※このページでは広告のリンクを含みます
Illustratorを扱う際にカラーモード「RGB」と「CMYK」を理解しておきたいです。
特にWebデザイナー用に簡単に使い分けができるように事例付きで解説していますので、是非覚えてください。また、グラデーションの適用も解説していますのでこちらも覚えてみましょう。
Webデザイナーが知るべき「RGB」と「CMYK」
Webデザイナーは、制作していく際に「RGB」、「CMYK」と呼ばれるカラーモードを理解する必要があります。
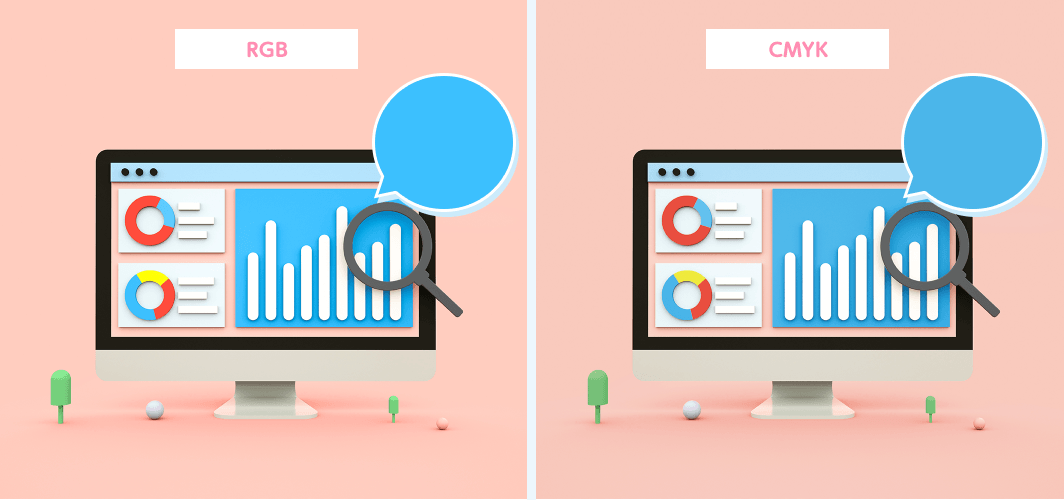
一般的に画面の色味は「RGB」であり、紙などに印刷された色味は「CMYK」なので、画面の色と印刷物の色が違うのでデザイナーがパソコン(ディスプレイ)で指定した色と印刷された紙の色が違って見えます。
「RGB」と「CMYK」の特徴とそれぞれの違いを確認していきましょう。
「RGB」はWebデザイン用に使用されるカラーモード

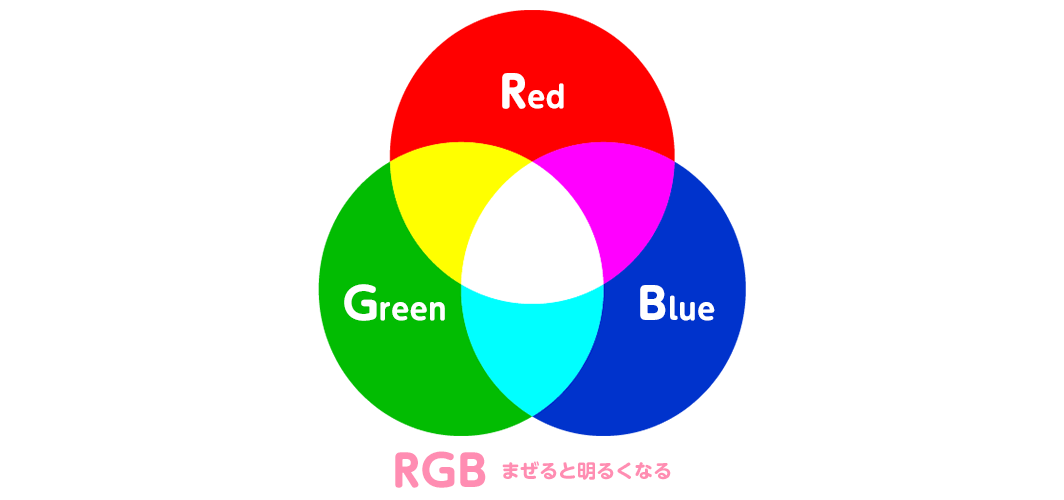
ディスプレイモニターでは「R(レッド)」「G(グリーン)」「B(ブルー)」という「光の三原色」で色を表現しています。
「光の三原色」の性質として光はその量が増えるほど明るく見えいき、白に近づきます。逆に光の量が少なくなるほど、暗くなり黒に近づきます。
「RGB」はディレクターモニターで完結する作業、つまりWebデザインやデジタルサイネージ(電子広告)などに使用されるカラーモードです。
RGBの値を調整してモニターに映る色を表示させていきますが、画面上RGBが同じ値になっていてもモニターやディスプレイの性質や、MacやWindowsなどOSの違いによって実際に見え方が違う場合もあります。
「CMYK」はグラフィックデザイン用に使用されるカラーモード

