※このページでは広告のリンクを含みます
Photoshopのアートボードは便利ですが理解が少しややこしいです。特に古くからPhotoshopを使っているデザイナーが使うと戸惑います。
この記事ですぐにアートボードを使えるようになります。
アートボードは1つのファイルで複数デザインを管理できる
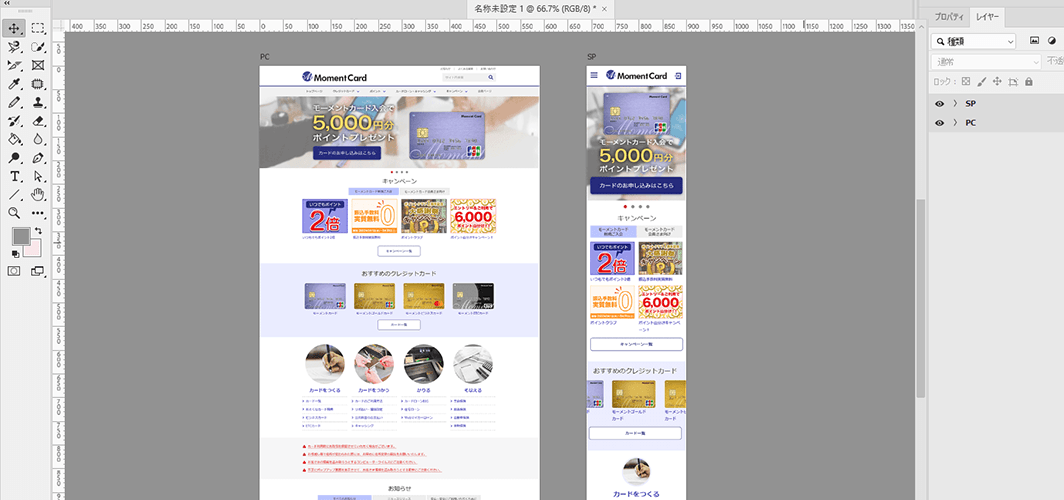
Photoshopのアートボードは1つのファイル内でデバイス別、サイズ別に複数のカンバスのようなものを持たせて、作成、編集、管理がおこなえます。
アートボードの要素はレイヤーパネルに表示されます。

上記の図のようにデバイスごとのデザインがひとつのファイルに入ってしまうためファイルサイズは大きくなってしまいます。
マシンに負荷がかなりかかりますので、スペックが低すぎるマシンを使っていると作業にならないということになるので気をつける必要があります。
アートボードの作り方
アートボードの作り方は2通りあります。
「新規ドキュメント作成時からアートボードを作る方法」と「作業途中でカンバスをアートボードに切り替える方法」がありますので、ひとつずつ解説していきます。
新規ドキュメント作成時からアートボードを作る
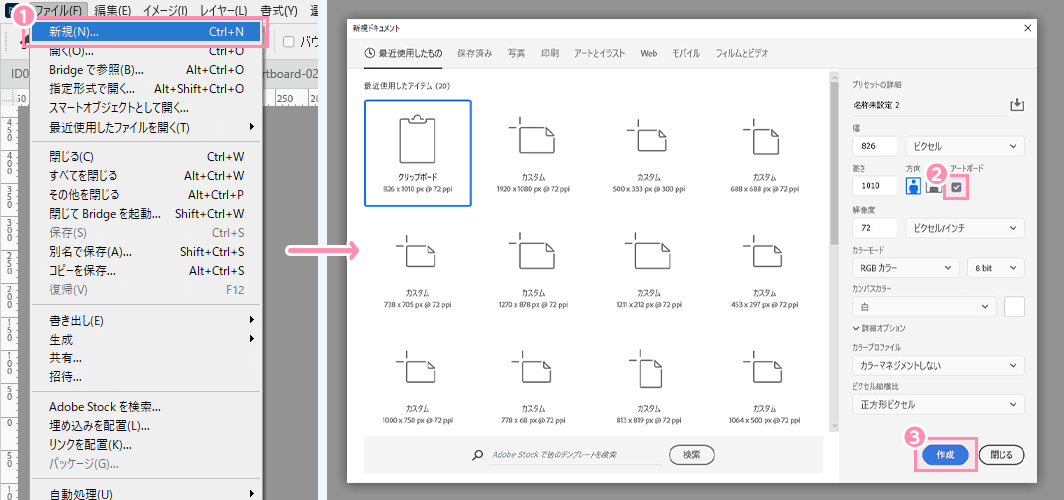
メニューバーの[ファイル]→[新規]を押下(図1)すると「新規ドキュメント」パネルが開きますので、パネルの各種設定した後に「アートボード」欄を選択(図2)して[作成](図3)を押下します。

