。選択したレイヤーを下のレイヤーの形で切り抜く事が可能です。
- ベクトルマスク
- パスやシェイプを使ってマスクをする方法です。ツールバーのペンツールを使って好きな形を作れば、その形のマスクが完成します。
- クイックマスク
- クイックマスクは一時的にマスクを作り、選択範囲を細かく設定したいとき等に使用される機能です。
- マスクなどの非破壊編集を使う
- 業務内でおこなうデザインはクライアントから一回の提出でOKをもらえることは極めて低いため、修正することを前提にPhotoshopでデザインをするときには画像に直接加工かけないマスクなどの非破壊編集を選択していきましょう。
ユウジの体感コラム
著者はマスクを覚えたのはWeb業界に入って時間が経って覚えた機能でした。数種類のマスクの方法があり、覚えるのがめんどくて全く使っていませんでした。
しかし、海外のWebサイトデザインのチュートリアルサイトを見て覚えて以降はマスク機能は必ず使っています。
必ず覚えておく必要のある機能なので、この記事でマスクを使いこなせるようになってくれたら嬉しいです。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
