※このページでは広告のリンクを含みます
自分がWebデザイナーとしてWeb制作会社に勤めたらどんなイメージか想像していますか?
この記事では自身のWebデザイナーとしての一日を紹介します。
これで自分がどんな働き方になるかイメージ出来ると思います。
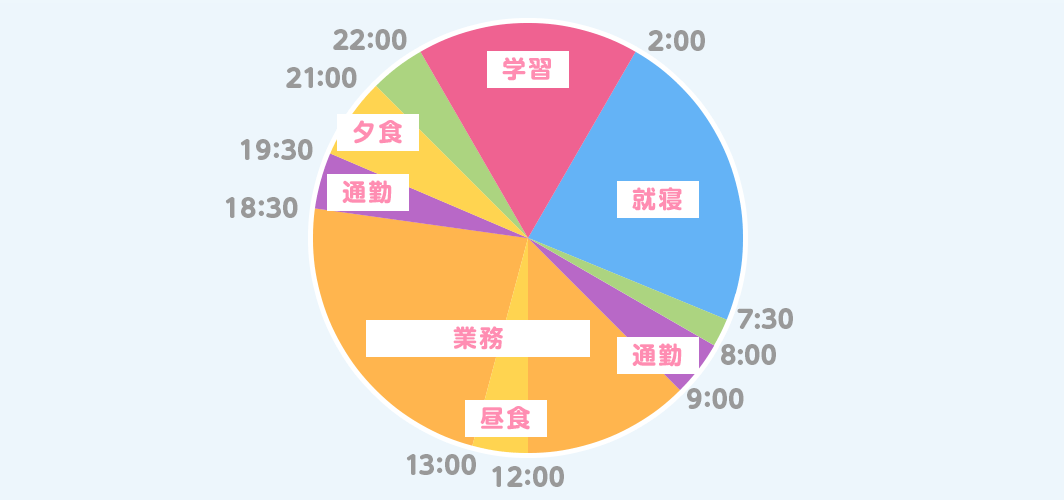
平日の一日(出社日)

チームの異動や案件の状況によりタイムスケジュールが変わりますが、だいたいこんな感じでしょうか。
07:30 起床
平日は大体この時間に起きます。基本iPhoneのアラーム一発で起きるので二度寝とかなくて済んでいます。
朝ごはんを食べずに家を出ます。
08:00 通勤
通勤の電車内ではiPhoneのRSSリーダーで登録しているニュースやブログの閲覧をしています。
または、仕事の案件が溜まってきたなと思ったら始業後すぐ案件に取り掛かれるように今日のTODOリストをスマホのメモ機能を使って作ります。
本音を言うと読書してインプットする時間に有意義に使いたいのですが、下世話なニュースやいつも読んでいるブログを読んでしまいますね。もっと意思を強くもってインプットしたいと思うのですが。
08:55 出社
9:00の始業の5分前に到着です。
通勤途中で購入した朝飯を自分の席でパソコンを起動させながら食べています。
09:00 始業(朝会)
9:00の始業開始時にMicrosoft Teamsのオンライン会議機能を使って出社組、リモート組で朝会をします。
朝会というと固いイメージがありますが、行っていることは今日のTODOタスクの共有になります。
Webディレクター、Webデザイナーが数人で1チームになっているので案件の進行に問題ないかの確認と、もしスケジュールで問題であればヘルプの依頼を出したりします。
09:15 デザインチェック&Webディレクター出し
昨日に対応した案件のデザインを自分自身でチェックして問題がなければそのままWebディレクターに提出します。
仕事の流れとしてバナーやサイトのページデザインが出来たらWebディレクターにクライアントの要件がすべて含まれているか?原稿の漏れがないか?を確認してもらいます。しかし、すぐにWebディレクターに確認をしてもらわず、まず一度自分でチェックすることが必須です。
著者の場合は、時間を置いてからチェックします。
そうすることで、昨日の作業では気がつかなかった部分を見つけやすくなるためです。つまり、作業している視点とは違う第三者の視点で見ることが大切です。
デザインチェックが無い場合はwebサイト集からWebデザインのインプットをします。特に気になったWebデザインがあれば、その一つのWebサイトに対してなぜこのデザインが良いのか?どこが良いのかを考察してテキストとして残しておきます。
10:00 デザイン作業
新しい案件のデザインに取り掛かります。
Webディレクターから提供された原稿に一度目を通して不明点があればWebディレクターに聞きます。
不明点がある状態で作業を進めてしまうとクライアントの意図と違ったものが出来て修正する可能性があります。
二度手間になるので、なるたけ原稿の時点で理解に努めます。
12:00 昼休憩
