※このページでは広告のリンクを含みます
未経験の方が独学でプロのWebデザイナーになるためには正しい方法を行なっていくことが非常に大事です。
間違った方法ではお金と時間の浪費になってしまいます。
ここでは現役Webデザイナーが全力で独学の学習方法を考えました。是非参考にして頂けると嬉しいです。
独学でプロになれる
当サイトでの独学の定義はスクールで学ばずに書籍や動画などで自分自身が学習スケジュールを立てて学ぶことを言います。独学による未経験からWebデザイナーになることは可能です。
しかし、独学は勉強方法やスケジュールなど自分自身で試行錯誤していく中、遠回りをしてしまう可能性が高いです。
なので、当サイトでは自身のWebデザインスクール経験からWebデザインスクールでの学習を推奨していますが、いろんな環境、状況にいる方がWebデザイナーを目指していると思いますので独学でプロになれる学習方法を全力で考えてみました。
学習方法の参考にしたのは、各Webデザインスクールのサイトやパンフレットからカリキュラム内容を参考にして組み立てました。次から学習範囲と進めた方を解説していきます。
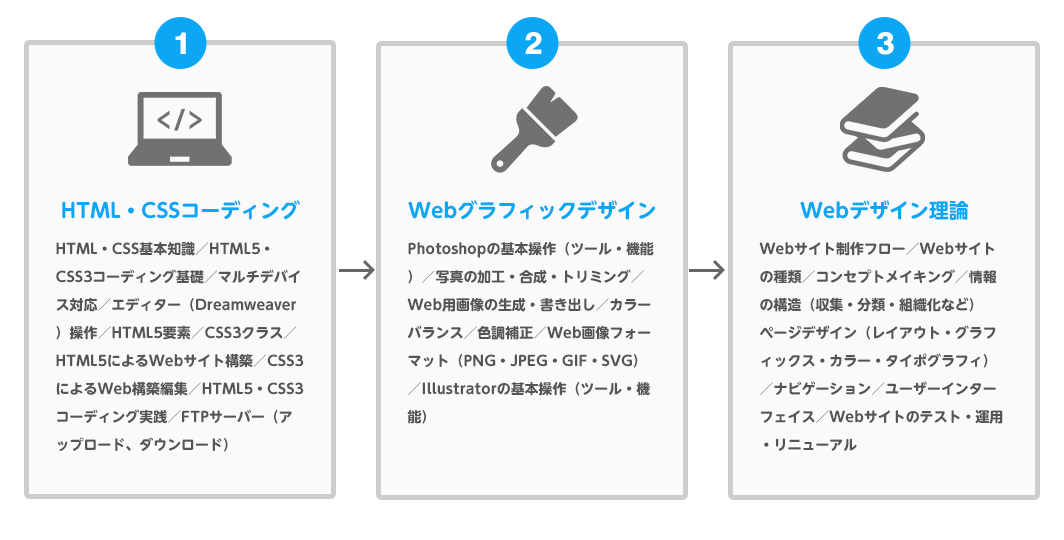
独学による学習範囲は3つ
デザイン、コーディング、プログラミングなどWebデザイナーが身につけておくべきスキルですが最低限必須と思われるものを抜粋しました。
- HTML・CSSコーディング
- Webグラフィックデザイン
- Webデザイン理論

ひとつずつ解説していきます。
また、各学習範囲においてレベルごとに参考書籍を紹介していますので、自身のレベルに見合ったところから始めていくと良いと思います。
1.独学で身につけるHTML・CSSコーディング
著者の考えとしては書籍を中心とした独学を推奨しています。なぜならば書籍は、学ぶ項目が章立てて体系化されている点と出版までに校正など多くの人が関わっている点があるからです。
HTML・CSSコーディングにおいて最低限独学で身につけたい範囲はざっくりと次のとおり。
HTML・CSS基本知識/HTML5・CSS3コーディング基礎/マルチデバイス対応/エディター(Dreamweaver)操作/HTML5要素/CSS3クラス/HTML5によるWebサイト構築/CSS3によるWeb構築編集/HTML5・CSS3コーディング実践/FTPサーバー(アップロード、ダウンロード)
1-1.超初心者に優しい
できるホームページHTML&CSS入門 Windows 10/8.1/7対応 できるシリーズ
このできるシリーズはパソコンリテラシーが低い人にも写真やテキストがふんだんに盛り込まれていて徹底的にわかりやすくなっています。
きれいなWebデザインをすることは書いていませんが、HTMLとCSSをどうやって書いたらホームページができるのかを体験できる構成になっていますので初心者には最適な書籍であるといえます。
一度書店などでさらっと立ち読みなどしてみて自分にとってレベルが低いかなと感じたら次に紹介する書籍から学び始めても良いでしょう。
1-2.ここまで出来るようになっておきたい
スラスラわかるHTML&CSSのきほん 第2版
制作する前に知っておきたいHTML・CSS基礎知識から始まってWebサイトの仕組みを分かってから作業する流れなので、理解しながら作業ができるのが良いです。また、スマートフォン対応の方法(レスポンシブ対応)まで載っていますのでこの一冊で基礎が学習できる書籍になっています。
個人的にはサーバーにアップする時に現場でも使っているFTPソフトウェアを使って解説しているのは嬉しいです。
上記書籍を完読したらすぐ現場でできるというものではありません。