作業途中でカンバスをアートボードに切り替える
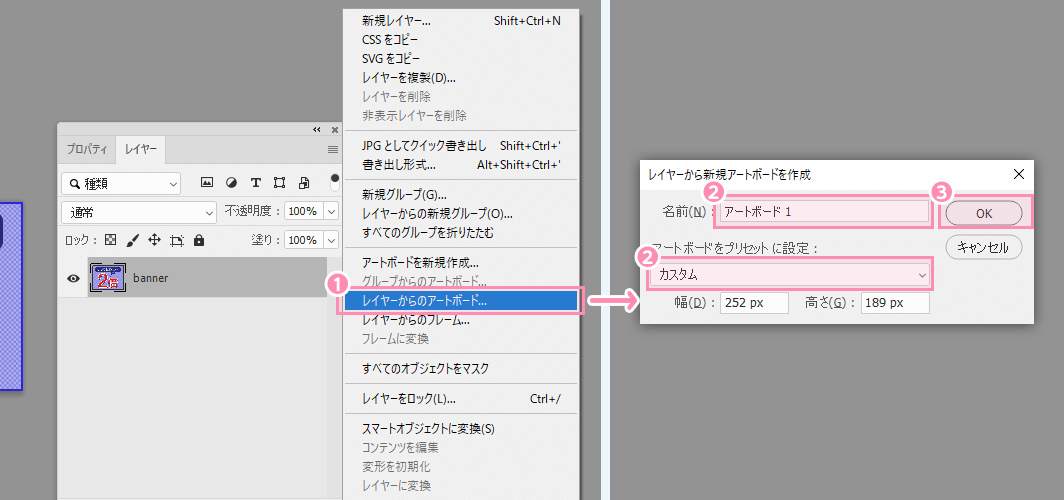
デフォルトのカンバスで作業をしている途中でアードボードに切替えたい時は、作業しているレイヤーを選択してレイヤーパネルから[レイヤーからのアードボード…]を押下(図1)すると「レイヤーから新規アードボードを作成」パネルが出てきます。
「レイヤーから新規アードボードを作成」パネル内の「名前」(図2)や「アートボードをプリセットに設定」等を設定(図2)して[OK]ボタンを押下(図3)するとアートボードが作成されます。

また、レイヤーグループ(フォルダアイコンになっているやつ)を選択した状態であれば[グループからのアードボード…]からもアードボードが作成できます。
アートボードの操作方法で注意したいポイント
前述したようにアートボードの作成ができれば、実際のアートボードを操作すればだいたい理解ができると思います。
しかし、アートボードの操作でつまずきそうな注意すべきポイントを下記にまとめてみました。
- 画像書き出しの「Web用に保存」は使えない
- カンバスサイズではアートボードのサイズはできない
- トリミングによるカンバスサイズ変更はできない
- 複製されたスマートオブジェクトの編集が反映されない
ひとつずつ解説していきます。
画像書き出しの「Web用に保存」は使えない
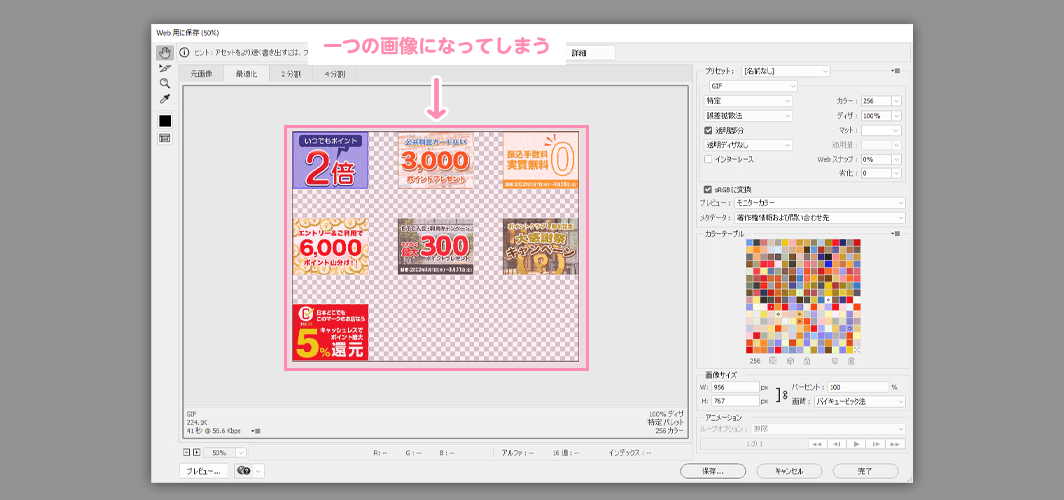
アートボードは複数のデザインを表示できますが、その複数のデザインをデータごとに書き出しをする場合「Web用に保存」を使うことはできません。「Web用に保存」を使うと複数表示されているデザインが一枚のデータになって書き出されてしまいます。

