※このページでは広告のリンクを含みます
プロ仕様のWebサイト制作に欠かせない実務テンプレートを各種ご紹介!
本記事では、効率的かつ高品質なWebサイト制作を実現するためのテンプレートを網羅的に解説します。ヒアリングシート、制作仕様書から提案書まで、プロの現場で実際に使われるテンプレートをダウンロードして学んでみてください。
プロが使っているテンプレートで学ぶ
プロが実際に使用しているWebサイト制作のテンプレートは、現場での実践的なスキルを学ぶための非常に有用なリソースです。
これらのテンプレートを使うことで、制作プロセスの効率を高め、デザインや機能のクオリティを向上させることができます。ぜひこれらのテンプレートを活用して、実践的なスキルを習得し、プロフェッショナルなWebサイト制作のレベルを一段上げてみてください。
このサイトで扱っているテンプレートは下記の9個です。
- ヒアリングシート
- 制作仕様書
- ペルソナシート
- Webサイトリニューアル提案書
- コンテンツマップ
- ディレクトリマップ
- ワイヤーフレーム
- デザインカンプ(デザイン)
- Webサイトページ(コーディング)
リンクやクレジットの記載は不要ですが、X(SNS)やブログでこのテンプレートを紹介していただけると、とても嬉しいです。
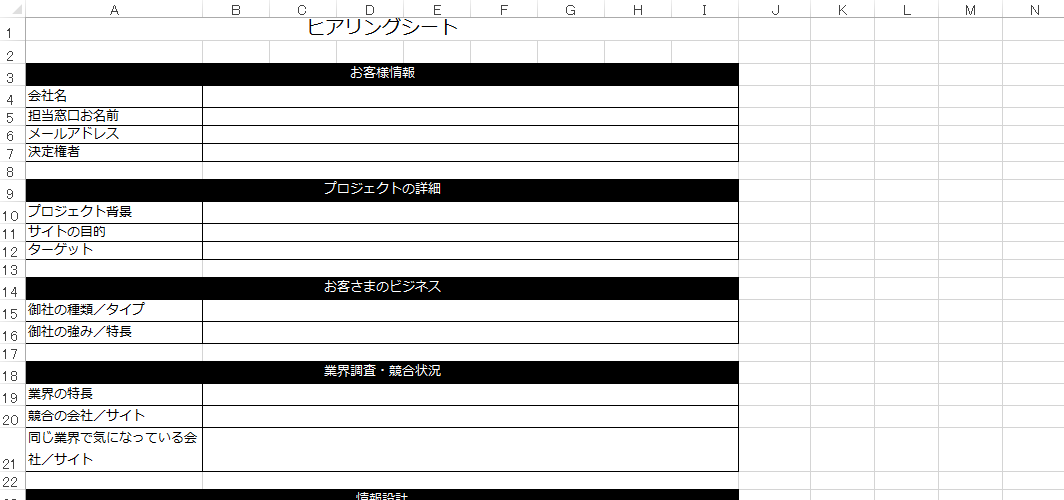
ヒアリングシート

ヒアリングシートとは、クライアントの要望を聞く際に使用するツールで、事前に質問したい項目がまとめられています。
これを活用することで、必要な情報を漏れなく収集することができ、書面に残すことでクライアントとの認識のずれを防ぎ、トラブルの回避に役立ちます。
ビジネスでサイトを活用する際には、クライアントの問題を解決できるようなサイトにすることがWebサイトの重要な役割です。そのため、まずはクライアントの問題点を理解する必要があります。最初のステップとして、クライアントの要望を聞くことが重要です。
詳細は「Webサイト制作でヒアリングシートを活用すべき理由とヒアリング項目【ヒアリングシート付き】」にて書いていますので、よかったらどうぞ。
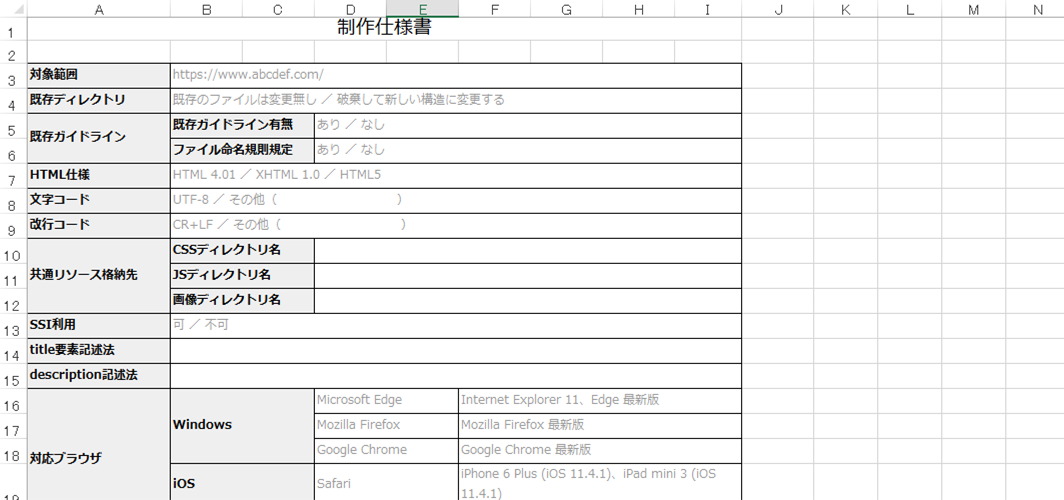
制作仕様書