なので、既存のWebサイトを模写するなど、実務と同じくらいのレベルに挑戦していくとよいでしょう。
1-3.更にスキルアップしたい
ページ模写をする
参考書での学習が一通り終わりましたら、ページ模写を推奨しています。
ページ模写とは既存のWebサイトの一部のページのコーディング部分を模倣していく作業です。模倣することでプロのコーディングを学ぶことができますし、参考書で学んだ以外のHTMLの要素やCSSのクラスなど使っているのでコーディングスキルが向上します。
ページの模写にしてもらいたいサイトを下記に挙げます。
- 目の下のクマ治療|恵比寿美容クリニック:HTMLとCSSが整理されていてページ模写しやすい。
- クレジットカードのモーメントカード:当サイトのサンプルサイト。
ページ模写時の注意点
ページ模写をするにあたり注意したいことは次のとおり
- HTMLやCSSの一部のコピーは問題ありません。分からない要素やクラスが出てきたら検索等して必ず調べておきましょう。
- 模写したものは未経験者にとって実績作品内に入れて問題ありません。必ずインターネットの公開はパスワードをかけましょう。
- HTMLやCSSの以外にもjQuery、JavaScriptが書かれていますが無視しても問題ありません。ページの動きを制御しているもので無くても見た目は変わりません。
ページ模写する際に活用していきたいのはブラウザ「Google Chrome」にある機能の「デベロッパーツール」ですので、使い方を覚えておくと良いでしょう。
2.独学で身につけるWebグラフィックデザイン
Webグラフィックデザインとは、Webに特化したデザインのことです。ポスター、雑誌広告、新聞広告デザインの紙媒体のデザインをグラフィックデザインといいますが、今回はWebデザイナーに必要なWeb(ネット)に特化したグラフィックデザインを覚えましょう。
Webグラフィックデザインにおいて最低限独学で身につけたい範囲はざっくりと次のとおり。
Photoshopの基本操作(ツール・機能)/写真の加工・合成・トリミング/Web用画像の生成・書き出し/カラーバランス/色調補正/Web画像フォーマット(PNG・JPEG・GIF・SVG)/Illustratorの基本操作(ツール・機能)
2-1.超初心者に優しい
デザインの学校 これからはじめる Illustrator & Photoshopの本
Webデザインは基本的にPhotoshopがメインとなります。そして、表やグラフなど作成にIllustratorなど使用していきます。
パンフレット、チラシなど紙のIllustratorデータで渡されてWeb用に作り直す時にIllustratorも覚えておいた方がよいです。
Webデザインをする上でPhotoshopとIllustratorの機能を全部使わないとイケないと思っている人もいるかも知れません。大丈夫です、Webデザインをするだけの操作を覚えれば良いです。
本書では、まずは基本中の基本の機能を実際に作例を作りながら覚えることができます。
著者は何も参考書を読まずに都度検索しながら覚えていけたので、必要のあると感じたら読めば良いと思います。
2-2.ここまで出来るようになっておきたい
Photoshopレタッチ・加工 アイデア図鑑 すぐに使えるレタッチの基本から、目を奪われるプロレベルの作品まで
昨今のWebデザインの良し悪しのポイントは、クオリティの高い写真素材がある・なしに関わっているといっても過言ではありません。
しかし、どのプロジェクトもクオリティの高い写真が提供されるとは限らないので、Webデザイナー側が写真を加工して見栄えのよい画像に作り変えるスキルが必要です。(Web用にプロが撮影した写真を提供されるのは少ないです。)
