※このページでは広告のリンクを含みます
Webデザイナーは「illustrator」を使えるスキルが必要です。本記事ではWebデザイナー初学者にとって必要不可欠な「基本操作」について解説します。Webデザイナーになるために他の項目を省きましたので、短時間で習得していきましょう。
Illustratorは世界標準のベクター画像編集ソフト
Illustrator(イラレと呼ばれます)はAdobe社が開発・販売をしているベクター画像編集ソフトです。
ベクター画像とは複数の点をマシンの計算式によって描かれる画像であるため、拡大・縮小をしても画像に劣化しない特徴があります。
ネット上には秀逸なベクター画像編集ソフトが無償・有償ともに出揃っていますが、Photoshopと同様、Illustratorは世界標準のベクター画像編集ソフトです。
前述したように拡大・縮小に画像が劣化しないので、いろんな場所で使われるポスターやパンフレットなどの印刷物に使われています。
Illustratorをメイン使っているデザイナーは広告系のグラフィックデザイナーですが、Webデザイナーは、ロゴ制作、グラフ・表の作成に使っています。また、グラフィックデザイナーが制作したカタログのPDFをWebデザインに使用することにもIllustratorは活用されたりもします。

画像はピクセル群で構成されているため、拡大・縮小をすると画像が劣化してしまします。しかし、色に濃淡がつけられるので写真のような画像に適しています。
Illustratorの環境を設定
Illustratorの使用メインは、紙媒体などの広告系をデザインするものですので、初期環境も紙媒体向けの設定になっています。
Web制作用に使いやすいように環境設定をしていく必要があります。
以下、3つの項目について変更をしていきます。
- 単位
- アートボード
- ワークスペース
ひとつずつ解説していきます。
1.「単位」の設定
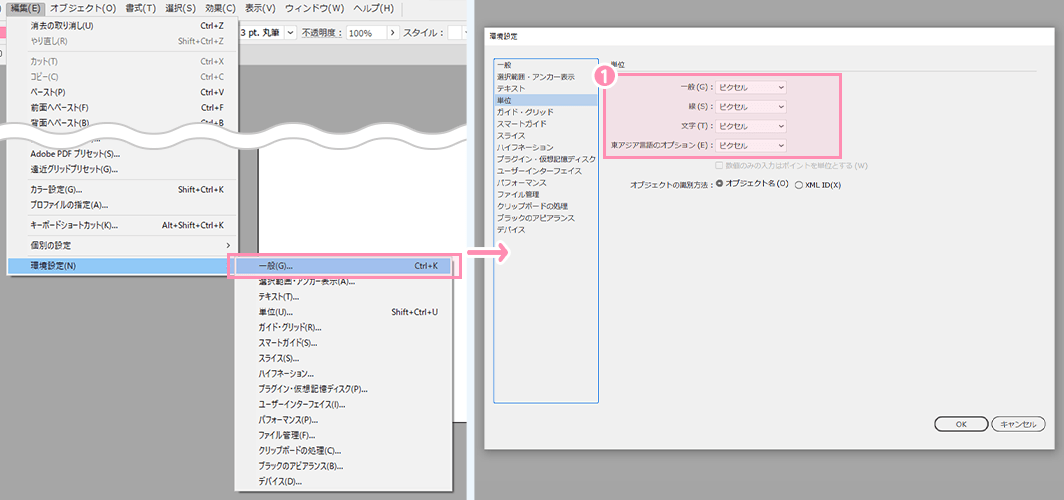
メニューバーから[編集]→[環境設定]→[単位]を押下して「環境設定」パネルを表示させます。
環境設定パネルの「一般」「線」「文字」「東アジア言語のオプション」の単位を「ピクセル」に変更します。(下図1)
Web制作では、最終アウトプットがディスプレイ上で表示されるためWeb制作では「ピクセル」の単位でおこないます。

2.「アートボード」をwebデザイン用にする(カラーモードと解像度)
作業するスペースを「アードボード」と呼びますが、アードボードをWeb制作用にカラーモードと解像度を変更します。
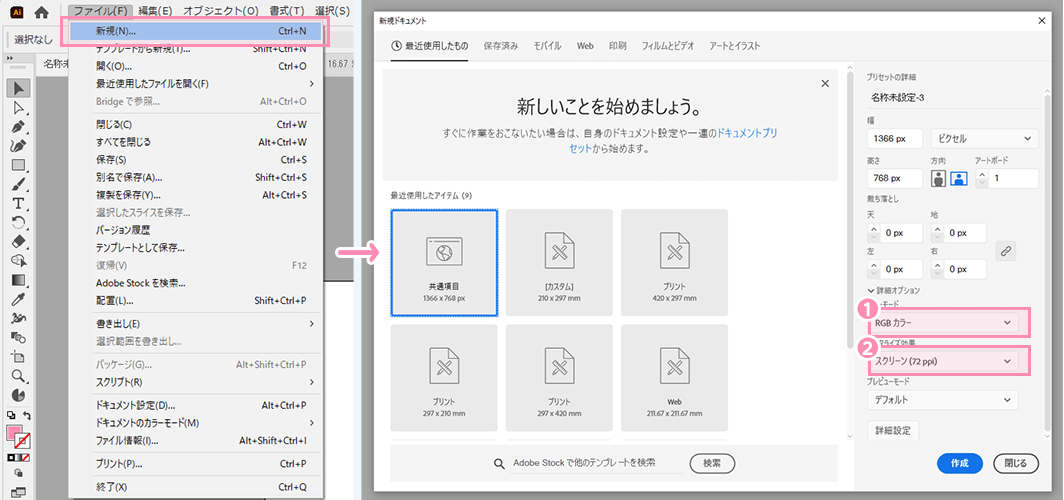
