※このページでは広告のリンクを含みます
Webデザイナーでもロゴデザインをする機会があります。その時に、Illustratorでロゴをデザインする手順とロゴデザインする際に使われるIllustratorの機能を解説していきます。ロゴデザインの方法を覚えてWebデザイナーとしてのあなたの強みにしてください。
ロゴの基礎知識
ロゴデザインをおこなう前にロゴ周りの基礎を覚えていきます。
ロゴの基礎知識を知らなくてもロゴデザインをすることは可能ですが、クライアントの意図したロゴにはなりにくいと考えています。
ロゴをデザインする時の方向性を決定するものになりますので、理解してからデザインしていくことを推奨します。
ロゴの構成要素を知る
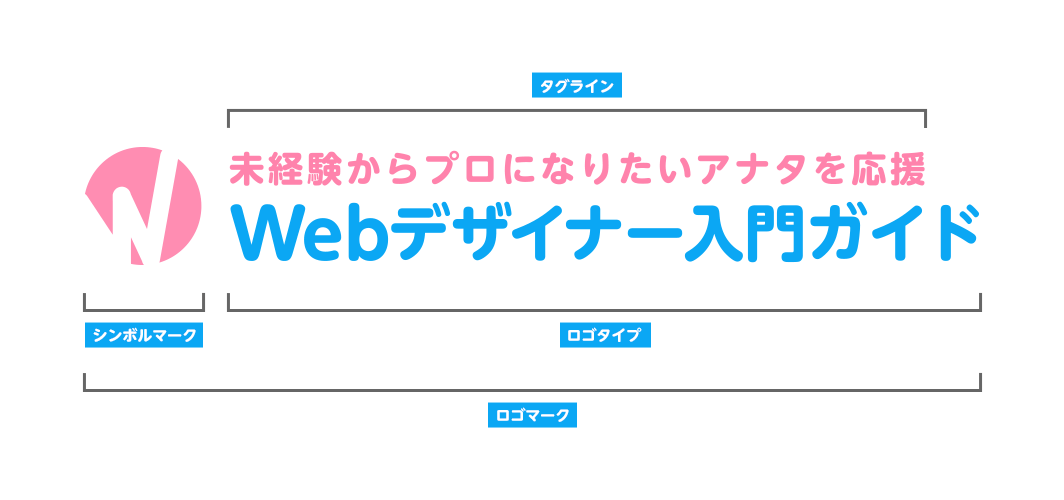
一般的にロゴと呼ばれるものはロゴマークのことであり、そのロゴマークは、下記の3つの要素から構成されています。
- シンボルマーク→企業・サービスを示す図版化したもの
- ロゴタイプ→企業・サービスの名前を表現したもの
- タグライン→企業・サービスのスローガンや説明を端的に表示したもの
ロゴマークの構成要素は下記の図で理解できると思います。

各名称が分かるとクライアントに説明しやすいですね。
オブジェクトやフォント、色にイメージがついている
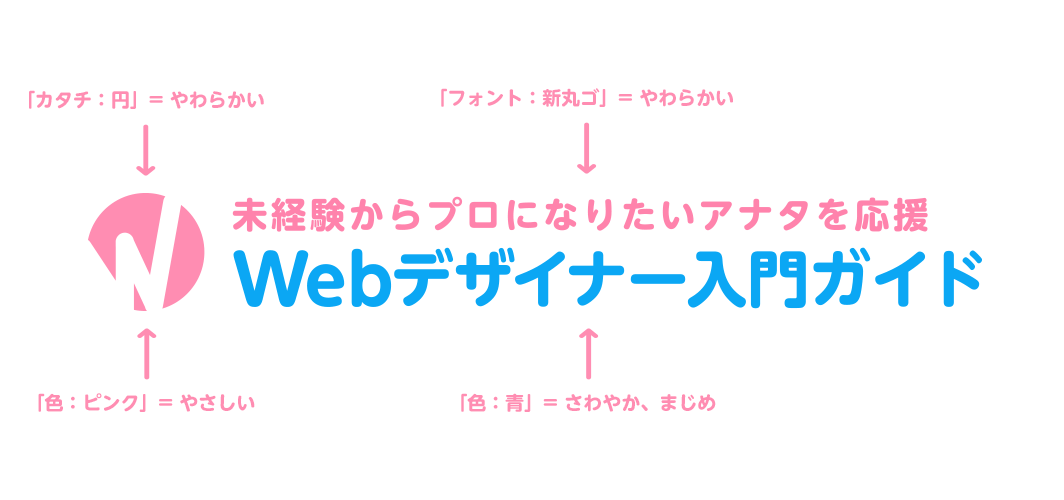
デザイン的にロゴを分解するとカタチ、フォント、色から構成されています。