ヒアリングシートは、Webサイトの情報設計において欠かせないものですが、制作仕様書はWebサイトのコーディング段階で必要となります。
さらに、制作中に問題が発生した場合、スケジュールやコストに大きな影響を及ぼす可能性もあります。
詳細は「Web制作で失敗しないために必要な制作仕様書の作り方【テンプレートあり】」にて書いていますので、よかったらどうぞ。
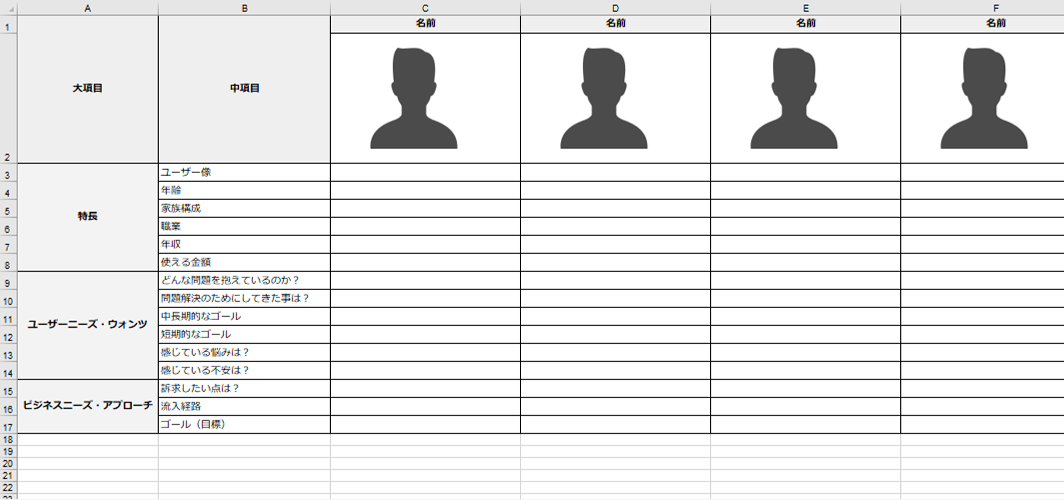
ペルソナシート

ペルソナシートは、「商品・サービスを利用する最も重要なユーザー像」を表現するもので、Webマーケティングにおいて広く活用されている手法です。
どのような人がターゲットかを定義しておかないと、購入や資料請求、お問い合わせなどの成果を生むWebサイトを作ることはできません。したがって、ペルソナ設計は非常に重要です。
Webサイト制作においてペルソナシートを用いることで、ユーザーが必要とするページが明確になり、記載する内容も具体的になります。また、理想的なゴールに導くユーザーシナリオを作成するための基盤となるため、ぜひ作成していきたい資料です。
詳細は「Webサイト制作に必要なペルソナシートの作り方と例題を解説【ペルソナシート付き】」にて書いていますので、よかったらどうぞ。
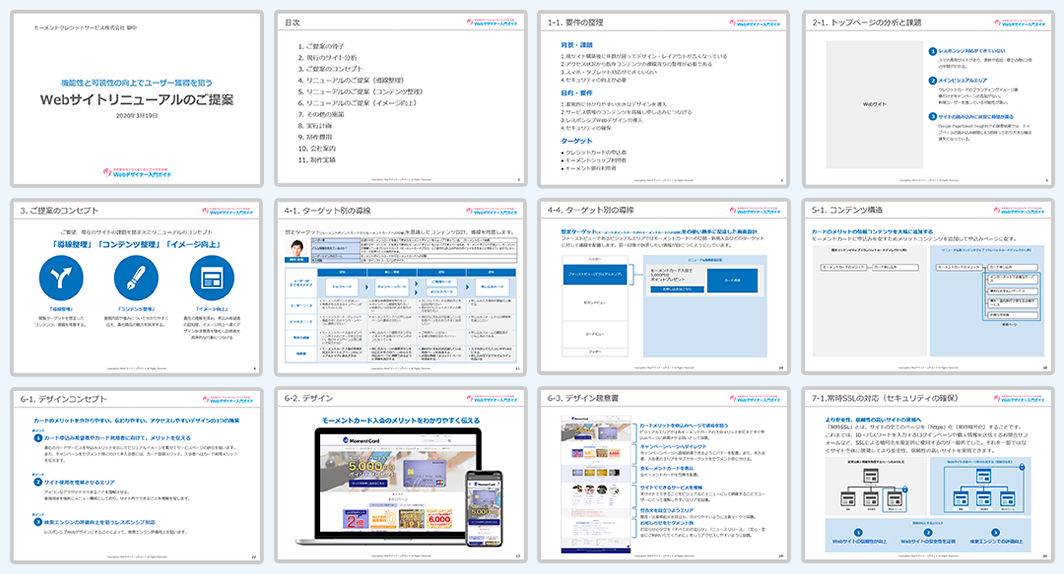
Webサイトリニューアル提案書