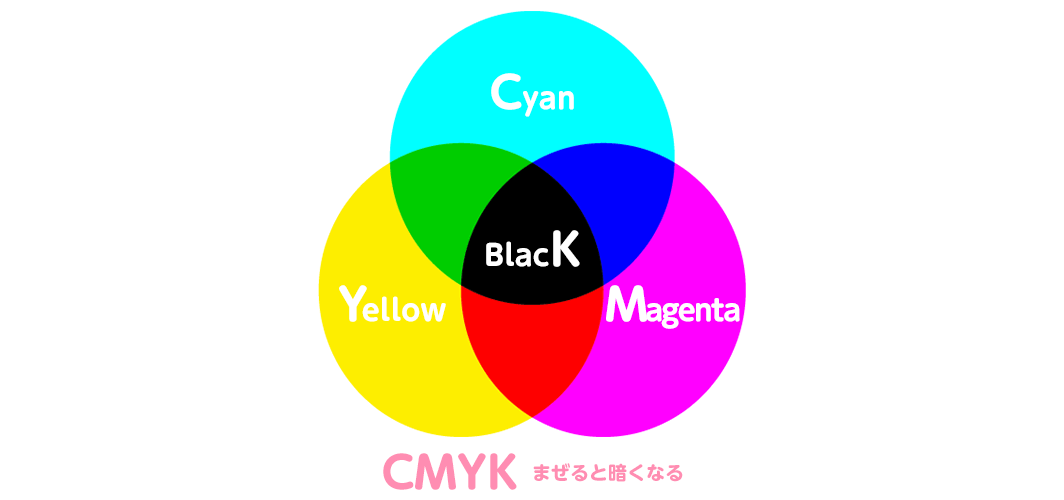
印刷物では「C(シアン)」「M(マゼンタ)」「Y(イエロー)」と「K(ブラック)」を足した4色で表現しています。
「色料の三原色」の性質としては「光の三原色」とは逆の性質があり、色の量が増えていくと、暗くなっていきます。
「CMYK」は印刷物に対して用いられるカラーモードです。
CMYKの値を同じ色を指定しても、印刷機や用紙の違いなど色々な条件によって、印刷される色が微妙に異なってしまいます。そのため、一度印刷された色がデザイナーが意図している色と同じか否か確認する作業があります。これを「色校正」と呼びます。
RGBとCMYKの違い
RGBとCMYKの違いは色の表現方法に違いがあります。
- RGB:光はその量が増えるほど明るく見える性質があり、これを「加法混色」といいます。明るくなると同時に、白に近づきます。光が少なくなるほど、暗くなり黒に近づきます。
- CMYK:色材を混ぜるともとの色より暗くなり、これを「減法混色」といいます。混ぜる色の種類を増やすほど明るさが減少し暗くなります。

表示方法は、数値上CMYKのほうが1色あたり0%~100%で指定できるのでRBGより多いのですが、実際は色が表示できないためRBGの方が色数が多くなります。
カラーモード変更作業が必要な場合(よくある案件の解説)
カラーモードの変更が必要な案件は、パンフレット用PDFファイルのグラフ図などをWebページに載せる作業です。

クライアントから入稿されたPDFファイルをIllustratorで開きます。(下図1)起動させたIllustratorにPDFファイルをマウスで持ってくればPDFファイルが開きます。
不要なオブジェクトを削除して図を整えます。(下図2)