カタチ、フォント、色にはそれぞれ、かわいい・かたい・柔らかいなどイメージがあります。
それぞれが持っているカタチ、フォント、色が持っているイメージがロゴの印象に反映されてしまうので、それぞれ持っているイメージを知って扱っていきましょう。
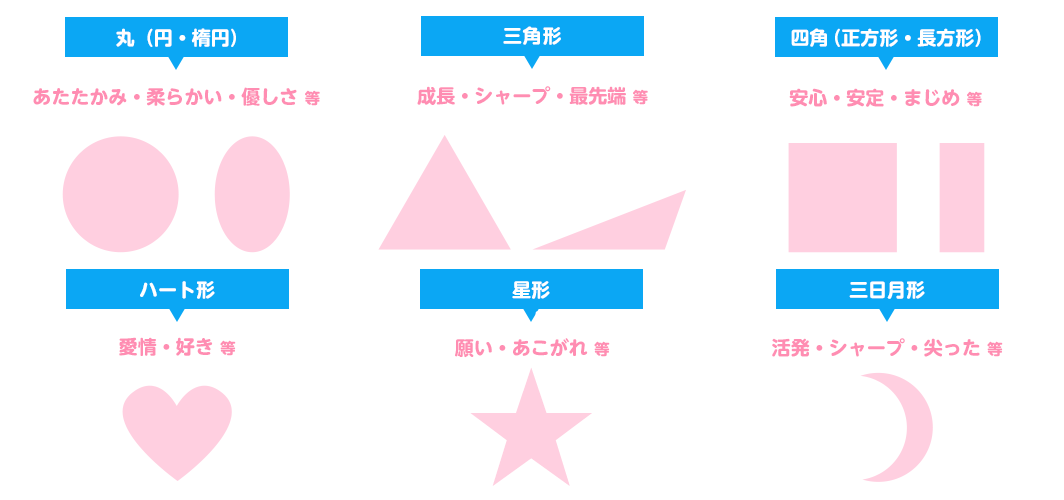
シンプルなカタチが持っているイメージ
シンプルなカタチが持っているイメージの一例が下記になります。