冒頭でも述べたように、Webサイトリニューアル提案書の書き方にはさまざまな方法があります。業種によって異なる場合もありますし、同じWebサイトリニューアル提案書でも、それぞれのコンセプトに違いがあります。
ここでは、著者が利用している制作会社の提案書にアレンジを加えたものを紹介します。
詳細は「Webサイトリニューアルの提案書の作成方法を解説します」にて書いていますので、よかったらどうぞ。
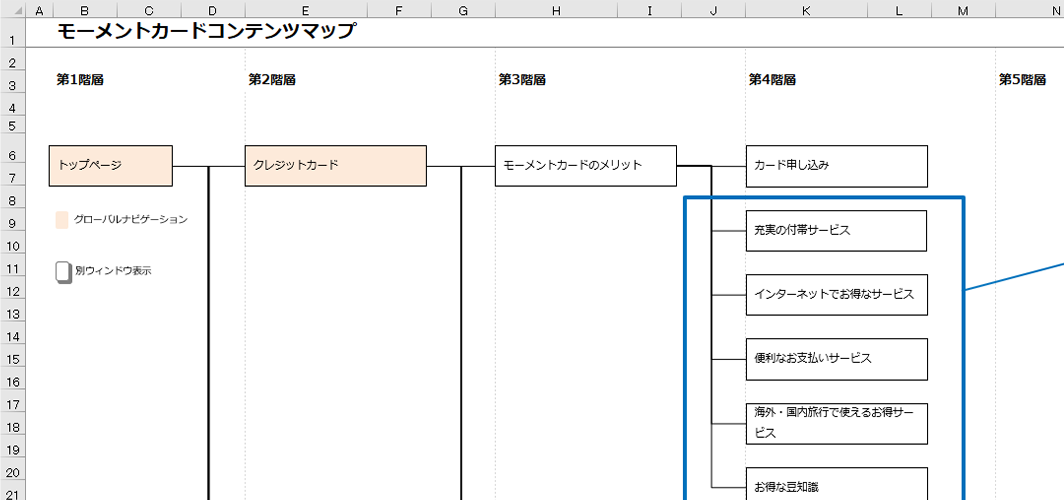
コンテンツマップ

