※このページでは広告のリンクを含みます
Illutratorで表現の幅を広げるためにはオブジェクトを自由自在に使いこなす必要があります。この記事ではオブジェクトを意図どおりのカタチにするにはアンカーポイントの追加、削除、結合、切断の操作を解説していますので、是非使い方を覚えてください。
アンカーポイントはイラレの表現の幅を広げる
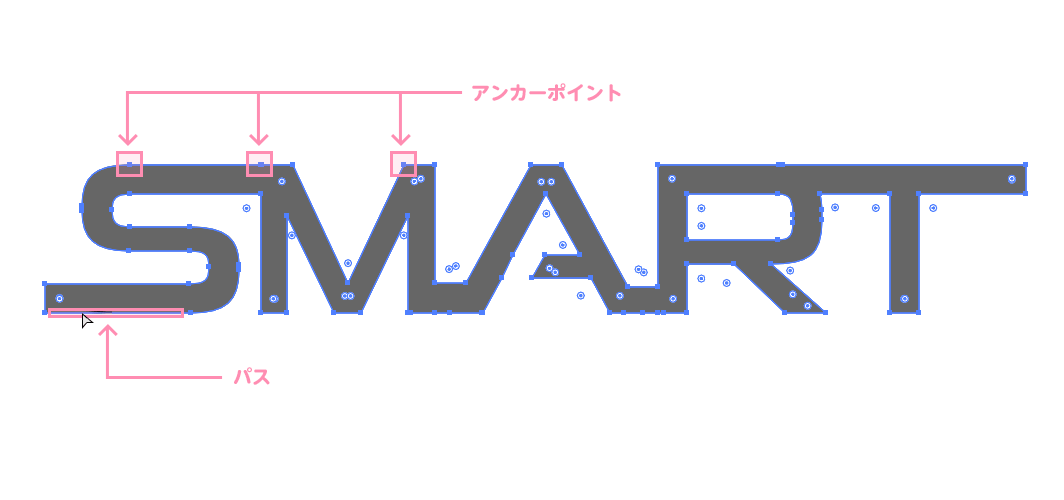
描画用のツールで描いた線や図形はパスと呼ばれ、そのパスは「アンカーポイント」と呼ばれる点で連結されています。
アンカーポイントを使いこなす(追加や削除等)ことでパスを自由自在に扱えることでIllustratorでの表現の幅が広がりますので是非使えるようになってください。

アンカーポイントの追加と削除
オブジェクトのアンカーポイントを追加や削除して任意の形に変形することができます。
オブジェクトには「パス」「アンカーポイント」など、 図形を構成する要素にそれぞれ名称が付いています。

アンカーポイントの追加
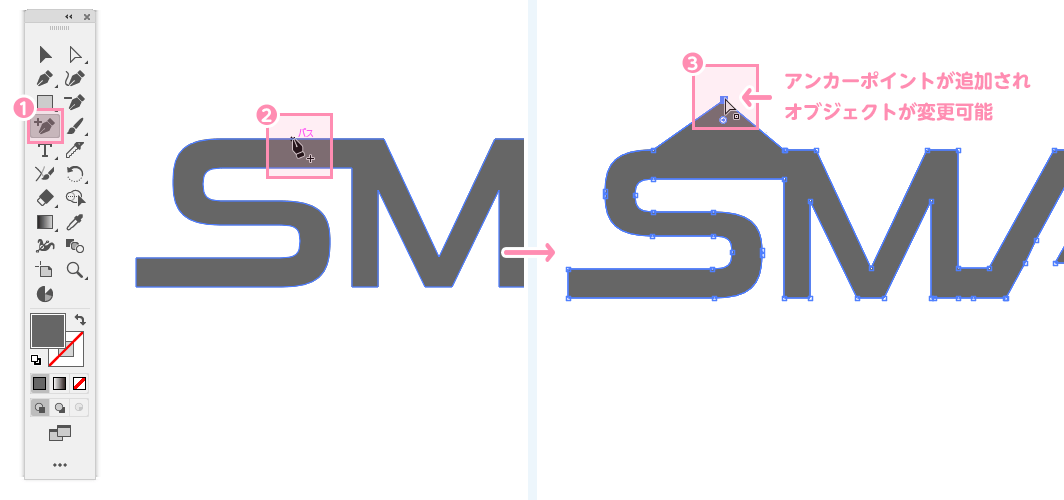
アンカーポイントの追加方法は、[アンカーポイントの追加ツール]を選択した状態(下図1)でオブジェクトの線をクリックします。
オブジェクト線を選択していて追加可能になるとピンク文字で[パス](スマートガイドと言います)となるのでそこで、クリックするとアンカーポイントが追加された状態になります。(下図2)
アンカーポイントが追加されるとオブジェクトが変更可能になります。(下図3)