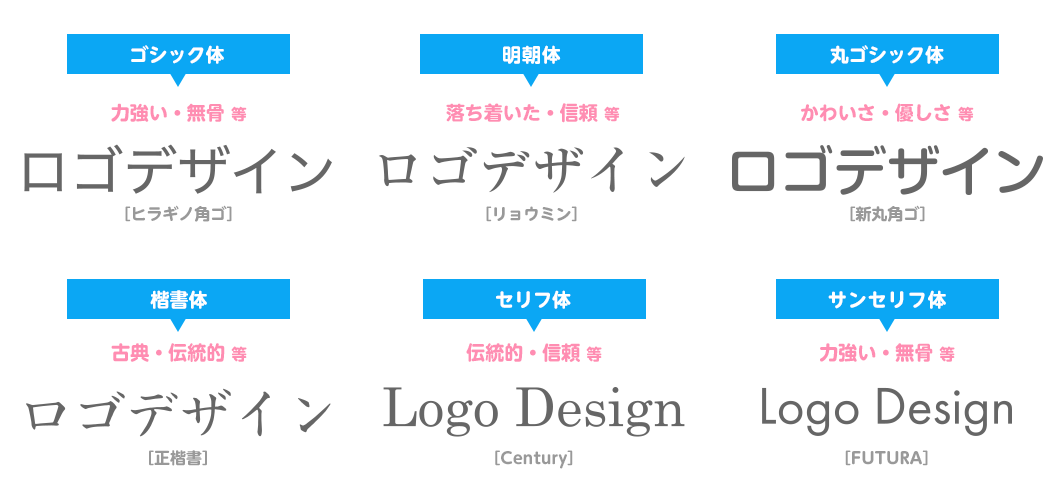
フォントがもっているイメージ
フォントの種類とイメージの一例が下記になります。

フォントのライセンスを確認する
- ロゴとして利用することはOKか
- 商用利用はOKか
- 商標登録をすることは可能か
- 上記OKの場合に、別途契約や費用が必要か
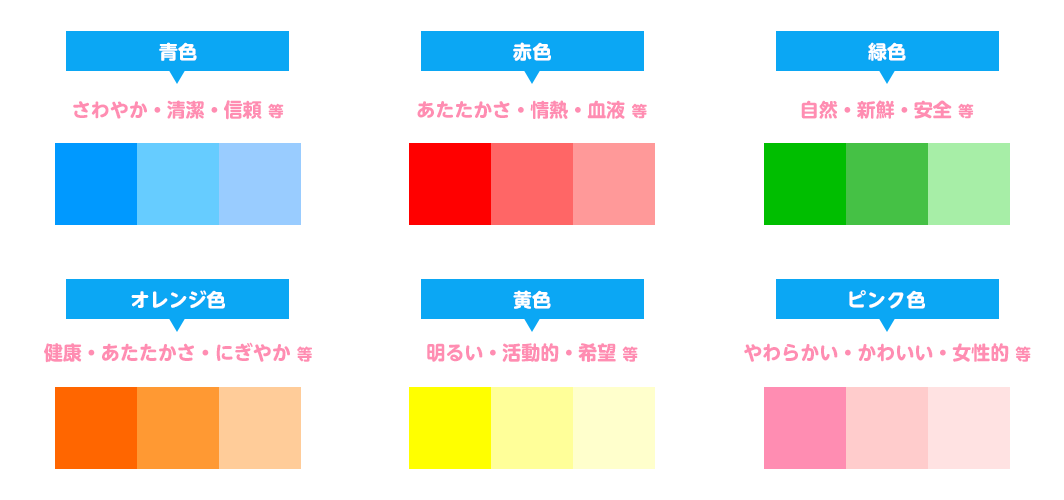
色がもっているイメージ
色には心理効果があると言われています。個々の色が持っているイメージの一例が下記になります。

ロゴデザインの流れ
ロゴデザインの流れは、Webサイトの制作の流れと似ています。
クライアントからヒアリングを行い、デザインコンセプトを立ててデザインをする。そして提案をして何度か修正を繰り返し納品という流れになります。
下記にまとめました。
- ヒアリングとリサーチ
- コンセプトを立てる
- デザイン案の作成
- 提案
- ロゴの修正・納品
1.ヒアリング
会社がサービスの名前に至った背景をヒアリングします。また、今後、進んでいきたい目標などしていきましょう。
2.リサーチ
競合会社、競合サービスがどのようなロゴになっているか調査します。
3.コンセプトを立てる
ヒアリングの結果を基にしてロゴデザインのコンセプトを決めていきます。コンセプトとは「誰をターゲットとするか。ゴールは何か?」のことです。
決めたコンセプトに沿ってキーワードを羅列していきます。
4.デザイン案の作成
羅列したキーワードを視覚的に伝わるカタチ(オブジェクト、フォント)に変換、組み合わせをしてデザインしていきます。
一般的には手書きのラフスケッチでイメージを膨らませてからIllustratorで整形していきます。最初からIllustratorでデザインイメージを作り上げていくクリエイターもいますので、ここはやりやすい方を選んでいけば問題ありません。
5.提案
デザインしたロゴをクライアントにプレゼンします。ロゴを提示するだけではなく、そのロゴに至った背景も説明します。また、ロゴがどのように使用されるか具体的なイメージがつかめやすいように名刺やノベルティグッズにロゴを入れたイメージなどあるとプレゼンに説得力が増します。
6.ロゴの修正・納品
プレゼンから出てきたフィードバックを修正を行い最終的に決まったロゴのデータを提出して完了です。
Illustratorを使いロゴをデザインする
この記事はロゴデザインの流れを解説するのではなく、Webデザイン初学者向けにIllustratorを使ったロゴのデザインの仕方について解説していますので、「4.デザイン案の作成」の部分をフォーカスしています。下記のロゴデザインを作っていきます。