本書では、定番の人物や風景のレタッチ(写真画像を修整する技法)からよくみる表現など対応していますので生一冊手元に読みながら作業してスキルを身に着けていくとよいでしょう。
培った写真加工のスキルは長く使えるものなので覚えて損はないです。
2-3.更にスキルアップしたい
365PSD.com

効果のある学習はプロが制作した現物を見て真似ることです。しかし一般的にデザインされた状態はどこでも見られますが、どのように作られているかという細かいテクニックを覚える機会は少ないです。
しかし、「365PSD.com」は無料でクオリティの高いPSDがダウンロードできますので、見本にして同じものを制作してみましょう。
ポイントはまず、見本を見て見たまま通りに再現していくことに集中します。そして、どうしても同じ表現(カ影の付け方、テクスチャの貼り方など)ができない箇所があったらデザインを構成している画像を分解してみます。
分解して理解できたら再現していきます。
「手を動かす→調べる→手を動かす」のサイクルをすることによりキチンと自身の力になります。
3.独学で身につけるWebデザイン理論
Webデザイン理論とは、Webサイトに特化したデザイン「理論」のことです。
Webデザインは2種類あると考えています。ターゲットユーザーやWebサイト目的を定義した情報設計を「機能デザイン」といい、色やレイアウト、フォントで装飾を施す「装飾デザイン」といいます。
Webデザインは見た目だけのかっこいいWebサイトをデザインすれば良いというものではありません。Webサイトを使うユーザーやWebサイトの目的を考えなければいけません。
Webサイトを制作するには「機能デザイン」と「装飾デザイン」の2種類のデザインが必要なのでWebデザイン理論と理論を身につけるための実践をしていきましょう。
Webデザイン理論において最低限独学で身につけたい範囲はざっくりと次のとおり。
Webサイト制作フロー/Webサイトの種類/コンセプトメイキング/情報の構造(収集・分類・組織化など)
ページデザイン(レイアウト・グラフィックス・カラー・タイポグラフィ)/ナビゲーション/ユーザーインターフェイス/Webサイトのテスト・運用・リニューアル
3-1.超初心者に優しい
いちばんよくわかるWebデザインの基本きちんと入門 レイアウト/配色/写真/タイポグラフィ/最新テクニック
Webデザインの理論は大元は紙媒体(ポスター、雑誌広告、新聞広告など)のデザインをするための理論に加えてWebの仕様を落とし込んだものです。
書籍では、デザイン理論をWebデザインに落とし込んだレイアウト、配色、写真、タイポグラフィを紹介しています。
また、Webの制作の流れやWebデザインの考え方について包括的に書かれています。趣味でWebサイトを制作するのであれば好き勝手に自分の好みのデザインを作れば全く問題ないのですが、ビジネスでのWebサイト制作は制作する目的に対して、遂行させるために制作する手前の考え方が大事になっていると理解できる一冊になっています。
3-2.ここまで出来るようになっておきたい
Webデザイン・スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法
前述した「いちばんよくわかるWebデザインの基本きちんと入門」と同様の内容が記載されていますが、本書は、もう一つ踏み込んで各デザイン要素(レイアウト、配色、UIグラフィック)について実際のWebサイトを例題にあげて詳細に解説しています。
細かい部分まで言及しているのでプロがWebサイトのどの部分を見ているか分かります。プロの目を養うことができます。
3-3.更にスキルアップしたい