メニューバーから[ファイル]→[新規]を押下して「新規ドキュメント」パネルを表示させます。
「新規ドキュメント」パネルの項目を「カラーモード:RBGカラー」(下図1)「ラスタライズ効果:スクリーン(72ppi)」(下図2)に設定します。

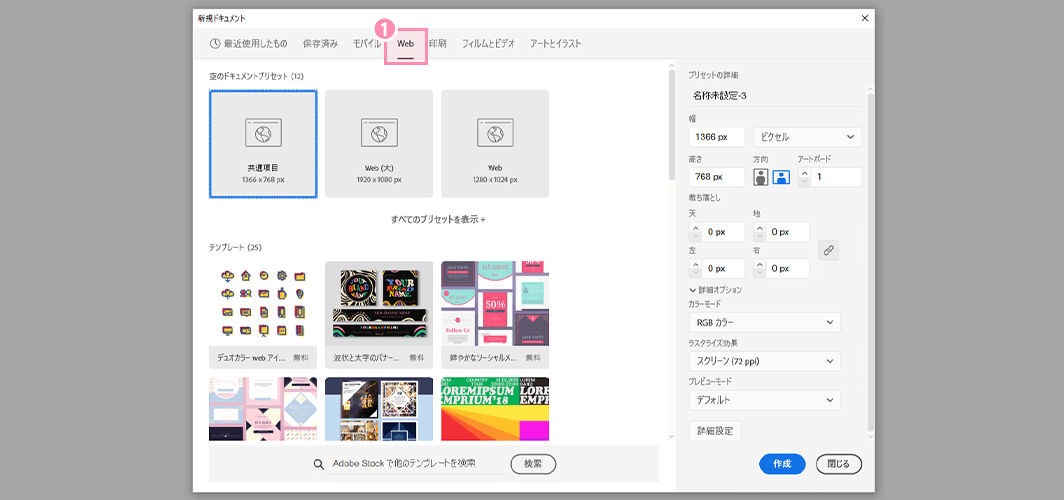
また、より簡単に行うには「新規ドキュメント」パネルの上部にある「Web」タブ(下図1)を押下するとプリセットされたドキュメントサイズを選択できます。この状態では上記の「カラーモード」と「ラスタライズ効果」にWeb制作用の値になっています。

3.Web用の「ワークスペース」に設定する
ワークスペースは、作業するときのためのパネル、バー、ウィンドウなどの様々な要素が集まっているエリアのことです。
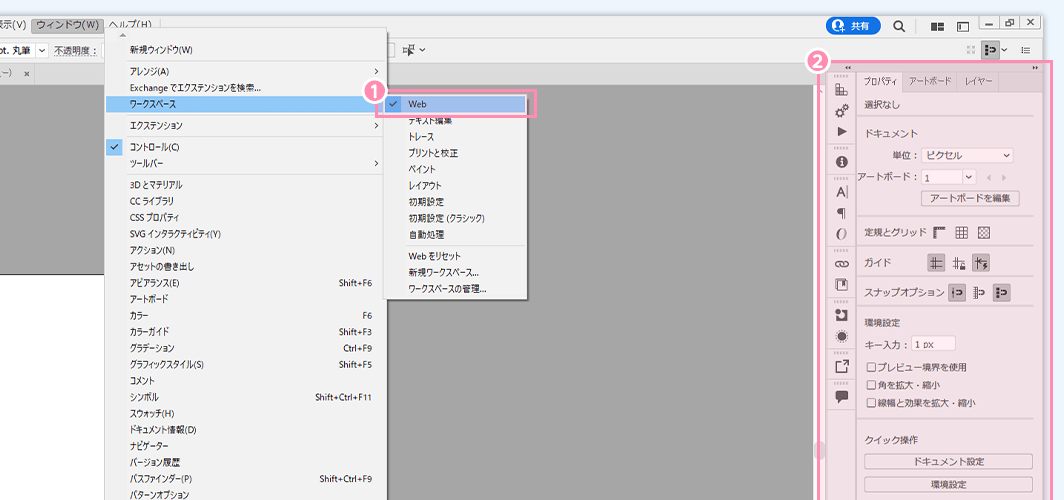
メニューバーから[ウィンドウ]→[ワークスペース]→[Web](下図1)を押下します。(デフォルトでは[初期設定]になっています。)
Web制作に必要と考えられるパネル、バー、ウィンドウに表示が変更されたと思います。

個人的な好みの部分もありますので、必要に応じて設定してみてください。
Illustratorで理解すべき機能