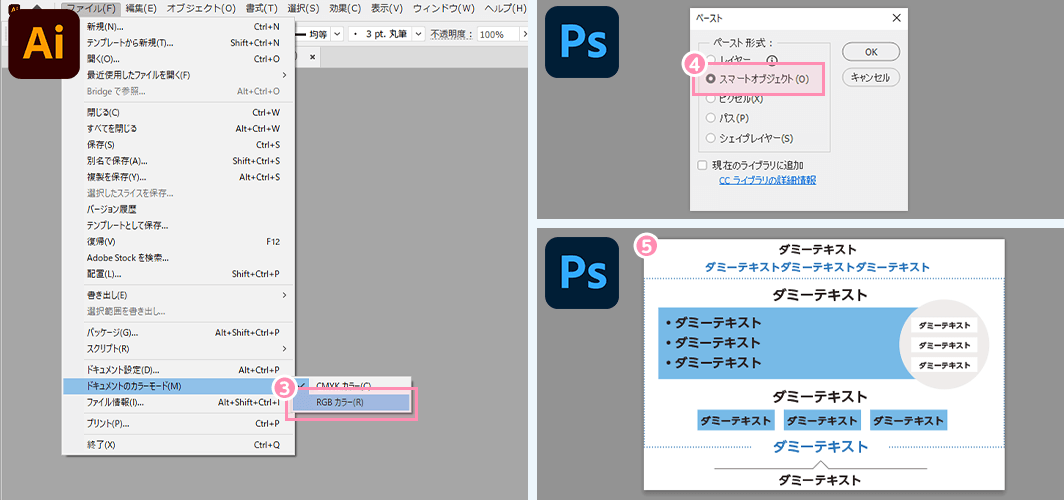
[ファイル]→[ドキュメントのカラーモード]→[RBGカラー](下図3)でRBGカラーに変更します。
Photoshopにコピペすると「ペースト」パネルが表示されるので[スマートオブジェクト](下図4)を選択します。
スマートオブジェクトの状態(下図5)でWebページに使っていきます。

グラデーションの適用方法
グラデーションの適用方法はPhotoshopと違いますので、一度Illustratorの適用方法を覚えておく必要があります。
オブジェクトにグラデーション適用する方法とテキストにグラデーション適用する方法が少しが違うので下記でそれぞれの方法を解説します。
オブジェクト(円形)にグラデーションを適用する
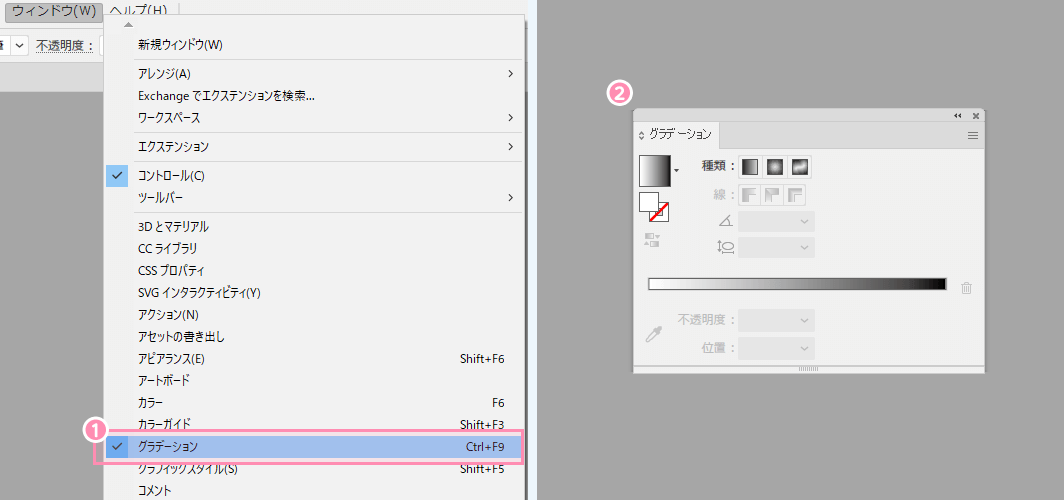
グラデーション具合を調整するために「グラデーションパネル」を使用しますので、メインメニュー[ウィンドウ]→[グラデーション](下図1)で「グラデーションパネル」を表示させます。(下図2)