「2.コンセプトを立てる」のところでサンプルでロゴをデザインする企業の情報は下記のように想定しています。
(架空のネット銀行をイメージしています)
- 社名:株式会社モーメント銀行
- 業種:電子メディアによる銀行業
- ターゲット:40代男性・ネットリテラシー高め
- コンセプト:信頼、安心、モーメントの意味を取り入れたい(モーメント→物体を回転させようとする力の働き)
上記の企業情報でロゴデザインをしていきます。
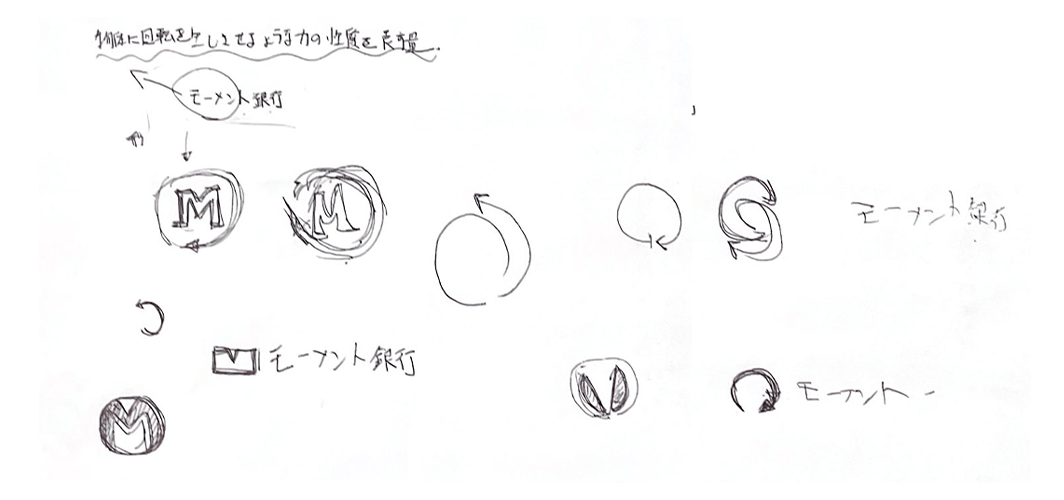
Illustratorを使用する前にロゴのラフスケッチする
まずイメージを膨らますために手書きで描いていきます。ここで描くときの制約は特にありませんが、頭に思い浮かんだアイデアを描き出していきます。

Illustratorでラフスケッチからロゴの整形していく
ラフスケッチがだいぶ溜まってきたら、Illustratorでカタチを整えていきます。
以下ではラフスケッチをIllustratorで整形していくための操作を詳細に解説していきます。
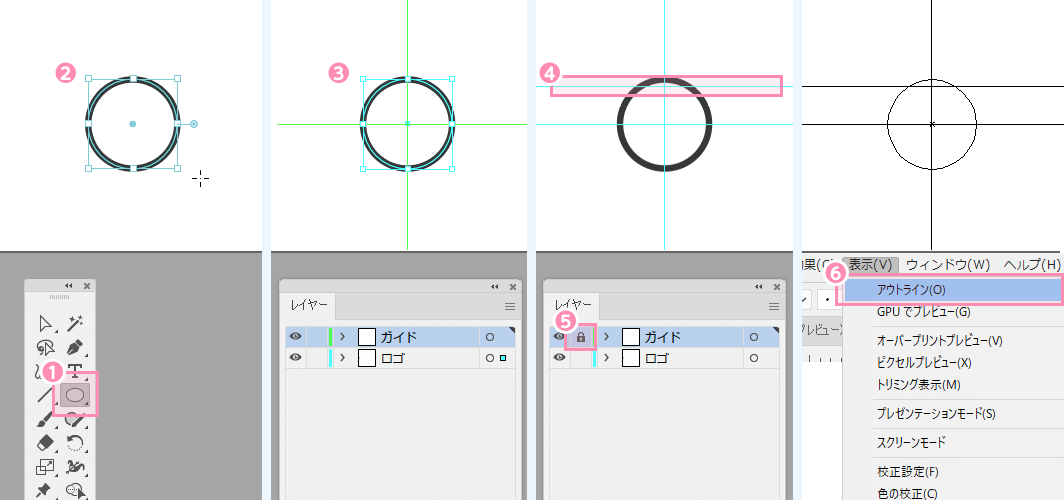
メインオブジェクトにガイドを入れる