スマートガイドが表示されない場合
メインメニュー[表示]→[スマートガイド]を押下するとスマートガイドが表示されます。
アンカーポイントの削除
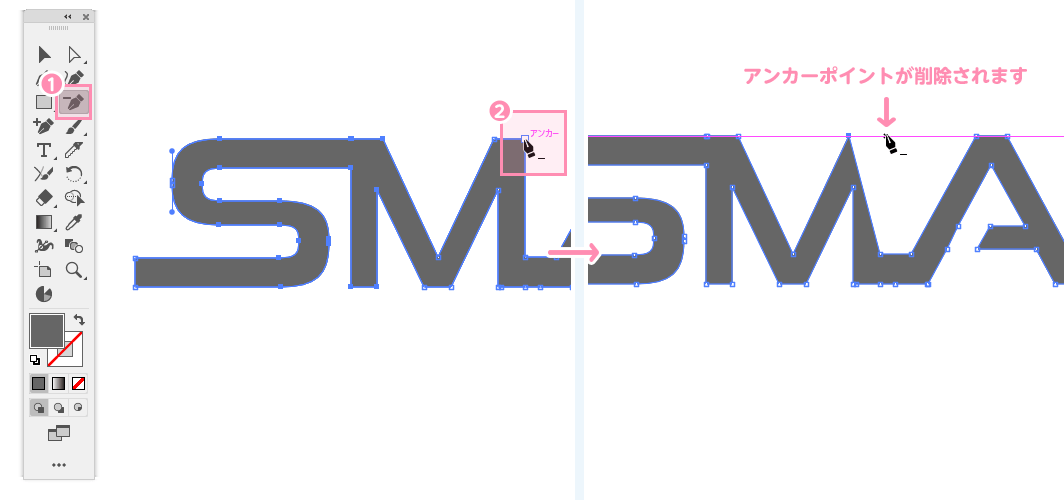
アンカーポイントの削除方法は、[アンカーポイントの削除ツール]を選択した状態(下図1)でオブジェクトの線をクリックします。
オブジェクト線を選択していて追加可能になるとピンク文字で[アンカー]となるのでそこで、クリックするとアンカーポイントが削除された状態になります。(下図2)