ランチは同僚と外に出て食べたり、一人で食べたりその日によってさまざまですが著者は一人で食べに行くことが多いですね。一人だと自分の好きな場所で食べられるので。
会社近くのラーメン屋を開拓したり、とにかく安い飲食店を探したりと時によってマイブームが変わります。
13:00 チームミーティング
週一回行われるチームでのミーティングは、案件の進捗報告と社内ルールの共有になります。
トラブルが生じた案件を共有することでチームとしてのナレッジなるので包み隠さず話すことが大事です。
だいたい1時間を目安にしていますが、白熱すると時間オーバーになってしまうこともしばしば。
14:30 コーディング作業
午前中にやっていたデザインの他に別途案件でコーディングをする案件もありますので、コーディングを進めていきます。
先週デザインをしたサイトのページをWebディレクターに確認してもらいデザインにOKだ出たものをコーディングします。
デザインがOK出てもコーディングしてクライアントに確認してもらうとデザイン部分での修正依頼が入る場合もあります。その時は「ぐぬぬ、、」と文句の一つも言いそうになりながらクライアントの修正指示通りに対応します。
15:30 勝手におやつタイム
おやつの時間はありませんが、この位の時間になると集中力も切れるので一旦業務を止めて間食をします。
間食は自席で食べずにちょっと会社の隣にある休憩所のベンチなどに座って食べます。
あまり長居してしまうと周りに迷惑が少ながらずかかってしまいますので頃合いを考えて席に戻ります。
外に出ることで気分転換になるので勤務中のどこかで一回は入れるようにします。
17:00 夕会
夕会では、その日のこりの時間で行うタスクの共有をします。
ここで進捗などに問題が生じたら共有をすることで、チームの他の人がヘルプに入ってもらえる場合があります。
ほぼ、問題になった場合はありませんが残タスクを共有することでチームごとの案件の状況がわかります。
18:30 帰宅
定時は18:00ですが、今日行った案件の進捗を記載した日報をつくりメールをします。
どうしても作業に集中してしまうと切り上げるタイミングが分からず長時間づづけてしまうことがあります。
たまにクライアントからの緊急依頼が入ってきますので帰宅時間が大幅に遅くなりますので、退社する最後まで気が抜けません。
20:00 帰宅&夕食
帰宅もなんとか読書しようと試みるのだがTwitterやFacebookの閲覧に夢中すぎて気がつくと家の最寄り駅に。たまに読書もしてます。
夕食は外食と自宅での食事の半々ぐらい。個人的は皿洗いとかやらなくちゃいけないので外食がいいなと思っている。
皿洗う時間をWebデザインの学習やブログの執筆の時間に当てたいから。
22:00 Webデザイン学習 or ブログ執筆
日によって変わりますが、Webデザインの学習はWebサイトの模写をしています。模写はWebサイト集から気になったサイトを模写します。
ブログの執筆は、主にWebデザイン関連の記事を書いています。自分自身が業務で調べたことや理解できたことをアウトプットする場として運営しています。
ブログの企画からデザイン、コーディング、WordPressの実装、そして記事の作成まで一貫して自分で行うことでデザイン、コーディング、マーケティングの知見が広がります。