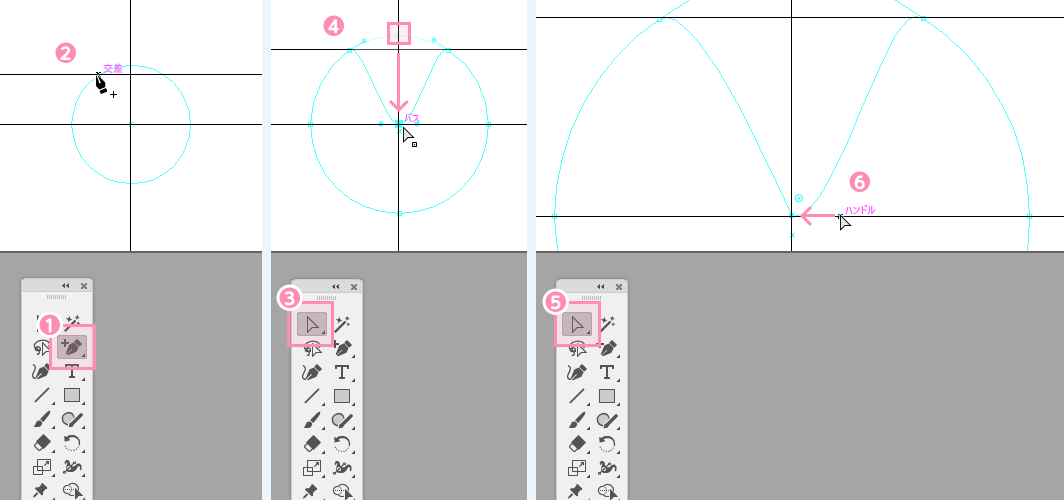
- [楕円形ツール](上図1)を選択して正円を描きます。(上図2)
- オブジェクトの中心点が視覚的に分かるようにガイドを追加します。(上図3)
- モーメント銀行の頭文字「M」のカタチをつくるため上部にガイドを引きます。(上図4)ガイドを移動・編集できないように新規レイヤーを作成してその中にガイド入れてロックします。(上図5)
- メインメニュー[表示]→[アウトライン](上図6)でアウトライン表示にするとラインだけになりますので「パス」や「アンカー」の追加・削除での作業が行いやすいです。
オブジェクトにアンカーポイントを追加させ変形させる

- [アンカーポイントの追加ツール](上図1)を選択して円オブジェクトのパスの中にアンカーを追加します。ガイドとパスが被さると「交差」と画面に表示されます。(上図2)※「交差」と表示されない場合は、[表示]→[スマートガイド]を選択してください。
- [ダイレクト選択ツール](上図3)を選択して円の上部のアンカーを選択して下まで移動させます。(上図4)
- [ダイレクト選択ツール](上図5)を選択した状態でアンカーを選択して左右に伸びる「ハンドル」を「アンカー」まで移動させます。(上図6)