作業しているとアンカーポイントの追加と削除を交互に使用する場面があります。
その時は、アンカーポイントの追加ツールと削除ツールはアンカーポイントの追加ツールまたは、アンカーポイントの削除ツールを選択した状態でAltキーを押下している時のみ追加ツール・削除ツールに切り替わります。
たまに誤操作でアンカーポイントに追加できない場合がありますが考えられるのは下記の通りです。
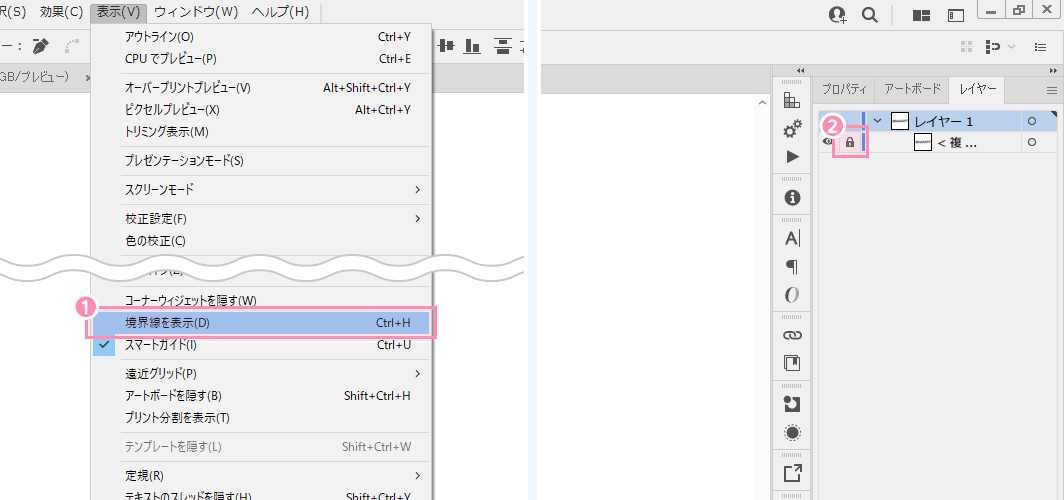
- 境界線を隠すになっている。[表示]→[境界線を表示]で解除されます。(下図1)
- レイヤーにロックがかかっている。→レイヤーの鍵マークを外す。(下図2)

アンカーポイントの結合
オブジェクト作成中でオブジェクトのアンカー同士をくっつけたいこともあります。
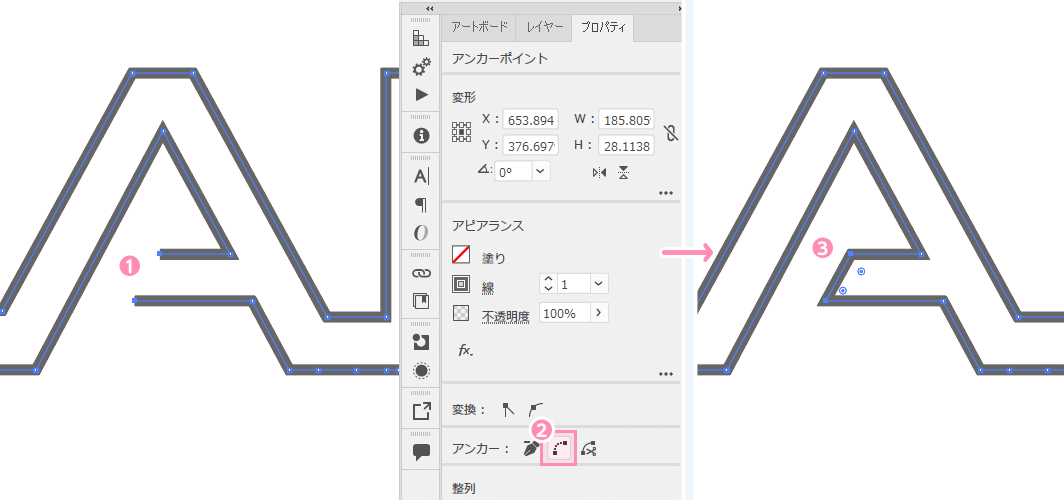
アンカー同士を結合させたい場合は、結合させたいアンカーポイントをダイレクト選択ツールを使って選択します。(下図1)
プロパティエリアの[アンカー]→[選択した終点を結合]アイコンを押下(下図2)するとアンカー同士が線で繋がります。(下図3)