Webサイト模写をする
Webデザイン理論は覚えただけではスキルになりません。スキルは身につけるものですので紹介している書籍を一通り読んだら手を動かしていきましょう。
Webデザインスキルの向上には定番としてWebサイト模写があります。
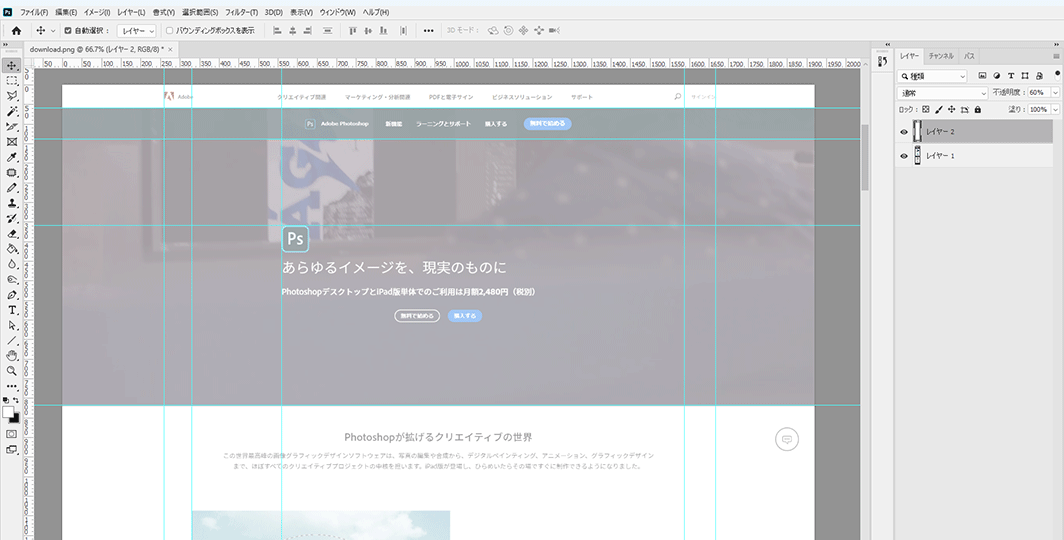
やり方は簡単で自分の気になったWebサイトをキャプチャした画像をPhotoshopで開いて、その上に真似てデザインしていきます。その時にただ真似て作るだけは成長しません。
参考にしたデザインがなぜこのような色使いにしたのか、なぜこのようなフォントを使用しているのか、各エリアの余白のとり方に法則性はあるのか?など自分なりに分析しながら手を動かしていきましょう。
より詳しい模写の方法が「Webデザインのスキルを磨こう!Webサイト模写のススメ | Webクリエイターボックス」を一読すると良いと思います。

ちなみにクオリティの高いWebデザインなどは下記のようなデザインまとめサイトなどを見て気になるWebサイトを探してみましょう。
- Webデザインリンク集・ソーシャルブックマーク - straightline bookmark | Web Design Bookmarking
- Web Design Clip | Webデザインギャラリー・クリップ集
独学後はポートフォリオ制作する
これまでの学習が一通りできたら、学習して身についた成果をポートフォリオという形で表現していきましょう。
趣味レベルで作って満足するのであればポートフォリオは必要ありませんが、転職する時には必須です。
必須といいつつもWebデザイナーの転職・就職の際にポートフォリオを準備しているのは7割だそうです。
Web制作会社にとっては志望者のスキルの評価はポートフォリオが一番なので、ポートフォリオは作って転職・就職活動をしていきましょう。
ポートフォリオについては下記で詳しく書いています。
独学する時にやってほしいこと
独学する時にやった方が良いポイントがありますので参考にしてもらえると良いかと思います。
- 基本的に書籍で学ぶ
- 補助的に動画サービスを使う
- Twitterアカウント運用する
ひとつずつ解説してきましょう。
基本的に書籍で学ぶ
前述させてもらいましたが、学ぶことが体系化されている、校正する人や関わっている人の数が多いので情報の精度が高い理由で書籍で学ぶことを推奨しています。
補助的に動画サービスを使う
書籍だけでは伝わらないこともあります。その場合には補助的に動画サービスを使用してみることをおすすめしています。特にコーディングの動画サービスになりますが、とても有名な動画サービスの2つ、Webサイト制作全般を把握している動画サービスを1つ紹介します。

コーディング動画のサービス
- ドットインストール :1トピック3分の動画になっていて好きなものを選択して視聴可能(基本無料一部有料)
- Progate(プロゲート):ゲーム感覚で問題を解いていく構成(基本無料一部有料)
Web制作全般の動画のサービス
- Udemy(ウェブデザインコース)
:コースごとに買い切りのオンデマンドサービス(完全有料)
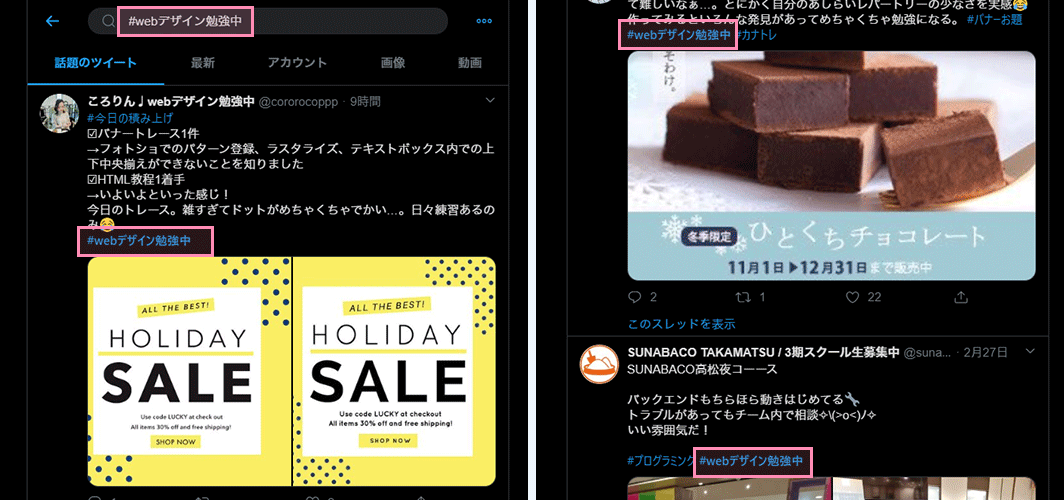
Twitterアカウント運用する
独学の弱点は一人で学習することへのモチベーションの低下だと思います。
自分がいま現在どの程度まで進んでいるか、どの方向に進んでいるのか悩みますよね。著者も最初はWebデザイン通信講座(当時はホームページデザイナーと呼んでいました)をやっていましたが自分自身が身につけたスキルが今現在のスキル、未経験からWebデザイナーとして採用してくれるスキルなのか分からず講座を終わってみて全く身になっていなかった経験がありました。