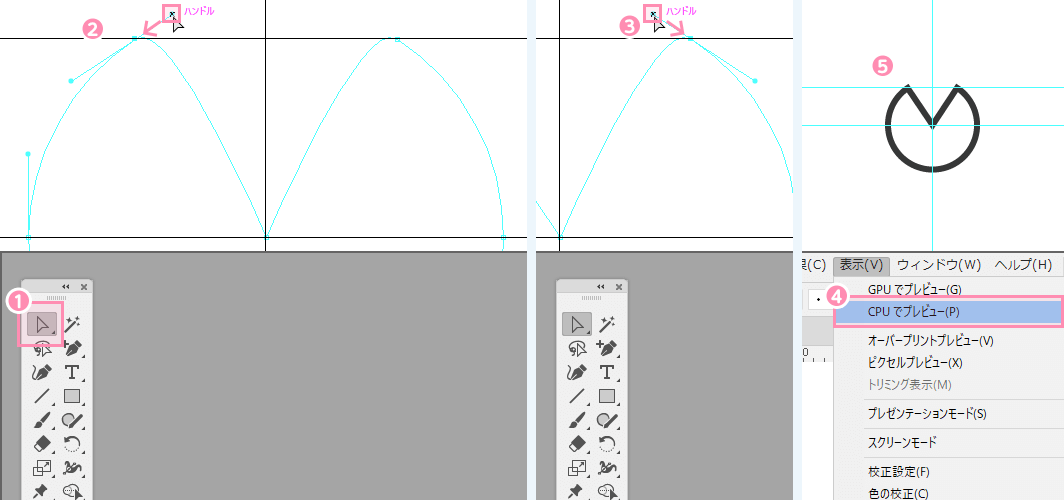
- 先程[アンカーポイントの追加ツール]で追加したアンカーを[ダイレクト選択ツール](上図1)を選択して「ハンドル」を移動させます。(上図2)
- 同様にもう片方のアンカーを移動させます。(上図3)
- アウトラインの状態からメインメニュー[表示]→[CPUプレビュー](上図4)を押下すると上図5のようなカタチになります。
オブジェクトの一部を削除する

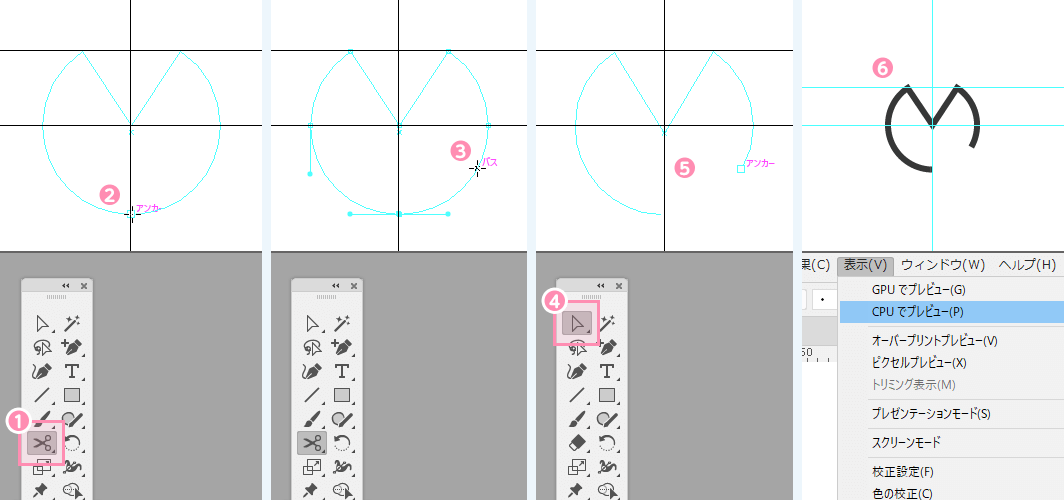
- [はさみツール]でパスを削除していきます。[はさみツール](上図1)を選択して円オブジェクトのパス(ここではアンカー)をクリック(上図2)します。もう片方のパスをクリックします。(上図3)
- 2箇所クリックしたところが切り離されたので[アンカーポイントの追加ツール](上図4)を選択してパスを選択して[Delete]キーを押すと円オブジェクトの一部が削除されます。(上図5)
- アウトラインの状態からメインメニュー[表示]→[CPUプレビュー]を押下すると上図6のようなカタチになります。
ロゴのカタチを微調整する