アンカーポイントの切断
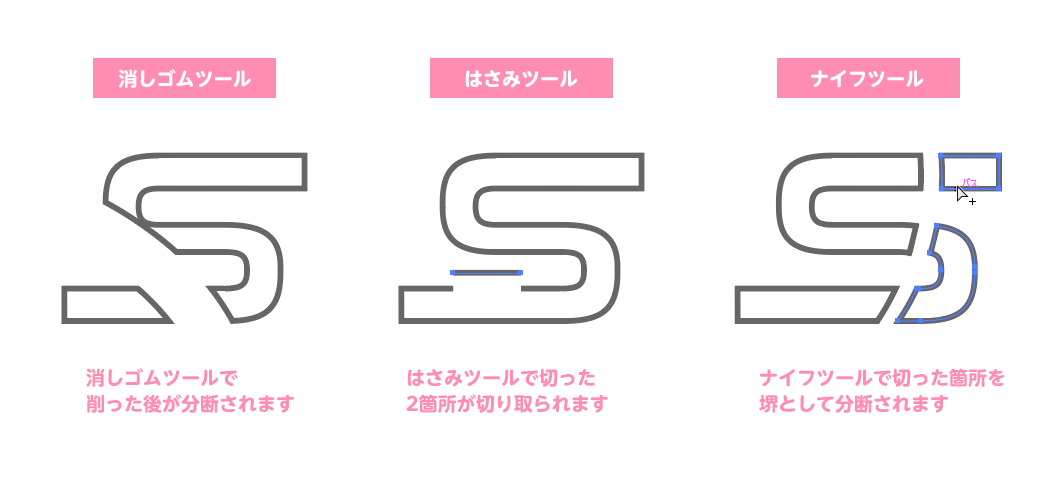
文字、図形オブジェクトを切断する時は下記の3つを機能の特性を理解して使用しています。
- 消しゴムツール
- はさみツール
- ナイフツール

ひとつずつ解説していきます。
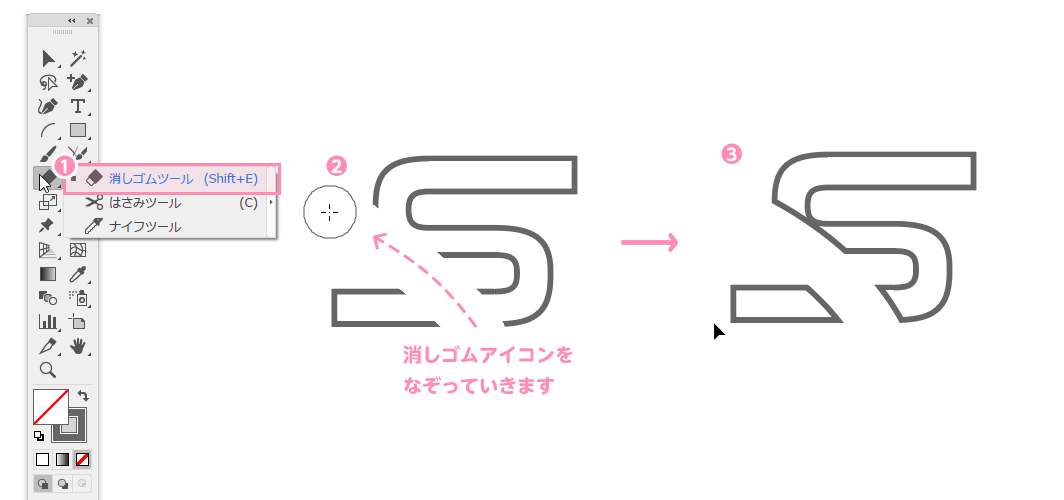
「消しゴムツール」の使い方
「消しゴムツール」アイコンを押下(下図1)して適用したいオブジェクト(図形)の部分をドラックしながらなぞります。(下図2)
なぞった部分がそのまま消えて文字、図形オブジェクトが分断されます。(下図3)