その時にはTwitterでWebデザイナー志望者のアカウントをフォローして積極的に絡んでつながりをもっておくことをおすすめします。自身でもWebデザイン学習報告や学習経緯などをツイートしていくことで、応援してくれる人もでてきます。

また、転職の際にアカウントを記載しておけば採用担当者など見てくれる可能性があります。自身が積み上げた経験が評価にもなるのでWebデザイン学習専用のTwitterアカウントを取得、運用しておきたいです。
独学する時の注意点
当サイトの「WebデザイナーになるためにはWebデザインスクールか独学のどっちが良い?」ページの「独学するデメリット」にも記載していますが、ここでは解決策も加えたいと思います。
- モチベーションが続かない → 成果物をつくる
- 不明点を聞くことができない → 有料サービスをつかって聞く
- 終着点がわからない → 学習期間を決める
ひとつずつ解説してきましょう。
モチベーションが続かない → 成果物をつくる
人によりWebデザイナーになりたい意図、意味、動機がさまざまだと思います。
なので、Webデザインの学習自体がただ好きな方は、もくもくと独りでWebデザインを学習し続けることは可能でしょう。
しかし、大半は、Webデザイナーになりたい!ということが目的なので、学習仲間がいない、成長しているか不明、つまずいたところが解決できず、そのままにして置いてしまい学習意欲がなくなる。などモチベーションが途切れてしまいます。
モチベーションを続けるための一つの方法としては、学習をしたら必ず(学習の)成果物をつくることです。
成果物をつくるタイミングは下記のようなイメージです。
- コーディングを学んだら、簡単なページを作ってみる。
- デザインを学んだら、オリジナルのバナーを作ってみる。
- オリジナルのバナーを何個かつくれたら、今度はWebサイトの1ページをオリジナルのデザインをしてみる。
何かを身につけるときは実際手を動かすことが大事だと強く述べたいです。
手を動かすことで知識が実力になります。
学習の成果物を作ることで、他人からアドバイスをもらうことも可能ですし、SNSに発信すれば同士とつながれる可能性もでてきます。
不明点を聞くことができない → 有料サービスをつかって聞く
Webデザインを学習していく中で必ず分からないところが出てきます。
ひとりだけですと書籍やネットなどで自力に解決するしか手段はありません。基本は自分自身で書籍やネットで解決していくことが基本スタイルですが、なかにはどうしても解決できないところも出てくると思います。
その時は、Webを専門でやっている人が教えてくれる有料サービス「MENTA(メンター)」や「ココナラ
![]() 」など活用をしてくのがよいでしょう。
」など活用をしてくのがよいでしょう。
どちらも基本、1回の買い切りというサービスで自分自身が解決できない項目(デザイン、コーディング、プログラミング)を専門でやっている人を上記のサービスから検索で探せして申し込んで教えてもらいます。
だいたい1000円~と比較的安価なサービスになっていますので解決できない場合の方法として持っておくと良いです。
終着点がわからない → 学習期間を決める
独学は何をどの程度まで学習すれば就職までのレベルになるか終着点がわかりません。
これには個々の学習したスキルによりけりなので、何ヶ月と答えることは非常に難しいのですが、まず当ブログで紹介させてもらった書籍を一通り学んで成果物ができるところを基準としてみてください。
成果物ができたところでポートフォリオを用意しましょう。