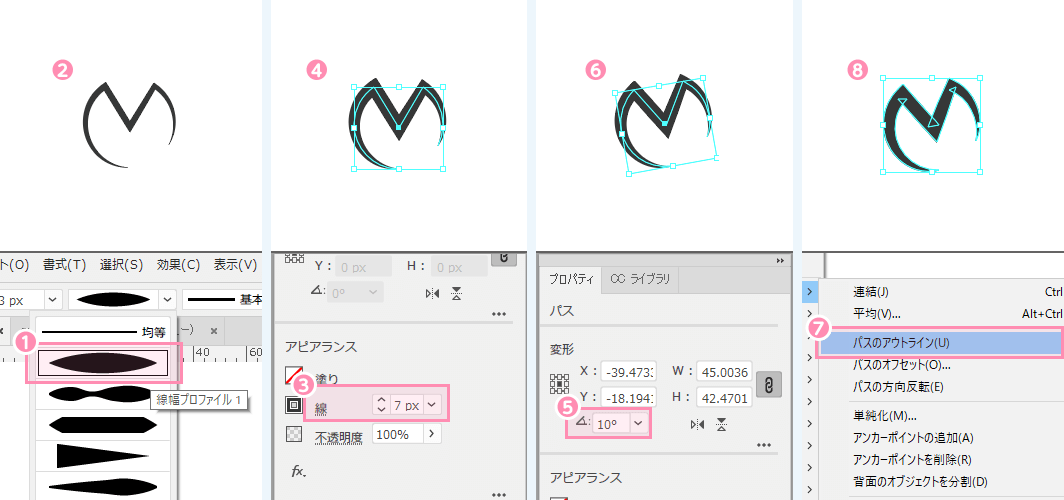
- メニューの[可変線幅プロファイル]で「線幅プロファイル1」(上図1)を選択します。選択すると両端が尖るカタチになります。(上図2)
- プロパティエリアのアピアランス配下の「線」(上図3)で太さを調整します。(上図4)
- 少し傾かせるためプロパティエリアの傾きの数値(上図5)を入れていきます。(上図6)
- 制作したカタチが決まりましたら、カタチが崩れないようにオブジェクトのアプトライン化を行います。メインメニュー[オブジェクト]→[パス]→[パスのアウトライン](上図7)を押下します。
- シンボルマークのカタチが出来上がりました。(上図8)
Illustratorでロゴタイプのフォントを選ぶ
次にロゴタイプ(企業・サービスの名前を表現したもの)となるフォントを決めていきます。
フォントは「ロゴたいぷゴシック」(無料かつ商用使用可能)を使いました。

- シンボルマークの右側に「ロゴたいぷゴシック」(上図1)で入力したテキストを配置します。(上図2)
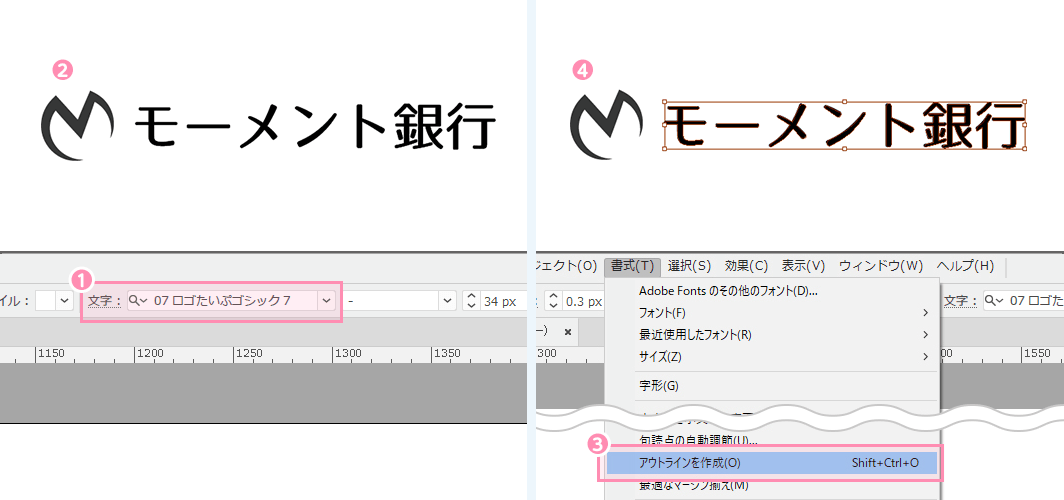
- 打ち込んだフォントのままであると、ロゴタイプのデザインに合わないので、使いやすいようにフォントにアウトラインをかけます。フォントを選択した状態で、メインメニュー[書式]→[アウトライン](上図3)を押下すると上図4の表示になります。