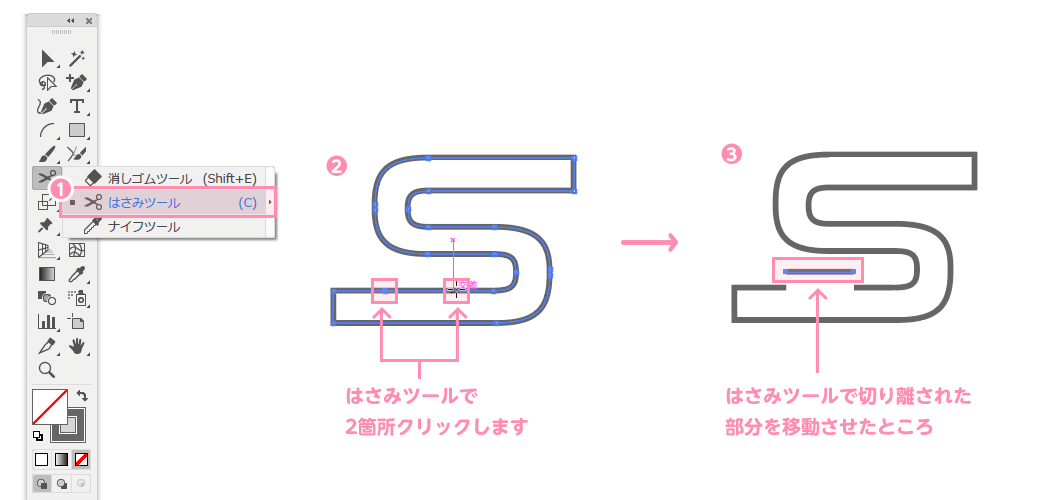
「はさみツール」の使い方
「はさみツール」アイコンを押下(下図1)して適用したいオブジェクト(図形)のパス上の部分を2箇所クリックします。(下図2)
クリック2箇所が分断点となりオブジェクトが分断されます。(下図3)

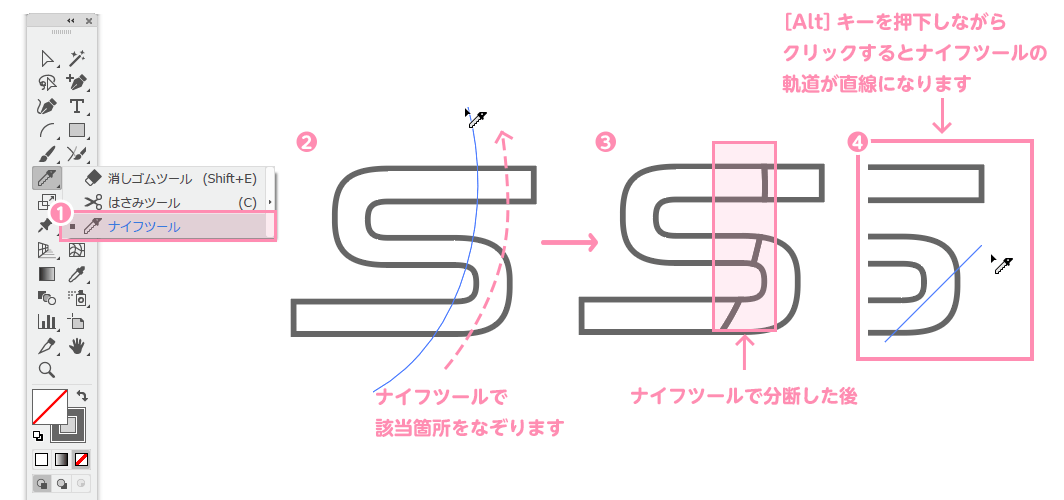
「ナイフツール」の使い方
「ナイフツール」アイコンを押下(下図1)して適用したいオブジェクト(図形)のパス上の部分をなぞります。(下図2)
なぞった部分を境界としてオブジェクトが分断されます。(下図3)
Altを押下しながらクリックするとナイフツールの軌道が直線になります(下図4)。実務では直線にすることによる分断がよく使われます。

ユウジの体感コラム
アンカーポイントの削除ツールは3つあると上記で述べさせてもらいましたが、使い分けていくのが難しいですかね。
結局、表現したいデザインにたどり着くためにどんなツールでも実現が可能なので、自分自身が手を動かして特徴などを覚えていくことが最短なので使ってみてください。
著者は、雰囲気で作業していたためツールの特徴の違いを理解できずに作業していましたのでIllustratorの上達が遅かったです。ぜひ、一度既存ロゴの模写などして機能を覚える時間を取ることを推奨しています。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中