WebデザイナーがIllustratorを使う上で理解しておくべき機能は下記の3つです。
- ペンツール
- レイヤー
- アウトライン
ひとつずつ解説していきます。
1.ペンツール
Illustratorには線や図形を描くために多くのツールが用意されており、その中で線を描くことでよく使われるには、ペンツールです。滑らかな自由曲線を描くために必要なツールです。
1-1.直線を描く
ツールパネルより[ペンツール]を選択します。
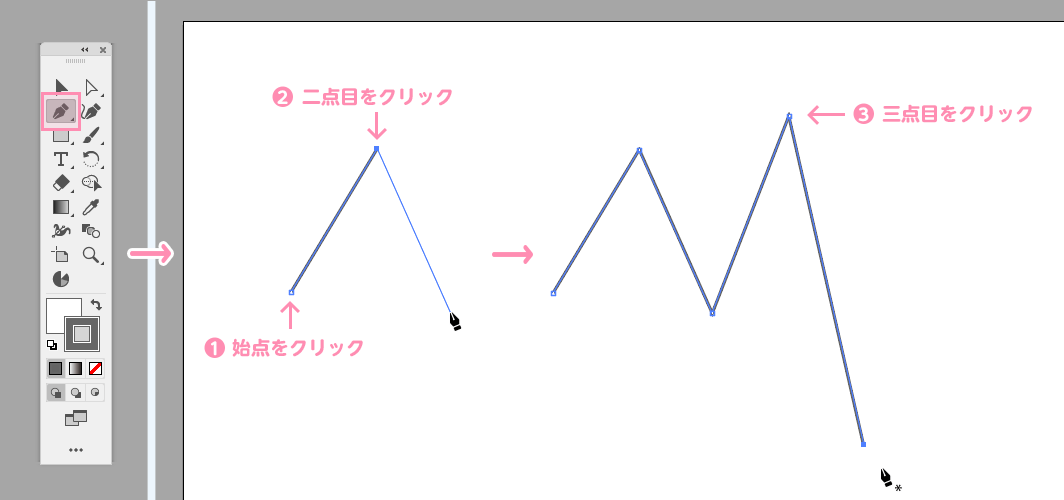
始点となる開始点をクリックして線を伸ばしていき(下図1)、二点目、三点目とクリックした点が結ばれて連続な線になります。(下図2,3)

1-2.曲線を描く
ツールパネルより[ペンツール]を選択します。
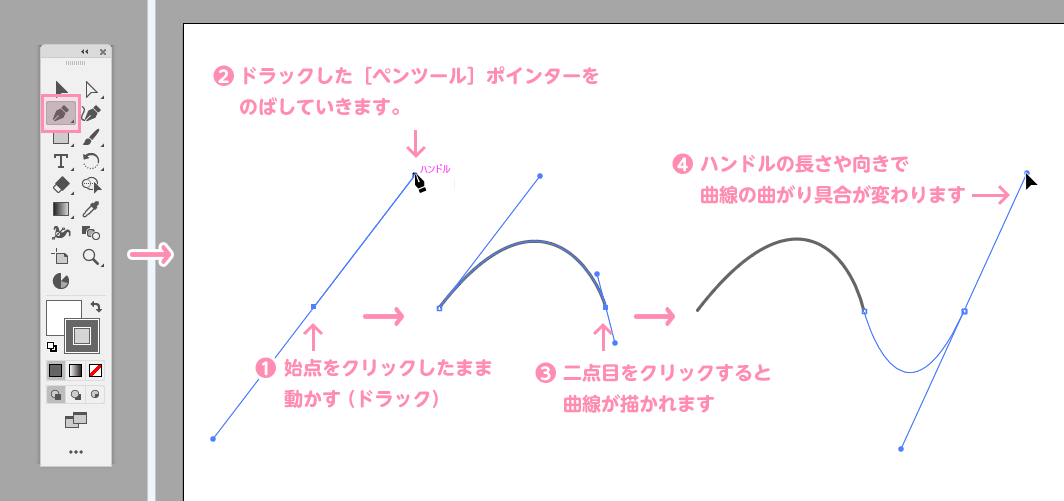
ペンツールでクリックしたまま動かす(下図1)と、クリックした方向と正反対の方向に曲線の曲がり具合を制御する方向線(ハンドル)が表示されます。
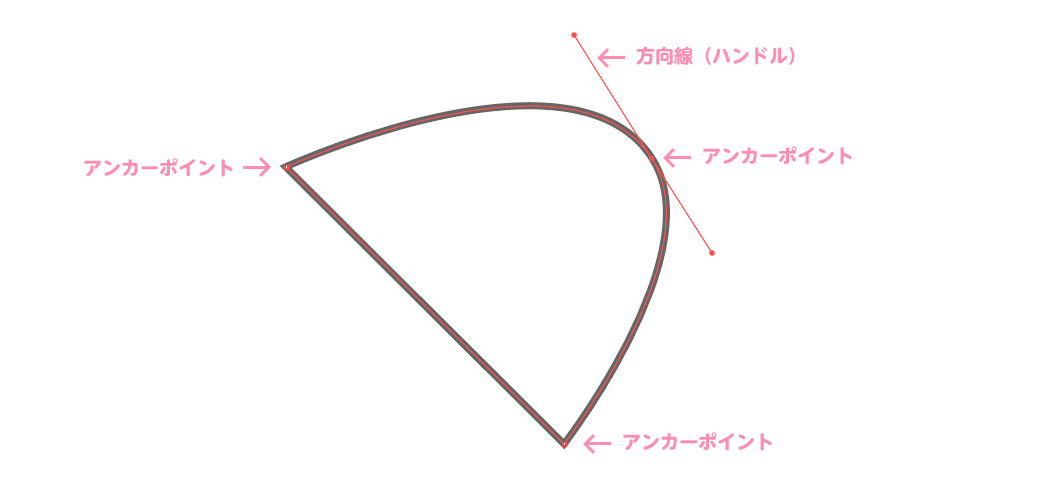
曲線はアンカーポイントとハンドルで曲がり具合を指定しながら描写します(下図4)。