コンテンツマップは、Webサイトの構成内容を視覚的に理解するための図です。
一般的にはサイトマップと呼ばれることもありますが、当サイトではコンテンツマップという用語を使っています。
サイトマップには、ユーザーにサイト内のページを伝えるためのHTMLサイトマップと、検索エンジン向けのXMLサイトマップがあります。
さて、Webサイトのリニューアル時にコンテンツマップが必要とされる理由は、Webサイト内の各ページ(コンテンツ)を把握し、新しいページの追加や不要なページの削除をスムーズに行うためです。
新しいWebサイトの構築の場合、コンテンツマップがなくても問題ないかもしれません。しかし、リニューアルでは現在のコンテンツ状況を把握していないと、適切なページの削除や追加が難しくなります。
詳細は「Webサイトリニューアルのためコンテンツマップの作り方と使い方」にて書いていますので、よかったらどうぞ。
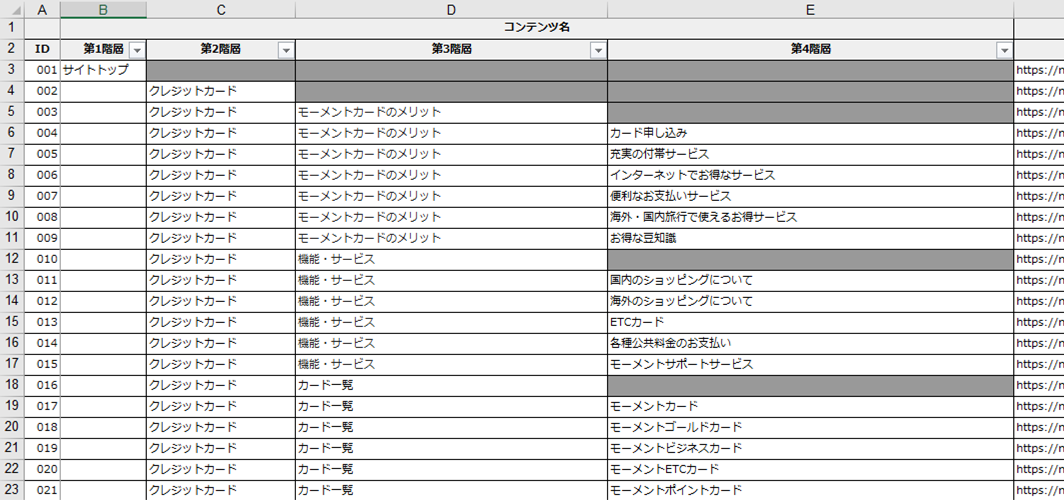
ディレクトリマップ

ディレクトリマップとは、Webサイトを構成するすべてのページを一覧にしたものです。Web制作会社によっては「ファイルリスト」と呼ばれることもあります。どちらの用語を使っても問題ありません。
ディレクトリマップの役割は、制作する各ページを詳細に管理することです。
クライアントとディレクトリマップを共有することで、サイト全体の構造が把握しやすくなり、プロジェクトの進行がスムーズになります。
詳細は「Webサイトリニューアルに必要不可欠なディレクトリマップの書き方を解説【テンプレートあり】」にて書いていますので、よかったらどうぞ。
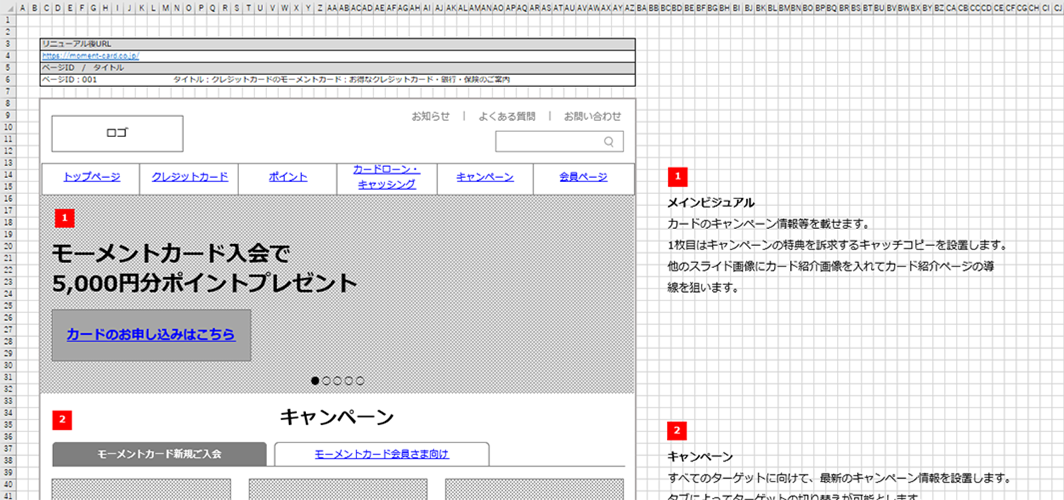
ワイヤーフレーム