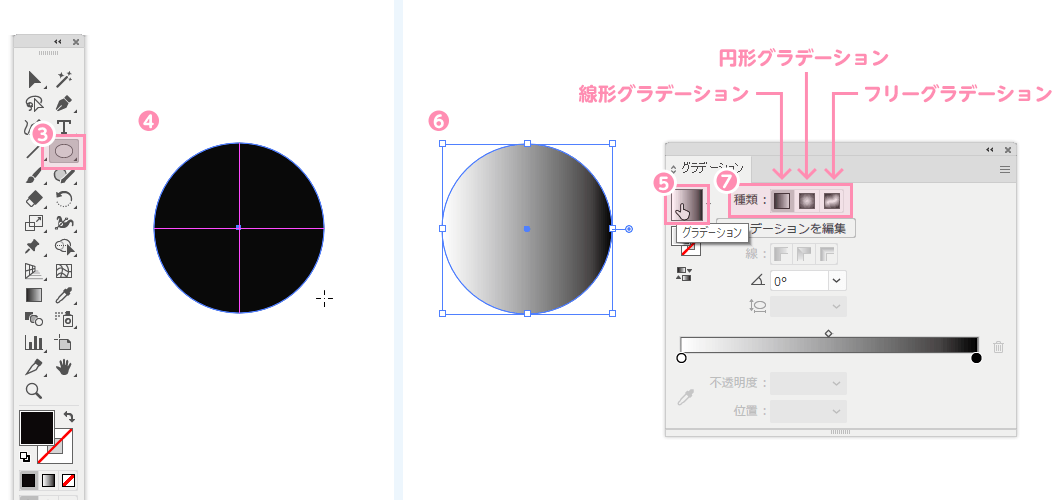
ツールパネル[楕円形ツール](下図3)を選択して円形を描きます。(下図4)
「グラデーションパネル」内にあるグラデーションボタン(下図5)を押下すると白黒のグラデーションが適用されるようになります。(下図6)
ちなみにグラデーションは、「線形グラデーション」「円形グラデーション」「フリーグラデーション」と3パターンの種類が用意されています。(下図7)

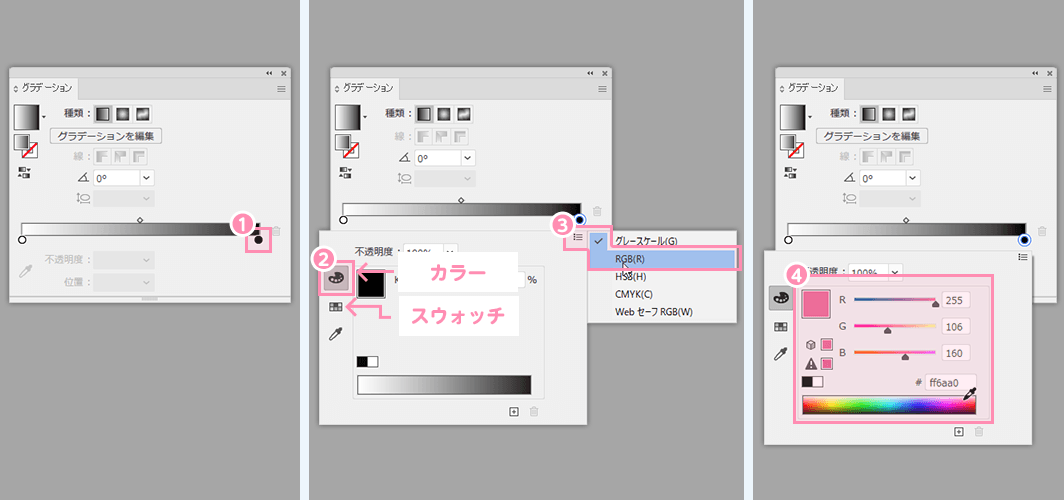
グラデーションに黒以外の色に着色する時は、「グラデーションパネル」のグラデーションスライダーをダブルクリックをします。(下図1)
色の選択方法は「スウォッチ」か「カラー」で行いますが、狙った色を指定できる「カラー」(下図2)を使いたいです。
現状のままだと、白黒しかない「グレー」カラーモードになっているので「カラー」パネル上で「RGB(または、CMYK)」(下図3)に変更して色を選択(下図4)していきます。