ブログの立ち上げることでかなりレベルアップしますので、あなたにもオススメしたい。
26:00 就寝
自分の好きなことをやっていると時間が経つのがとても早く感じられますね。
好きなことを寝るのが嫌なのですが次の日というか当日の業務に影響が出てしまうので、残念ながら就寝するしかない。ということで就寝して一日が終わります。
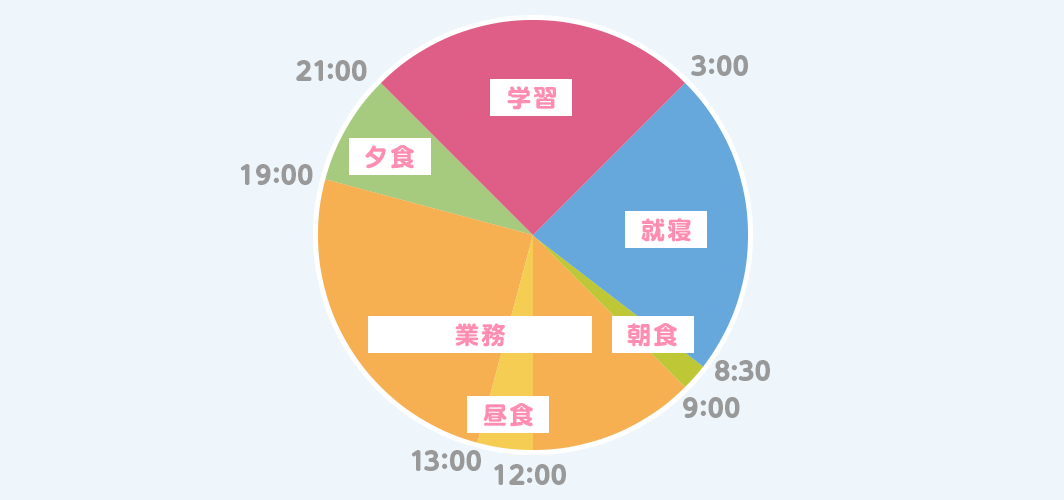
平日の一日(リモート日)

リモート日は出社する時間がないため分、出社日と違い生活全体が変わってきています。
出社日とリモート日が違うところが特徴だと思います。
08:30 起床
出社する日がないため始業時間までギリギリに寝ています。リモート勤務最高です。
少し早めに起きることができたら朝食はホットサンドとコーヒーで気持ちに余裕をもたせてあげます。
09:00 始業(朝会)
上記の出社日の場合と同様に9:00の始業開始時にMicrosoft Teamsのオンライン会議機能を使って出社組、リモート組で朝会をします。
各自のTODOタスクの共有になります。
09:15 午前業務開始
作業内容は基本的には出社日、リモート日とほぼ変わりません。
ただ、在宅作業ということで、一人で没頭してデザインやコーディングするには集中できるので個人的には好きです。
同僚などの連絡は、常時チャット機能で連絡を取り合っています。また、緊急時には通話機能で音声会話をしています。
12:00 昼休憩
ランチは、自宅周辺の飲食店にいくことが多く、休日には普段行かない飲食店を開拓するようにしています。
たまに自宅でソファで仮眠します。ソファで仮眠できるのはリモート勤務の利点だと思います。
13:00 午後業務開始
午前と引き続き、デザインやコーディングの作業が入りますが、クライアント側とオンライン会議機能を使い打ち合わせ、ミーティングを行います。
通常は、音声会話のみでの会議ですが、たまにクライアント側の希望によって顔出しで会議に参加することもあり、この時ばかりは着ている服を正します。
17:00 夕会
上記の出社日の場合と同様に夕会では、その日のこりの時間で行うタスクの共有をします。
特にリモートであっても、同様なことを行っています。
19:00 終業
リモート勤務だと帰宅移動が無いため、ついつい残業してしまいます。
仕事とプライベートの切り分けが出来ないと長時間勤務をしてしまいますので、気をつけています。
それでも、自宅・会社間の移動時間がないというのは気持ち的に余裕が出てきます。
19:00 夕食&雑務
夕食は、ほぼ自宅での食事になっています。
食事後、お風呂、家の支度などプライベートのデザイン作業にあてたいため早めに雑務をしていまいますが、ちょいちょいYouTubeやNetflixを見てしまっています。
ちなみにNetflixのコンテンツは他の動画配信サービスと比べて突出しているのでおすすめ。
21:00 デザイン学習 or ブログ執筆
平日の一日(出社日)と同じです。変わりありません。
27:00 就寝
リモート日だと起床時間も遅めなので就寝時間も遅くなってしまいます。