アートボードの画像を書き出す時は、「書き出し形式」機能から書き出し可能です。
メニュー[ファイル]→[書き出し]→[書き出し形式]を押下すると「書き出し形式」パネルが表示されますので、左部分の書き出したいアートボードの画像にチェックを入れると書き出すことができます。
カンバスサイズではアートボードのサイズはできない
アートボードの設定にしていない時であれば「カンバスサイズ」でデザインが表示される部分(カンバス)が大きさ変更できますが、アートボードの中のサイズを変更したい場合「カンバスサイズ」では変更できません。
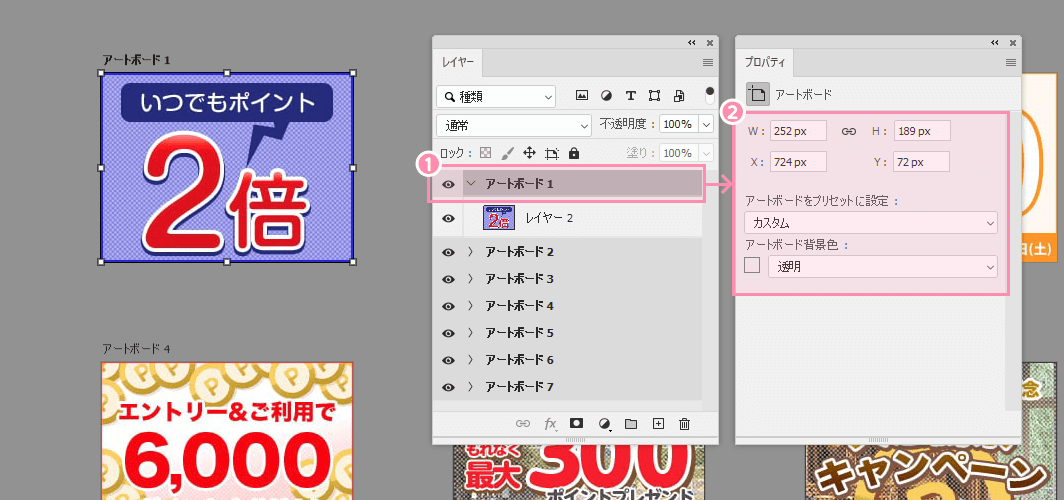
アートボードのサイズ変更する場合はレイヤー内のアートボードレイヤーを選択した状態で、プロパティパネルを開くとサイズ変更させる項目に数値を入れます。

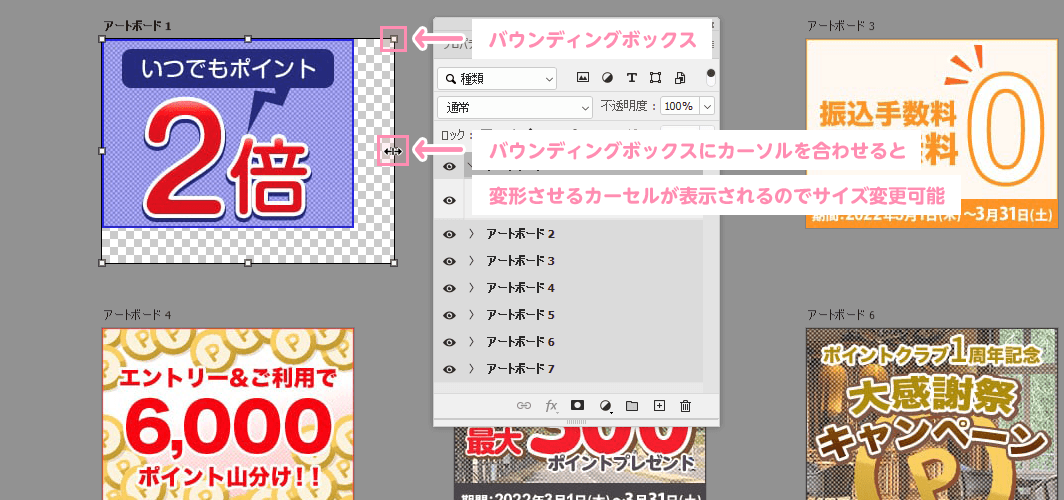
また、レイヤー内のアートボードレイヤーを選択した状態で、アードボードにバウンディングボックスが表示されるのでマウスで直感的に移動させることも可能です。