セグメントの曲がり具合は方向線(ハンドル)という補助線の角度と長さによって決められます。方向線が長ければ曲線の曲がりは大きくなり、短いほど曲がりは小さくなります。
2.レイヤー
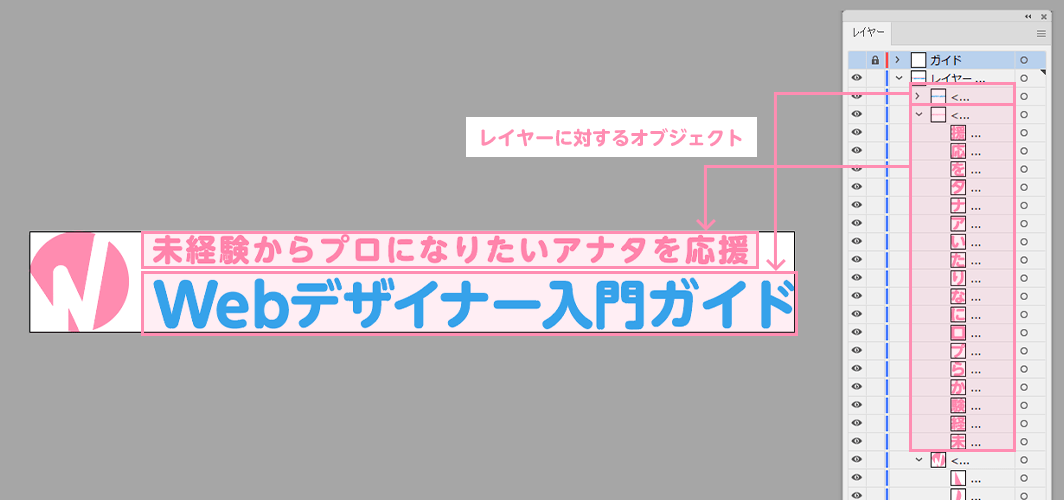
Illustratorのレイヤーはオブジェクトを重ね合わせて構成されています。
「レイヤー」パネルに重なった順番で表示されます。
オブジェクトは、レイヤーやサブレイヤーに格納する(グループ化させる)ことができるので、大量のオブジェクトでもきれいに整理することで効率的に作業できます。

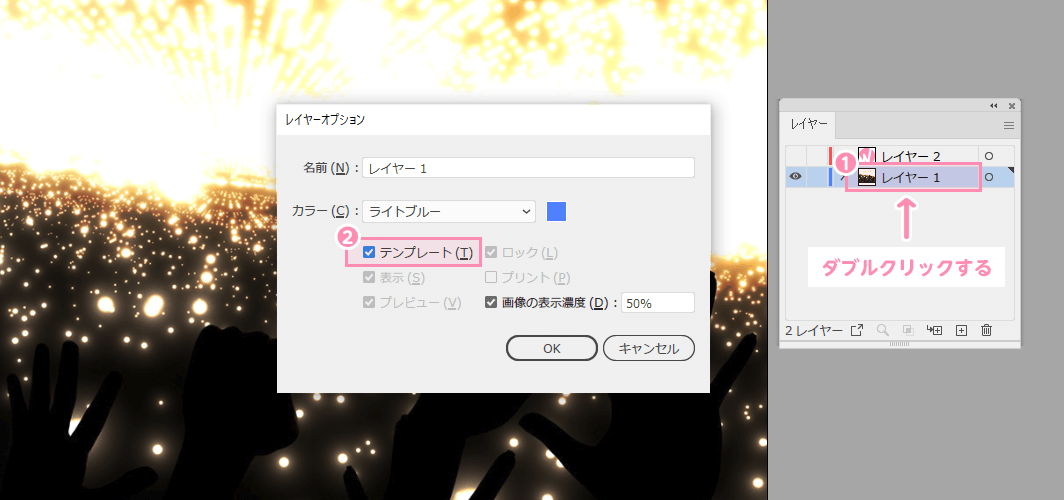
レイヤーの名前エリアをダブルクリック(下図1)すると[レイヤーオプション]パネルが開くきます。レイヤーの動きが制御できます。
たとえば「テンプレートレイヤー」(下図2)は、写真画像などをトレースする際に使用する画像配置用の下絵用レイヤーです。印刷してもテンプレートレイヤーの画像は入ってきません。

3.アウトライン
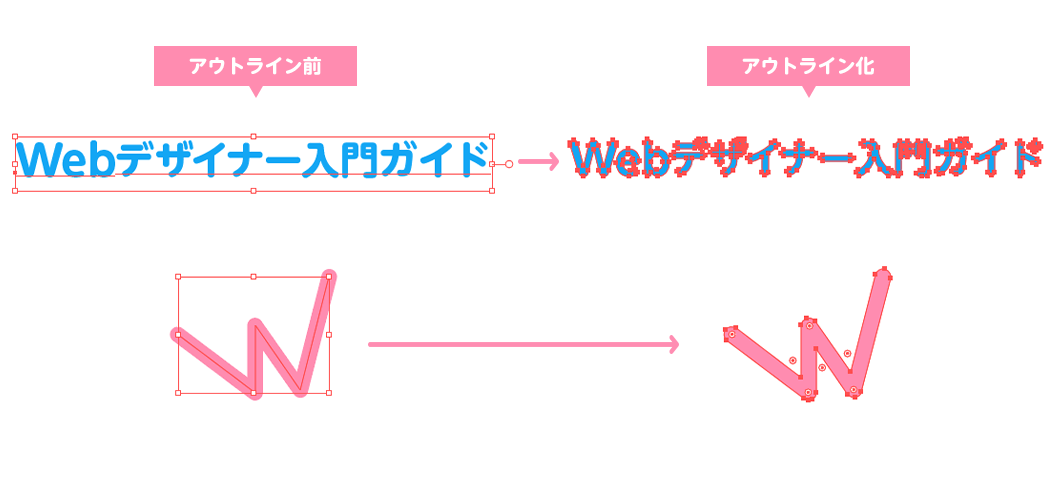
Illustrator上での「アウトライン」とは、文字や図形といった輪郭が点と線でつながった状態です。「アウトライン化」とも呼びます。

3-1.文字をアウトラインする