Webデザイナーは、デザイン、コーディング、SEO、ライティングなど身につけておきたいスキルが多すぎて時間が足りないです。やりたいことが多すぎて暇が無いというのも一方では幸せなのかもしれません。
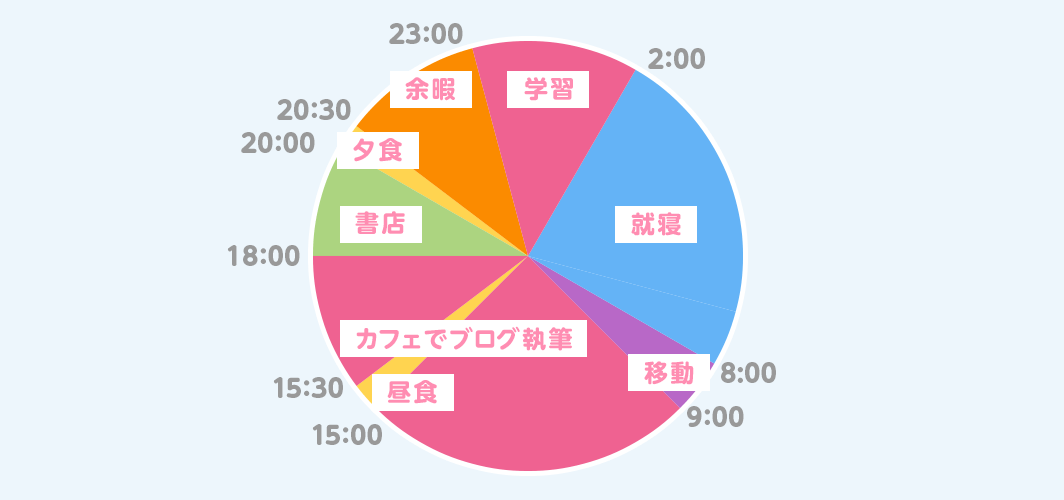
休日の一日

そもそも休日なのでWebデザイナーの一日とは関係ないと思っているのではないでしょうか?
いえいえ、著者は趣味がインターネットなので休日もWebデザインやブログを書いていることが多いです。
ちょっと偏った休日の過ごし方をご紹介したいと思います。
08:00 起床
休日は、平日より30分長めに寝ています。
休日なのでもっと長めに寝ていたいと思いますが、カフェでブログを書くための席を確保したいのでだいたいこのぐらいの時間に起きていカフェます。
09:00 カフェ到着~ブログ執筆
起きてから支度をしてすぐカフェに向かいます。早く行かないと作業する席が取れなくなってしまうので。
パソコンが使えるスペースが確保できないとせっかく行ったのが無駄になるので結構必死です。
カフェで良い席がとれたらコーヒーとマフィンを購入して食べながらブログを執筆しています。
著者が持っているブログはWebデザインやマーケティングについての考察がメインなので、ブログを書く=Webデザイナーとしてのスキルアップにつながっています。
Webデザイナーはブログを書くべきと思うんですよね。
15:00 昼食
昼食はカフェのメニューから注文しています。
本当はがっつりお米が食べたいんですが、パン類しかないので仕方ない。
15:30 再度ブログ執筆
昼食が終わったら、またブログの執筆に取り掛かります。
ブログの執筆ってとても時間がかかるんですよね。ブログを1記事書くのに調べたり、図版・写真を制作したりとても作業が多いんですよね。
たまに、ブログを書く時間をNetflixを見たり、遊んだりした方が有意義じゃないかと思うこともありますが、Webが趣味なのでやっぱりWebデザインのことについてやってしまうんですよね。
18:00 書店
集中力も切れてしまうタイミングでカフェでの作業は終えて書店に行くことが多いです。
向かうブースはやっぱりWebデザイン関連の棚に足が向かってしまいます。
大型書店なので、Webデザイン関連本が多いです。
気になった書籍をパラッと見てWebのトレンドを見ていく感じですかね。パラっとめくった書籍の中でより気になったものを購入する感じです。
20:00 夕食
夕食はテキトーなので割愛させてていただきます。
20:30 余暇
夕食後は、家事やお風呂など、あとはテレビを見てしまいます。テレビなんて時間の搾取と思いつつも誘惑に負けてしまいます。
こういう家の用事ことってあっという間に時間が経ってしまうんですよね。
23:00 デザイン学習
だいたいこのぐらいの時間にWebデザインの学習を行います。
Webデザイン学習と言っても、Webデザイン集サイトからWebサイトを閲覧して、たまに自分の好みや関心のあるデザインのWebサイトをキャプチャして模写しています。
模写はまるまるWebページをトレースするのではなくて、メインビジュアルの加工やボタンリンクのつくりなど模写していきます。