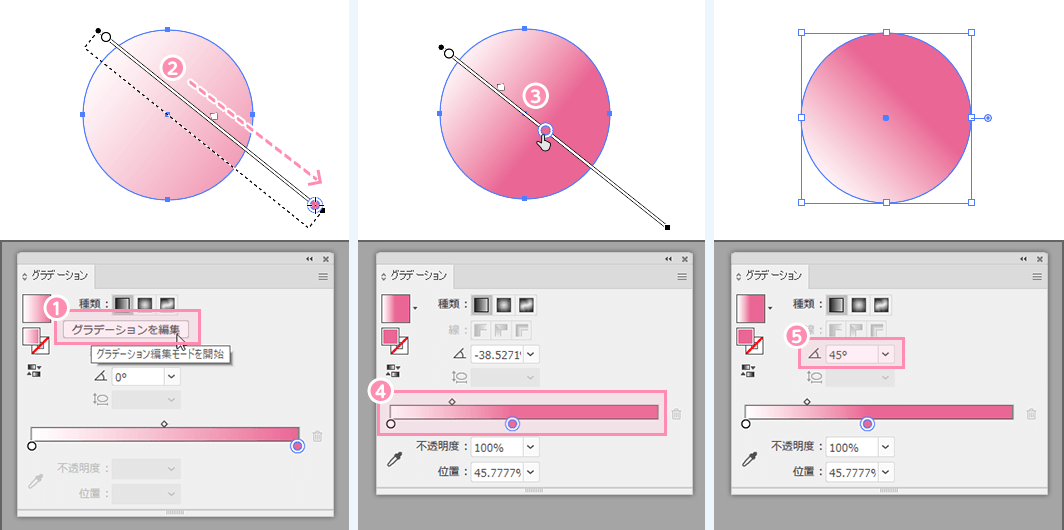
グラデーションの角度を決めることも「グラデーションパネル」で決めることが可能です。
「グラデーションを編集」(下図1)を押下してオブジェクト上でクリックした状態でマウスを引っ張っていくとバーが表示されてグラデーションが適用されます。(下図2)
バー(下図3)の調整具合でグラデーションのかかり具合が変わってきます。「グラデーションパネル」内のグラデーションバー(下図4)が自動的に変更されます。直感的にグラデーションをかけることが出来ます。
または、「グラデーションパネル」内で角度を数値(下図5)を入力したり、グラデーションスライダーを移動すれば色の比率も変わります。

テキストにグラデーションを適用する
テキストにグラデーションを適用させる場合は、オブジェクトと同様な方法では出来ませんので注意が必要です。
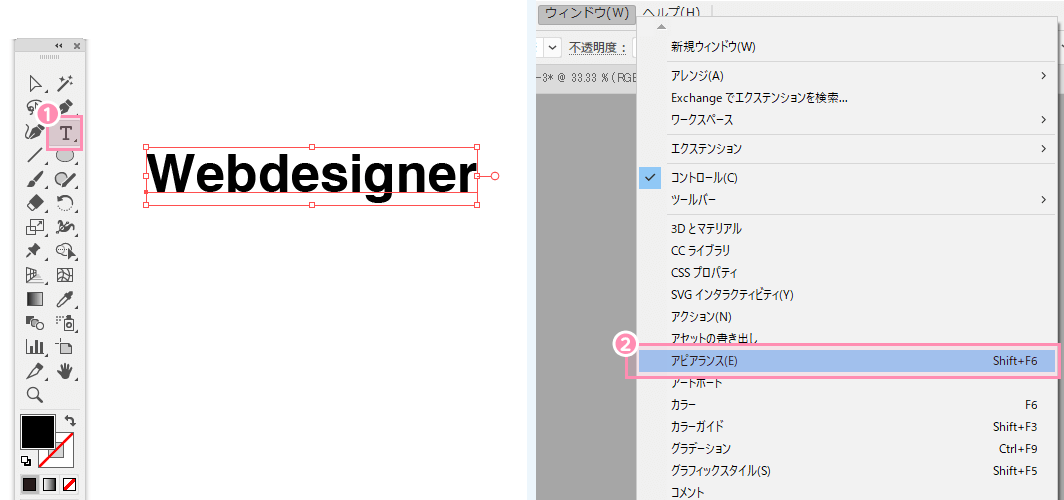
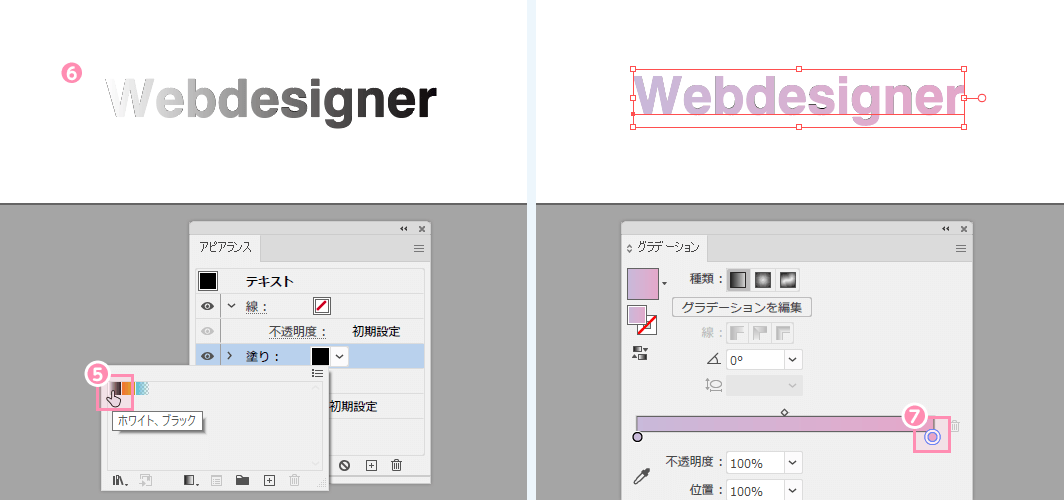
テキストを入力(下図1)した後、メインメニュー[ウィンドウ]→[アピアランス]を押下すると「アピアランスパネル」が表示されます。(下図2)