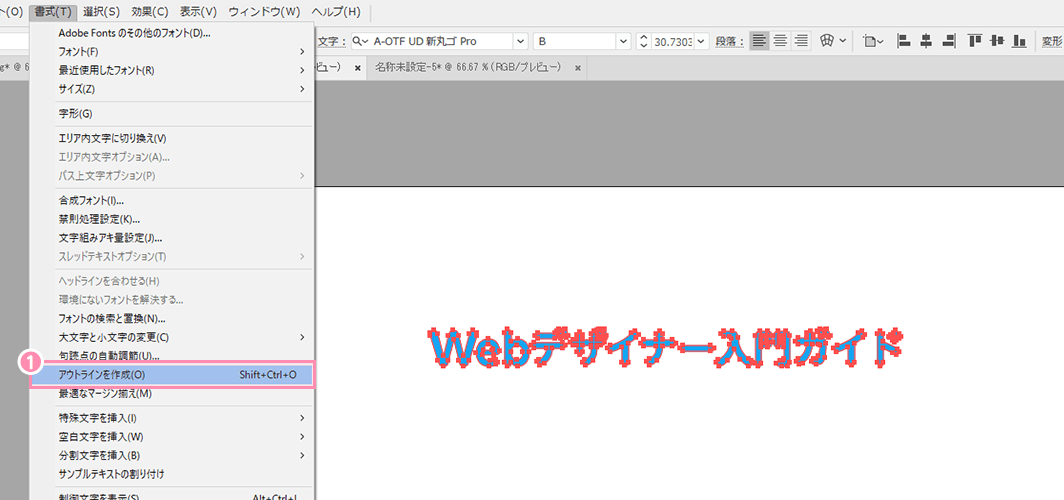
テキストを選択した状態でメニューバー[書式]→[アウトラインを作成]を押下する(下図1)とテキストオブジェクトがアウトラインされてグラフィックオブジェクトになります。
テキストからグラフィックになったことによりテキストとしての機能が失われてしまうので文字を編集することはできません。

文字の一部を加工したロゴなどアウトラインをかけて加工作業するという場合に使われます。
3-2.図形をアウトラインする
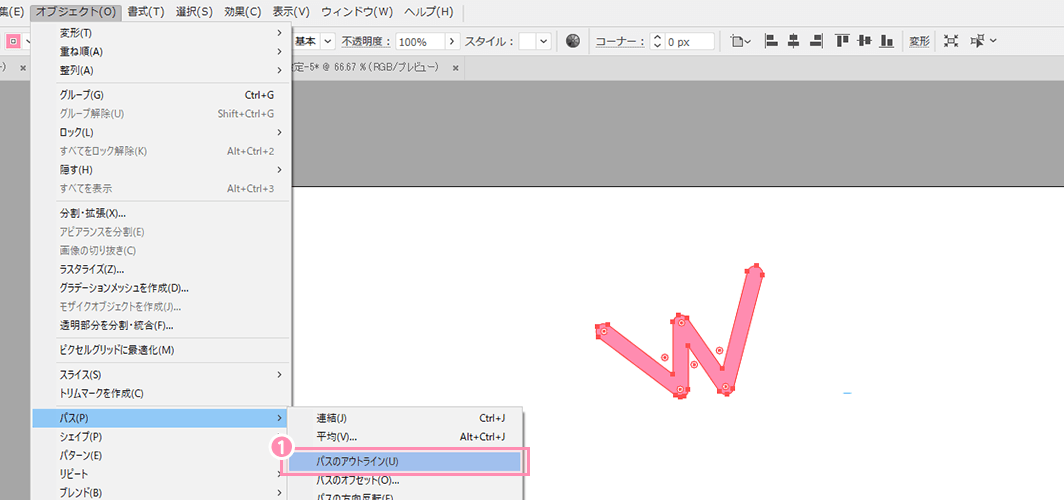
図形のオブジェクトを選択した状態でメニューバー[書式]→[アウトラインを作成]を押下する(下図1)と図形のオブジェクトの輪郭のパスを編集することが可能になります。

Illustratorを使いこなすための本
書籍で学びたいという方には下記のものがオススメです。
また、電子書籍であれば「Kindle Unlimited」という月額定額料金でKindleの電子書籍が読み放題サービスを使い、複数のIllustratorの本が読めます。
こちらの方も活用してみてください。
この記事のまとめ
Webデザイナーとして必要なIllustratorの基本操作をまとめました。
- Illustratorは世界標準のベクター画像編集ソフト
- Illustrator(イラレと呼ばれる)はAdobe社が開発・販売をしているベクター画像編集ソフトです。
Webデザイナーは、ロゴ制作、グラフ・表の作成に使っています。 - Illustratorの環境を設定
- Web制作用に使いやすいように下記の環境設定をしていく
-
- 1. 単位
- 2. アートボード
- 3. ワークスペース
- Illustratorで理解すべき機能
- WebデザイナーがIllustratorを使う上で理解しておくべき機能
-
- 1.ペンツール
- 2.レイヤー
- 3.ラスタライズ
- Illustratorを使いこなすための本
ユウジの体感コラム
WebデザイナーにとってIllustratorはPhotoshopと比べて使用頻度が少ないので使いこなせるまで時間がかかる印象です。
以前著者が勤めていたWeb制作会社の提案書はIllustratorで作るという特殊な社内ルールになっていました。そこである程度Webデザイナーとして必要な操作方法を覚えましたね。
初学者はペンツール(パス)の使い方が難しいので練習に人物、物体の写真をトレースしていくと良いです。
ぜひ挑戦してみてください。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中