ワイヤーフレームは、Web制作において「Webサイトのデザイン設計図」として機能します。プロジェクト内のやりとりでは、一般的にWF(Wire Frame)と略されます。
上の図を見ると、ワイヤーフレームは各パーツの配置を示すものだと考えるかもしれません。そのレイアウトのような見た目から、一部のWebデザイナーは「デザインの下書き」と誤解することもあります。
詳細は「戦略的なWebサイト制作するためのワイヤーフレームの作成方法」にて書いていますので、よかったらどうぞ。
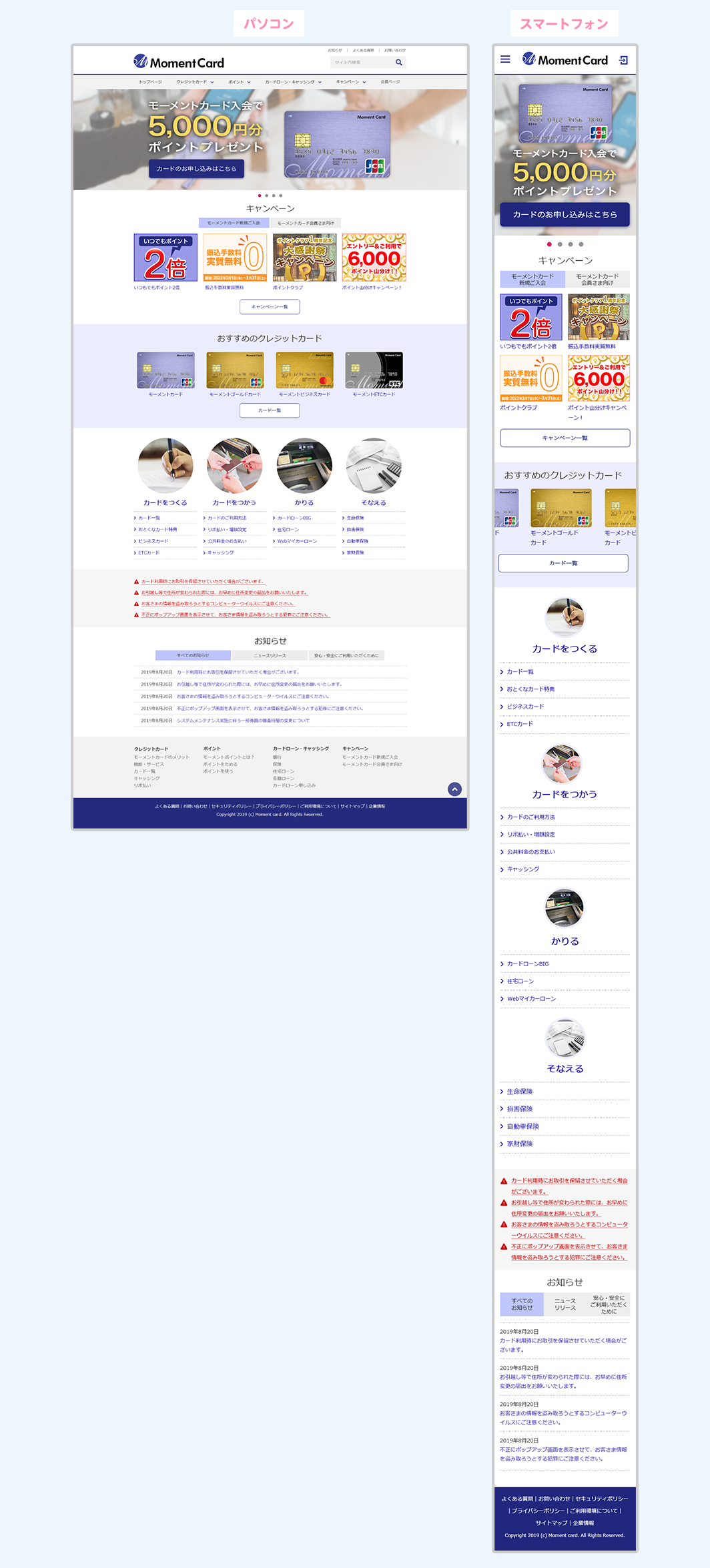
デザインカンプ(デザイン)

デザインカンプとは、Webサイトの完成イメージを視覚的に表現したものであり、コーディングを始める前に制作します。その一番の目的は、Webサイトの最終デザインをクライアントと共有し、共通の認識を持つことです。
コーディングが完了してからデザインをクライアントに見せると、デザイン修正のたびにコーディングも手直しする必要が生じ、大変な手間と時間がかかります。
デザインカンプを事前に用いて、レイアウトや色彩などのビジュアル面をクライアントと確認し、合意を得ておくことで、こうした問題を避けることができます。
詳細は「Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法」にて書いていますので、よかったらどうぞ。
Webサイトページ(コーディング)

Webデザイナーは、デザインももちろんコーディングできるのが理想とされています。WebデザインのみしかやらないWebデザイナーもいますが、未経験によるWebデザイナーはWebデザインとコーディングもしておくと採用企業において需要があります。
是非、コーディングを覚えて未経験からWebデザイナーになってください。
「Webデザイナーの必須スキル!Photoshopで学ぶデザインカンプ制作の方法」にて制作したデザインカンプをコーディングしたサイトページになります。
「WebサイトのHTML/CSSコーディングの手順を解説」を参考にしつつ学んでみてください。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