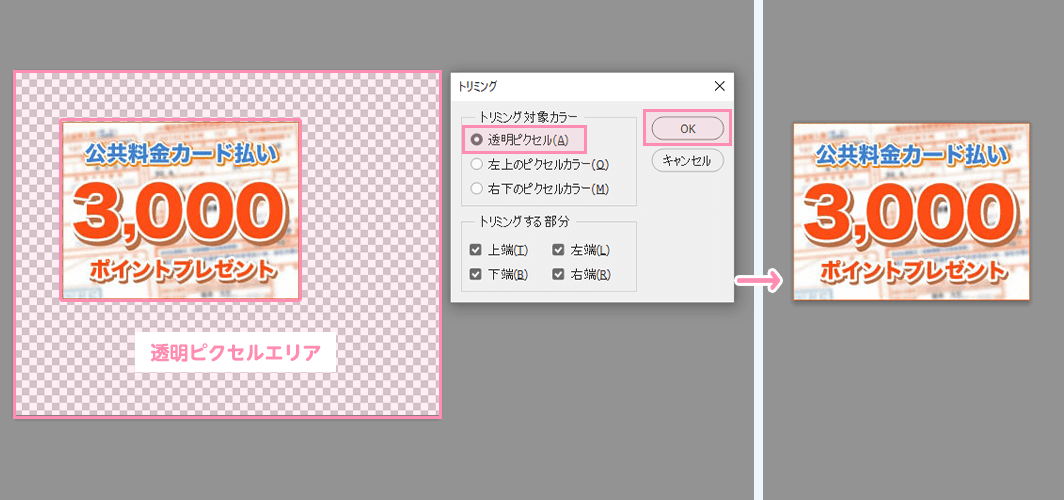
トリミングによるカンスサイズ変更はできない
カンバスサイズに空白、余白がある場合「トリミング」機能を使って適切なカンバスサイズになります。

しかし、アートボードでは前述した「カンバスサイズではアートボードのサイズはできない」の対応策として書いた通りに「アートボードのサイズ変更する場合はレイヤー内のアートボードレイヤーを選択した状態で、プロパティパネルを開くとサイズ変更させる項目に数値を入れる」になります。
複製されたスマートオブジェクトの編集が反映されない
本来スマートオブジェクトの機能は、複製したスマートオブジェクトに同じ変更が適用されます。
しかし複製する操作によって、複製したスマートオブジェクトに同じ変更が適用できる場合と適用できない場合があります。
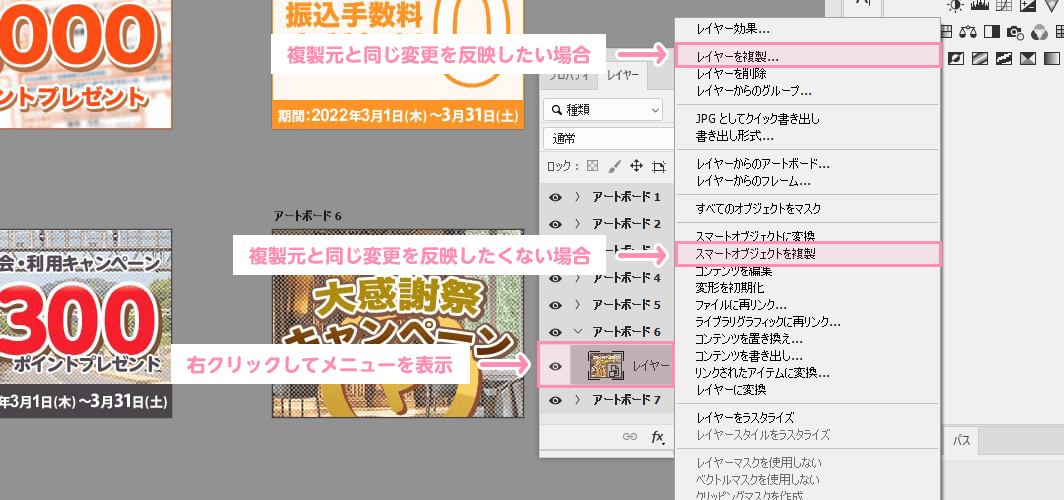
レイヤーを選択した状態で右クリックするとメニューが出てくるので、
- 複製元と同じ変更を反映したい場合は「レイヤーの複製」を選択
- 複製元と同じ変更を反映したくない場合は「スマートオブジェクトを複製」を選択
を選択します。