ポートフォリオの詳細については「未経験者がWebデザイナーになるためのポートフォリオの作り方」をご覧下さい。
最後に:最善の方法はWebデザインスクールが良い
独学でWebデザインの学習を行ってみて、なかなか思った通りに学習できていない、または、学習しても身になっているのか不安という人は一度Webデザインスクールでの学習の道を考えてみても良いかもしれません。
上記「独学する時の注意点」に書いてることをすべて楽に解決できるのがスクールです。
当サイトに「現役WebデザイナーがオススメするWebデザインスクールと選ぶポイント」で解説をしていますので確認してみてください。
この記事のまとめ
独学による学習方法を全力で考えた結果、1ページが長くなってしまいましたので簡単にまとめてみます。
こちらから見てもらって必要であれば本文を見てください。
独学でWebデザイナーになる学習手順を全て公開してみた【半年でプロになる】のおさらい
- 独学による学習範囲は3つ
-
- HTML・CSSコーディング
- Webグラフィックデザイン
- Webデザイン理論
- 独学で身につけるHTML・CSSコーディング
-
- 超初心者に優しい
- ここまで出来るようになっておきたい
- 更にスキルアップしたい
- ページ模写をする
- 目の下のクマ治療|恵比寿美容クリニック:HTMLとCSSが整理されていてページ模写しやすい。
- クレジットカードのモーメントカード:当サイトのサンプルサイト。
- ページ模写をする
- 独学で身につけるWebグラフィックデザイン
-
- 超初心者に優しい
- ここまで出来るようになっておきたい
- 更にスキルアップしたい
- 独学で身につけるWebデザイン理論
-
- 超初心者に優しい
- ここまで出来るようになっておきたい
- 更にスキルアップしたい
- 独学する時にやってほしいこと
-
- 基本的に書籍で学ぶ
- 補助的に動画サービスを使う
- Twitterアカウント運用する
- 独学する時の注意点
-
- モチベーションが続かない → 成果物をつくる
- 不明点を聞くことができない → 有料サービスをつかって聞く
- 終着点がわからない → 学習期間を決める
- 最後に:最善の方法はスクールが良い
- 学習しても身になっているのか不安という人は一度Webデザインスクールでの学習の道を考えてみても良いかもしれません。「現役WebデザイナーがオススメするWebデザインスクールと選ぶポイント」にて解説しています。
ユウジの体感コラム
著者はWebデザインの最初の学習方法は通信講座でした。その通信講座では1年分のテキストを初月すべて送られてきてそのテキストをこなしていくというものでしたね。
通信講座で学習している時は、講座が終了すれば問題なくWebデザイナーとして転職できるだろうと思いこんでいましたが、通信講座の最終課題をやっている時にふと思ったんですが「あれ?このデザインでは全くスキルとして通用しないよね」と感覚的に気がついてしまったのでした。結局、すぐスクールを探して学習することにしましたね。
当時はSNS(Twitter)もなく、Webデザインの書籍も少なかったので今現在は学習するには全て環境が良くなっているなと感じます。特にTwitterがあるおかげで良質なデザインの学習方法、転職方法など情報が回っていることに驚きを隠せませんね。
また、Webデザイナーの方がブログなどで技術記事を書いているので分からなければすぐ検索して調べることができちゃいますよね。
独学でもWebデザイナーになることは可能ですので、是非当サイトも参考材料のひとつにしてもらえると嬉しいです。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中