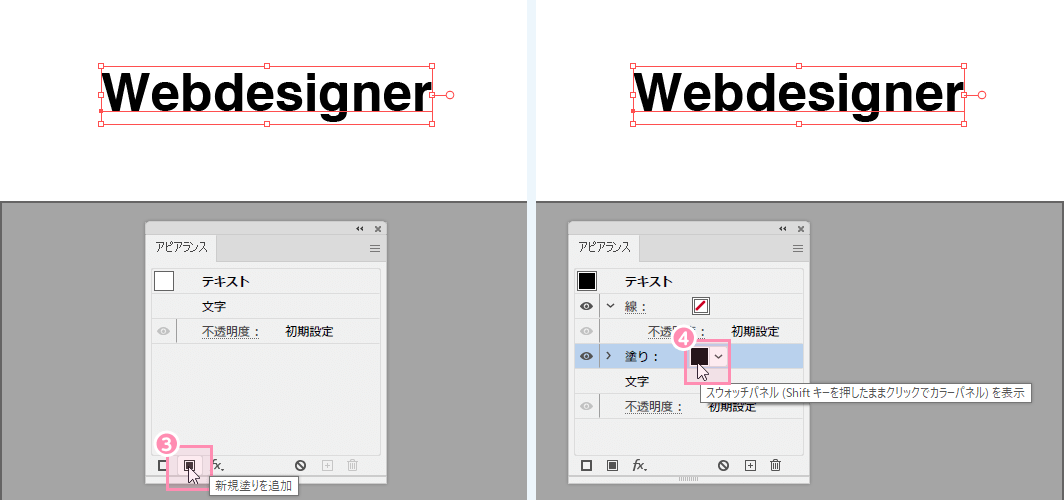
「アピアランスパネル」内で「新規塗りを追加」(下図3)をクリックすると「塗り」の設定エリアが表示されます。
塗りのエリア(下図4)をクリックします。

「グラデーションスウォッチ」に表示されている「ホワイト、ブラック」(下図5)を選択するとグラデーションが適用されます。(下図6)
この状態では、白黒のグラデーションのままなので着色します。着色する場合は、オブジェクトにグラデーションを適用させるものと同様に「グラデーションパネル」のグラデーションスライダーをダブルクリックをします。(下図7)

Illustratorを使いこなすための本
書籍で学びたいという方には下記のものがオススメです。
また、電子書籍であれば「Kindle Unlimited」という月額定額料金でKindleの電子書籍が読み放題サービスを使い、複数のIllustratorの本が読めます。
こちらの方も活用してみてください。
この記事のまとめ
Webデザイナーとして必要であるIllustratorによるカラーモード「RGB」と「CMYK」の使い方とグラデーションの適用方法をまとめました。
- Webデザイナーが知るべき「RGB」と「CMYK」
-
- 「RGB」はWebデザイン用に使用されるカラーモード
- 「CMYK」はグラフィックデザイン用に使用されるカラーモード
- RGBとCMYKの違い:RGB:光はその量が増えるほど明るく見える性質があります(加法混色)。CMYK:色材を混ぜるともとの色より暗くなります(減法混色)。
- グラデーションの適用方法
-
- オブジェクト(円形)にグラデーションを適用
- テキストにグラデーションを適用。
- Illustratorを使いこなすための本
ユウジの体感コラム
著者はWebデザイナーとしてPhotoshopをメインで使っていたためIllustratorのカラーモードやグラデーションの適用方法などPhotoshopの仕様と違っていたためなどとっつきにくかったですね。
しかし、某クライアント案件で販促用に他社が制作したポスターのPDFをWebページに作り変える作業の際にIllustratorを覚えましたね。
頻繁にIllustratorは使うことはないと思いますが、一度Illustratorを覚えておくと良いです。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中