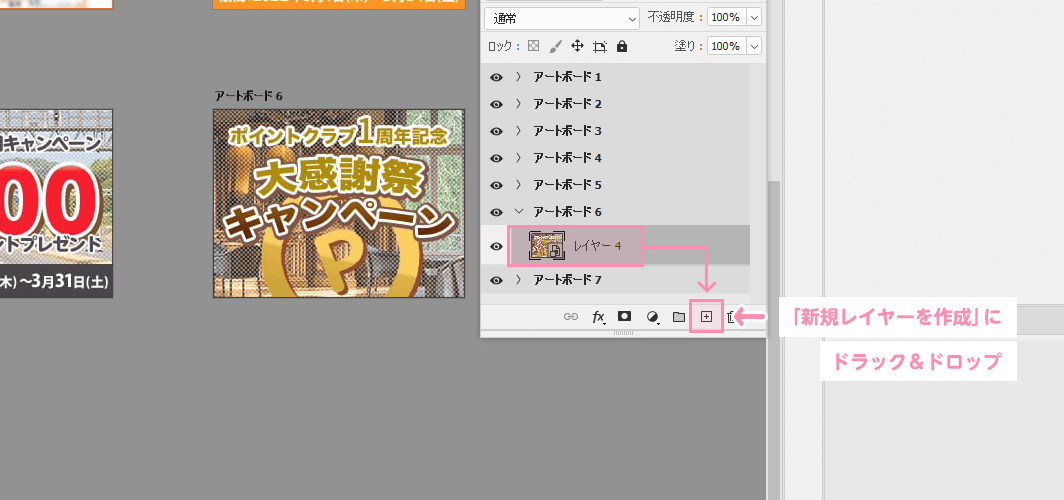
また、レイヤーパネルからマウスで「新規レイヤーを作成」アイコンにドラック&ドロップをすることで複製元と同じ変更が反映できます。

この記事のまとめ
アートボードの説明や使い方、注意点について解説したものをまとめます。
気になった部分があれば本記事に戻って読んでみてください。
Photoshopのアートボードの使い方と注意すべきポイントについて解説しますのおさらい
- アートボードは1つのファイルで複数デザインを管理できる
- Photoshopのアートボードは1つのファイル内でデバイス別、サイズ別に複数のカンバスのようなものをもたせて、作成、編集、管理がおこなえますが、マシンに負荷がかなりかかりますので、スペックが低すぎるマシンを使っていると作業にならないということになるので気をつける必要があります。
- アートボードの作り方
-
- 新規ドキュメント作成時からアートボードを作る
- 作業途中でカンバスをアートボードに切り替える
- アートボードの操作方法で注意したいポイント
-
- 画像書き出しの「Web用に保存」は使えない
- カンバスサイズではアートボードのサイズはできない
- トリミングによるカンバスサイズ変更はできない
- 複製されたスマートオブジェクトの編集が反映されない
ユウジの体感コラム
PhotoshopのアートボードはPhotoshop CC 2015から実装された機能ですが、Photoshopを学び始めた時は無かった機能なので何年か使っていませんでした。
問題は、複数のデザインが一つのpsdファイルに入るので、マシンパワーが必要なため使うことを断念していましたね。(特にパソコンサイズ、スマホサイズのWebデザインが一緒になったデータだと快適に制作できるには相当なマシンパワーが必要ですね。)
ただ、複数のバナーや図版の制作や管理に使うのであれば便利だなということでアートボードの利便性を感じて使い始めました。
しかし、使ってみると通常の使い勝手が違っていたので理解するまでには少し時間がかかりましたので、アートボードの使い方と注意点というカタチでまとめました。
PhotoshopでWeb制作する作業上必要ですので、ぜひこの記事でアートボードを使ってもらえたら嬉しいです。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