また、デザインだけではなく、HTML・CSSの記述方法などを見ていく感じです。
26:00 就寝
次の日も休日ならもう少し起きているのですが、だいたいこの時間に寝ています。
いまからでもWebデザイナーになれる!
誰でもWebデザイナーになれると考えていて理由は、下記の通りです。
- 年齢は不問
- アプリケーションソフトが高機能
- 資格は不要
- デザインセンスも不要
詳しくは「なぜWebデザイナーは未経験からでも誰でもなれると言われるのか」で解説しています。
当サイトでは、最短かつ的確にWebデザイナーになるための方法としてWebデザインスクールを推奨しています。下記を読んで参考にしてみましょう。
この記事のまとめ
タイムスケジュールのみを抜き出してみるとこんなかんじ。
Web制作会社に勤めているWebデザイナーの一日のおさらい
- 平日の一日(出社日)
-
- 07:30 起床
- 08:55 出社
- 09:00 始業(朝会)
- 09:15 デザインチェック&Webディレクター出し
- 10:00 デザイン作業
- 12:00 昼休憩
- 13:00 チームミーティング
- 14:30 コーディング作業
- 15:30 勝手におやつタイム
- 17:00 夕会
- 18:30 帰宅
- 20:00 帰宅&夕食
- 22:00 デザイン学習 or ブログ執筆
- 26:00 就寝
- 平日の一日(リモート日)
-
- 08:30 起床
- 09:00 始業(朝会)
- 09:15 午前業務開始
- 12:00 昼休憩
- 13:00 午後業務開始
- 17:00 夕会
- 19:00 終業
- 19:00 夕食&雑務
- 21:00 デザイン学習 or ブログ執筆
- 27:00 就寝
- 休日の一日
-
- 08:00 起床
- 09:00 カフェ到着~ブログ執筆
- 15:00 昼食
- 15:30 再度ブログ執筆
- 18:00 書店
- 20:00 夕食
- 21:00 余暇
- 23:00 デザイン学習
- 26:00 就寝
ユウジの体感コラム
タイムスケジュールをテキストに書き出してみるとこんなサクッとスマートな印象を受けると思いますが、Webデザイナーのなりたての頃は、まだ吸収することしかなくて残業が当たり前、残業してナンボだと思っていましたので何も疑問も持たずに週末は会社に泊まり込みなどしていました。
いまだから言えるのですが、Webデザイナーになりたてでも残業はオススメしません。残業の中でも納期が近づいて仕方なく残業をしなければいけない場合と案件が集中ができてもっと案件をすすめておきたいという自分自らの判断で残業を選択する場合があります。
前者はしなくてはならない残業、後者はしたい残業。どっちがスキルアップに貢献する残業でしょうか?
言わずもがな、締め切り前の残業は体力、集中力ともに身を削ってしまうものであり締切に間に合わせる姿勢があるためよいアウトプットはできません。
前者の残業が多い会社やチームであれば、まず相談してみることをオススメいたします。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中