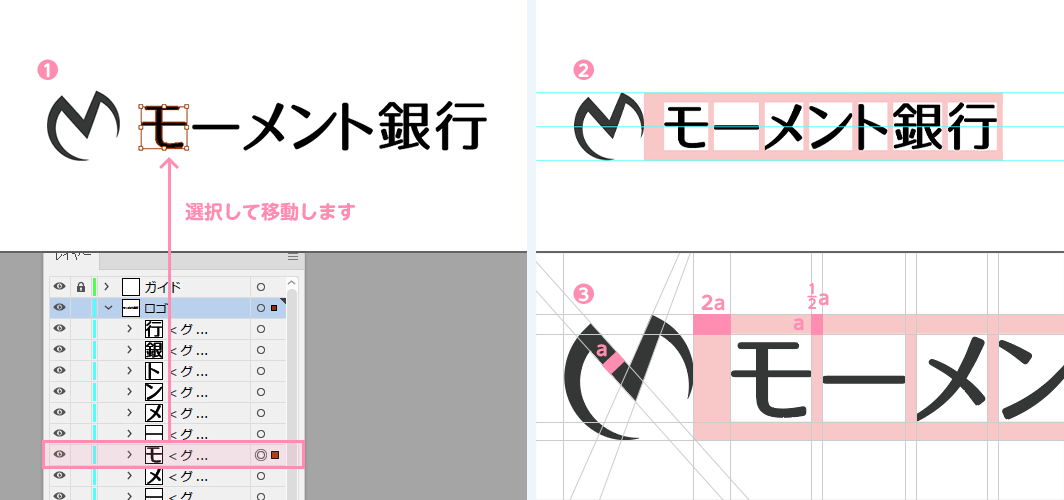
- アウトライン化したフォントを拡大したり、フォントの間隔を調整(カーニングと呼びます。)します。(上図1)
- ロゴタイプとシンボルマークの配置関係は上図2のように規則的な間隔に沿っています。間隔の詳細は上図3で基本の長さはシンボルマークの幅(a)としています。(a)の長さを基本にして文字の間隔を調整しています。
Illustratorで着色してメッセージ性をつける
ロゴを着色することでユーザーに与えるイメージをより伝えやすくなります。ロゴカラーは、信頼かつ安定感を出すために暗い青色に決定します。

- 対象オブジェクトを全選択します。(上図1)
- [塗りと線]を塗りの部分(上図2)をダブルクリックするとカラーピッカーが表示されます(上図3)
- カラーピッカー(上図4)で色を選択するとロゴに色が付きます。(上図5)
カラーモードについては「RGB」と「CMYK」があります。簡単に説明すると下記の通りです。
- 「RGB」はWebデザイン(ディスプレイ)の表示用
- 「CMYK」はグラフィックデザイン(印刷物)の表示用
一般的には、名刺、広告で使うためにはCMYKにし、Webサイトのロゴで使うにはRGBで使います。
この記事のまとめ
Illustratorでロゴデザインするための知識とIllustratorの操作方法について解説したものをまとめました。
タイトルのおさらい
- ロゴの基礎知識
-
- シンボルマーク→企業・サービスを示す図版化したもの
- ロゴタイプ→企業・サービスの名前を表現したもの
- タグライン→企業・サービスのスローガンや説明を端的に表示したもの
- ロゴデザインの流れ
-
- 1.ヒアリングとリサーチ
- 2.コンセプトを立てる
- 3.デザイン案の作成
- 4.提案
- 5.ロゴの修正・納品
- Illustratorを使いロゴをデザインする
-
- Illustratorを使用する前にロゴのラフスケッチする
- Illustratorでラフスケッチからロゴの整形していく
- Illustratorでロゴタイプのフォントを選ぶ
- Illustratorで着色してメッセージ性をつける
ユウジの体感コラム
ロゴは企業・サービスの顔となり長い間使われるので、Webサイトの制作と同等、それ以上大事な業務であるといえます。
著者が初めてロゴを制作したときは、Webデザイナーになって5年目だったと思います。その時は、企業ロゴでなくてWebサイトに使われるサービスロゴでした。
ロゴデザインは、Webデザイナーとして行う頻度は低いと思いますが、練習としてIllustratorを使用したロゴの制作過程は、Illustratorの機能を習得するには最適な方法です。
是非スキルアップとしてロゴデザインをしてみましょう。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中



